Seleniumの動作(状態別/3:Firefox)
Firefox

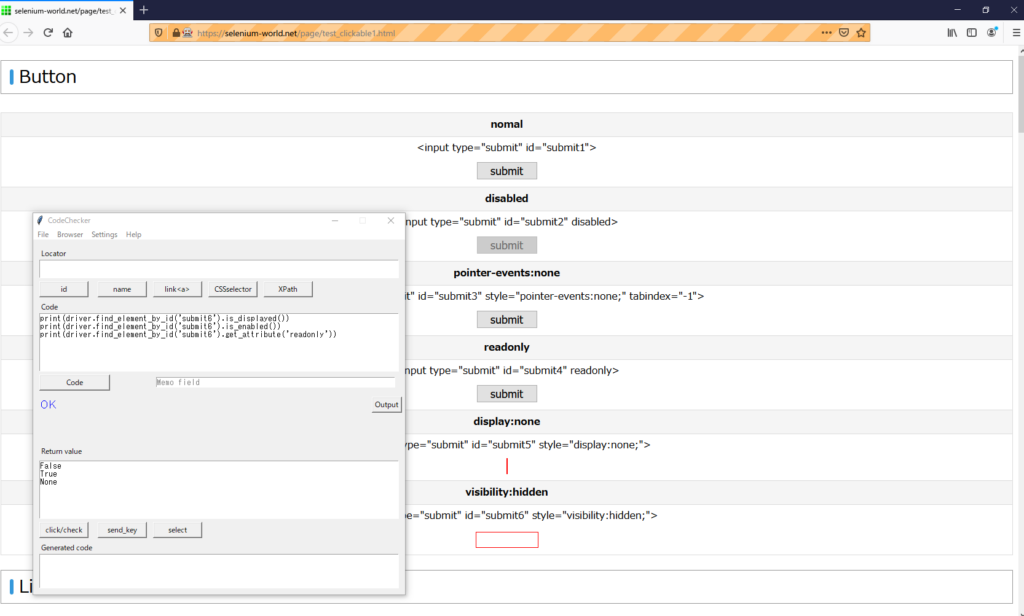
Button
クリック
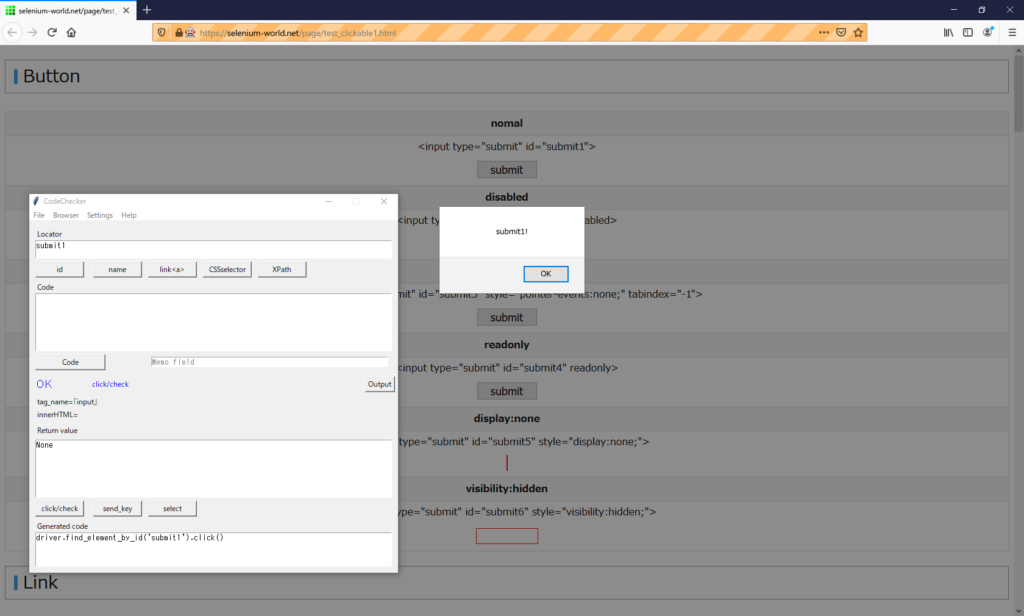
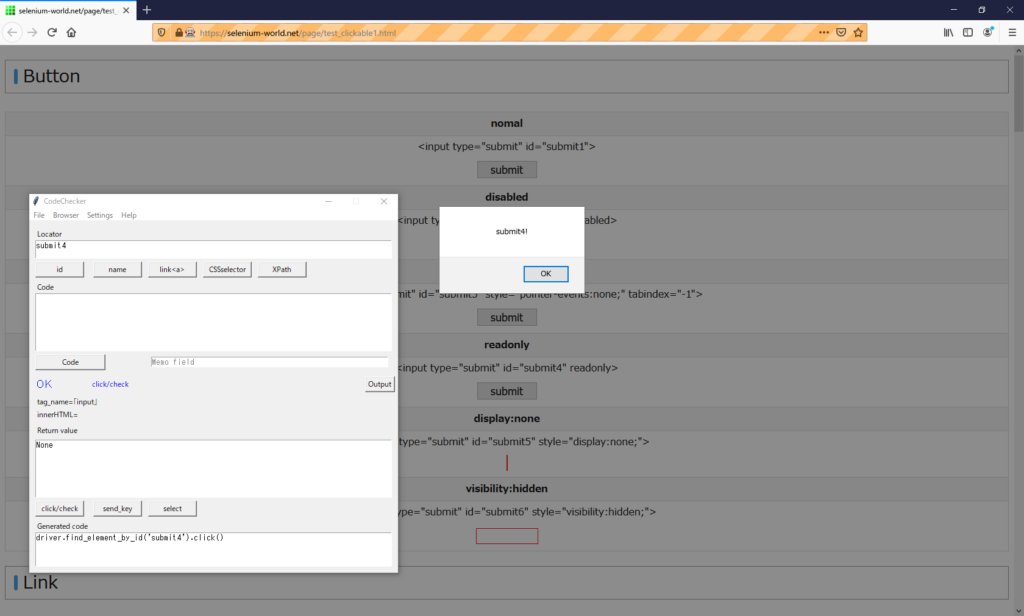
ロケータ欄にidを入力して、「id」ボタン押下。要素が取得できたら「click」ボタン押下。
操作が成功すると、生成コード欄に、実行したPythonコードが出力されます。
ノーマル

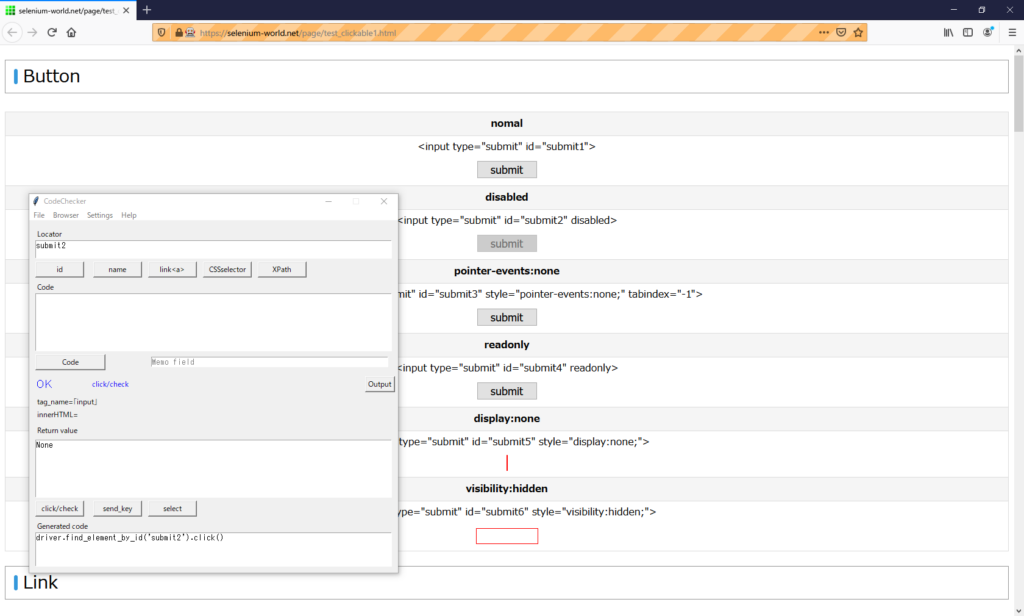
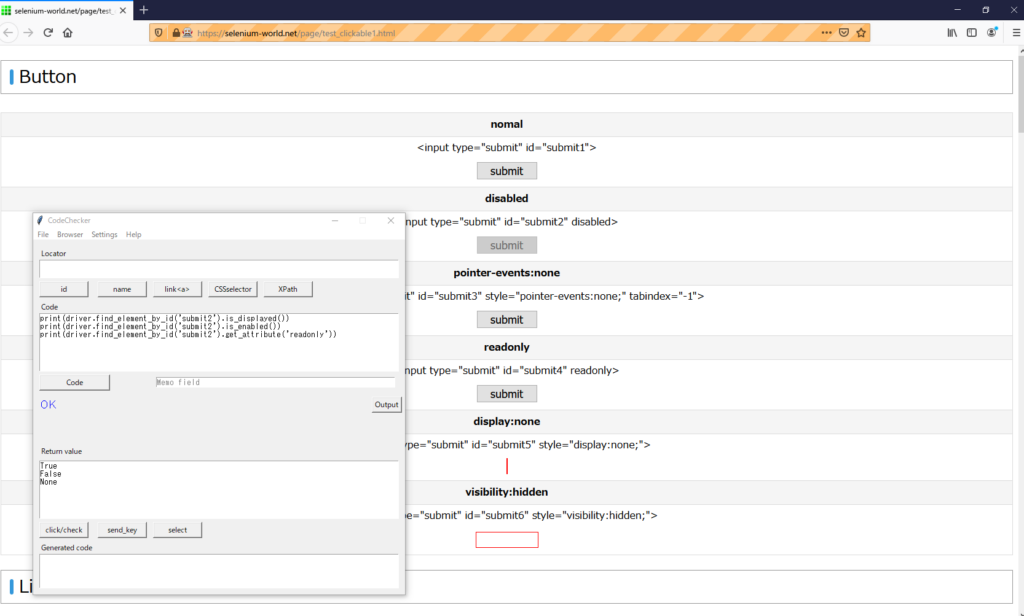
非活性(disabled)

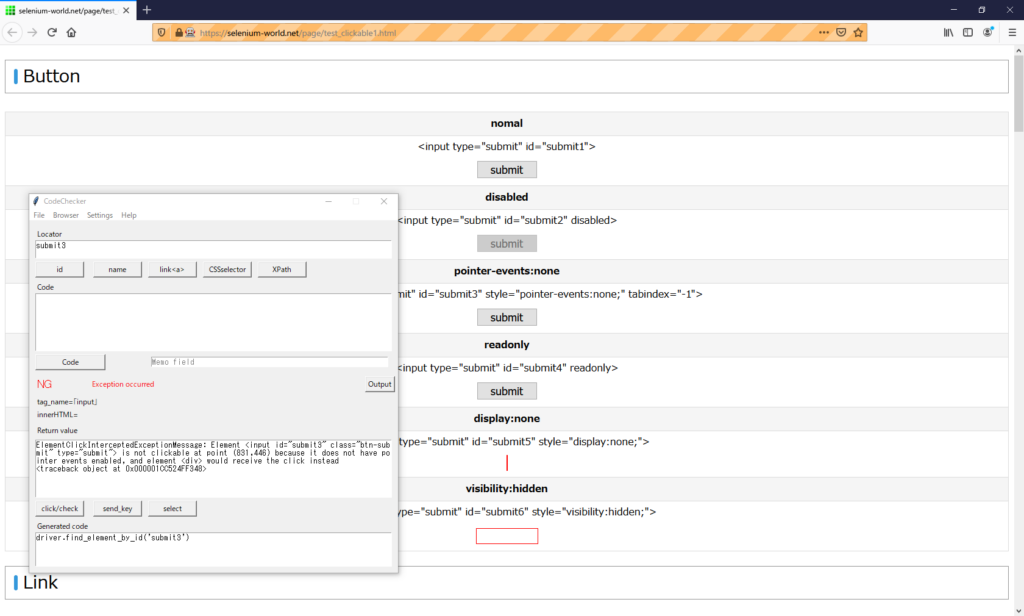
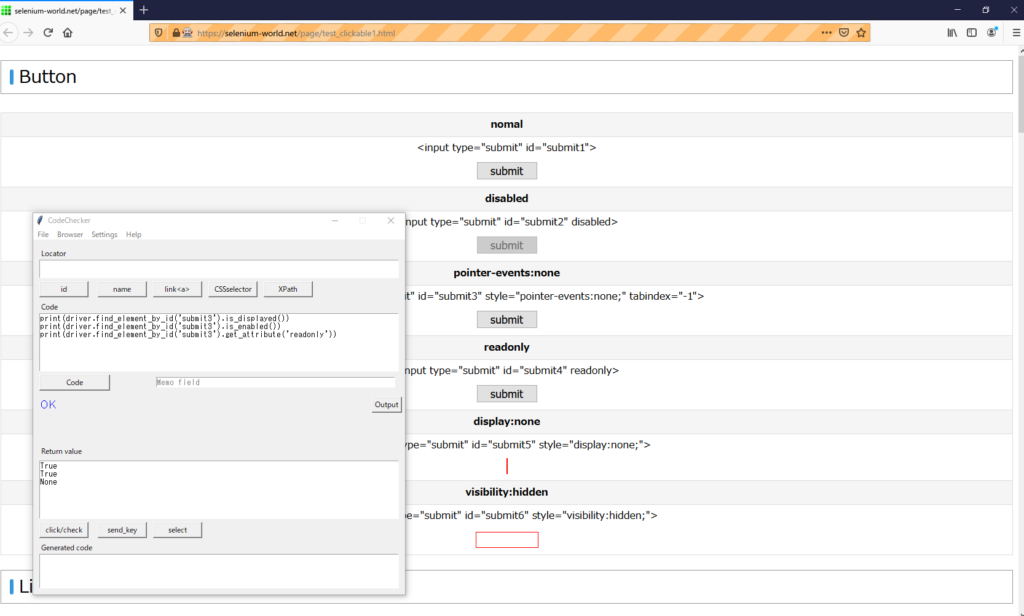
非活性(pointer-events:none)

ElementClickInterceptedExceptionMessage: Element <input id="submit3" class="btn-submit" type="submit"> is not clickable at point (831,446) because it does not have pointer events enabled, and element <div> would receive the click instead
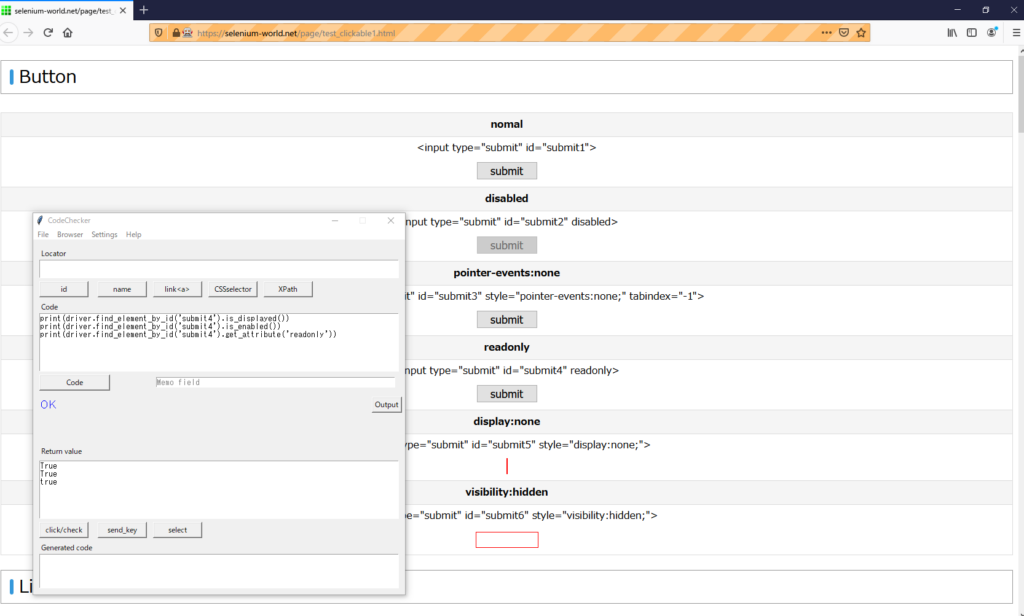
<traceback object at 0x000001CC524FF348>読み取り専用(readonly)

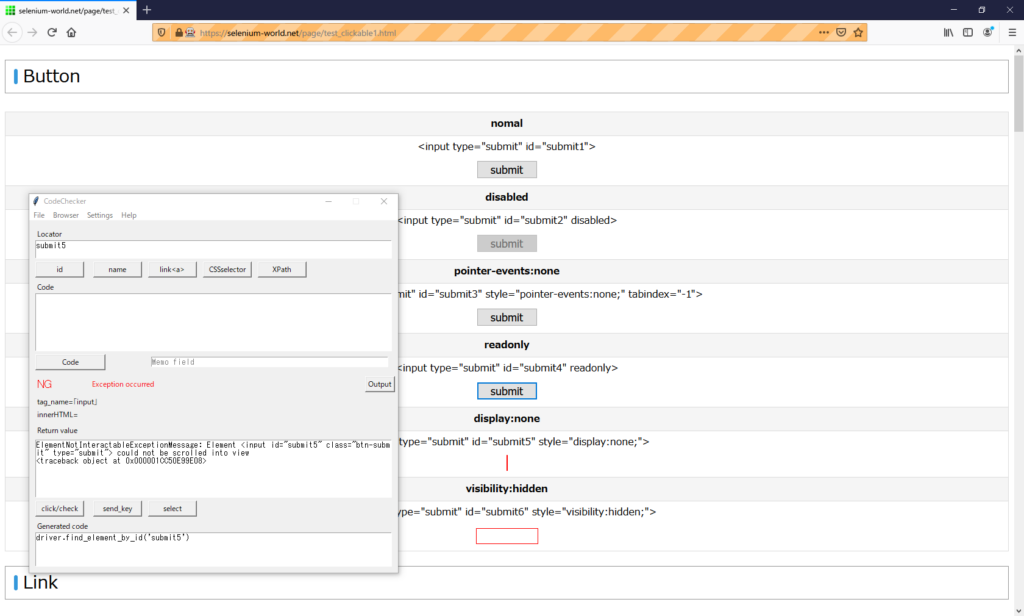
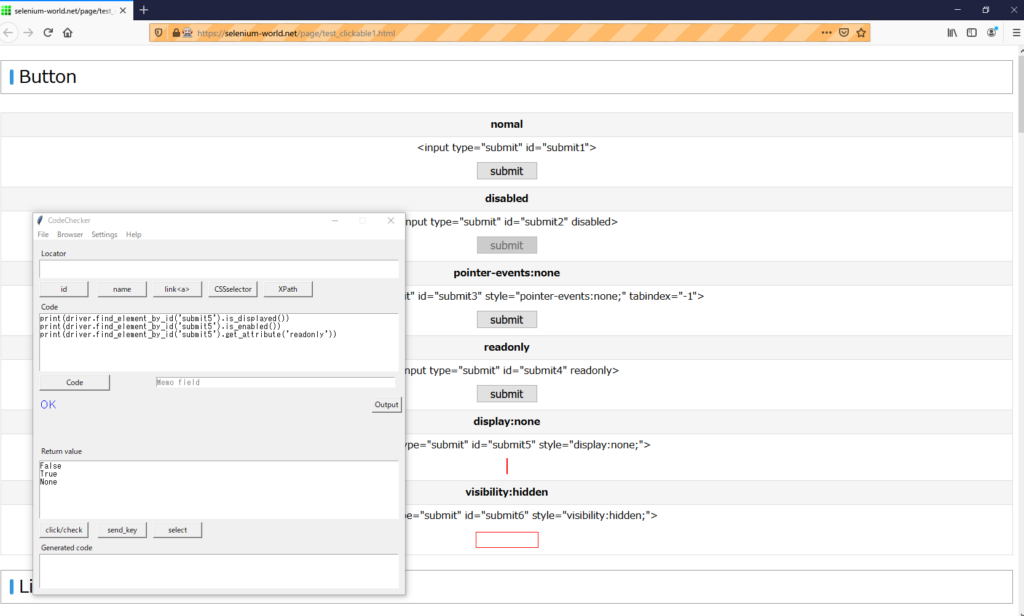
非表示(display:none)

ElementNotInteractableExceptionMessage: Element <input id="submit5" class="btn-submit" type="submit"> could not be scrolled into view
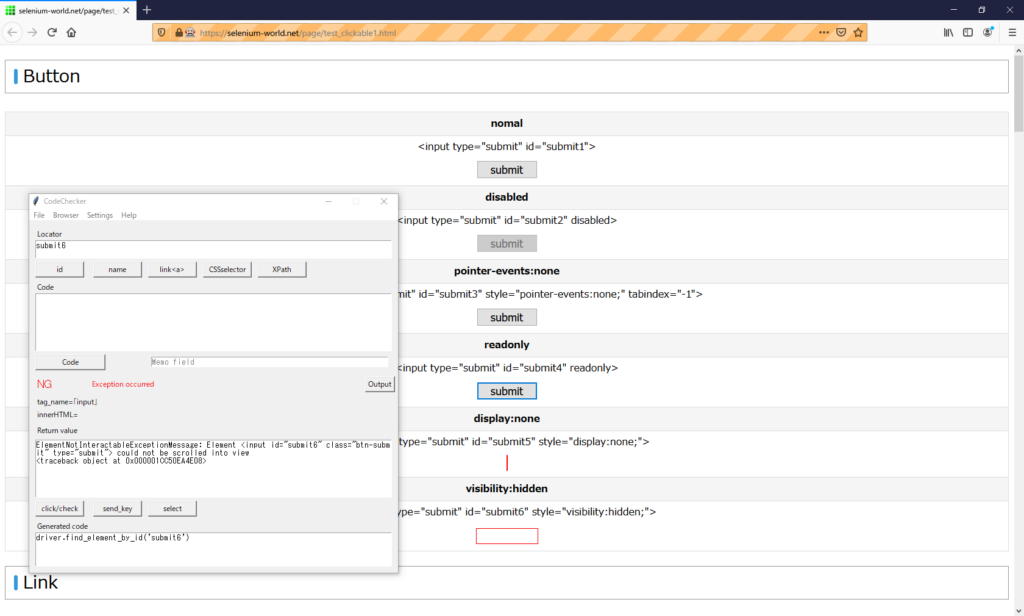
<traceback object at 0x000001CC50E99E08>非表示(visibility:hidden)

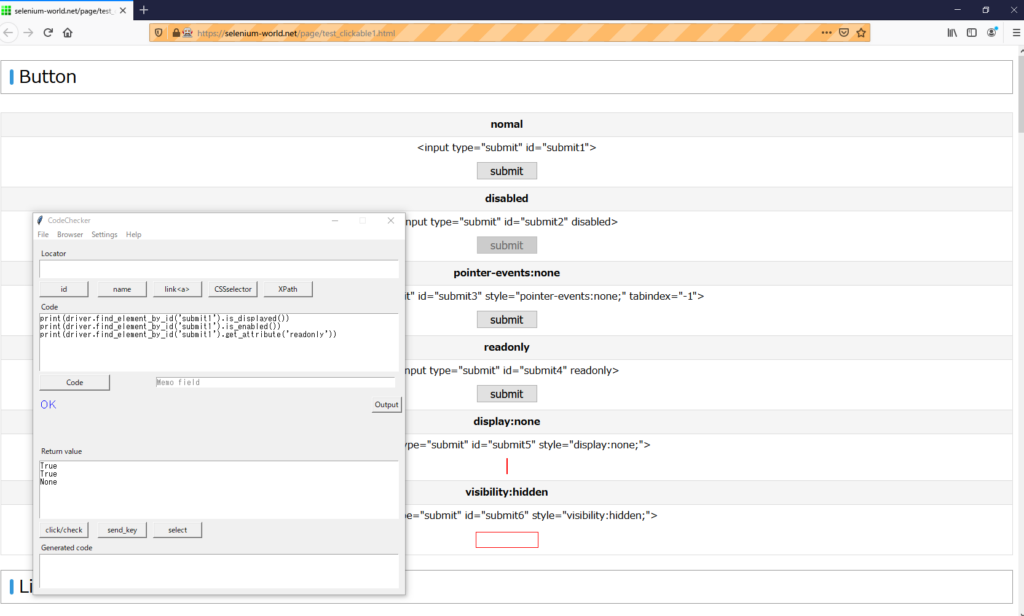
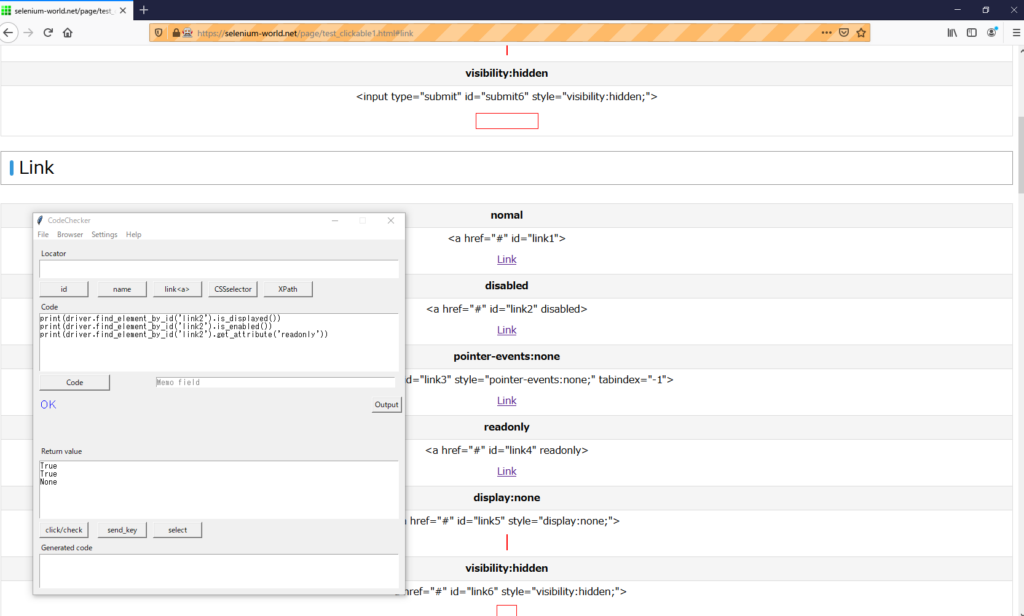
属性の取得
ノーマル

非活性(disabled)

非活性(pointer-events:none)

読み取り専用(readonly)

非表示(display:none)

非表示(visibility:hidden)

結果
| Button | click | is_displayed | is_enabled | readonly | 備考 |
|---|---|---|---|---|---|
| normal | OK | True | True | None | |
| disabled | NG | True | False | None | |
| pointer-events:none | Ex | True | True | None | |
| readonly | OK | True | True | true | |
| display:none | Ex | False | True | None | |
| visibility:hidden | Ex | False | True | None |
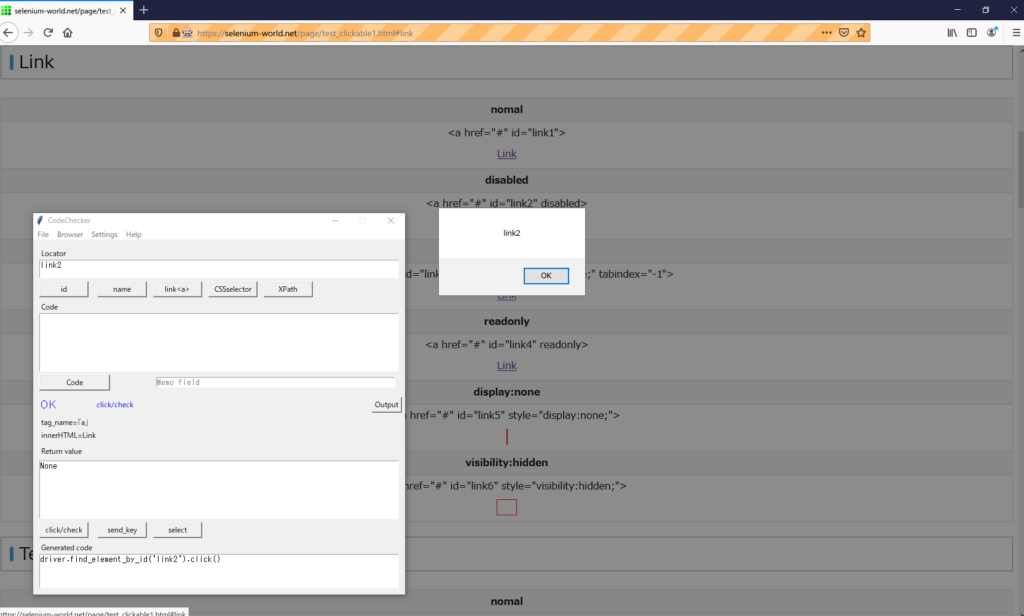
Link
非活性(disabled)
disabledは効果がないようです。


結果
| Link | click | is_displayed | is_enabled | readonly |
|---|---|---|---|---|
| normal | OK | True | True | None |
| disabled | OK | True | True | None |
| pointer-events:none | Ex | True | True | None |
| readonly | OK | True | True | true |
| display:none | Ex | False | True | None |
| visibility:hidden | Ex | False | True | None |
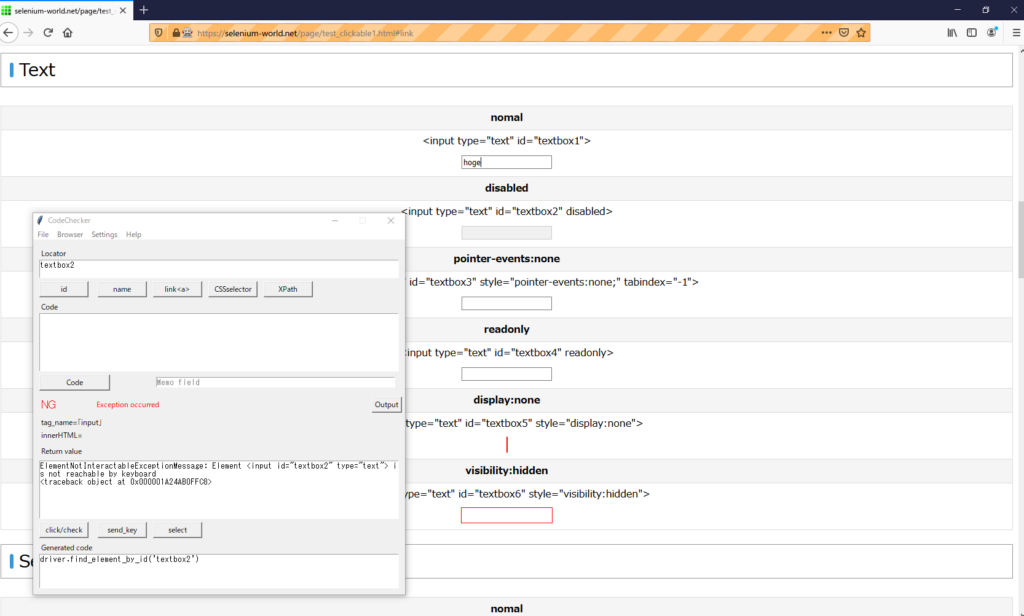
Text
非活性(disabled)

ElementNotInteractableExceptionMessage: Element <input id="textbox2" type="text"> is not reachable by keyboard
<traceback object at 0x000001A24CE10F08>非表示(display:none)

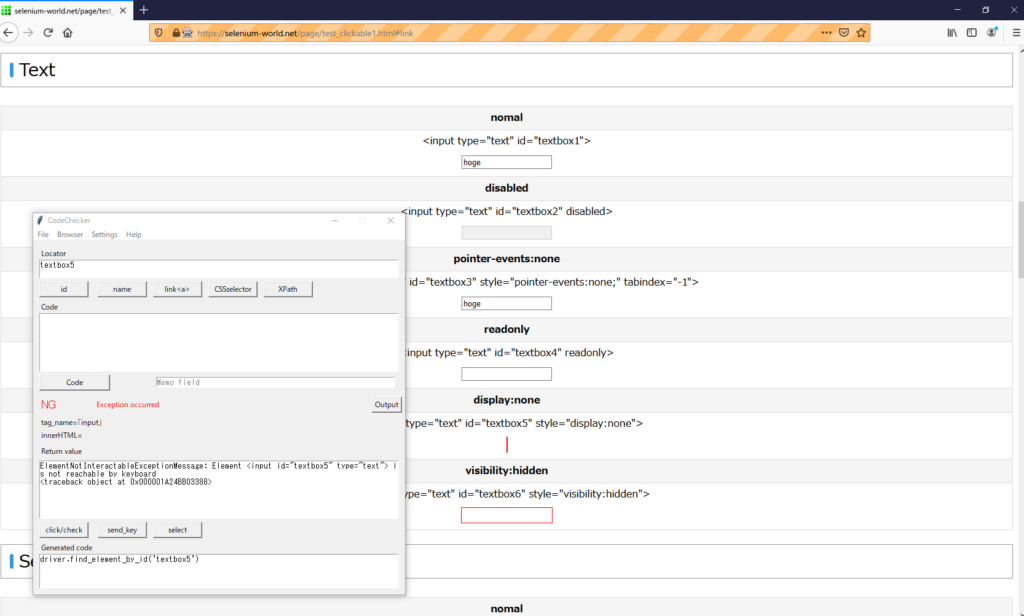
ElementNotInteractableExceptionMessage: Element <input id="textbox5" type="text"> is not reachable by keyboard
<traceback object at 0x000001A249B6EC88>結果
| Text | 文字入力 | 値の取得 | is_displayed | is_enabled | readonly |
|---|---|---|---|---|---|
| noraml | OK | OK | True | True | None |
| disabled | Ex | OK | True | False | None |
| pointer-events:none | OK | OK | True | True | None |
| readonly | NG | OK | True | True | true |
| display:none | Ex | OK | False | True | None |
| visibility:hidden | Ex | OK | False | True | None |
Select
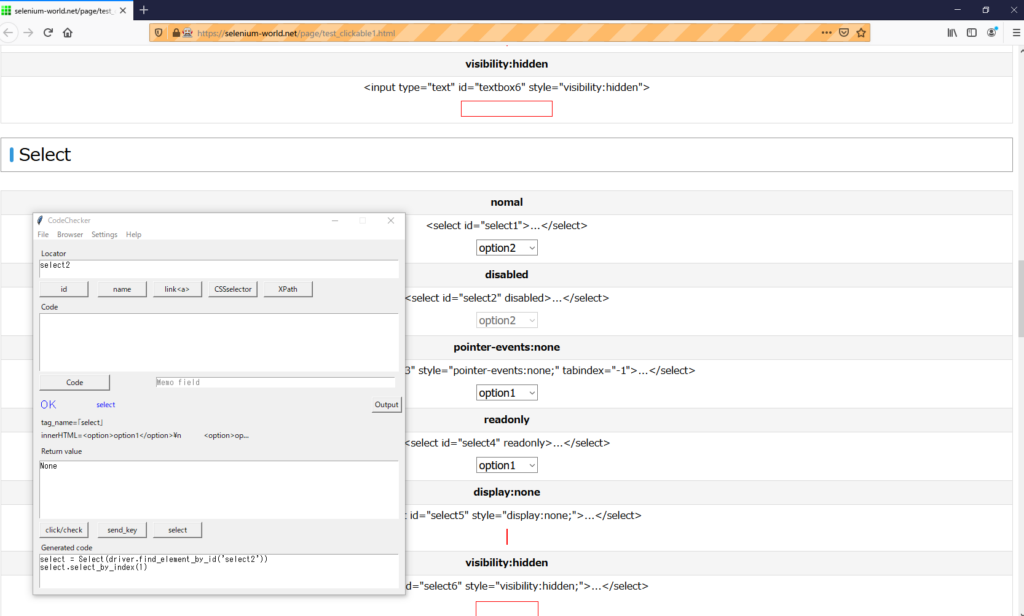
非活性(disabled)
リストが非活性にも関わらず「option2」が選択されました。
手動では選択できません。

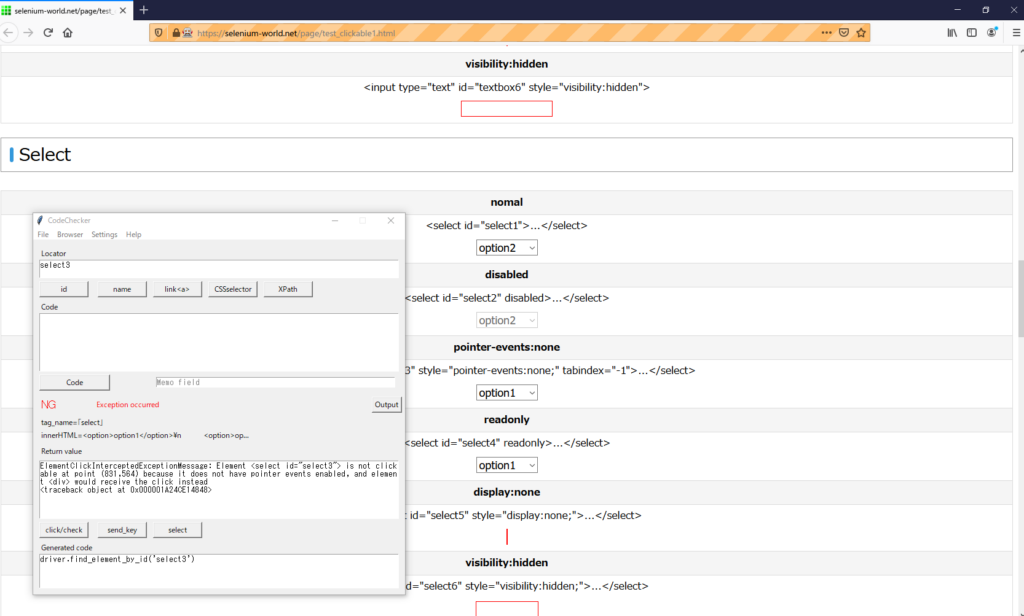
非活性(pointer-events:none)
例外が発生しました。

ElementClickInterceptedExceptionMessage: Element <select id="select3"> is not clickable at point (831,564) because it does not have pointer events enabled, and element <div> would receive the click instead
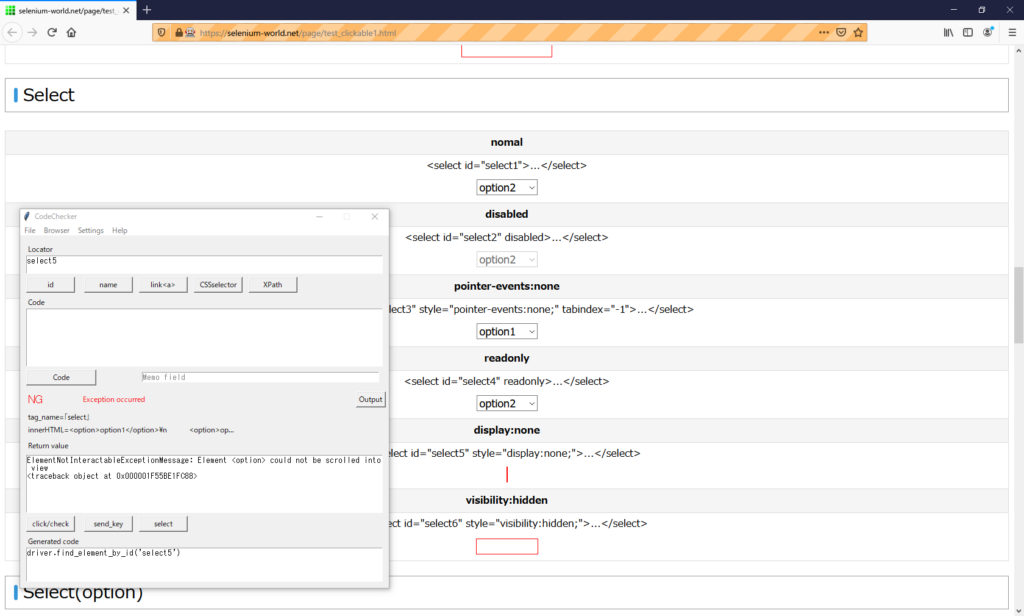
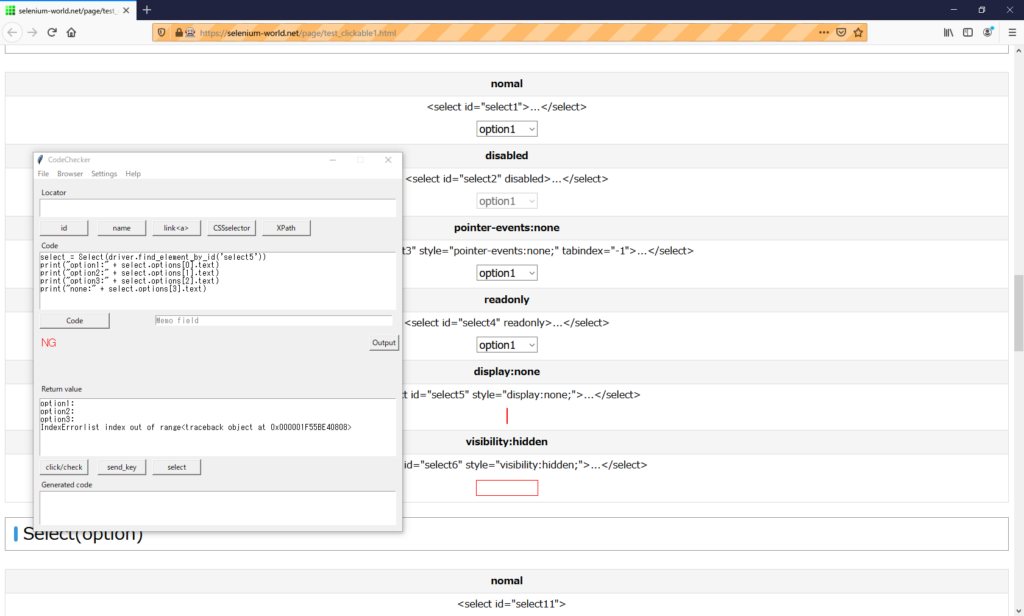
<traceback object at 0x000001A24CE14848>非表示(display:none)
例外が発生します。

<option>項目は空文字で返ってきます。

結果
| Select | 項目選択 | 選択項目の取得 | is_displayed | is_enabled | readonly | 備考 |
|---|---|---|---|---|---|---|
| normal | OK | OK | True | True | None | |
| disabled | OK* | OK | True | False | None | *手動は選択不可 |
| pointer-events:none | Ex | OK | True | True | None | |
| readonly | OK | OK | True | True | true | |
| display:none | Ex | NG* | False | True | None | *空文字が返る |
| visibility:hidden | Ex | NG* | False | True | None | *空文字が返る |
Select(option項目)
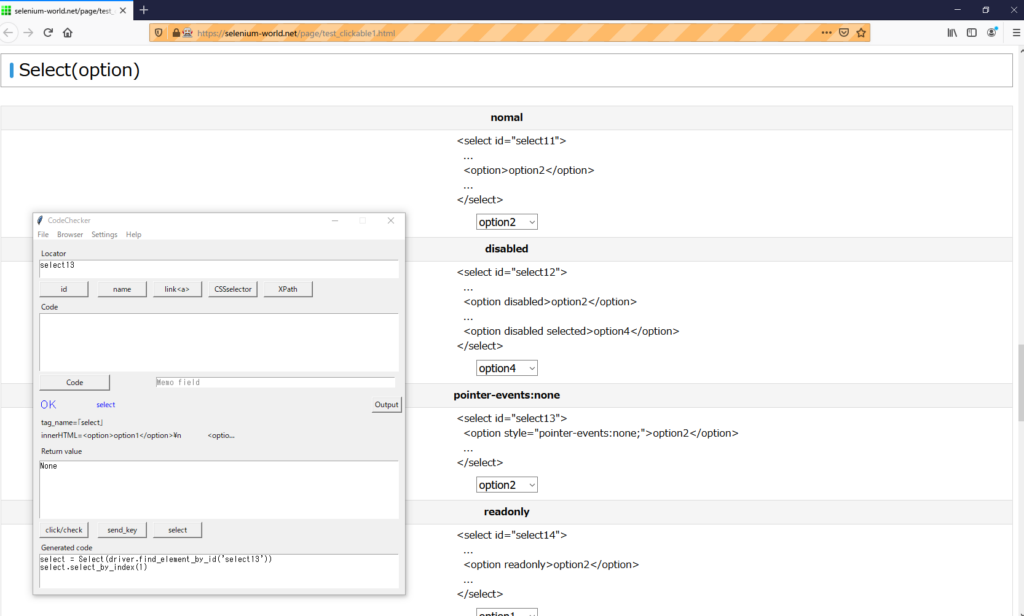
非活性(pointer-events:none)
「option2」が選択されました。

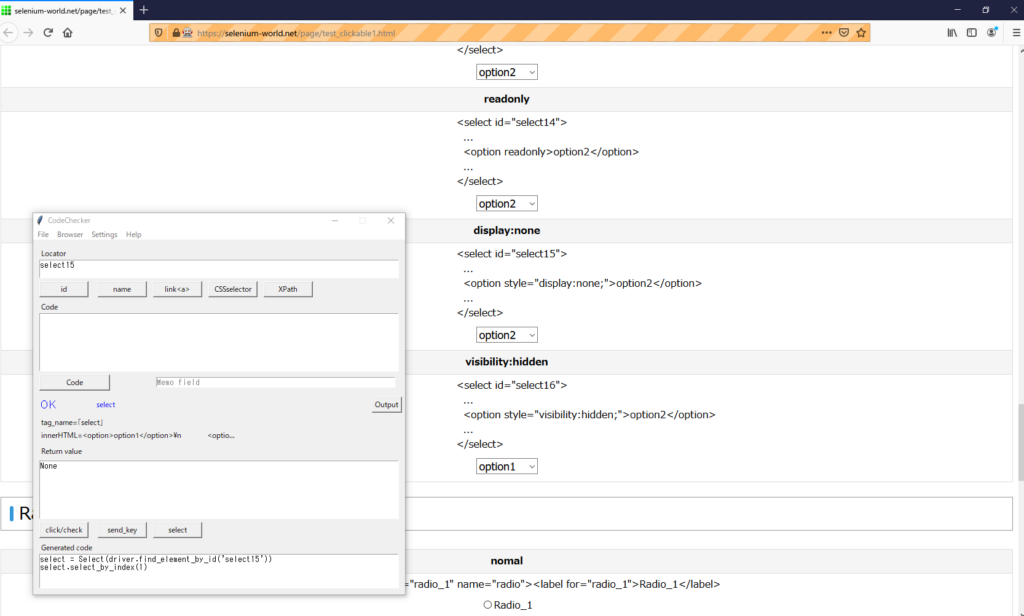
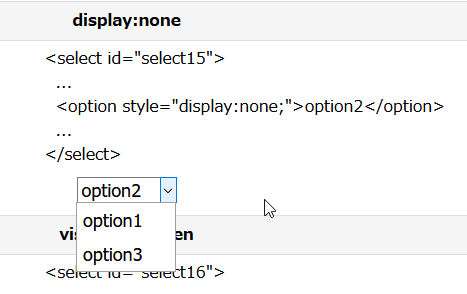
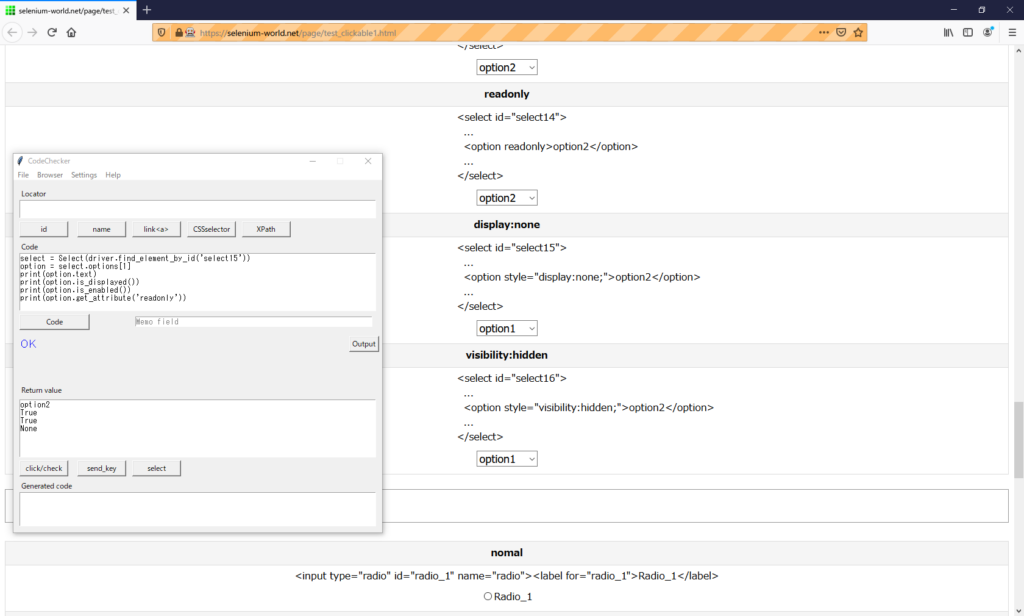
非表示(display:none)
「option2」は非表示にも関わらず、選択可能です。


「option2」は非表示にも関わらずis_displayed()は「True」になります。

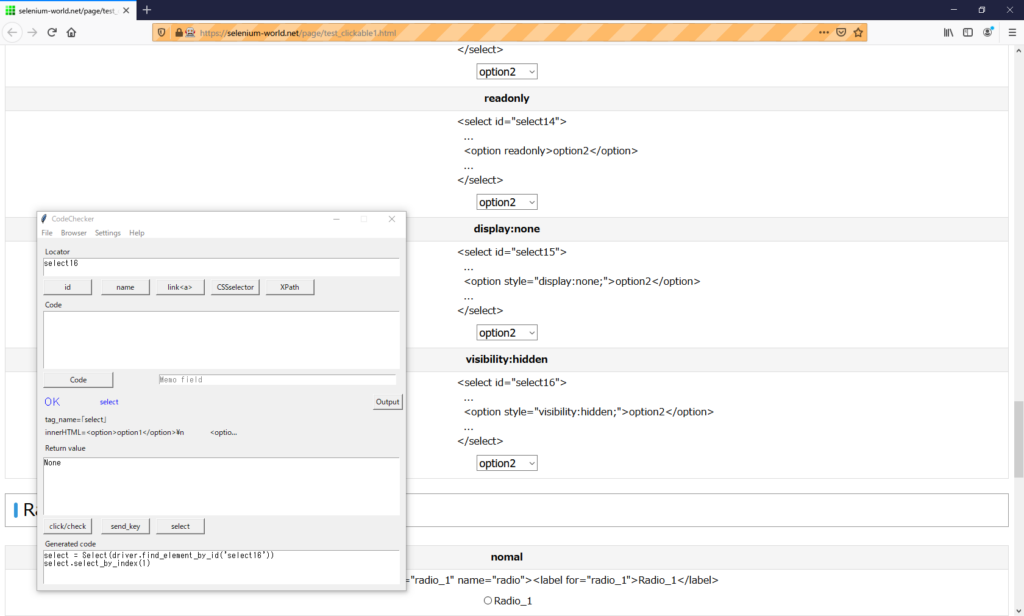
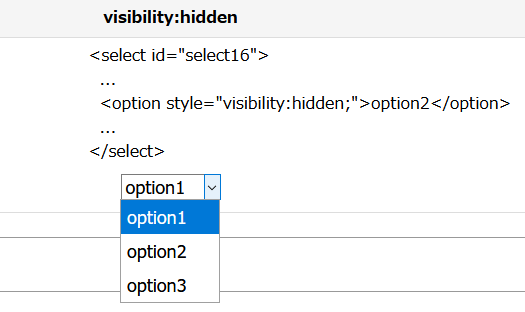
非表示(visibility:hidden)
「option2」が選択されます。

Firefoxでは、<select>の<option>に「visibility:hidden」は無効なようです。

結果
| Select (option) |
項目選択 | 選択項目の取得 | is_displayed | is_enabled | readonly | 備考 |
|---|---|---|---|---|---|---|
| normal | OK | OK | True | True | None | |
| disabled | NG | OK | True | False | None | |
| pointer-events:none | OK | OK | True | True | None | |
| readonly | OK | OK | True | True | true | |
| display:none | OK* | OK | True | True | None | *手動は選択不可 |
| visibility:hidden | OK | OK | True | True | None |
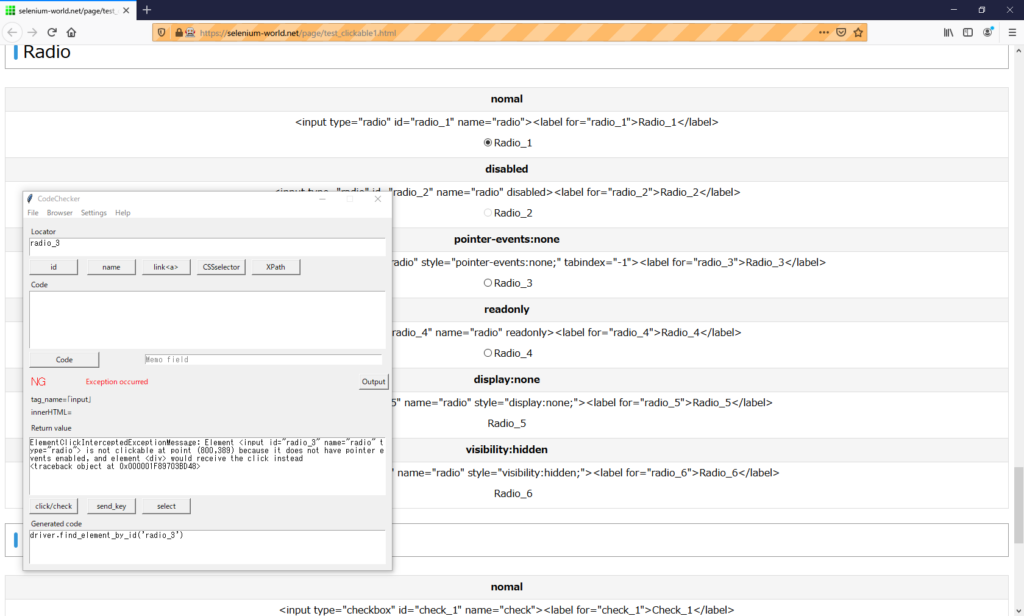
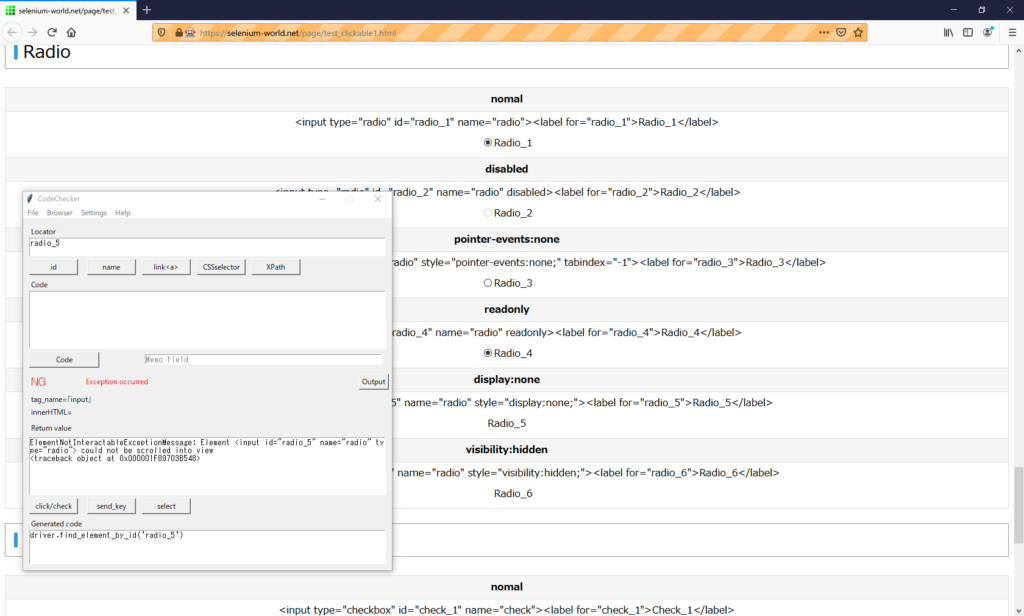
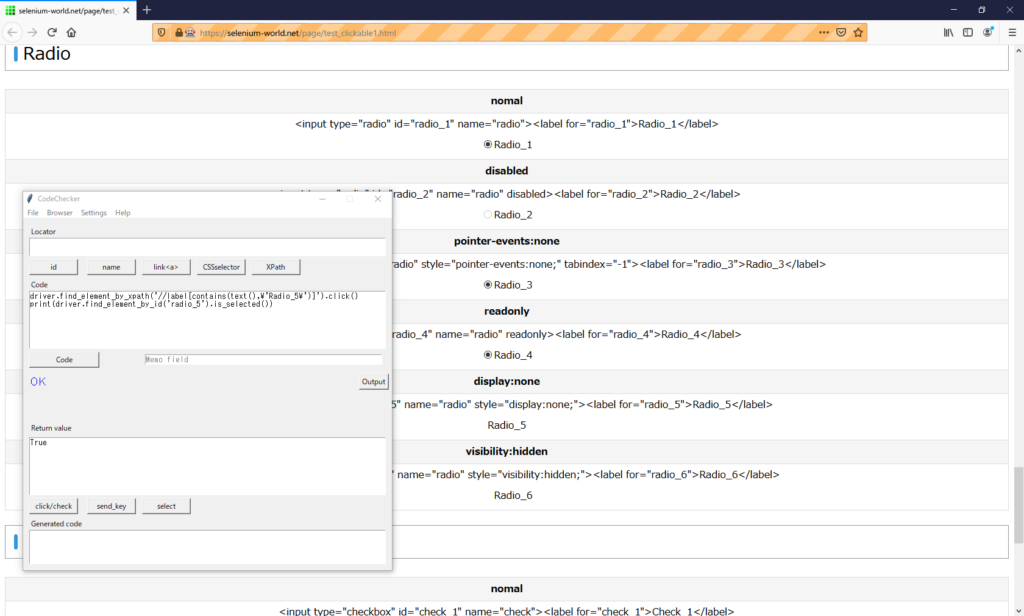
Radio
非活性(pointer-events:none)

ElementClickInterceptedExceptionMessage: Element <input id="radio_3" name="radio" type="radio"> is not clickable at point (800,389) because it does not have pointer events enabled, and element <div> would receive the click instead
<traceback object at 0x000001F89703BD48>非表示(display:none)

ElementNotInteractableExceptionMessage: Element <input id="radio_5" name="radio" type="radio"> could not be scrolled into view
<traceback object at 0x000001F89703B548>なお、labelをクリックした場合は選択可能です。

結果
| Radio | ボタンclick | ラベルclick | 値の取得 | is_displayed | is_enabled | readonly |
|---|---|---|---|---|---|---|
| normal | OK | OK | OK | True | True | None |
| disabled | NG | NG | OK | True | False | None |
| pointer-events:none | Ex | OK | OK | True | True | None |
| readonly | OK | OK | OK | True | True | true |
| display:none | Ex | OK | OK | False | True | None |
| visibility:hidden | Ex | OK | OK | False | True | None |
CheckBox
Radioと同じ結果でした。
結果
| CheckBox | ボタンclick | ラベルclick | 値の取得 | is_displayed | is_enabled | readonly |
|---|---|---|---|---|---|---|
| normal | OK | OK | OK | True | True | None |
| disabled | NG | NG | OK | True | False | None |
| pointer-events:none | Ex | OK | OK | True | True | None |
| readonly | OK | OK | OK | True | True | true |
| display:none | Ex | OK | OK | False | True | None |
| visibility:hidden | Ex | OK | OK | False | True | None |


ディスカッション
コメント一覧
まだ、コメントがありません