SeleniumCodeChecker(体験版あり/インストール不要)
CodeCheckerは、Pythonで記述したSeleniumコードを検証するためのデバッグツールです。コード生成機能も含まれています。
通常、テストスクリプトをデバッグする際は、
- エラーが発生してスクリプト(Selenium)が停止
- コードを修正
- 修正したスクリプトを実行
- Seleniumが再起動
- テスト対象画面に移動
という作業を繰り返すことになります。
CodeCheckerでデバッグすれば、例外が発生しても、Seleniumは停止しません。テスト対象画面が開かれたままです。
エラー原因が判明するまで、繰り返しコードを実行することができ、毎回テスト画面まで移動する操作なしに、修正したコードを実行することができます。
特長
※Windows専用です

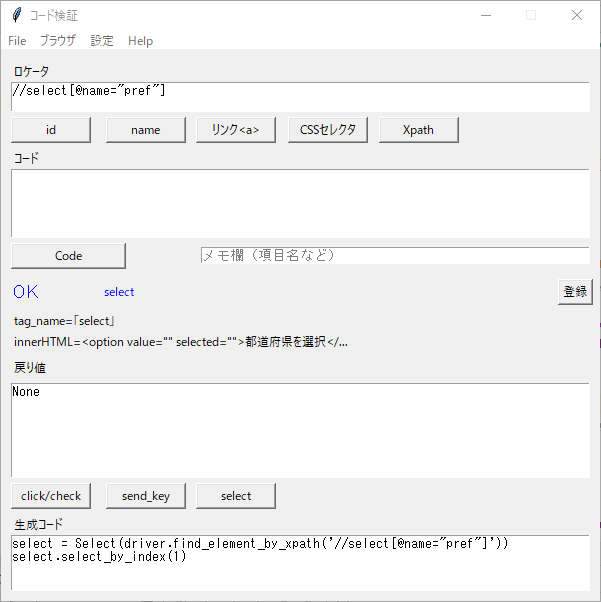
ロケータ情報のチェック
XPathなどのロケータで、実際に画面上のHTML要素を取得できるかを検証します。
id, name, partial_link, CSSセレクタ, XPathに対応しています。
重複チェック
入力したロケータで2個以上の要素が取得できる場合は警告メッセージを表示します。
操作&コード出力
SeleniumでHTML要素を操作(Click, Send_key, Select)することができます。
例えばスクリプトで、ある要素をクリックするとエラーになる場合、その操作部分を切り出して実行することができます。
あるいはスクリプト作成前に、ロケータで取得した要素が実際に操作できるかを確認することで、あらかじめエラー要因を排除することができます。
実施した操作の内容は、Pythonコードとして出力されますので、コードジェネレーターとして利用することも可能です。
コードのデバッグ
ブラウザインスタンスを保持したまま、自由にPythonコードを実行することができます。Seleniumを止めることなく、ブラウザを閉じることなく、繰り返しコードを実行させることができます。
エラーが発生するたび、修正のたびにSeleniumを再起動し、テスト対象画面まで移動するという作業をなくすことができ、デバッグ作業の時間を大幅に削減することができます。
マルチブラウザ
Chrome、Firefox、Edgeに対応しており、各ブラウザでプロファイルの使用が可能です。
サポート機能
・自動エスケープ
コード生成時に、面倒なエスケープ処理を自動実行
・ログ出力
履歴ファイル出力後、Excelでインポート可能
・AutoCopy
出力欄クリックでクリップボードにコピー
インストール不要です
ダウンロード