Seleniumの動作(状態別/1:全体)
ブラウザ/コントロール別の調査で、radioボタン、CheckBoxとも、非表示項目(style="display:none;")はクリックが出来ませんでした。
そこで、今回はコントロールの状態別に各ブラウザでの動きを確認したいと思います。
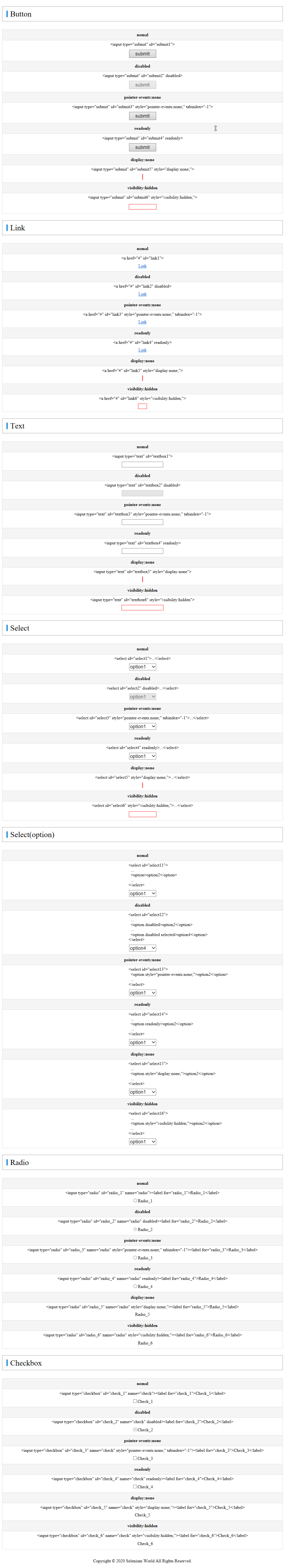
対象画面

ボタン、リンク、テキスト、リスト、ラジオボタン、チェックボックスについて、
- ノーマル
- 非活性(disabled)
- 非活性(pointer-events:none)
- 読み取り専用(readonly)
- 非表示(display:none)
- 非表示(visibility:hidden)
の6パターンについて調べます。
なお、Selectについては、
- <select>タグの状態
- リストの選択項目<option>の状態
の2ケースを考えます。
display:noneとvisibility:hiddenの違い
スタイルシートで指定すると、どちらも要素を非表示にします。
- style="display:none;"
画面上から要素を消す(DOMには残る) - style="visibility:hidden;"
要素を隠す
画面で、要素は存在するが見えない
テスト画面では、非表示のコントロールは見えないので、外側に枠線を引いていますが、
- display:noneでは、画面に要素が存在しないので、枠線が潰れて表示される
- visibility:hiddenでは、要素が隠れているだけなので、外枠が表示されている
ことから、違いが分かると思います。
disabledとstyle="pointer-events:none;"の違い
<input>タグにdisabledを指定すると非活性になり、入力操作が無効になります。
<input type="submit" id="xxx" value="xxx" disabled>一方、<a>タグにはdisabled属性がありません。そこで、マウスクリックを無効にするためにスタイルシートを指定します。
リンク要素にフォーカスが当たると、Enterキーでクリックイベントが発生するので、フォーカスが当たらないようにtabindexの設定も行います。
<a href="#" id="xxx" style="pointer-events:none;" tabindex="-1">Link</a>操作手順
CodeCheckerを用います。使い方はブラウザ/コントロール別の手順の検証と同じです。
属性の取得は、以下のコードを実行して取得します。
print(driver.find_element_by_id('submit1').is_displayed())
print(driver.find_element_by_id('submit1').is_enabled())
print(driver.find_element_by_id('submit1').get_attribute('readonly'))操作の実行
各ブラウザごとに、入力・値の取得・属性の取得を実施します。
実行結果
- IEでは、あらかじめ画面にフォーカスが当たっていませんとクリックイベントが発生しません。
- ChromeとEdgeは同じ結果になりました。
- Button、Text、Radio、CheckBoxについてはブラウザ間の差異はありませんでした。
Button
- 非活性(disabled)はクリックできない
- 非活性(pointer-events:none)で例外発生
- 非表示(display:none,visibility:hidden)で例外発生
- ブラウザ間の差異なし
| ブラウザ | 属性 | 操作 | 属性取得 | 備考 | ||
|---|---|---|---|---|---|---|
| click | displayed | enabled | readonly | |||
| Chrome | normal | OK | True | True | None | |
| disabled | NG | True | False | None | ||
| pointer | Ex | True | True | None | ||
| readonly | OK | True | True | true | ||
| display | Ex | False | True | None | ||
| hidden | Ex | False | True | None | ||
| Firefox | normal | OK | True | True | None | |
| disabled | NG | True | False | None | ||
| pointer | Ex | True | True | None | ||
| readonly | OK | True | True | true | ||
| display | Ex | False | True | None | ||
| hidden | Ex | False | True | None | ||
| Edge | normal | OK | True | True | None | |
| disabled | NG | True | False | None | ||
| pointer | Ex | True | True | None | ||
| readonly | OK | True | True | true | ||
| display | Ex | False | True | None | ||
| hidden | Ex | False | True | None | ||
| IE | normal | OK | True | True | None | |
| disabled | NG | True | False | None | ||
| pointer | Ex | True | True | None | ||
| readonly | OK | True | True | true | ||
| display | Ex | False | True | None | ||
| hidden | Ex | False | True | None | ||
Link
- disabled属性
- IE以外は無効、クリック可能
- IEはクリック不可となるが、is_enabled()=True
- style="pointer-events:none;"
- Seleniumでは全てクリック不可能(例外発生)
- 手動では、IE以外はクリック不可能、IEのみクリック可能
- 非表示(display:none,visibility:hidden)で例外発生
- Chrome、Firefox、Edgeは同じ動き、IEのみ異なる
| ブラウザ | 属性 | 操作 | 属性取得 | 備考 | ||
|---|---|---|---|---|---|---|
| click | displayed | enabled | readonly | |||
| Chrome | normal | OK | True | True | None | |
| disabled | OK | True | True | None | ||
| pointer | Ex | True | True | None | ||
| readonly | OK | True | True | true | ||
| display | Ex | False | True | None | ||
| hidden | Ex | False | True | None | ||
| Firefox | normal | OK | True | True | None | |
| disabled | OK | True | True | None | ||
| pointer | Ex | True | True | None | ||
| readonly | OK | True | True | true | ||
| display | Ex | False | True | None | ||
| hidden | Ex | False | True | None | ||
| Edge | normal | OK | True | True | None | |
| disabled | OK | True | True | None | ||
| pointer | Ex | True | True | None | ||
| readonly | OK | True | True | true | ||
| display | Ex | False | True | None | ||
| hidden | Ex | False | True | None | ||
| IE | normal | OK | True | True | None | |
| disabled | NG | True | True | None | ||
| pointer | Ex* | True | True | None | *手動ではクリック可 | |
| readonly | OK | True | True | true | ||
| display | Ex | False | True | None | ||
| hidden | Ex | False | True | None | ||
Text
- 非活性(disabled)、非表示(display:none,visibility:hidden)
入力時に例外発生、値の取得は可能 - style="pointer-events:none;" tabindex="-1″で手動では入力不可となるが、Seleniumでは入力可能
- ブラウザによる差異なし
| ブラウザ | 属性 | 操作 | 属性取得 | 備考 | |||
|---|---|---|---|---|---|---|---|
| 文字入力 | 値の取得 | displayed | enabled | readonly | |||
| Chrome | normal | OK | OK | True | True | None | |
| disabled | Ex | OK | True | False | None | ||
| pointer | OK | OK | True | True | None | ||
| readonly | NG | OK | True | True | true | ||
| display | Ex | OK | False | True | None | ||
| hidden | Ex | OK | False | True | None | ||
| Firefox | normal | OK | OK | True | True | None | |
| disabled | Ex | OK | True | False | None | ||
| pointer | OK | OK | True | True | None | ||
| readonly | NG | OK | True | True | true | ||
| display | Ex | OK | False | True | None | ||
| hidden | Ex | OK | False | True | None | ||
| Edge | normal | OK | OK | True | True | None | |
| disabled | Ex | OK | True | False | None | ||
| pointer | OK | OK | True | True | None | ||
| readonly | NG | OK | True | True | true | ||
| display | Ex | OK | False | True | None | ||
| hidden | Ex | OK | False | True | None | ||
| IE | normal | OK | OK | True | True | None | |
| disabled | Ex | OK | True | False | None | ||
| pointer | OK | OK | True | True | None | ||
| readonly | NG | OK | True | True | true | ||
| display | Ex | OK | False | True | None | ||
| hidden | Ex | OK | False | True | None | ||
Select
- 非表示(display:none,visibility:hidden)で例外発生、項目値は空文字が返ってくる。
- disabled属性
- Chrome、Edge、IEは入力不可
- FirefoxはSeleniumで入力可、手動は不可
- style="pointer-events:none;"
- Chrome、Edgeは入力不可
- Firefoxは例外発生
- IEはSeleniumで入力可、手動は不可
| ブラウザ | 属性 | 操作 | 属性取得 | 備考 | |||
|---|---|---|---|---|---|---|---|
| 選択 | 選択値の取得 | displayed | enabled | readonly | |||
| Chrome | normal | OK | OK | True | True | None | |
| disabled | NG | OK | True | False | None | ||
| pointer | NG | OK | True | True | None | ||
| readonly | OK | OK | True | True | true | ||
| display | Ex | NG* | False | True | None | *空文字が返る | |
| hidden | Ex | NG* | False | True | None | *空文字が返る | |
| Firefox | normal | OK | OK | True | True | None | |
| disabled | OK* | OK | True | False | None | *手動では入力不可 | |
| pointer | Ex | OK | True | True | None | ||
| readonly | OK | OK | True | True | true | ||
| display | Ex | NG* | False | True | None | *空文字が返る | |
| hidden | Ex | NG* | False | True | None | *空文字が返る | |
| Edge | normal | OK | OK | True | True | None | |
| disabled | NG | OK | True | False | None | ||
| pointer | NG | OK | True | True | None | ||
| readonly | OK | OK | True | True | true | ||
| display | Ex | NG* | False | True | None | *空文字が返る | |
| hidden | Ex | NG* | False | True | None | *空文字が返る | |
| IE | normal | OK | OK | True | True | None | |
| disabled | NG | OK | True | False | None | ||
| pointer | OK* | OK | True | True | None | *手動では入力不可 | |
| readonly | OK | OK | True | True | true | ||
| display | Ex | NG* | False | True | None | *空文字が返る | |
| hidden | Ex | NG* | False | True | None | *空文字が返る | |
Select(option項目)
- normal、disabled、readonlyについては、ブラウザ間で差異なし
- style="pointer-events:none;"
- 手動では入力可、SeleniumではChromeとEdgeで入力不可
- display:none
- Seleniumで入力可
- 手動ではIE以外で入力不可、IEでは非表示にならない
- is_displayed()は全ブラウザで「True」
- visibility:hidden
- Seleniumで入力可
- 手動ではChromeとEdgeで入力不可、Firefoxでは非表示にならない
- is_displayed()は全ブラウザで「True」
| ブラウザ | 属性 | 操作 | 属性取得 | 備考 | |||
|---|---|---|---|---|---|---|---|
| 選択 | 選択値の取得 | displayed | enabled | readonly | |||
| Chrome | normal | OK | OK | True | True | None | |
| disabled | NG | OK | True | False | None | ||
| pointer | NG* | OK | True | True | None | *手動は入力可 | |
| readonly | OK | OK | True | True | true | ||
| display | OK* | OK | True | True | None | *手動では入力不可 | |
| hidden | OK* | OK | True | True | None | *手動では入力不可 | |
| Firefox | normal | OK | OK | True | True | None | |
| disabled | NG | OK | True | False | None | ||
| pointer | OK | OK | True | True | None | ||
| readonly | OK | OK | True | True | true | ||
| display | OK* | OK | True | True | None | *手動では入力不可 | |
| hidden | OK | OK | True | True | None | *項目は表示される | |
| Edge | normal | OK | OK | True | True | None | |
| disabled | NG | OK | True | False | None | ||
| pointer | NG* | OK | True | True | None | *手動は入力可 | |
| readonly | OK | OK | True | True | true | ||
| display | OK* | OK | True | True | None | *手動では入力不可 | |
| hidden | OK* | OK | True | True | None | *手動では入力不可 | |
| IE | normal | OK | OK | True | True | None | |
| disabled | NG | OK | True | False | None | ||
| pointer | OK | OK | True | True | None | ||
| readonly | OK | OK | True | True | true | ||
| display | OK* | OK | True | True | None | *項目は表示される | |
| hidden | OK* | OK | True | True | None | *項目は非表示だが選択可能 | |
Radio / CheckBox
- 非活性(disabled)はクリックできない
- 非活性(pointer-events:none)で例外発生
- 非表示(display:none,visibility:hidden)で例外発生
- <label for="id">を指定している場合、非表示(display:none,visibility:hidden)はlabelクリックで選択可能、非活性(disabled)は選択不可能
- ブラウザ間の差異なし
| ブラウザ | 属性 | 操作 | 属性取得 | 備考 | ||||
|---|---|---|---|---|---|---|---|---|
| click | label click | 値の取得 | displayed | enabled | readonly | |||
| Chrome | normal | OK | OK | OK | True | True | None | |
| disabled | NG | NG | OK | True | False | None | ||
| pointer | Ex | OK | OK | True | True | None | ||
| readonly | OK | OK | OK | True | True | true | ||
| display | Ex | OK | OK | False | True | None | ||
| hidden | Ex | OK | OK | False | True | None | ||
| Firefox | normal | OK | OK | OK | True | True | None | |
| disabled | NG | NG | OK | True | False | None | ||
| pointer | Ex | OK | OK | True | True | None | ||
| readonly | OK | OK | OK | True | True | true | ||
| display | Ex | OK | OK | False | True | None | ||
| hidden | Ex | OK | OK | False | True | None | ||
| Edge | normal | OK | OK | OK | True | True | None | |
| disabled | NG | NG | OK | True | False | None | ||
| pointer | Ex | OK | OK | True | True | None | ||
| readonly | OK | OK | OK | True | True | true | ||
| display | Ex | OK | OK | False | True | None | ||
| hidden | Ex | OK | OK | False | True | None | ||
| IE | normal | OK | OK | OK | True | True | None | |
| disabled | NG | NG | OK | True | False | None | ||
| pointer | Ex | OK | OK | True | True | None | ||
| readonly | OK | OK | OK | True | True | true | ||
| display | Ex | OK | OK | False | True | None | ||
| hidden | Ex | OK | OK | False | True | None | ||


ディスカッション
コメント一覧
まだ、コメントがありません