SeleniumでヘッドレスChromeを利用する
Chromeには、GUIを持たないヘッドレスモードがあります。
画面を描画しないので
- 通常のChromeより高速で、リソースの消費も少ない
- Linuxなど、GUIを持たない環境でも利用できる
- バックグラウンドで処理されるのでPCを占有しない。
Seleniumが動作している間も、ユーザーは別作業ができる。
といった特長があります。
ヘッドレスモードでChromeDriverを起動する
ChromeDriverのChromeOptionsクラスを利用します。
add_argumentメソッドを使用して、起動時のオプションに【headless】を追加します。
from selenium import webdriver
from selenium.webdriver.chrome.options import Options
options = Options()
options.add_argument('--headless')
path = r'D:\tmp\driver\chromedriver_win32\chromedriver.exe'
driver = webdriver.Chrome(executable_path=path ,options=options)
driver.get("https://google.com")
driver.get_screenshot_as_file(r"D:\tmp\sc1.png") #上書きOK
driver.quit()
package example;
import java.io.*;
import org.apache.commons.io.*;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.chrome.ChromeDriver;
import org.openqa.selenium.chrome.ChromeOptions;
import org.openqa.selenium.TakesScreenshot;
import org.openqa.selenium.OutputType;
public class headless_chrome {
public static void main( String[] args )
{
ChromeOptions options = new ChromeOptions();
options.addArguments("--headless");
String path = "D:\\tmp\\driver\\chromedriver_win32\\chromedriver.exe";
System.setProperty("webdriver.chrome.driver", path);
WebDriver driver = new ChromeDriver(options);
driver.get("https://google.com");
File tmp = ((TakesScreenshot)driver).getScreenshotAs(OutputType.FILE);
try{
File sc1 = new File("D:\\tmp\\sc1.png");
FileUtils.forceDelete(sc1);
FileUtils.moveFile(tmp, sc1); //上書きNG
}catch(Exception e){
e.printStackTrace();
}
driver.quit();
}
}
using System;
using OpenQA.Selenium;
using OpenQA.Selenium.Chrome;
namespace example
{
class Program
{
static void Main(string[] args)
{
ChromeOptions options = new ChromeOptions();
options.AddArgument("--headless");
String path = @"D:\tmp\driver\chromedriver_win32"; //C#はフォルダを指定
IWebDriver driver = new ChromeDriver(path, options);
driver.Navigate().GoToUrl("https://google.com");
Screenshot ss = ((ITakesScreenshot)driver).GetScreenshot();
ss.SaveAsFile(@"D:\tmp\sc1.png", ScreenshotImageFormat.Png); //上書きOK
driver.Quit();
}
}
}
Imports OpenQA.Selenium
Imports OpenQA.Selenium.Chrome
Module Module1
Sub Main()
Dim options = New ChromeOptions()
options.AddArgument("--headless")
'フォルダを指定
Dim path = "D:\\PyCharm\\SeleniumCodeGenerater\\driver\\chromedriver_win32"
Dim driver = New ChromeDriver(chromeDriverDirectory:=path, options:=options)
driver.Navigate().GoToUrl("https://google.com")
Dim ss = driver.GetScreenshot()
ss.SaveAsFile("D:\tmp\sc1.png", ScreenshotImageFormat.Png) '上書きOK
driver.Quit()
End Sub
End Module
require "selenium-webdriver"
options = Selenium::WebDriver::Chrome::Options.new
options.add_argument('--headless')
Selenium::WebDriver::Chrome.driver_path = 'D:\tmp\driver\chromedriver_win32\chromedriver.exe'
driver = Selenium::WebDriver.for :chrome , options: options
driver.get("https://google.com")
driver.save_screenshot("D:\\tmp\\sc1.png") #上書きOK
driver.quit()
let webdriver = require('selenium-webdriver');
let chrome = require('selenium-webdriver/chrome');
const fs = require('fs');
var options = new chrome.Options();
options.addArguments("--headless");
let path = "D:\\tmp\\driver\\chromedriver_win32\\chromedriver.exe";
(async () => {
var driver = await new webdriver.Builder()
.forBrowser('chrome')
.setChromeOptions(options)
.setChromeService(new chrome.ServiceBuilder(path))
.build();
await driver.get("https://google.com");
var ss = await driver.takeScreenshot();
fs.writeFile('D:\\tmp\\sc1.png', ss, 'base64', function(err) {
//console.log(err);
});
/* 1行で書く場合
await driver.takeScreenshot().then(function(image){
fs.writeFile('D:\\tmp\\sc1.png', image, 'base64', function(err) {
console.log(err);
});
});*/
await driver.quit();
})();
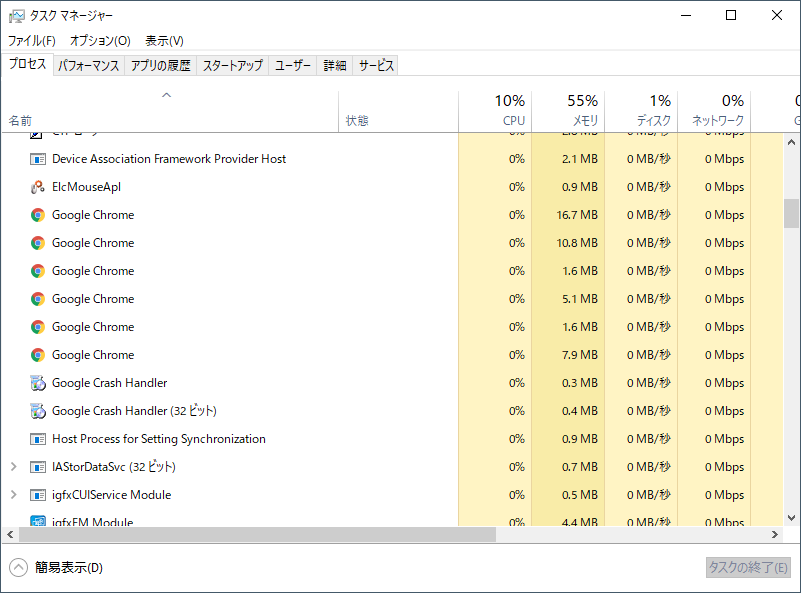
プログラムを実行すると、画面上には何も現れませんが、Chromeが起動します。

ブラウザの画面イメージも取得可能です。
取得イメージ

2021-01-25Selenium Tips--headless,ChromeDriver,ChromeOptions
Posted by sj

ディスカッション
コメント一覧
まだ、コメントがありません