Seleniumの動作(状態別/4:Edge)
Microsoft Edge

Button
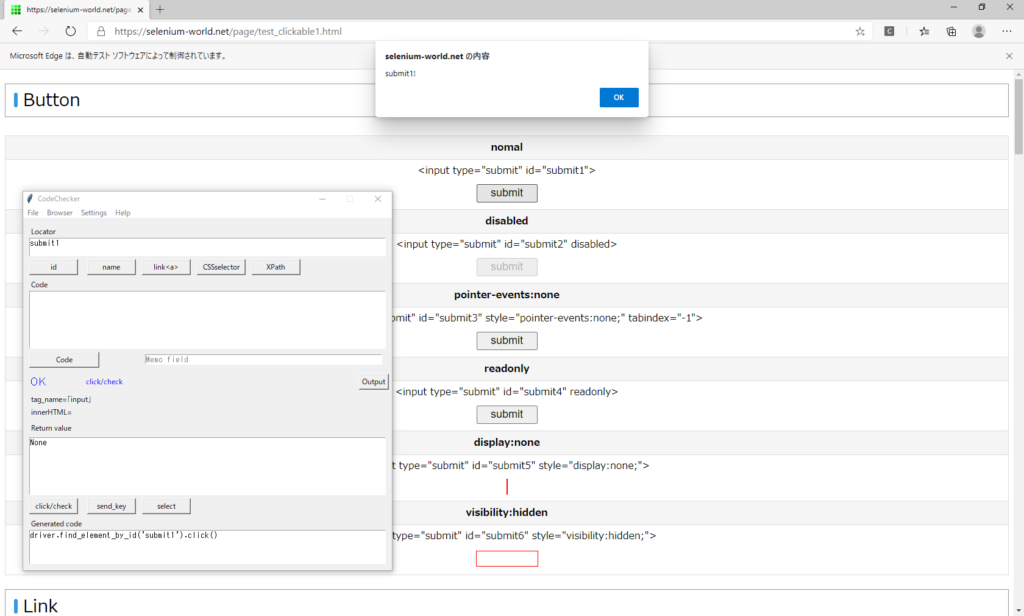
クリック
ロケータ欄にidを入力して、「id」ボタン押下。要素が取得できたら「click」ボタン押下。
操作が成功すると、生成コード欄に、実行したPythonコードが出力されます。
ノーマル

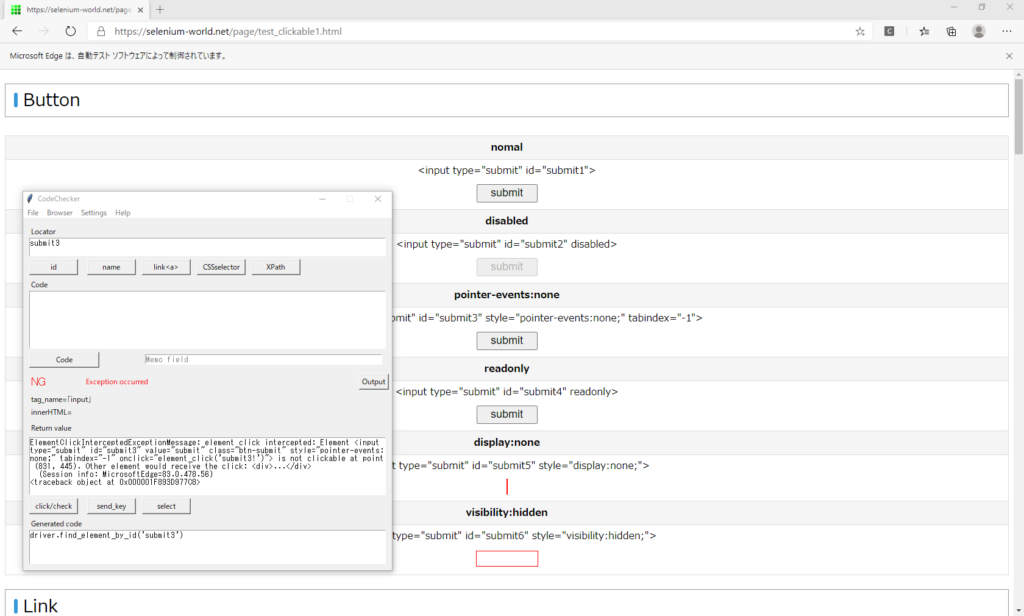
非活性(pointer-events:none)

ElementClickInterceptedExceptionMessage: element click intercepted: Element <input type="submit" id="submit3" value="submit" class="btn-submit" style="pointer-events:none;" tabindex="-1" onclick="element_click('submit3!')"> is not clickable at point (831, 445). Other element would receive the click: <div>...</div>
(Session info: MicrosoftEdge=83.0.478.56)
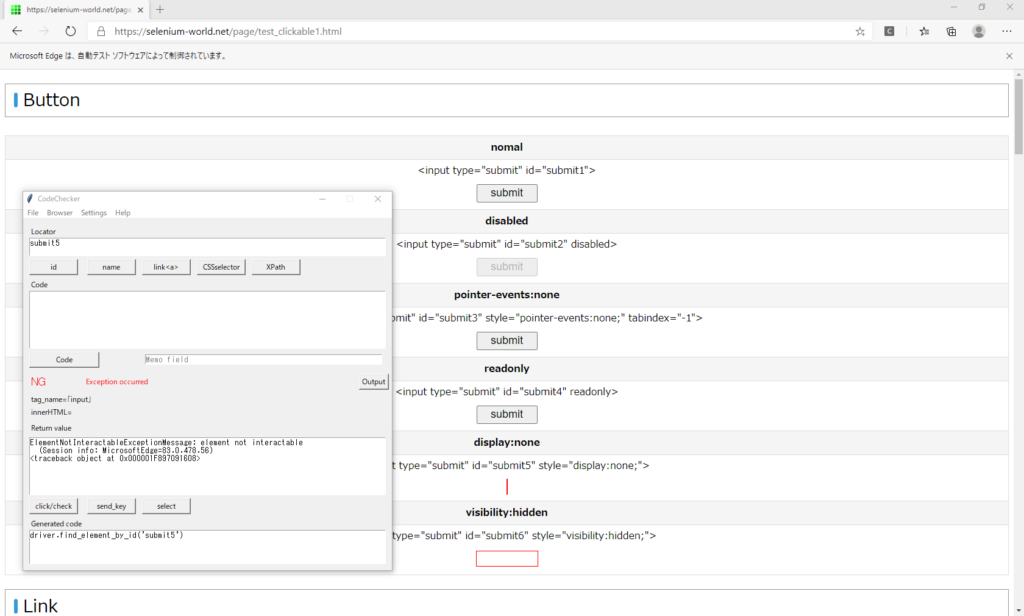
<traceback object at 0x000001F893D977C8>非表示(display:none)

ElementNotInteractableExceptionMessage: element not interactable
(Session info: MicrosoftEdge=83.0.478.56)
<traceback object at 0x000001F897091608>結果
| Button | click | is_displayed | is_enabled | readonly |
|---|---|---|---|---|
| normal | OK | True | True | None |
| disabled | NG | True | False | None |
| pointer-events:none | Ex | True | True | None |
| readonly | OK | True | True | true |
| display:none | Ex | False | True | None |
| visibility:hidden | Ex | False | True | None |
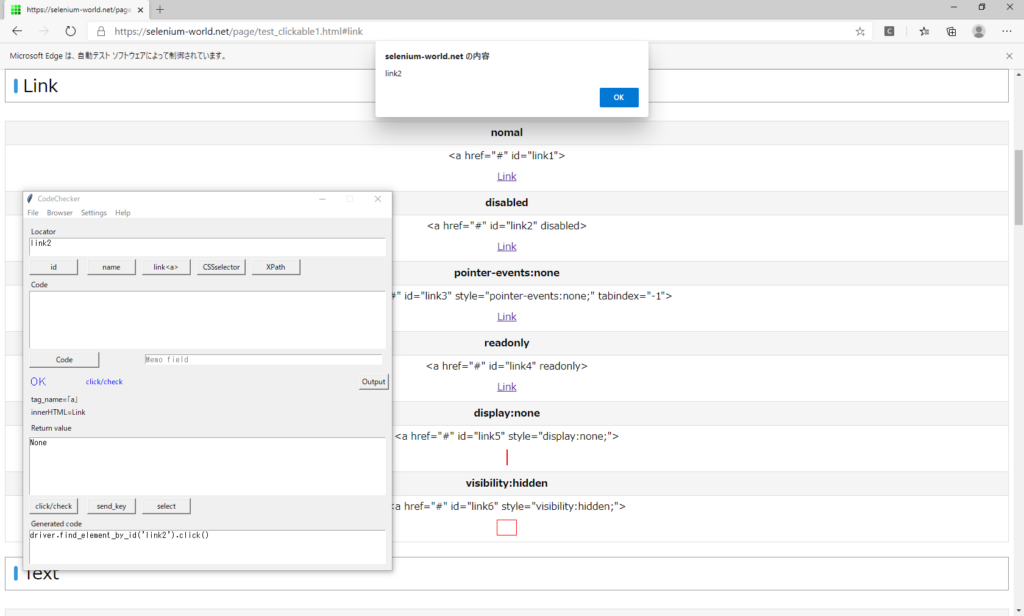
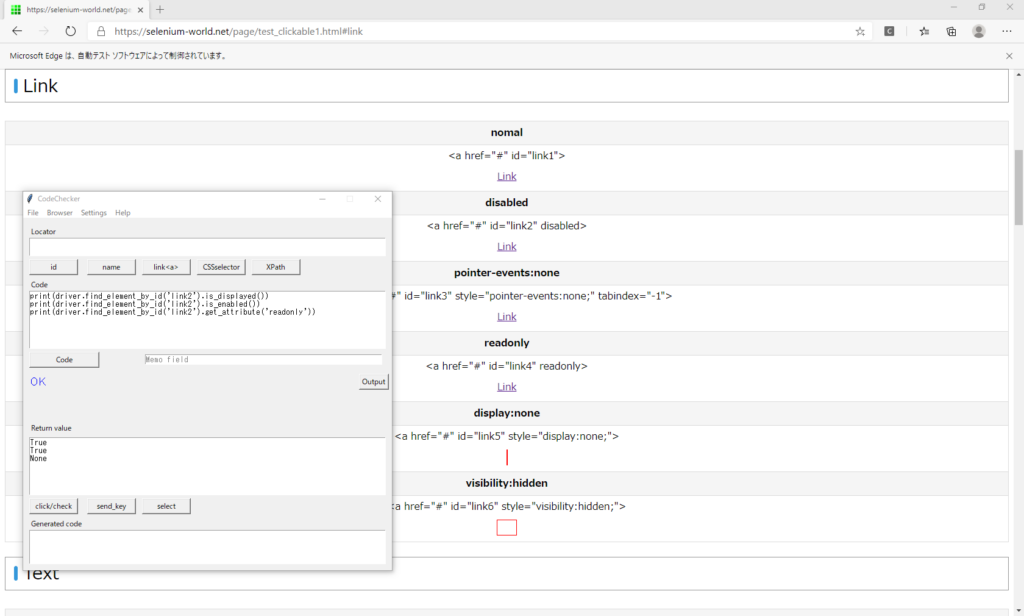
Link
非活性(disabled)
クリック可能です。


結果
| Link | click | is_displayed | is_enabled | readonly |
|---|---|---|---|---|
| normal | OK | True | True | None |
| disabled | OK | True | True | None |
| pointer-events:none | Ex | True | True | None |
| readonly | OK | True | True | true |
| display:none | Ex | False | True | None |
| visibility:hidden | Ex | False | True | None |
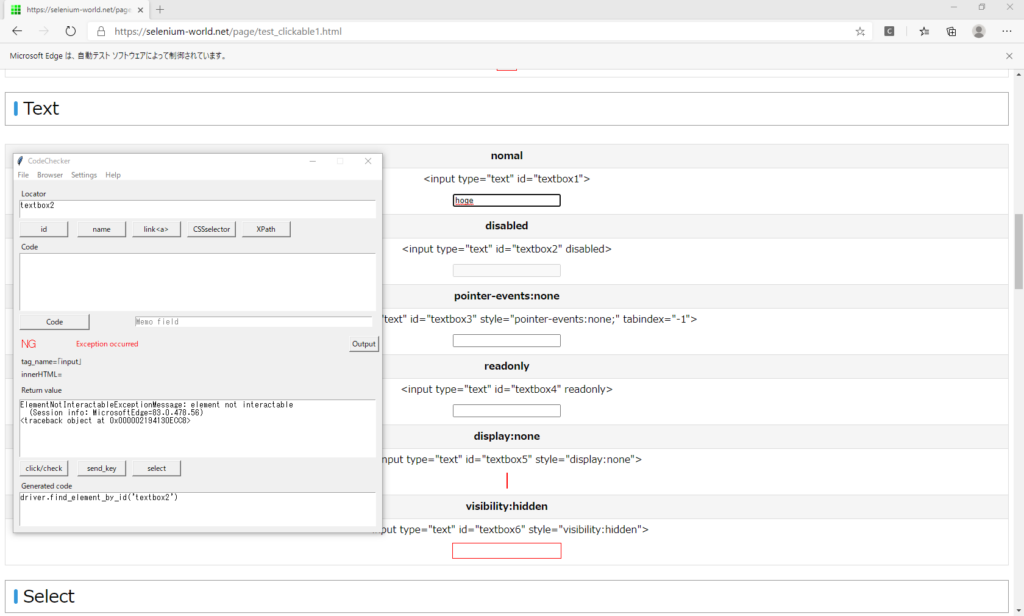
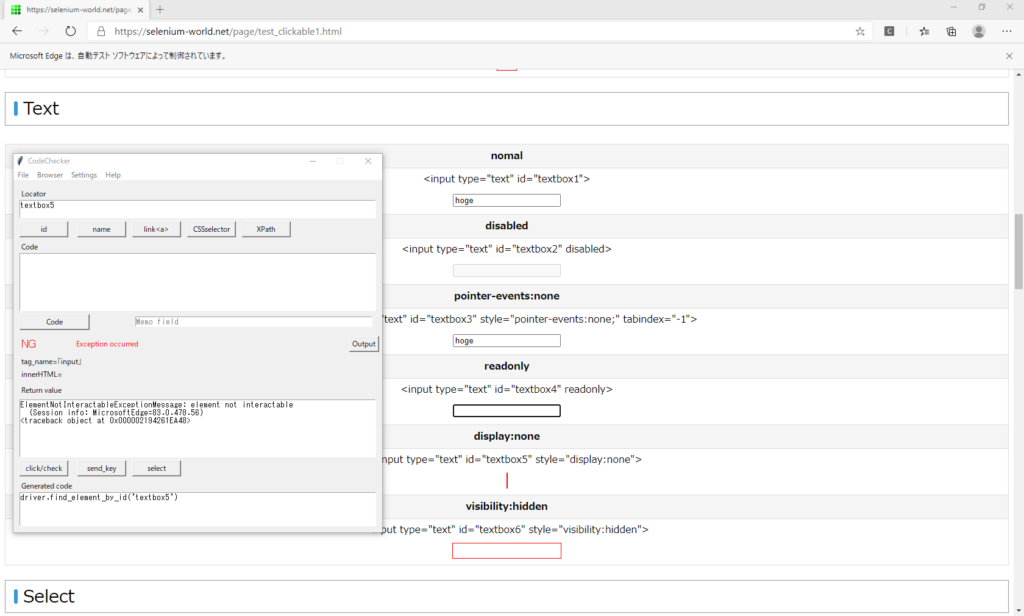
Text
非活性(disabled)

ElementNotInteractableExceptionMessage: element not interactable
(Session info: MicrosoftEdge=83.0.478.56)
<traceback object at 0x000002194130ECC8>非表示(display:none)

ElementNotInteractableExceptionMessage: element not interactable
(Session info: MicrosoftEdge=83.0.478.56)
<traceback object at 0x000002194261EA48>結果
| Text | 文字入力 | 値の取得 | is_displayed | is_enabled | readonly |
|---|---|---|---|---|---|
| noraml | OK | OK | True | True | None |
| disabled | Ex | OK | True | False | None |
| pointer-events:none | OK | OK | True | True | None |
| readonly | NG | OK | True | True | true |
| display:none | Ex | OK | False | True | None |
| visibility:hidden | Ex | OK | False | True | None |
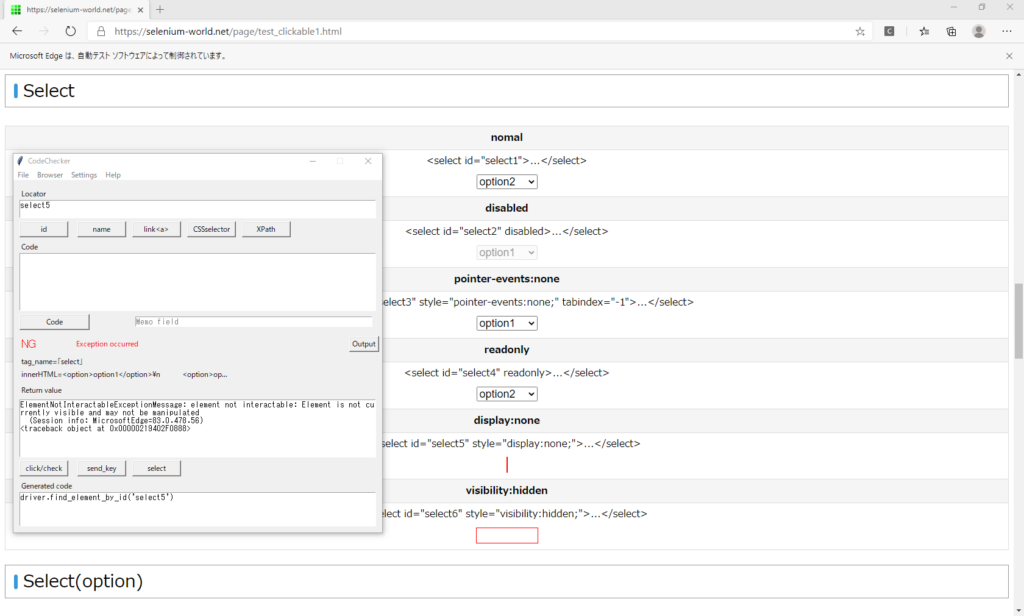
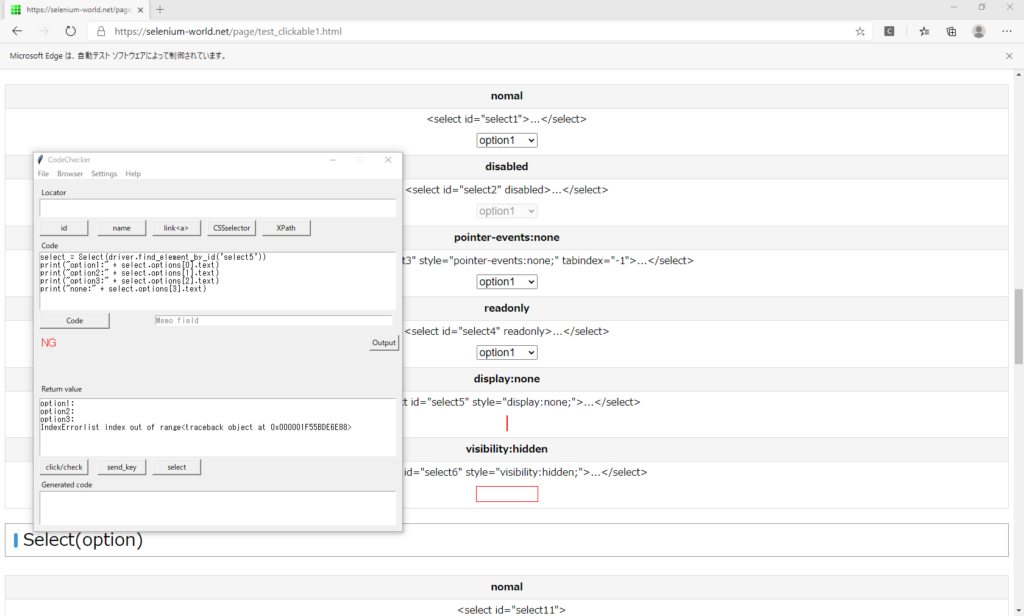
Select
非表示(display:none)

ElementNotInteractableExceptionMessage: element not interactable: Element is not currently visible and may not be manipulated
(Session info: MicrosoftEdge=83.0.478.56)
<traceback object at 0x00000219402F0888>項目は空文字で返ってきます。

結果
| Select | 項目選択 | 選択項目の取得 | is_displayed | is_enabled | readonly | 備考 |
|---|---|---|---|---|---|---|
| normal | OK | OK | True | True | None | |
| disabled | NG | OK | True | False | None | |
| pointer-events:none | NG | OK | True | True | None | |
| readonly | OK | OK | True | True | true | |
| display:none | Ex | NG* | False | True | None | *空文字が返る |
| visibility:hidden | Ex | NG* | False | True | None | *空文字が返る |
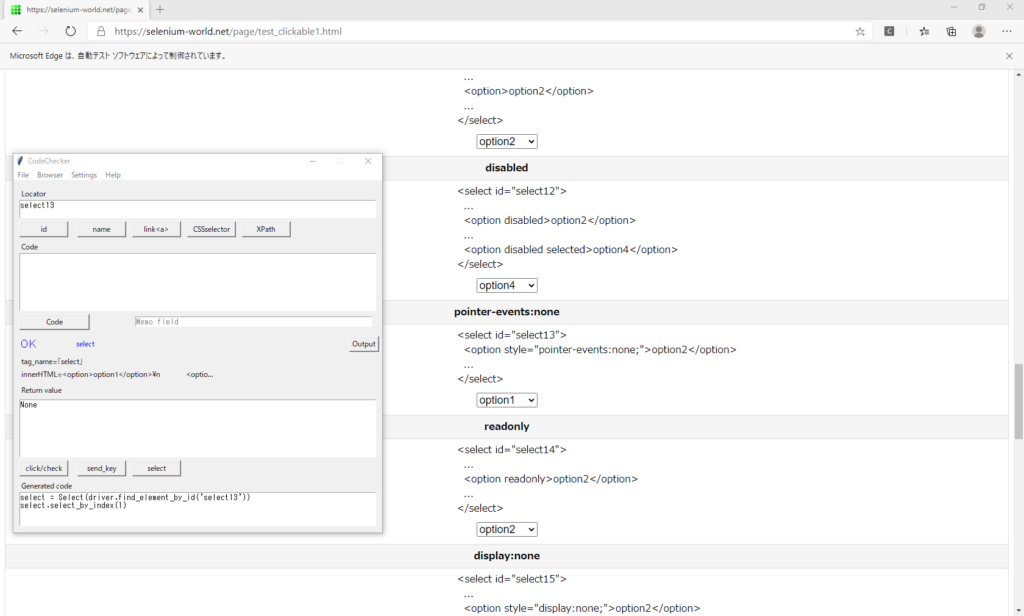
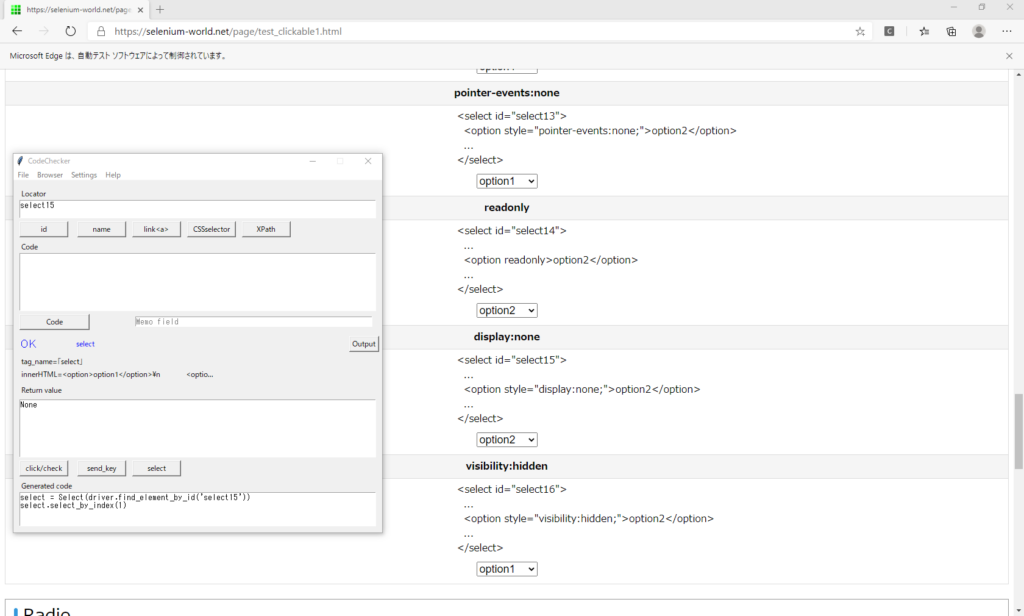
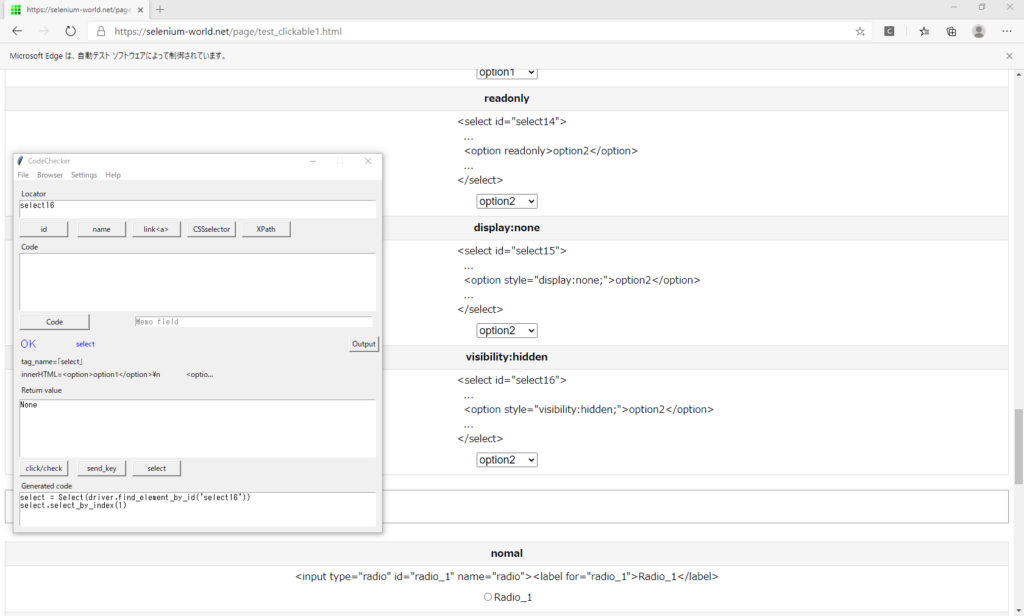
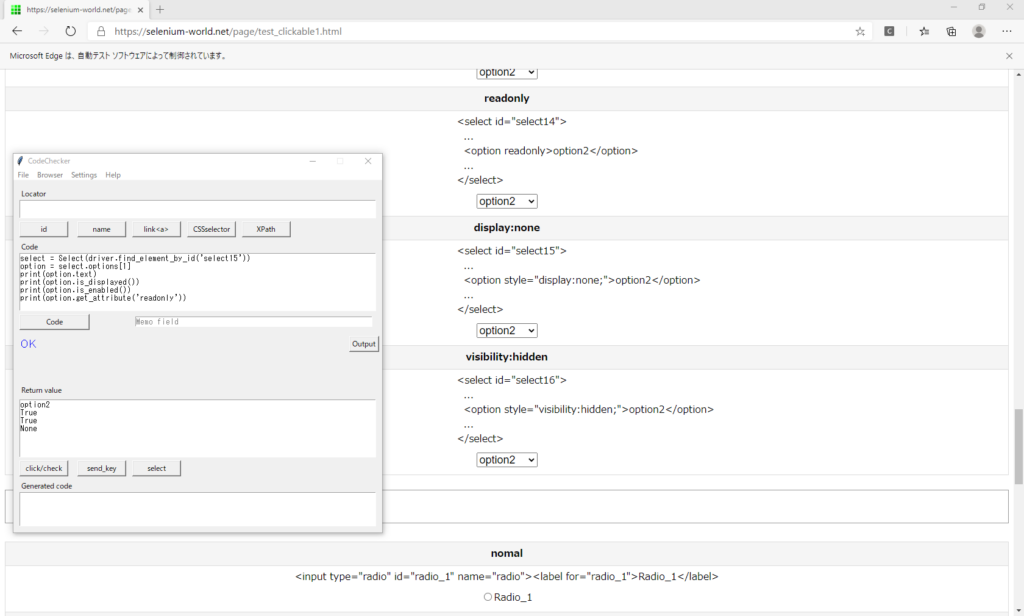
Select(option項目)
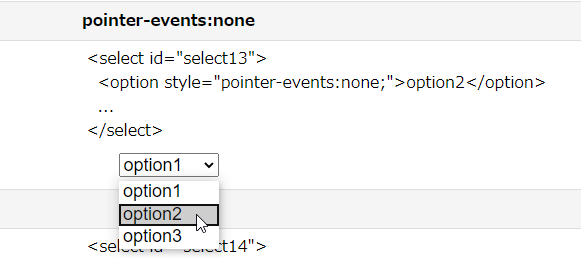
非活性(pointer-events:none)
選択できません。

なお、手動では選べます。

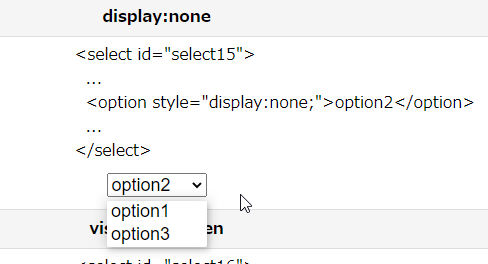
非表示(display:none)
「option2」は非表示ですが、選択されます。
なお、手動操作では選べません。


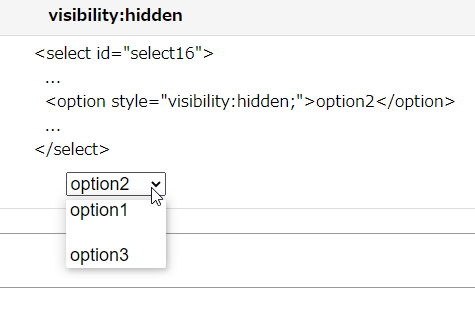
非表示(visibility:hidden)
「option2」は非表示ですが、選択されます。
手動操作では選べません。


「option2」のis_displayed()は非表示にも関わらず「True」です。

結果
| Select (option) |
項目選択 | 選択項目の取得 | is_displayed | is_enabled | readonly | 備考 |
|---|---|---|---|---|---|---|
| ノーマル | OK | OK | True | True | None | |
| disabled | NG | OK | True | False | None | |
| pointer-events:none | NG* | OK | True | True | None | *手動は選択可能 |
| readonly | OK | OK | True | True | true | |
| display:none | OK* | OK | True | True | None | *手動は選択不可 |
| visibility:hidden | OK* | OK | True | True | None | *手動は選択不可 |
Radio
Chrome、Firefox、IEと同じ結果でした。
結果
| Radio | ボタンclick | ラベルclick | 値の取得 | is_displayed | is_enabled | readonly |
|---|---|---|---|---|---|---|
| normal | OK | OK | OK | True | True | None |
| disabled | NG | NG | OK | True | False | None |
| pointer-events:none | Ex | OK | OK | True | True | None |
| readonly | OK | OK | OK | True | True | true |
| display:none | Ex | OK | OK | False | True | None |
| visibility:hidden | Ex | OK | OK | False | True | None |
CheckBox
Chrome、Firefox、IEと同じ結果でした。
結果
| CheckBox | ボタンclick | ラベルclick | 値の取得 | is_displayed | is_enabled | readonly |
|---|---|---|---|---|---|---|
| normal | OK | OK | OK | True | True | None |
| disabled | NG | NG | OK | True | False | None |
| pointer-events:none | Ex | OK | OK | True | True | None |
| readonly | OK | OK | OK | True | True | true |
| display:none | Ex | OK | OK | False | True | None |
| visibility:hidden | Ex | OK | OK | False | True | None |


ディスカッション
コメント一覧
まだ、コメントがありません