Seleniumの動作(状態別/2:Chrome)
Google Chrome

Button
クリック
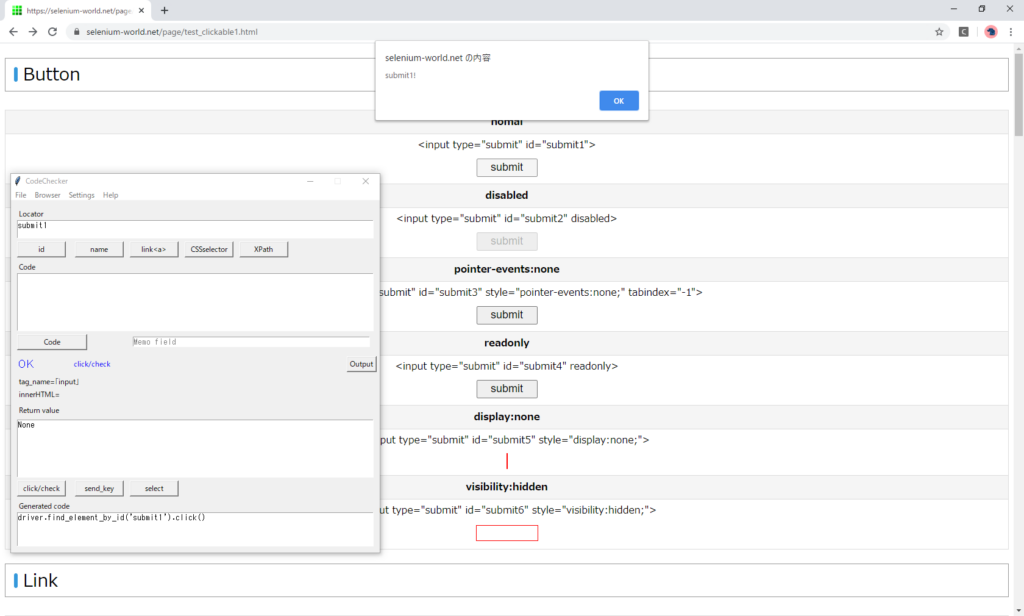
ロケータ欄にidを入力して、「id」ボタン押下。要素が取得できたら「click」ボタン押下。
操作が成功すると、生成コード欄に、実行したPythonコードが出力されます。
ノーマル
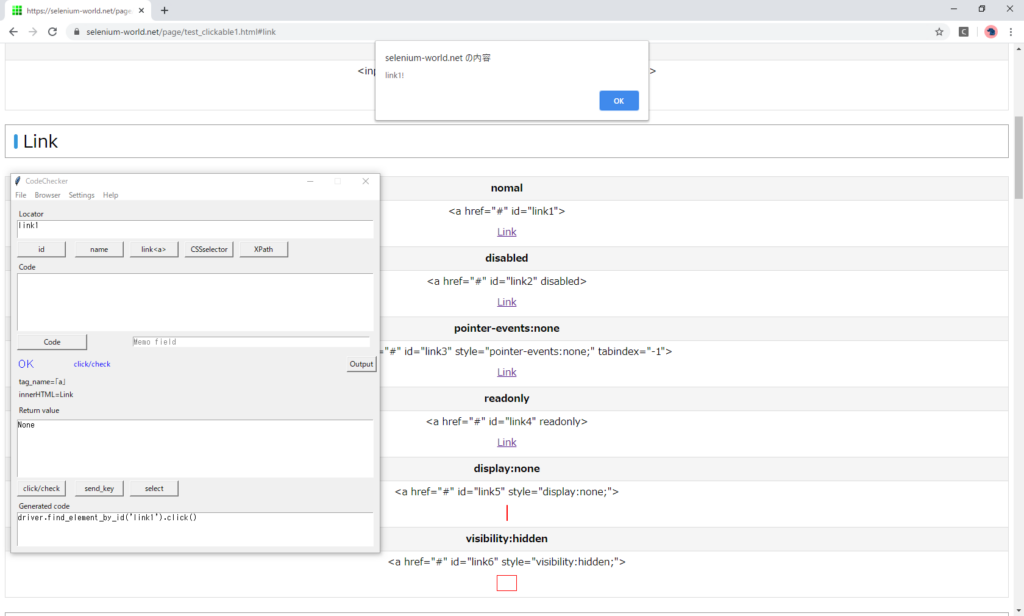
クリックできます。

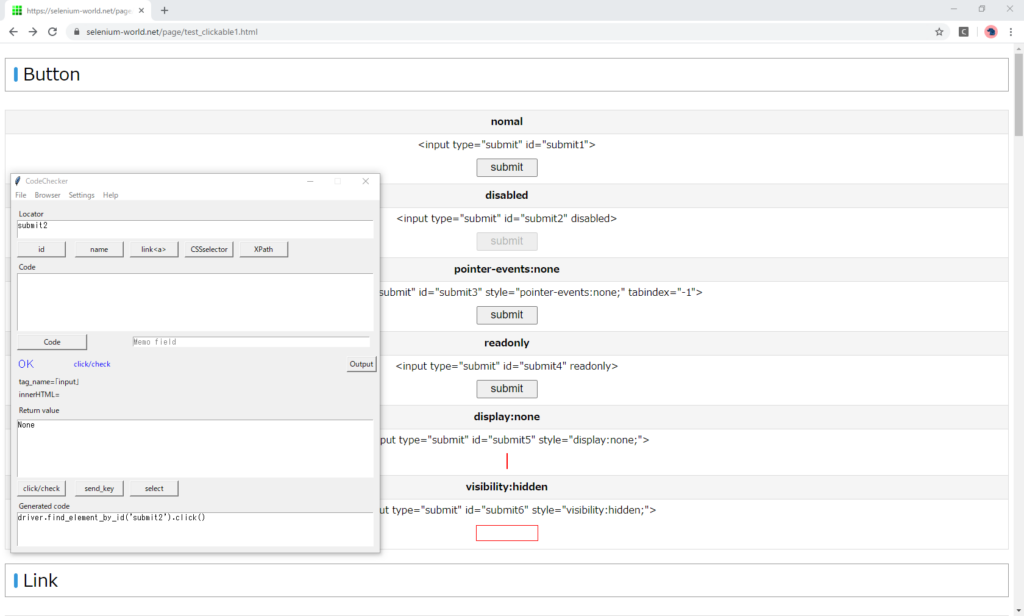
非活性(disabled)
クリックはできますが、画面が反応しません。

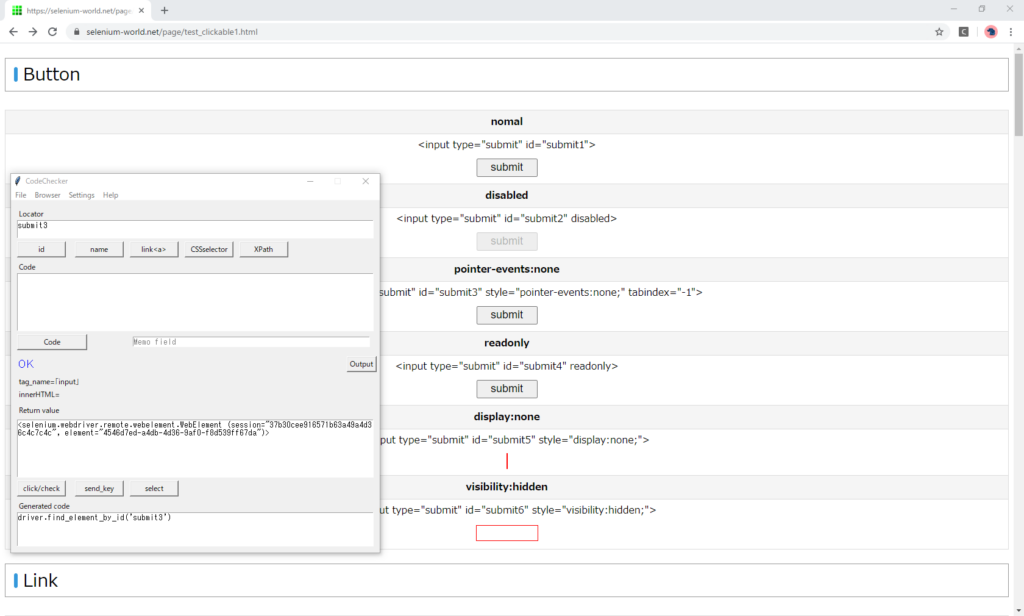
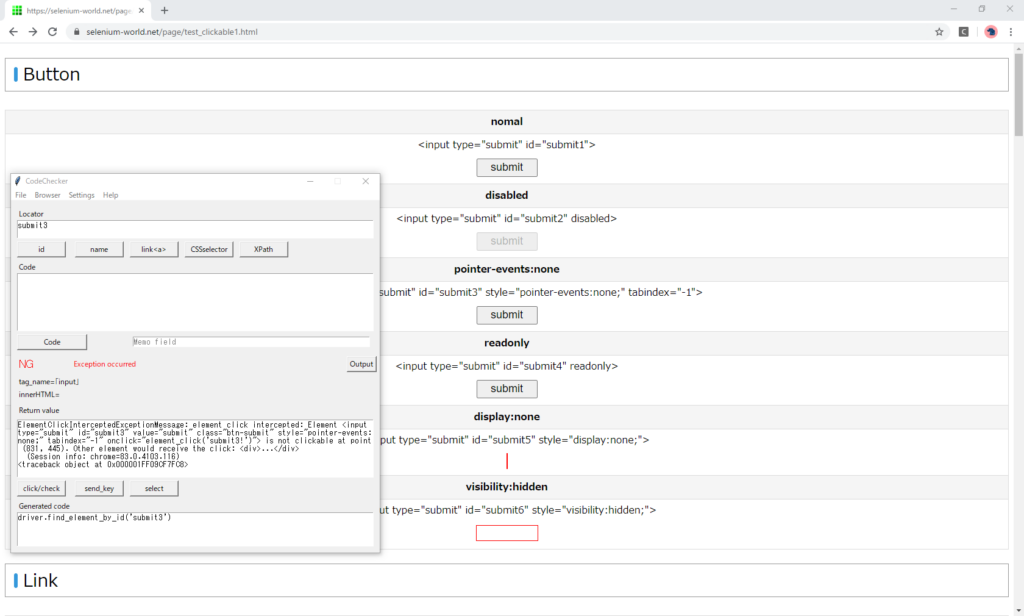
非活性(pointer-events:none)
要素は取得できますが、例外が発生します。


ElementClickInterceptedExceptionMessage: element click intercepted: Element <input type="submit" id="submit3" value="submit" class="btn-submit" style="pointer-events:none;" tabindex="-1" onclick="element_click('submit3!')"> is not clickable at point (831, 445). Other element would receive the click: <div>...</div>
(Session info: chrome=83.0.4103.116)
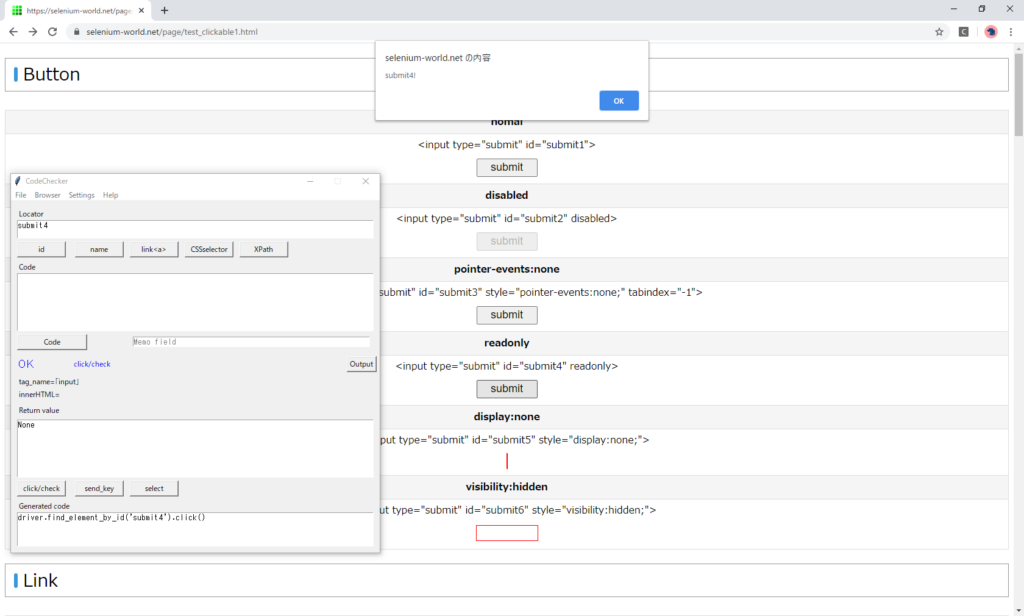
<traceback object at 0x0000019291713EC8>読み取り専用(readonly)
クリックイベントが発生します。

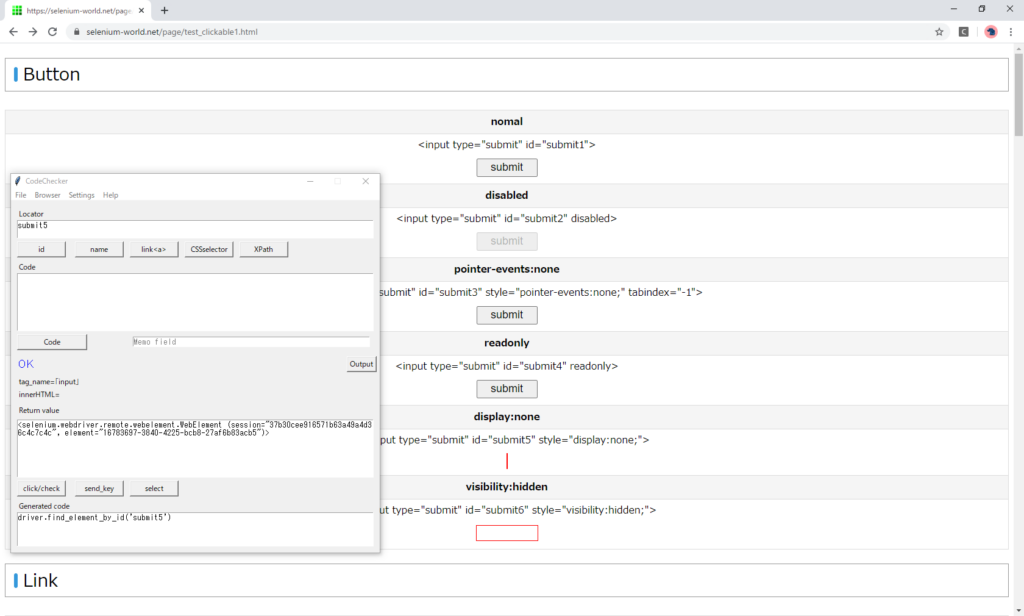
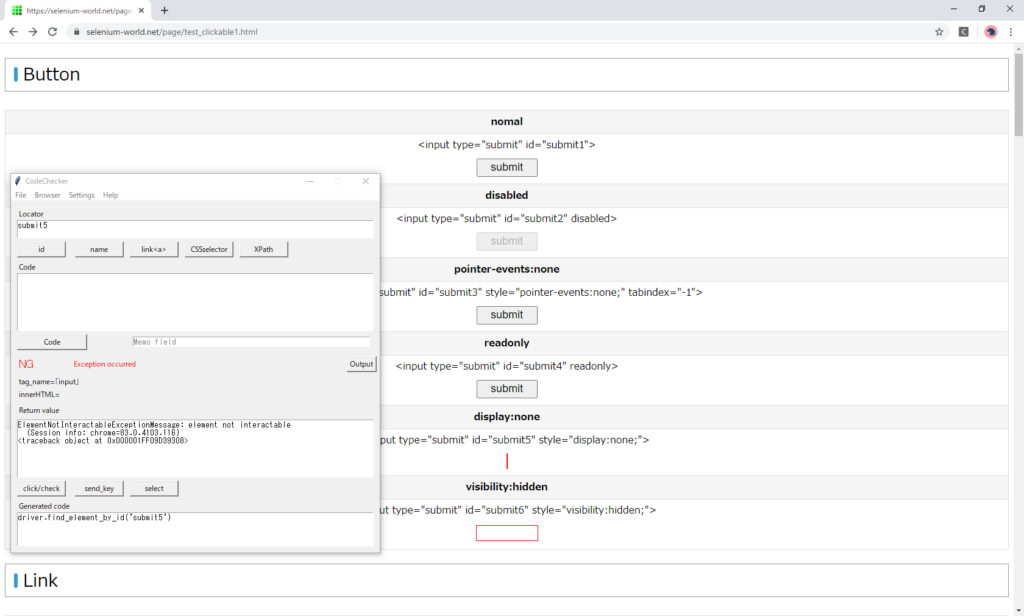
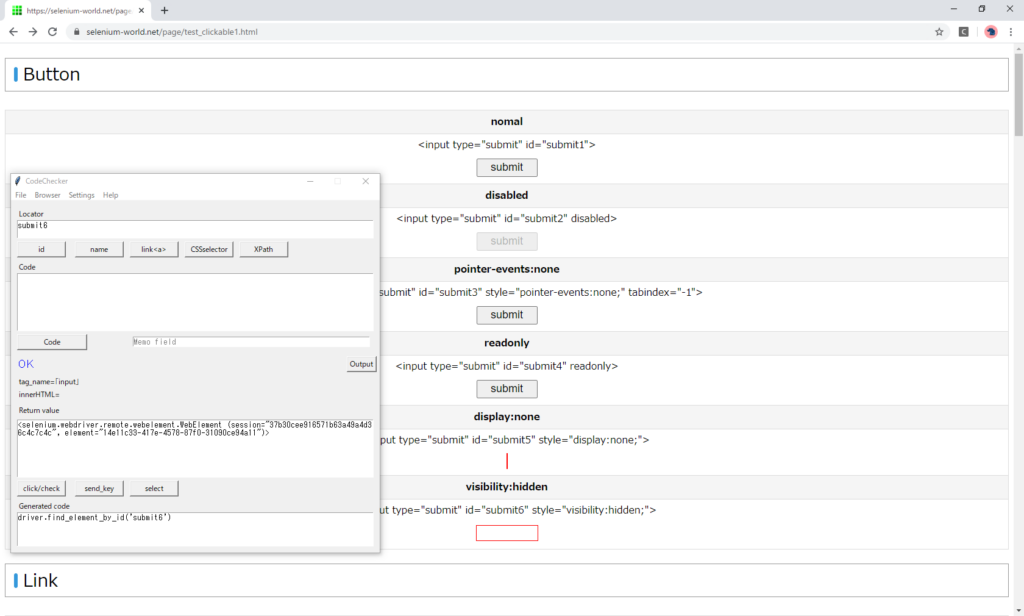
非表示(display:none)
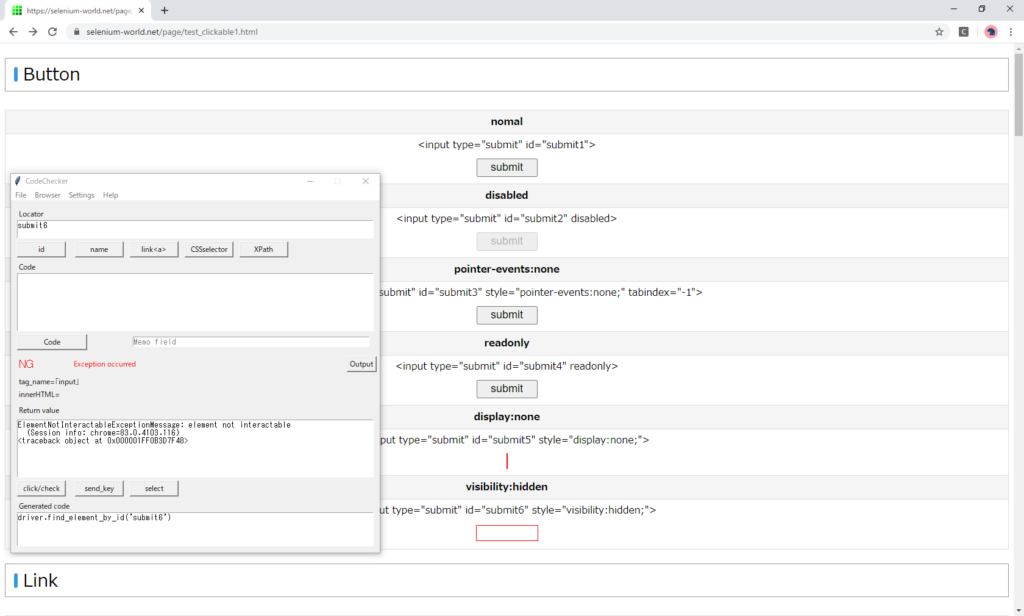
要素は取得できますが、クリック時に例外が発生します。


ElementNotInteractableExceptionMessage: element not interactable
(Session info: chrome=83.0.4103.116)
<traceback object at 0x000001929171CB48>非表示(visibility:hidden)
display:noneの場合と同じく、要素は取得できますが、クリック時に例外が発生します。


結果
| ボタン | click | 備考 |
|---|---|---|
| normal | OK | クリックイベント発生 |
| disabled | NG | 反応なし |
| pointer-events:none | Ex | 要素取得は可能 |
| readonly | OK | クリックイベント発生 |
| display:none | Ex | 要素取得は可能 |
| visibility:hidden | Ex | 要素取得は可能 |
手動で操作した場合も、クリックイベントが発生するのは、normalとreadonlyで、Seleniumの結果と一致します。
補足
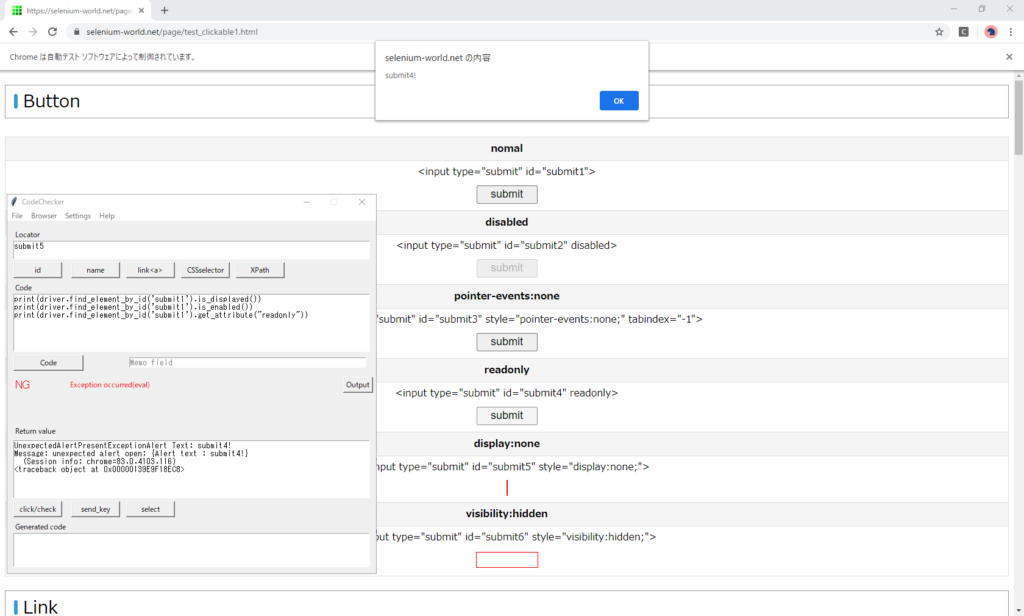
なお、クリックで表示されたダイアログを閉じる前に、次の要素を操作しようとすると、Seleniumの例外が発生します。

UnexpectedAlertPresentExceptionAlert Text: submit4!
Message: unexpected alert open: {Alert text : submit4!}
(Session info: chrome=83.0.4103.116)
<traceback object at 0x00000139E9F18EC8>手動で操作した場合も、ダイアログを閉じないと画面操作ができません。Seleniumを使用する場合も、同様にダイアログを閉じなければならないようです。
属性の取得
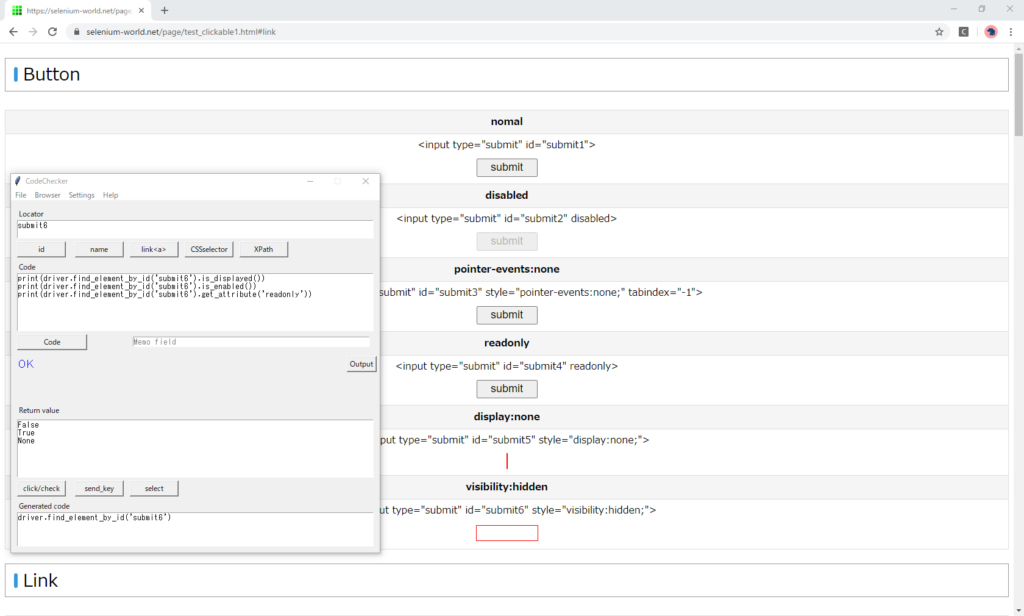
では、コントロールの属性はどうでしょうか?表示状態、活性状態(有効/無効)、読み取り専用属性を取得します。
print(driver.find_element_by_id('id値').is_displayed())
print(driver.find_element_by_id('id値').is_enabled())
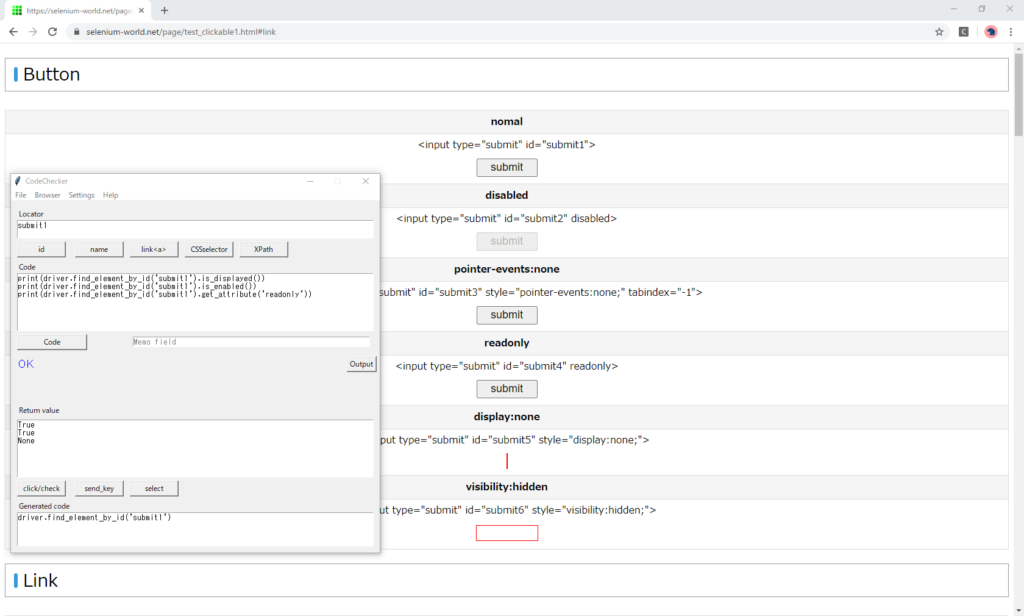
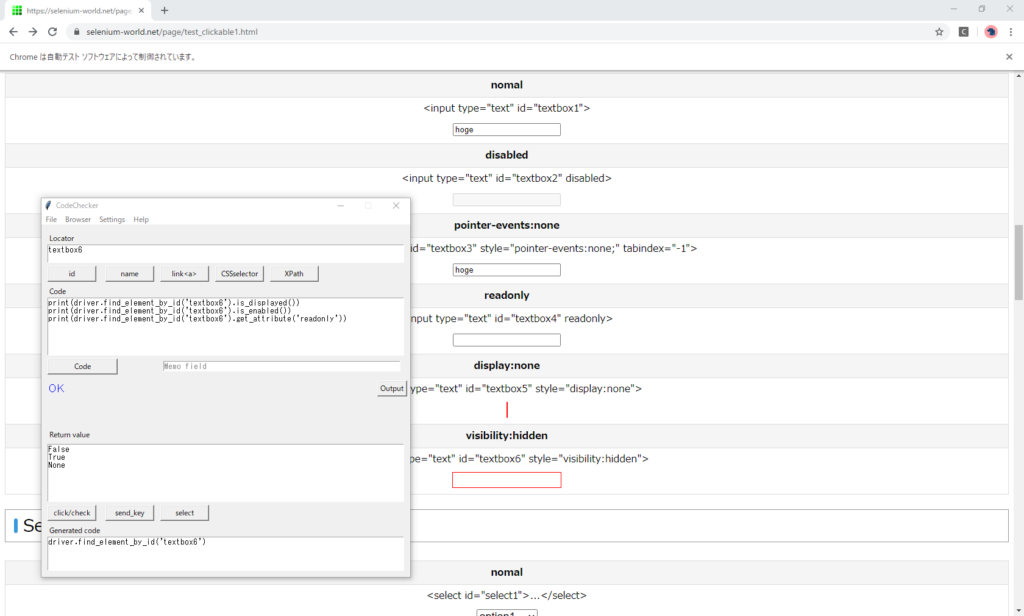
print(driver.find_element_by_id('id値').get_attribute("readonly"))ノーマル
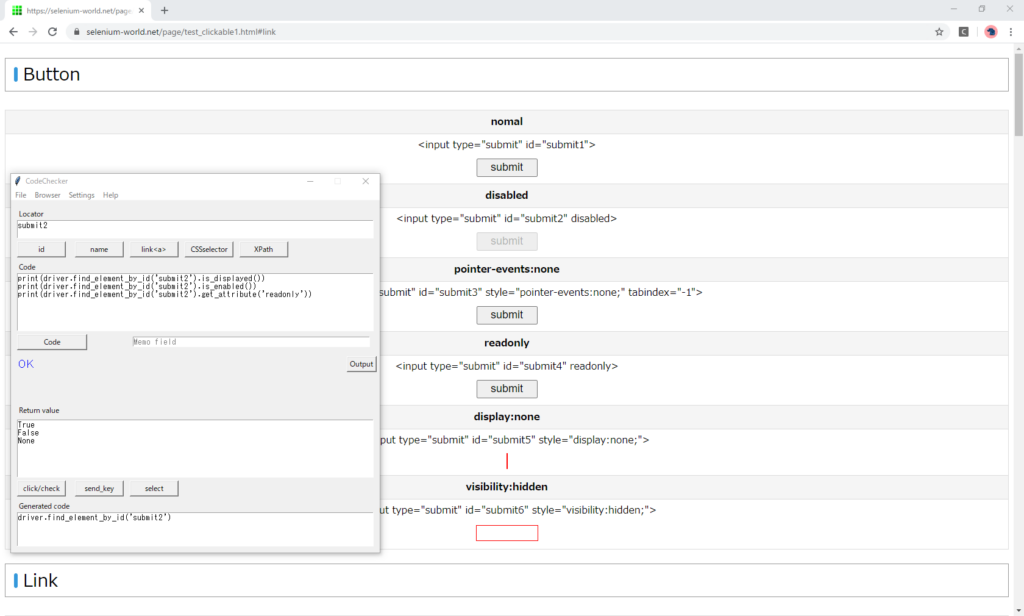
CodeCheckerのコード欄に、上記のコードを入力して「Code」ボタンを押します。
結果が返ってきます。

非活性(disabled)

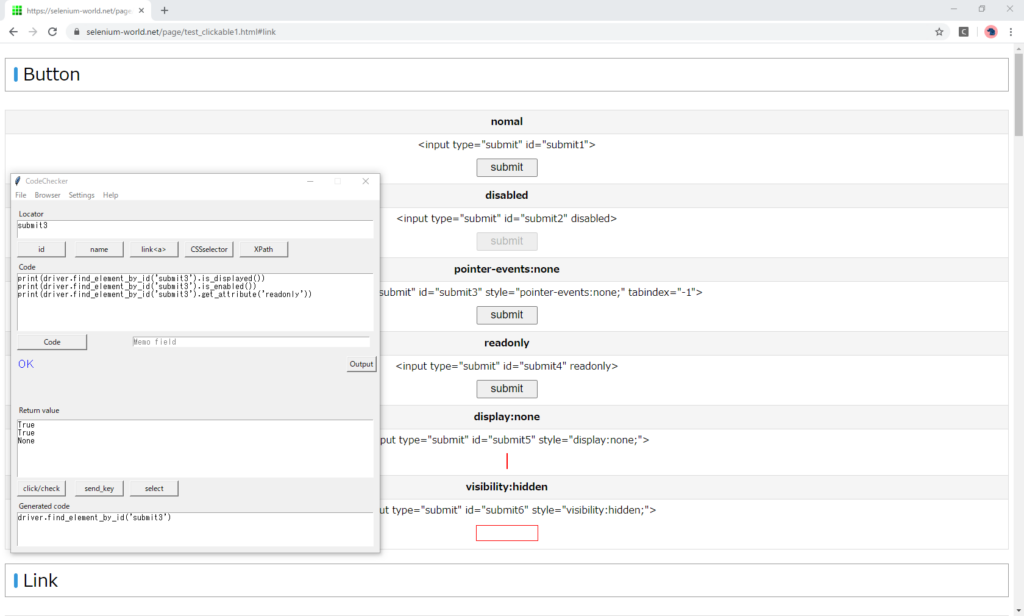
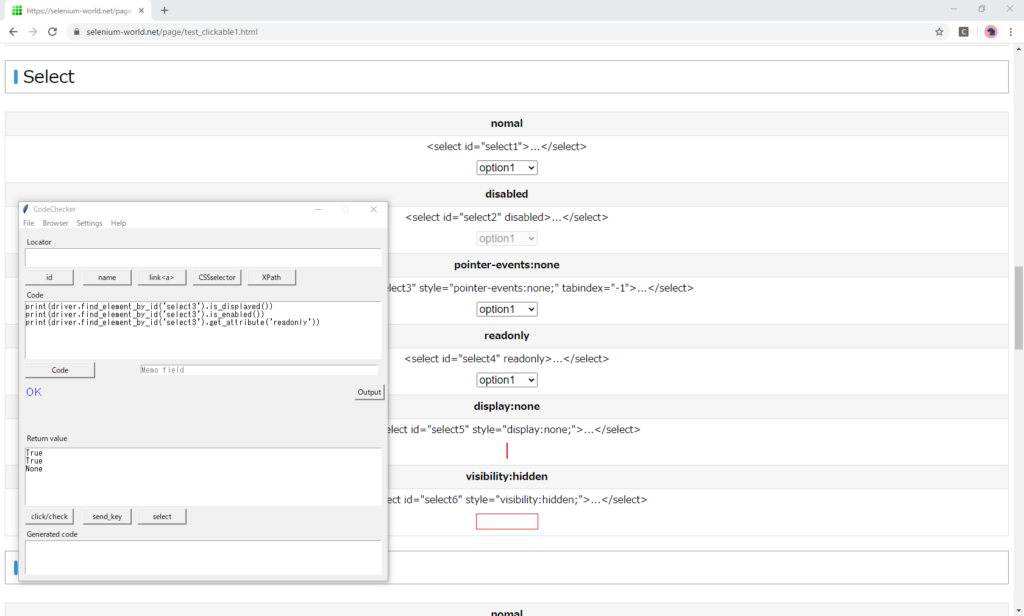
非活性(pointer-events:none)

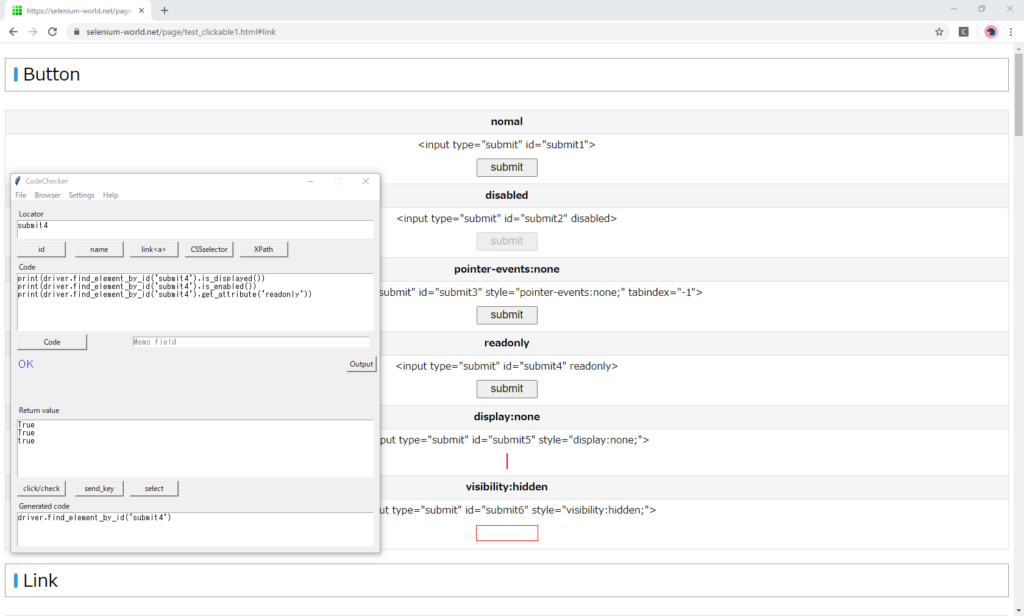
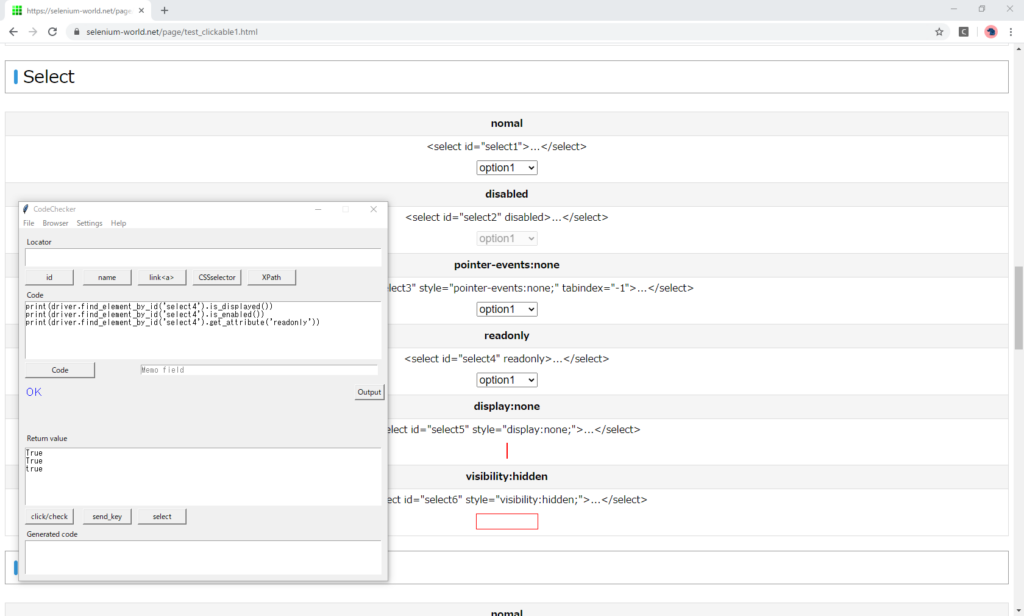
読み取り専用(readonly)

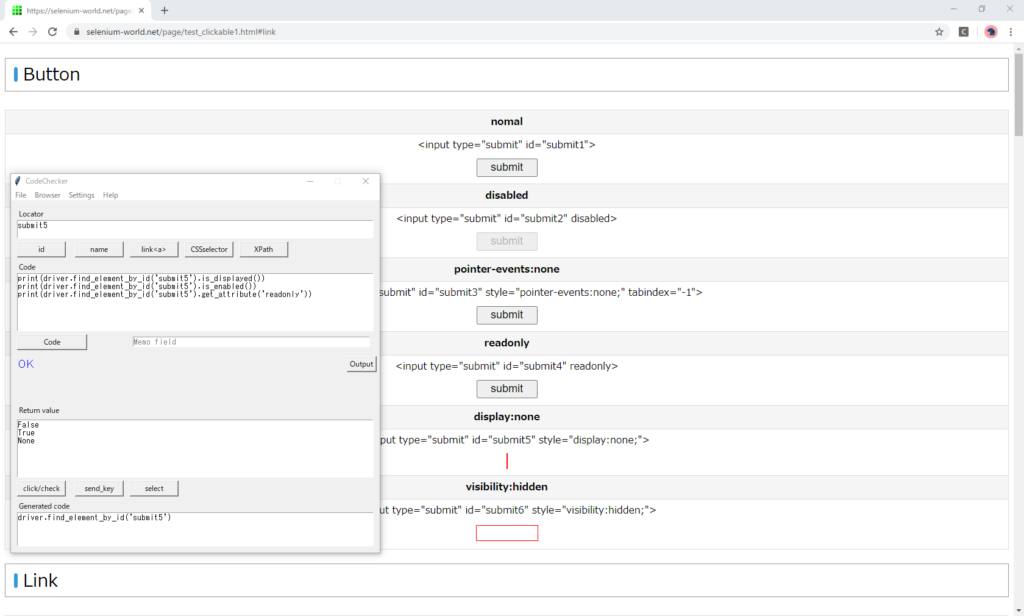
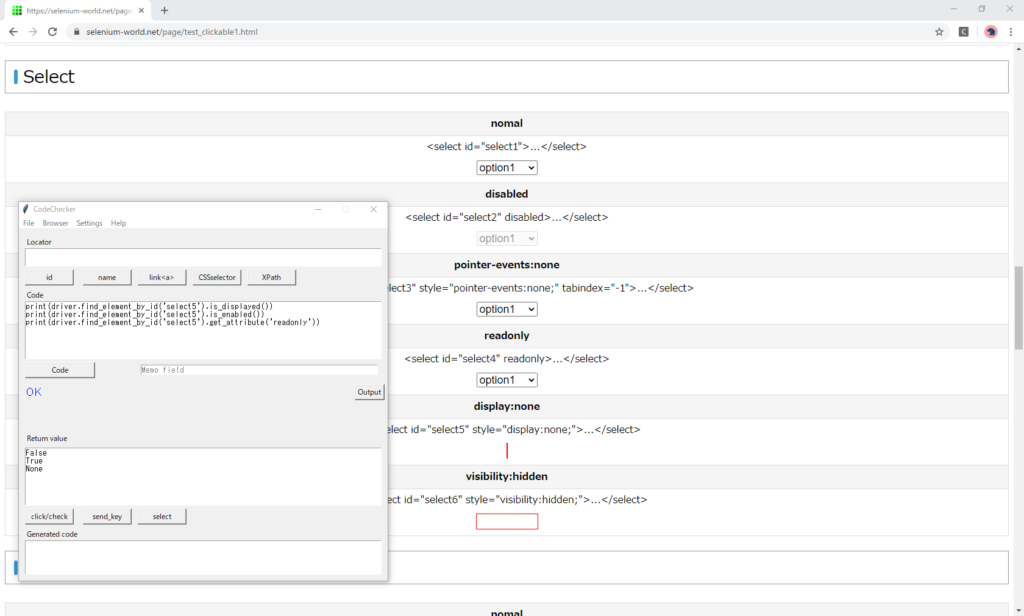
非表示(display:none)

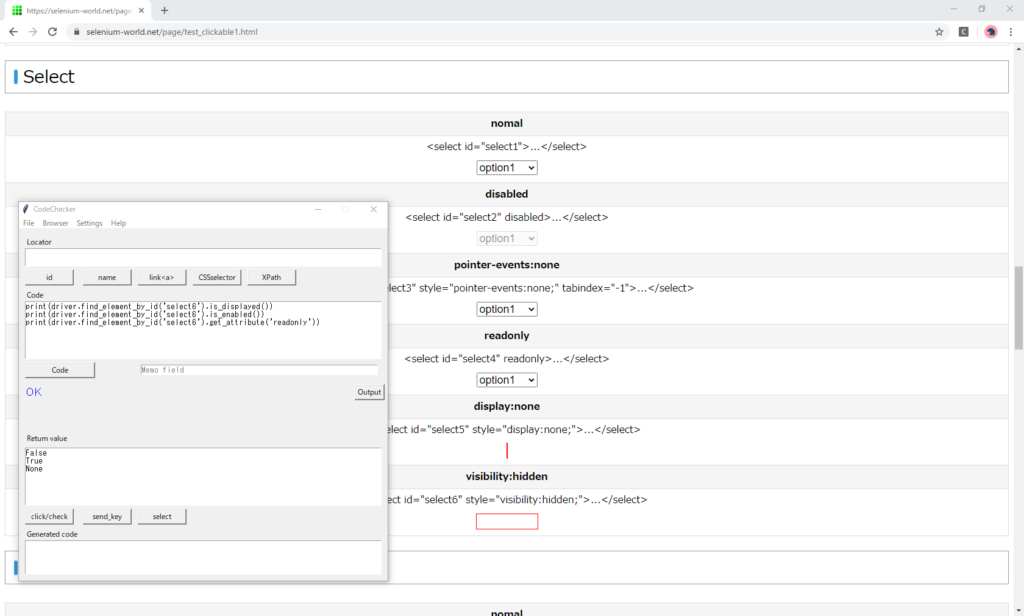
非表示(visibility:hidden)

結果
| Button | is_displayed() | is_enabled() | readonly |
|---|---|---|---|
| normal | True | True | None |
| disabled | True | False | None |
| pointer-events:none | True | True | None |
| readonly | True | True | true |
| display:none | False | True | None |
| visibility:hidden | False | True | None |
- 「readonly」はHTMLの属性なので、指定あり:true(小文字)、指定なし:Noneになります。
- 非活性(disabled)は「is_enabled() = False」ですが、非活性(pointer-events:none)はマウスを無効にしているだけなので「is_enabled() = True」になります。
- 「display:none」「visibility:hidden」とも、「is_displayed() = False」となりますが、活性状態は「is_enabled() = True」となります。
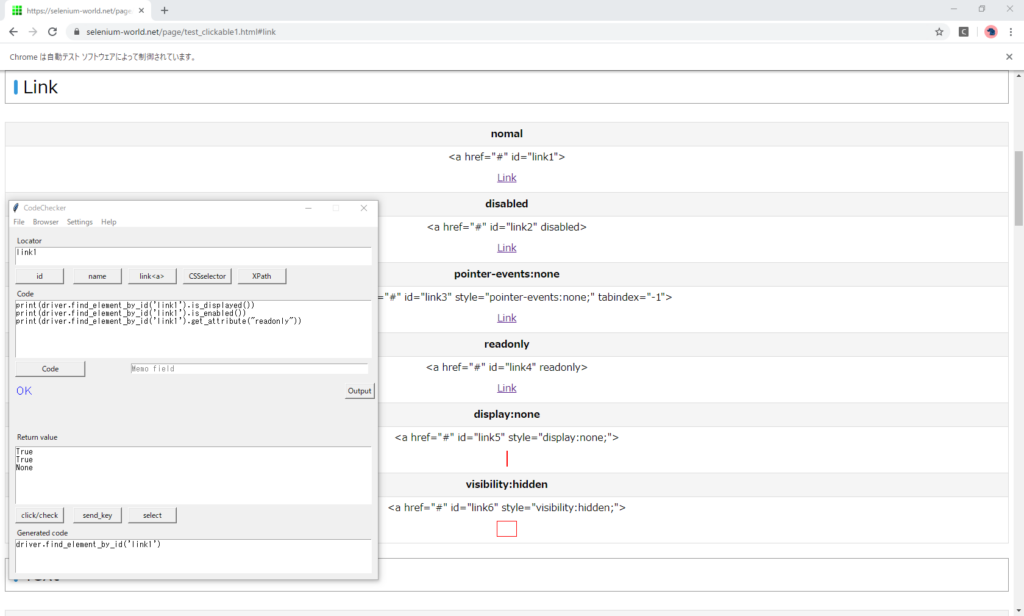
Link
クリック
ノーマル

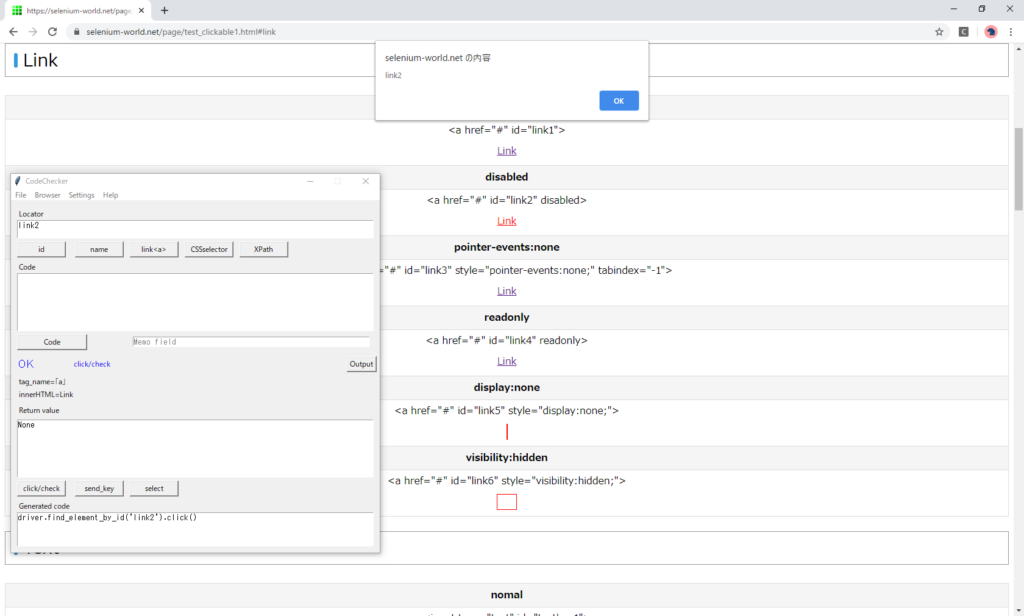
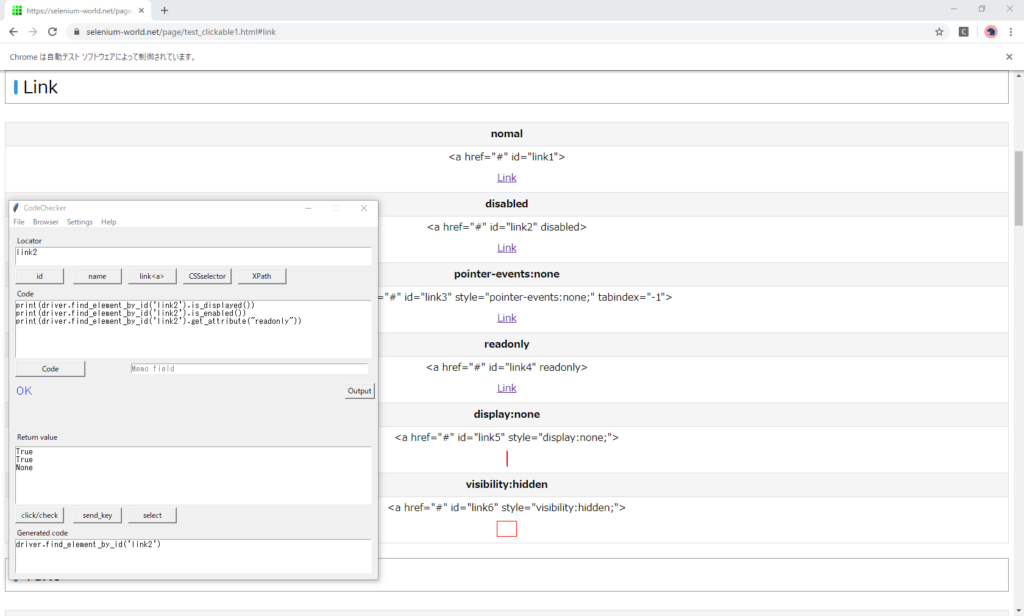
非活性(disabled)
やはり<a>タグにはdisabledは効果がないようです。

手動でもクリック可能です。

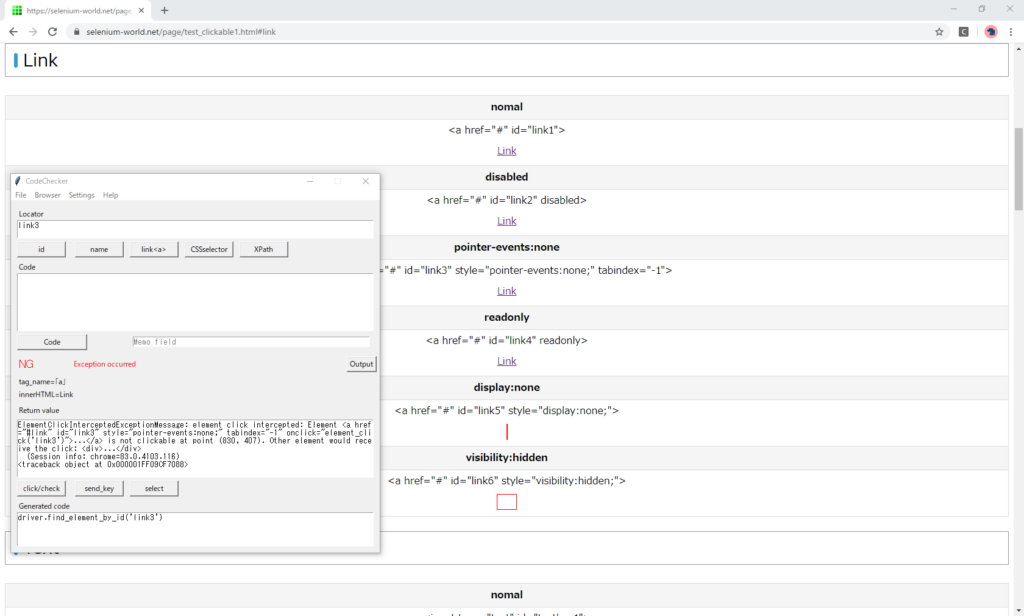
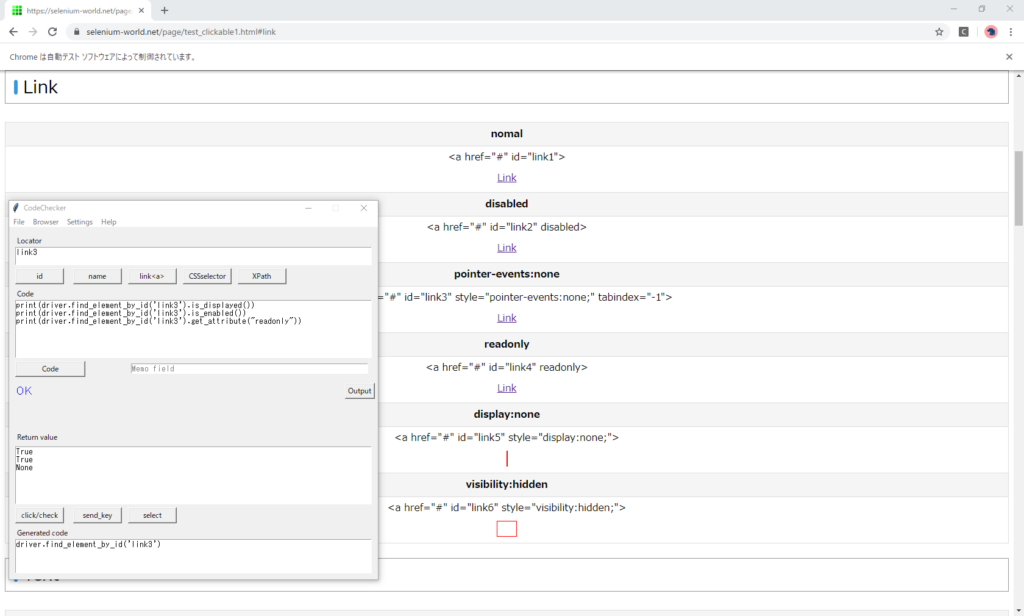
非活性(pointer-events:none)

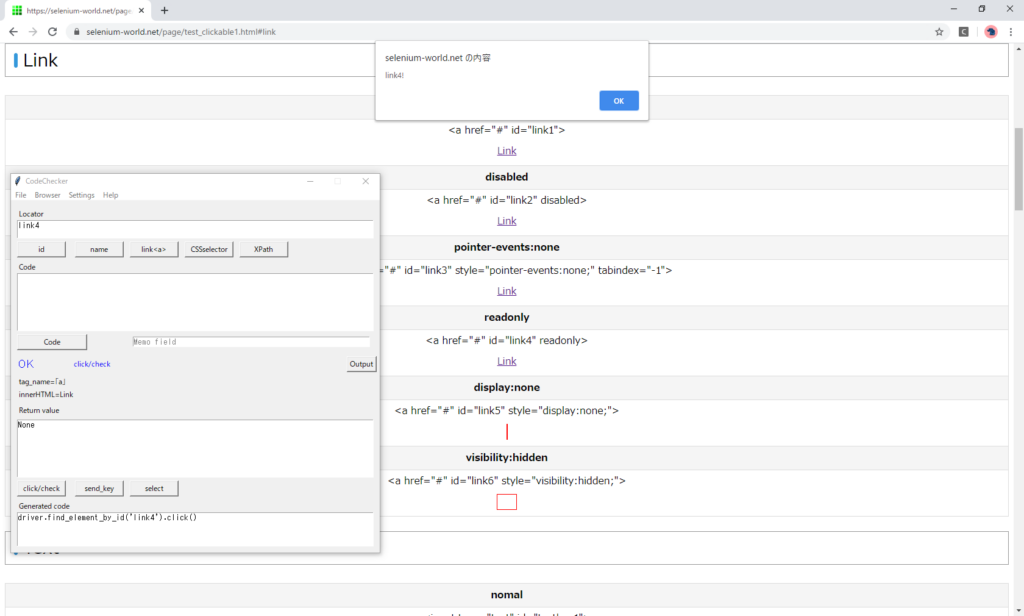
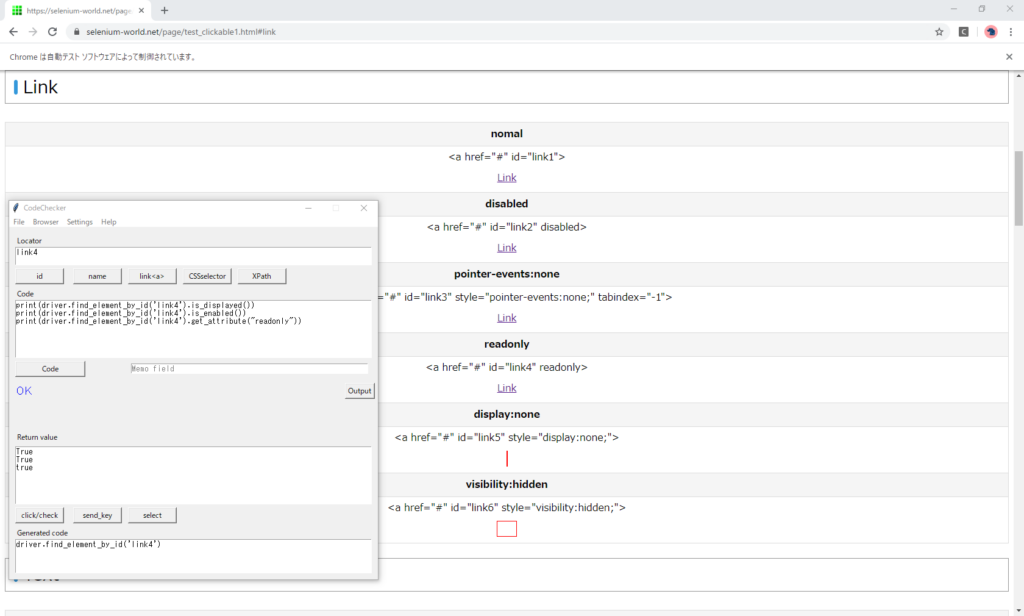
読み取り専用(readonly)

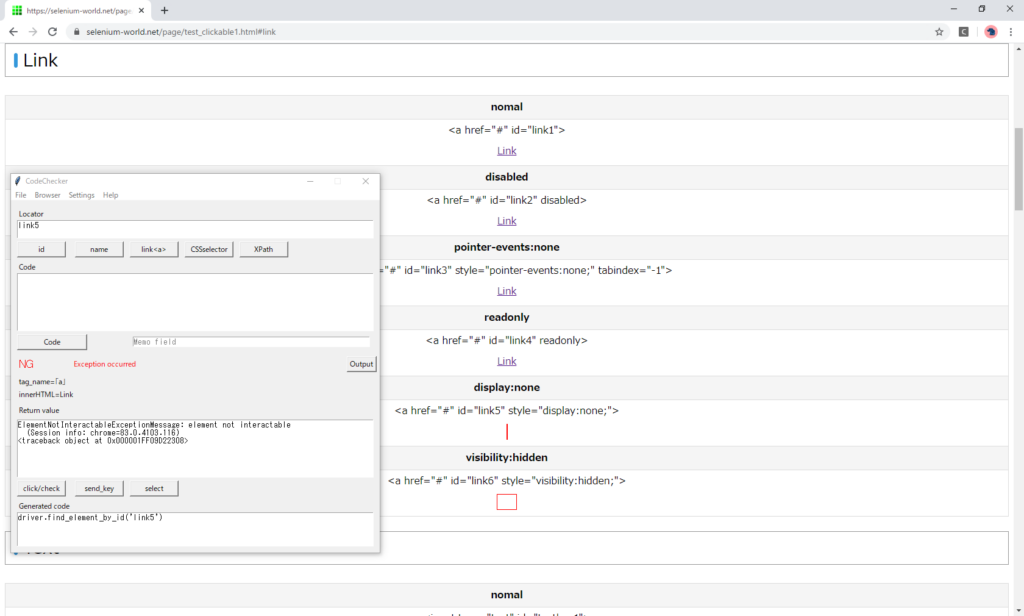
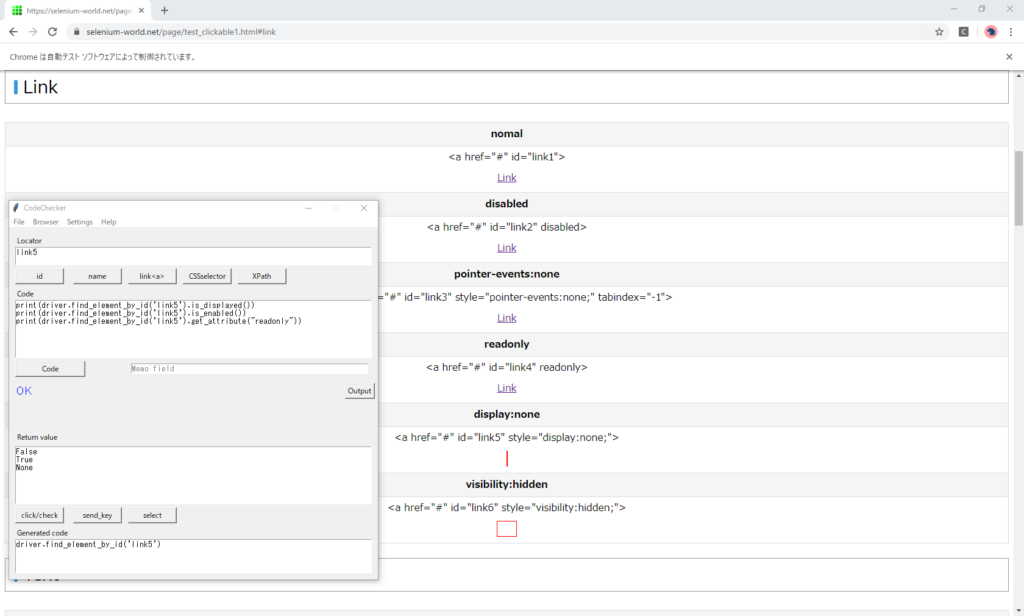
非表示(display:none)

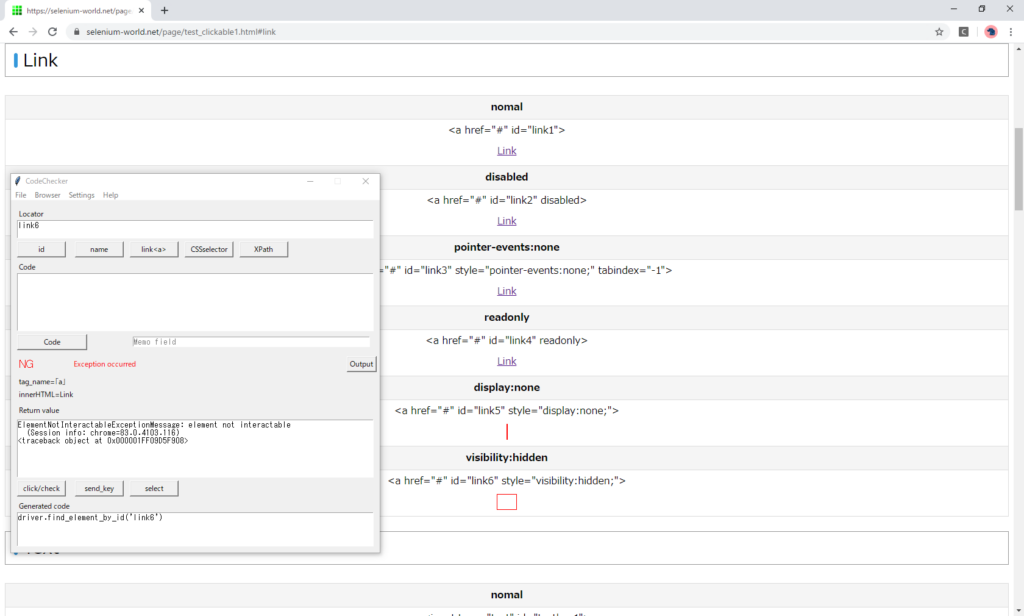
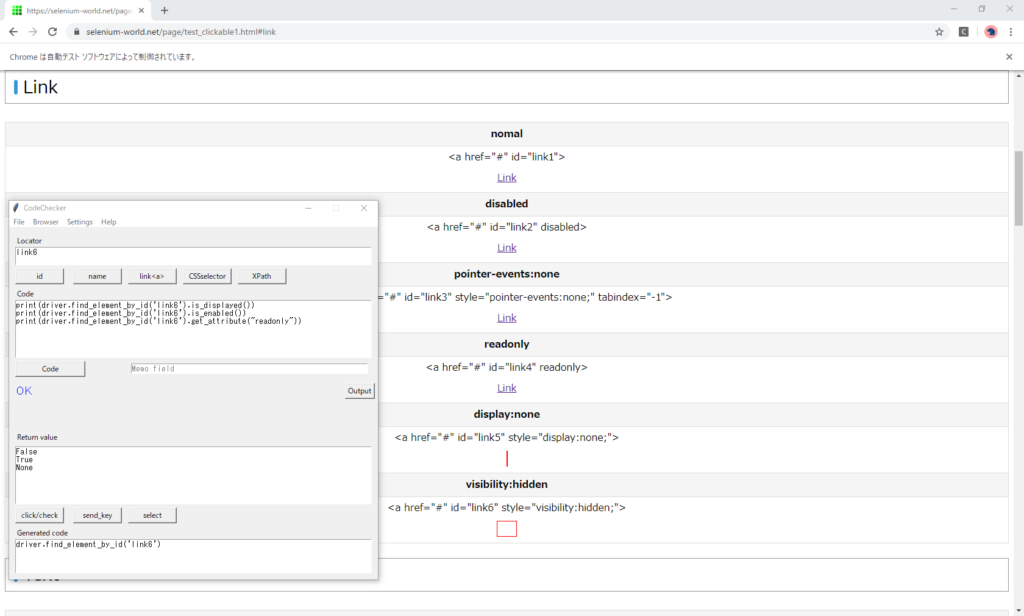
非表示(visibility:hidden)

結果
| Link | click | 備考 |
|---|---|---|
| normal | OK | クリックイベント発生 |
| disabled | OK | クリックイベント発生 |
| pointer-events:none | Ex | 要素取得は可能 |
| readonly | OK | クリックイベント発生 |
| display:none | EX | 要素取得は可能 |
| visibility:hidden | Ex | 要素取得は可能 |
属性取得
ノーマル

非活性(disabled)
is_enabled() = True となります。やはり<a>タグにdisabledは無効のようです。

非活性(pointer-events:none)

読み取り専用(readonly)

非表示(display:none)

非表示(visibility:hidden)

結果
| Link | is_displayed() | is_enabled() | readonly |
|---|---|---|---|
| normal | True | True | None |
| disabled | True | True | None |
| pointer-events:none | True | True | None |
| readonly | True | True | true |
| display:none | False | True | None |
| visibility:hidden | False | True | None |
Text
文字入力
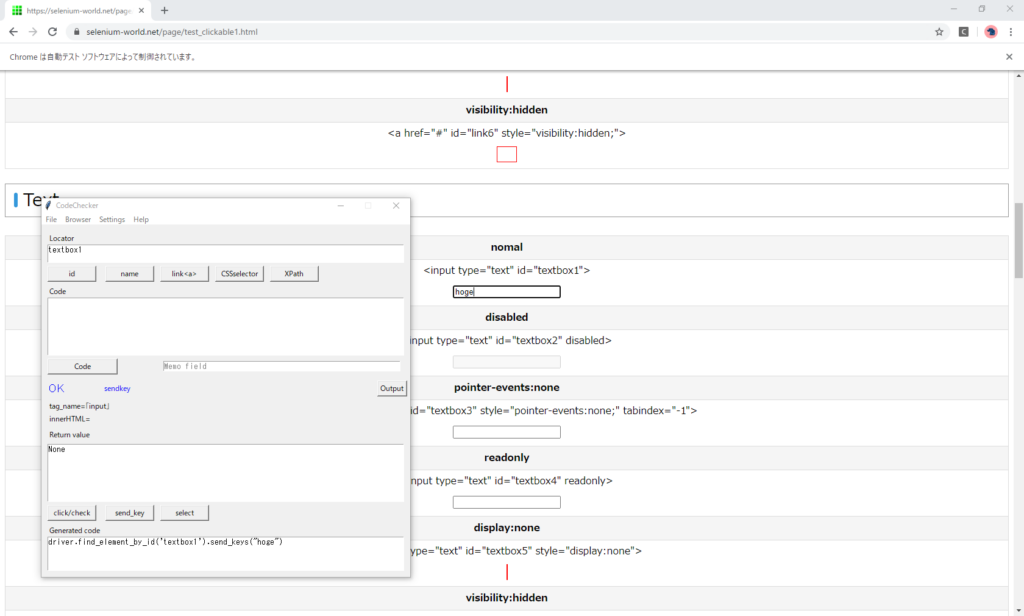
ノーマル
idで要素を取得してから「send_key」ボタンを押下。
「hoge」と入力されます。

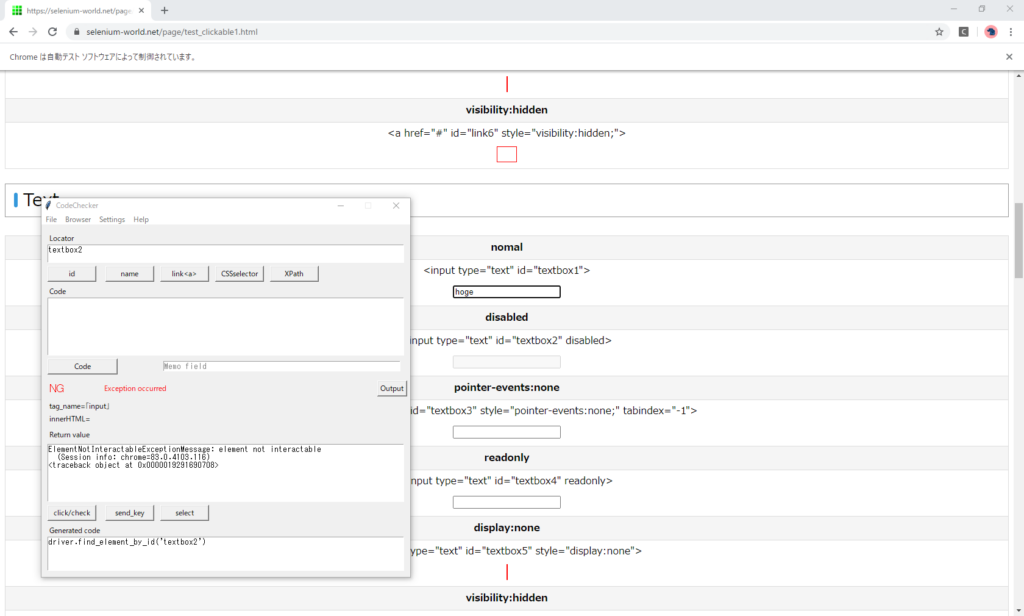
非活性(disabled)

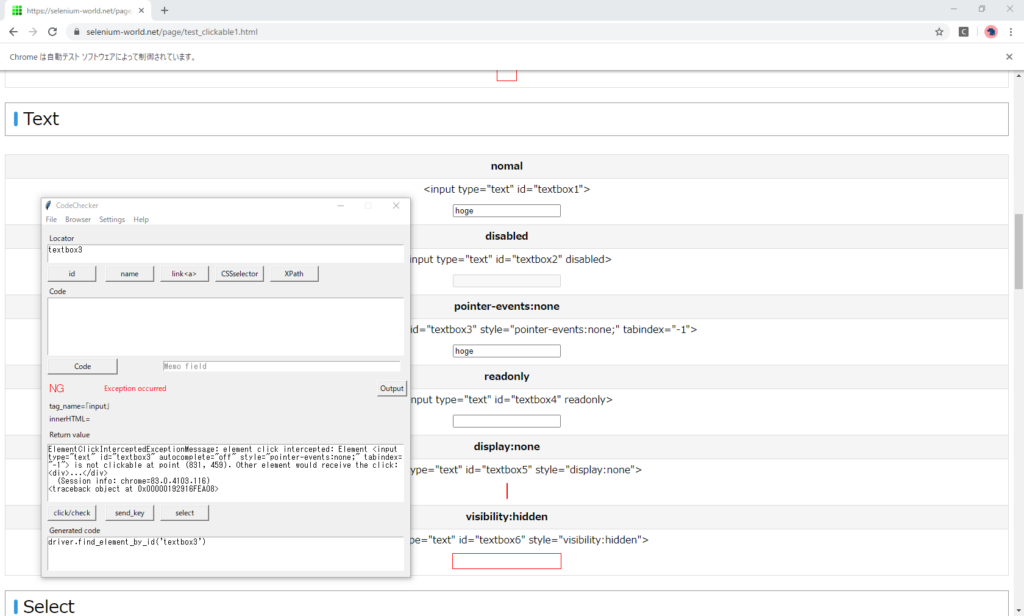
非活性(pointer-events:none)
マウスを無効にしているだけなので、文字は入力できます。

クリックはできません。
また tabindex = -1 にしているので、手動では入力できません。

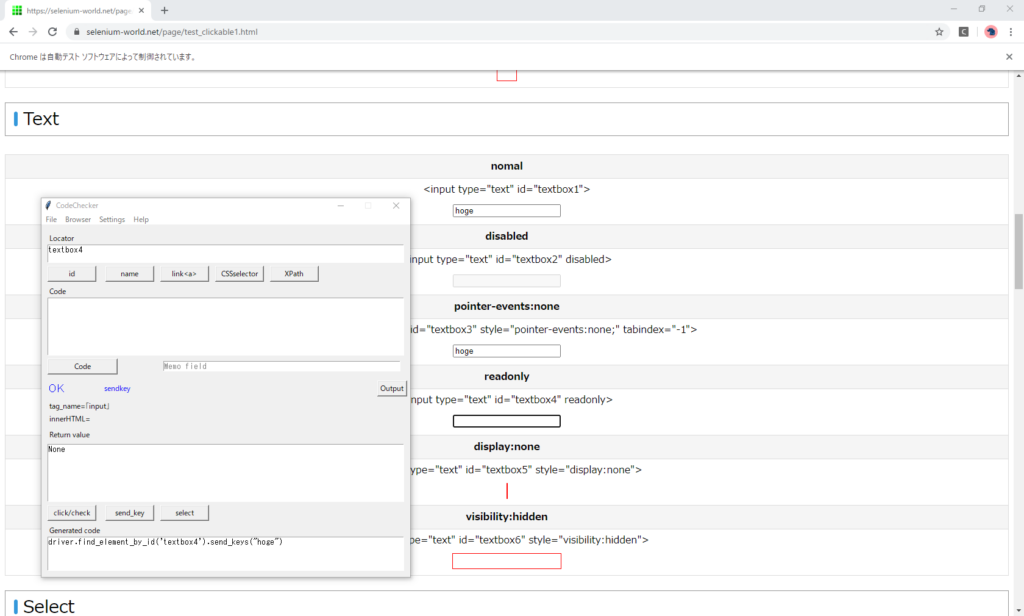
読み取り専用(readonly)
何も入力されません。

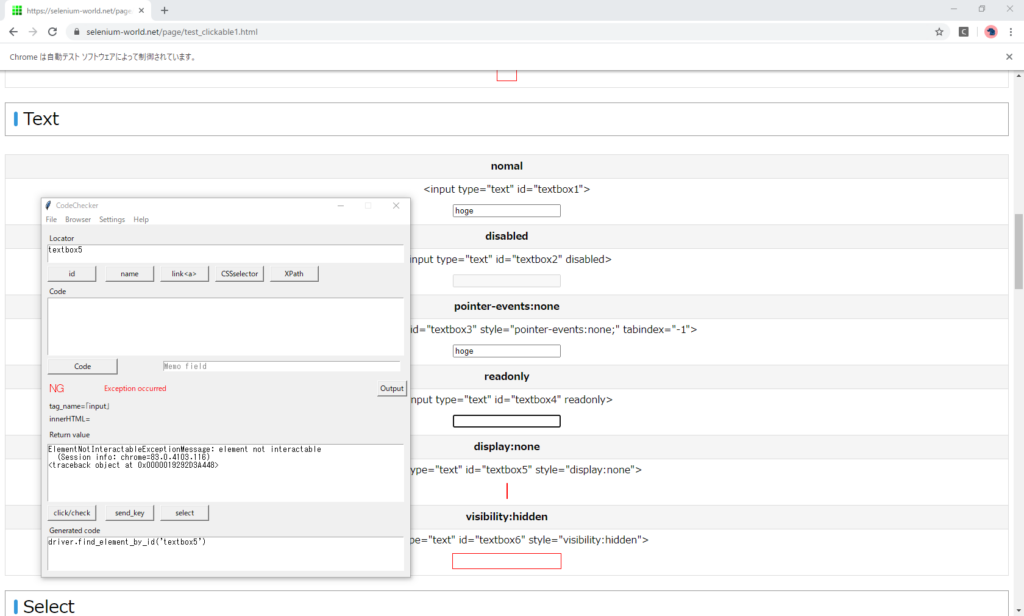
非表示(display:none)

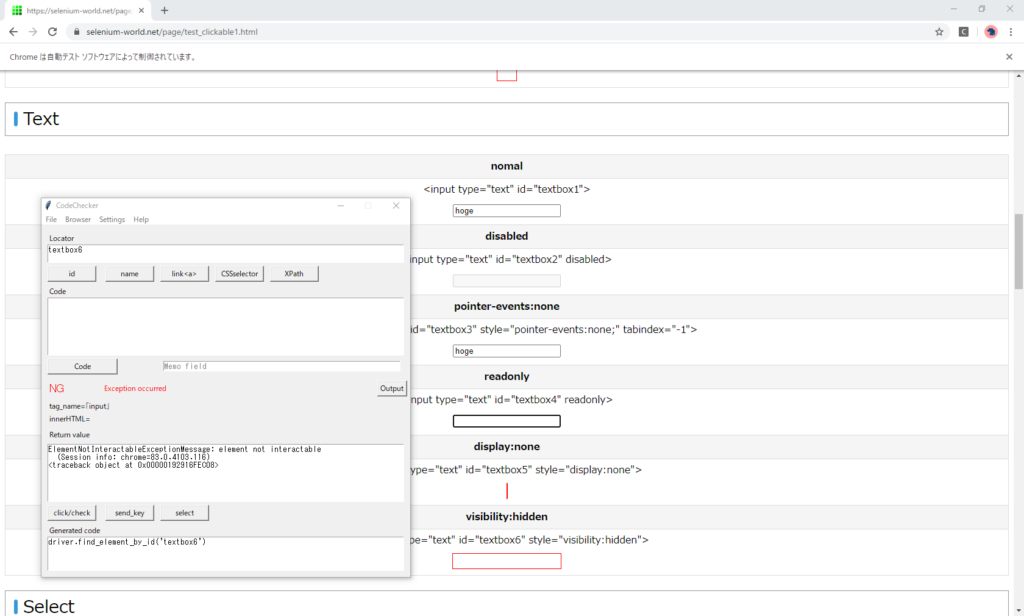
非表示(visibility:hidden)

値の取得
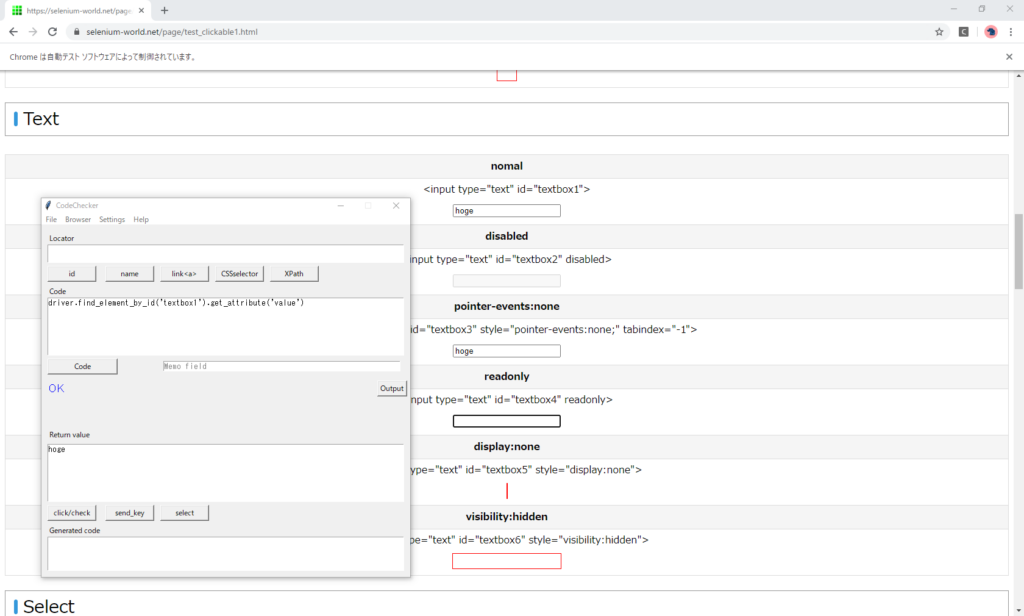
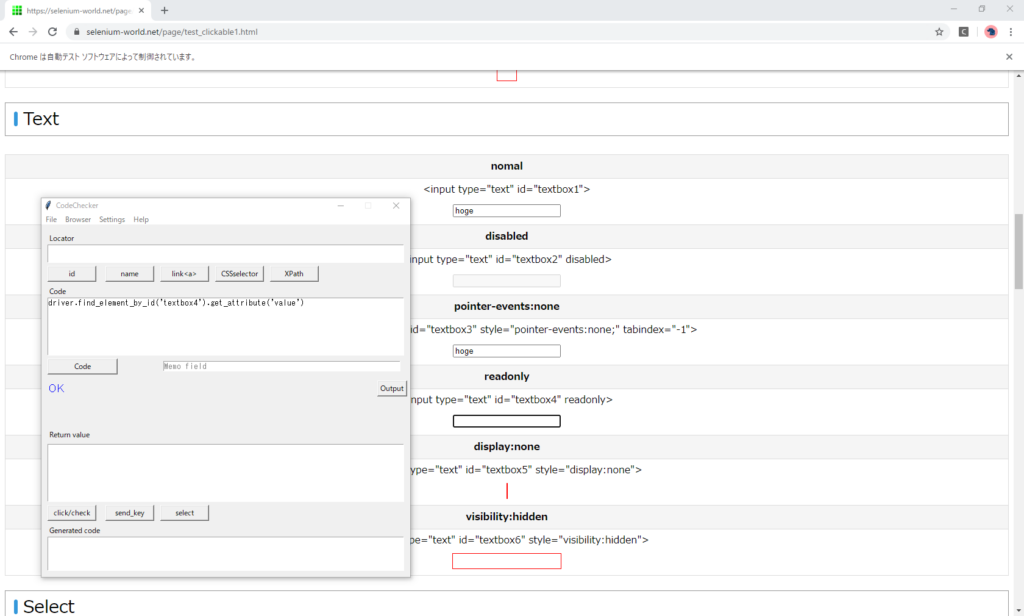
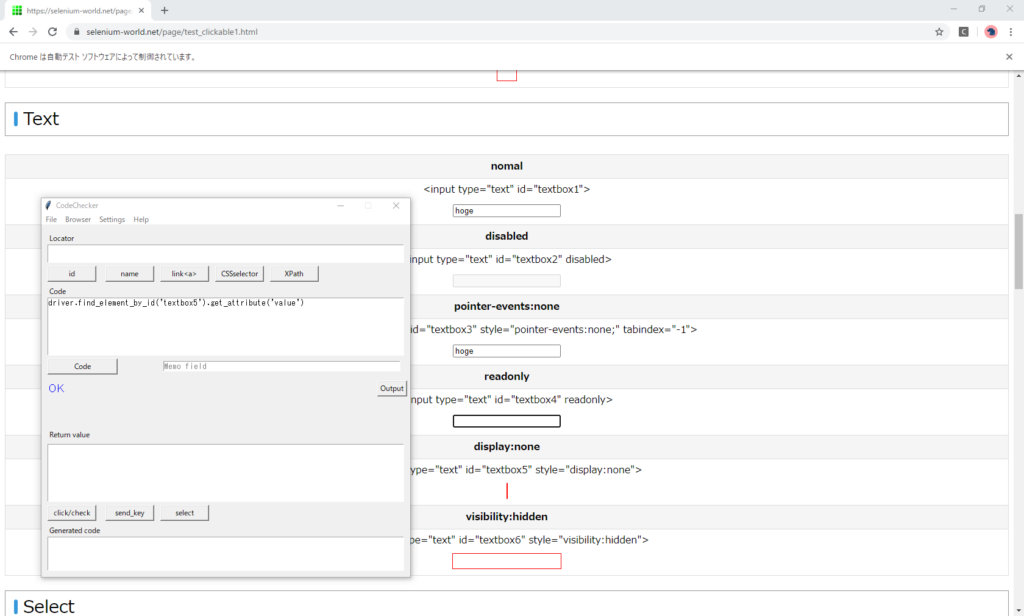
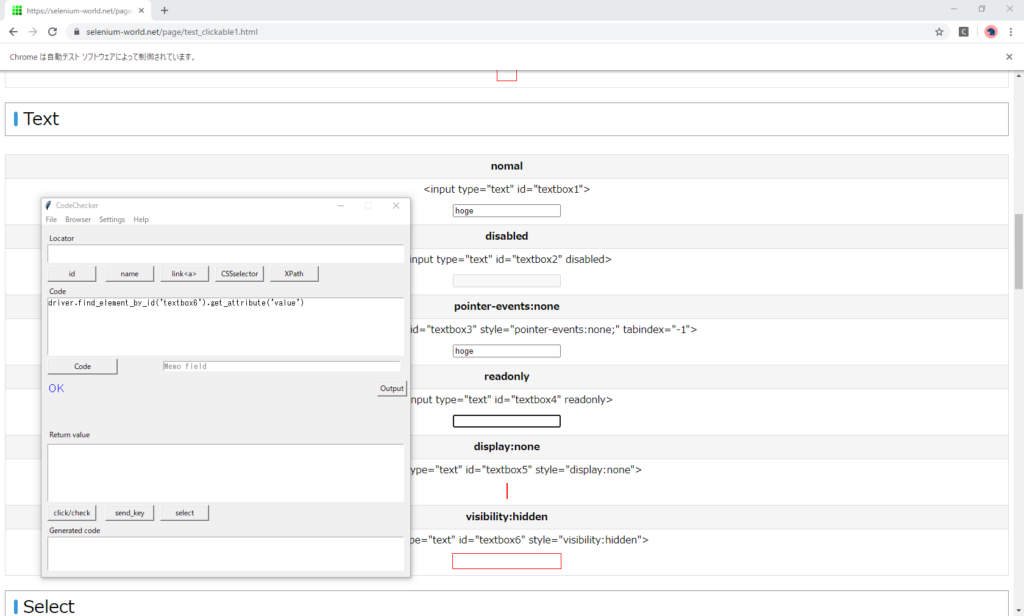
テキストの内容を get_attribute('value’) で取得します。
ノーマル
「hoge」と出力されます。

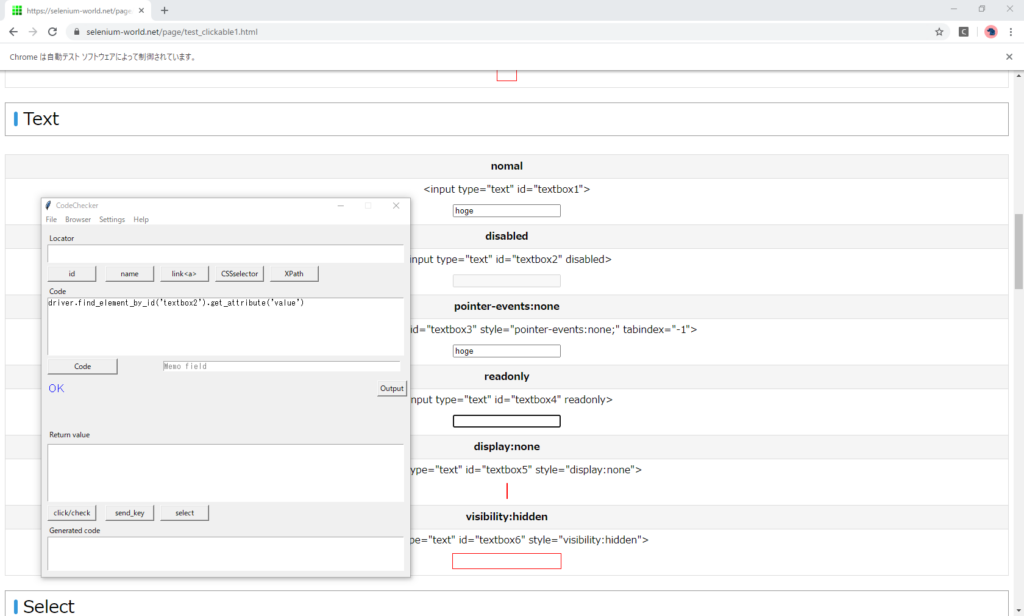
非活性(disabled)
入力値は空ですが、値の取得自体はできています。

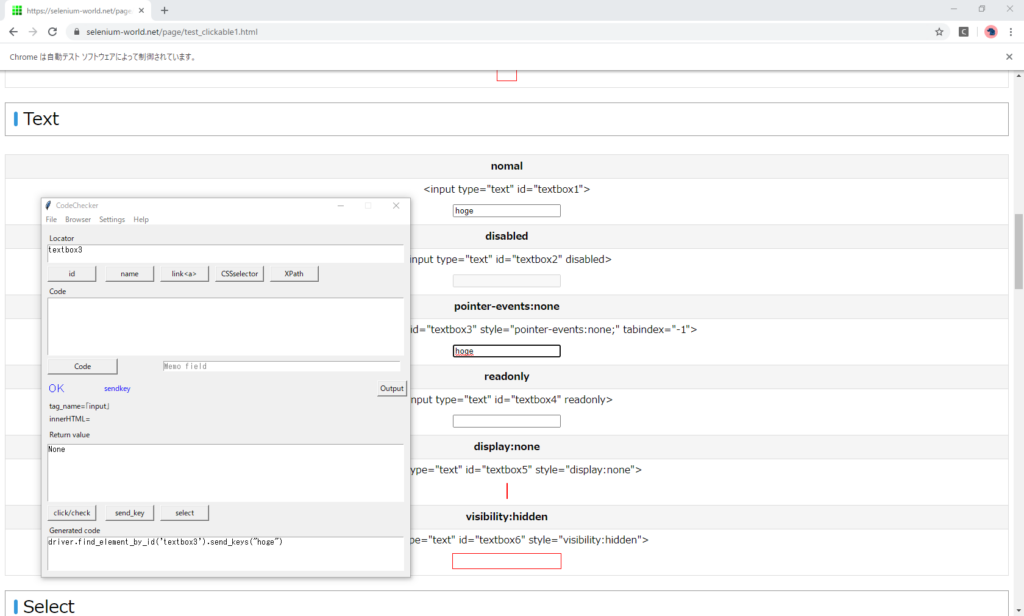
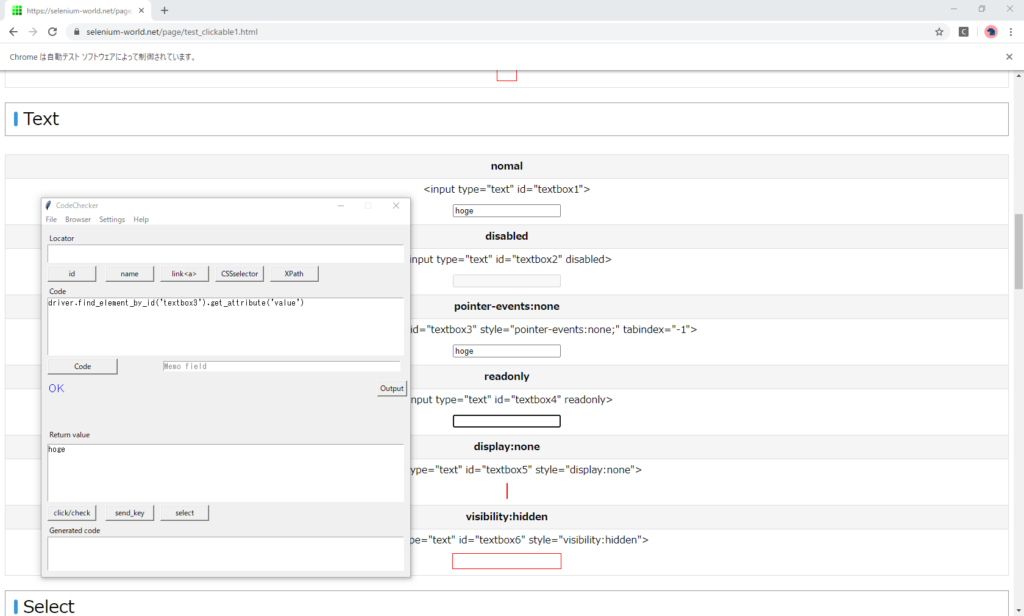
非活性(pointer-events:none)
「hoge」と出力されます。

読み取り専用(readonly)
入力値は空ですが、値の取得自体はできています。

非表示(display:none)
入力値は空ですが、値の取得自体はできています。

非表示(visibility:hidden)
入力値は空ですが、値の取得自体はできています。

結果
| Text | 文字入力 | 入力値の取得 | 備考 |
|---|---|---|---|
| normal | OK | OK | |
| disabled | Ex | OK | |
| pointer-events:none | OK | OK | 手動入力は不可 |
| readonly | NG | OK | |
| display:none | Ex | OK | |
| visibility:hidden | Ex | OK |
属性の取得
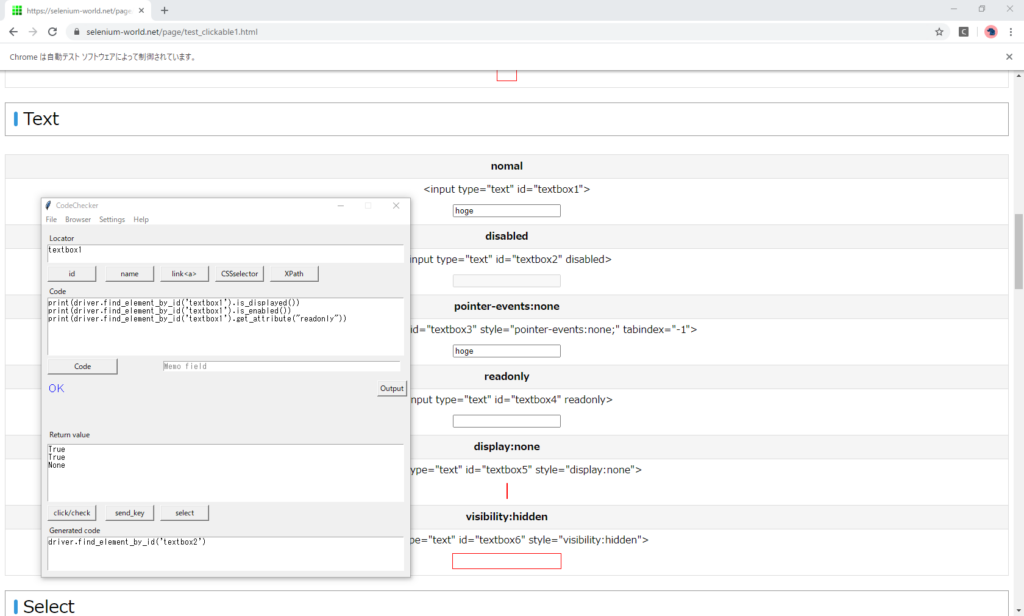
display、enabl、 readonlyについて調べます。
ノーマル

非活性(disabled)

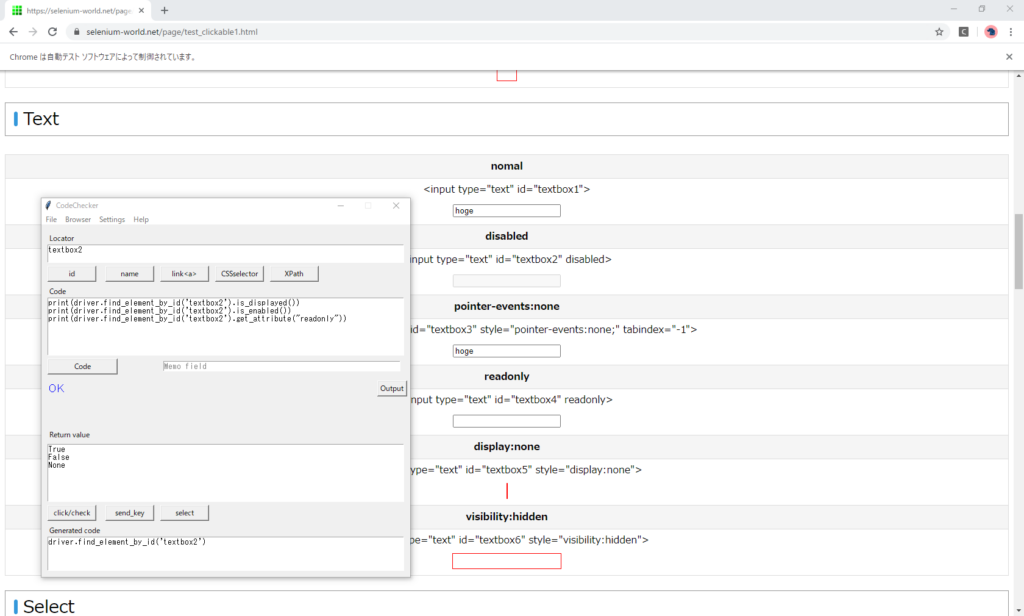
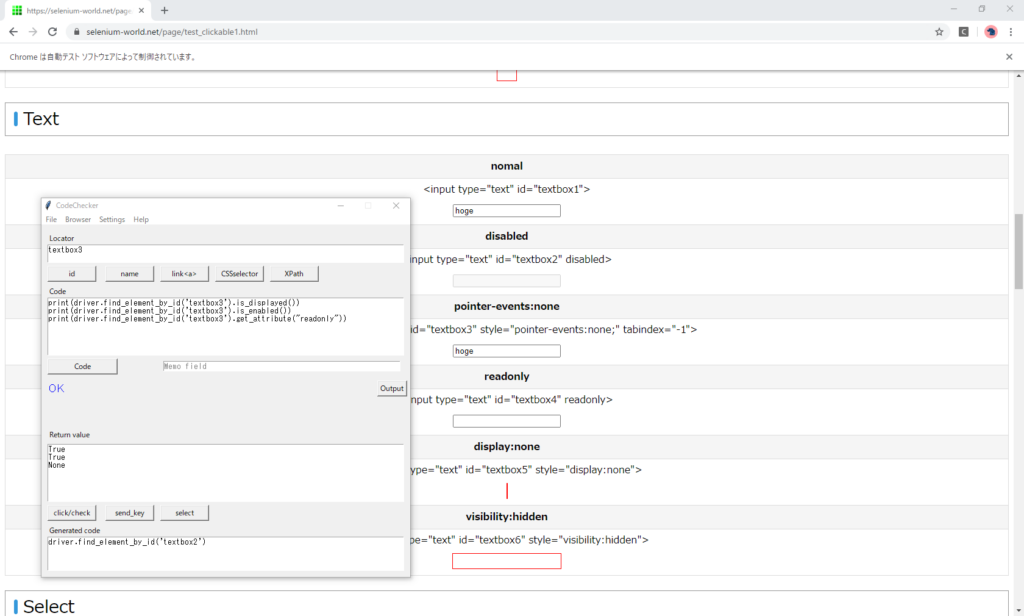
非活性(pointer-events:none)

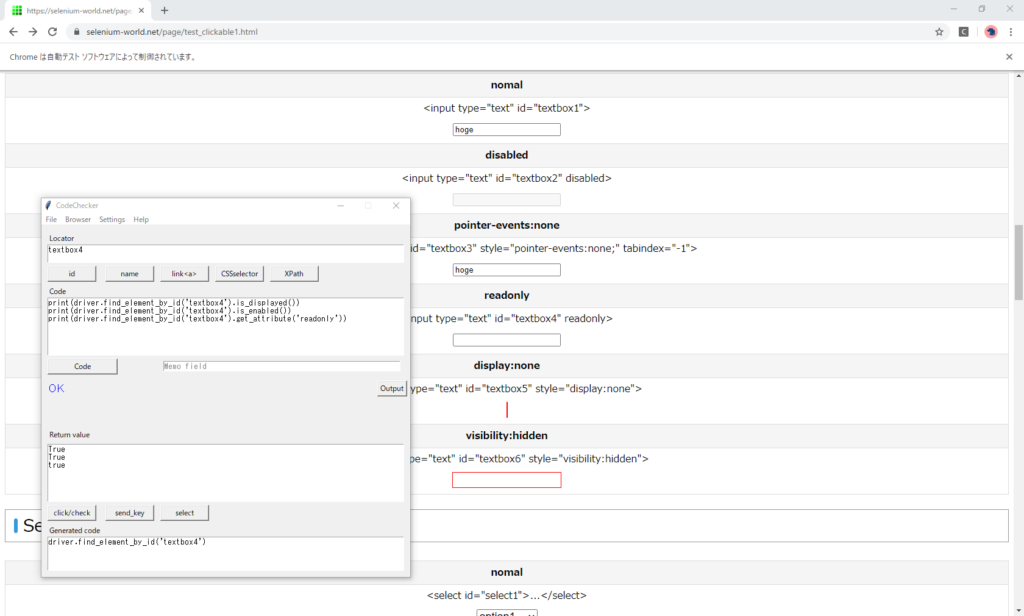
読み取り専用(readonly)

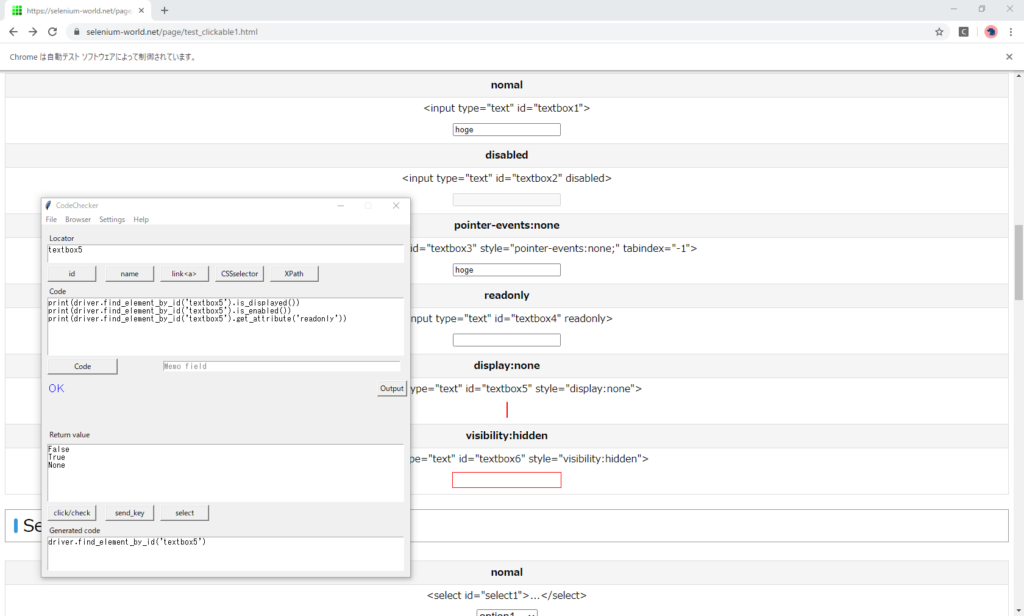
非表示(display:none)

非表示(visibility:hidden)

結果
| Text | is_displayed() | is_enabled() | readonly |
|---|---|---|---|
| normal | True | True | None |
| disabled | True | False | None |
| pointer-events:none | True | True | None |
| readonly | True | True | true |
| display:none | False | True | None |
| visibility:hidden | False | True | None |
Select
項目の選択
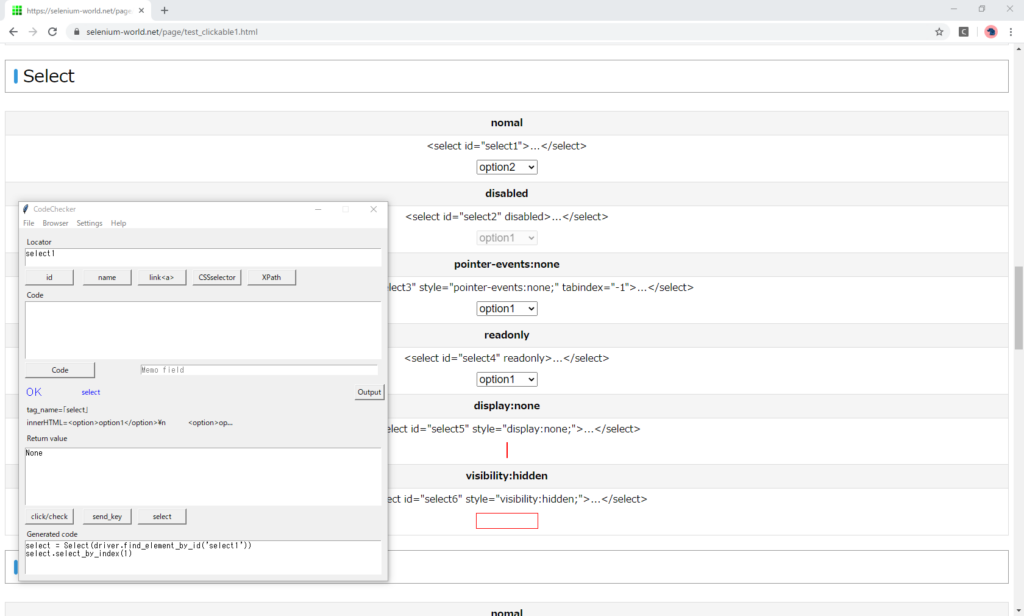
ノーマル
idで要素を取得して、「Select」ボタン押下、リストの2番目の項目が選択されます。

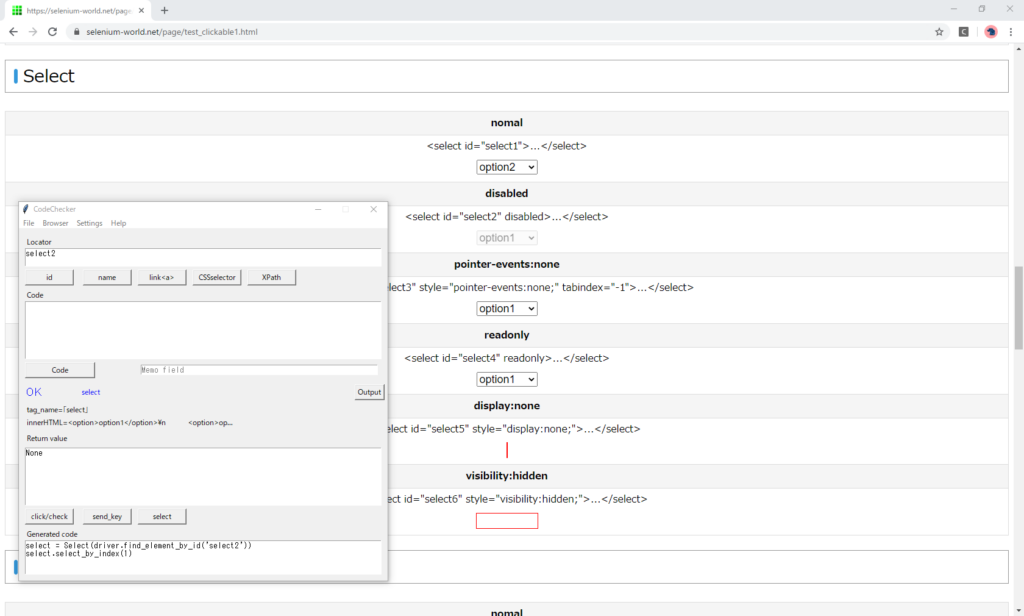
非活性(disabled)
正常終了するものの、要素は選択できません。

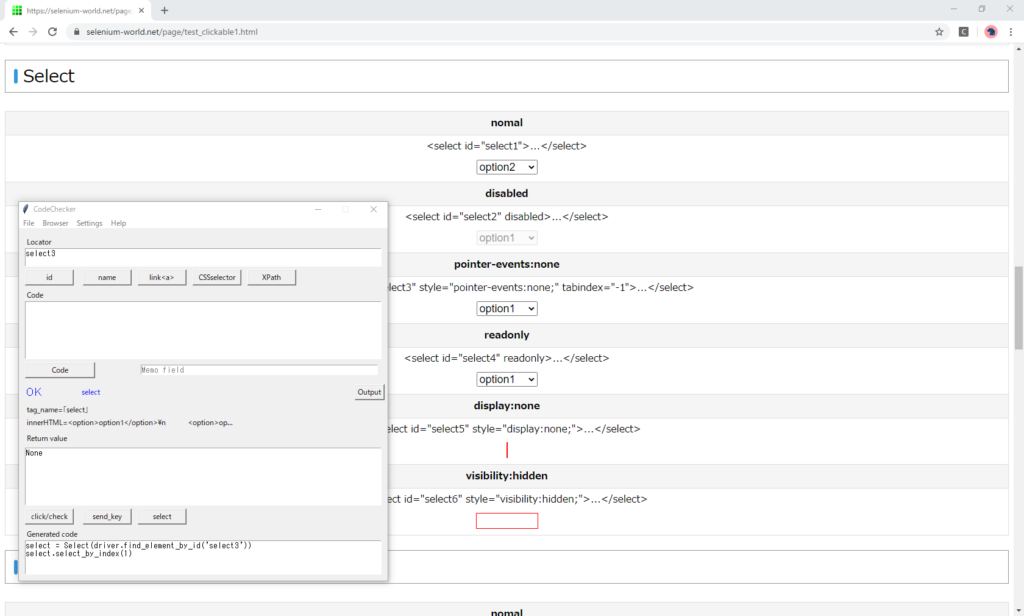
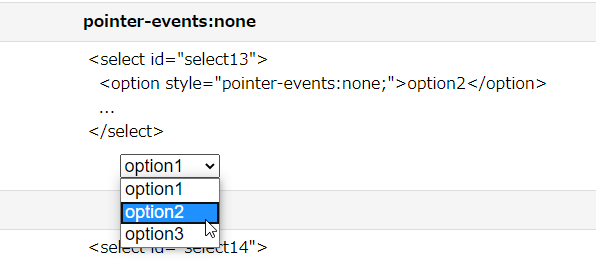
非活性(pointer-events:none)
正常終了するものの、要素は選択できません。

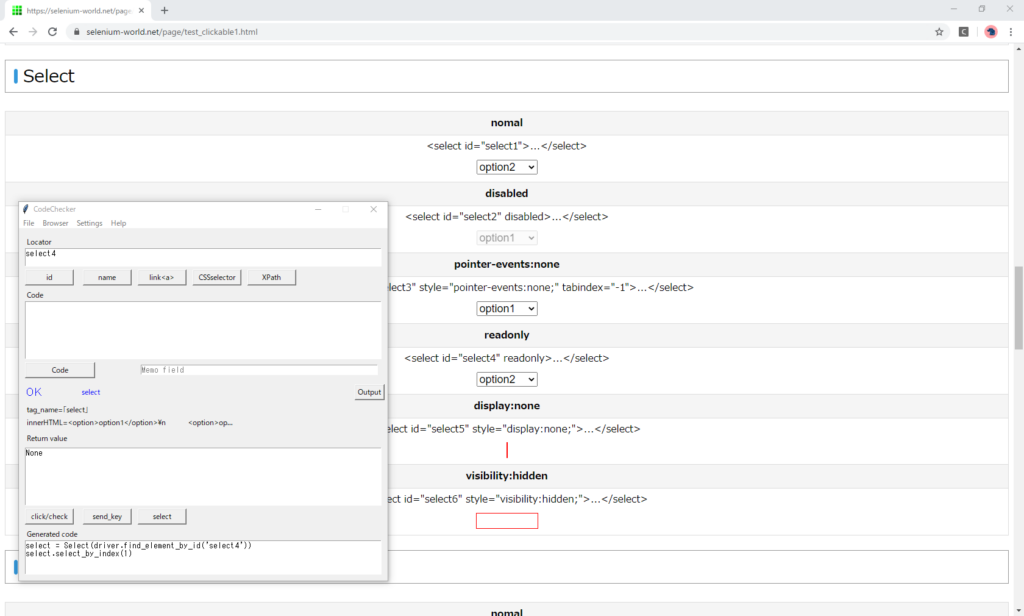
読み取り専用(readonly)
要素が選択できます。

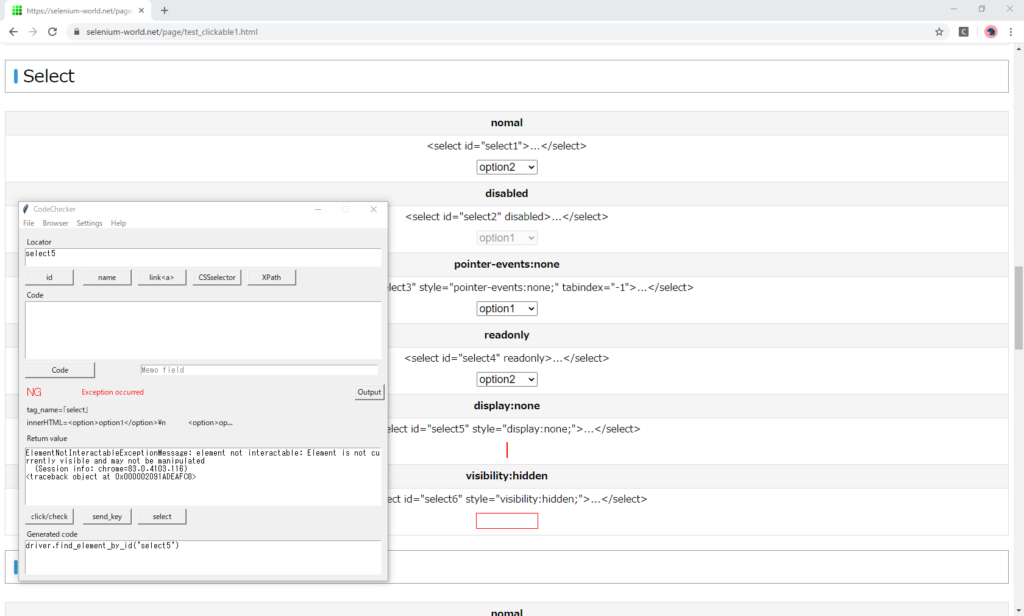
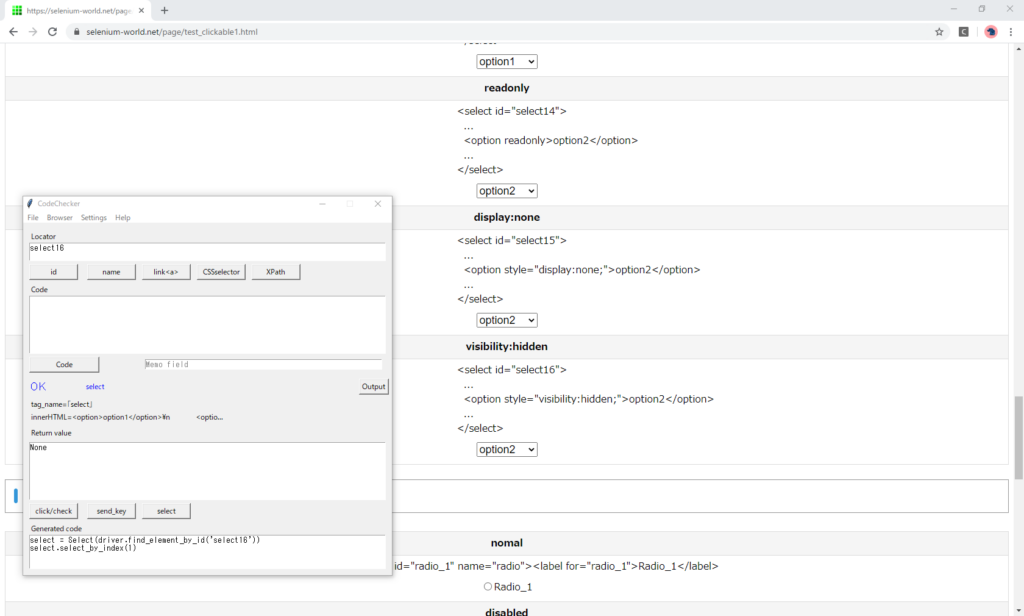
非表示(display:none)
例外が発生しました。

ElementNotInteractableExceptionMessage: element not interactable: Element is not currently visible and may not be manipulated
(Session info: chrome=83.0.4103.116)
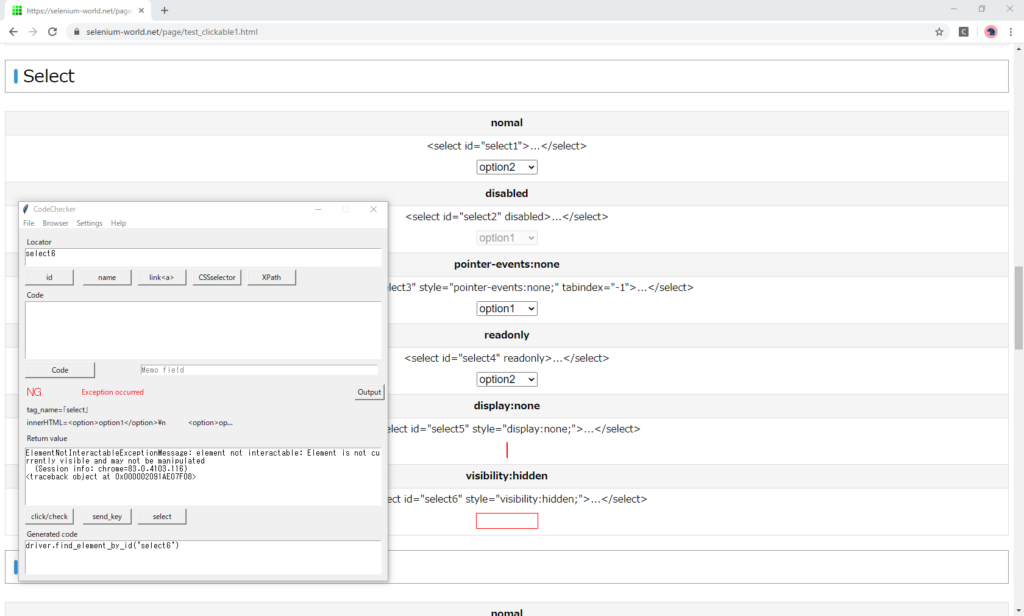
<traceback object at 0x00000150CF496E08>非表示(visibility:hidden)
例外が発生しました。

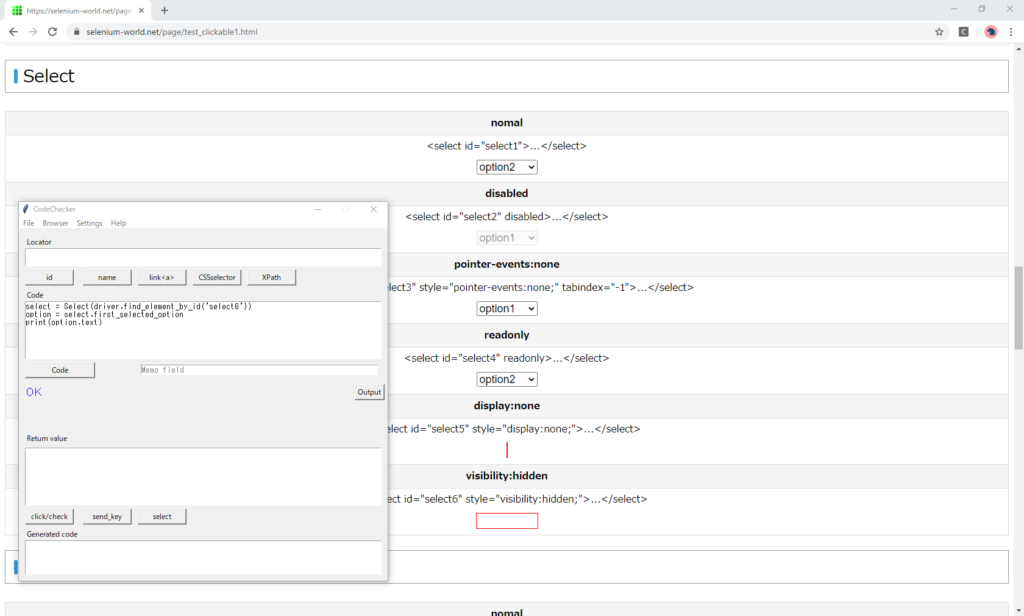
選択された項目の取得
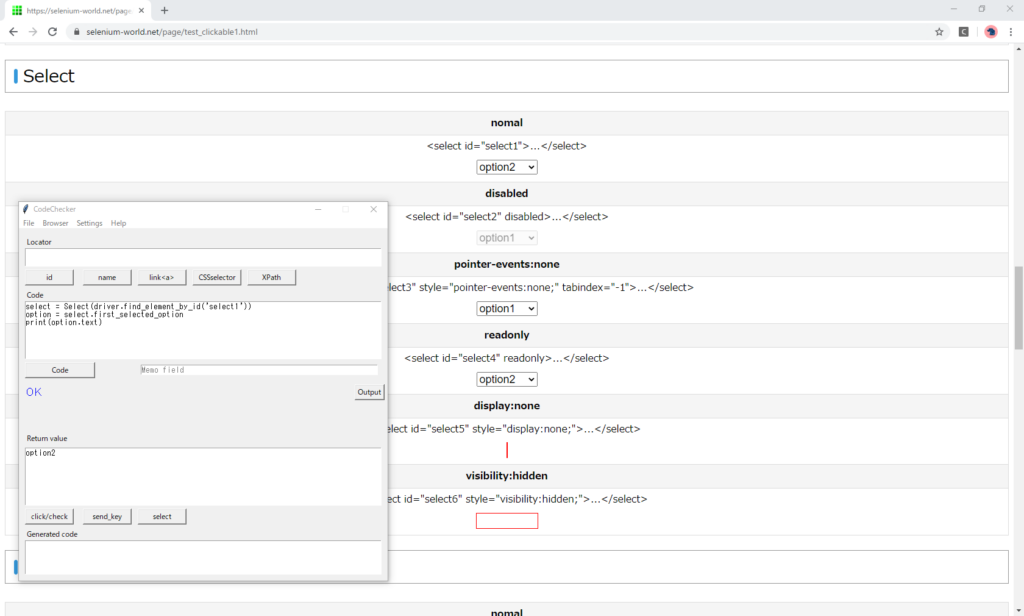
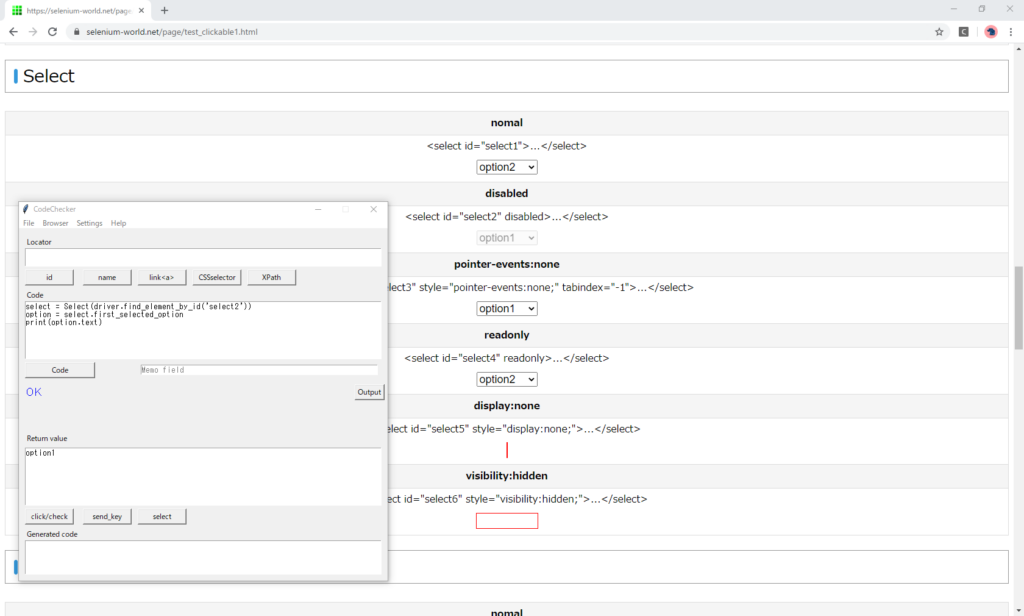
ノーマル
リストで選択されている項目を取得します。
コード欄に以下のコードを入力して、「Code」ボタンをクリックします。
select = Select(driver.find_element_by_id('select1'))
option = select.first_selected_option
print(option.text)「option2」が表示されます。

非活性(disabled)
「option1」が表示されます。

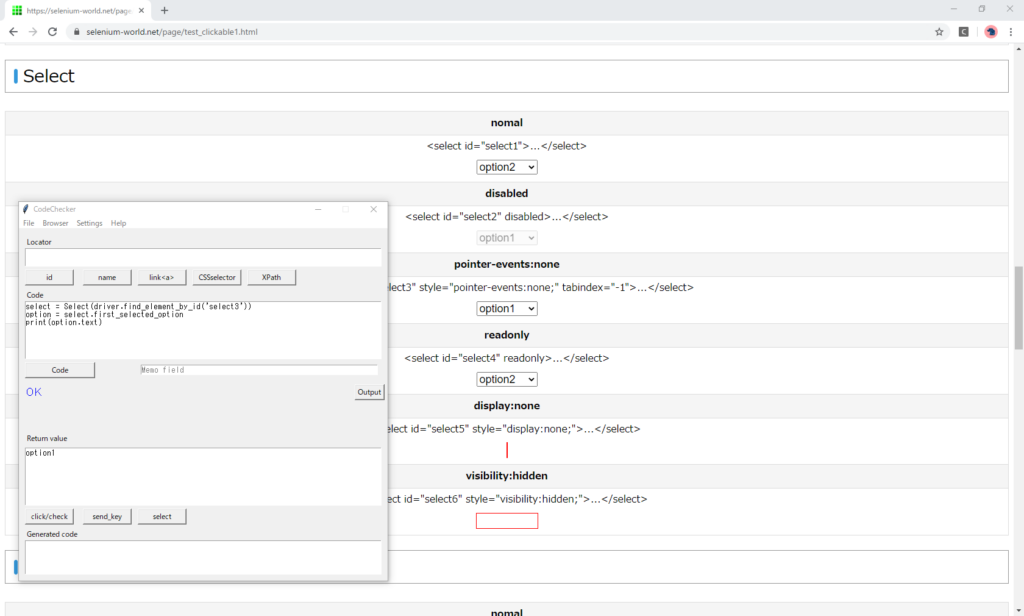
非活性(pointer-events:none)
「option1」が表示されます。

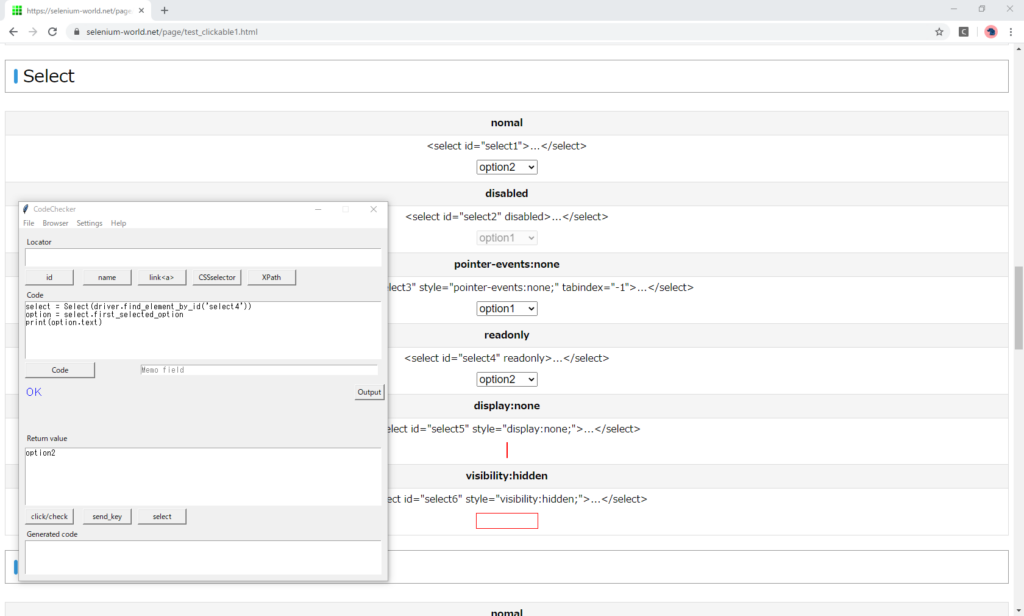
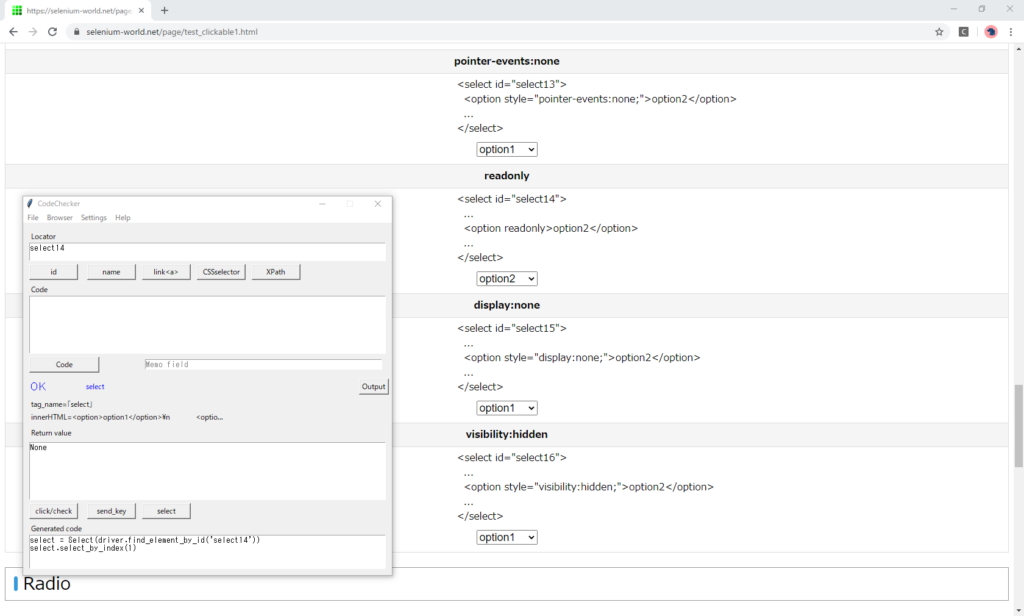
読み取り専用(readonly)
「option2」が表示されます。

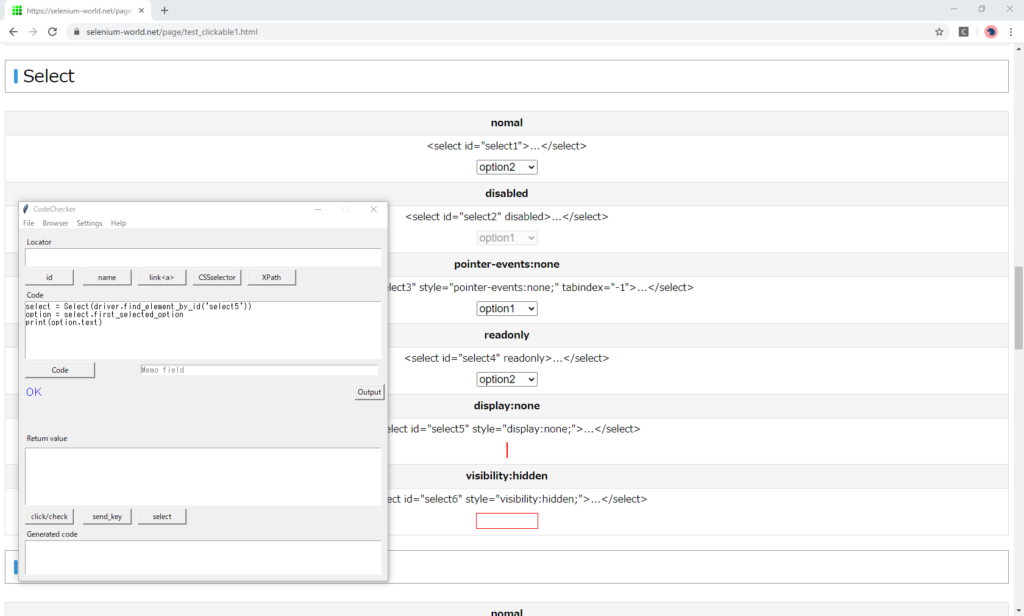
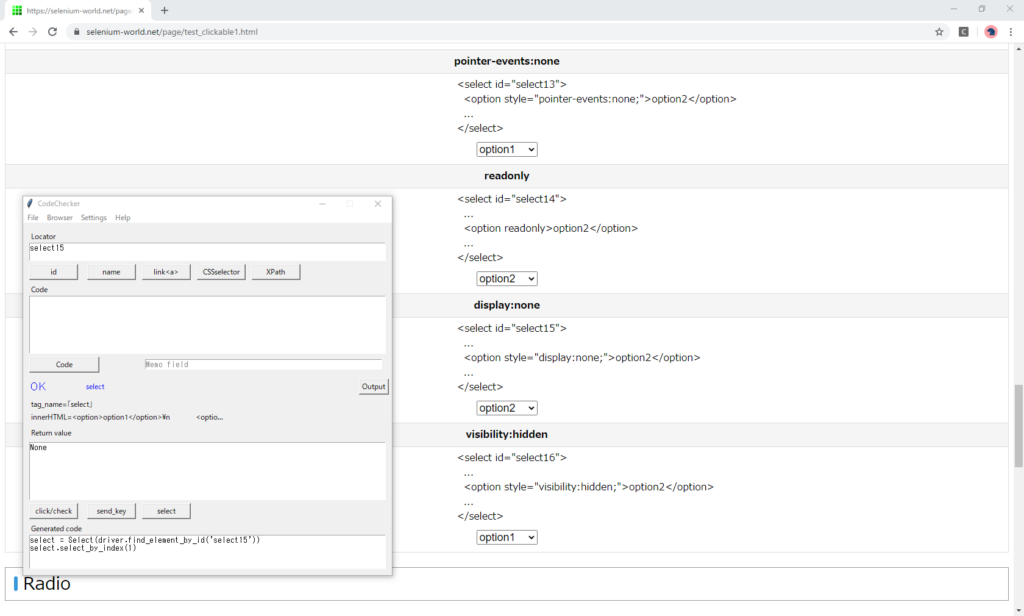
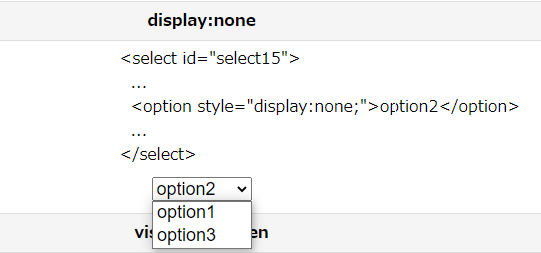
非表示(display:none)
空文字が返ってきます。

<option>で項目を設定しても、無効のようです。

非表示(visibility:hidden)
空文字が返ってきます。

結果
| Select | 項目の選択 | 選択項目の取得 | 備考 |
|---|---|---|---|
| normal | OK | OK | |
| disabled | NG | OK | |
| pointer-events:none | NG | OK | |
| readonly | OK | OK | |
| display:none | Ex | NG* | 空文字が返る |
| visibility:hidden | Ex | NG* | 空文字が返る |
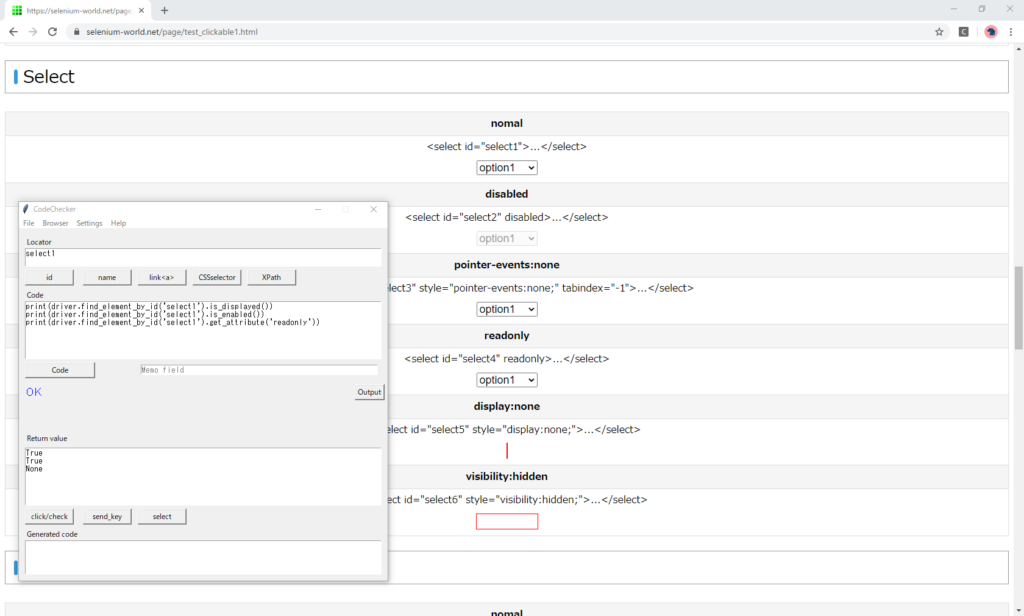
属性の取得
ノーマル

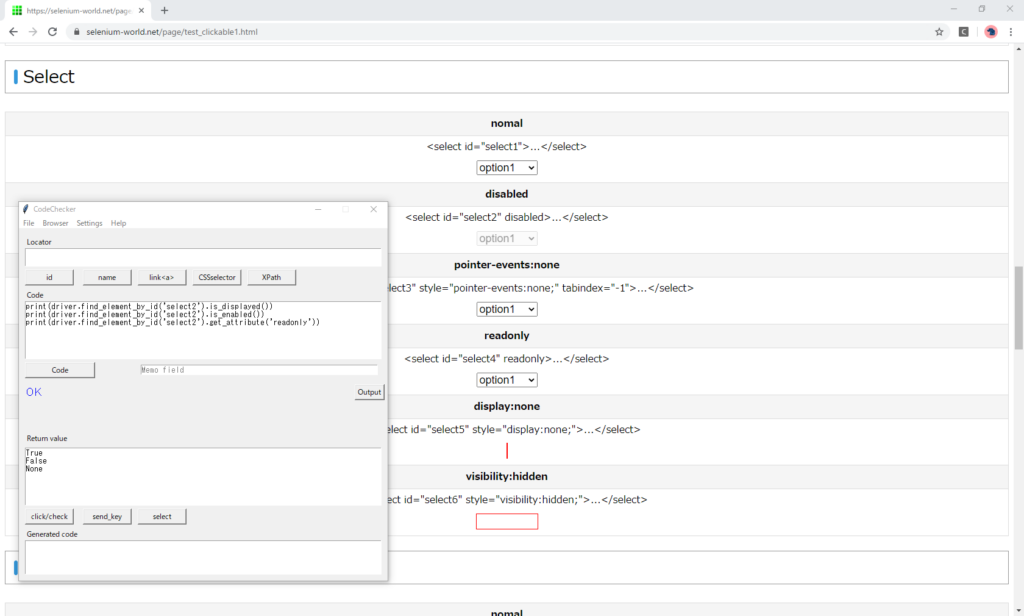
非活性(disabled)

非活性(pointer-events:none)

読み取り専用(readonly)

非表示(display:none)

非表示(visibility:hidden)

結果
| Select | is_displayed() | is_enabled() | readonly |
|---|---|---|---|
| normal | True | True | None |
| disabled | True | False | None |
| pointer-events:none | True | True | None |
| readonly | True | True | true |
| display:none | False | True | None |
| visibility:hidden | False | True | None |
Select(option項目)
リストの選択項目(option2)の状態について調査します。
項目選択
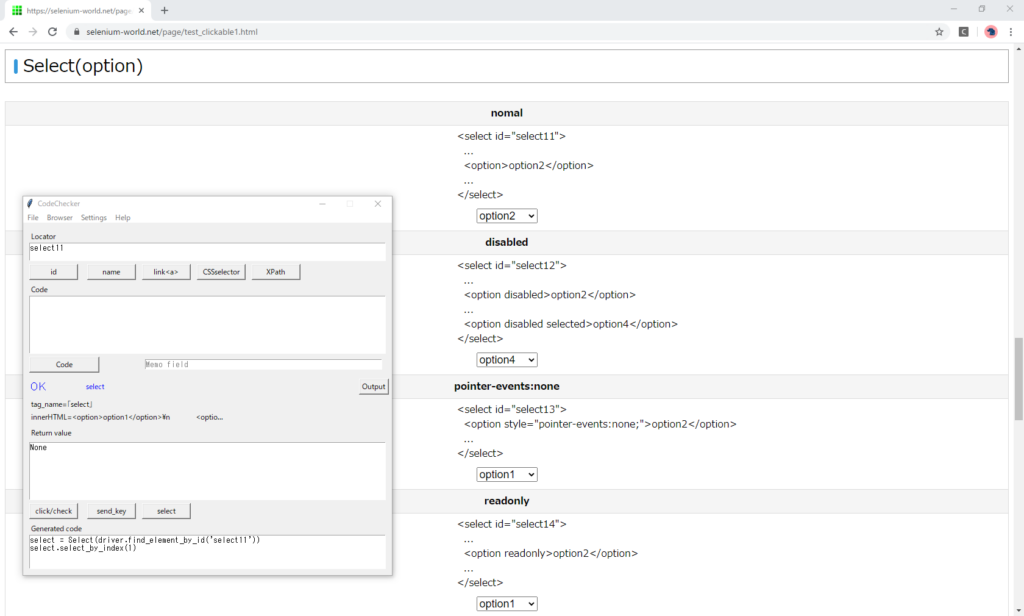
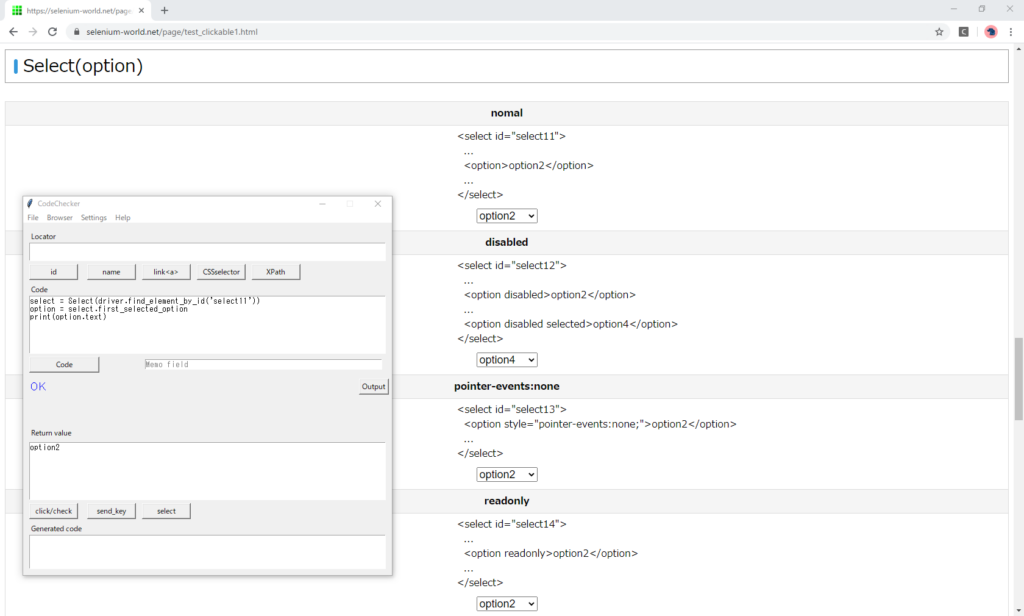
ノーマル
「option2」が選ばれます。

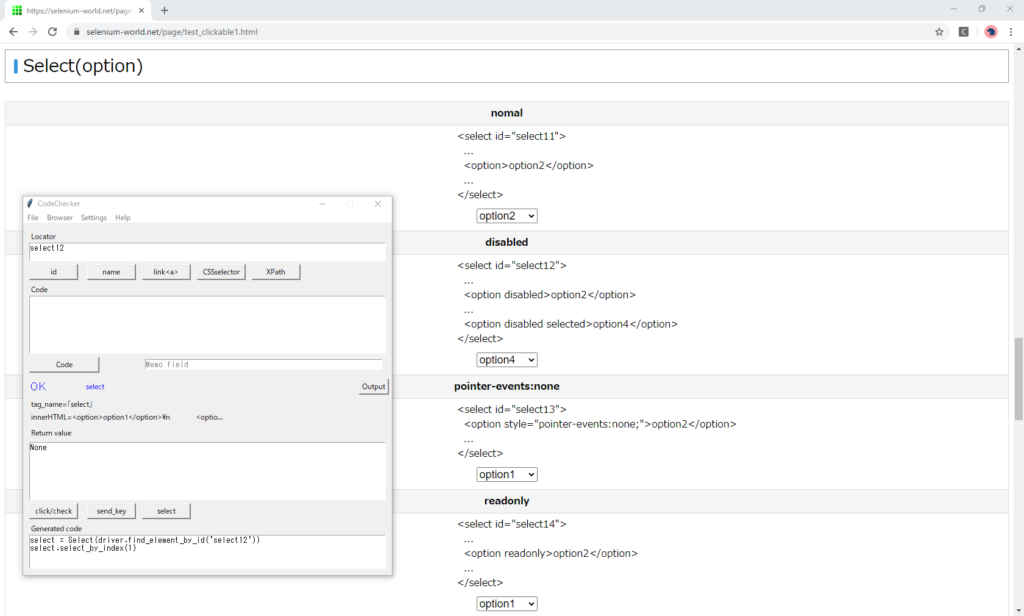
非活性(disabled)
選択できません。

手動でも選択できません。

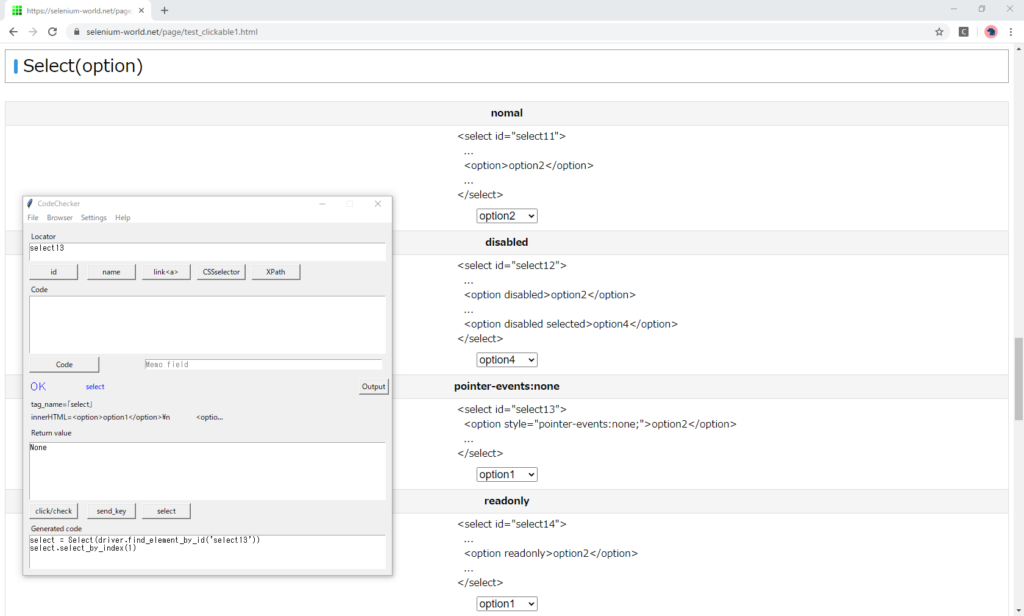
非活性(pointer-events:none)
選択できません。

手動では選択可能です。

読み取り専用(readonly)
「option2」が選ばれます。

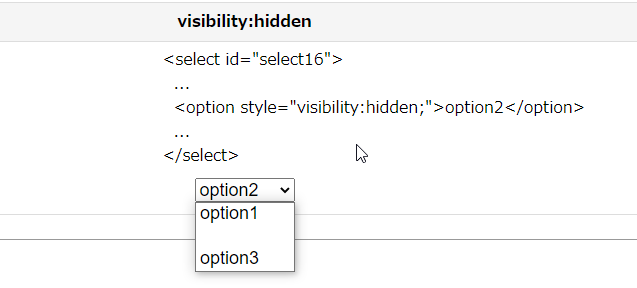
非表示(display:none)
「option2」が選ばれます。

手動では選択できません。

非表示(visibility:hidden)
「option2」が選ばれます。

手動では選択できません。

選択項目の取得
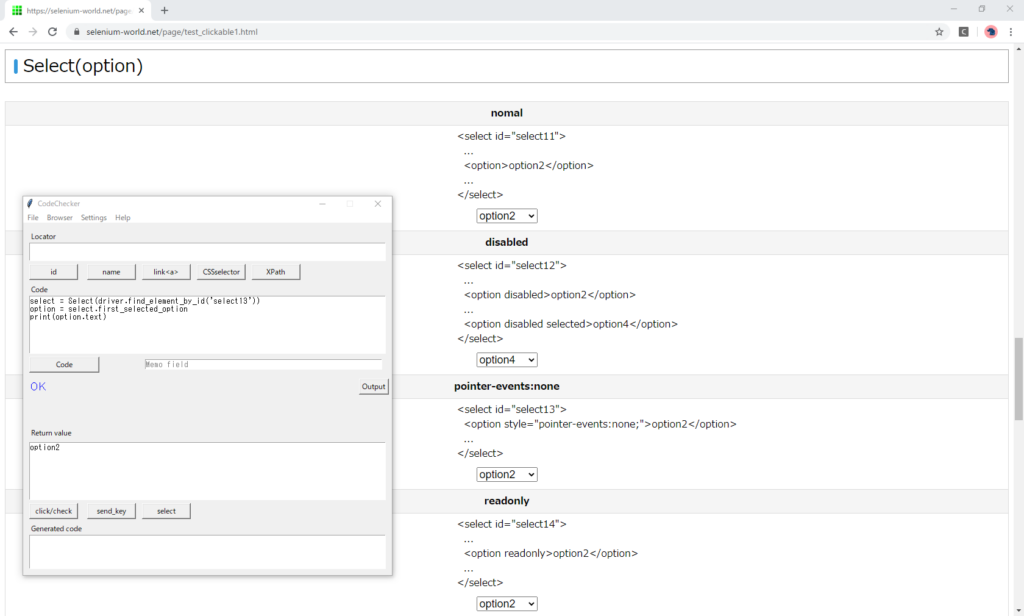
ノーマル

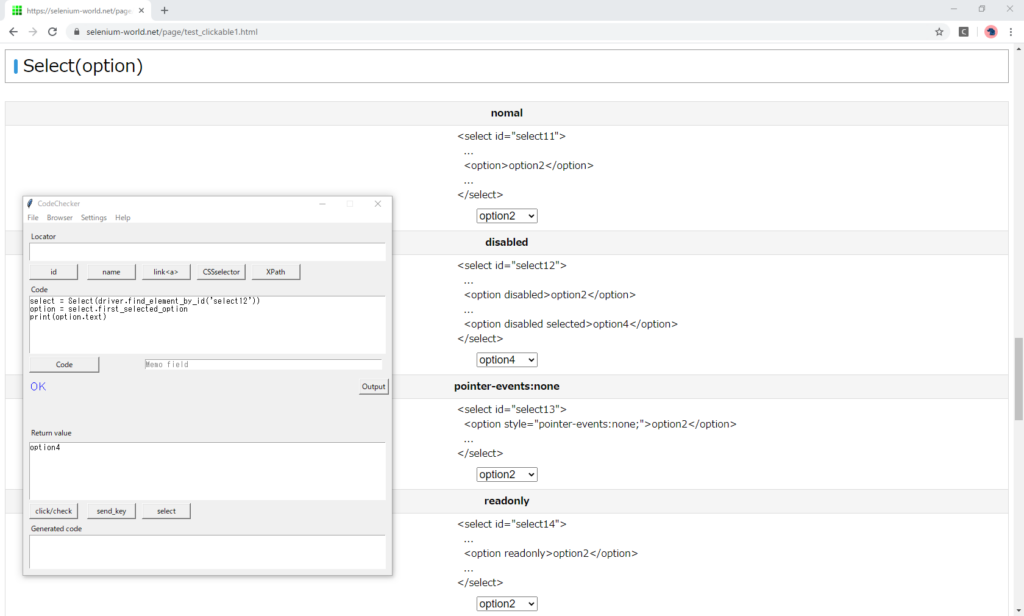
非活性(disabled)
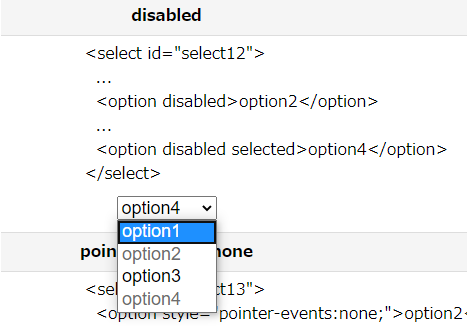
あらかじめ「option4」をdisabledで非活性、selectedで選択しておきます。
「option4」が表示されます。

非活性(pointer-events:none)

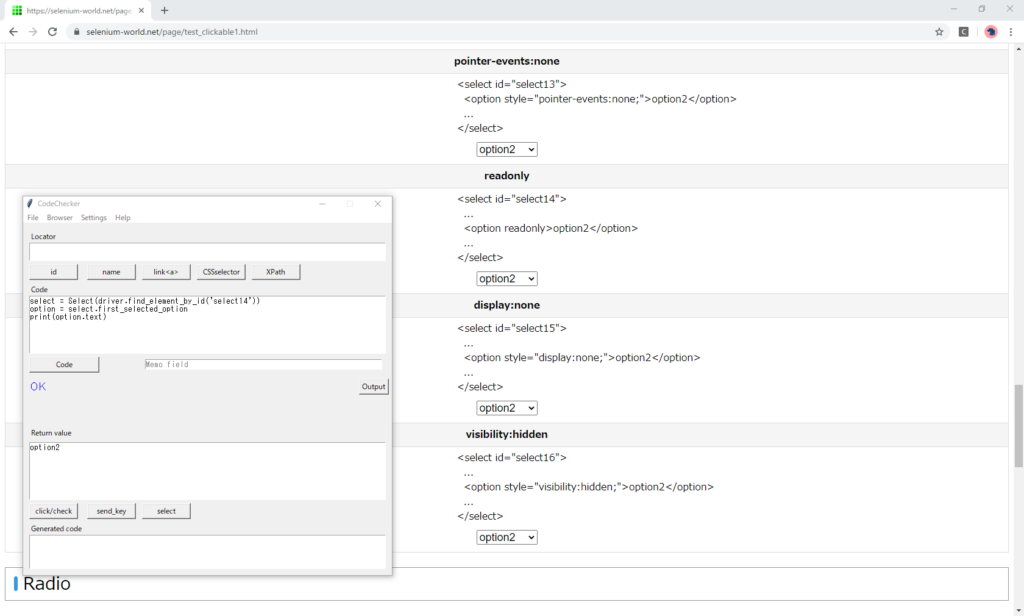
読み取り専用(readonly)

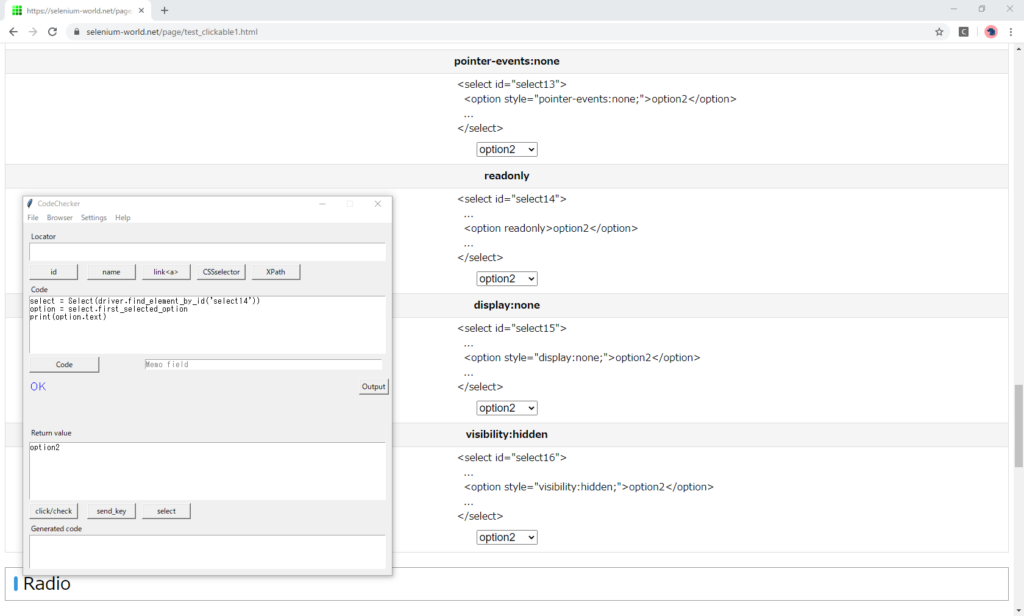
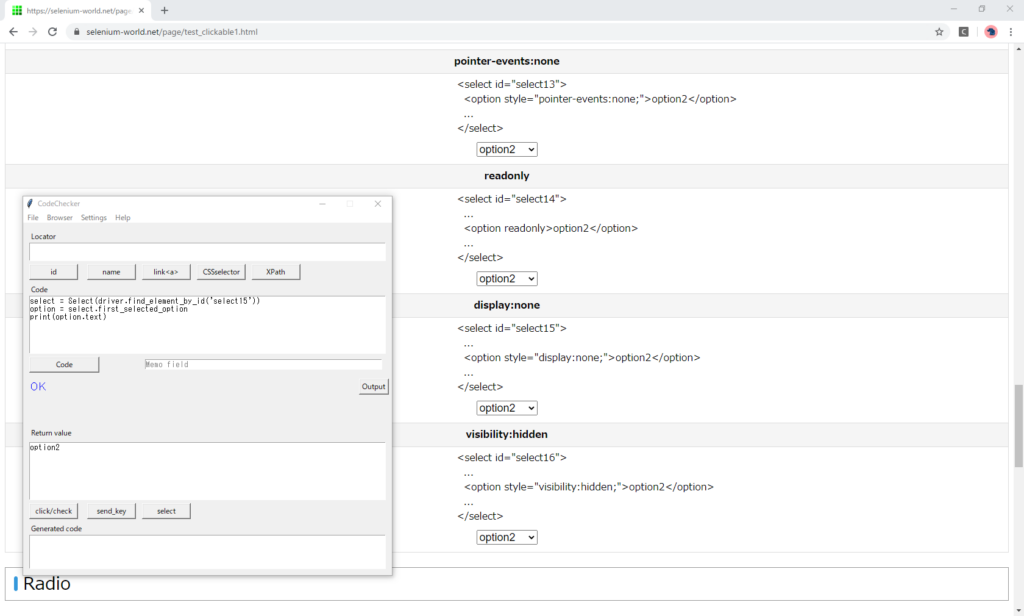
非表示(display:none)

非表示(visibility:hidden)

結果
| Select(option) | 項目の選択 | 選択項目の取得 | 備考 |
|---|---|---|---|
| normal | OK | OK | |
| disabled | NG | OK | |
| pointer-events:none | NG | OK | 手動は選択可能 |
| readonly | OK | OK | |
| display:none | OK | OK | 手動は選択不可 |
| visibility:hidden | OK | OK | 手動は選択不可 |
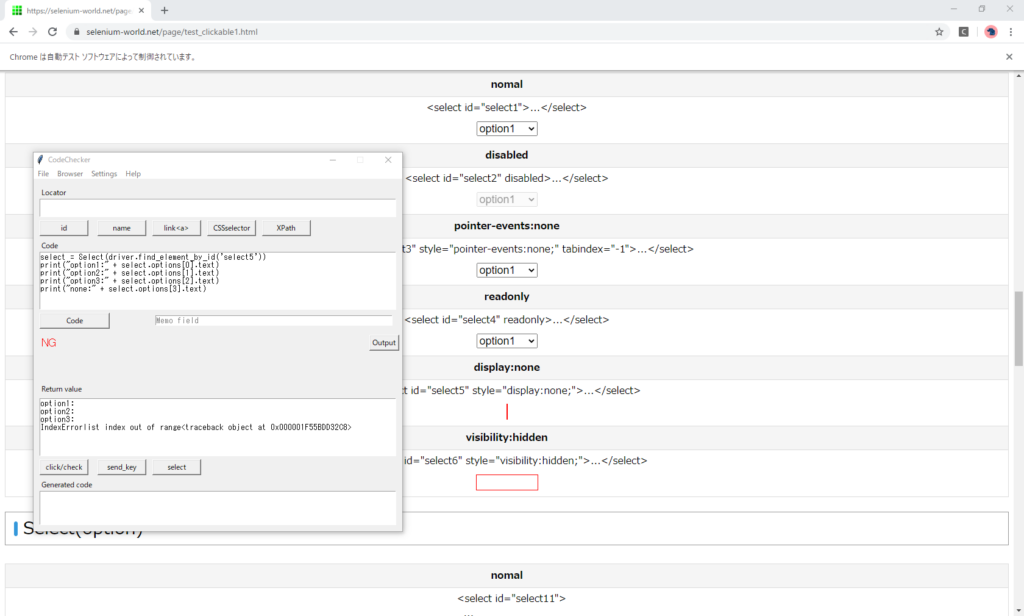
属性の取得
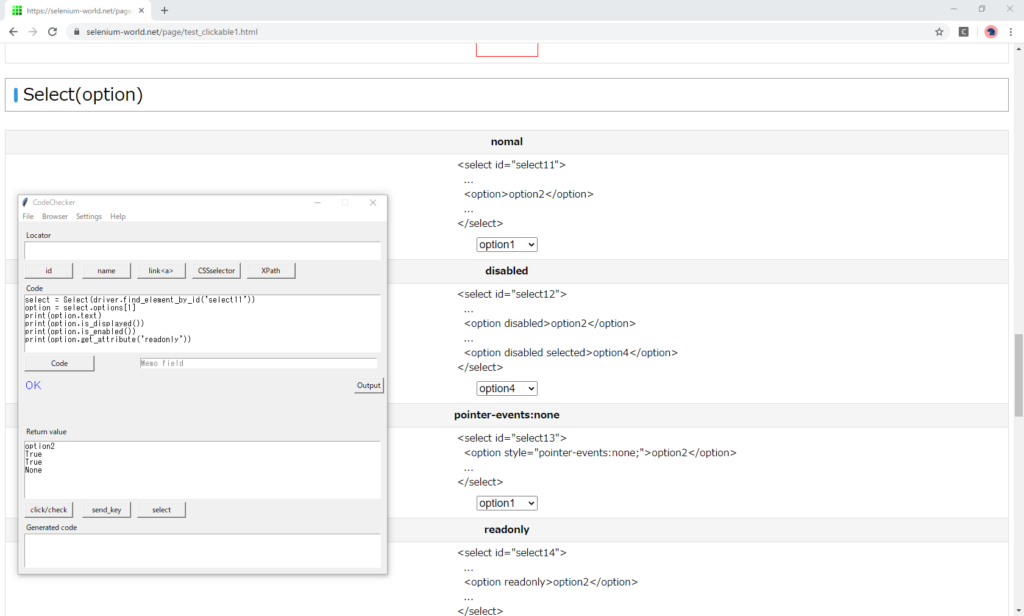
ノーマル
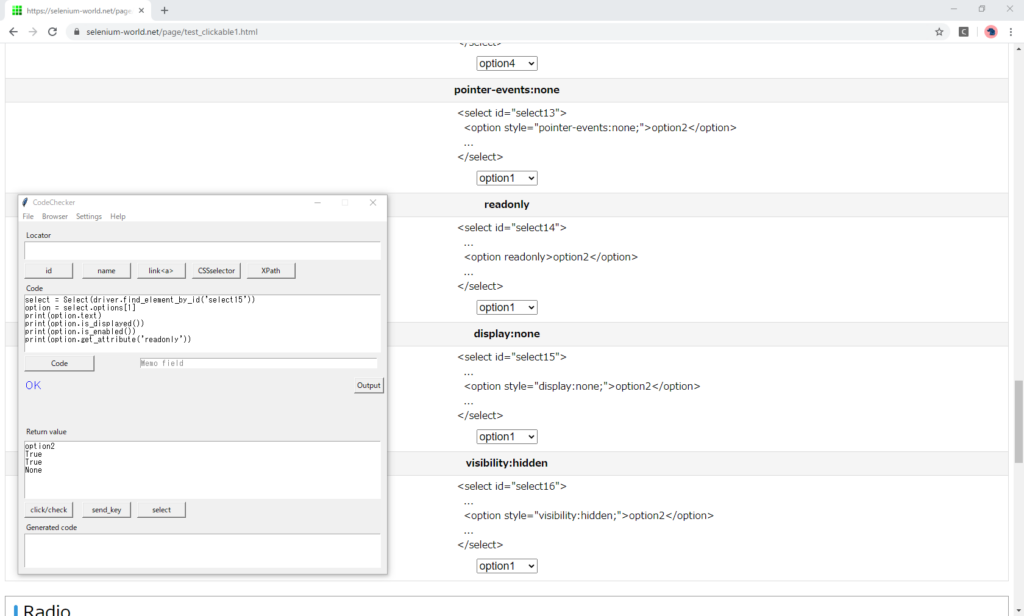
2番目の項目を取得するために option = select.options[1] を指定します。
select = Select(driver.find_element_by_id('select11'))
option = select.options[1]
print(option.text)
print(option.is_displayed())
print(option.is_enabled())
print(option.get_attribute('readonly'))
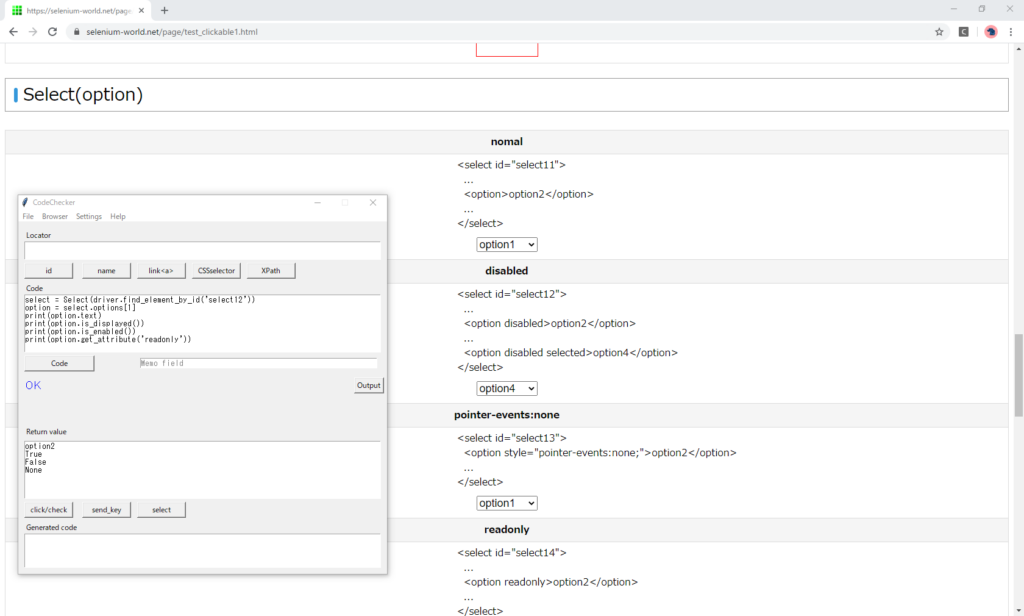
非活性(disabled)

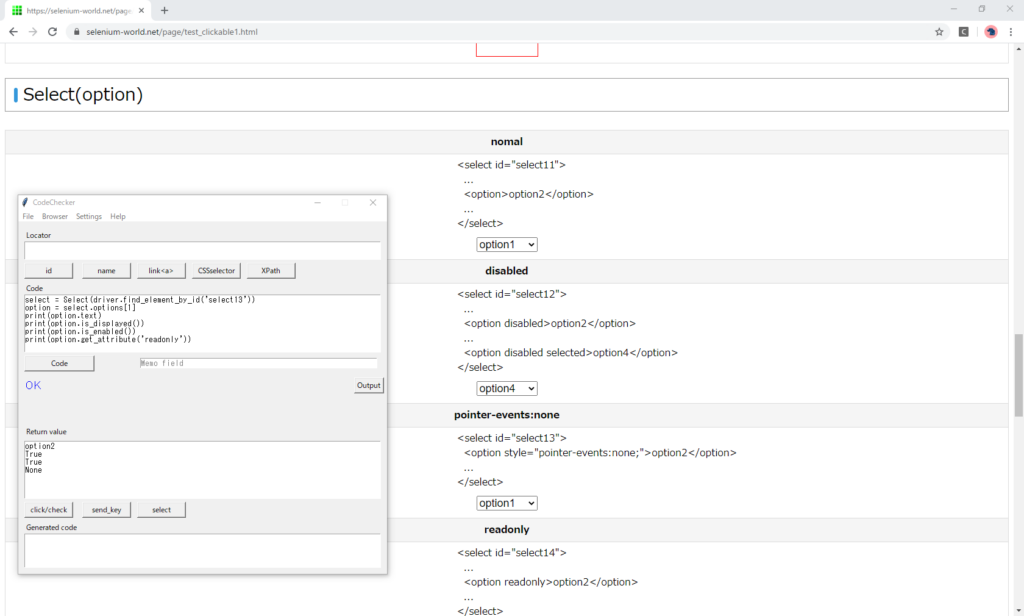
非活性(pointer-events:none)

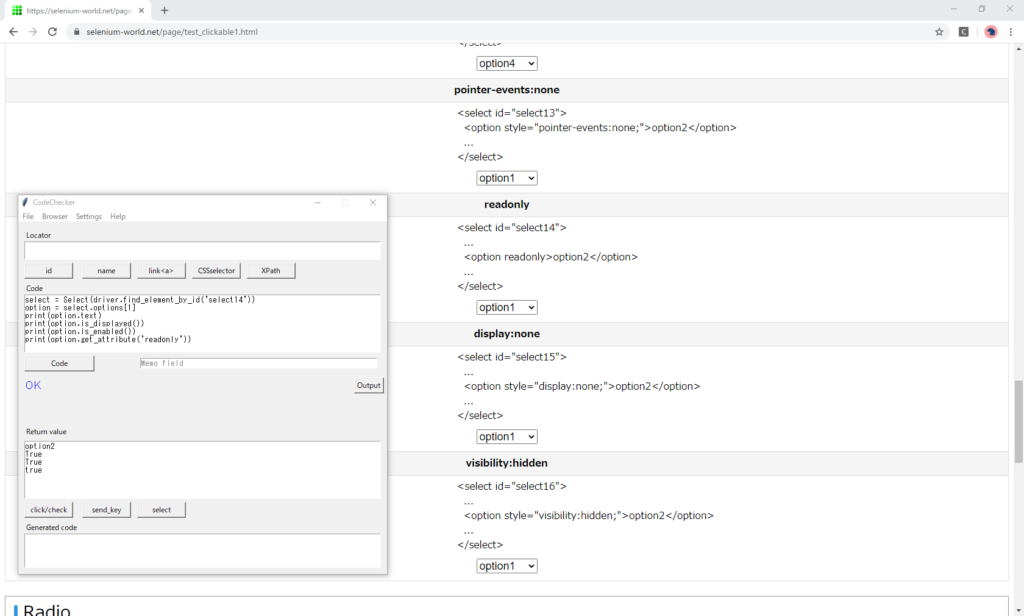
読み取り専用(readonly)

非表示(display:none)
「option2」は非表示にも関わらず、is_displayedは「True」になります。

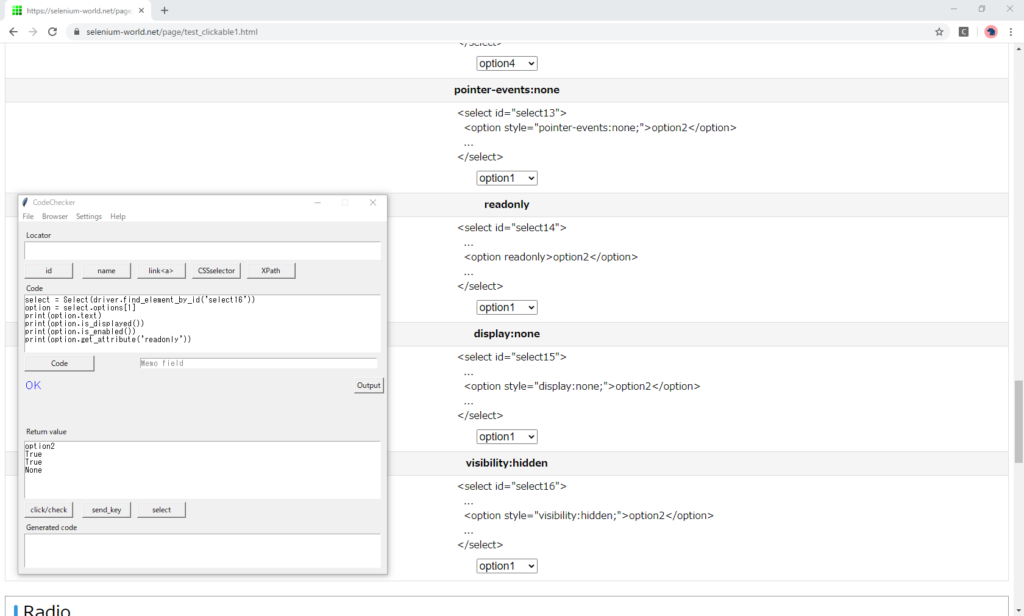
非表示(visibility:hidden)
「option2」は非表示にも関わらず、is_displayedは「True」になります。

結果
| Select(option) | is_displayed() | is_enabled() | readonly |
|---|---|---|---|
| normal | True | True | None |
| disabled | True | False | None |
| pointer-events:none | True | True | None |
| readonly | True | True | true |
| display:none | True | True | None |
| visibility:hidden | True | True | None |
Radio
クリック
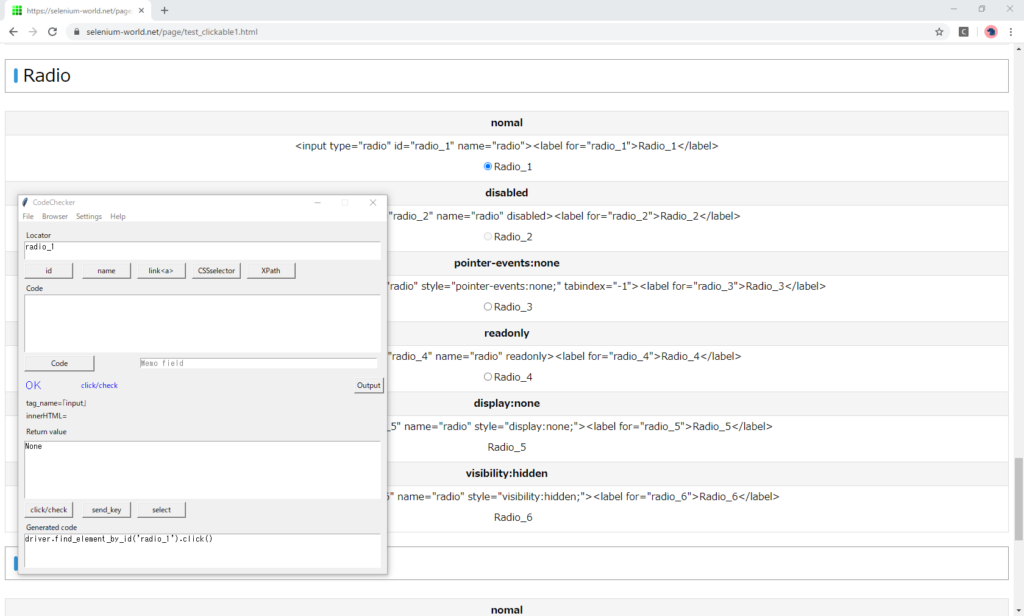
ノーマル

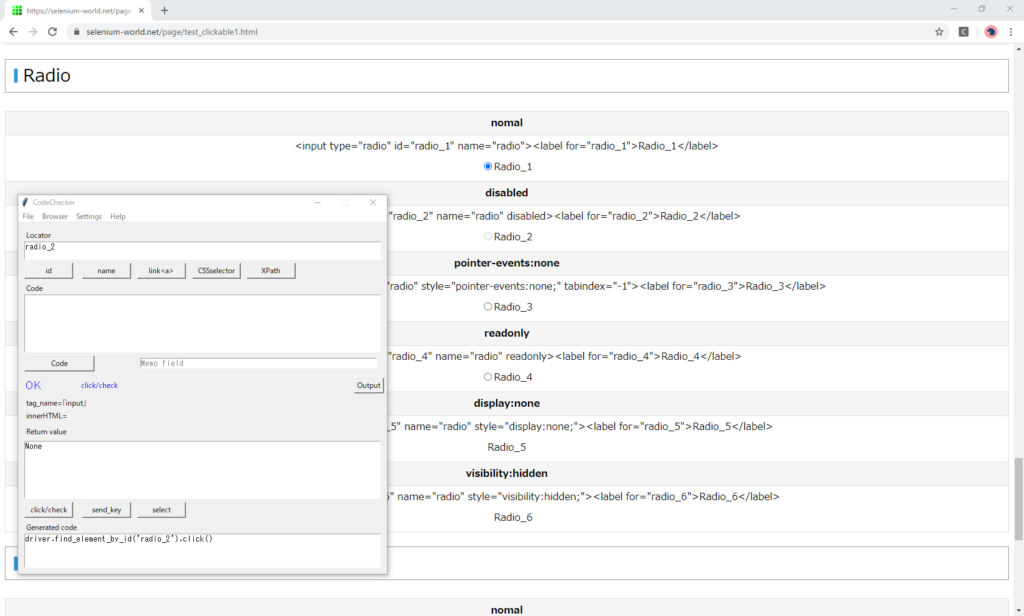
非活性(disabled)

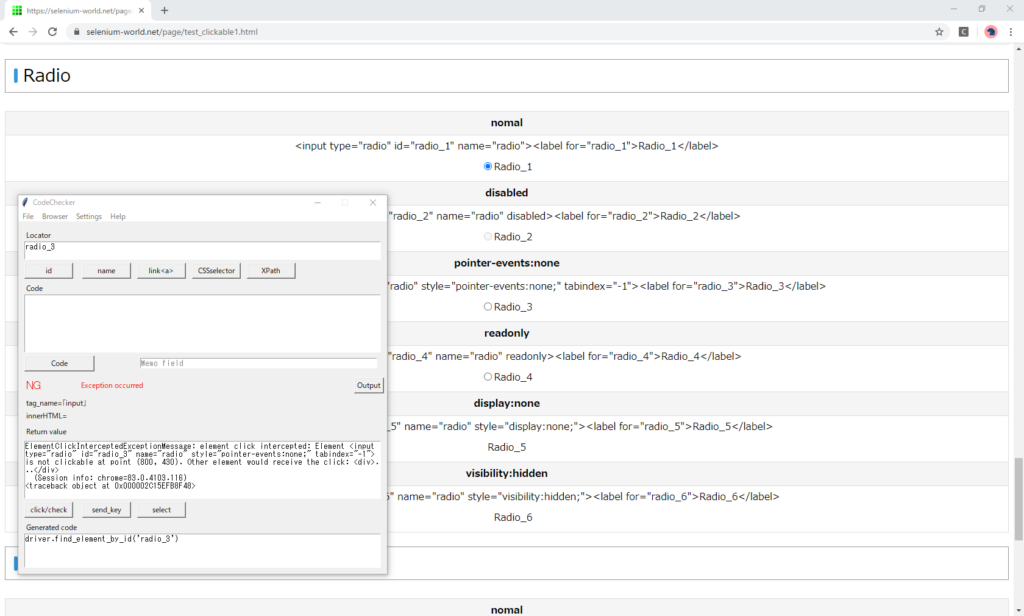
非活性(pointer-events:none)
例外が発生しました。

ElementClickInterceptedExceptionMessage: element click intercepted: Element <input type="radio" id="radio_3" name="radio" style="pointer-events:none;" tabindex="-1"> is not clickable at point (800, 430). Other element would receive the click: <div>...</div>
(Session info: chrome=83.0.4103.116)
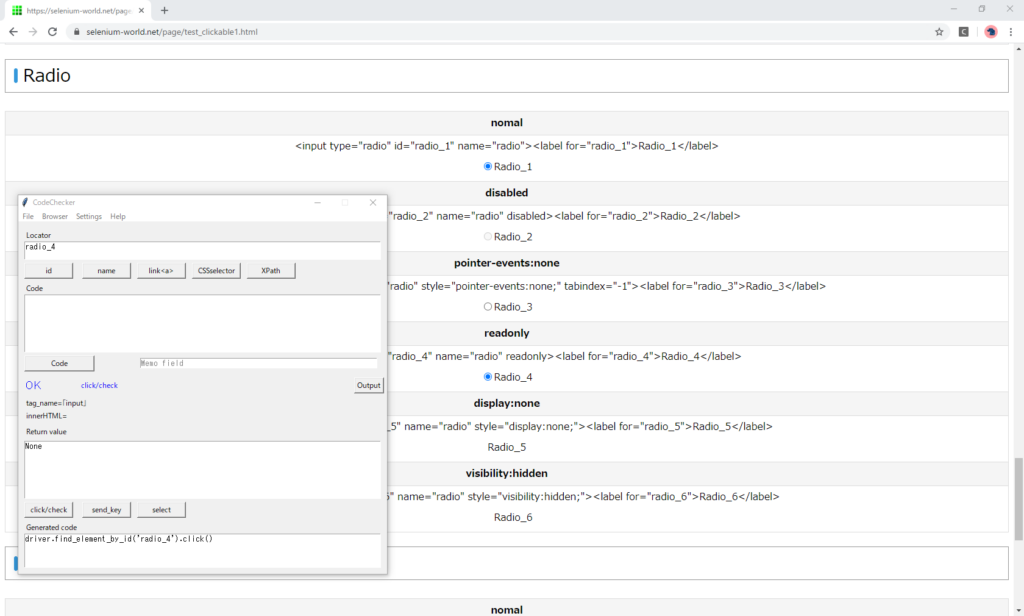
<traceback object at 0x000002C15EFB8F48>読み取り専用(readonly)
クリック可能です。

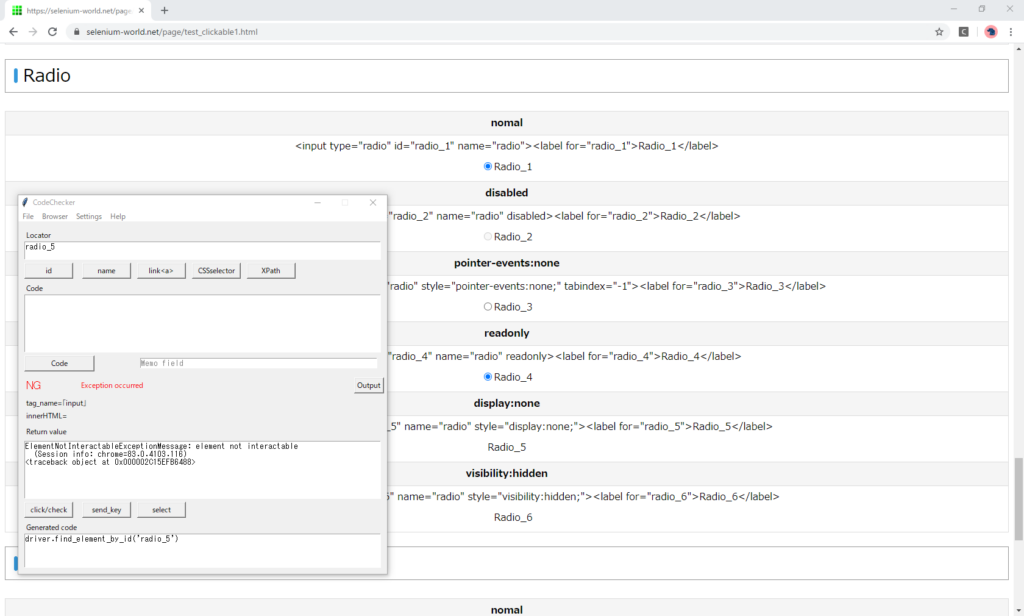
非表示(display:none)
例外が発生しました。

ElementNotInteractableExceptionMessage: element not interactable
(Session info: chrome=83.0.4103.116)
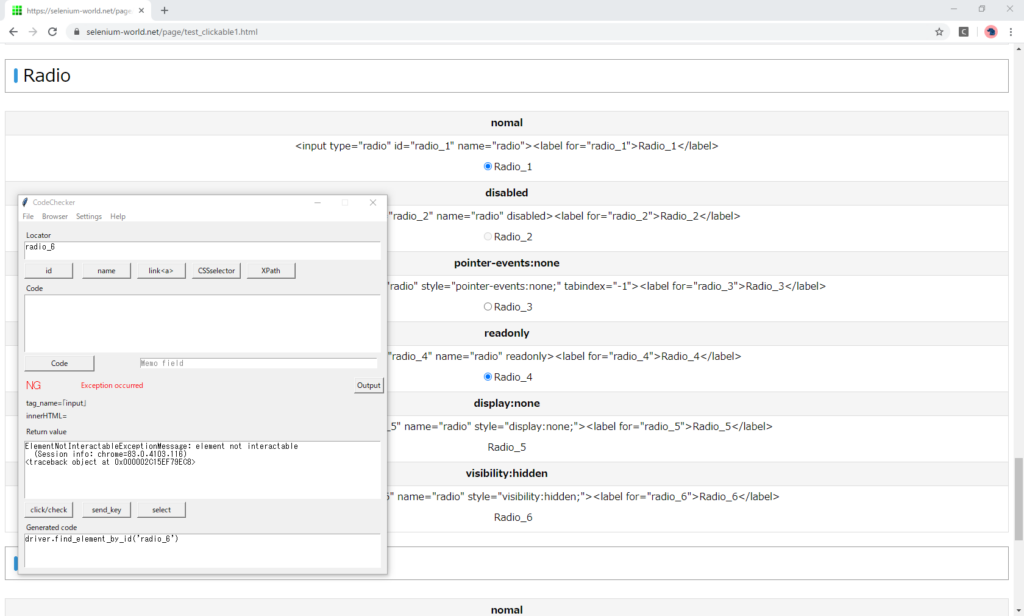
<traceback object at 0x000002C15EFB6488>非表示(visibility:hidden)
例外が発生しました。

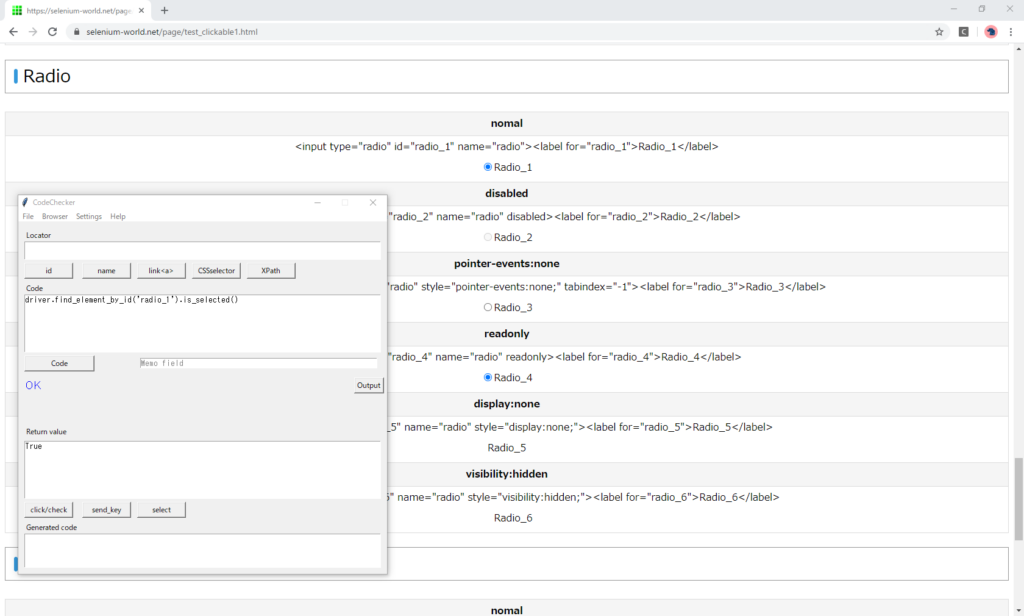
値の取得
ノーマル

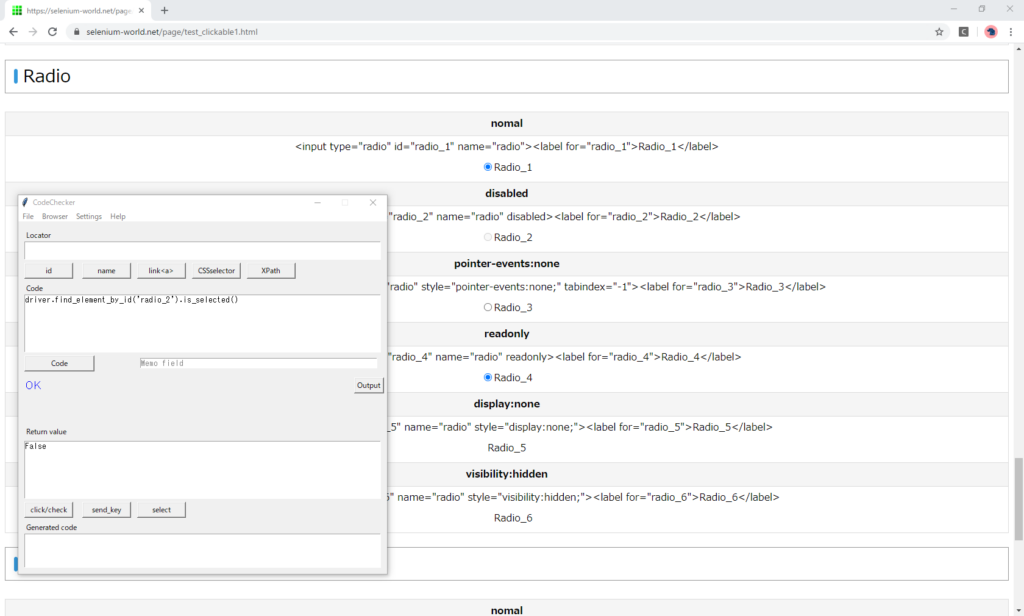
非活性(disabled)

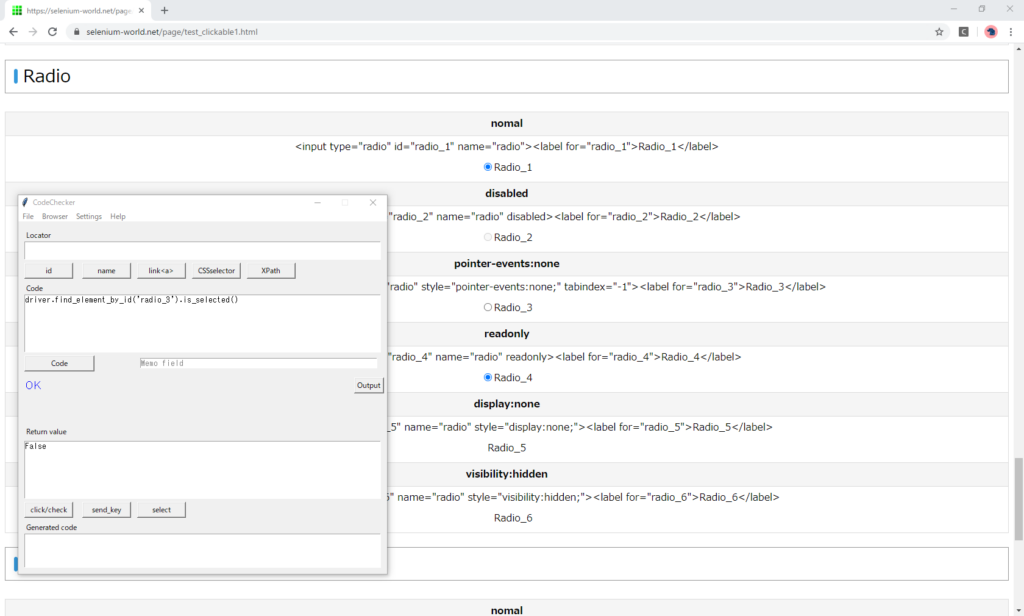
非活性(pointer-events:none)

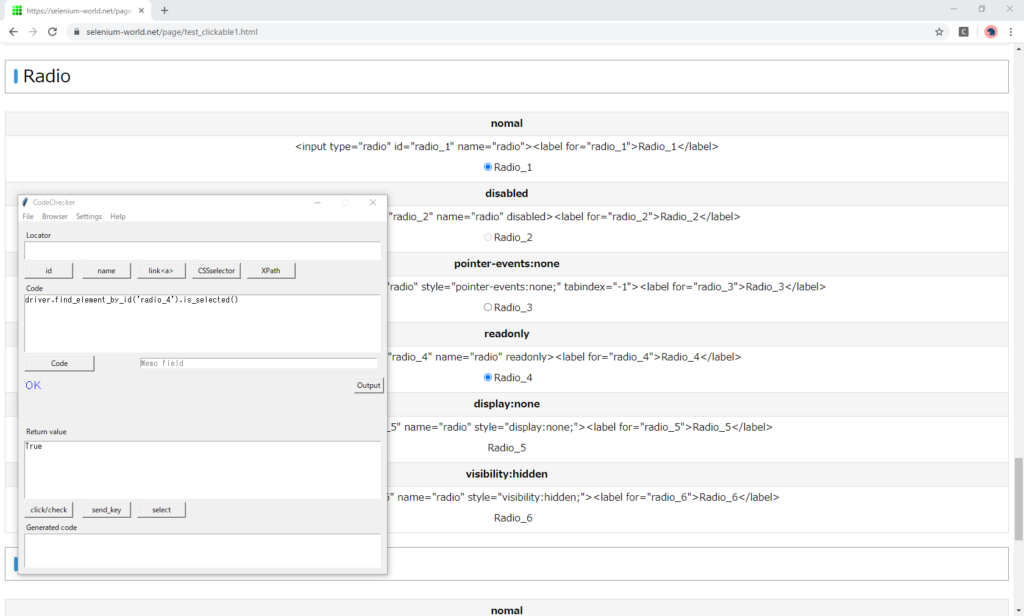
読み取り専用(readonly)

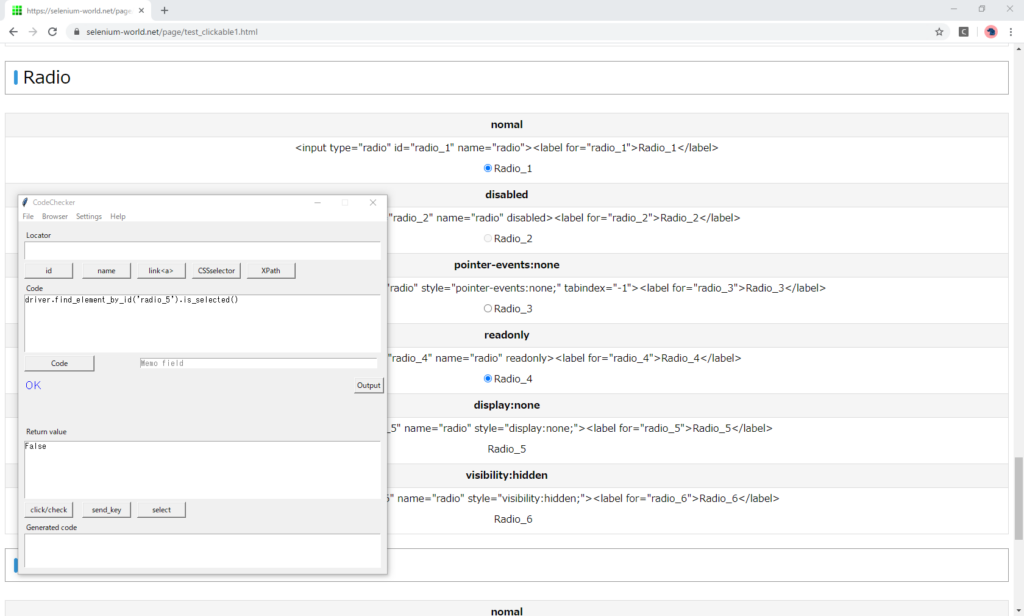
非表示(display:none)

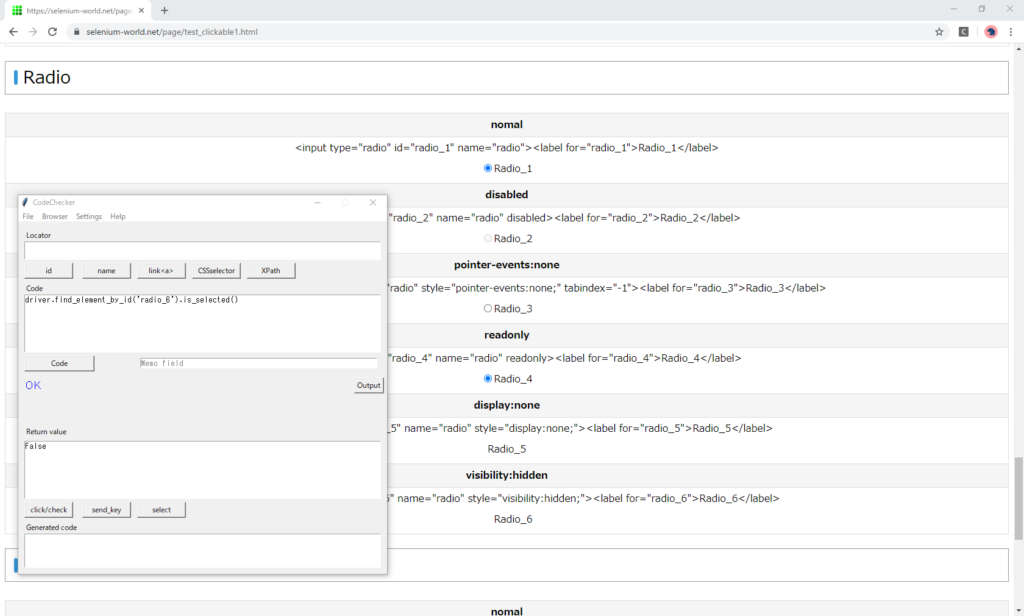
非表示(visibility:hidden)

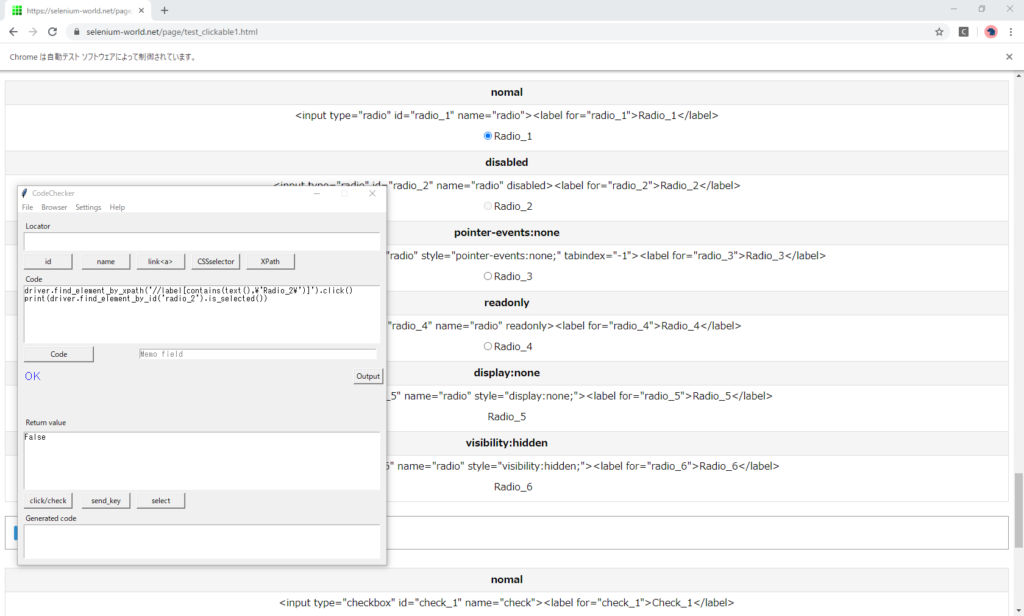
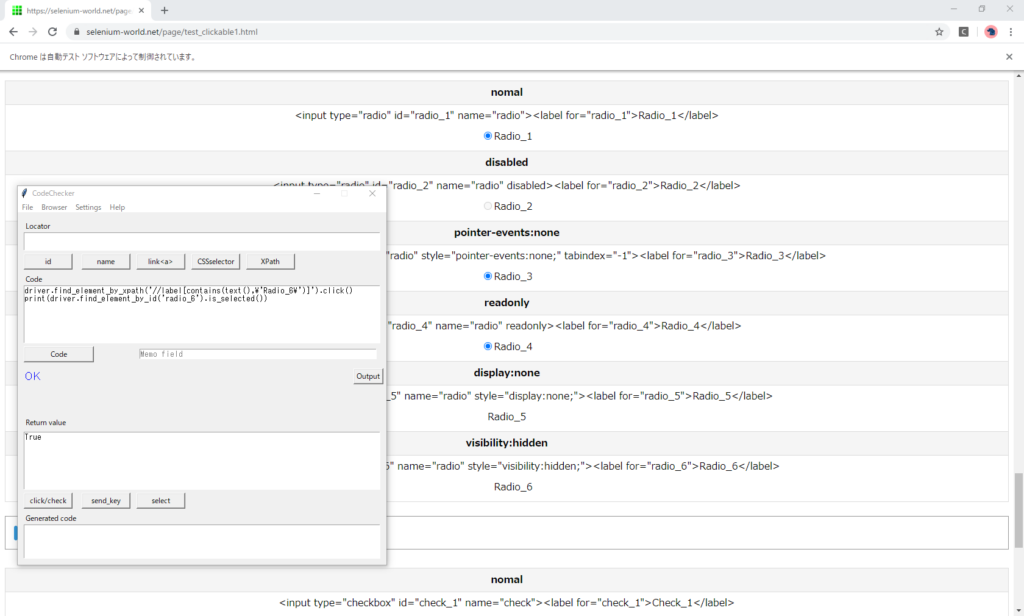
labelクリック時の動作
Radioボタンには「label for」の指定をしていますので、labelクリックでも選択が可能です。
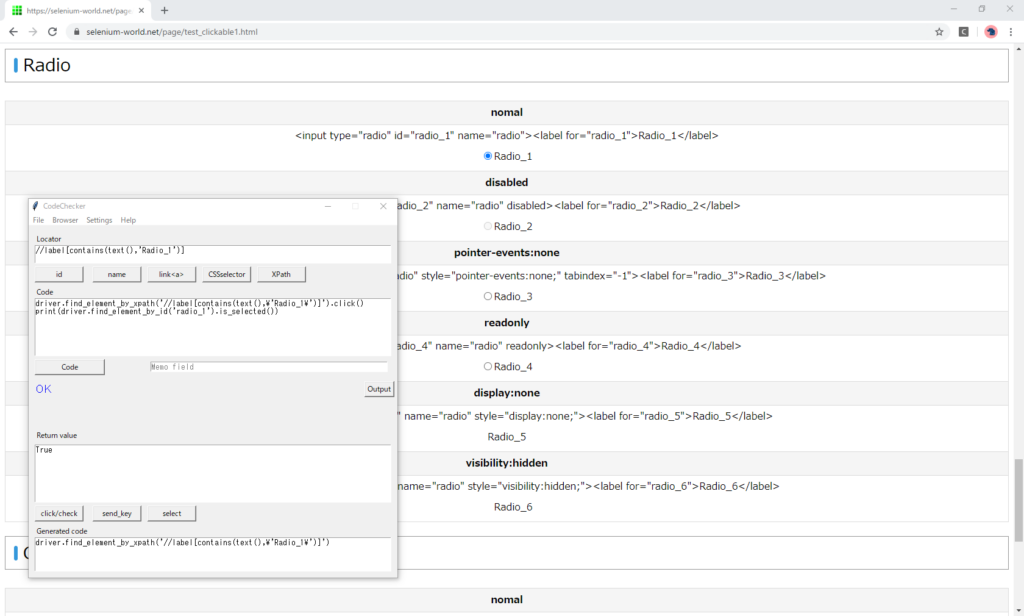
ノーマル
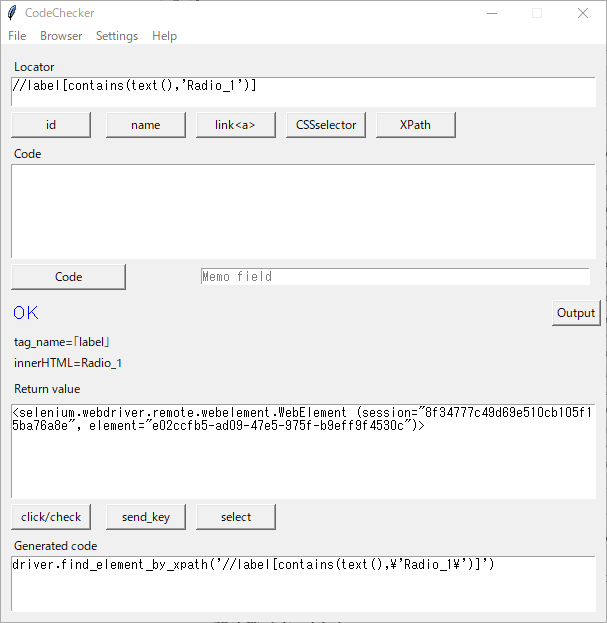
XPathGetterで取得したXPathをロケータ欄にセット、「XPath」ボタン押下。
label要素を取得する、エスケープ処理済のコードが出力されます。

コード欄にlabelクリックのコードと、radioボタンの値を取得するコードを入力します。

非活性(disabled)
ラベルをクリックしてもボタンは選択されません。

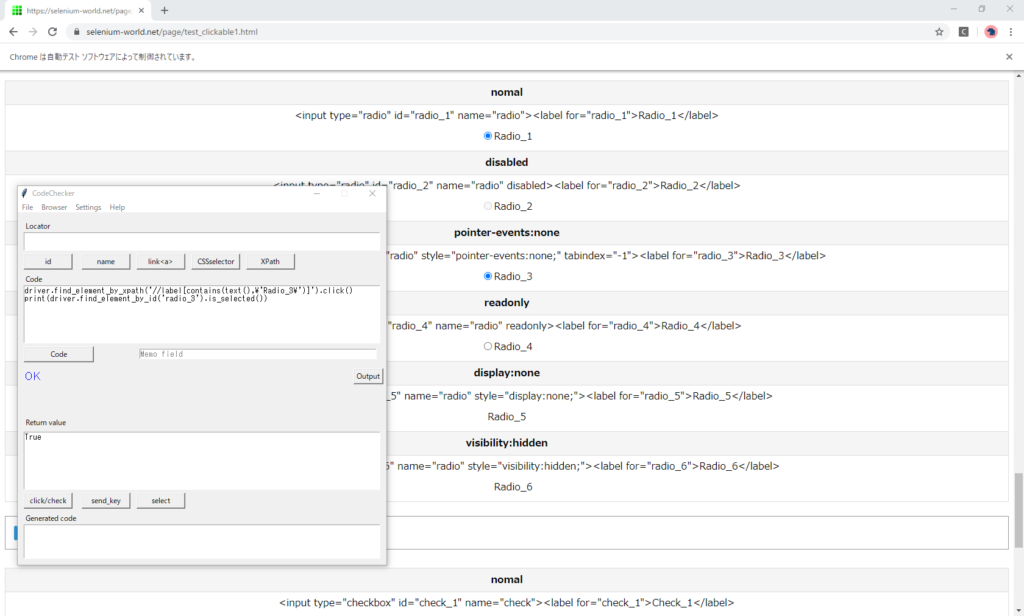
非活性(pointer-events:none)

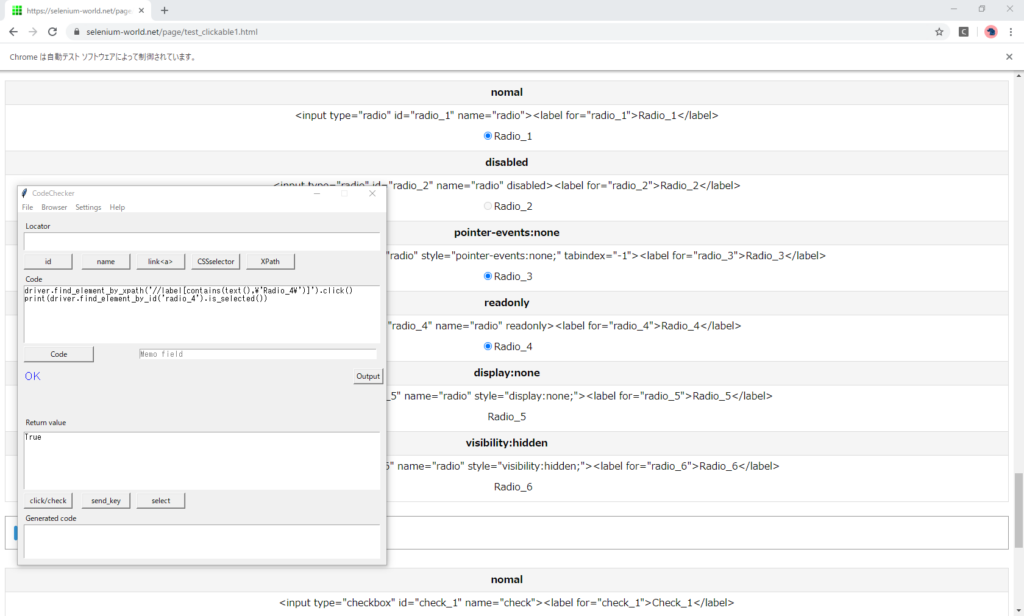
読み取り専用(readonly)

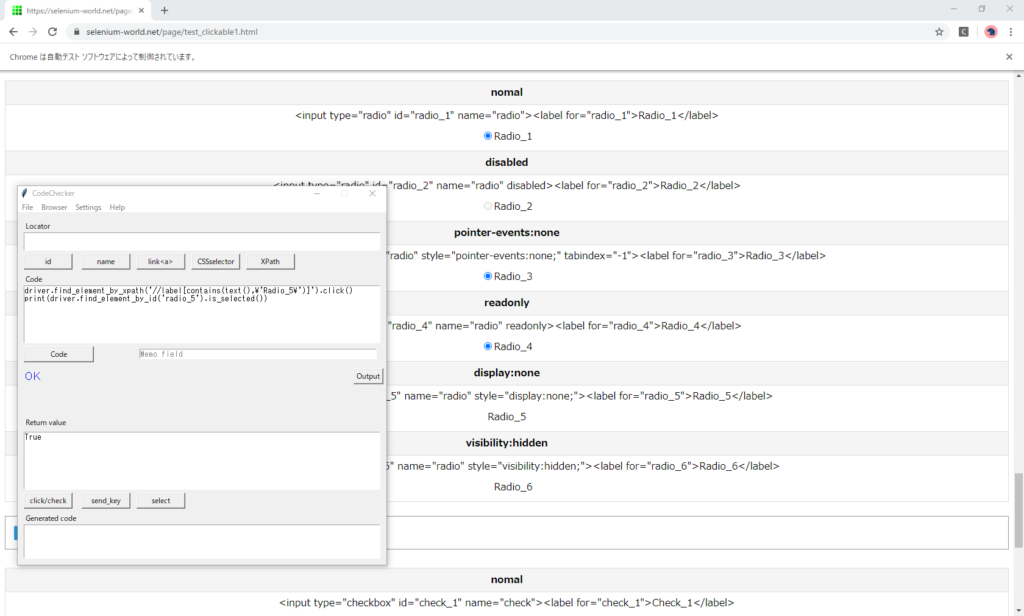
非表示(display:none)
表示されていませんが、ラベルをクリックするとボタンが選択されます。

非表示(visibility:hidden)
ラベルをクリックするとボタンが選択されます。

結果
| Radio | ボタンclick | labelクリック | 値の取得 |
|---|---|---|---|
| normal | OK | OK | OK |
| disabled | NG | NG | OK |
| pointer-events:none | Ex | OK | OK |
| readonly | OK | OK | OK |
| display:none | Ex | OK | OK |
| visibility:hidden | Ex | OK | OK |
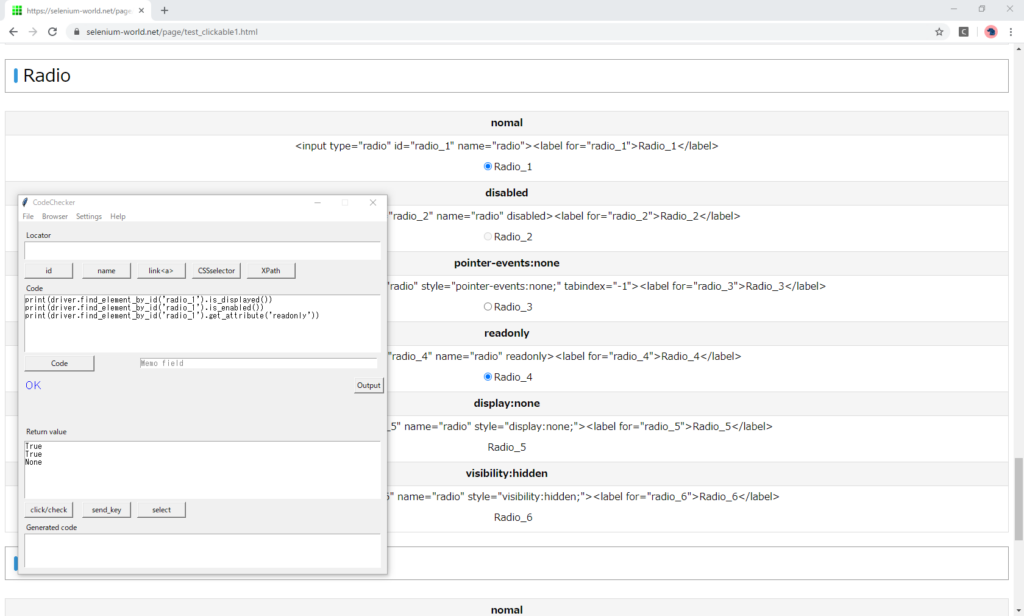
属性の取得
ノーマル

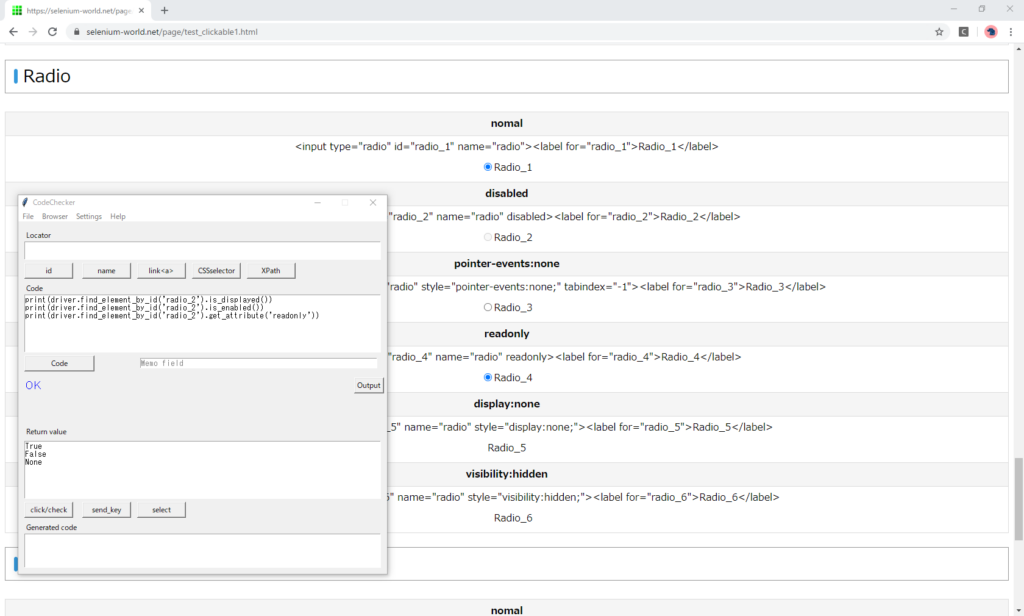
非活性(disabled)

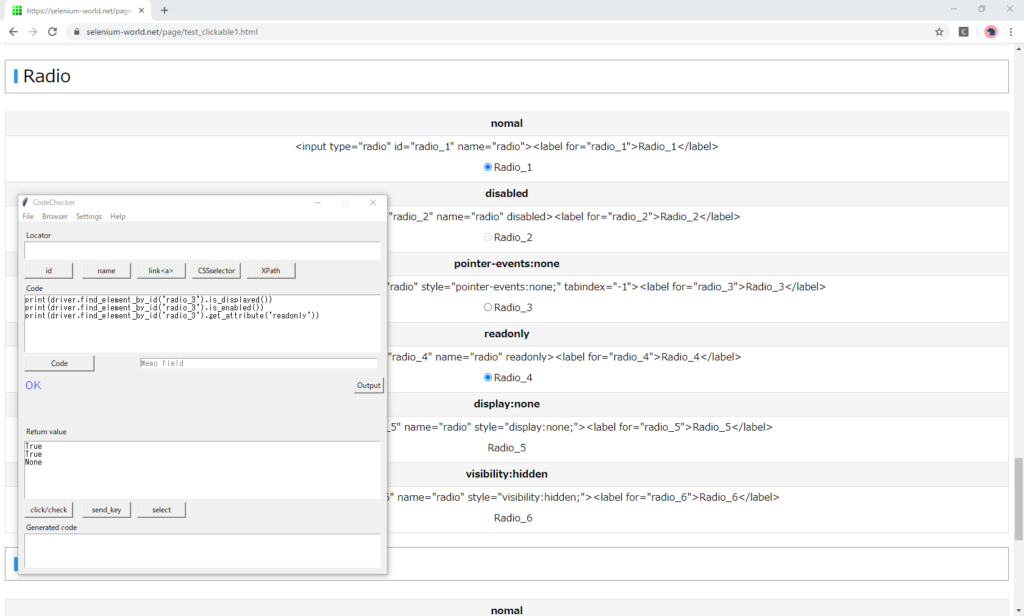
非活性(pointer-events:none)

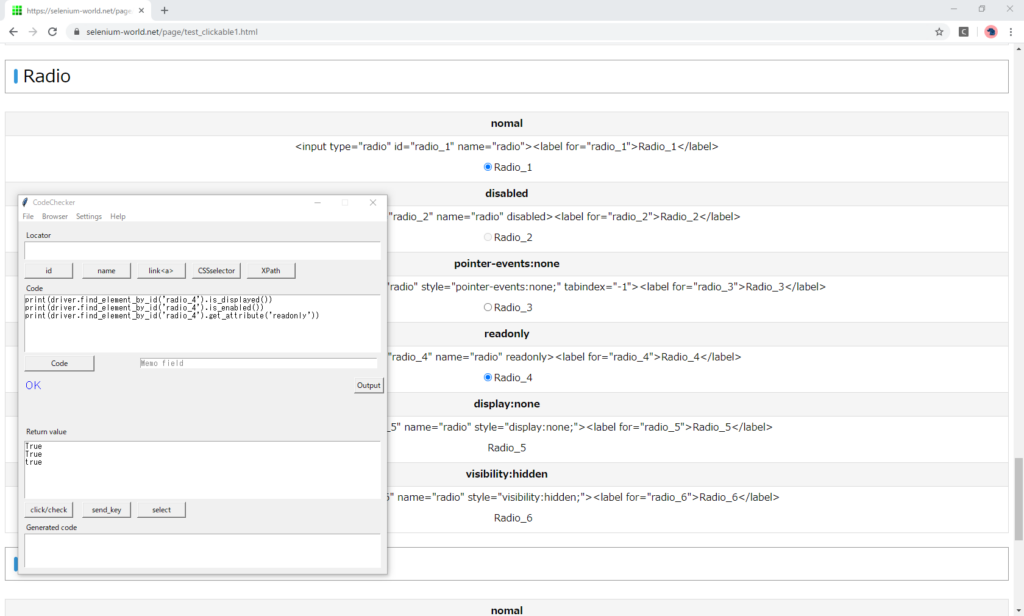
読み取り専用(readonly)

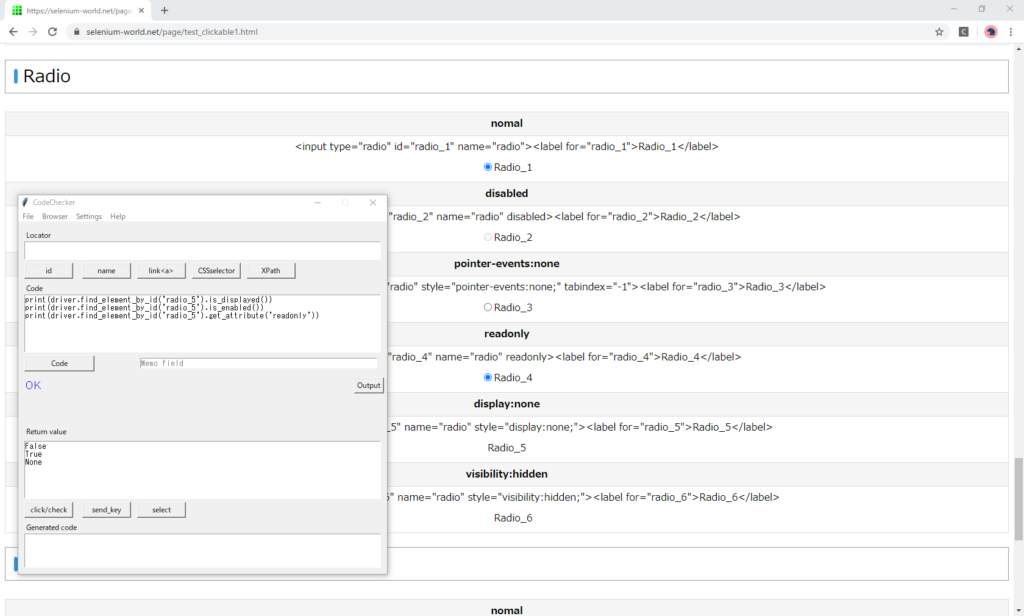
非表示(display:none)

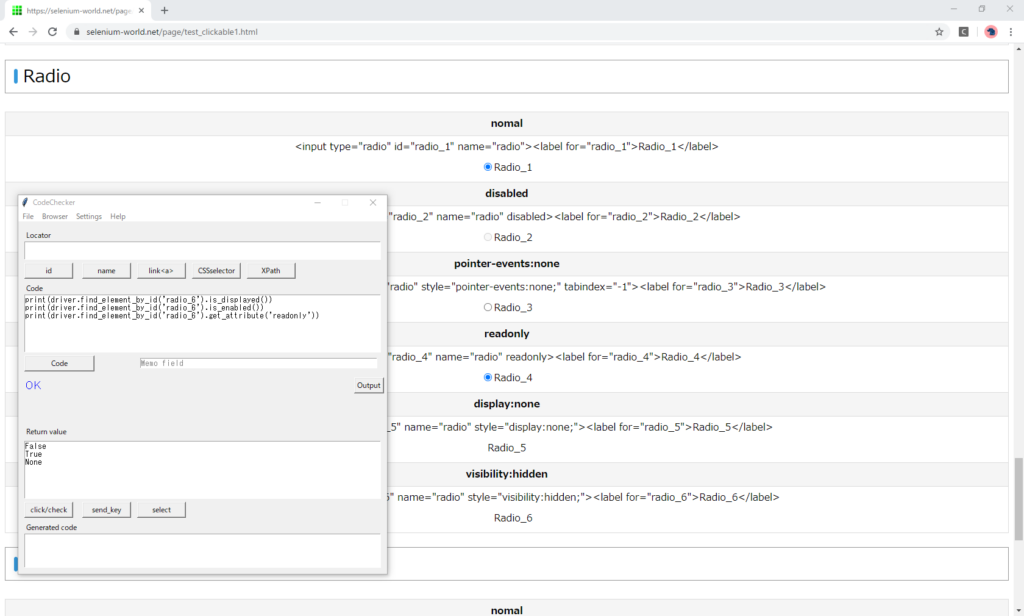
非表示(visibility:hidden)

結果
| Radio | is_displayed() | is_enabled() | readonly |
|---|---|---|---|
| normal | True | True | None |
| disabled | True | False | None |
| pointer-events:none | True | True | None |
| readonly | True | True | true |
| display:none | False | True | None |
| visibility:hidden | False | True | None |
CheckBox
項目の選択
ノーマル

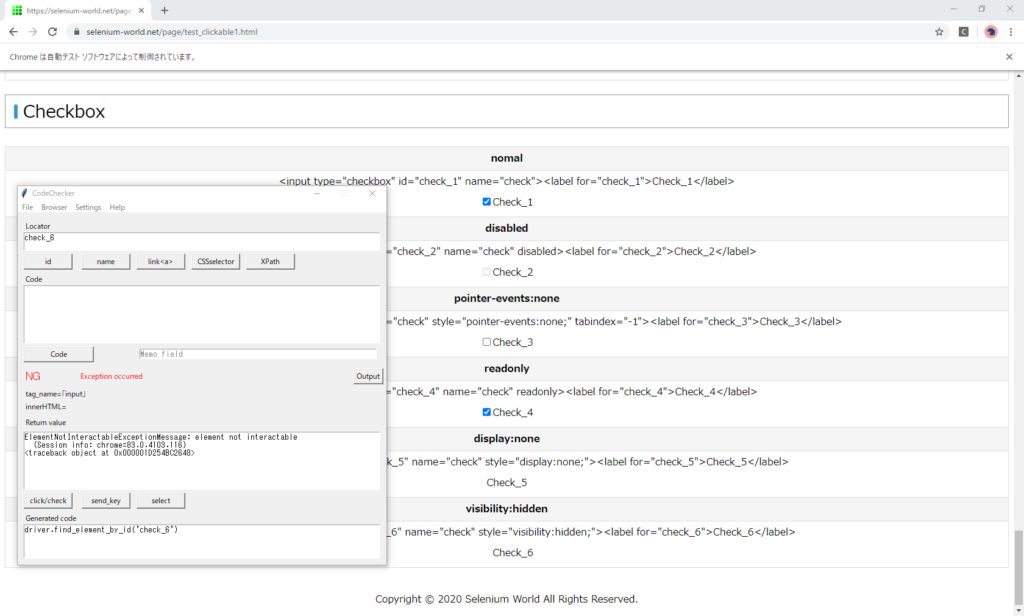
非活性(disabled)

非活性(pointer-events:none)

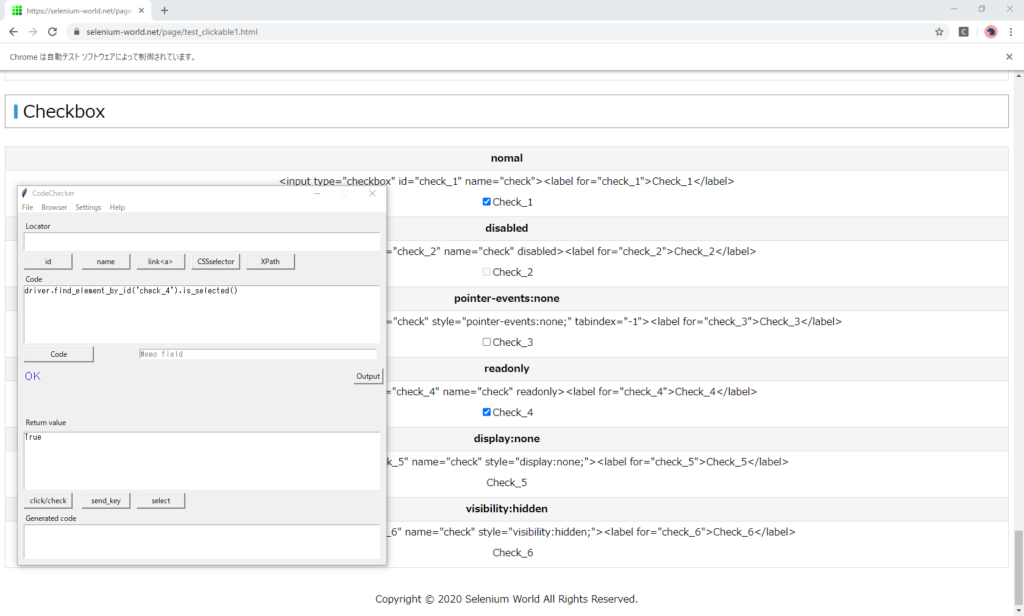
読み取り専用(readonly)

非表示(display:none)

非表示(visibility:hidden)

値の取得
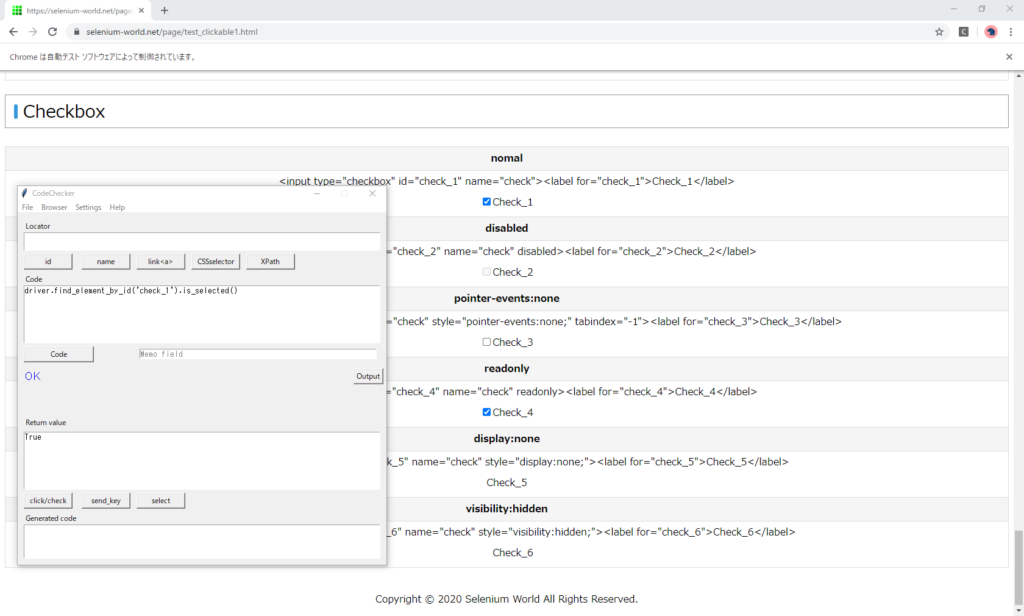
ノーマル

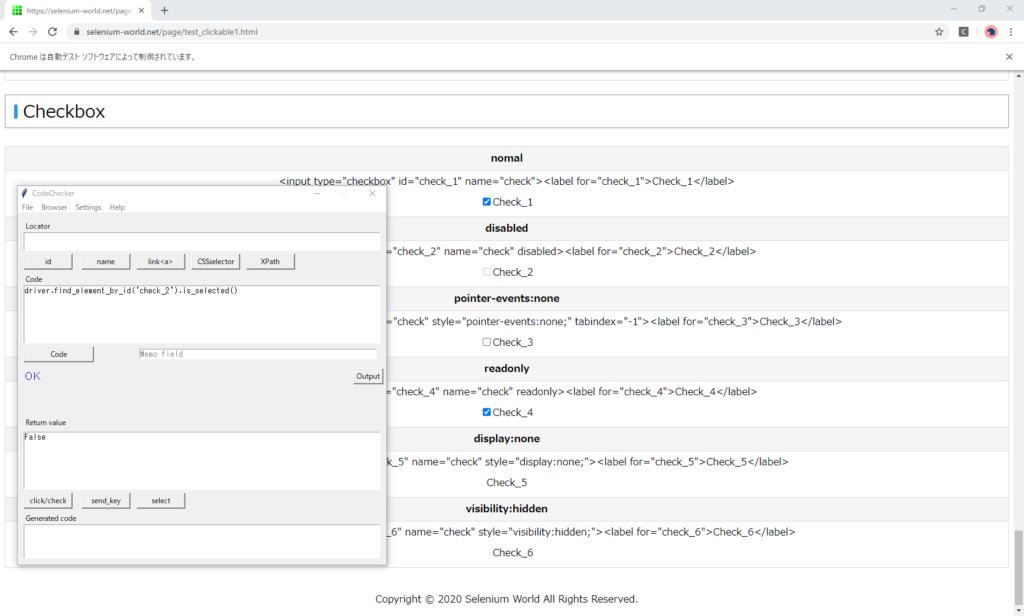
非活性(disabled)

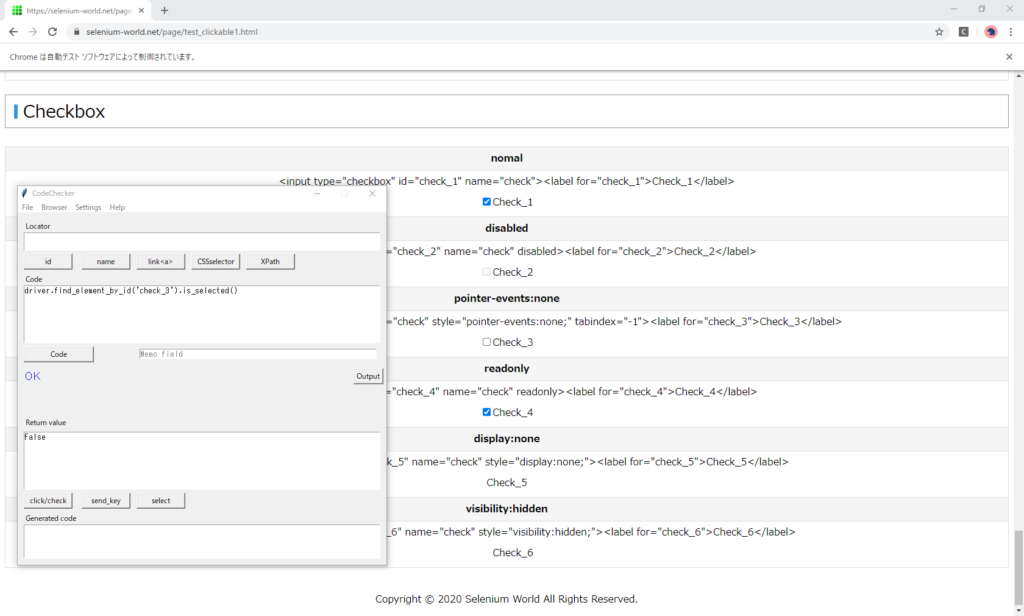
非活性(pointer-events:none)

読み取り専用(readonly)

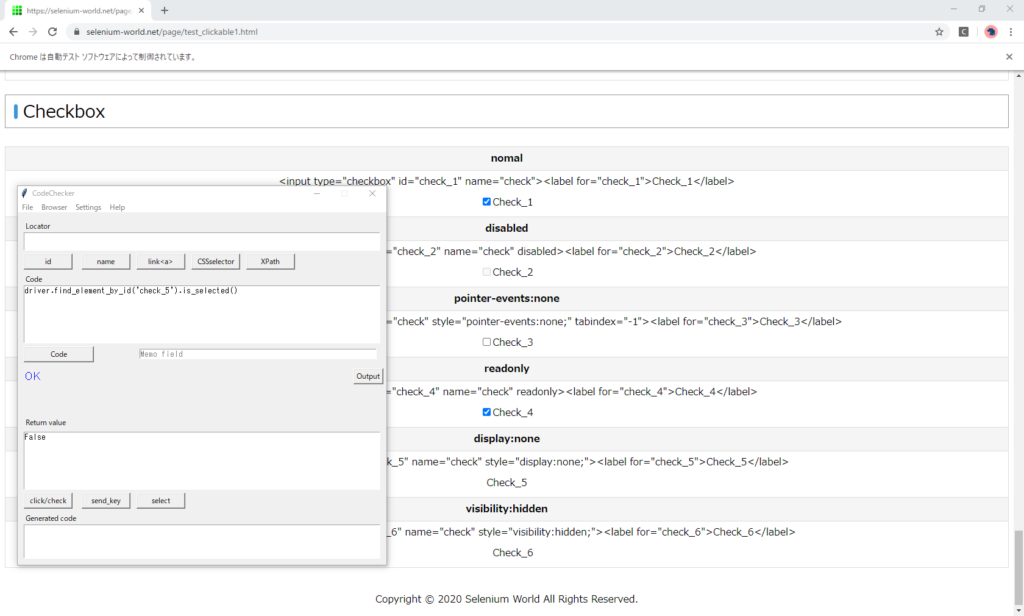
非表示(display:none)

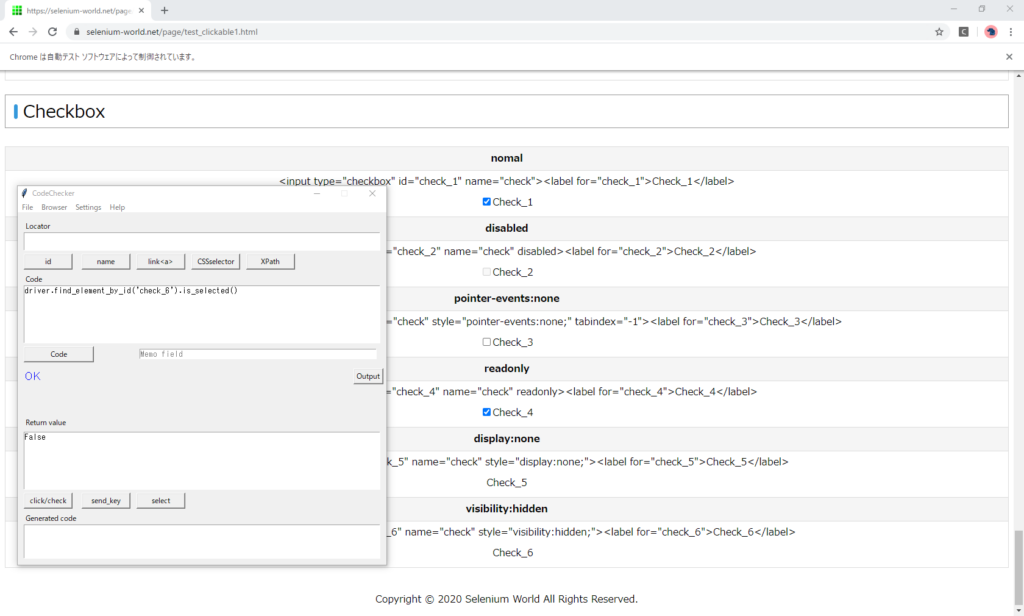
非表示(visibility:hidden)

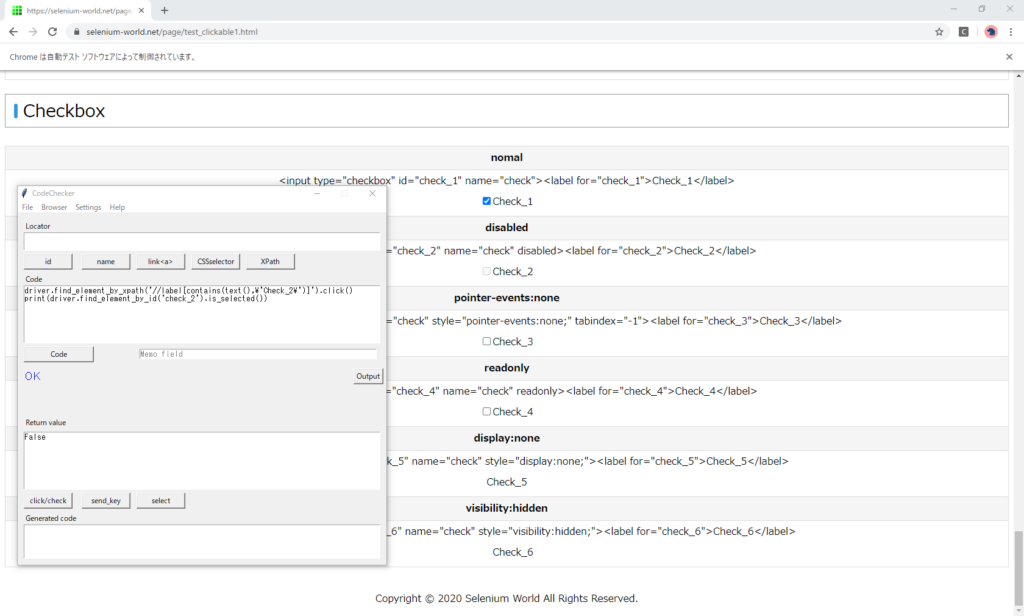
labelクリック時の動作
各CheckBoxには「label for」の指定をしていますので、labelクリックでも選択が可能です。
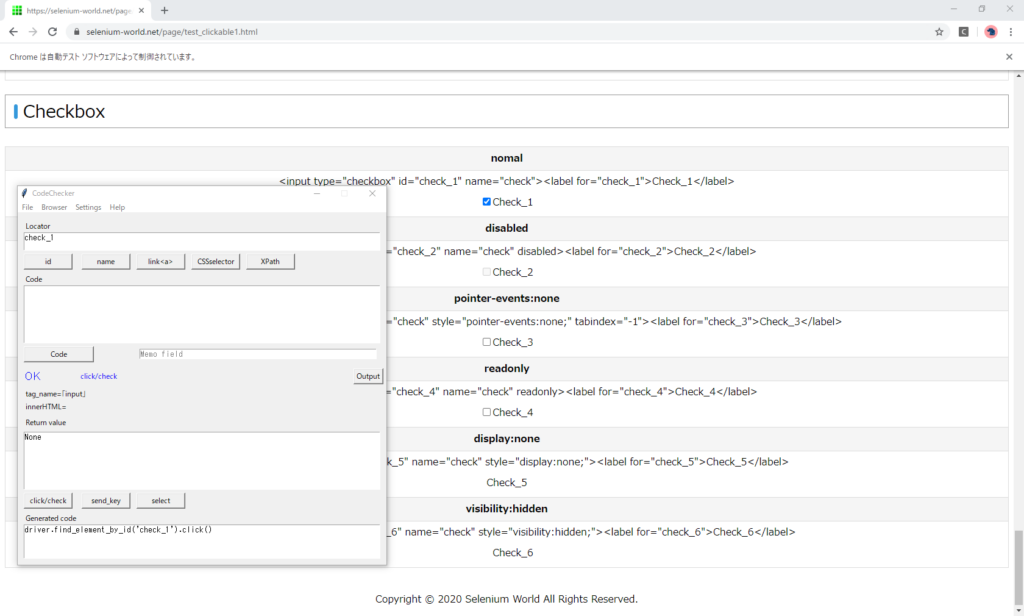
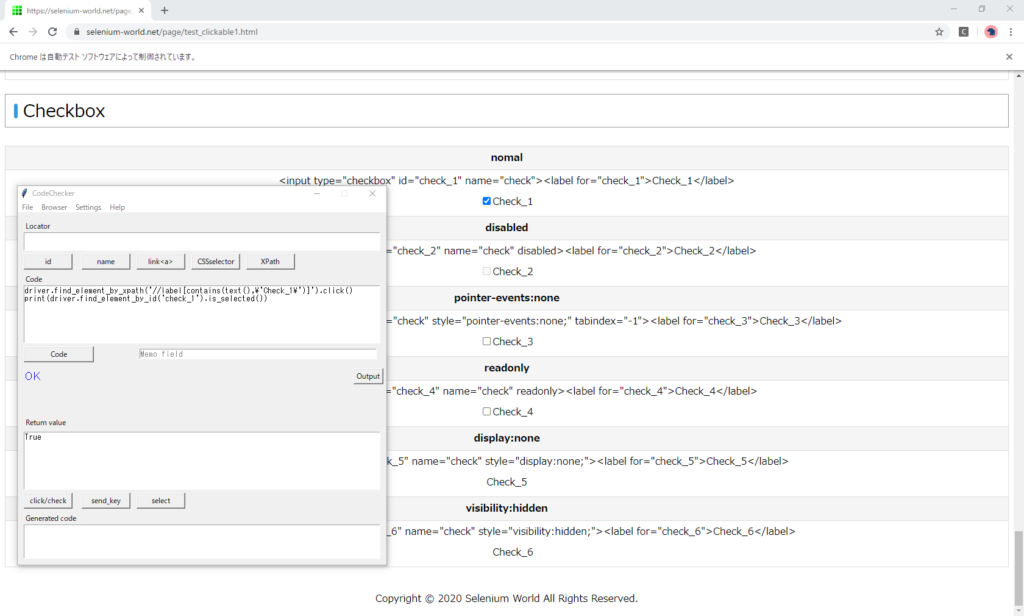
ノーマル
ラベルクリックでボタンが選択されます。

非活性(disabled)

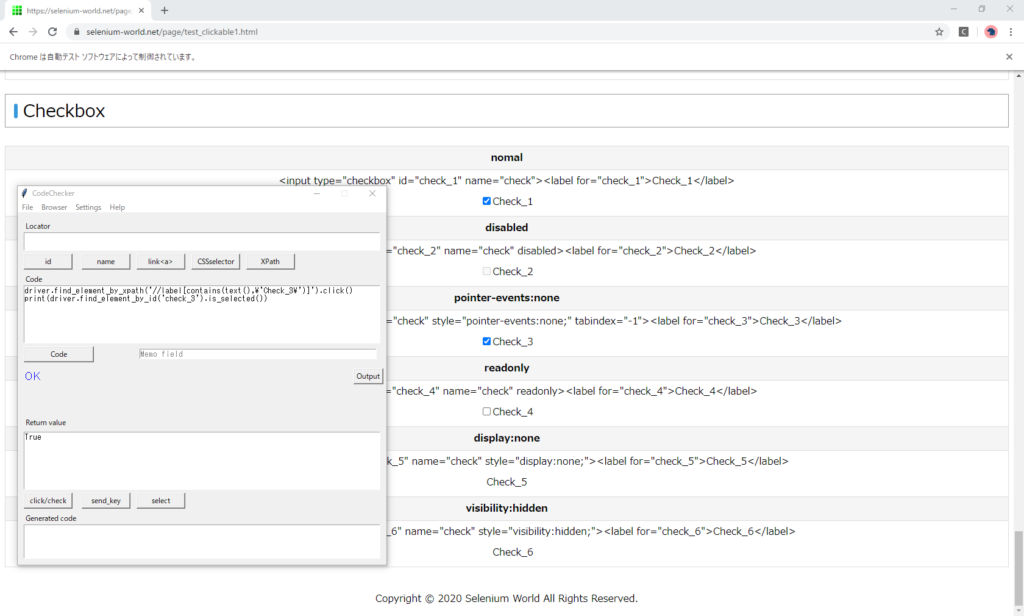
非活性(pointer-events:none)

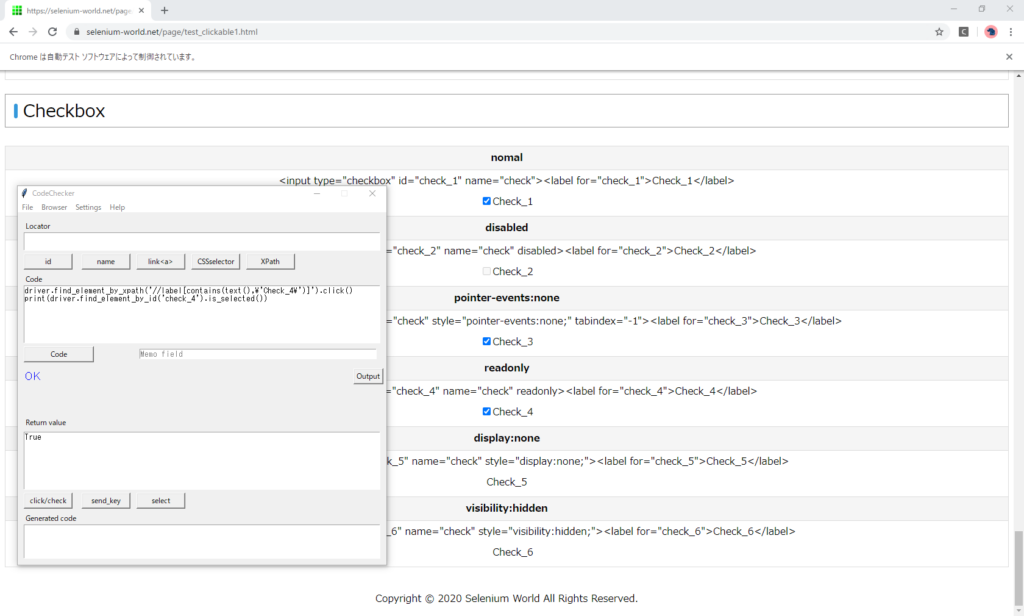
読み取り専用(readonly)

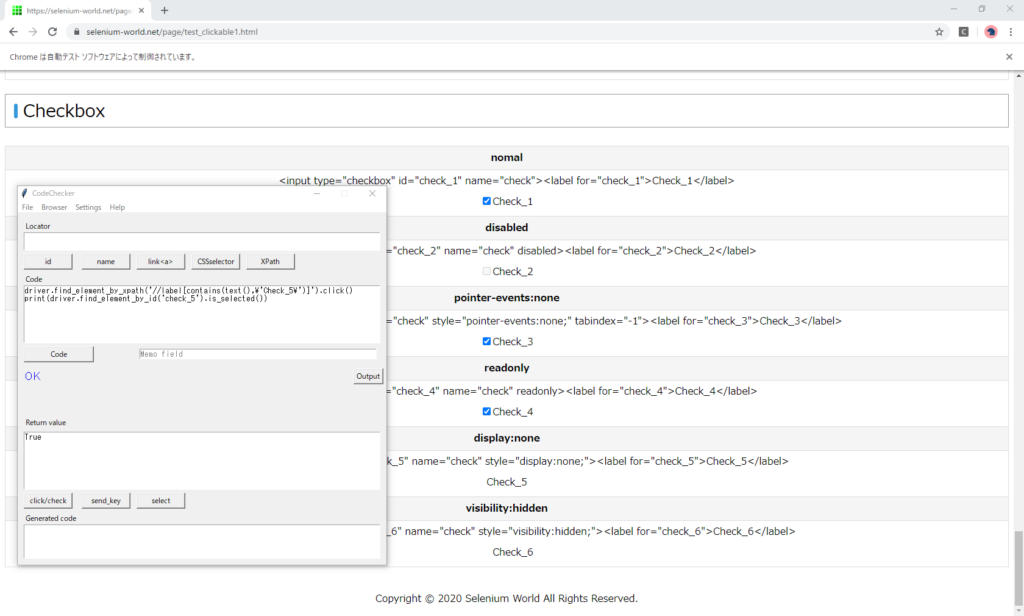
非表示(display:none)
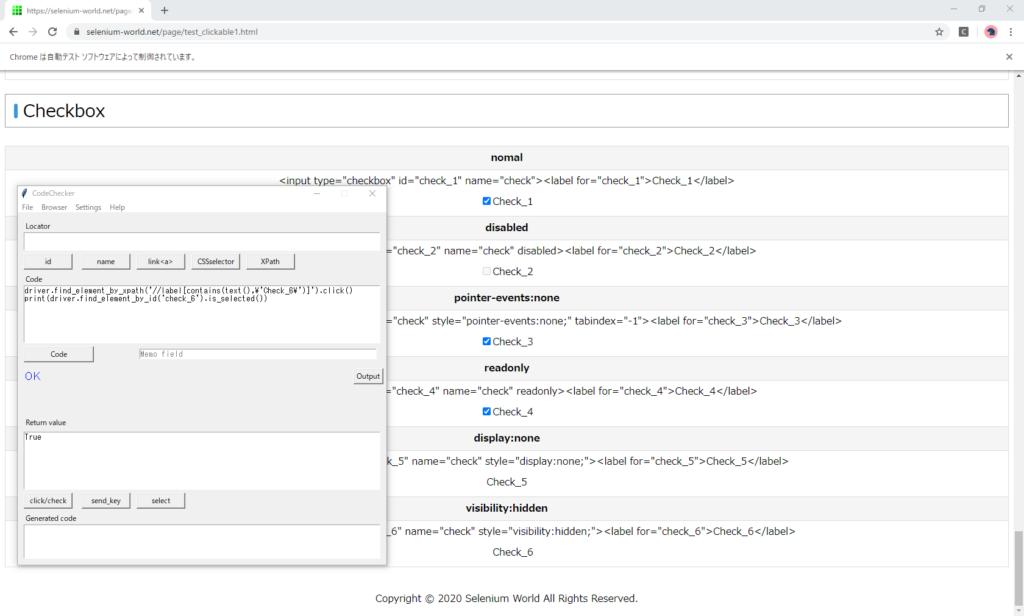
表示されていませんが、ラベルをクリックするとボタンが選択されます。

非表示(visibility:hidden)
ラベルをクリックするとボタンが選択されます。

結果
| CheckBox | ボタンclick | labelクリック | 値の取得 |
|---|---|---|---|
| normal | OK | OK | OK |
| disabled | NG | NG | OK |
| pointer-events:none | Ex | OK | OK |
| readonly | OK | OK | OK |
| display:none | Ex | OK | OK |
| visibility:hidden | Ex | OK | OK |
属性の取得
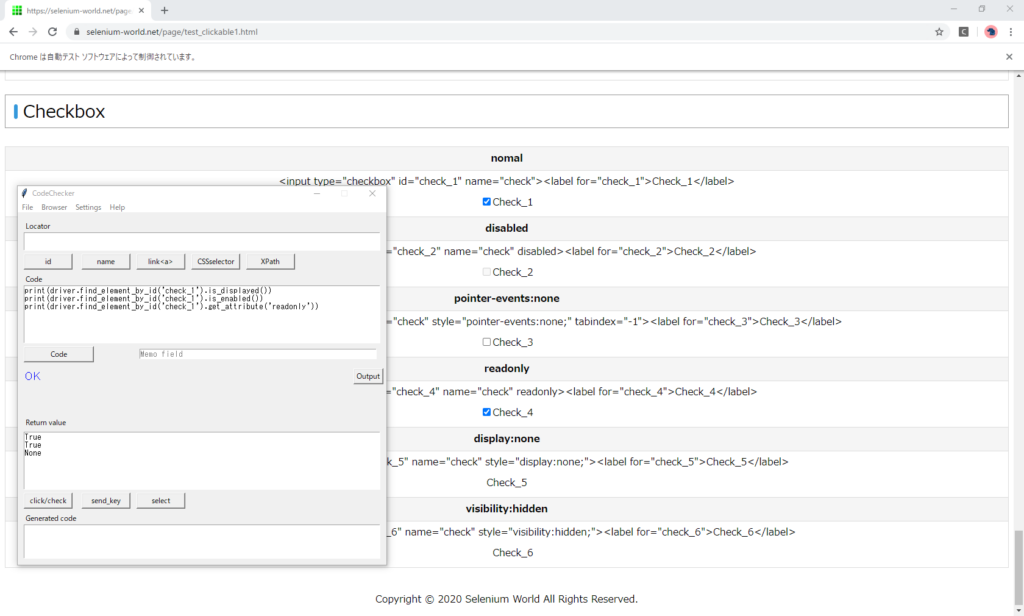
ノーマル

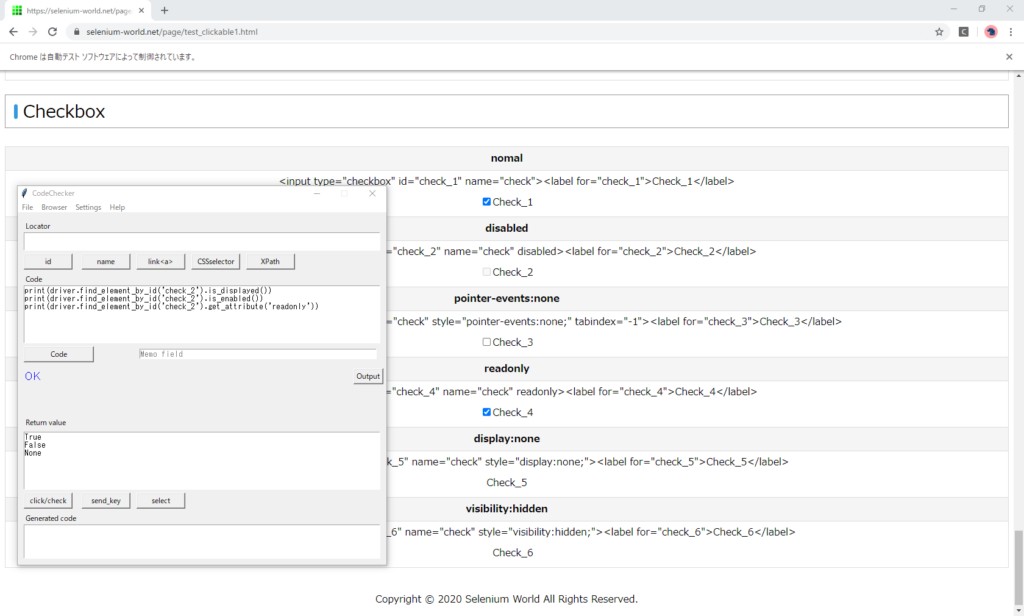
非活性(disabled)

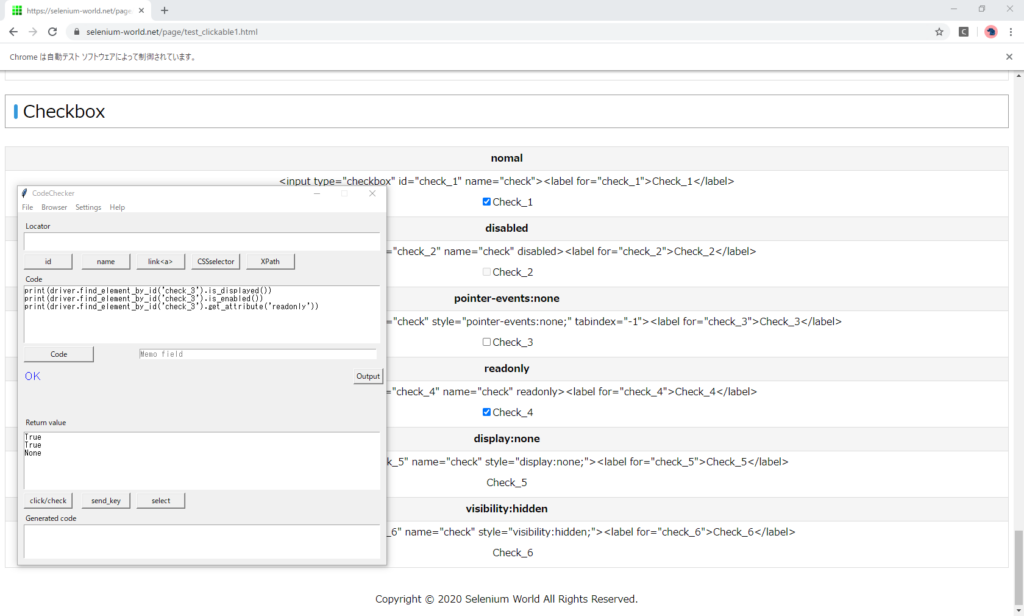
非活性(pointer-events:none)

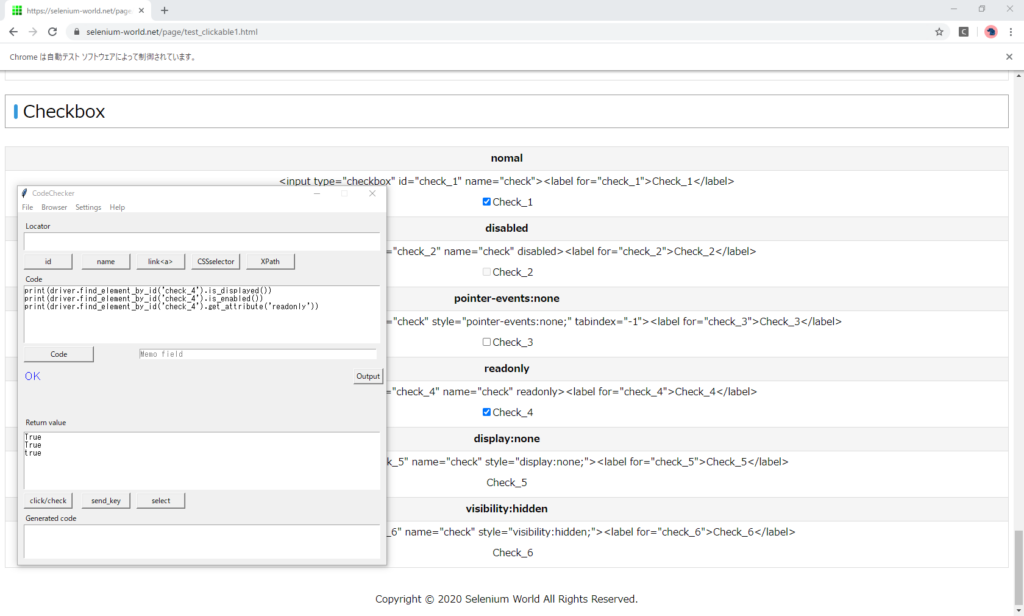
読み取り専用(readonly)

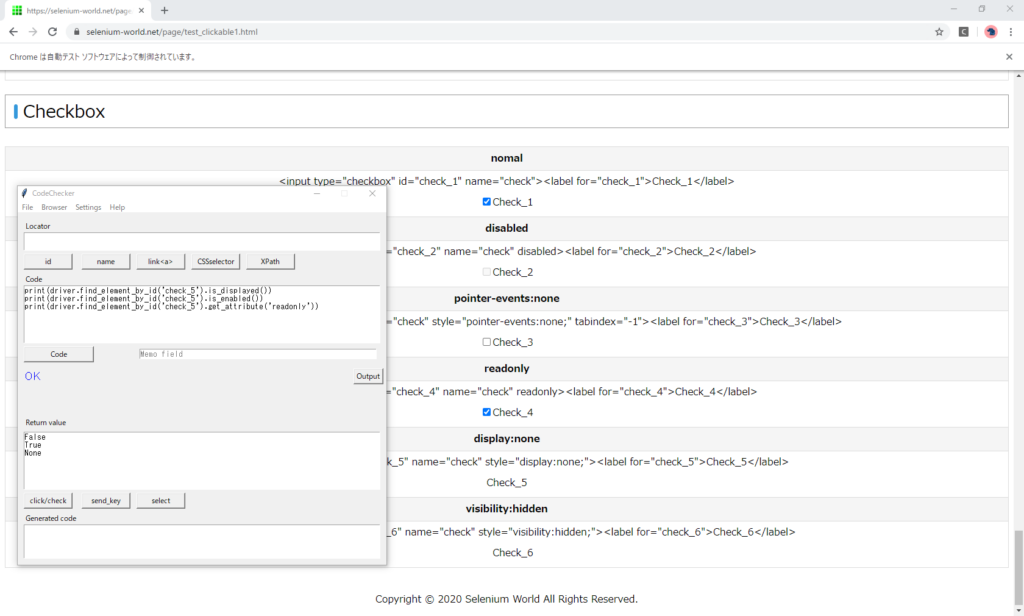
非表示(display:none)

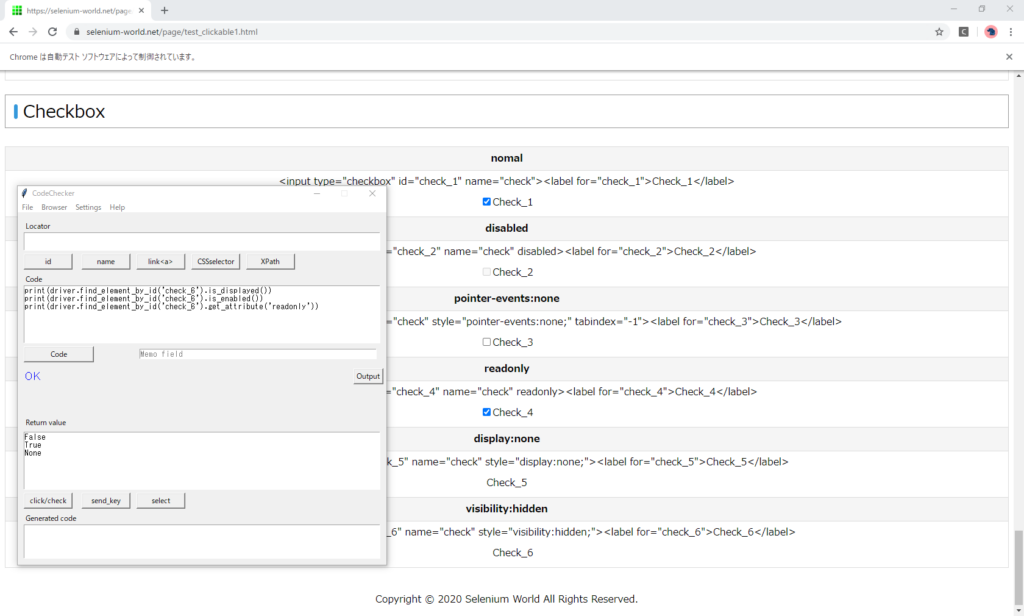
非表示(visibility:hidden)

結果
| CheckBox | is_displayed() | is_enabled() | readonly |
|---|---|---|---|
| normal | True | True | None |
| disabled | True | False | None |
| pointer-events:none | True | True | None |
| readonly | True | True | true |
| display:none | False | True | None |
| visibility:hidden | False | True | None |


ディスカッション
コメント一覧
まだ、コメントがありません