Seleniumの動作(入力時例外/1:全体)
前回、状態別のSeleniumの動作を調査しました。今回は、それ以外でSeleniumで例外が発生する要因を調べます。
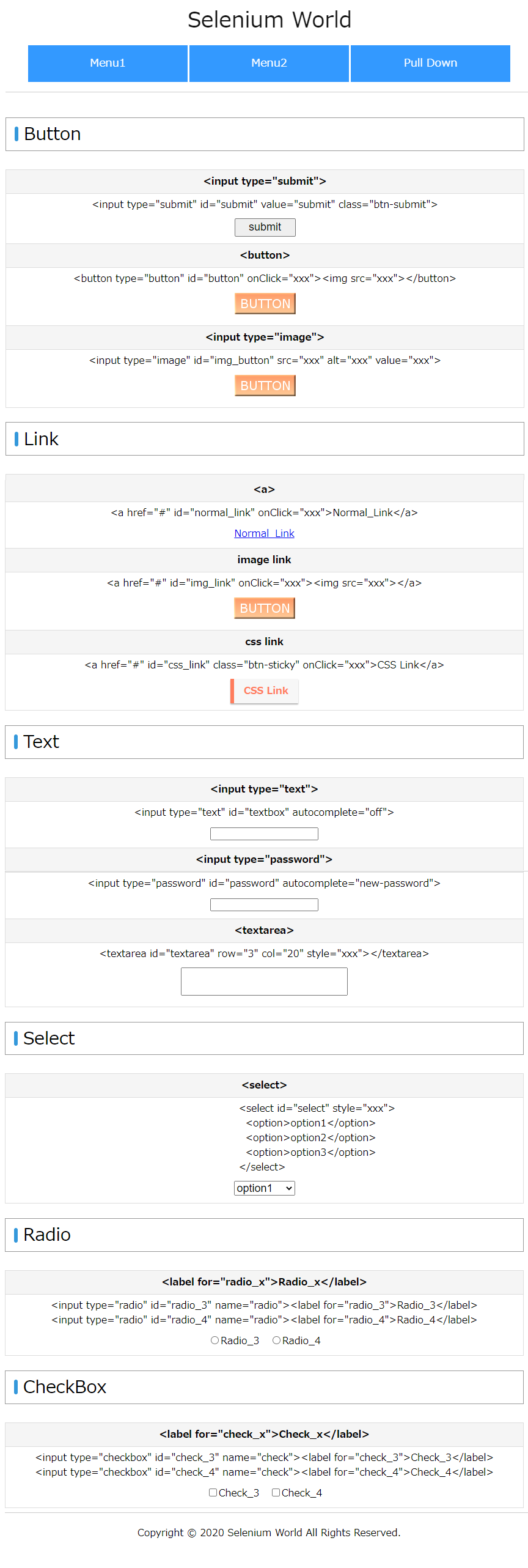
対象画面
テスト画面
ヘッダー/フッターはスクロール追従型(常に画面表示)です。

調査項目
次のケースを考えます。
- ブラウザのズーム倍率が100%以外
Seleniumでは画面の倍率が100%でないと、正常に動作しないことがあります。 - 要素が非表示
画面上、項目が表示されていないケースとして、プルダウンメニューを考えます。 - 要素の上に、別の要素が重なっている
- ダイアログ(モーダル/モードレス)が表示されている場合
- スクロール追従型のヘッダー/フッターで要素が隠れる
操作の実行
CodeCheckerを使用して、各ブラウザごとに、入力操作・属性の取得を実施します。
Seleniumのclick()メソッドのスクロール動作
Seleniumはクリック対象の要素が、表示しているエリアの外にある時、エリア内に表示するように自動でスクロールします。この動作が、ブラウザごとで異なります。要素が表示されているエリアの上にあるか、下にあるかでも動作が異なります。
実行結果
ブラウザのズーム倍率が100%以外
- send_keys(), Select選択はOK
- click()はFirefoxのみOK
Chrome, Edge, IEでは反応なし - Chrome, Edge, IEは同じ結果、Firefoxのみ異なる。
| コントロール | 要素 | 操作 | chr | Fx | Edge | IE | 備考 |
|---|---|---|---|---|---|---|---|
| Button | submit | click | NG | OK | NG | NG | |
| button | click | NG | OK | NG | NG | ||
| image | click | NG | OK | NG | NG | ||
| Link | normal | click | NG | OK | NG | NG | |
| img | click | NG | OK | NG | NG | ||
| css | click | NG | OK | NG | NG | ||
| Text | textbox | send_key | OK | OK | OK | OK | |
| password | send_key | OK | OK | OK | OK | ||
| textarea | send_key | OK | OK | OK | OK | ||
| Select | select | select | OK | OK | OK | OK | |
| Radio | radio | click | NG | OK | NG | NG | |
| label | click | NG | OK | NG | NG | ||
| CheckBox | checkbox | click | NG | OK | NG | NG | |
| label | click | NG | OK | NG | NG |
要素が非表示
- 状態別の動作でも検証したように、非表示属性(is_displayed=False)であれば、例外が発生。
| コントロール | 操作 | chr | Fx | Edge | IE | 備考 |
|---|---|---|---|---|---|---|
| プルダウンメニュー | click | Ex | Ex | Ex | Ex | is_displayed()=False |
モーダルダイアログ(Alertダイアログ)表示
JavaScriptのalert()ダイアログが出現している状態で要素を操作します。
- Windows10では、FirefoxとIEで、ダイアログは2種類存在する。
- 通常ダイアログ
- 再表示を抑制するためのチェックボックス付きダイアログ
「このページにこれ以上メッセージの作成を許可しない」
- IE
- チェックボックス付きのAlertダイアログ
クリック可能(click()メソッドを発行すると、ダイアログが閉じクリックイベントが発生する) - チェックボックスのない、通常のダイアログ
例外発生 - confirmダイアログ、promptダイアログは2種類とも例外発生
- チェックボックス付きのAlertダイアログ
- IE以外
例外発生
Chrom / Firefox / Ege
| コントロール | 要素 | 操作 | chr | Fx | Edge | 備考 |
|---|---|---|---|---|---|---|
| Button | submit | click | Ex | Ex | Ex | |
| button | click | Ex | Ex | Ex | ||
| image | click | Ex | Ex | Ex | ||
| Link | normal | click | Ex | Ex | Ex | |
| img | click | Ex | Ex | Ex | ||
| css | click | Ex | Ex | Ex | ||
| Text | textbox | send_key | Ex | Ex | Ex | |
| password | send_key | Ex | Ex | Ex | ||
| textarea | send_key | Ex | Ex | Ex | ||
| Select | select | select | Ex | Ex | Ex | |
| Radio | radio | click | Ex | Ex | Ex | |
| label | click | Ex | Ex | Ex | ||
| CheckBox | checkbox | click | Ex | Ex | Ex | |
| label | click | Ex | Ex | Ex |
要素の取得自体が不可能
IE


| コントロール | 要素 | 操作 | ノーマル | Check付 | 備考 |
|---|---|---|---|---|---|
| Button | submit | click | Ex | OK | |
| button | click | Ex | OK | ||
| image | click | Ex | OK | ||
| Link | normal | click | Ex | OK | |
| img | click | Ex | OK | ||
| css | click | Ex | OK | ||
| Text | textbox | send_key | Ex | OK | |
| password | send_key | Ex | OK | ||
| textarea | send_key | Ex | OK | ||
| Select | select | select | Ex | OK | |
| Radio | radio | click | Ex | OK | |
| label | click | Ex | OK | ||
| CheckBox | checkbox | click | Ex | OK | |
| label | click | Ex | OK |
ノーマルの場合は、要素の取得自体が不可能
Check付は、要素がダイアログに隠れていても操作可能
モードレスダイアログ表示
jQueryでモードレスダイアログを表示し、要素をダイアログで隠した状態で操作します。
- ダイアログと要素が重なっていて、要素が見えない場合
- クリックで例外発生、文字入力は可能
- Select選択:Firefox以外は可能、Firefoxのみ例外発生
- ダイアログがあっても要素が見えていれば操作可能
- Chrome、Firefox、IEは同じ結果、Firefoxのみ異なる
| コントロール | 要素 | 操作 | chr | Fx | Edge | IE | 備考 |
|---|---|---|---|---|---|---|---|
| Button | submit | click | Ex* | Ex* | Ex* | Ex* | * ダイアログと要素が重なって要素が見えない場合に例外発生 要素が見えていれば操作可能 |
| button | click | Ex* | Ex* | Ex* | Ex* | ||
| image | click | Ex* | Ex* | Ex* | Ex* | ||
| Link | normal | click | Ex* | Ex* | Ex* | Ex* | |
| img | click | Ex* | Ex* | Ex* | Ex* | ||
| css | click | Ex* | Ex* | Ex* | Ex* | ||
| Text | textbox | send_key | OK | OK | OK | OK | |
| password | send_key | OK | OK | OK | OK | ||
| textarea | send_key | OK | OK | OK | OK | ||
| Select | select | select | OK | Ex* | OK | OK | |
| Radio | radio | click | Ex* | Ex* | Ex* | Ex* | |
| label | click | Ex* | Ex* | Ex* | Ex* | ||
| CheckBox | checkbox | click | Ex* | Ex* | Ex* | Ex* | |
| label | click | Ex* | Ex* | Ex* | Ex* |
ヘッダー / フッター
スクロール追従型のヘッダー/フッターで隠れている要素を操作します。
- モードレスダイアログと同じ結果
| コントロール | 要素 | 操作 | chr | Fx | Edge | IE | 備考 |
|---|---|---|---|---|---|---|---|
| Button | submit | click | Ex* | Ex* | Ex* | Ex* | * ダイアログと要素が重なって要素が見えない場合に例外発生 要素が見えていれば操作可能 |
| button | click | Ex* | Ex* | Ex* | Ex* | ||
| image | click | Ex* | Ex* | Ex* | Ex* | ||
| Link | normal | click | Ex* | Ex* | Ex* | Ex* | |
| img | click | Ex* | Ex* | Ex* | Ex* | ||
| css | click | Ex* | Ex* | Ex* | Ex* | ||
| Text | textbox | send_key | OK | OK | OK | OK | |
| password | send_key | OK | OK | OK | OK | ||
| textarea | send_key | OK | OK | OK | OK | ||
| Select | select | select | OK | Ex* | OK | OK | |
| Radio | radio | click | Ex* | Ex* | Ex* | Ex* | |
| label | click | Ex* | Ex* | Ex* | Ex* | ||
| CheckBox | checkbox | click | Ex* | Ex* | Ex* | Ex* | |
| label | click | Ex* | Ex* | Ex* | Ex* |


ディスカッション
コメント一覧
まだ、コメントがありません