Seleniumの動作(状態別/5:IE)
Internet Explorer

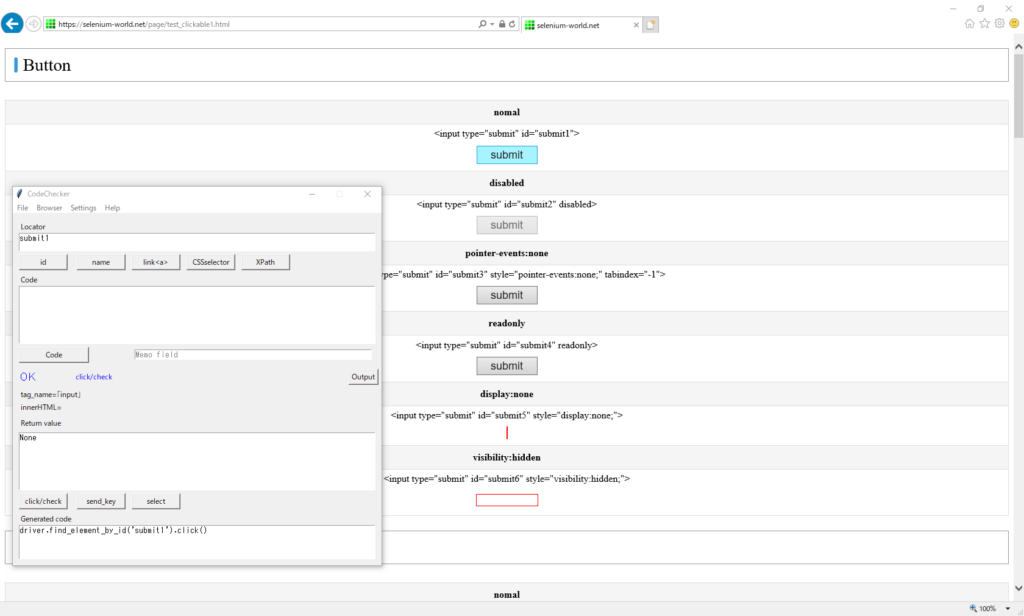
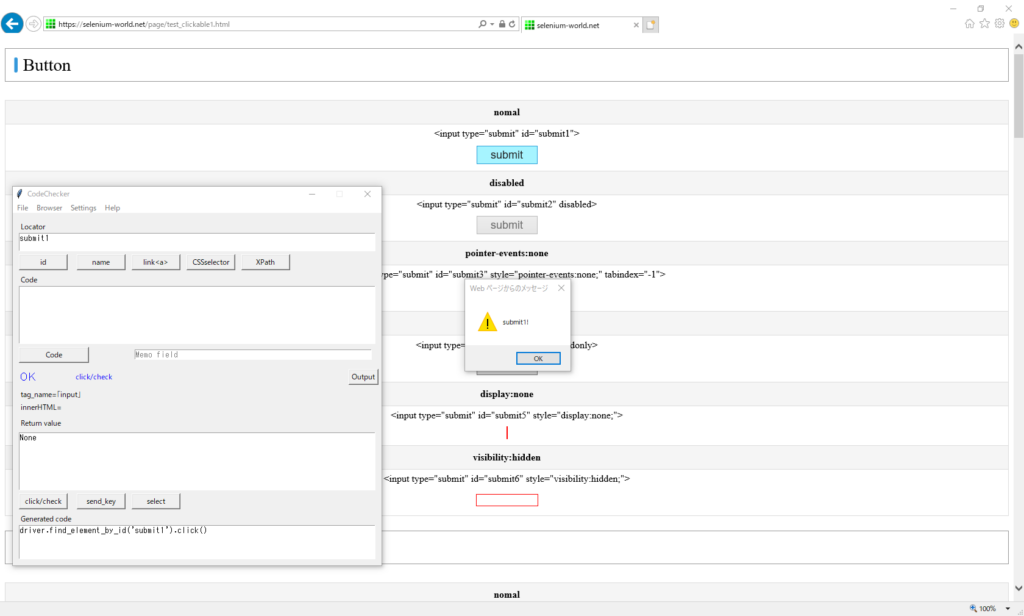
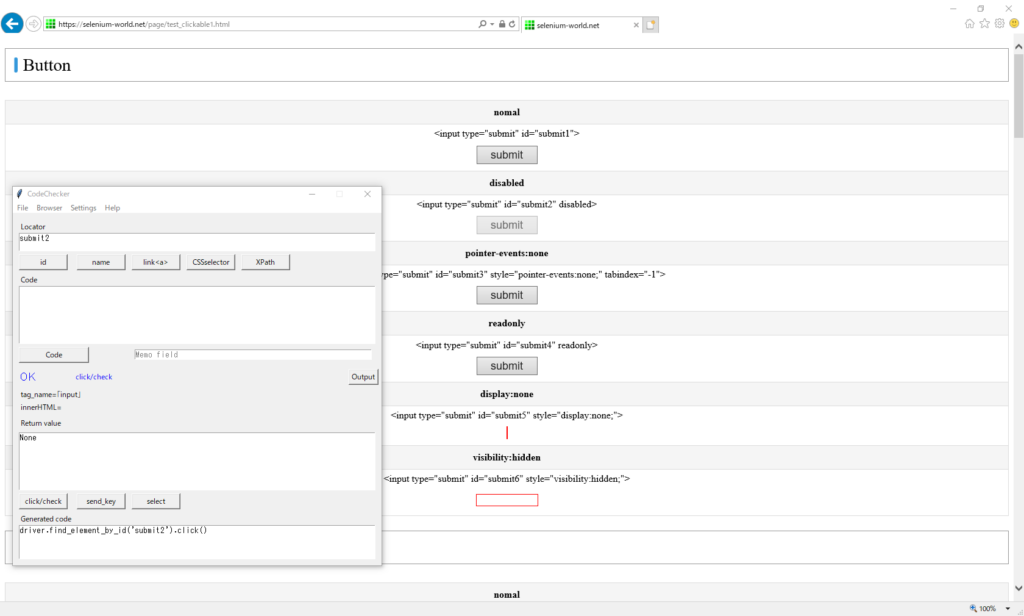
Button
ノーマル
1回目のクリックでコントロールにフォーカスが当たります。

2回目のクリックでクリックイベントが発生します。

非活性(disabled)
反応なし

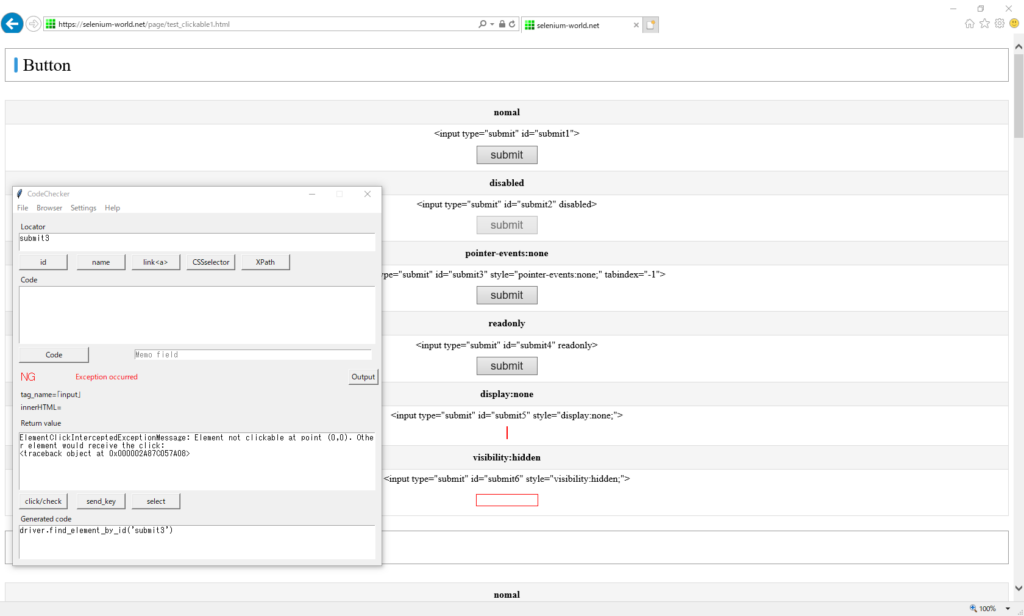
非活性(pointer-events:none)
例外が発生します。
手動でもクリックできません。

ElementClickInterceptedExceptionMessage: Element not clickable at point (0,0). Other element would receive the click:
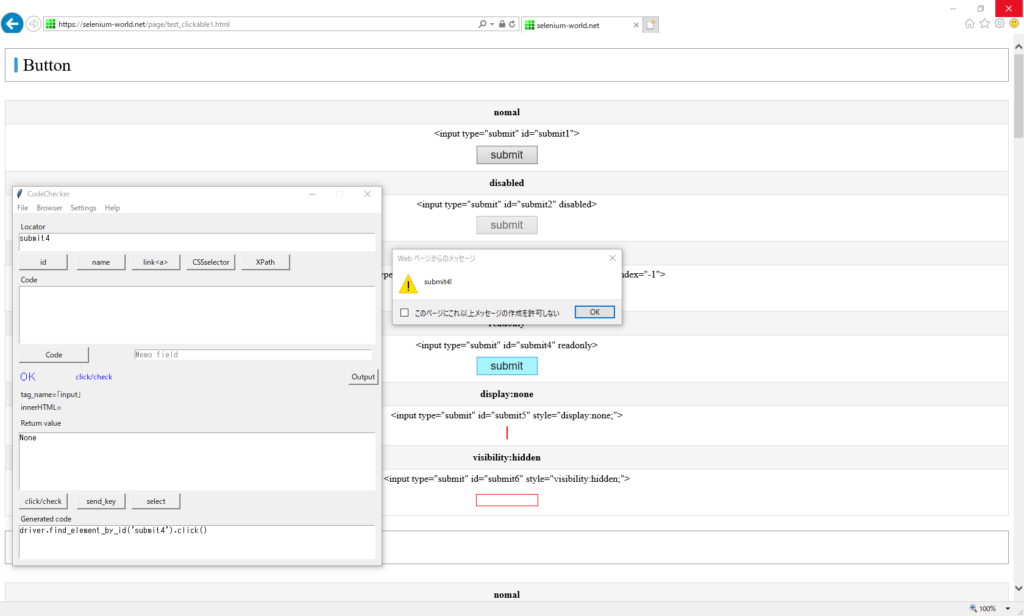
<traceback object at 0x000002A87C6CF3C8>読み取り専用(readonly)
2回クリックでクリックイベントが発生します。

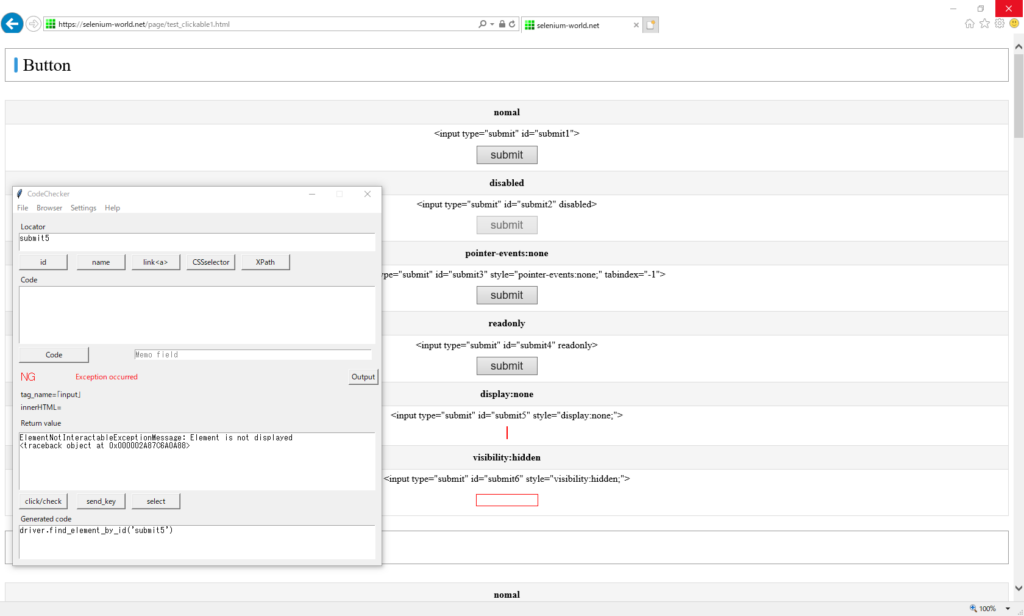
非表示(display:none)
例外が発生します。

ElementNotInteractableExceptionMessage: Element is not displayed
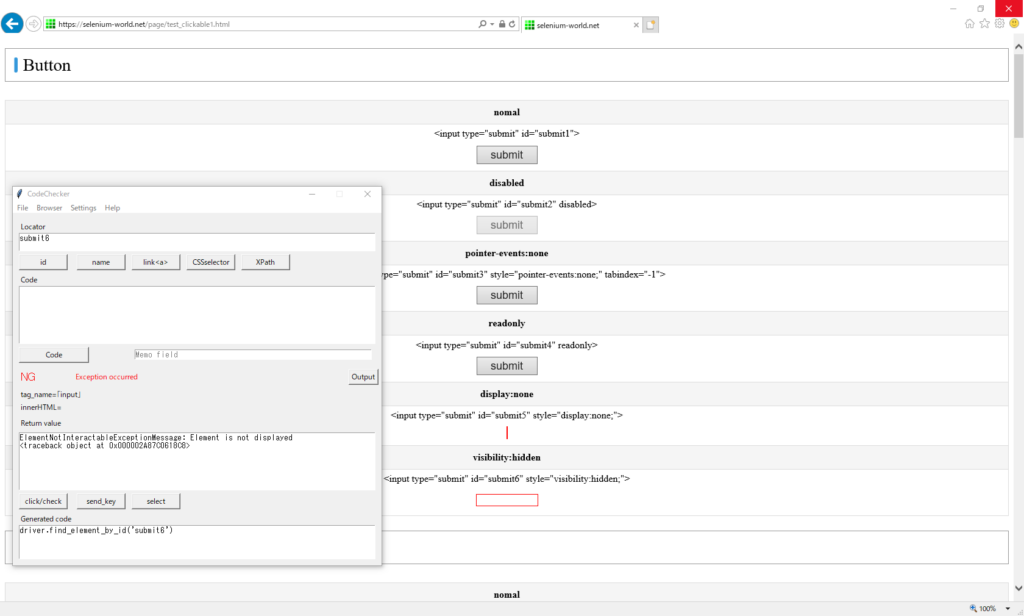
<traceback object at 0x000002A87C6A07C8>非表示(visibility:hidden)
例外が発生します。

結果
| Button | click | is_displayed | is_enabled | readonly |
|---|---|---|---|---|
| normal | OK | True | True | None |
| disabled | NG | True | False | None |
| pointer-events:none | Ex | True | True | None |
| readonly | OK | True | True | true |
| display:none | Ex | False | True | None |
| visibility:hidden | Ex | False | True | None |
Link
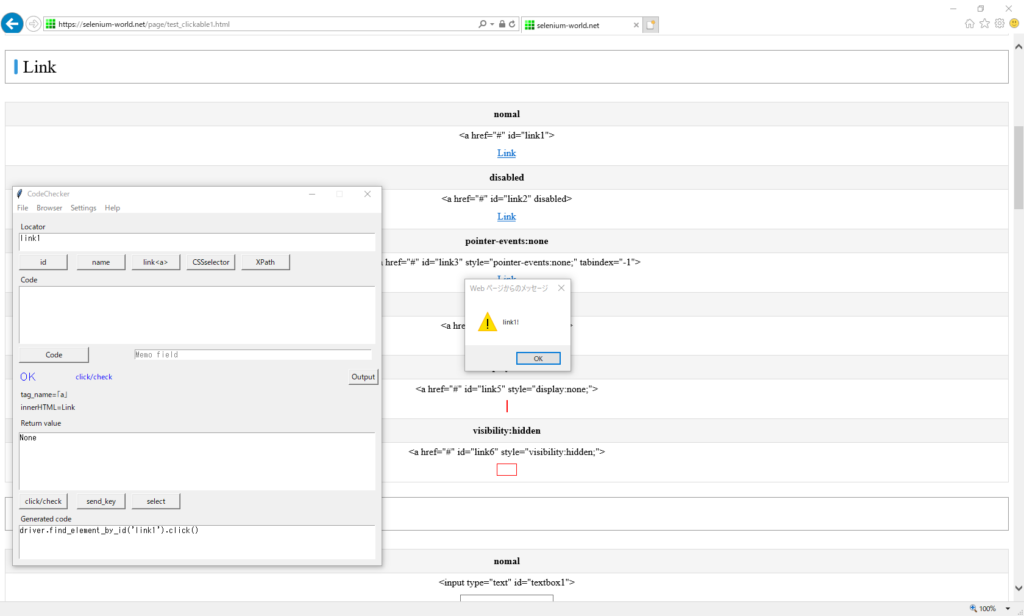
ノーマル
2回クリックでクリックイベントが発生します。

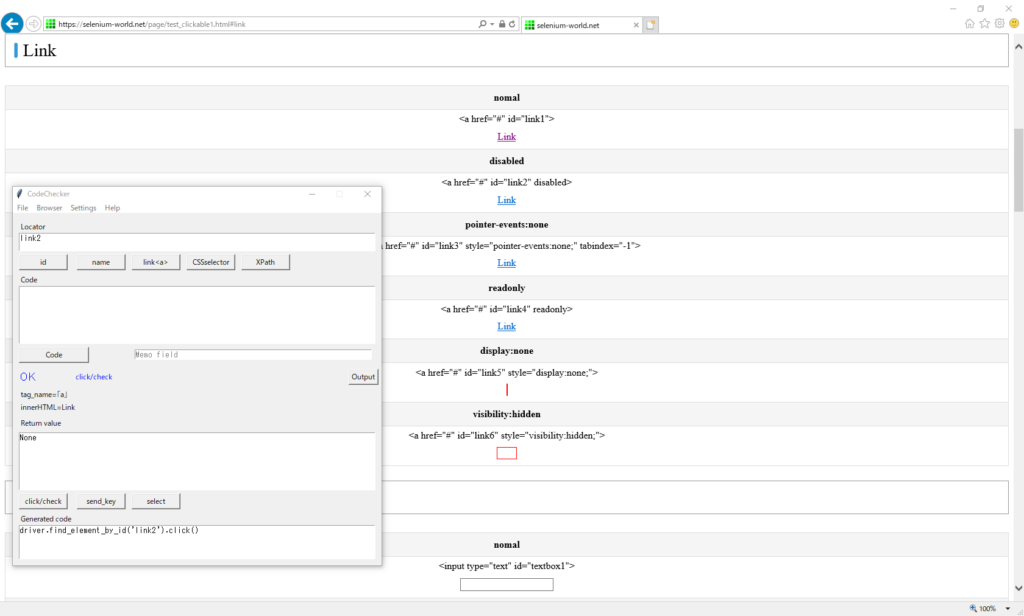
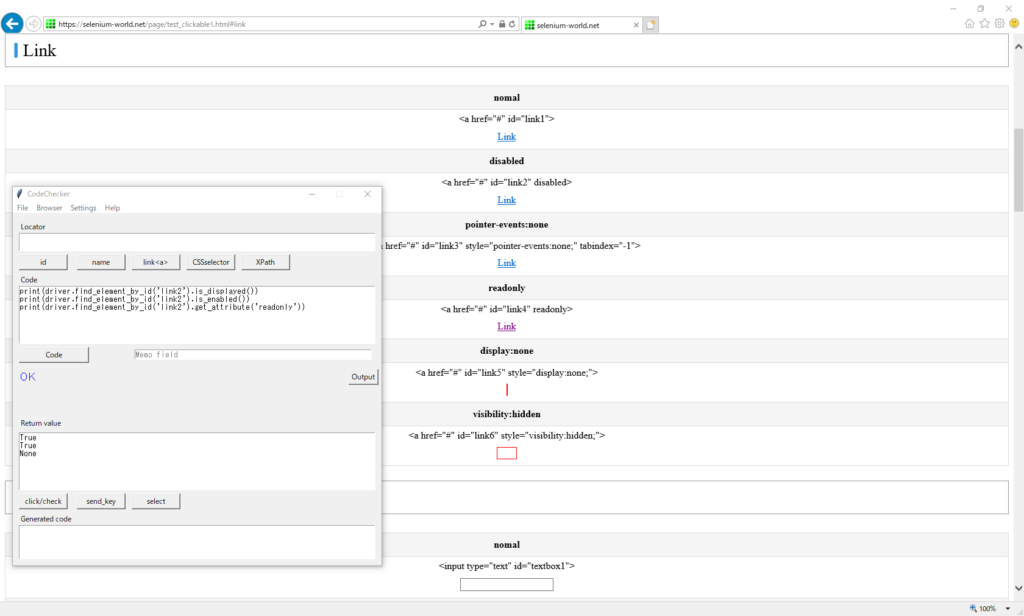
非活性(disabled)
他のブラウザと異なり、反応しません。disabledが有効なのでしょうか?

しかし、is_enabled()は「True」でした。

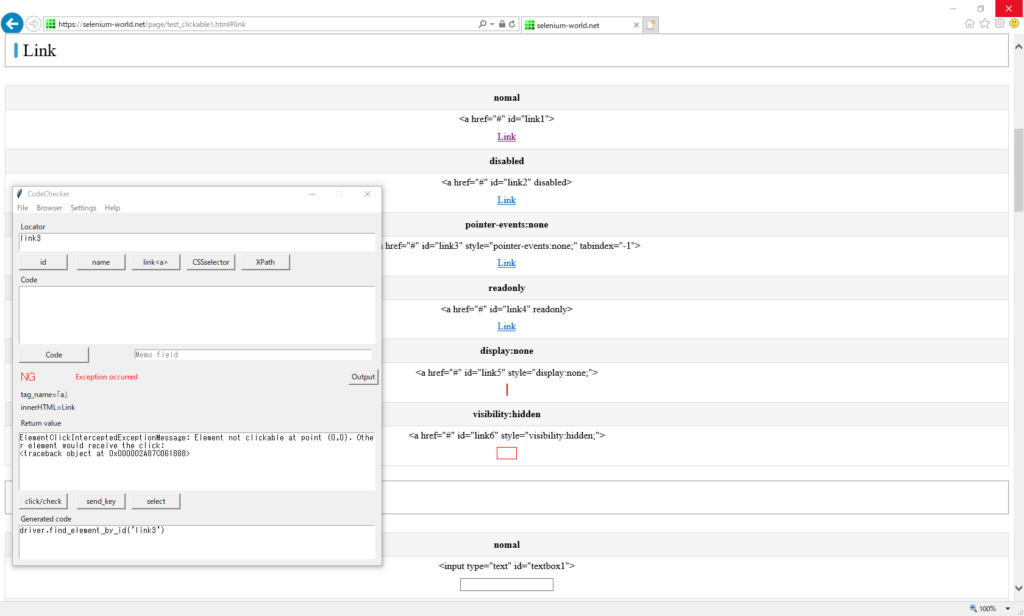
非活性(pointer-events:none)
例外が発生します。

手動ではクリック可能です。

読み取り専用(readonly)
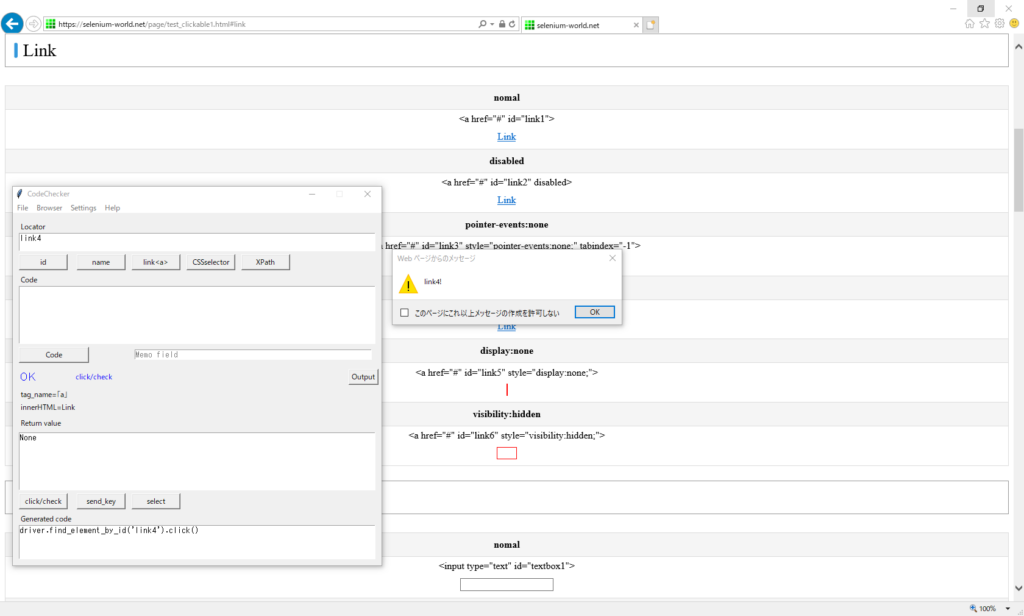
2回クリックでクリックイベントが発生します。

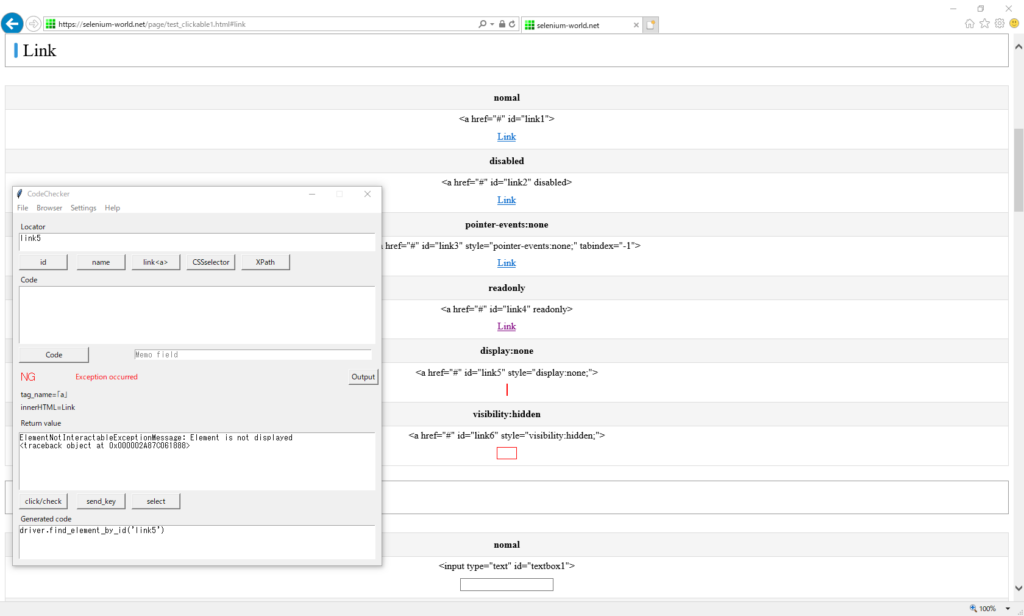
非表示(display:none)

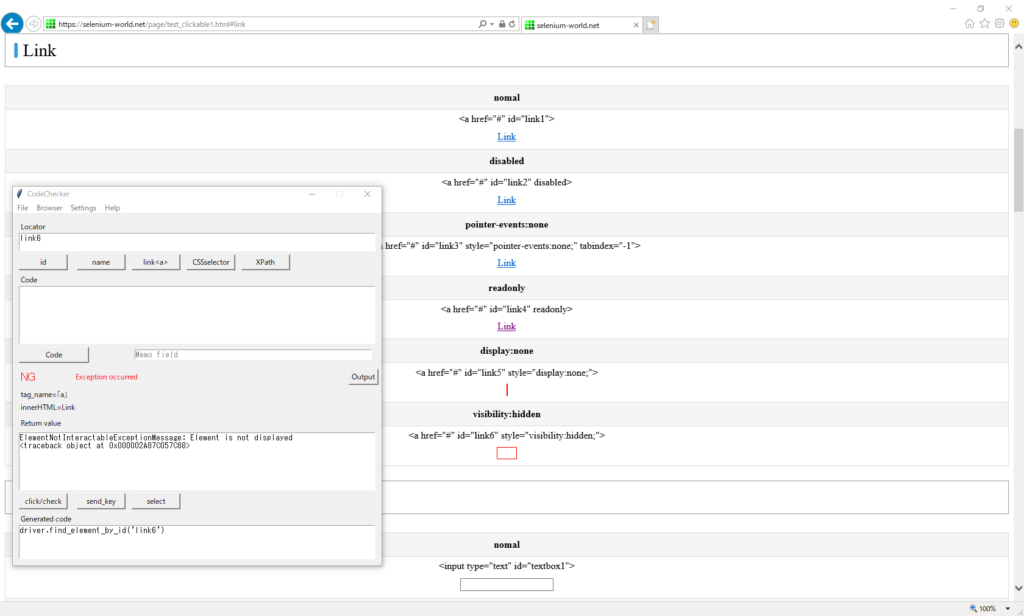
非表示(visibility:hidden)

結果
| Link | click | is_displayed | is_enabled | readonly | 備考 |
|---|---|---|---|---|---|
| normal | OK | True | True | None | |
| disabled | NG | True | True | None | |
| pointer-events:none | Ex* | True | True | None | *手動ではクリック可能 |
| readonly | OK | True | True | true | |
| display:none | Ex | False | True | None | |
| visibility:hidden | Ex | False | True | None |
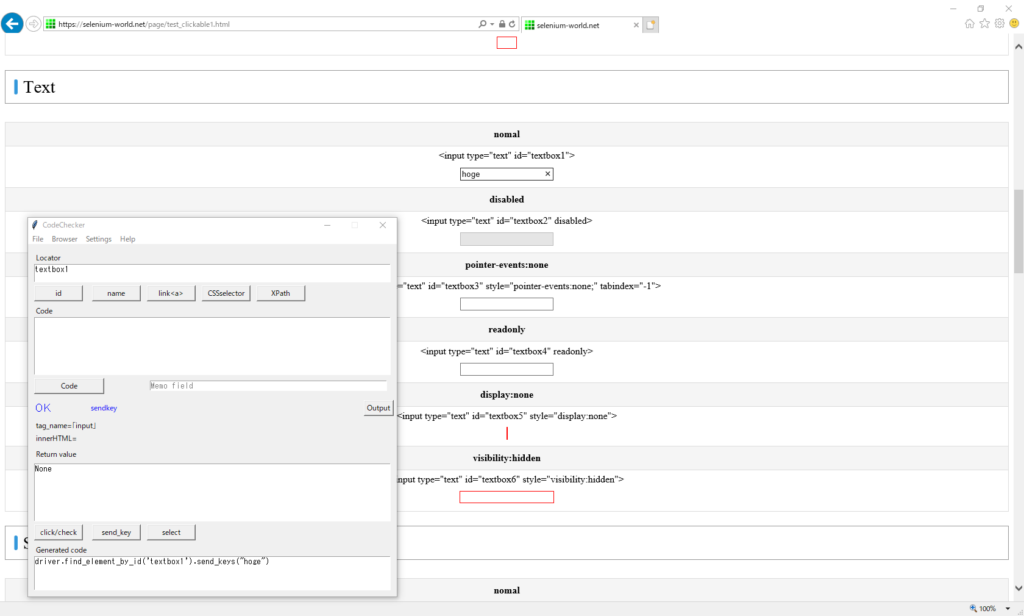
Text
ノーマル

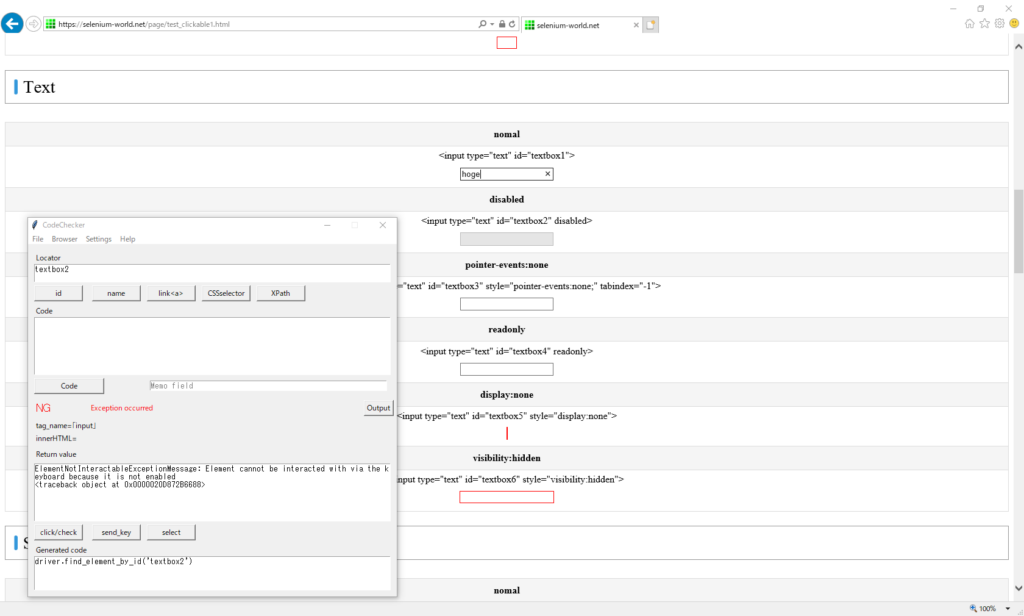
非活性(disabled)
例外発生

ElementNotInteractableExceptionMessage: Element cannot be interacted with via the keyboard because it is not enabled
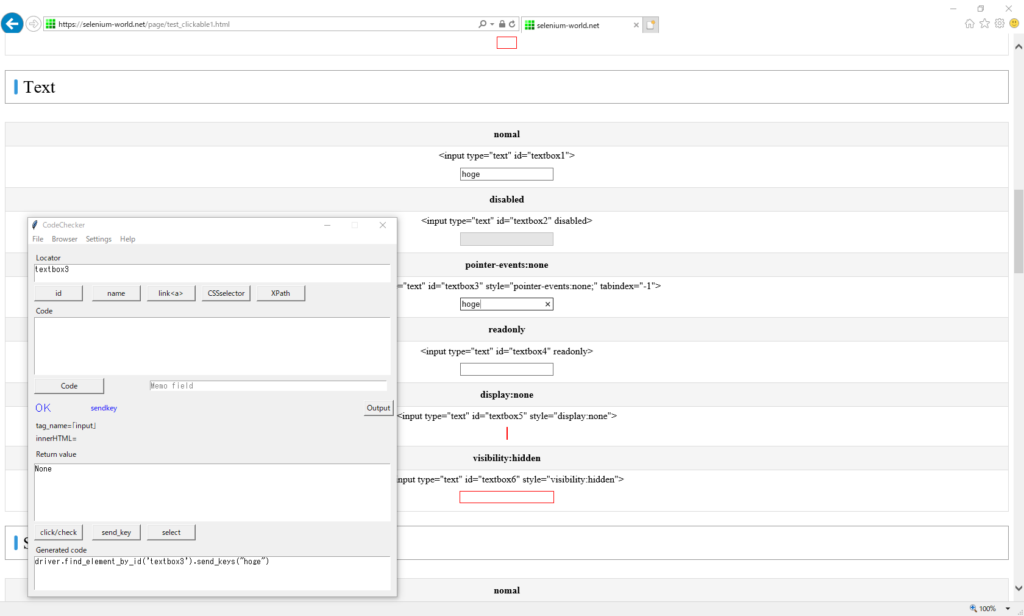
<traceback object at 0x0000020D872B6688>非活性(pointer-events:none)
文字入力可能です。
マウスとタブ移動を無効にしていますので、手動では入力できません。

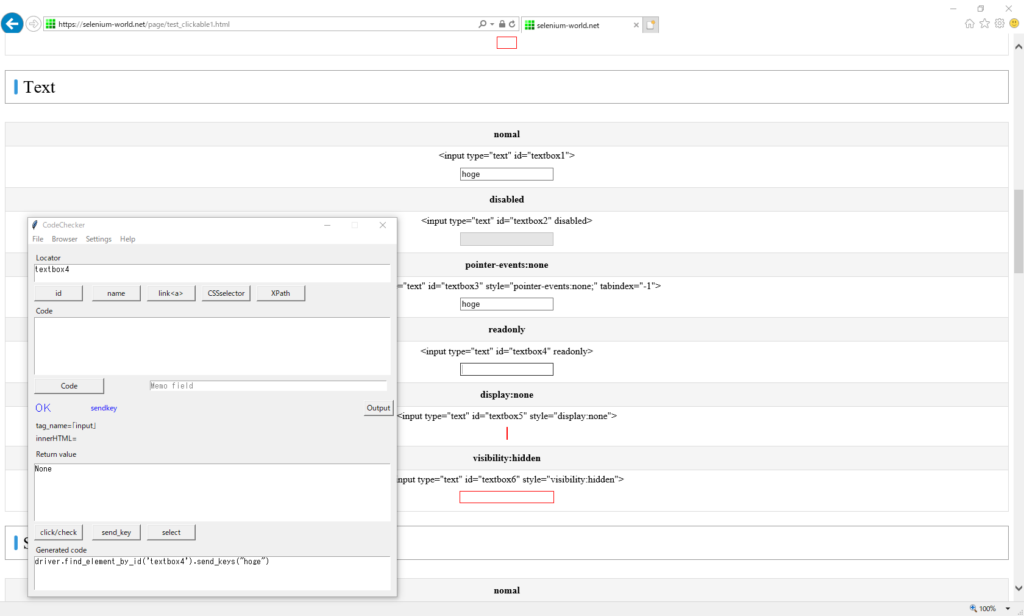
読み取り専用(readonly)
入力できません。

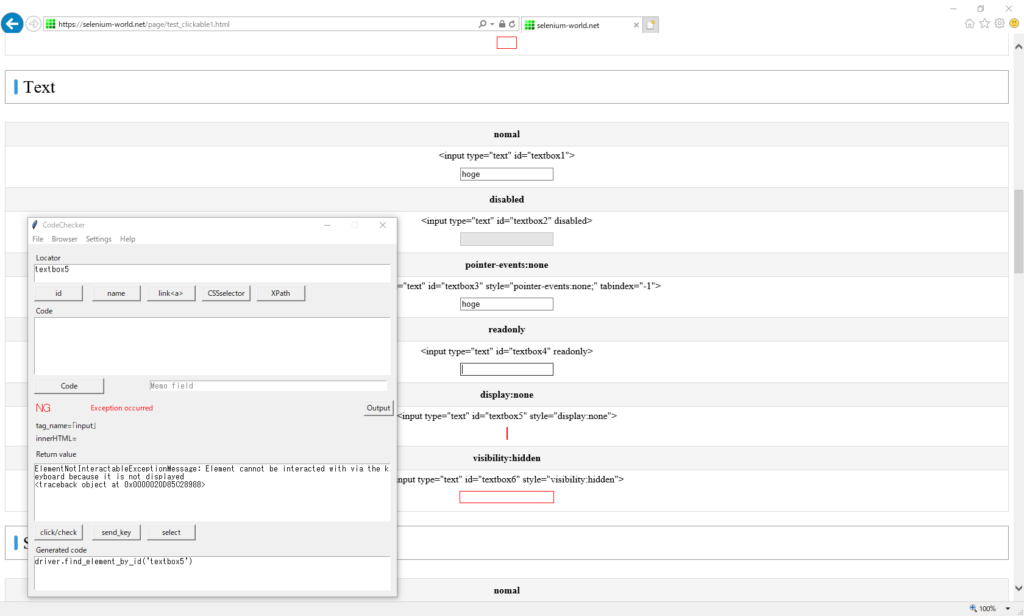
非表示(display:none)
例外発生

ElementNotInteractableExceptionMessage: Element cannot be interacted with via the keyboard because it is not displayed
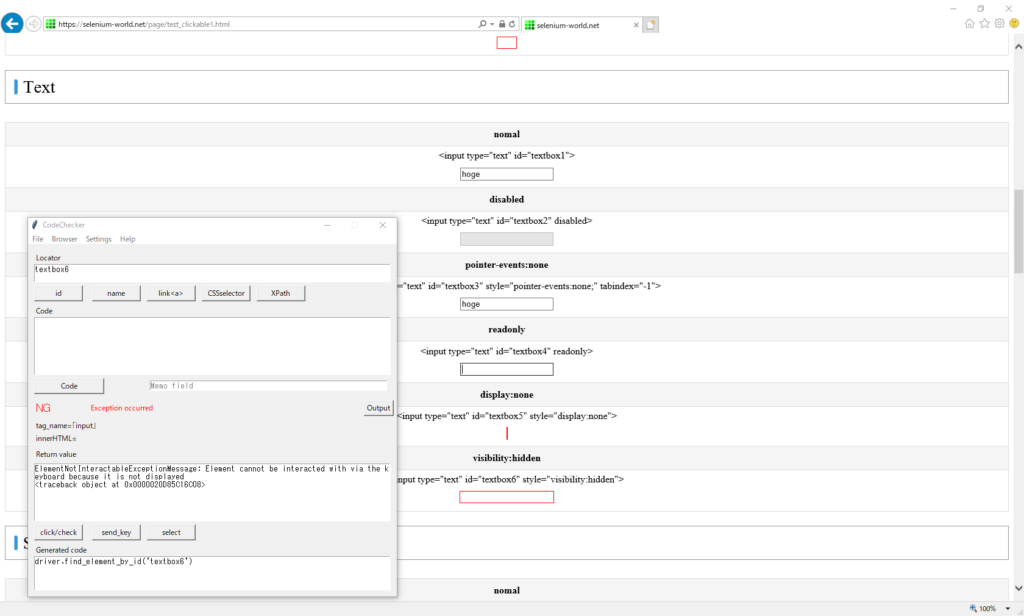
<traceback object at 0x0000020D85C28948>非表示(visibility:hidden)

結果
| Text | 文字入力 | 値の取得 | is_displayed | is_enabled | readonly |
|---|---|---|---|---|---|
| normal | OK | OK | True | True | None |
| disabled | Ex | OK | True | False | None |
| pointer-events:none | OK | OK | True | True | None |
| readonly | NG | OK | True | True | true |
| display:none | Ex | OK | False | True | None |
| visibility:hidden | Ex | OK | False | True | None |
Select
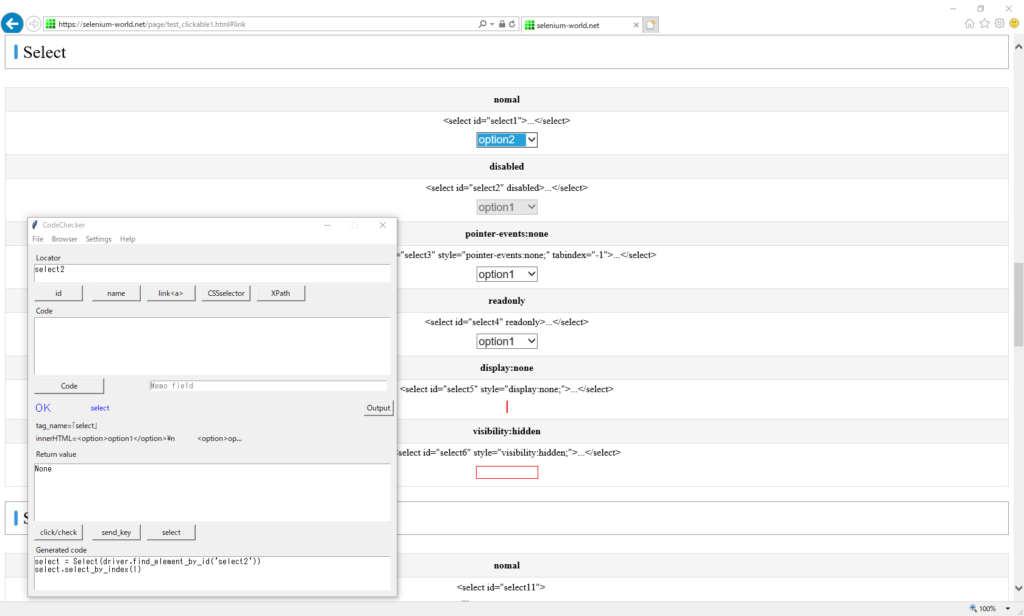
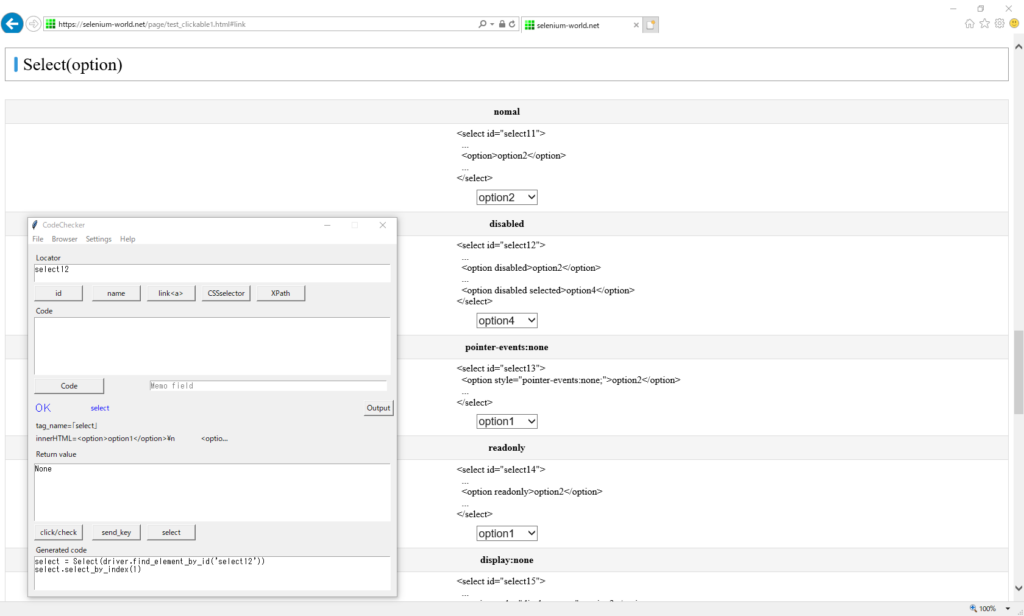
非活性(disabled)
選択できません。

非活性(pointer-events:none)
option2が選択されます。

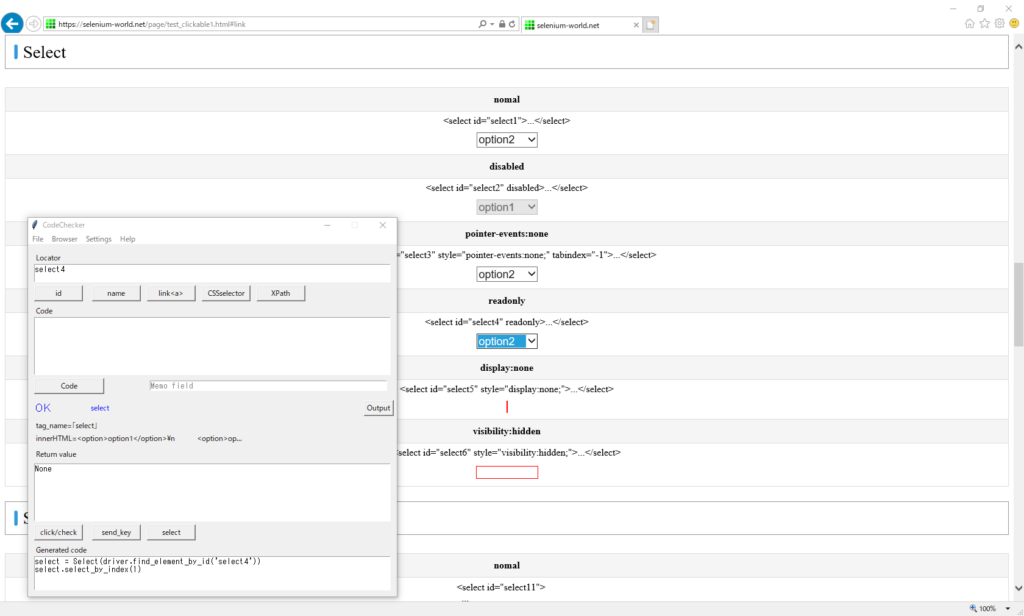
読み取り専用(readonly)

非表示(display:none)
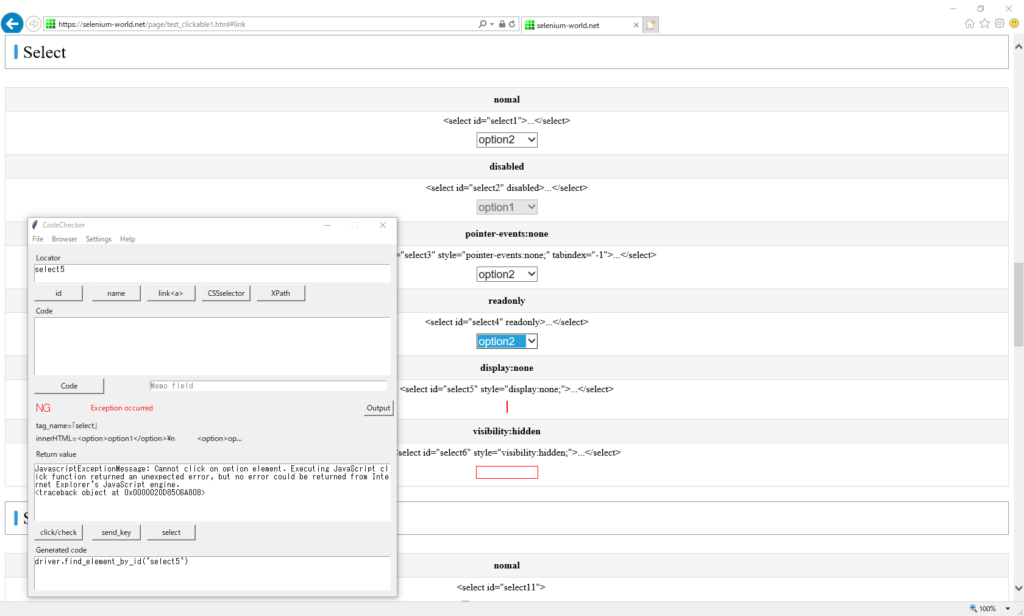
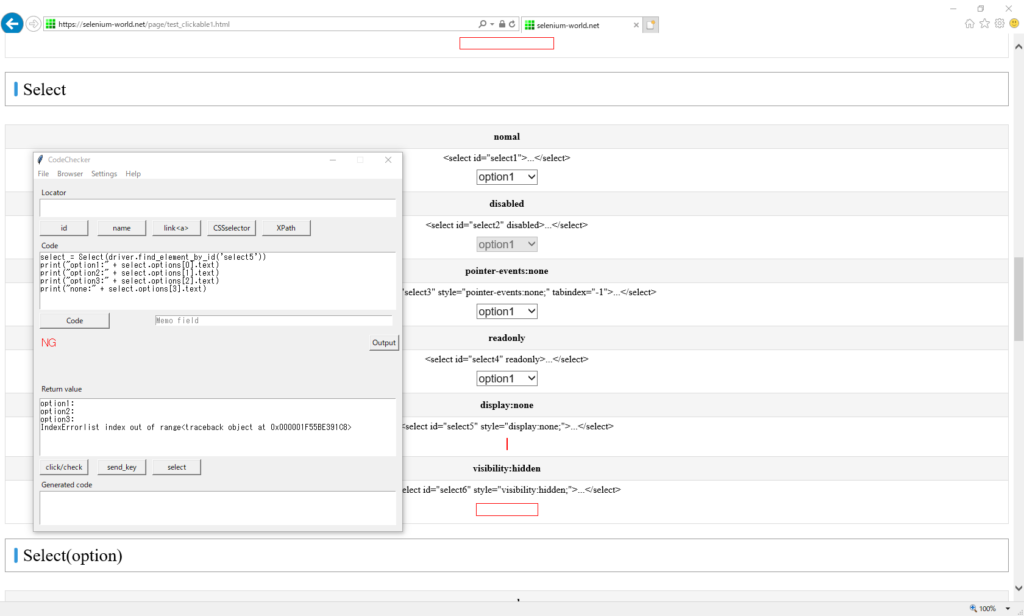
例外が発生します。

JavascriptExceptionMessage: Cannot click on option element. Executing JavaScript click function returned an unexpected error, but no error could be returned from Internet Explorer's JavaScript engine.
<traceback object at 0x0000020D85C6A808><option>項目は空文字で返ってきます。

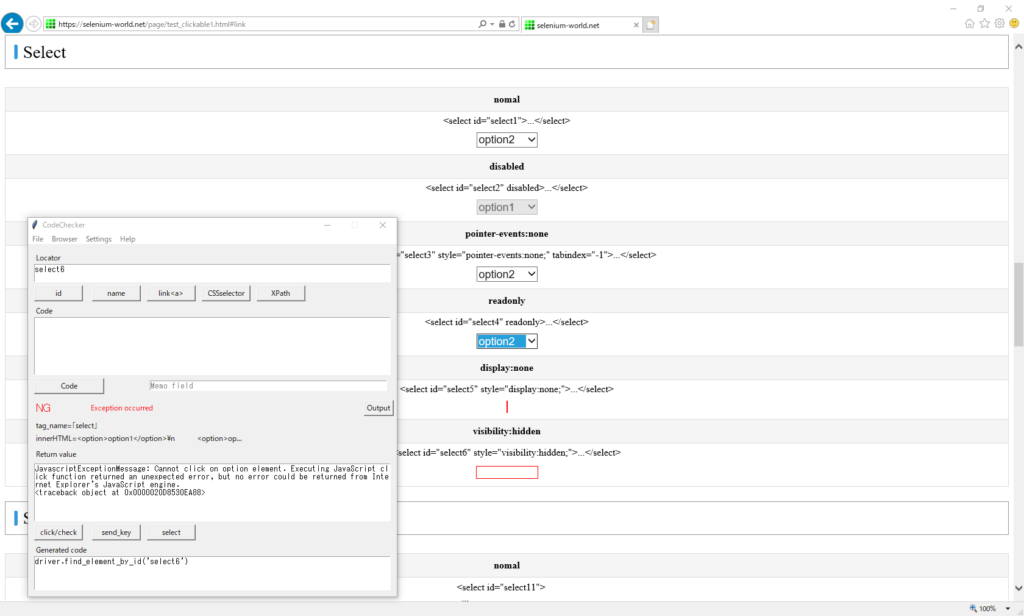
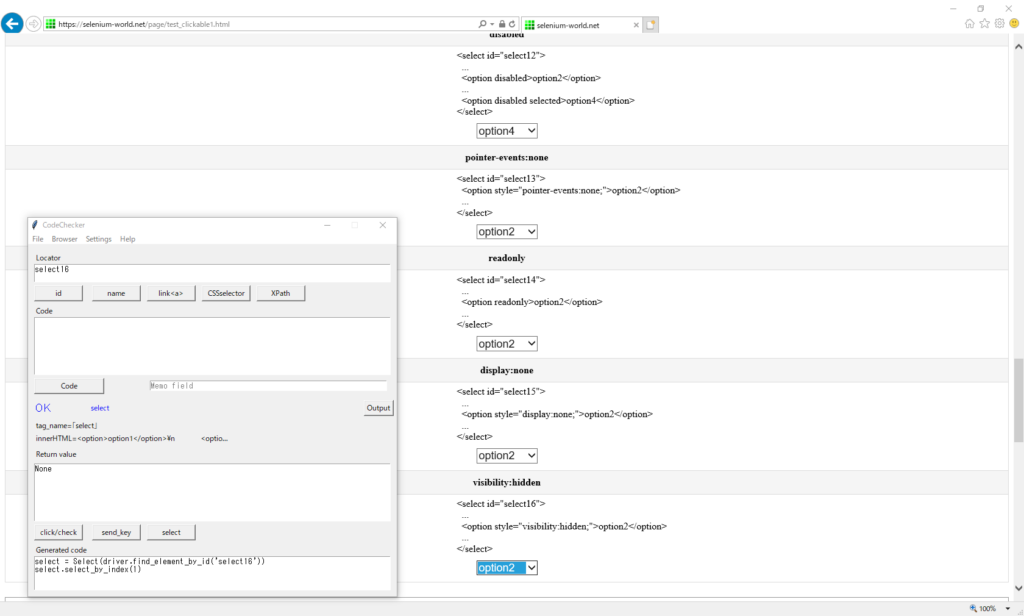
非表示(visibility:hidden)

結果
| Select | 項目選択 | 選択項目の取得 | is_displayed | is_enabled | readonly | 備考 |
|---|---|---|---|---|---|---|
| noraml | OK | OK | True | True | None | |
| disabled | NG | OK | True | False | None | |
| pointer-events:none | OK | OK | True | True | None | |
| readonly | OK | OK | True | True | true | |
| display:none | Ex | NG* | False | True | None | *空文字が返る |
| visibility:hidden | Ex | NG* | False | True | None | *空文字が返る |
Select(option項目)
非活性(disabled)
選択できません。

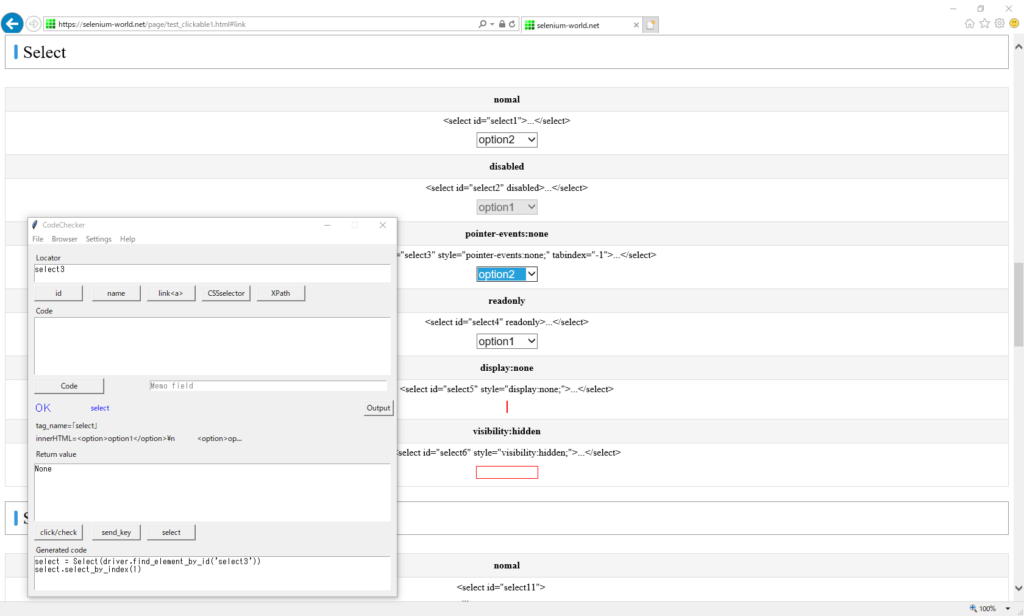
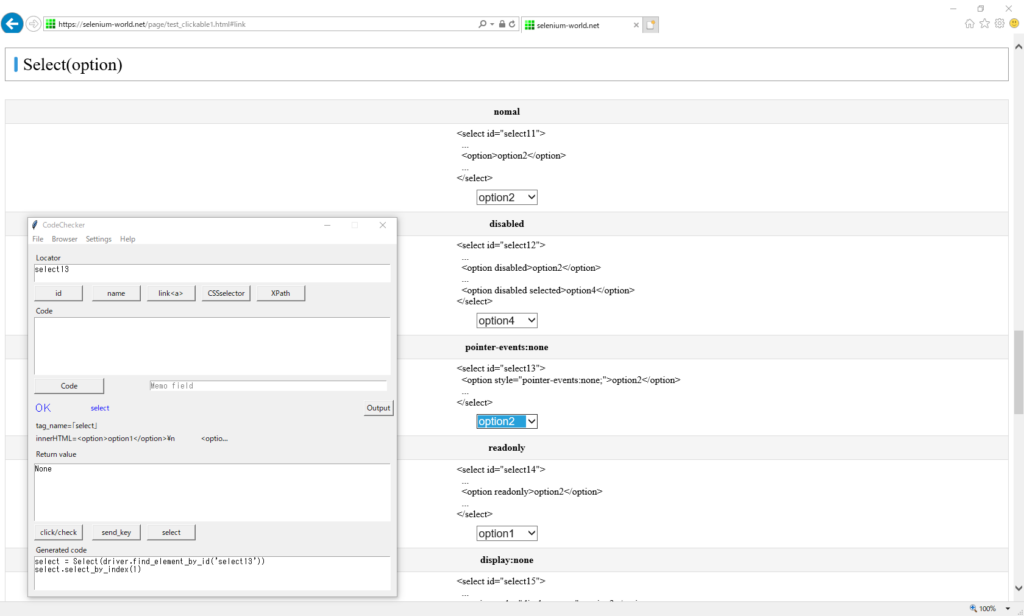
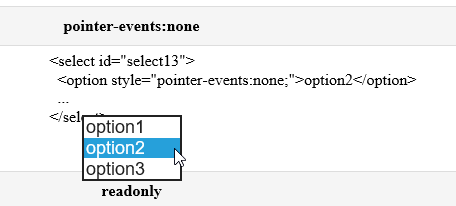
非活性(pointer-events:none)
選択可能です。

手動でも選択できます。

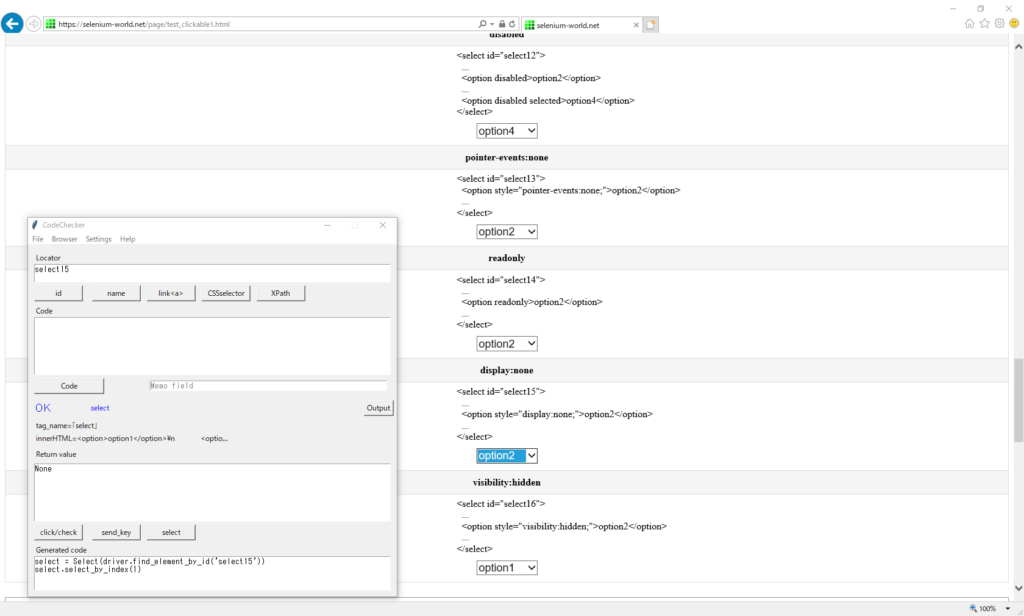
非表示(display:none)
選択可能です。

手動でも選択可能です。option2は表示されたままです。

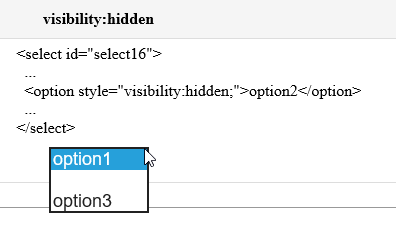
非表示(visibility:hidden)
選択可能です。

手動では、option2は非表示ですが、選択可能です。


結果
| Select (option) |
項目選択 | 選択項目の取得 | is_displayed | is_enabled | readonly | 備考 |
|---|---|---|---|---|---|---|
| normal | OK | OK | True | True | None | |
| disabled | NG | OK | True | False | None | |
| pointer-events:none | OK* | OK | True | True | None | *手動は選択可能 |
| readonly | OK | OK | True | True | true | |
| display:none | OK* | OK | True | True | None | *手動は選択可能 |
| visibility:hidden | OK* | OK | True | True | None | *手動は選択可能 |
Radio
Chrome、Firefox、Edgeと同じ結果でした。
結果
| Radio | ボタンclick | ラベルclick | 値の取得 | is_displayed | is_enabled | readonly |
|---|---|---|---|---|---|---|
| normal | OK | OK | OK | True | True | None |
| disabled | NG | NG | OK | True | False | None |
| pointer-events:none | Ex | OK | OK | True | True | None |
| readonly | OK | OK | OK | True | True | true |
| display:none | Ex | OK | OK | False | True | None |
| visibility:hidden | Ex | OK | OK | False | True | None |
CheckBox
Chrome、Firefox、Edgeと同じ結果でした。
結果
| CheckBox | ボタンclick | ラベルclick | 値の取得 | is_displayed | is_enabled | readonly |
|---|---|---|---|---|---|---|
| normal | OK | OK | OK | True | True | None |
| disabled | NG | NG | OK | True | False | None |
| pointer-events:none | Ex | OK | OK | True | True | None |
| readonly | OK | OK | OK | True | True | true |
| display:none | Ex | OK | OK | False | True | None |
| visibility:hidden | Ex | OK | OK | False | True | None |


ディスカッション
コメント一覧
まだ、コメントがありません