Seleniumの動作(ブラウザ/コントロール別)
CodeCheckerを用いて、ブラウザ別に、HTMLの各コントロールに対するSeleniumの動作を見ていきます。
IEのバージョンは11、Edgeは83です。
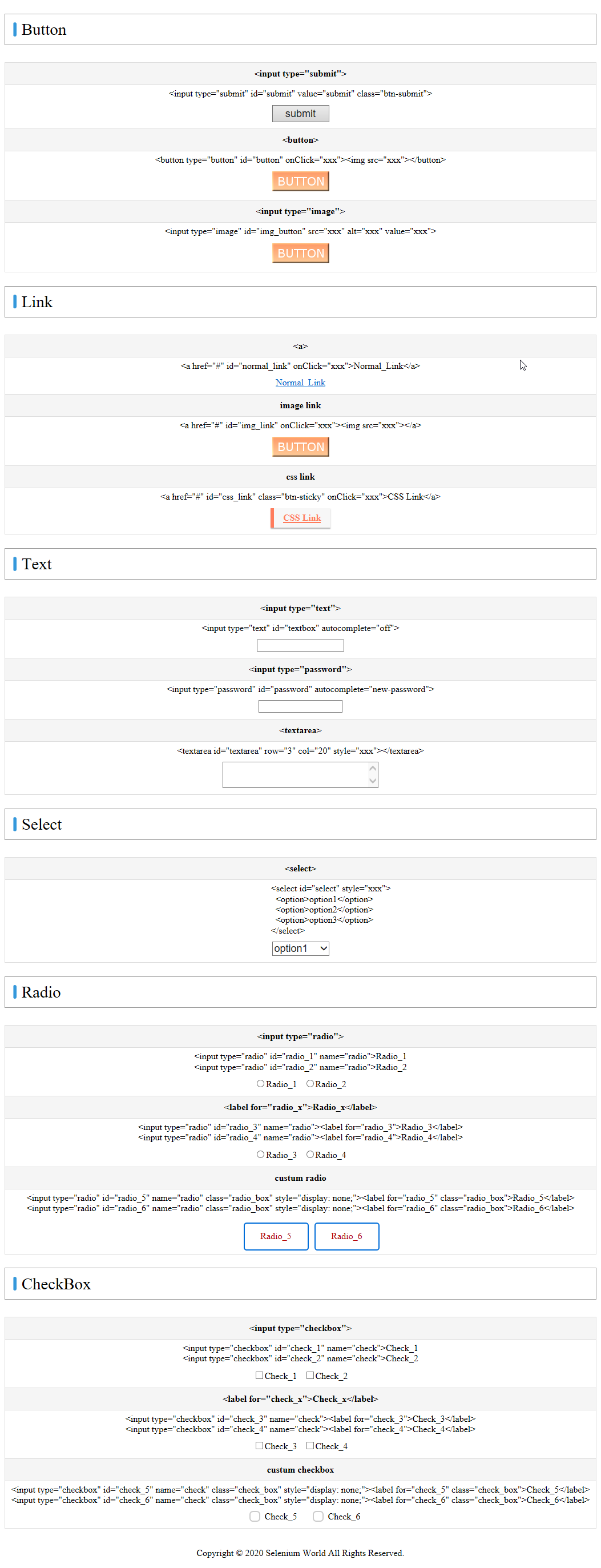
対象画面
ボタン、リンク、テキスト、リスト、ラジオボタン、チェックボックスについて、検証します。

コントロールのバリエーションとして、
- ボタン:sbumitボタン、<button>タグ、imageボタン
- リンク:ノーマル、画像リンク、CSSリンク
- テキスト:通常テキスト、パスワード、テキストエリア
- ラジオ、チェックボックス:通常ボタン、ラベル付き、カスタムボタン
を考慮します。
これらの各コントロールについて、Seleniumで正しく操作できるかをブラウザ毎に調べます。
結果だけを知りたい方はこちらをどうぞ。
実行結果
操作手順
テスト画面の各コントロールには、idを指定していますので、CodeCheckerでコントロールの「id」を指定して要素を取得します。
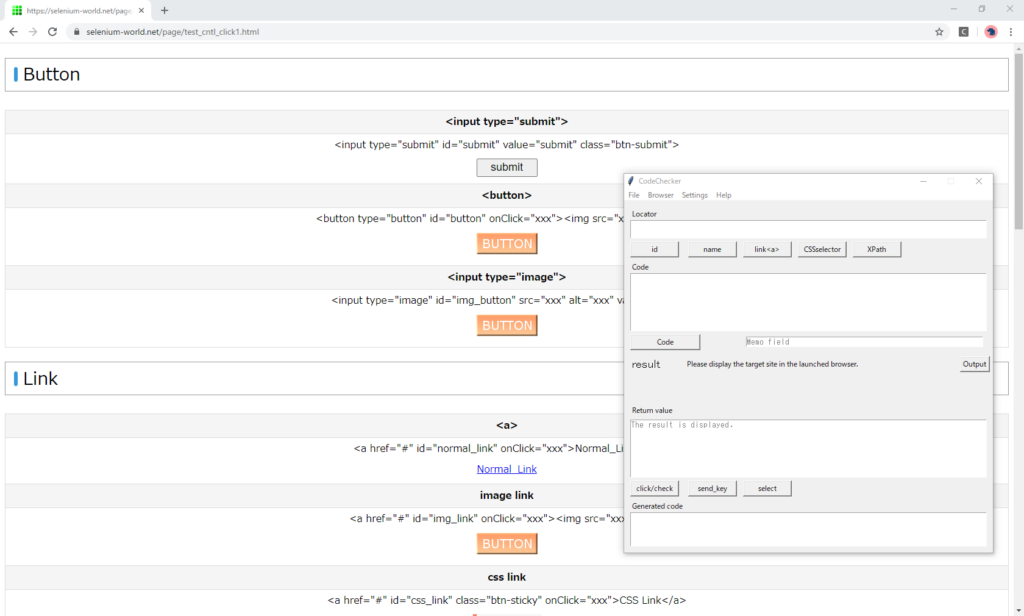
1.CodeChecker起動
起動したブラウザで、テスト画面のURL(https://selenium-world.net/page/test_cntl_click1.html)を入力して、開きます。

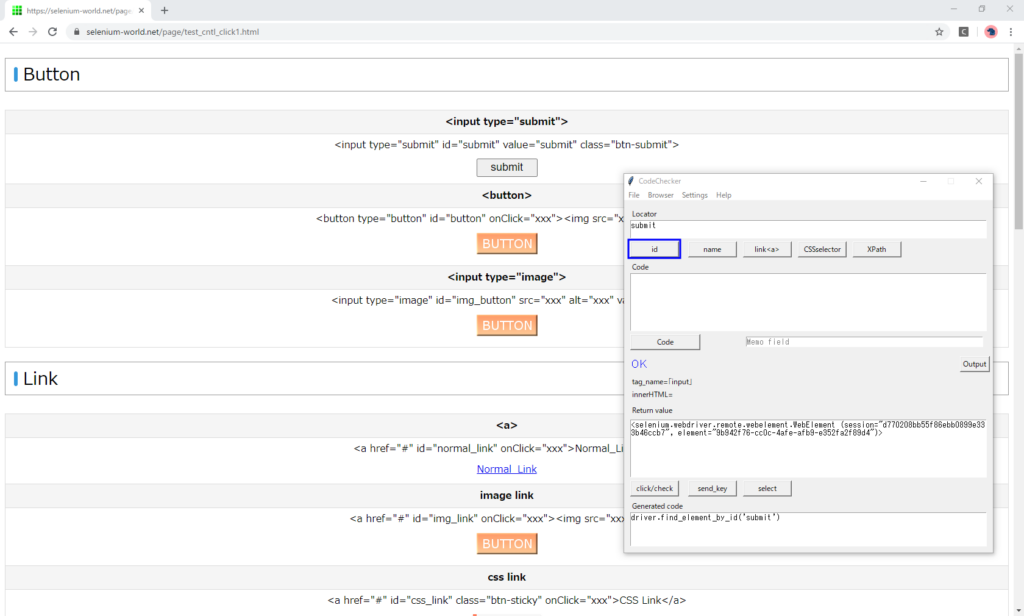
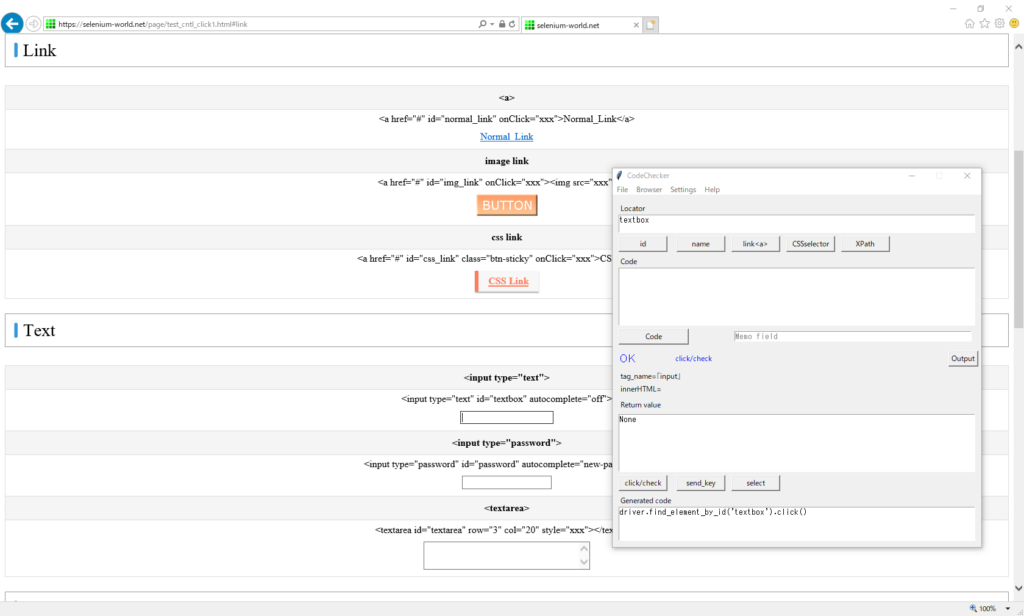
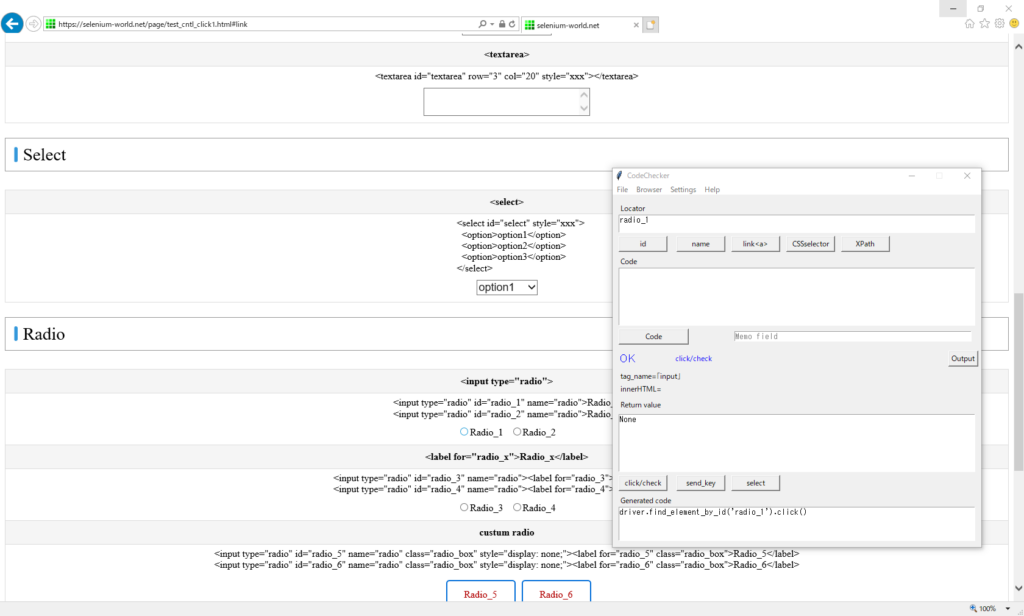
2.要素の取得
ロケータ欄に、要素のidを入力し、「id」ボタンを押します。
正常に取得できた場合は、OKと表示され、タグ名やinnerHTML、要素を取得するためのPythonコードなどが出力されます。

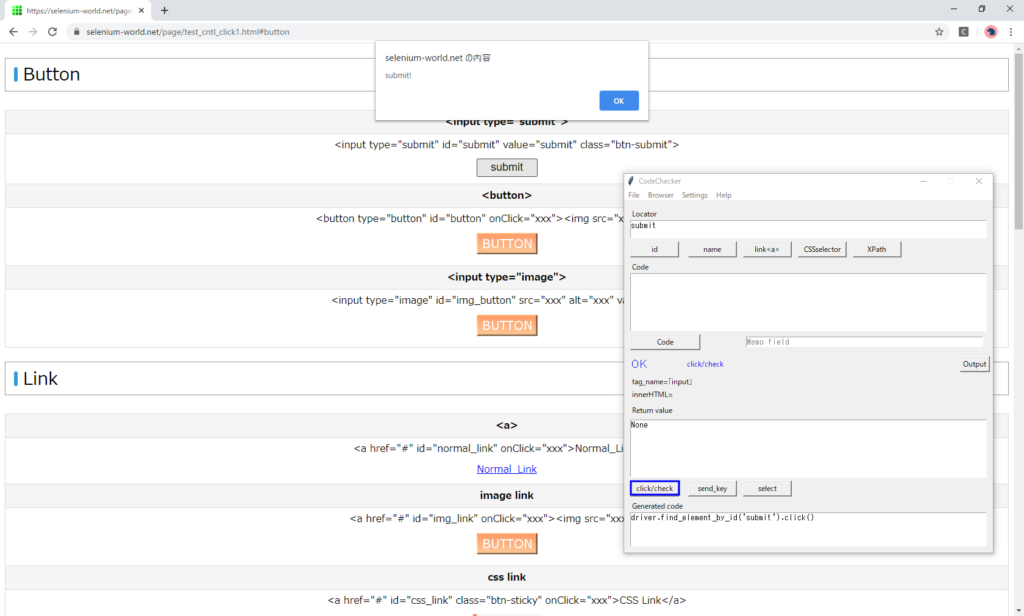
3.コントロールの操作
要素を取得した状態で、対応する操作のボタンを押します。
成功した場合、OKと表示され、生成コード欄に実行したコードが出力されます。
クリック

文字入力
指定した要素に「hoge」と入力されます。

Select選択
2番目の項目が選択されます。(1番目がデフォルト表示されるケースを想定して、2番目の項目を選んでいます)

4.コード入力
直接Pythonコードを実行したい場合は、コード欄に入力して「Code」ボタンを押します。

一般的な開発エディタでは、毎回コードを入力するたびにスクリプトの再起動が必要になり、Seleniumを新たに立ち上げて対象ページを開く必要があります。CodeCheckerは、ブラウザの対象画面を開いたまま、何度でもコードを実行することができます。
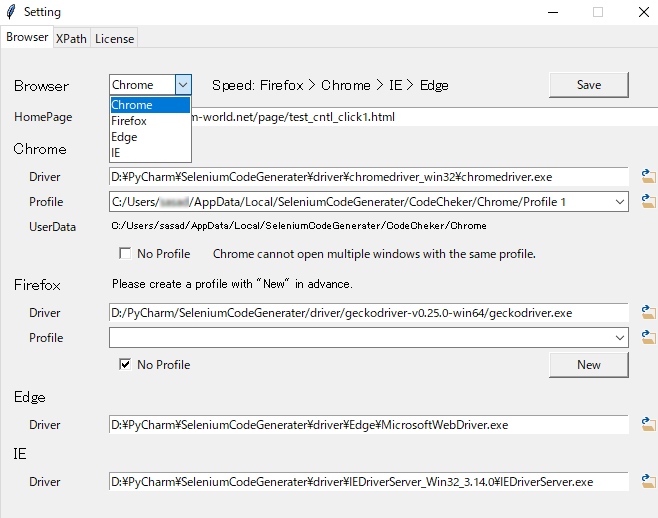
5.ブラウザの切り替え
使用するブラウザを変更する場合は、CodeCheckerの設定で変更します。

動作
Google Chrome
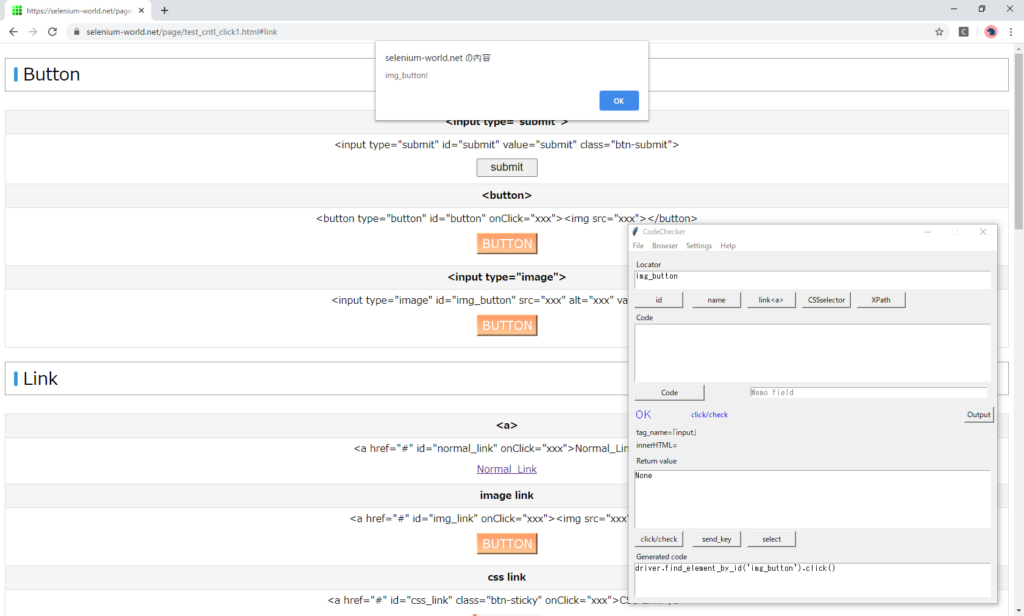
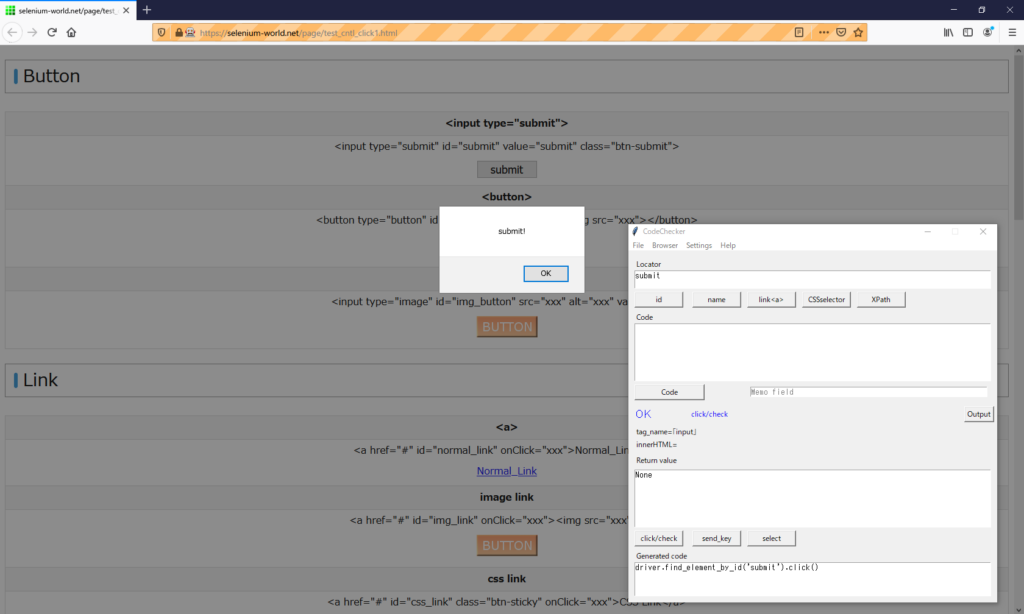
Button
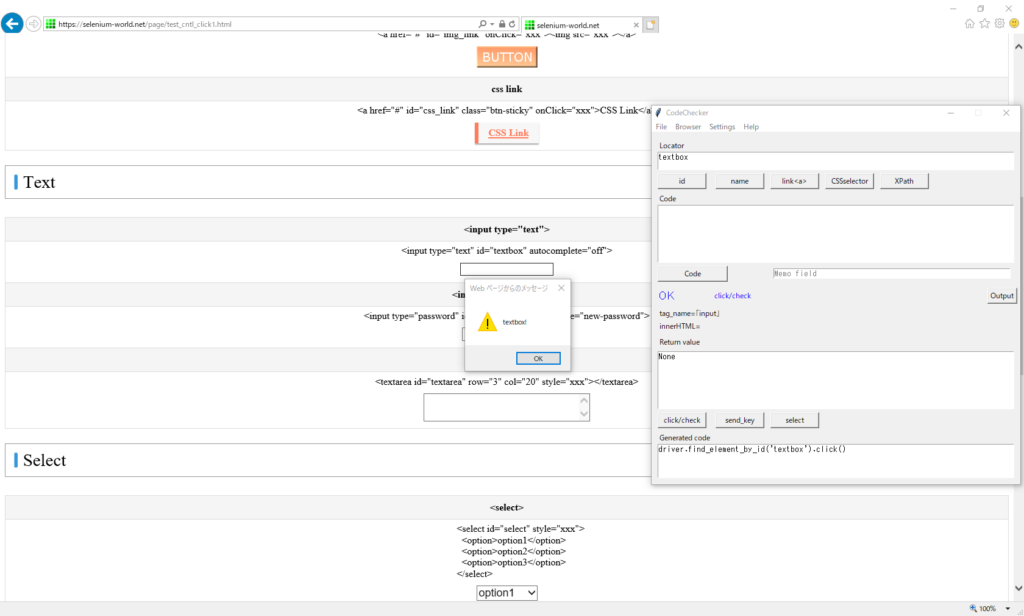
ロケータ欄にidを入力して、「id」ボタン押下。要素が取得できたら「click」ボタン押下。
操作が成功すると、生成コード欄に、実行したPythonコードが出力されます。

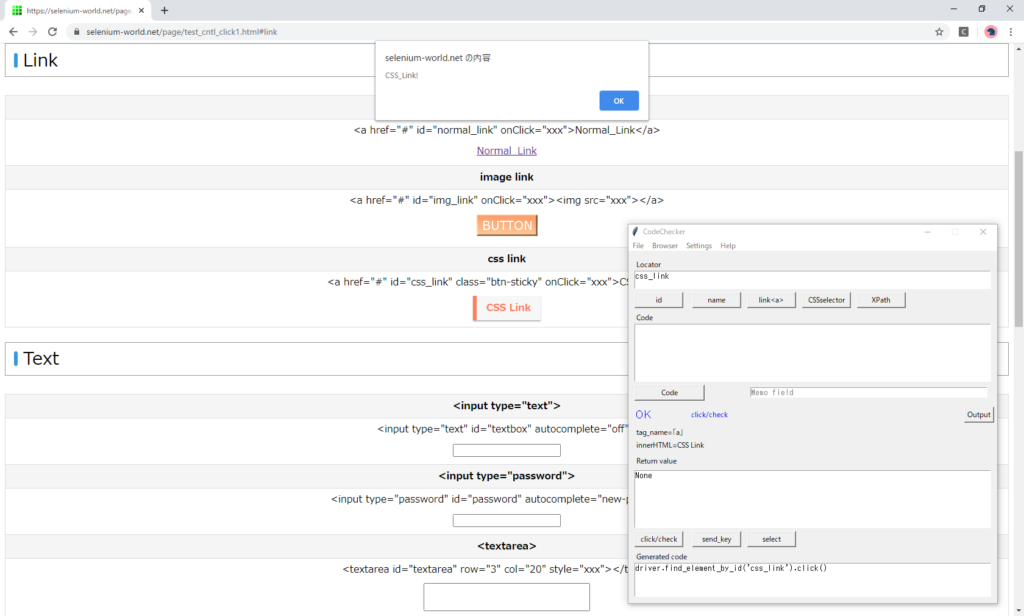
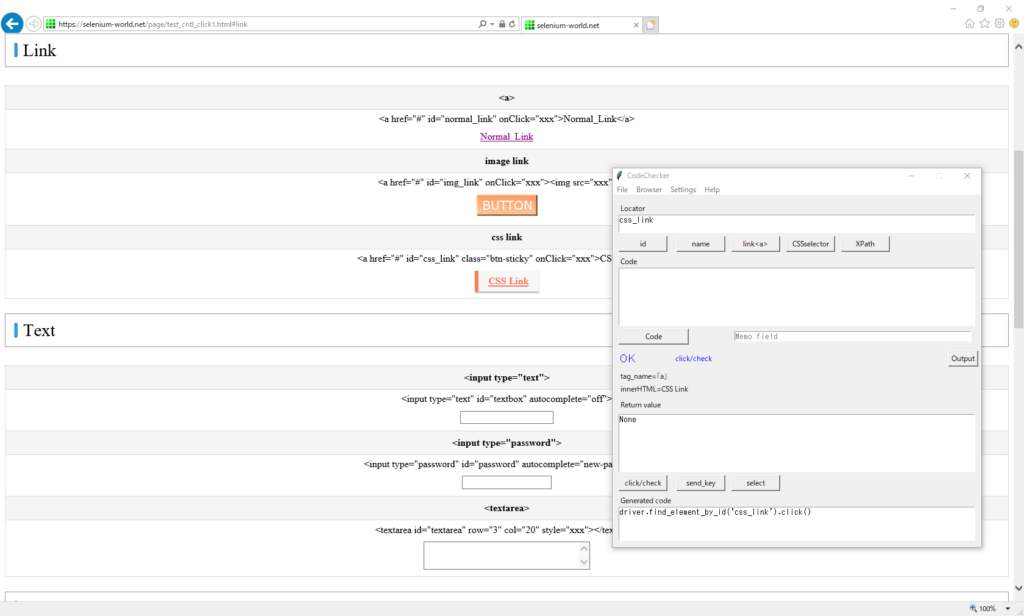
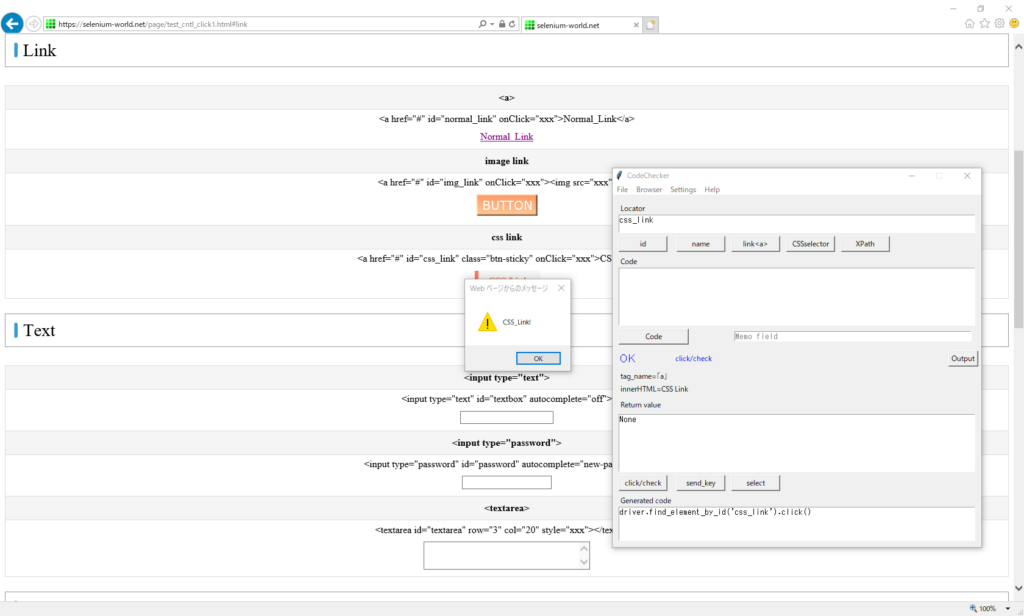
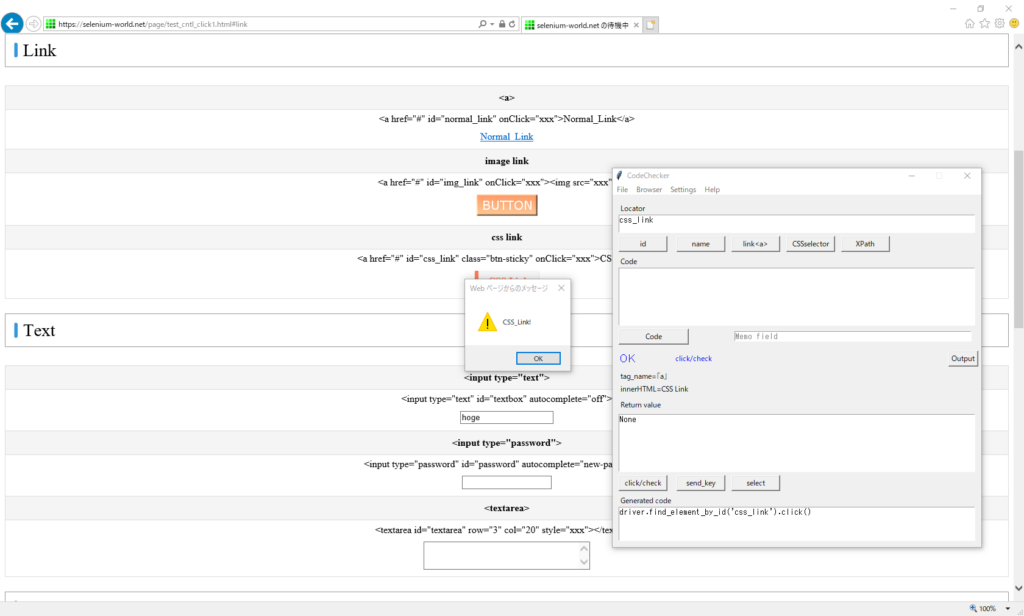
Link
同じくidで要素を取得してから、クリックボタンを押します。

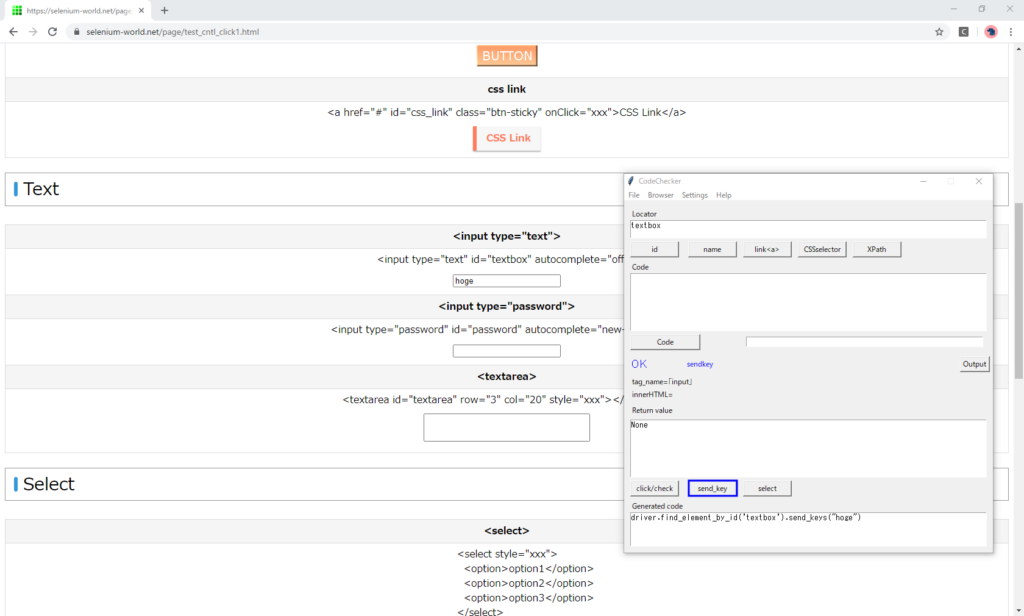
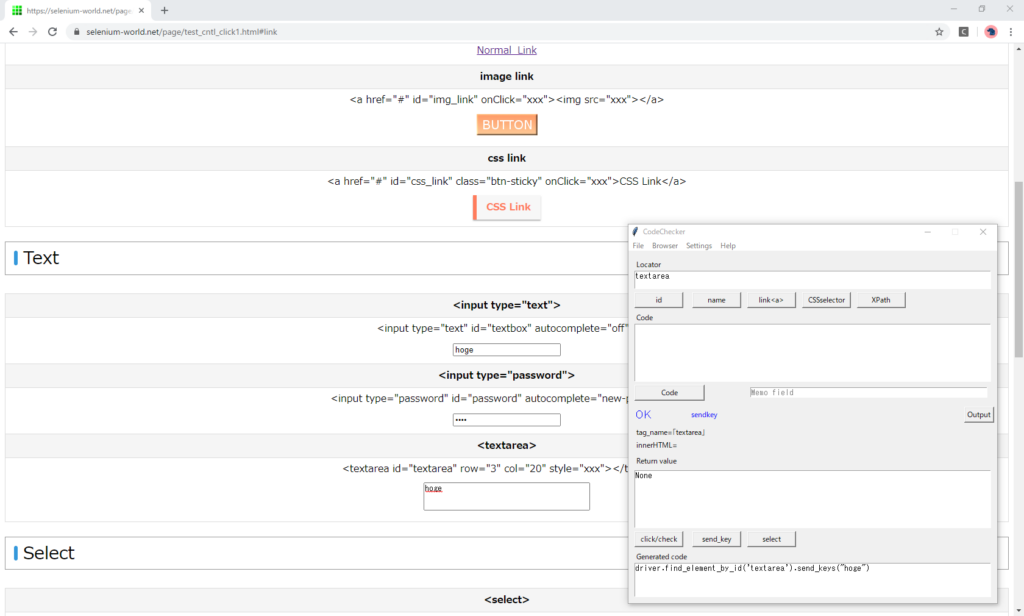
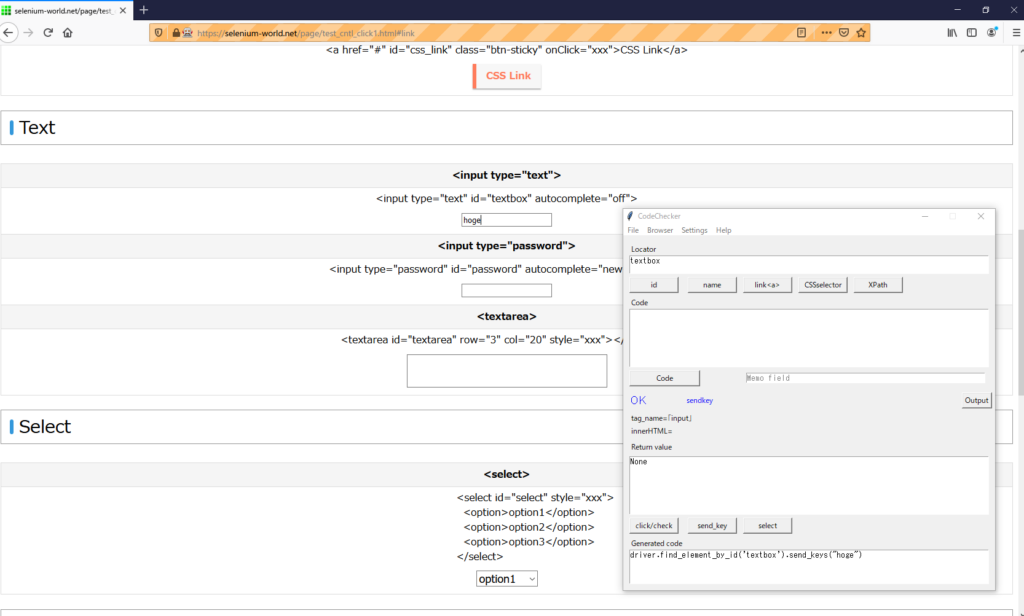
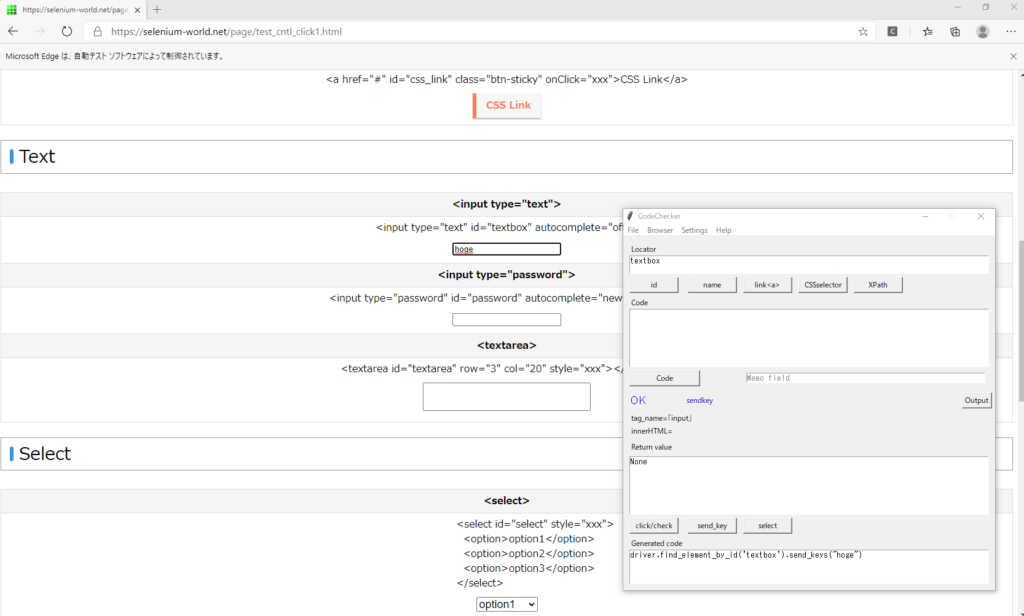
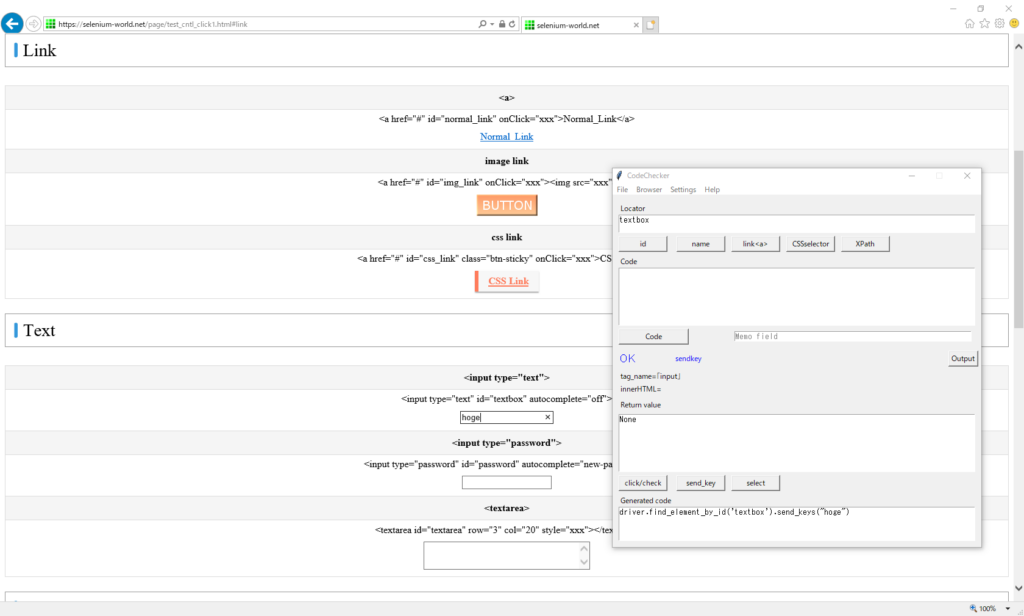
Text
要素取得後、「send_key」ボタンを押下、「hoge」と入力されます。

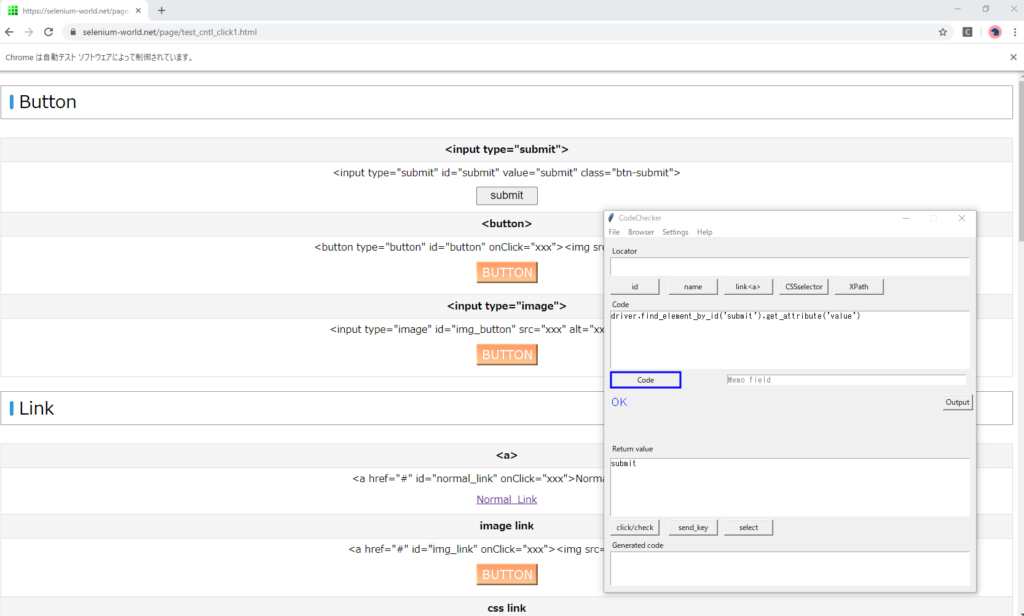
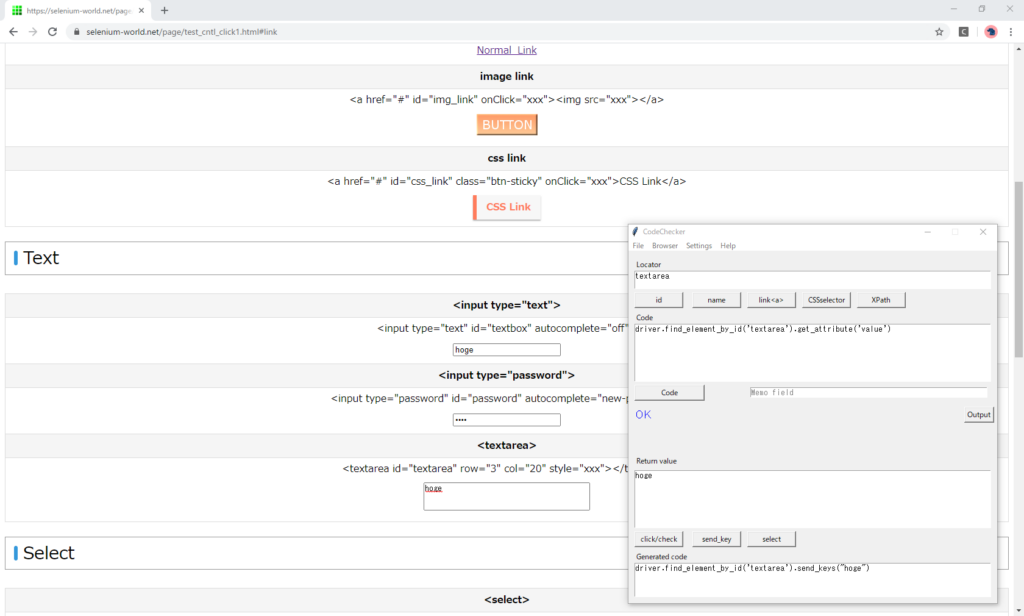
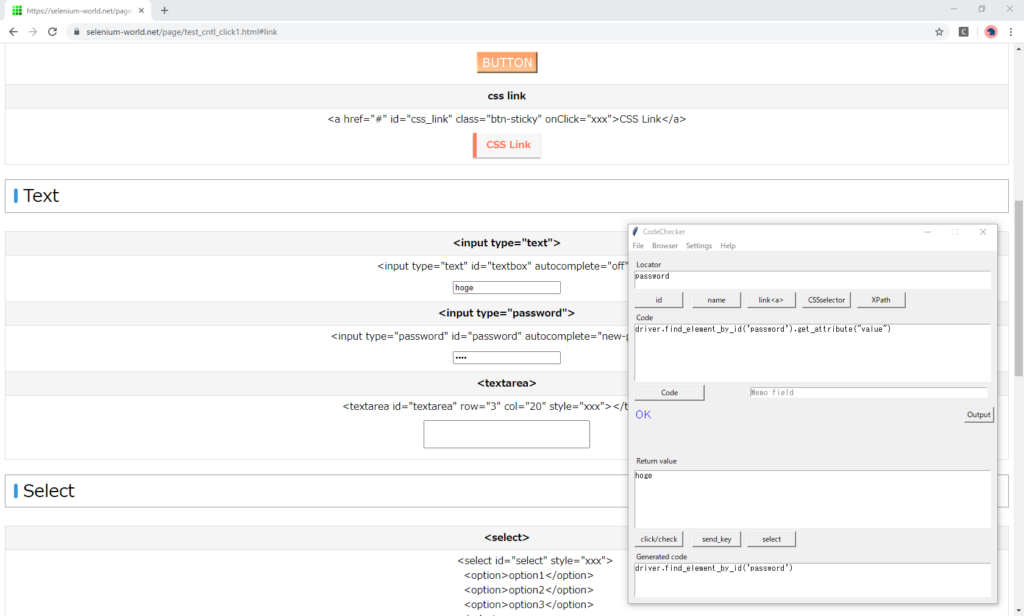
テキストの文字内容を取得します。
コード欄に get_attribute('value’) と入力して、「Code」ボタン押下。
戻り値に「hoge」と表示されます。

画面上、パスワードの表示は文字が隠れていますが、内容は取得できています。

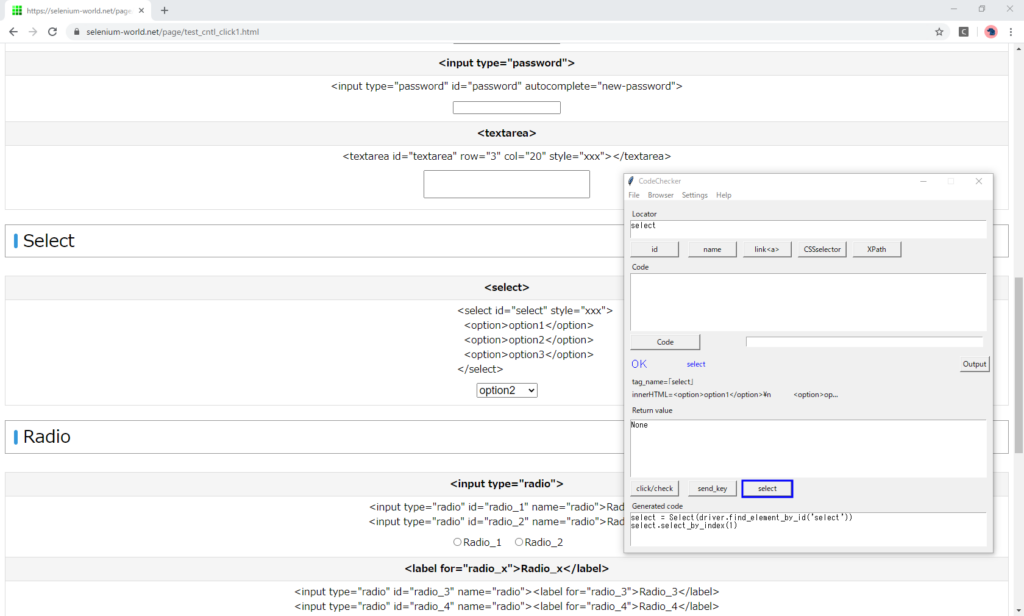
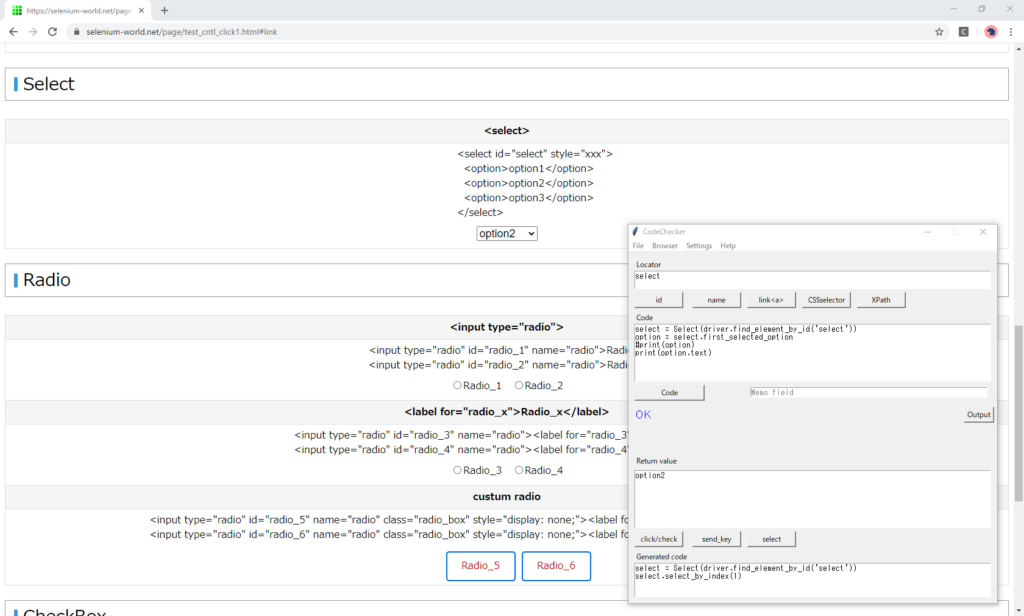
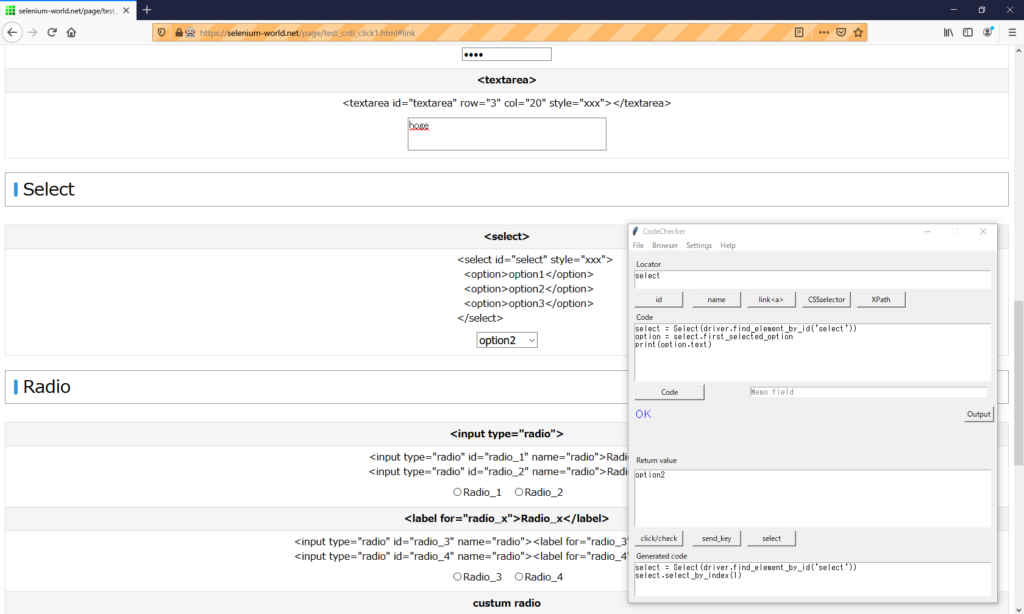
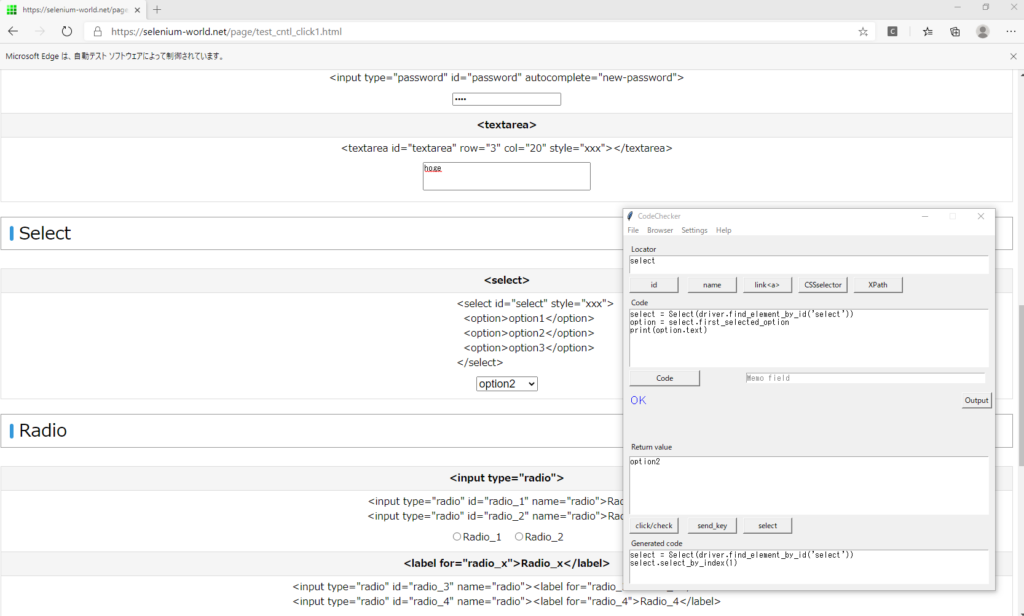
Select
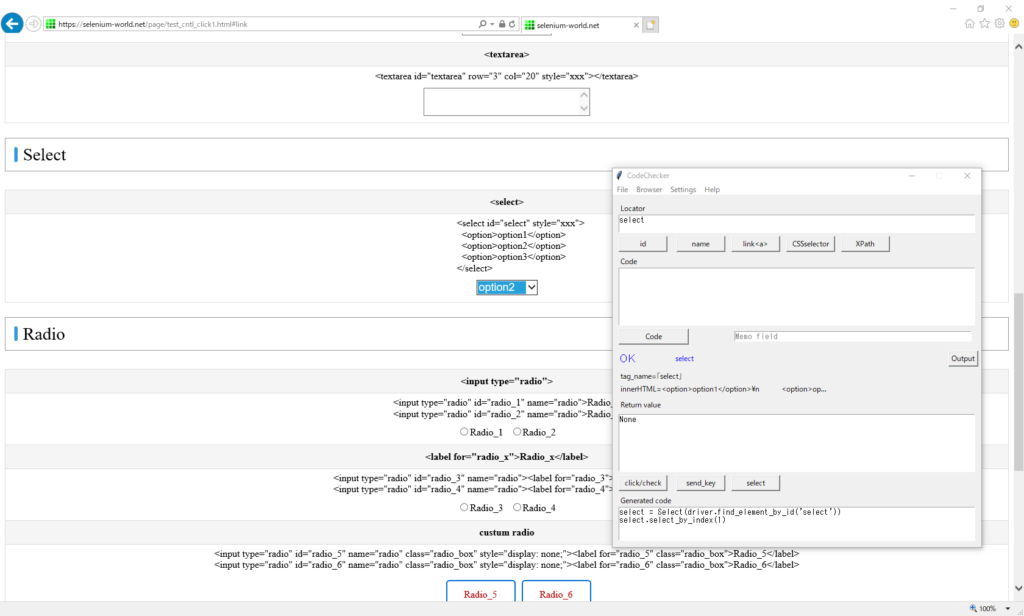
項目の選択
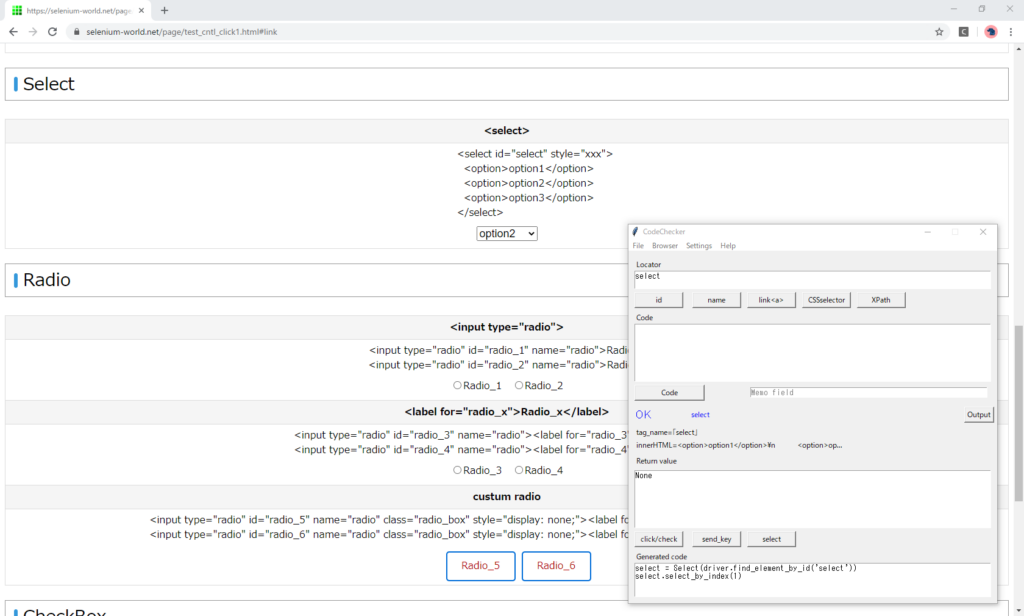
Select項目を選択します。
select_by_index(1)なので、2番目の項目が選択されます。

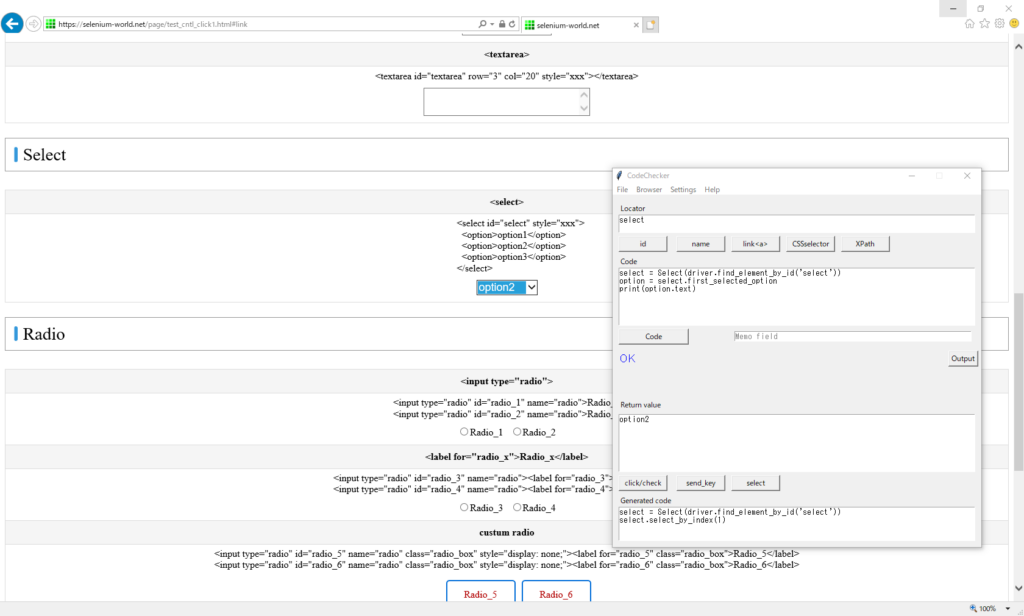
選択されている項目の取得
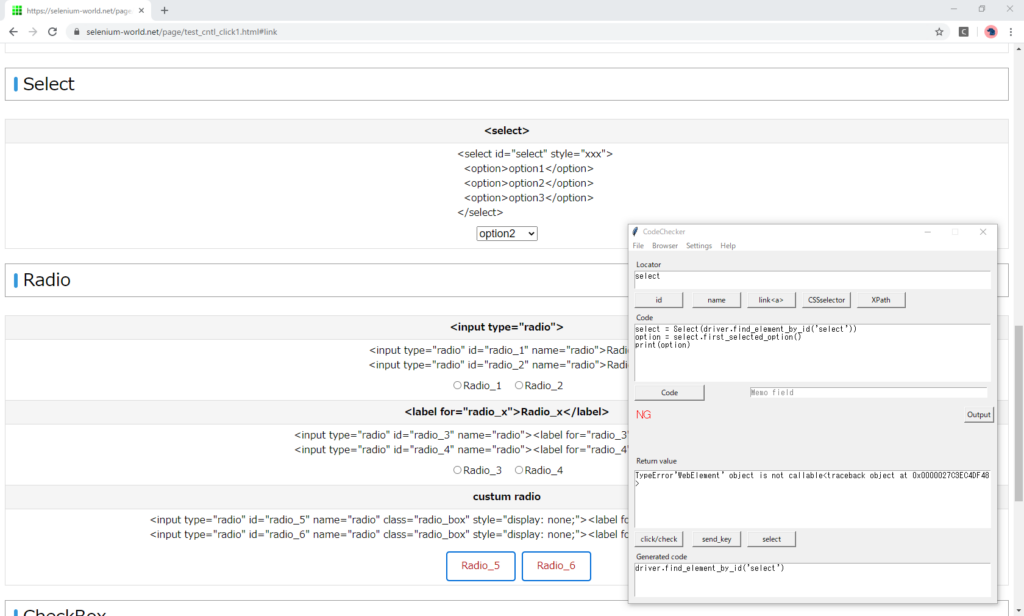
選択されている項目を取得します。
select.first_selected_option()と入力すると例外が発生しました。

TypeError'WebElement' object is not callable<traceback object at 0x000001C12191C048>first_selected_optionはメソッドではなく、プロパティでした。
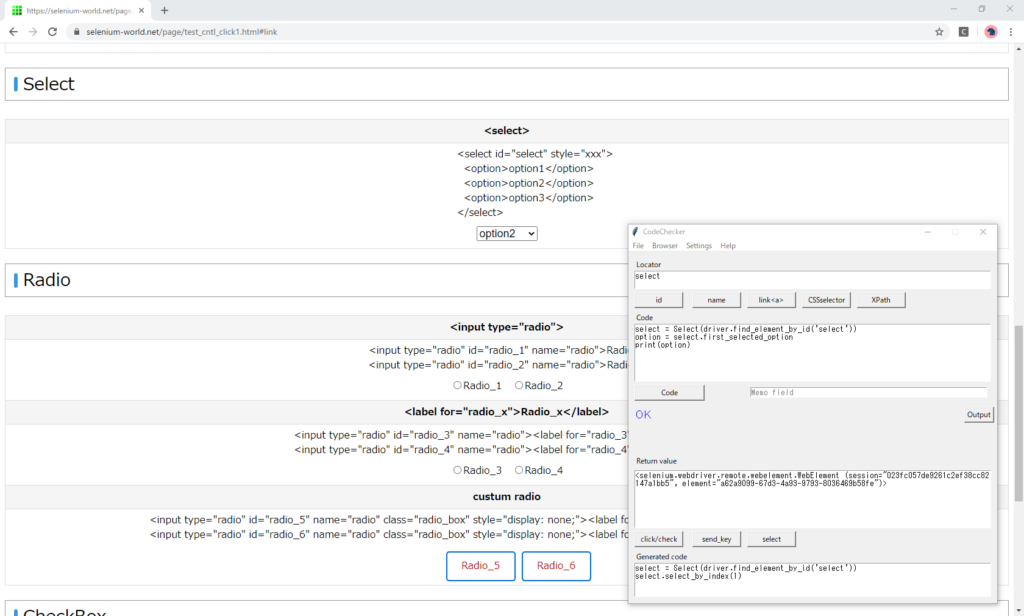
カッコが余分なので、取り除きます。

first_selected_optionで返されるのはWebElementのようです。
実際の値を取得するには、textプロパティを用います。

開発エディタとCodeCheckerの違い
通常の開発エディタでデバッグする場合、例外発生などでスクリプトが停止すると、Seleniumのインスタンスが解放されます。修正したコードを実行するためには、再度Seleniumを起動して、ブラウザで対象ページを開く必要があります。
CodeCheckerの場合は、例外が発生してもSeleniumのインスタンスは保持していますし、ブラウザも閉じません。調査・修正のコードを再起動せずに、トライ&エラーで、何回でも実行することができます。
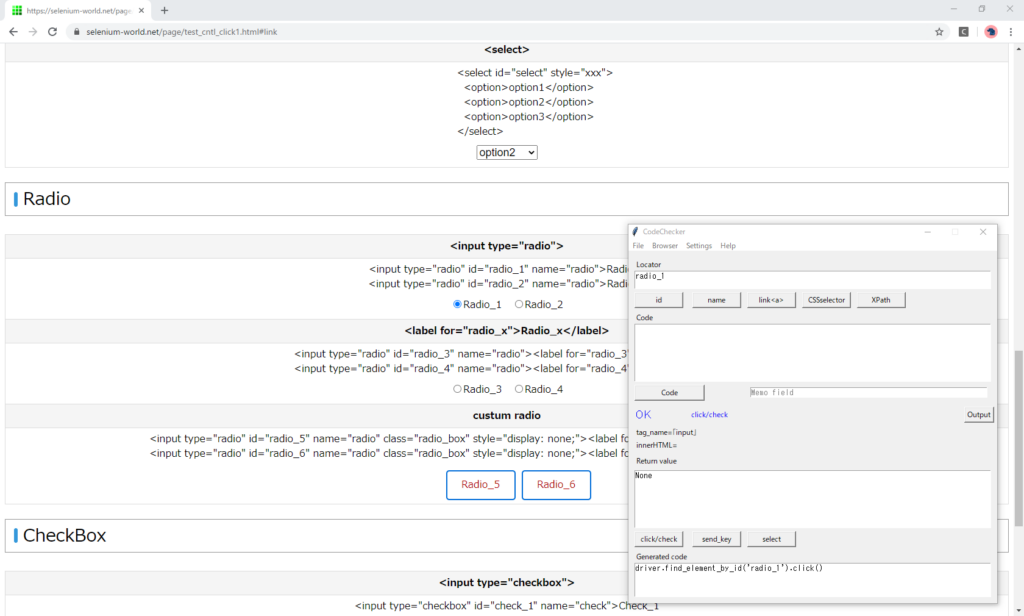
Radio
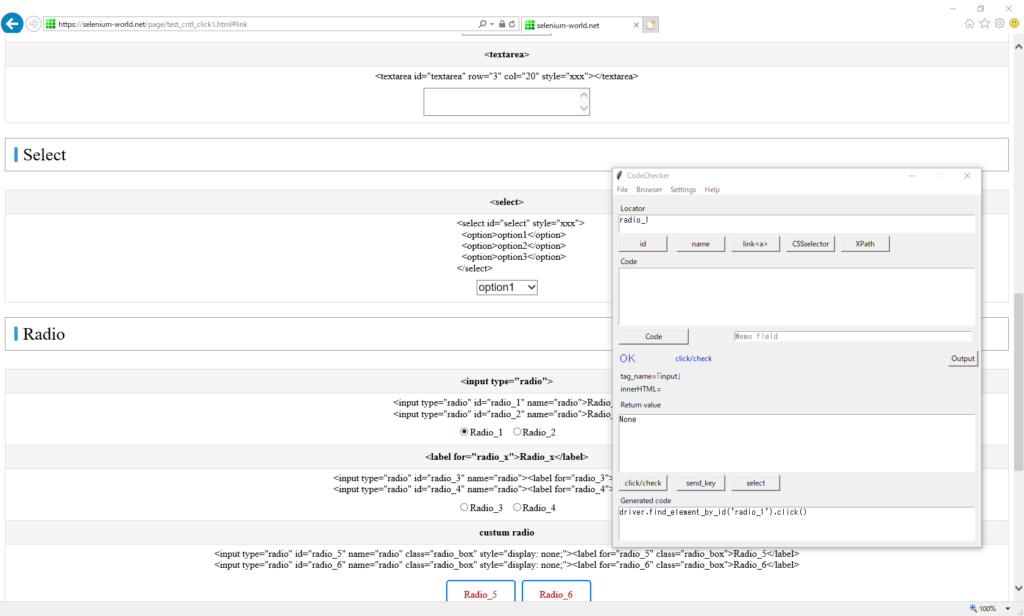
radioボタンの入力は「click/check」を選択します。

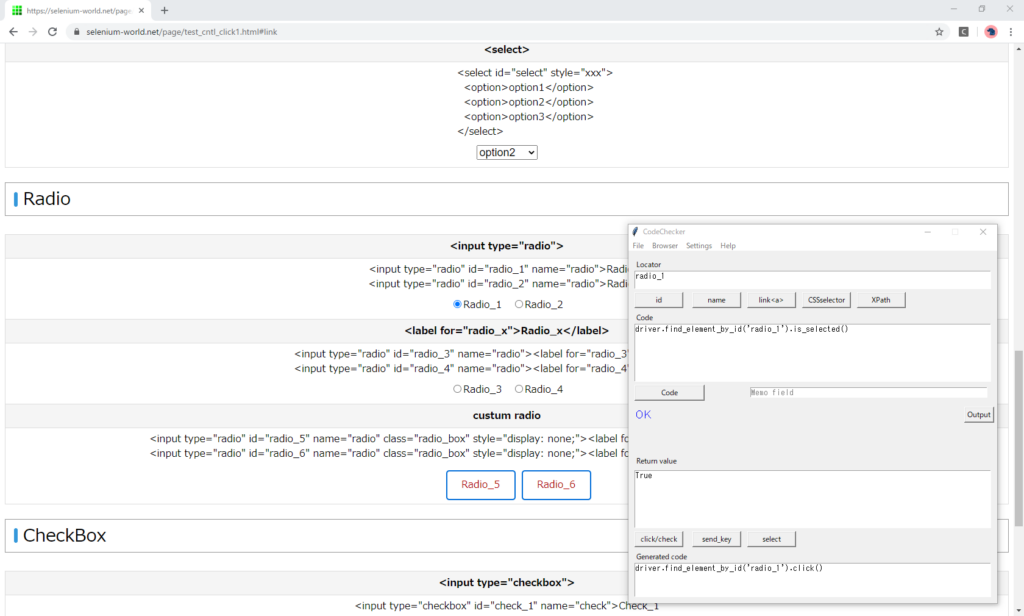
ボタンの選択状態を取得します。
コード欄に is_selected() と入力して、「Code」ボタンを押します。
戻り値に「True」と表示されます。

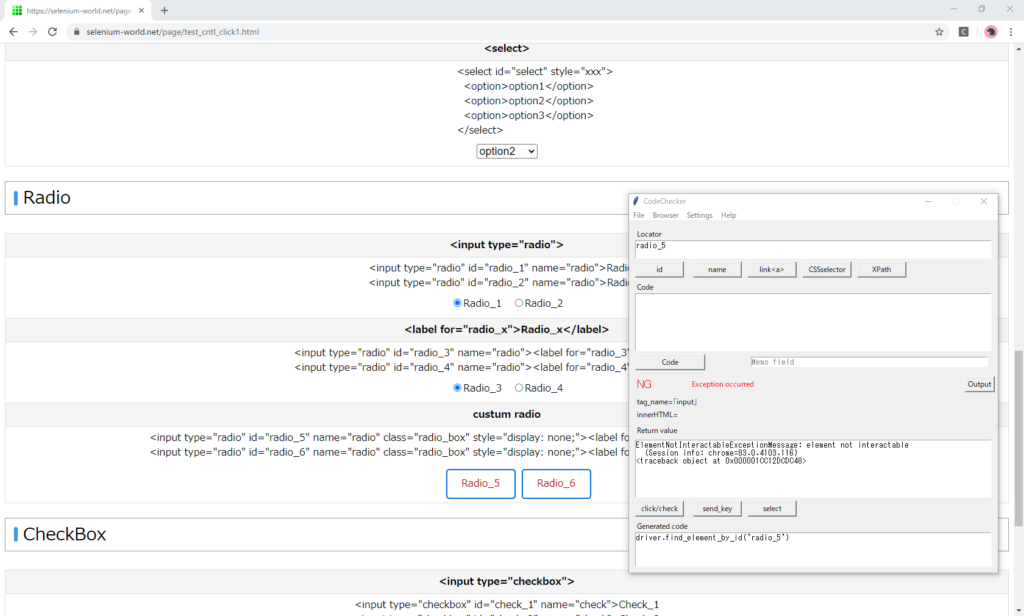
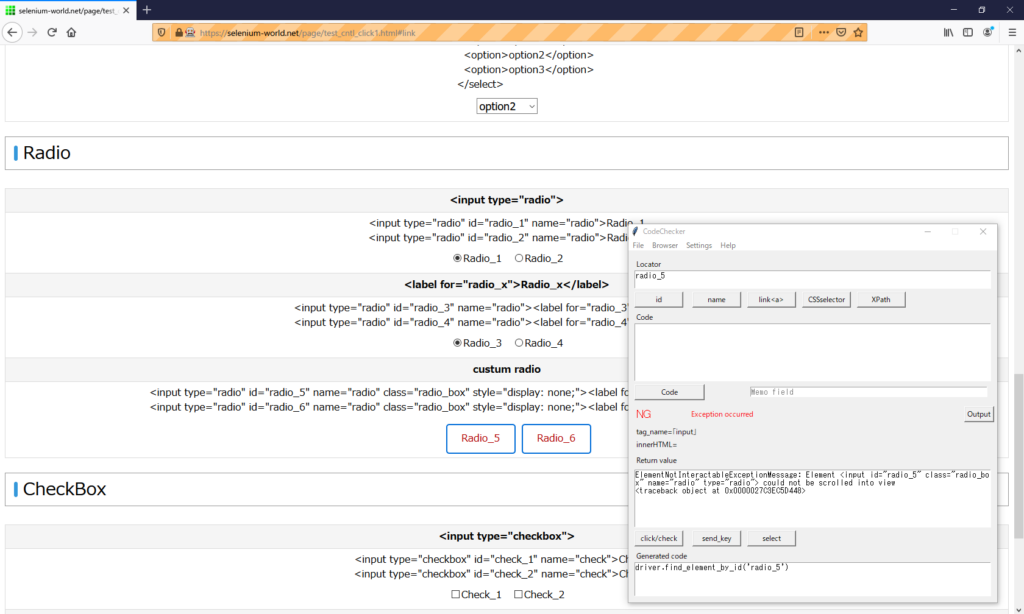
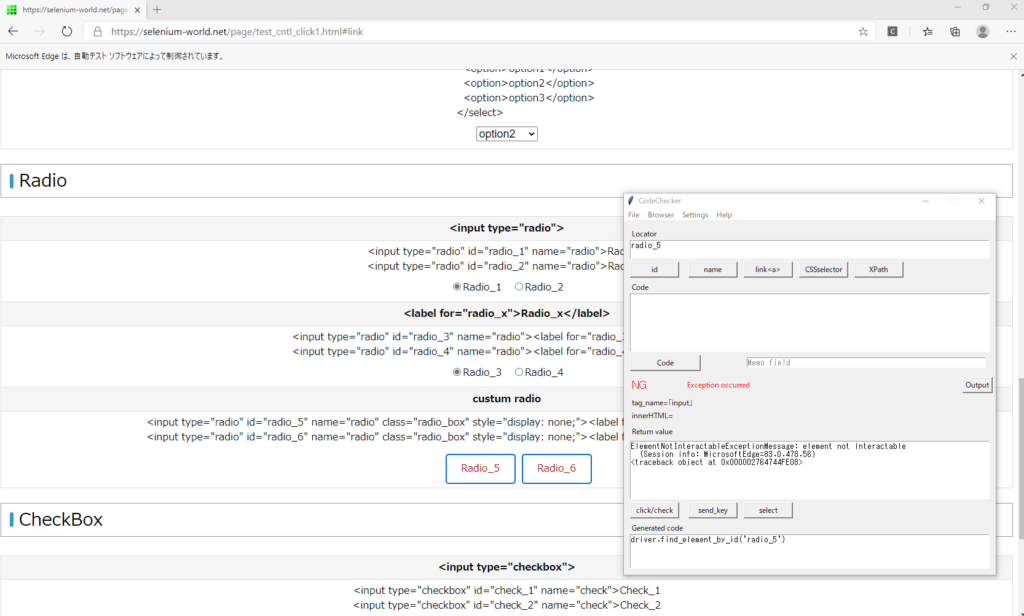
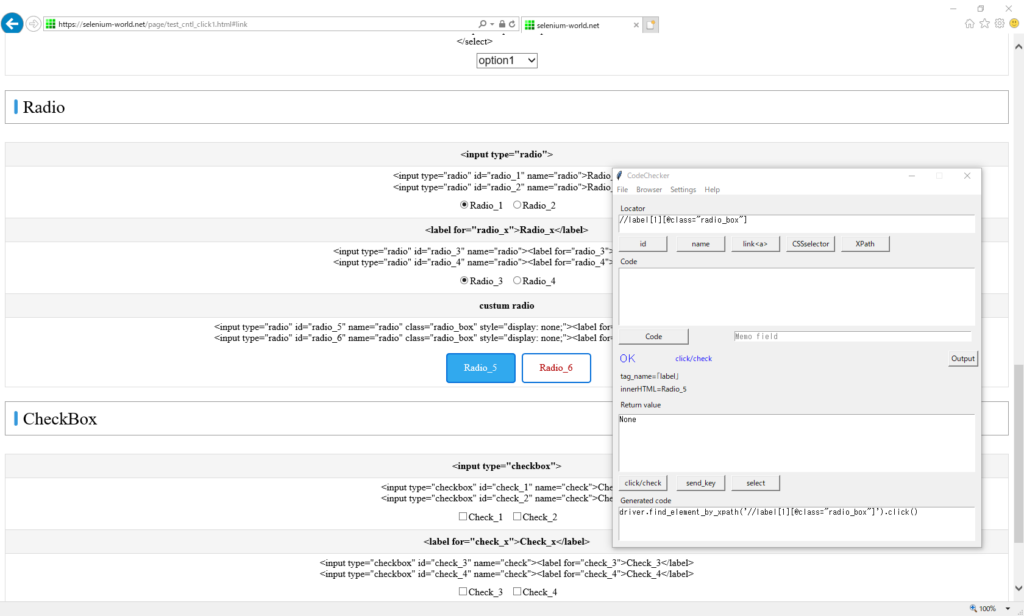
カスタムボタン
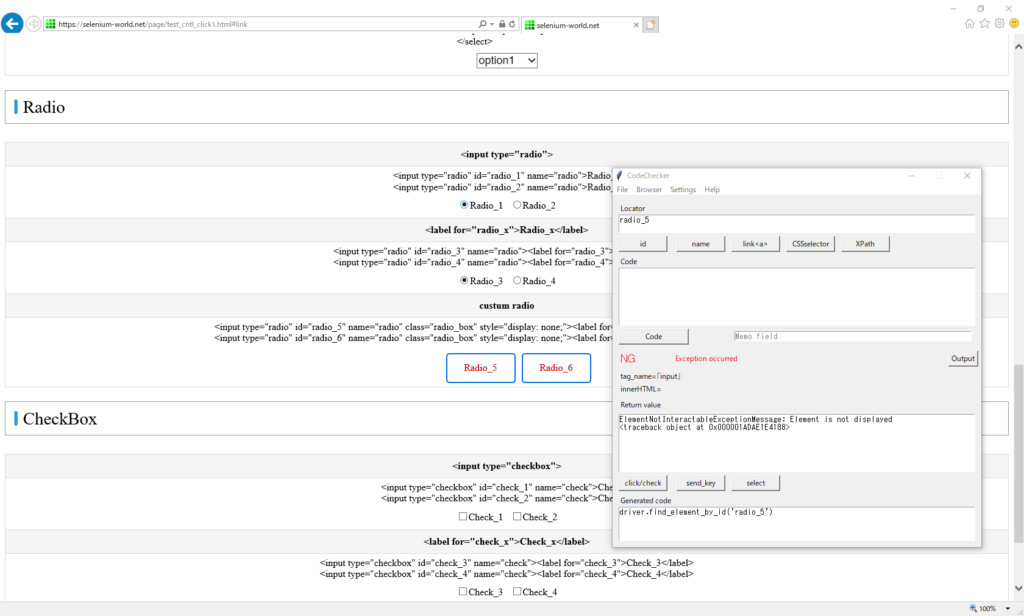
idがradio_5の要素を取得し、クリックボタンを押します。
例外が発生しました。

ElementNotInteractableExceptionMessage: element not interactable
(Session info: chrome=83.0.4103.116)
<traceback object at 0x000001CC12E07248>HTMLは以下の通りです。
<div>
<input type="radio" id="radio_5" name="radio" class="radio_box" style="display: none;">
<label for="radio_5" class="radio_box">Radio_5</label>
</div>radioボタンは display:none で非表示にして、ボタンの表示はlabelのスタイルシートで行っています。
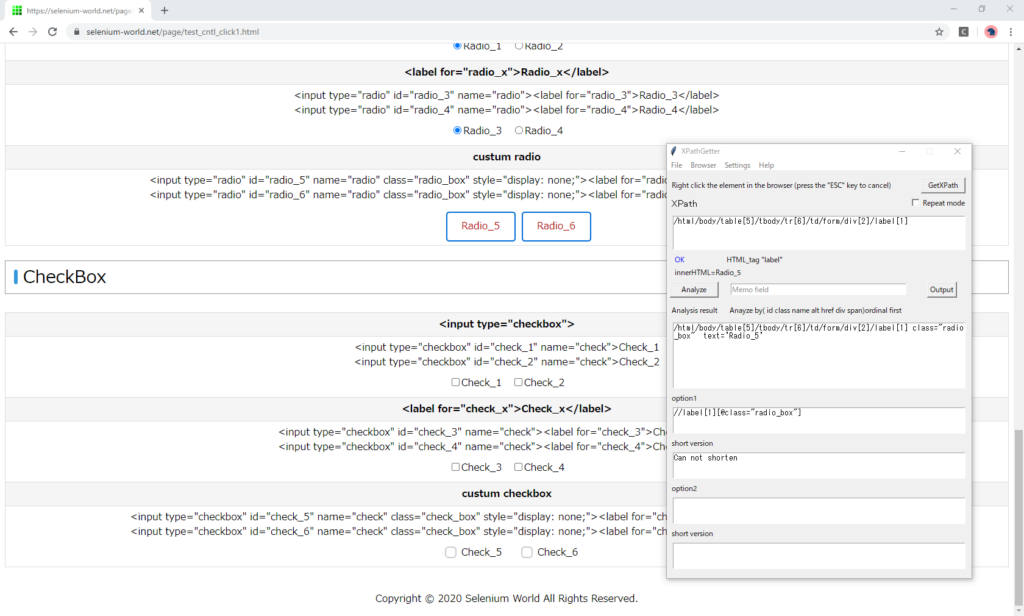
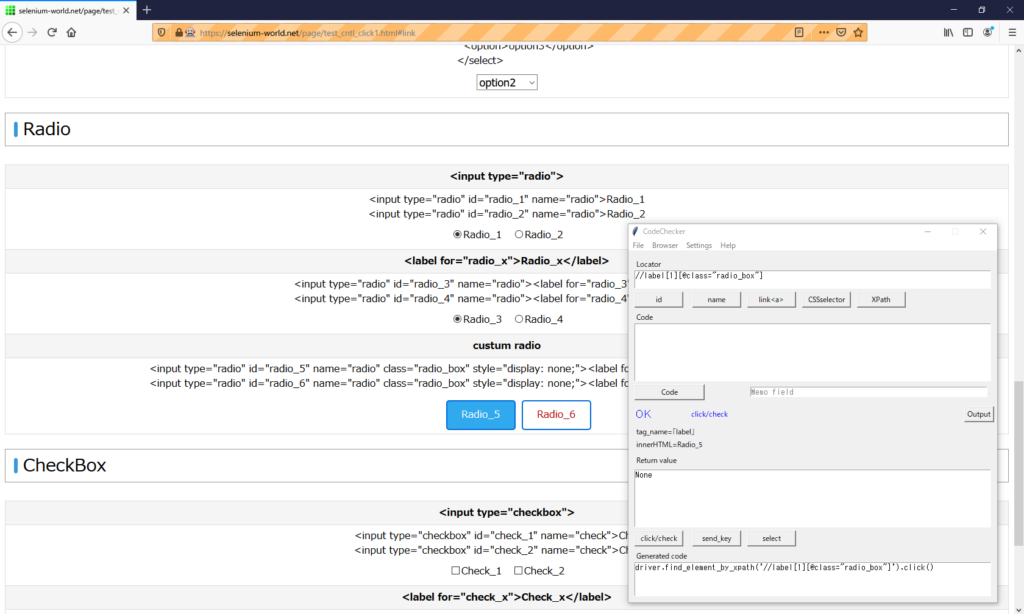
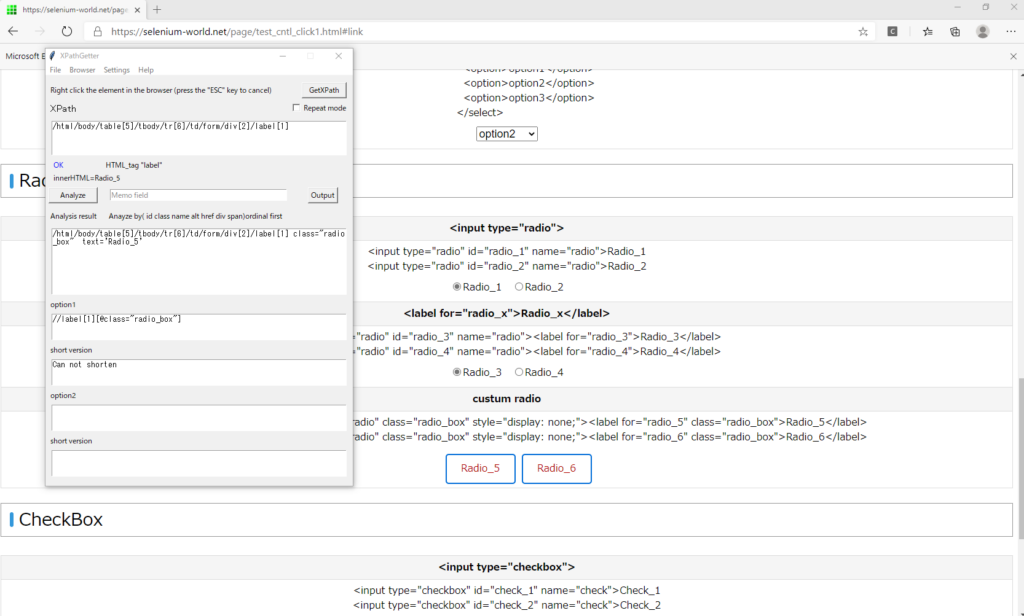
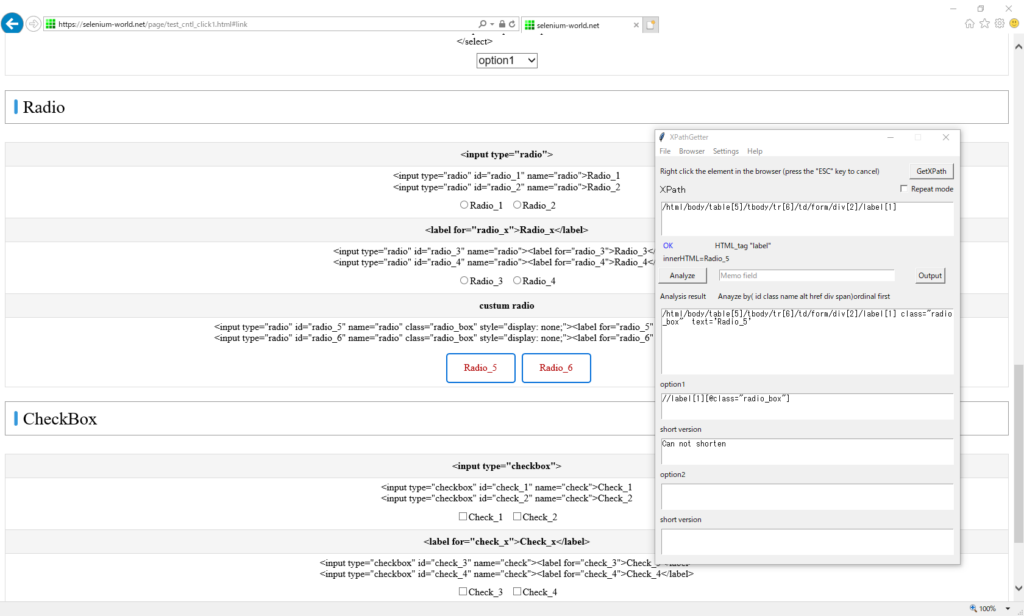
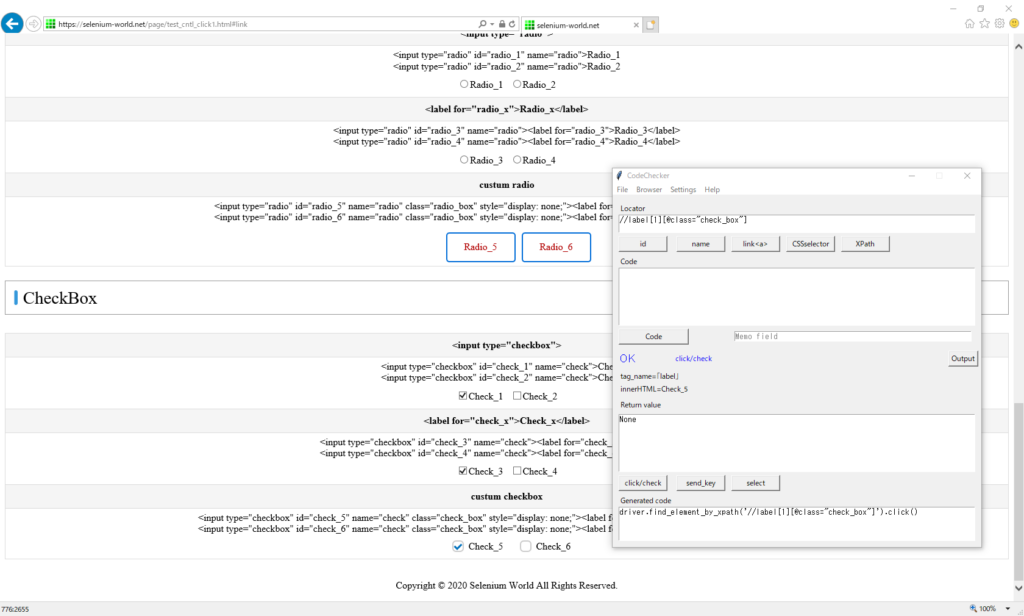
XPath取得
では、labelをクリックするとどうなるでしょうか?
まずはXPathGetterでXPathを取得します。

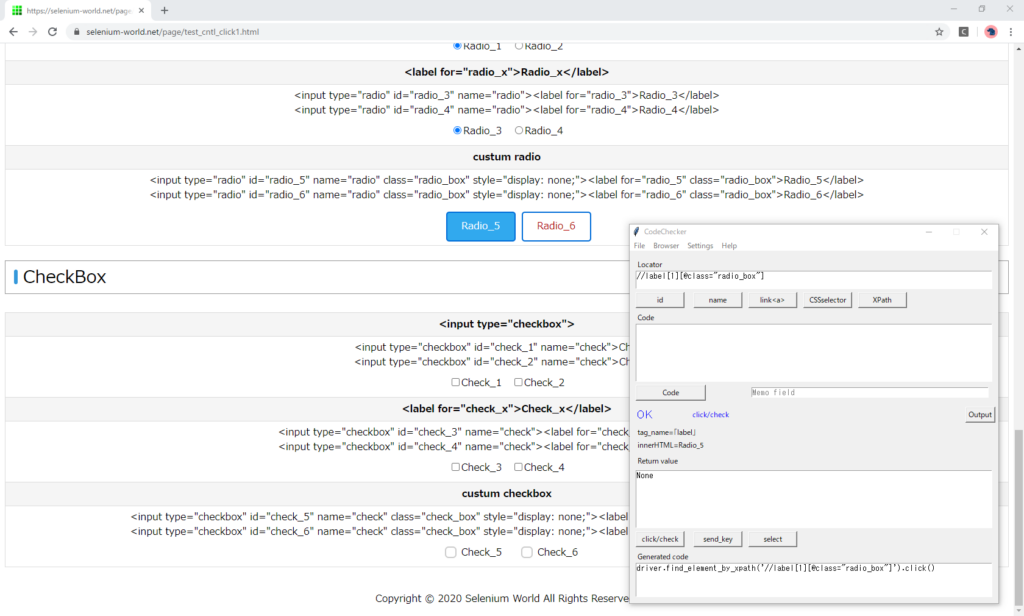
取得したXPathをCodeCheckerに入力して「XPath」ボタンを押下。要素取得後「click」ボタンを押します。
無事に選択できました。

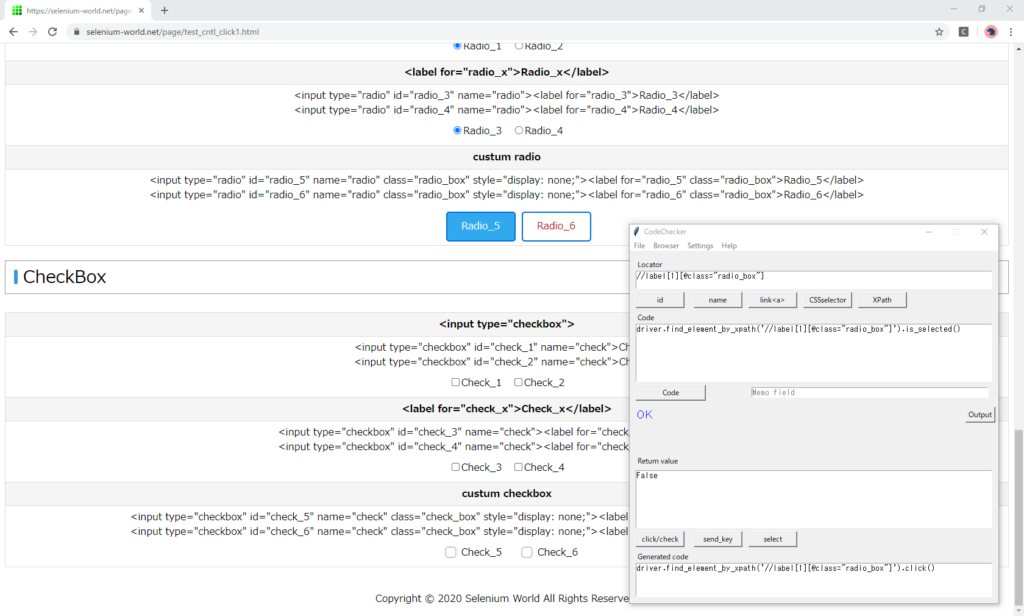
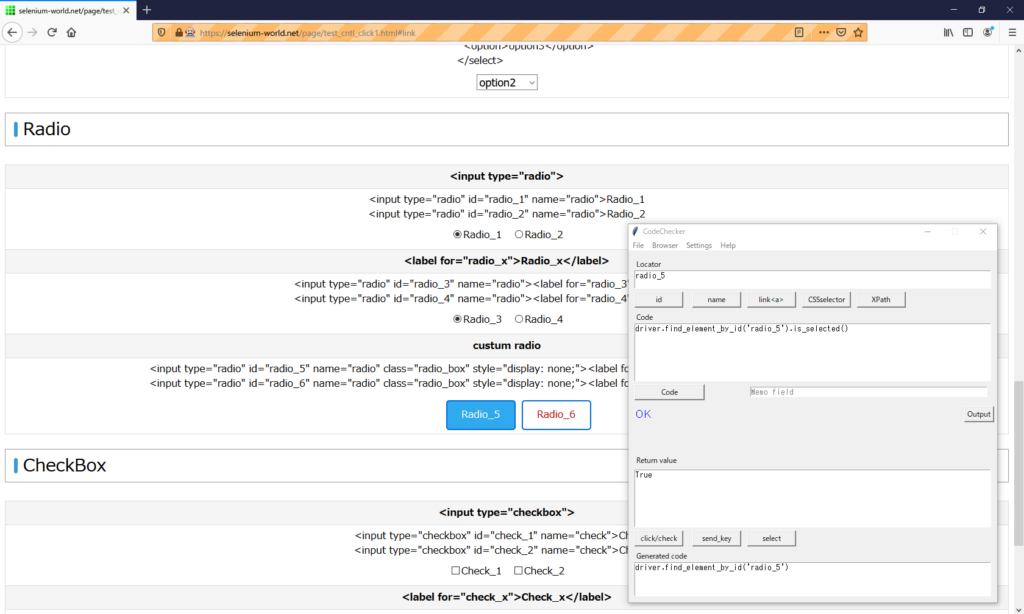
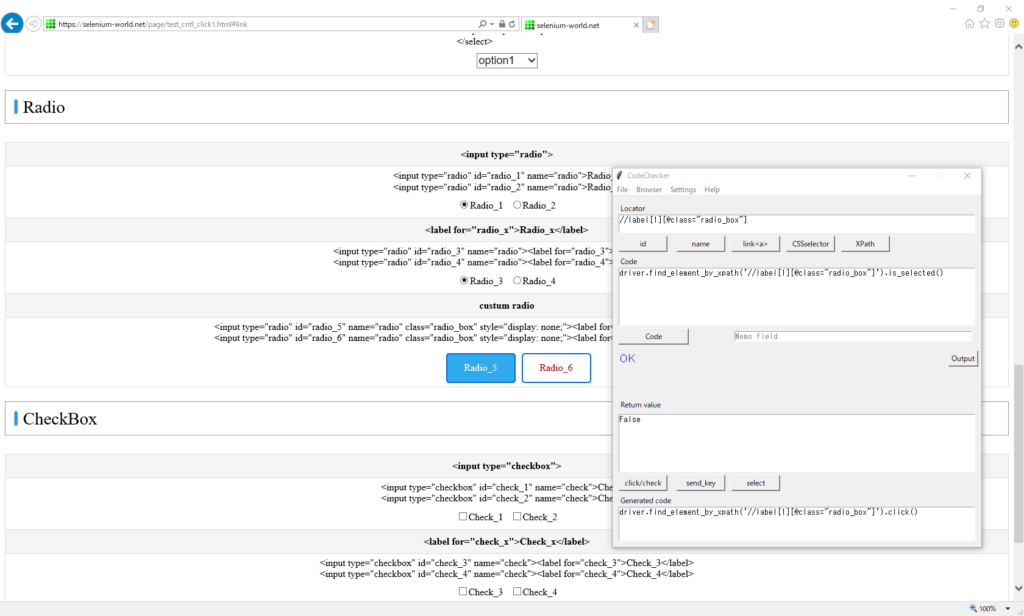
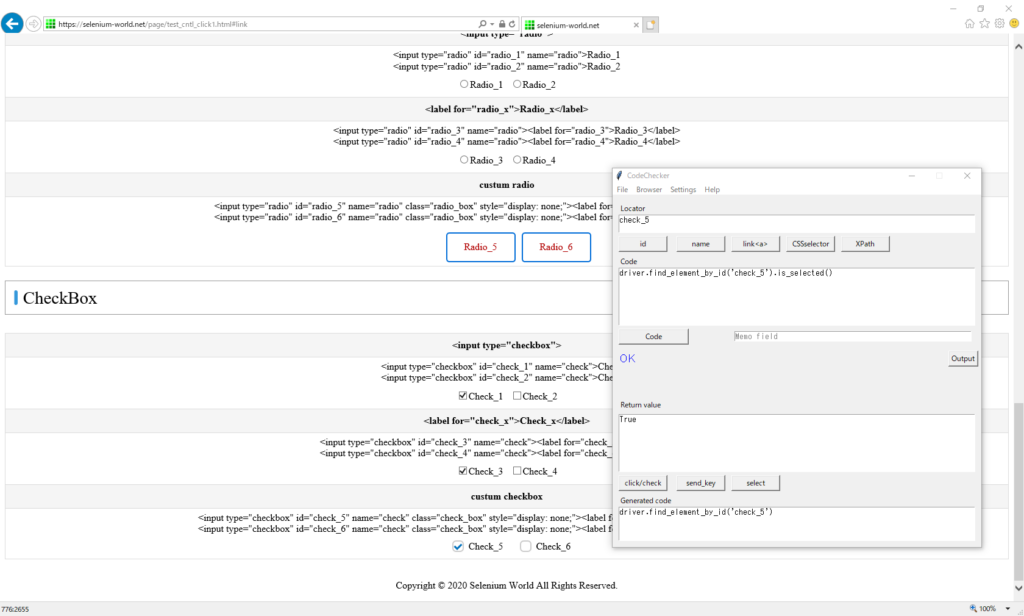
選択状態の取得
先ほどのlabel要素に対し、is_selected()で選択状態を取得します。
ボタンは押されているにも関わらず「False」と表示されます。

labelオブジェクトは選択状態を保持しないようです。
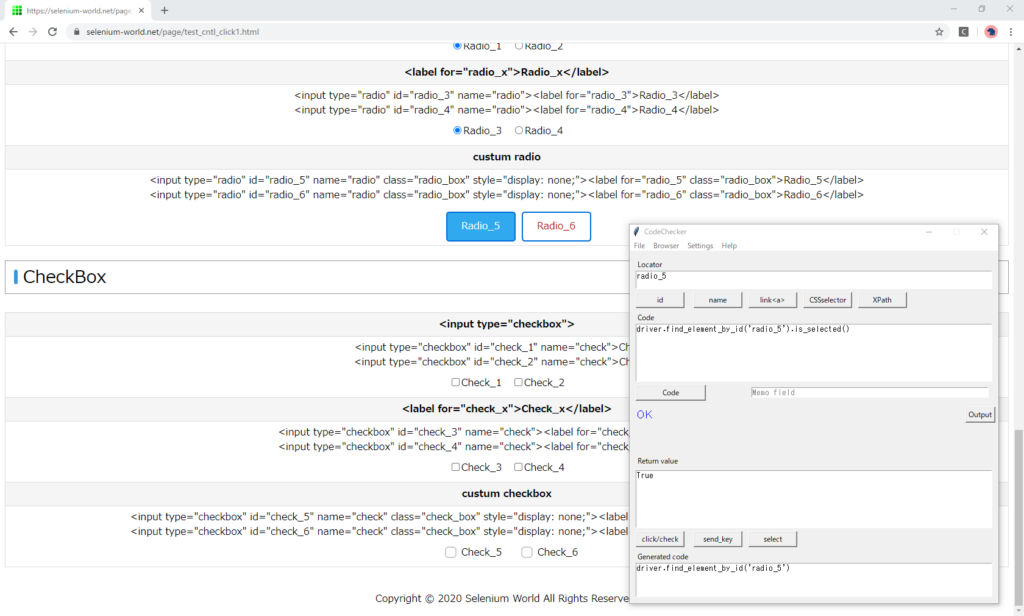
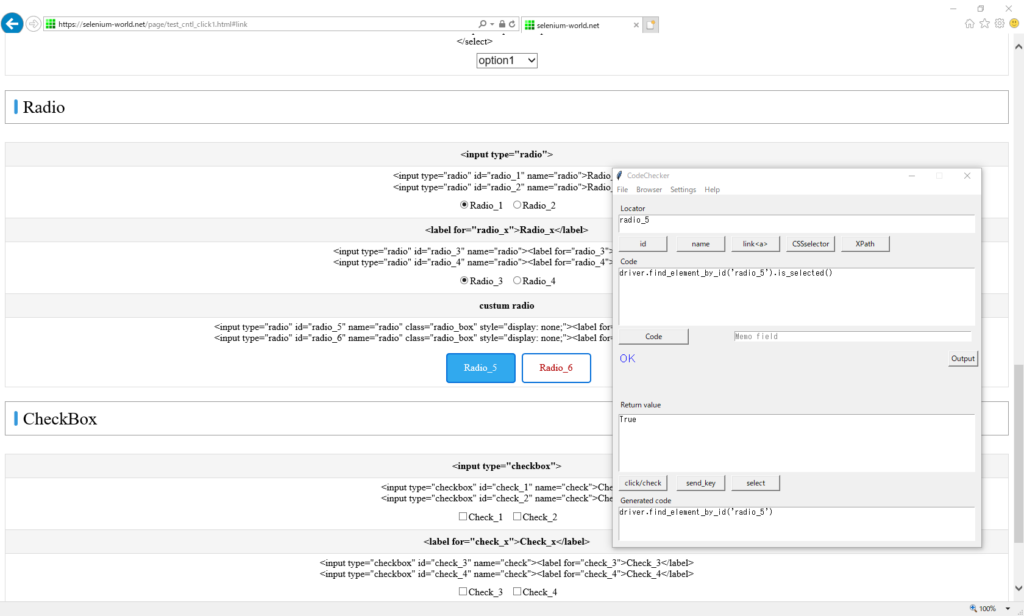
もともとのradioボタンの選択状態を取得します。今度は「True」と表示されました。

結論
上記の調査からRadioボタンは
- display:noneの場合、クリックできない
- 選択するには、ボタンを表示している要素(上記のケースではlabel)をクリックする
- 選択状態はradioオブジェクトから取得する必要がある
ということが分かりました。
他のブラウザではどうなるかを、この後の操作で確認したいと思います。
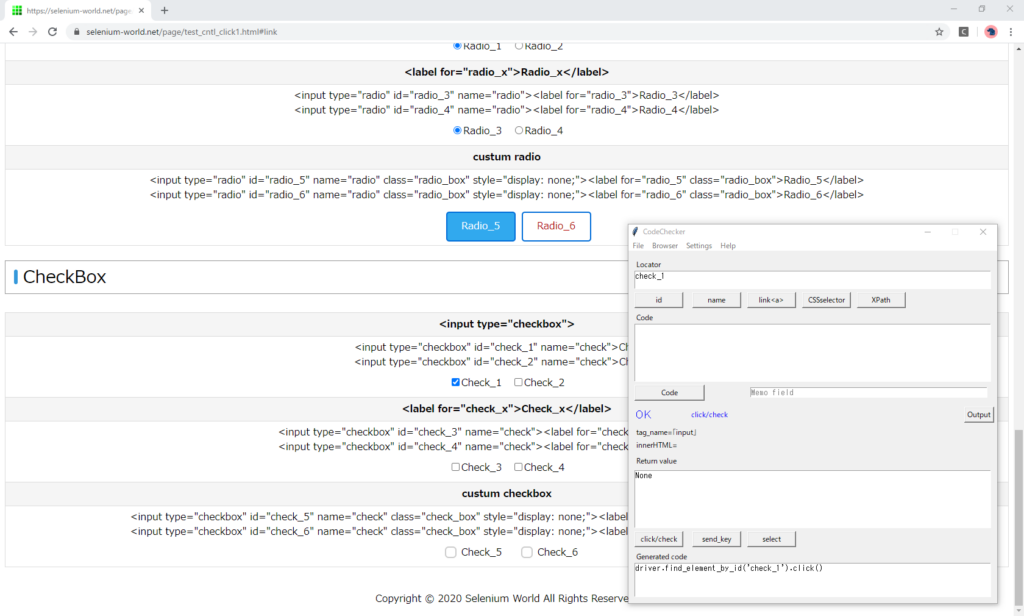
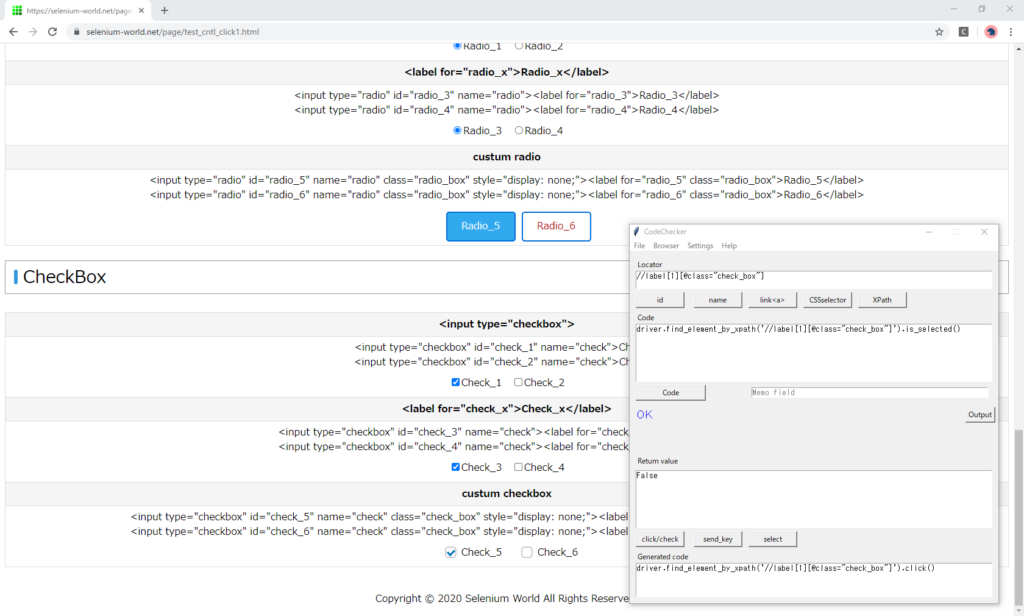
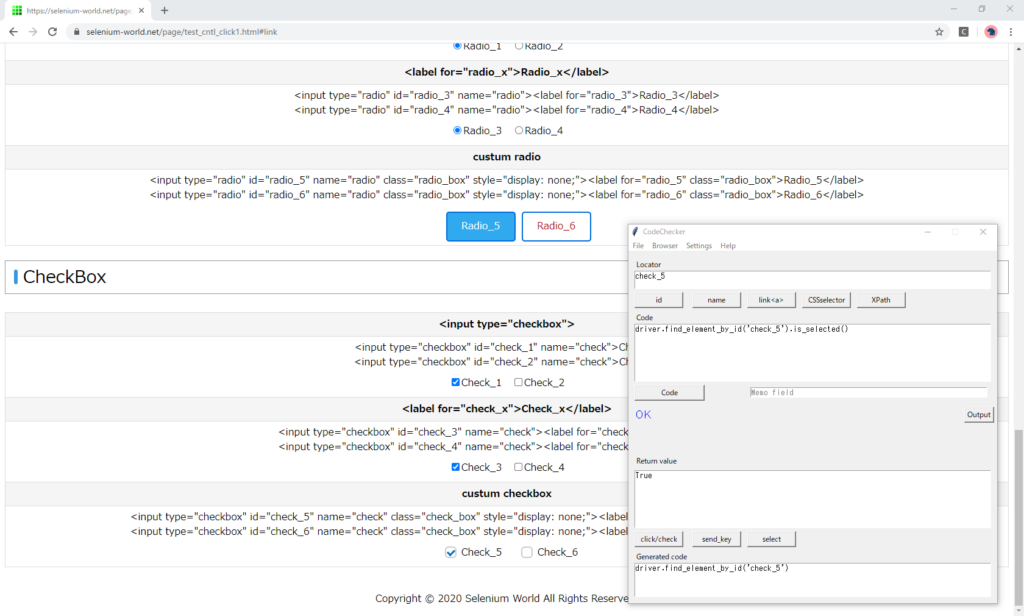
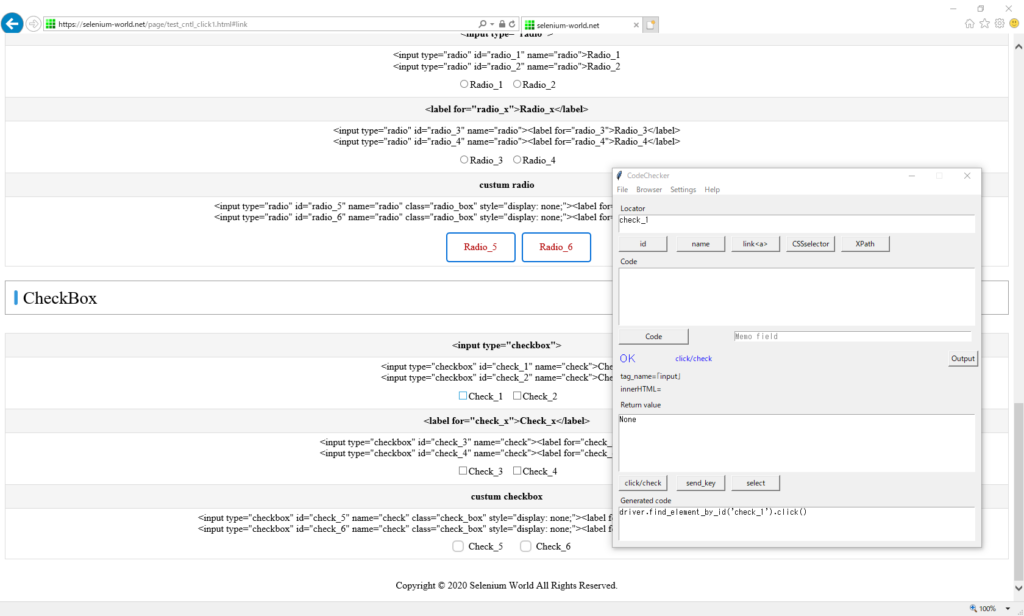
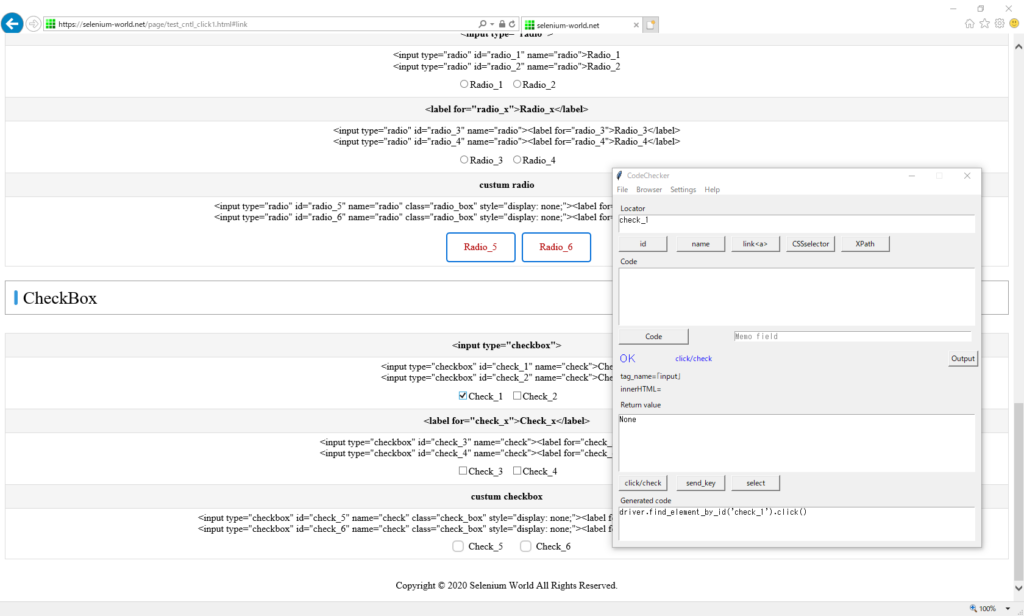
CheckBox
Radioボタンと同様、「click/check」を選びます。

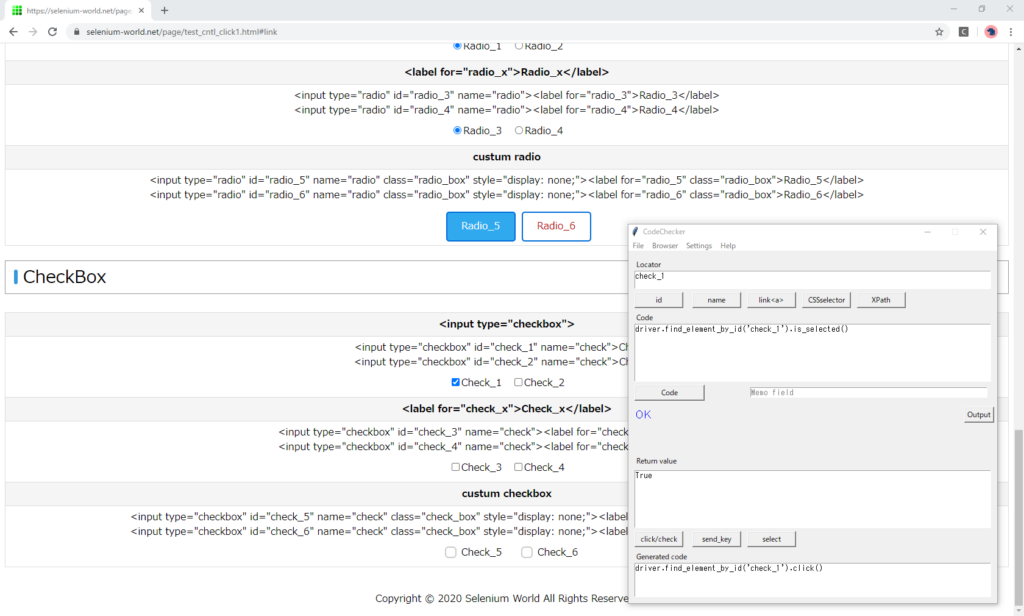
ボタンの選択状態を取得します。
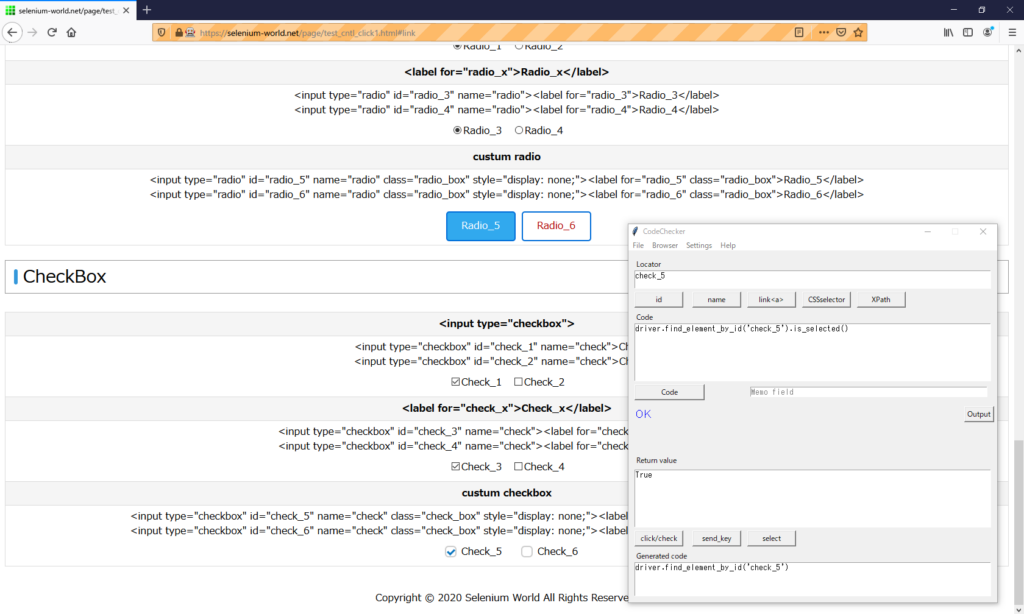
コード欄に is_selected() と入力して、「Code」ボタンを押します。
戻り値に「True」と表示されます。

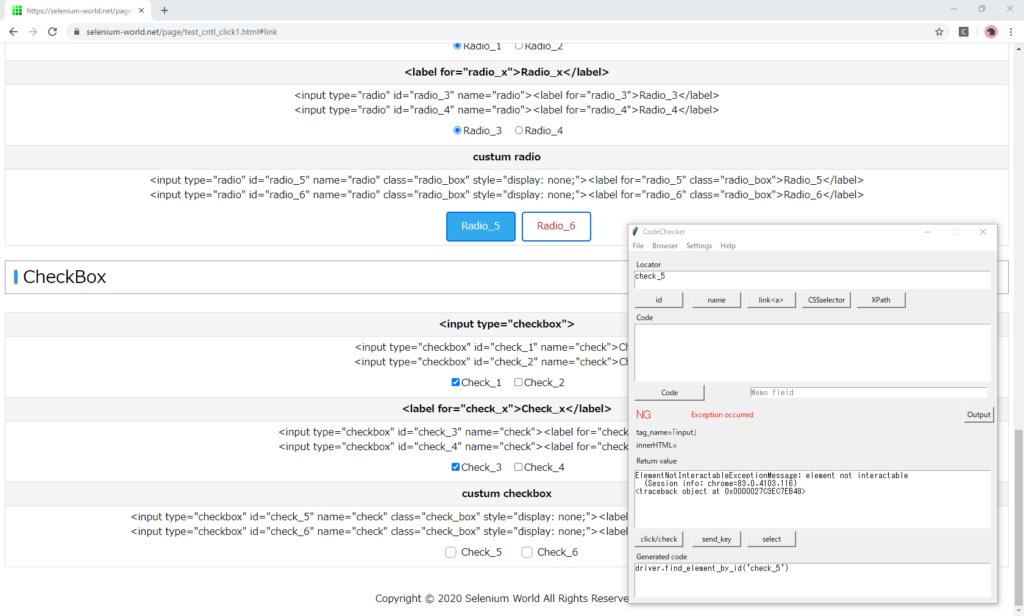
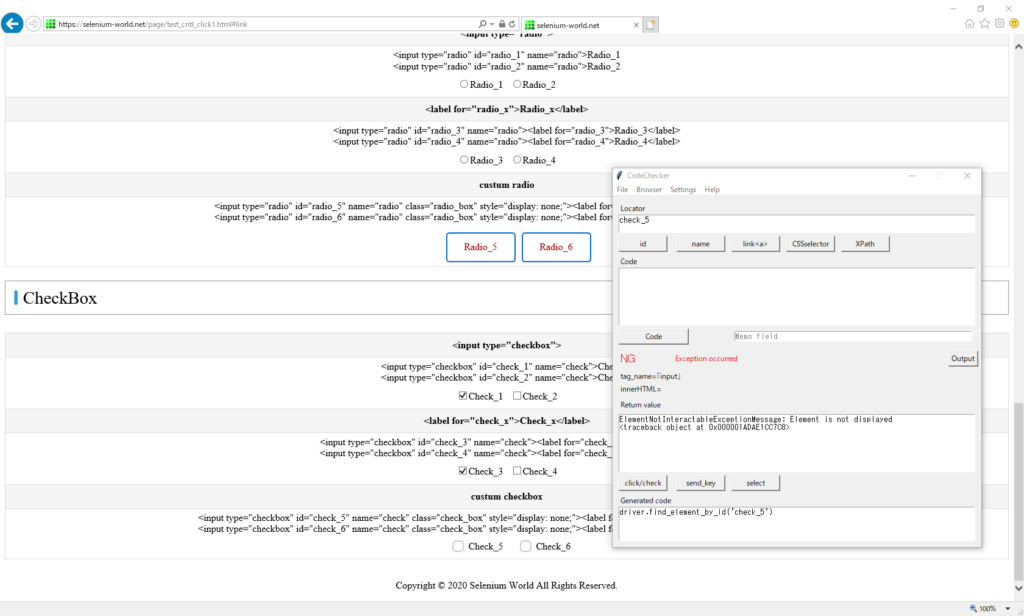
カスタムボタン
idがcheck_5の要素を取得し、クリックボタンを押します。
Radioボタンと同じく、例外が発生しました。

ElementNotInteractableExceptionMessage: element not interactable
(Session info: chrome=83.0.4103.116)
<traceback object at 0x000001CC12E07C88>radioボタンと同様、 display:none で非表示にして、ボタンの表示はlabelのスタイルシートで行っています。
<div>
<input type="checkbox" id="check_5" name="check" class="check_box" style="display: none;">
<label for="check_5" class="check_box">Check_5</label>
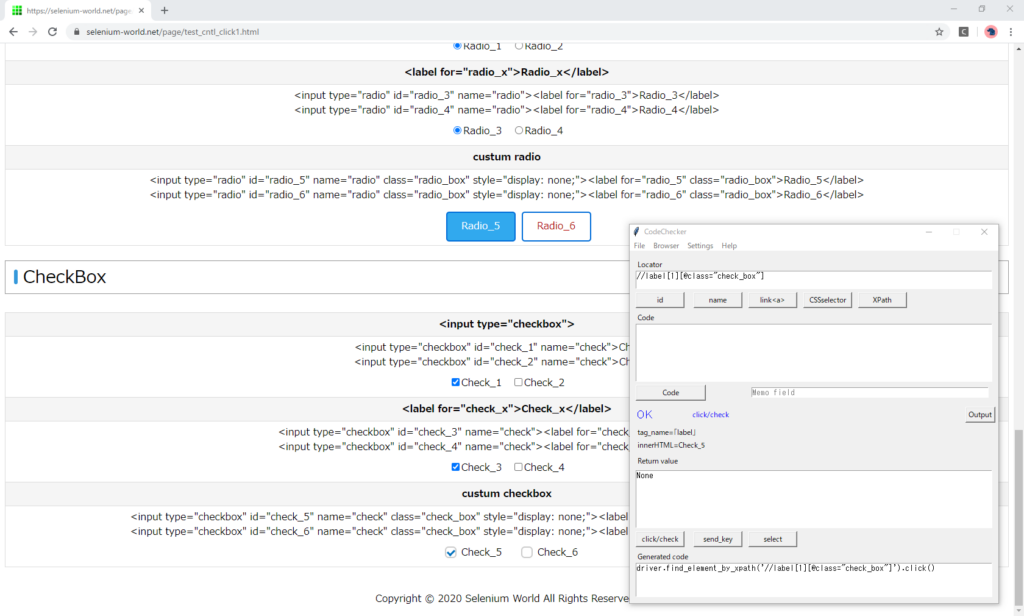
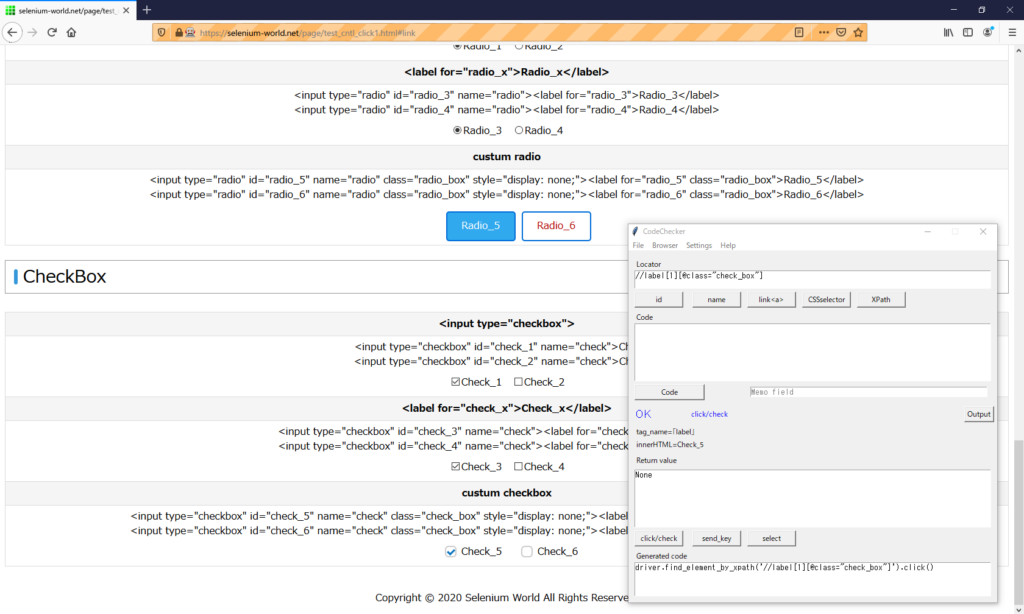
</div>labelをクリックすると、選択できます。

そしてlabelは選択状態を保持しません。「False」で返ってきます。

ChekBoxの is_selected() を取得する必要があります。

Firefox
Button、Link

Text

Select

Radio
やはりradio_5で例外が発生します。

エラーメッセージがChromeと異なります。
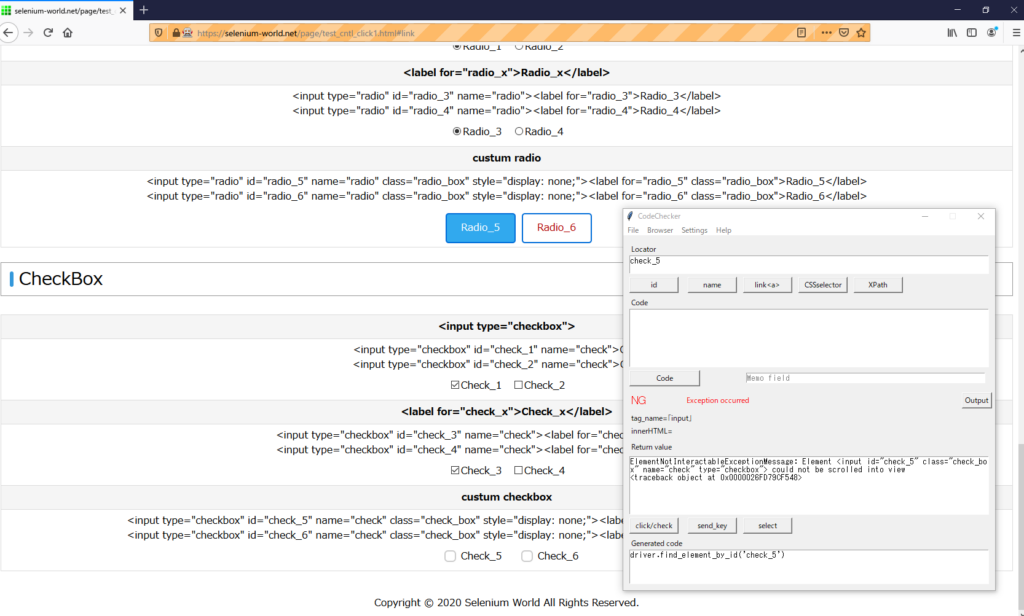
ElementNotInteractableExceptionMessage: Element <input id="check_5" class="check_box" name="check" type="checkbox"> could not be scrolled into view
<traceback object at 0x000001ADAE2305C8>選択するには、labelをクリックします。

選択状態の取得は、Radioオブジェクトを指定します。

CheckBox
同じくcheck_5で例外が発生します。

選択するには、labelをクリックします。

選択状態は、checkboxから取得します。

Microsoft Edge
Button、Link

Text

Select

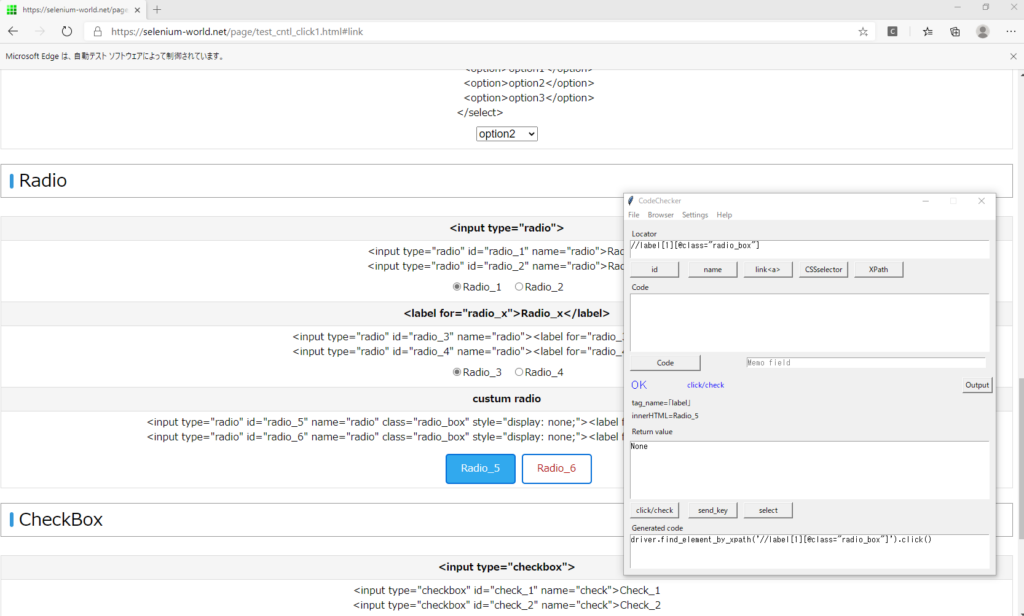
Radio、CheckBox
やはり、radio_5/check_5で例外が発生します。

エラーメッセージはChromeと同じようです。
ElementNotInteractableExceptionMessage: element not interactable
(Session info: MicrosoftEdge=83.0.478.56)
<traceback object at 0x000001ADAE237D48>XPathの取得
XPathGetterでXPathを取得します。XPathGetterを用いれば、IEやEdgeでもXPathの取得が可能です。

選択するには、labelをクリックします。

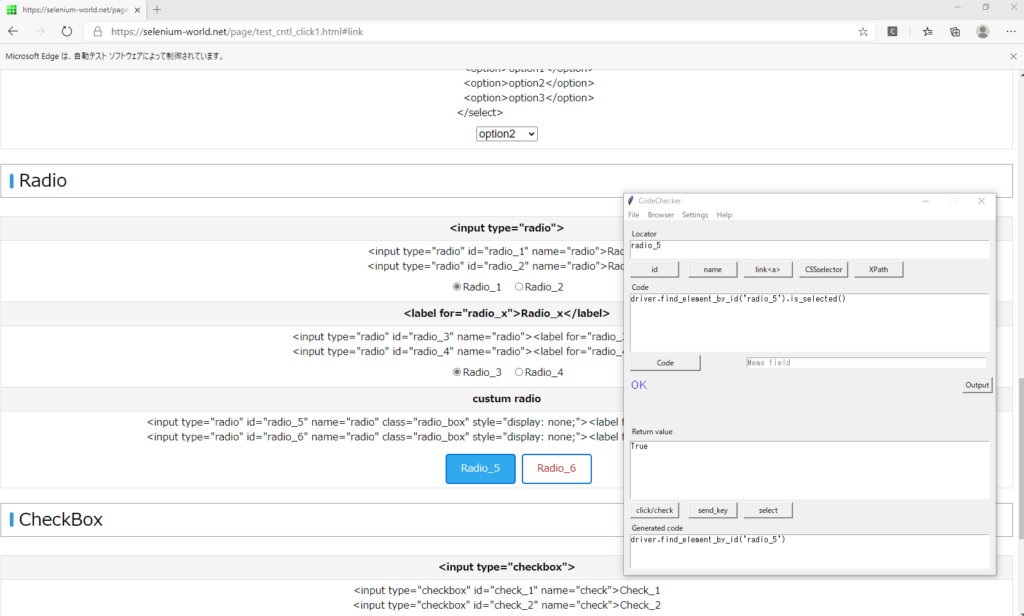
選択状態は、radio_5/check_5から取得します。

Internet Explorer
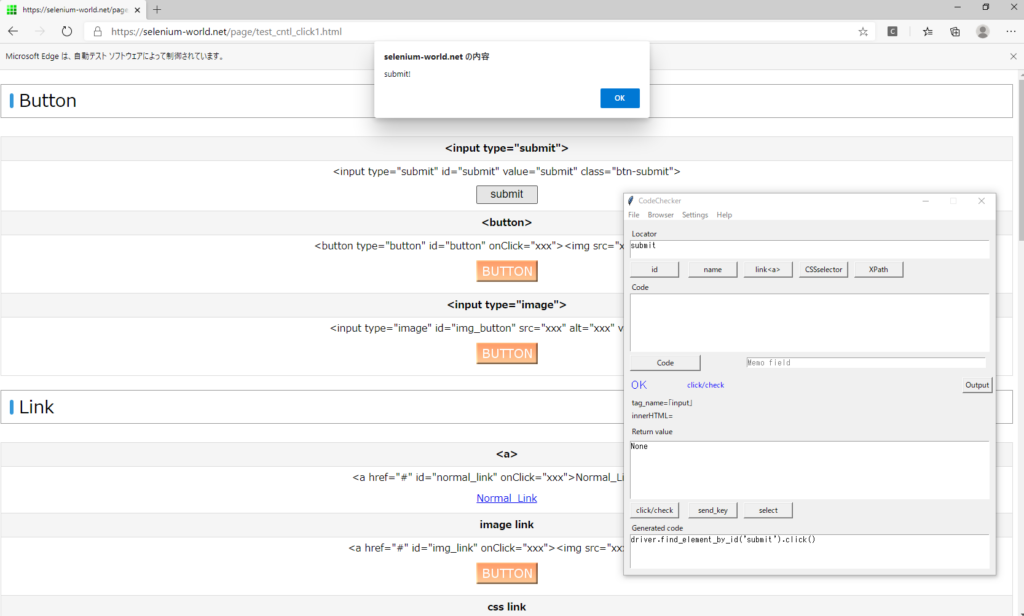
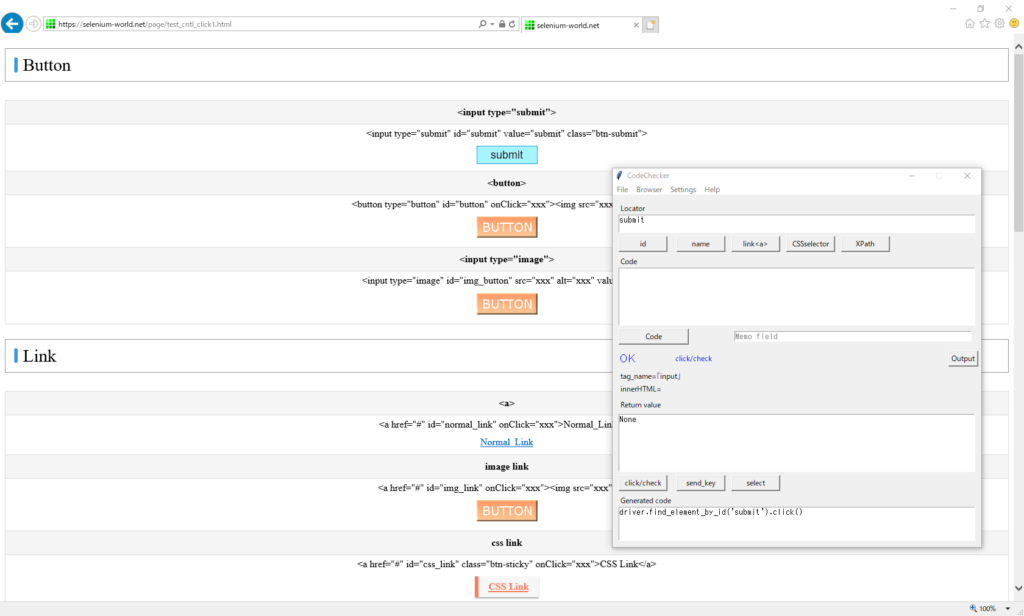
Button
Seleniumを使用した方なら、ご存知の方も多いと思いますが、IEではclickメソッドが素直に動きません。
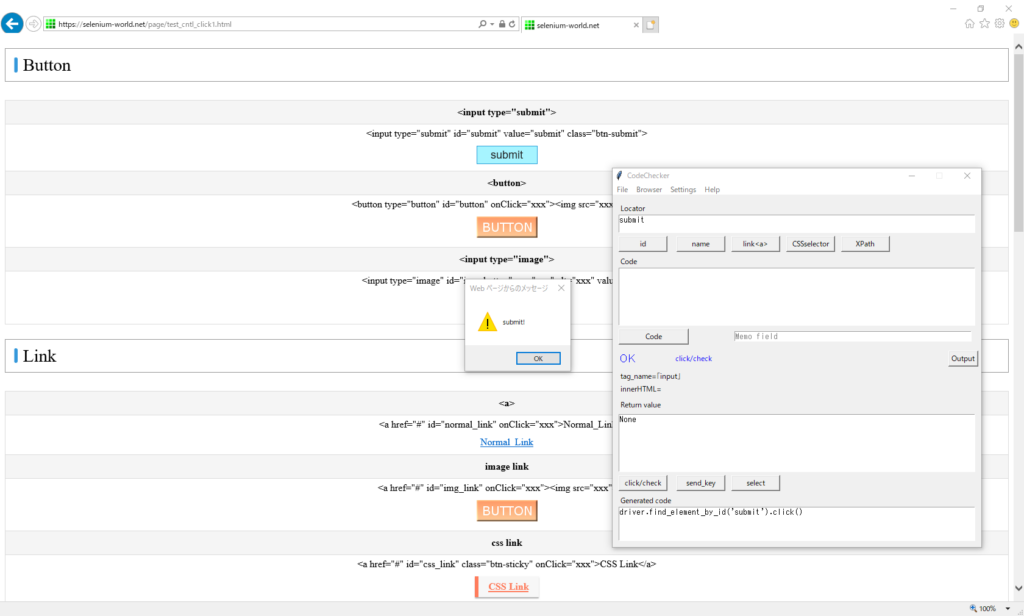
1回目でコントロールにフォーカスが当たり、2回目でクリックイベントが発生します。
1回目

2回目

Link
リンクも2回目のクリックでイベントが発生します。
1回目

2回目

なお、テキストボックスの入力などで、あらかじめ画面にフォーカスが当たっていると、1回でクリックできます。
テキスト入力後のクリック

Text
クリックと異なり、文字入力は正常に動作します。

なお、テキストボックスでも、フォーカスが当たっていないと1回ではクリックイベントは発生しないようです。
テキストボックスをクリックで、ダイアログを表示するように変更
クリック1回目

クリック2回目

Select
正常に動作します。

選択された項目を出力

Radio
click()メソッドを使用するので、2回目で選択されます。
クリック1回目

クリック2回目

カスタムボタン
2回クリックで選択できる以外は、他のブラウザと同じです。
radio要素クリックで例外発生

エラーメッセージは、ストレートに「Element is not displayed」と表示されます。
ElementNotInteractableExceptionMessage: Element is not displayed
<traceback object at 0x000001ADAE1F1CC8>XPath取得
XPathGetterでXPathを取得します。XPathGetterを使用すれば、IEやEdgeでもXPathの取得が可能です。

ラベル要素を2回クリックすると、ラジオボタンが選択できました。

labelでは、ボタンの選択状態は取得できません。

radio要素のis_selected()を用いる必要があります。

CheckBox
radioボタンと同様、2回クリックで選択されます。
クリック1回目

クリック2回目

カスタムCheckBox
Radioと同様の動きです。
checkboxクリックで例外発生

label2回クリックで選択されます。

選択状態を知るにはcheckbox要素を調べます。

実行結果
結果をまとめると次のようになります。
Button
| id | operation | Ch | Fx | Ed | IE |
|---|---|---|---|---|---|
| submit | click() | OK | OK | OK | OK* |
| button | click() | OK | OK | OK | OK* |
| img_button | click() | OK | OK | OK | OK* |
*IEはクリック前に、いったん画面にフォーカスを当てる必要がある。
Link
| id | operation | Ch | Fx | Ed | IE |
|---|---|---|---|---|---|
| normal_link | click() | OK | OK | OK | OK* |
| img_link | click() | OK | OK | OK | OK* |
| css_link | click() | OK | OK | OK | OK* |
*IEはクリック前に、いったん画面にフォーカスを当てる必要がある。
Text
| id | operation | Ch | Fx | Ed | IE |
|---|---|---|---|---|---|
| textbox | send_keys(“hoge") | OK | OK | OK | OK |
| get_attribute(“value") | OK | OK | OK | OK | |
| password | send_keys(“hoge") | OK | OK | OK | OK |
| get_attribute(“value") | OK | OK | OK | OK | |
| textarea | send_keys(“hoge") | OK | OK | OK | OK |
| get_attribute(“value") | OK | OK | OK | OK |
Select
| id | operation | Ch | Fx | Ed | IE |
|---|---|---|---|---|---|
| select | select_by_index(1) | OK | OK | OK | OK |
| first_selected_option | OK | OK | OK | OK |
Radio
| id | operation | Ch | Fx | Ed | IE |
|---|---|---|---|---|---|
| radio_1 | click() | OK | OK | OK | OK* |
| is_selected() | OK | OK | OK | OK | |
| radio_3 | click() | OK | OK | OK | OK* |
| is_selected() | OK | OK | OK | OK | |
| radio_5 (display:none) |
click() | NG | NG | NG | NG |
| is_selected() | OK | OK | OK | OK |
*IEはクリック前に、いったん画面にフォーカスを当てる必要がある。
CheckBox
| id | operation | Ch | Fx | Ed | IE |
|---|---|---|---|---|---|
| check_1 | click() | OK | OK | OK | OK* |
| is_selected() | OK | OK | OK | OK | |
| check_3 | click() | OK | OK | OK | OK* |
| is_selected() | OK | OK | OK | OK | |
| check_5 (display:none) |
click() | NG | NG | NG | NG |
| is_selected() | OK | OK | OK | OK |
*IEはクリック前に、いったん画面にフォーカスを当てる必要がある。
結論
- 各ブラウザとも、画面で非表示の要素 (style="display:none;") はクリックできませんでした。
- IEでは、あらかじめ画面にフォーカスが当たっていませんとクリックイベントが発生しません。
次回はコントロールの状態について調査します。


ディスカッション
コメント一覧
まだ、コメントがありません