click()メソッドのスクロール動作(ブラウザ別)
はじめに
Seleniumはクリック対象の要素が、表示しているエリアの外にある時、エリア内に表示するように自動でスクロールします。
画面の範囲外にあるクリック要素が、現在表示されている部分より、「1.下にある場合(下向きにスクロール)」と「2.上にある場合(上向きにスクロール)」で動作が異なります。
また、ブラウザによっても異なる動きをします。
テスト方法
画面の中央にある「CSS Link」に対し、画面最上部から下向きにスクロールする場合と、画面最下部から上向きにスクロールする場合を検査します。

ヘッダー/フッターはスクロール追従型です。
Google Chrome
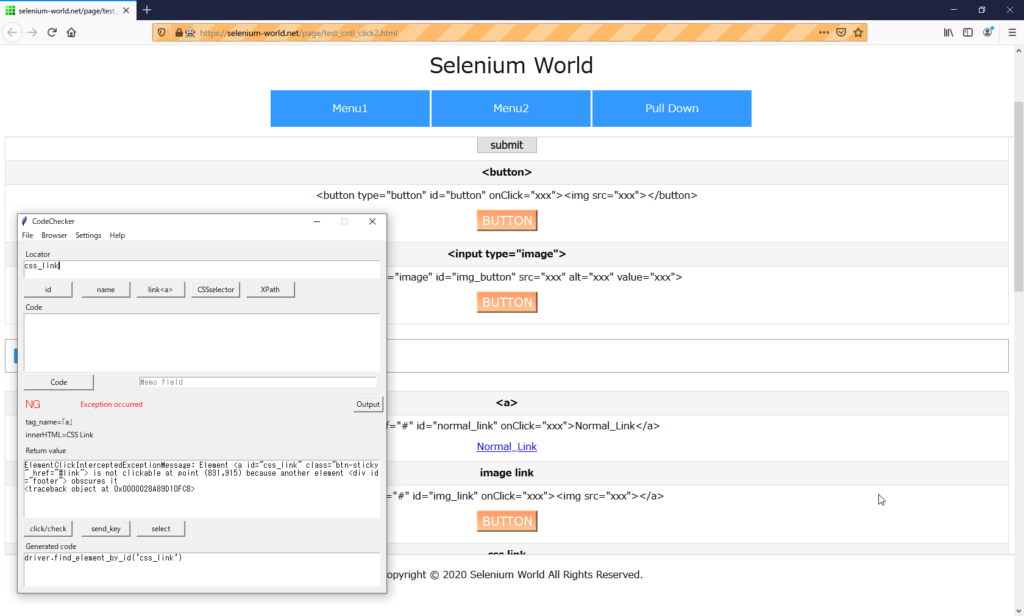
1.表示エリアより下にある場合
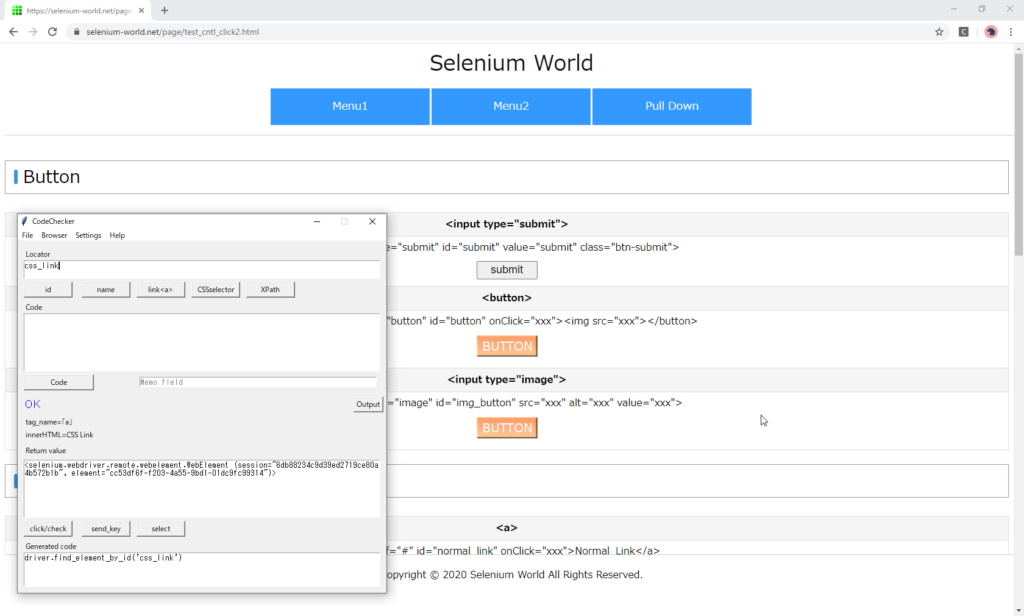
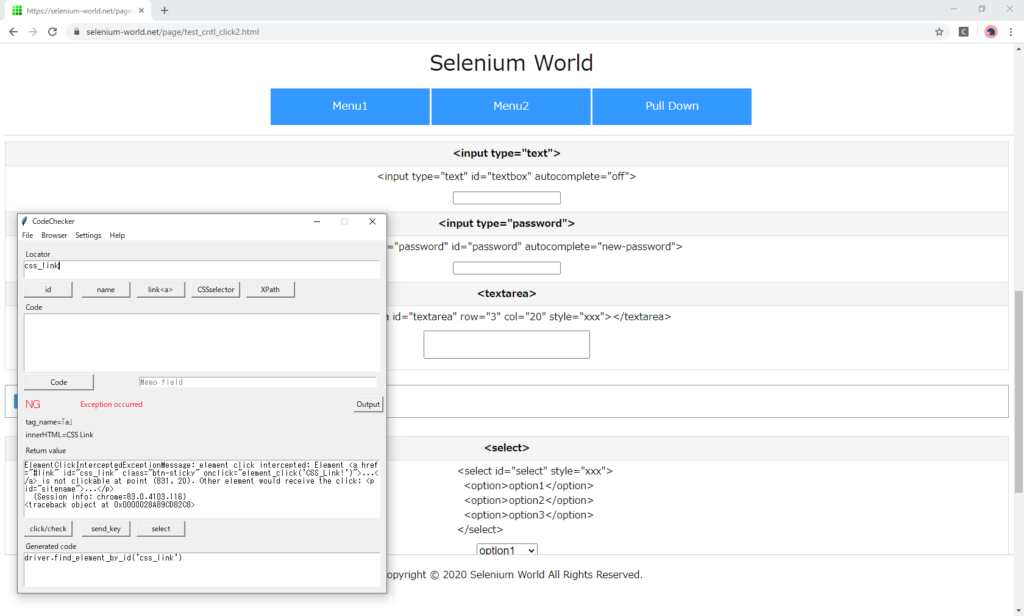
画面の最上部を表示した状態で、「css_link」をクリックします。

要素がフッターに隠れます。

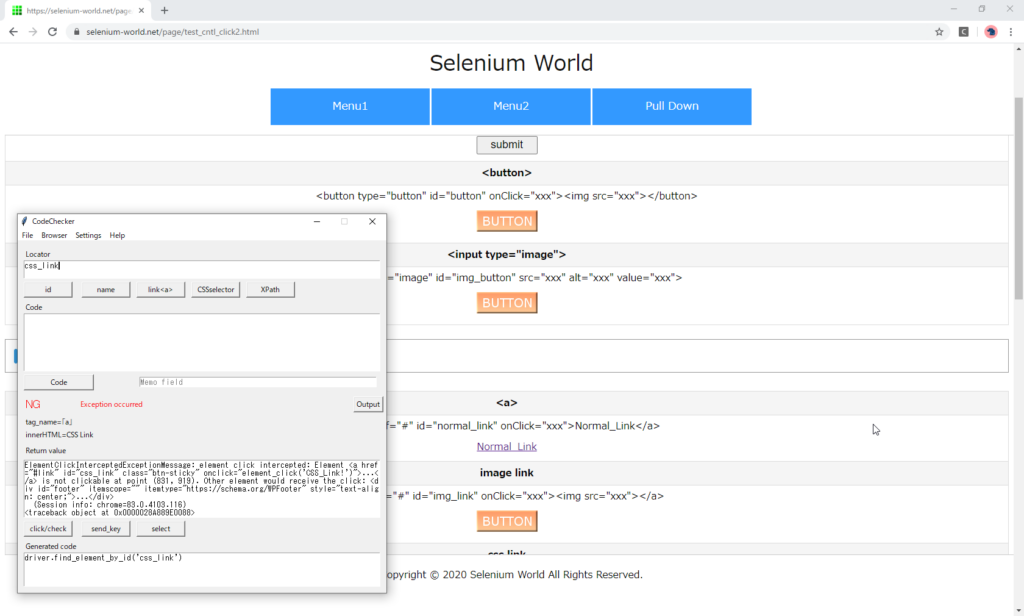
エラーメッセージ
ElementClickInterceptedExceptionMessage: element click intercepted: Element <a href="#link" id="css_link" class="btn-sticky" onclick="element_click('CSS_Link!')">...</a> is not clickable at point (831, 919). Other element would receive the click: <div id="footer" itemscope="" itemtype="https://schema.org/WPFooter" style="text-align: center;">...</div>
(Session info: chrome=83.0.4103.116)
<traceback object at 0x000001ADF881CE08>2.表示エリアより上にある場合
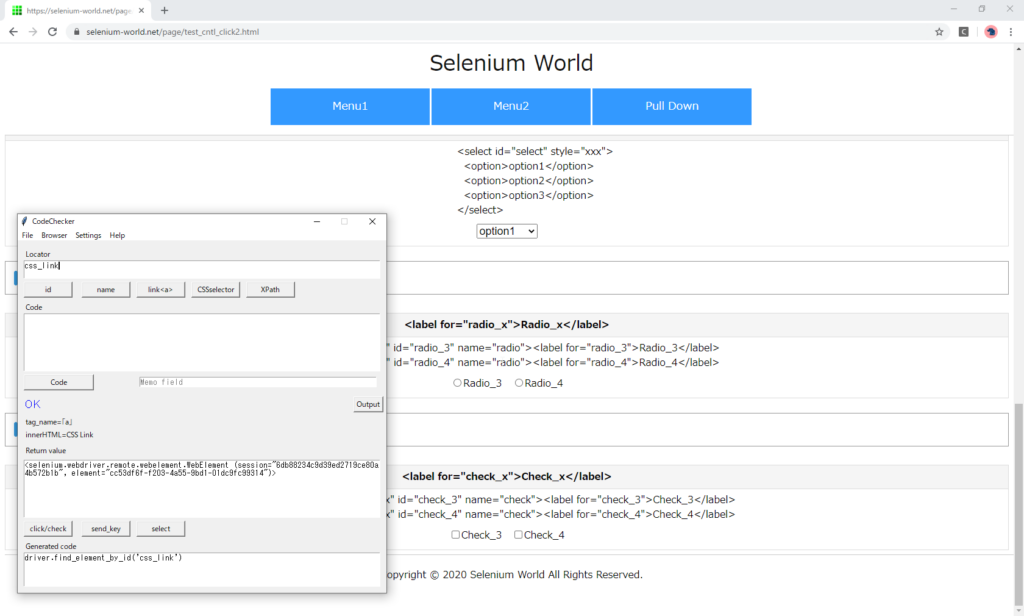
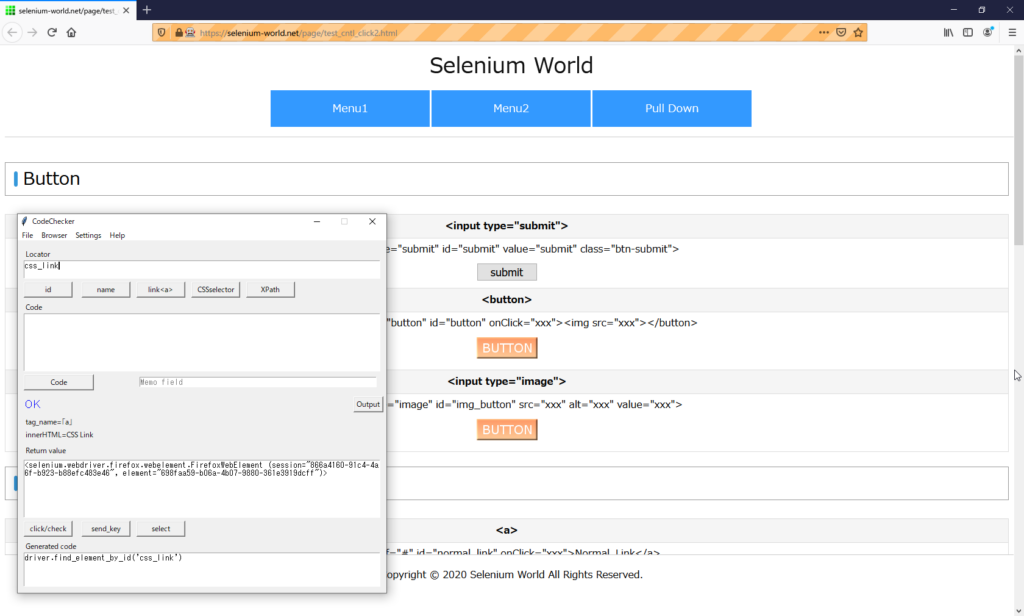
画面の一番下までスクロールしてから、「css_link」をクリックします。

要素がヘッダーに隠れます。

結果
- 下にある場合
対象要素が画面の一番下に表示されるようにスクロールされる - 上にある場合
対象要素が画面の最上部に表示されるようにスクロールされる
Firefox
1.表示エリアより下にある場合
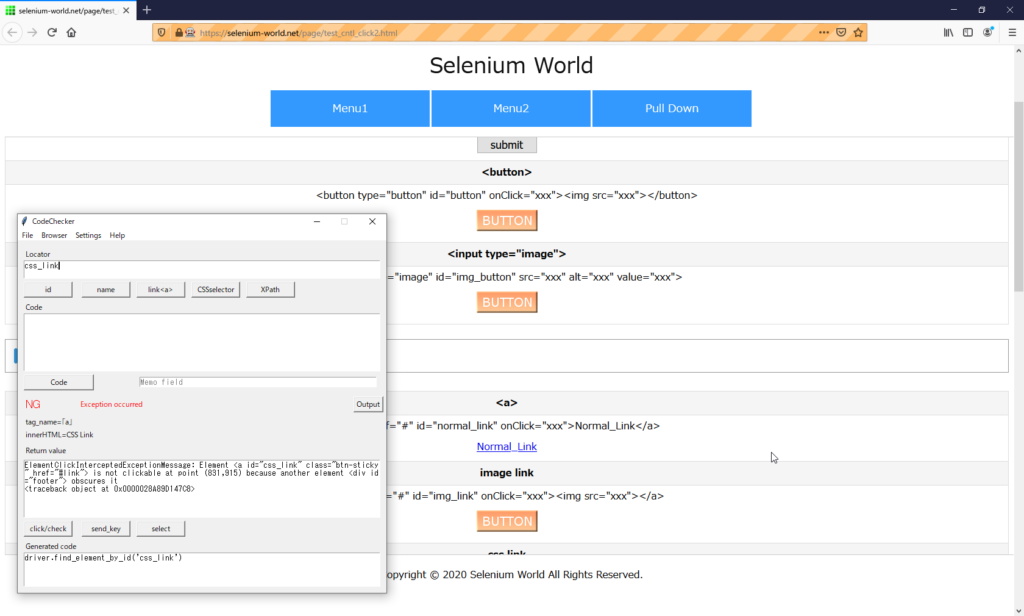
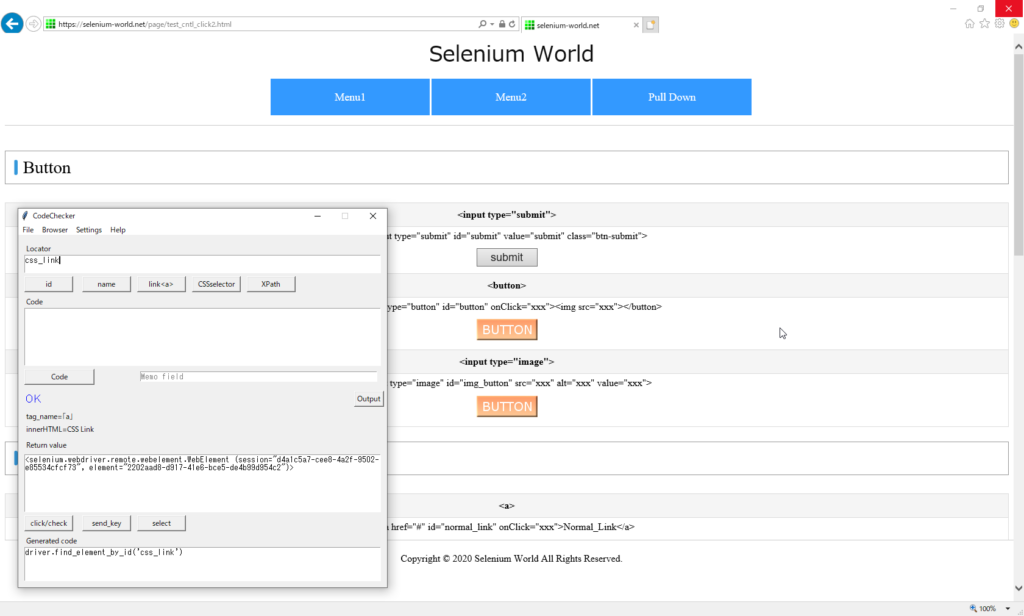
画面の最上部を表示した状態で、「css_link」をクリックします。

要素がフッターに隠れます。

エラーメッセージ
ElementClickInterceptedExceptionMessage: Element <a id="css_link" class="btn-sticky" href="#link"> is not clickable at point (831,915) because another element <div id="footer"> obscures it
<traceback object at 0x000001ADF880F5C8>2.表示エリアより上にある場合
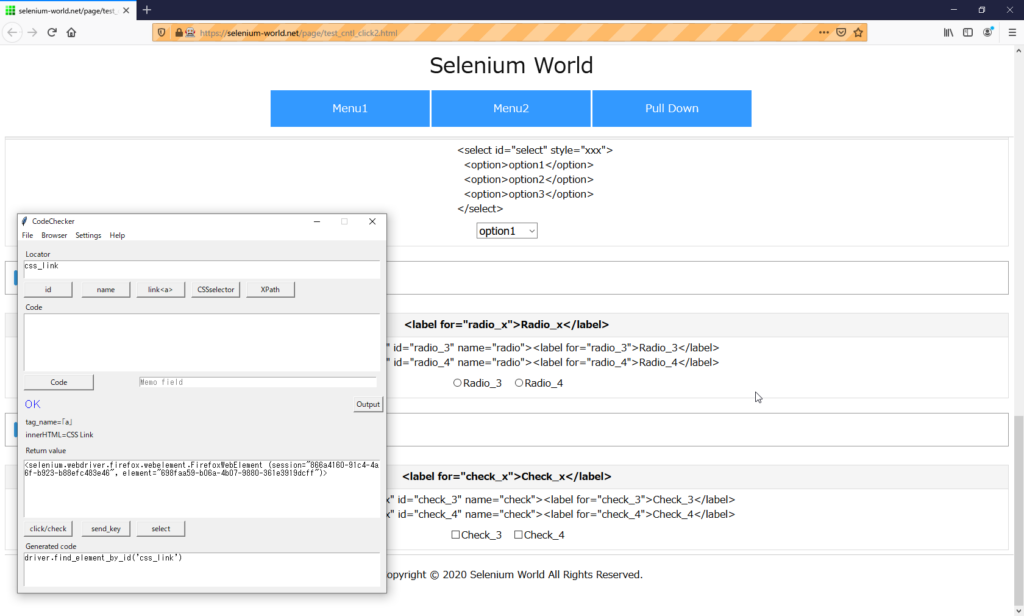
画面の一番下までスクロールしてから、「css_link」をクリックします。

要素がフッターに隠れます。

結果
- 下にある場合
対象要素が画面の一番下に表示されるようにスクロールされる - 上にある場合
対象要素が画面の一番下に表示されるようにスクロールされる
1,2とも同じ結果となりました。
Microsoft Edge
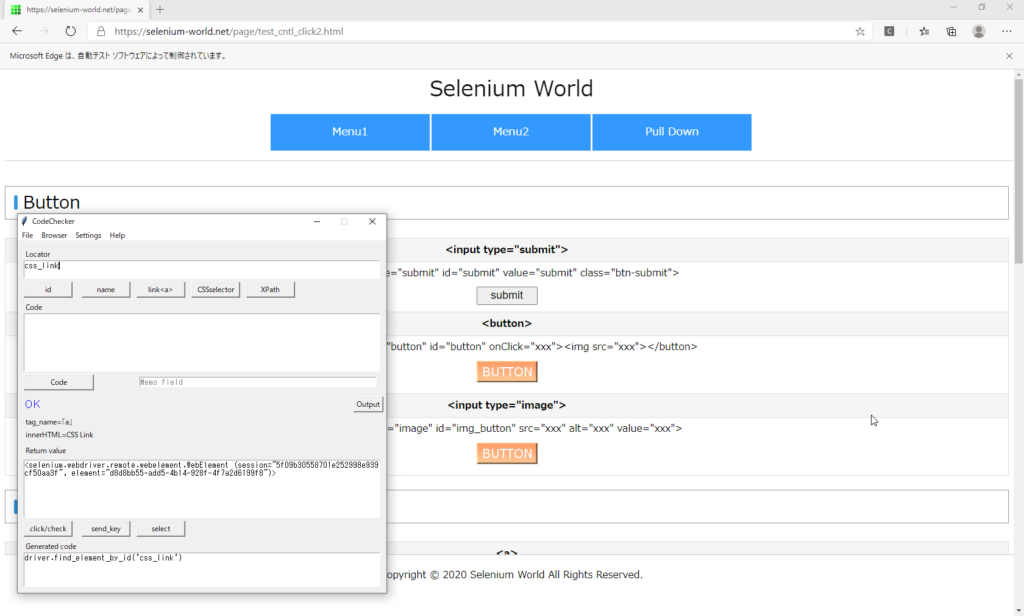
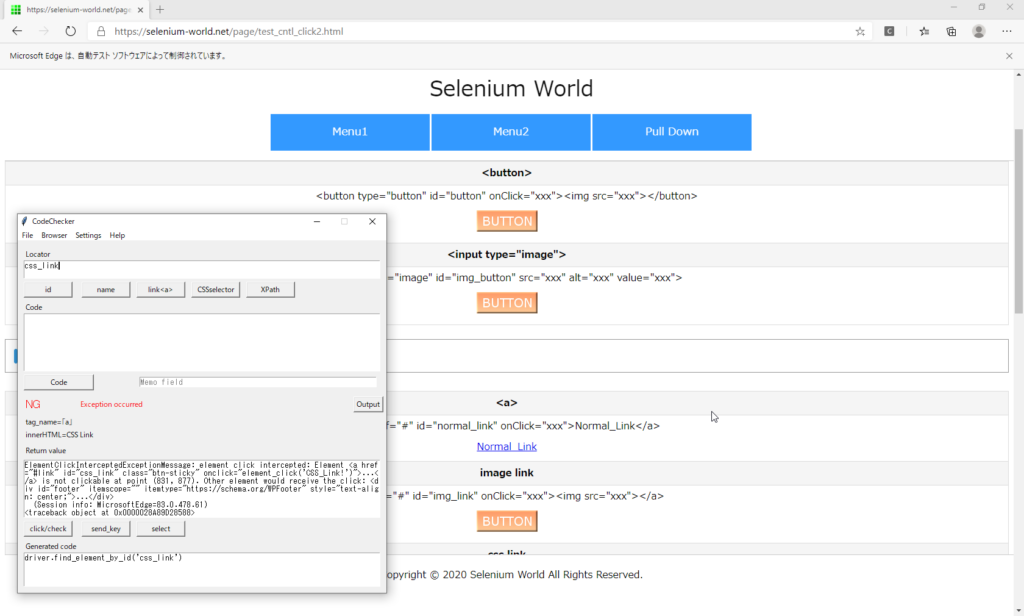
1.表示エリアより下にある場合
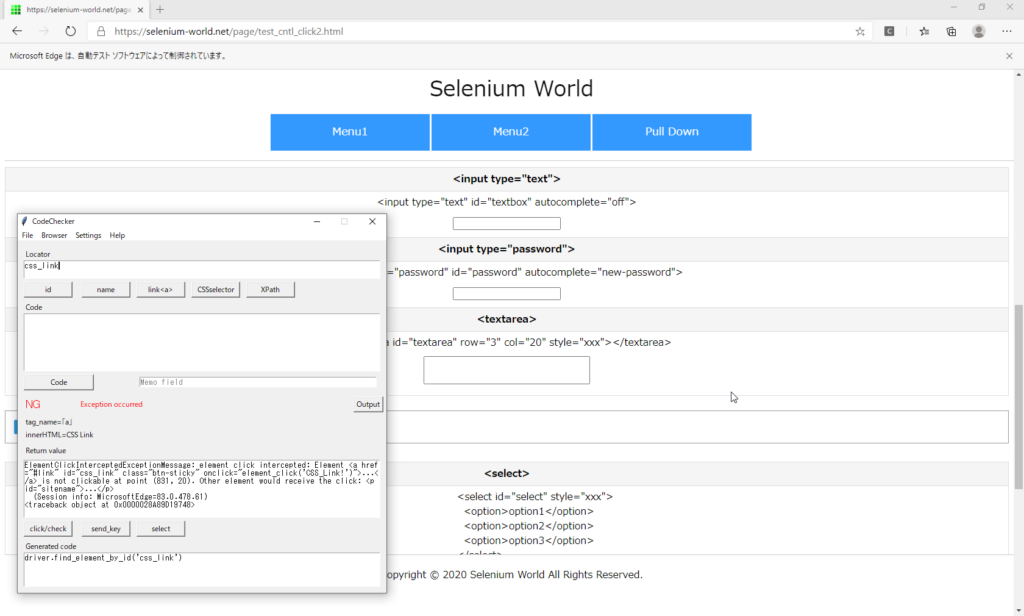
画面の最上部を表示した状態で、「css_link」をクリックします。

要素がフッターに隠れます。

エラーメッセージ
ElementClickInterceptedExceptionMessage: element click intercepted: Element <a href="#link" id="css_link" class="btn-sticky" onclick="element_click('CSS_Link!')">...</a> is not clickable at point (831, 877). Other element would receive the click: <div id="footer" itemscope="" itemtype="https://schema.org/WPFooter" style="text-align: center;">...</div>
(Session info: MicrosoftEdge=83.0.478.61)
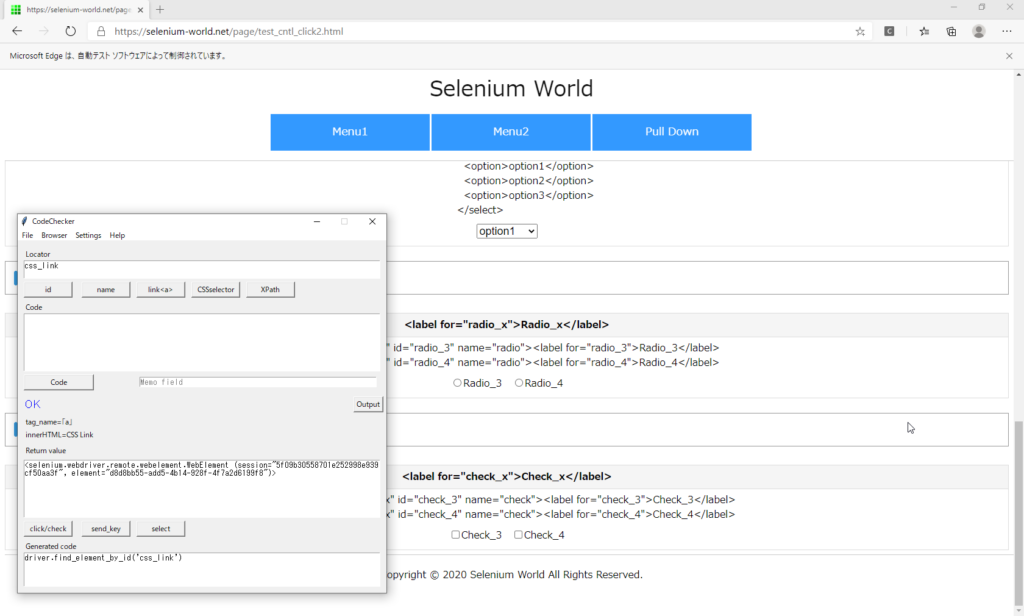
<traceback object at 0x000001ADF74BFDC8>2.表示エリアより上にある場合
画面の一番下までスクロールしてから、「css_link」をクリックします。

要素がヘッダーに隠れます。

結果
- 下にある場合
対象要素が画面の一番下に表示されるようにスクロールされる - 上にある場合
対象要素が画面の最上部に表示されるようにスクロールされる
Chromeと同じ結果になりました。
Internet Explorer
1.表示エリアより下にある場合
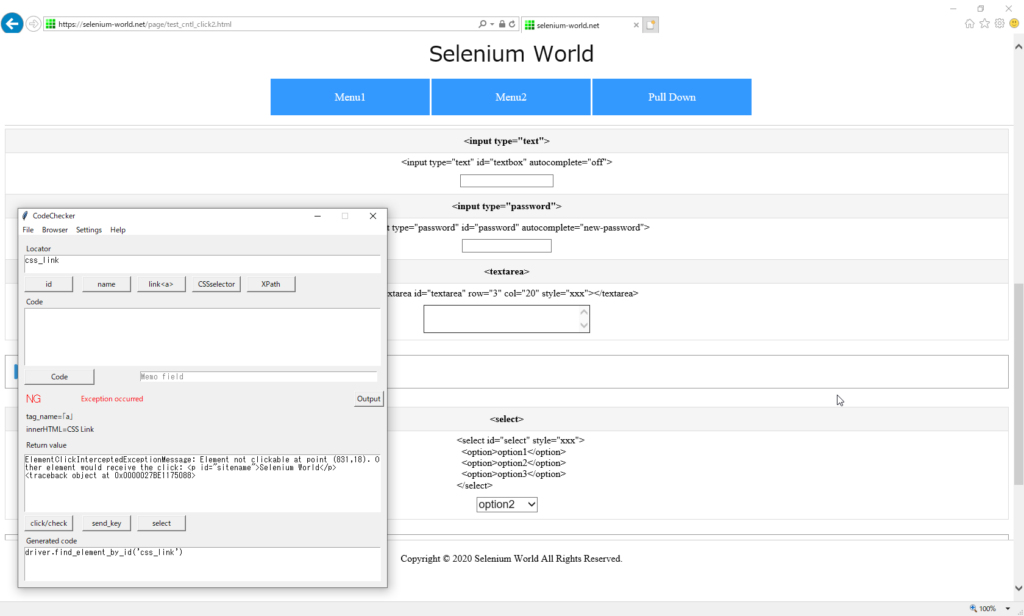
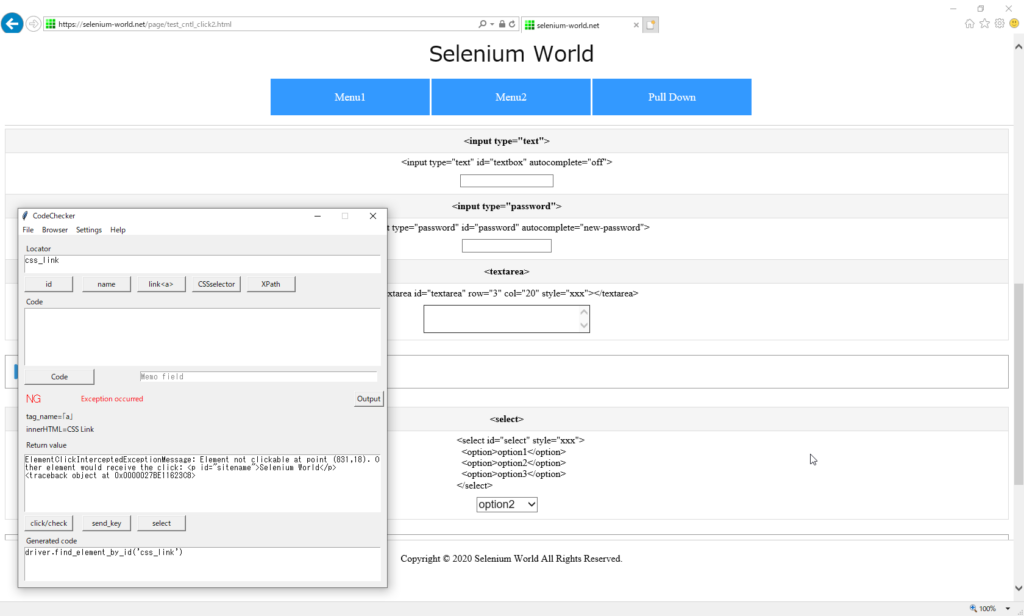
画面の最上部を表示した状態で、「css_link」をクリックします。

要素がヘッダーに隠れます。

エラーメッセージ
ElementClickInterceptedExceptionMessage: Element not clickable at point (831,18). Other element would receive the click: <p id="sitename">Selenium World</p>
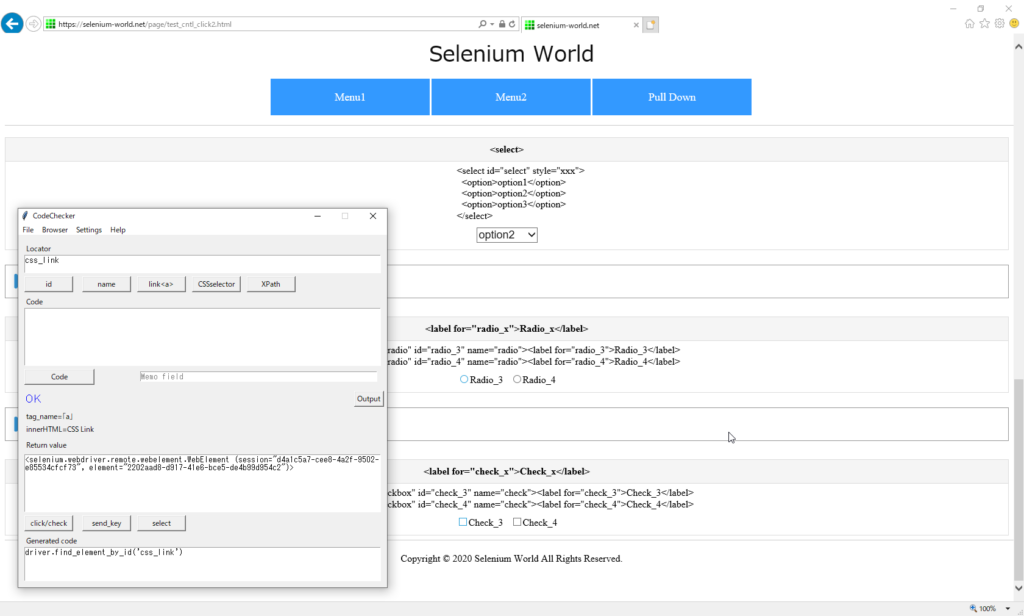
<traceback object at 0x000001ADF8800D88>2.表示エリアより上にある場合
画面の一番下までスクロールしてから、「css_link」をクリックします。

要素がヘッダーに隠れます。

結果
- 下にある場合
対象要素が画面の最上部に表示されるようにスクロールされる - 上にある場合
対象要素が画面の最上部に表示されるようにスクロールされる
1,2とも同じ結果ですが、Firefoxとは異なります。
実行結果
クリック対象要素が表示エリアより、「1.下にある場合」「2.上にある場合」での動作は、各ブラウザで次のようになりました。
| 要素が表示エリア範囲外の | 下に存在する | 上に存在する |
|---|---|---|
| スクロールの向き | 下にスクロール | 上にスクロール |
| Chrome | 画面の一番下に表示 | 画面の最上部に表示 |
| Firefox | 画面の一番下に表示 | 画面の一番下に表示 |
| Edge | 画面の一番下に表示 | 画面の最上部に表示 |
| IE | 画面の最上部に表示 | 画面の最上部に表示 |
今回のテスト画面のように、例えば表示エリア外の要素が一番下に表示される場合では、対象要素がスクロール追従型フッターなどで隠れていると、click()メソッドは失敗しますので注意が必要です。


ディスカッション
コメント一覧
まだ、コメントがありません