Seleniumの動作(入力時例外/2:Chrome)
Google Chrome

ブラウザのズーム倍率
「Cntl」+「-」キーで表示倍率を90%にします。
Button
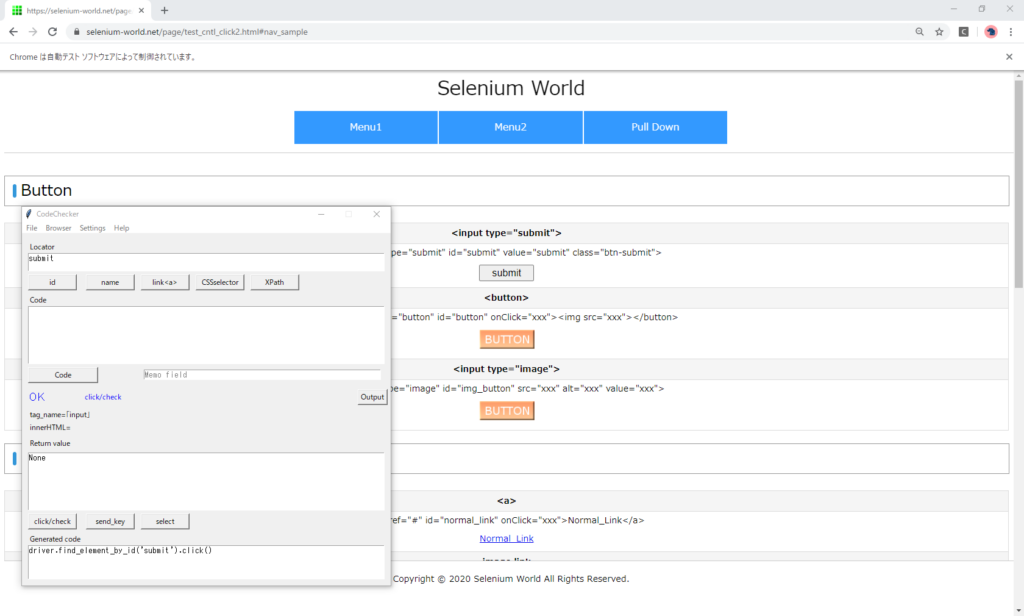
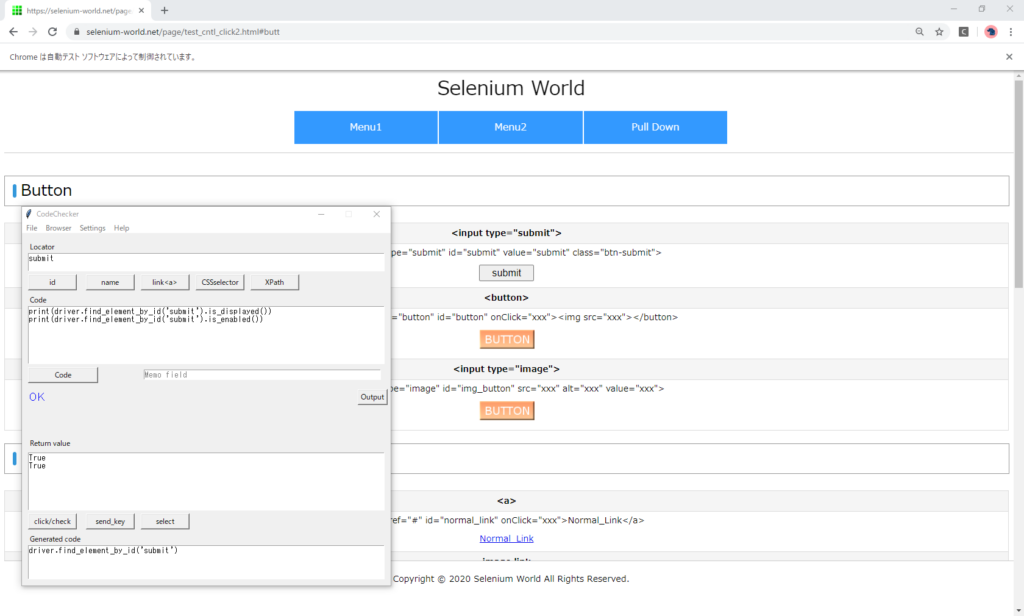
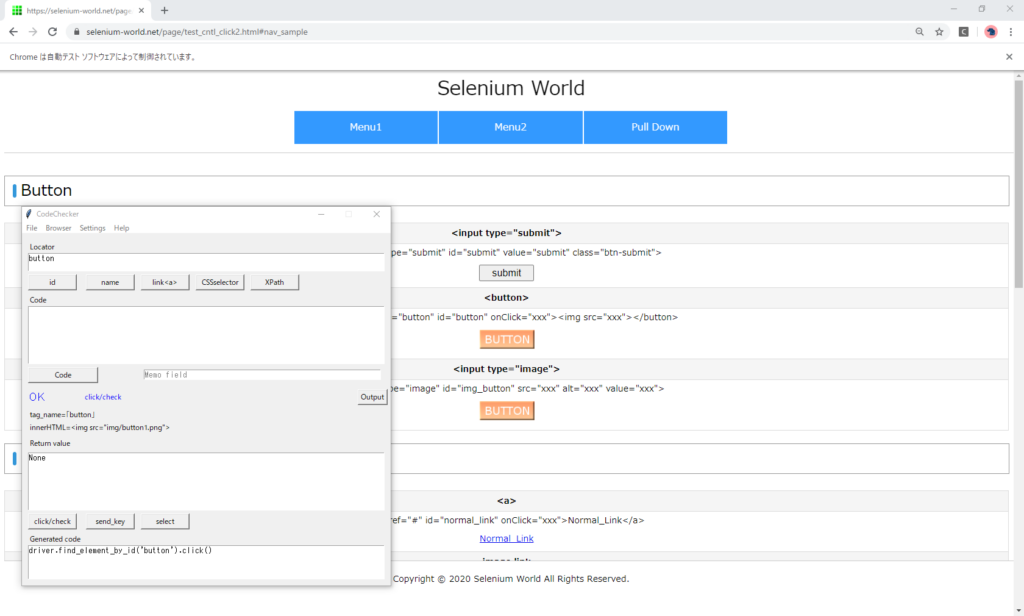
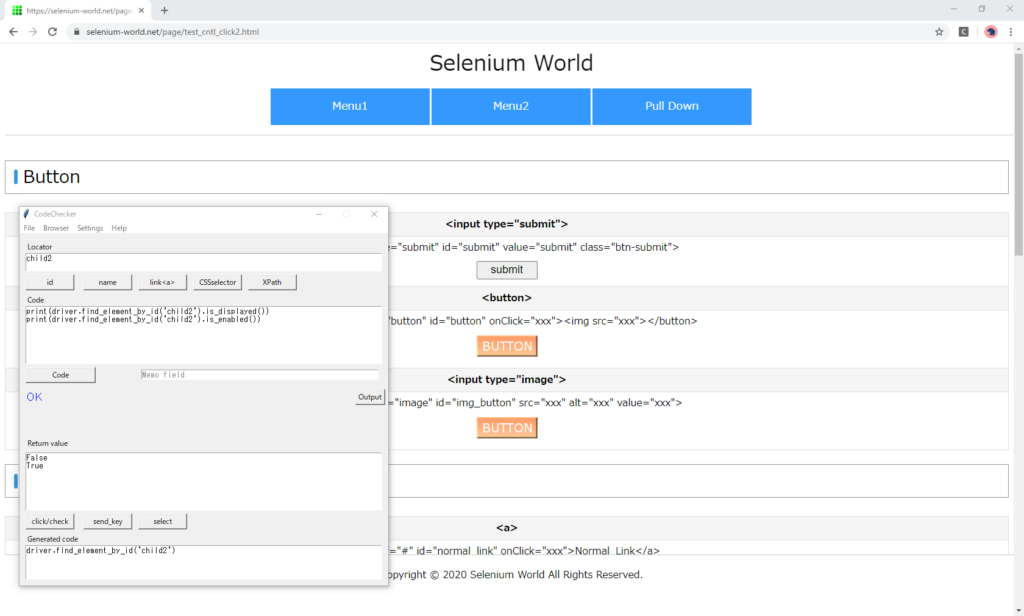
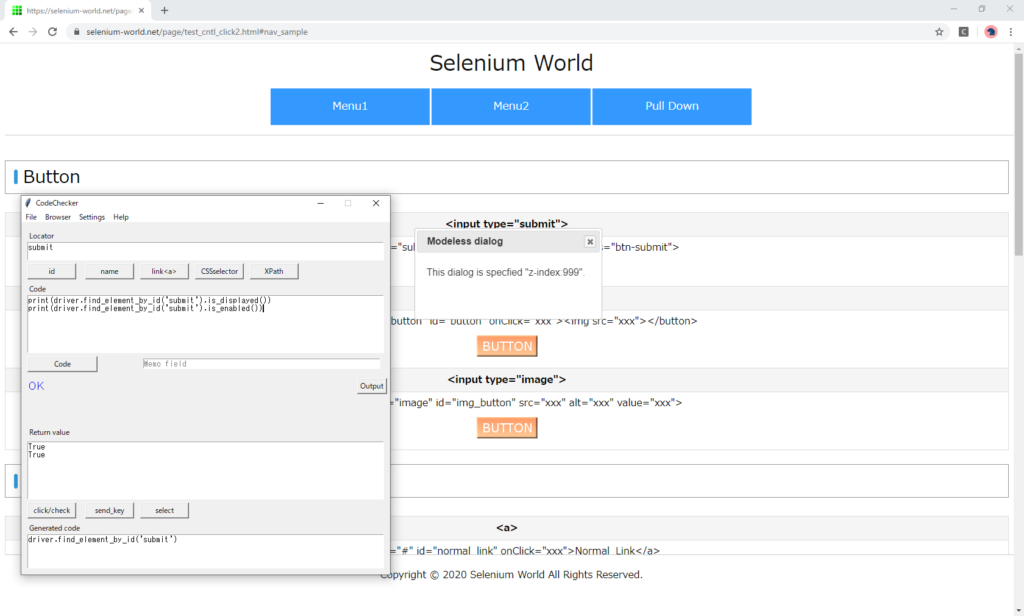
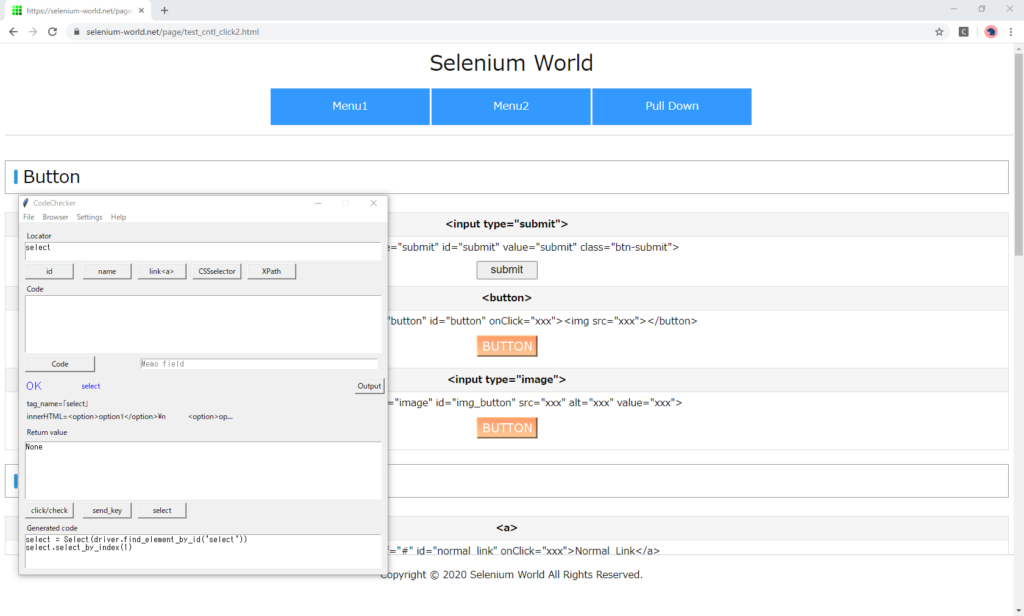
submitボタン
クリックできません。

is_enabled()は「Ture(有効)」でした。

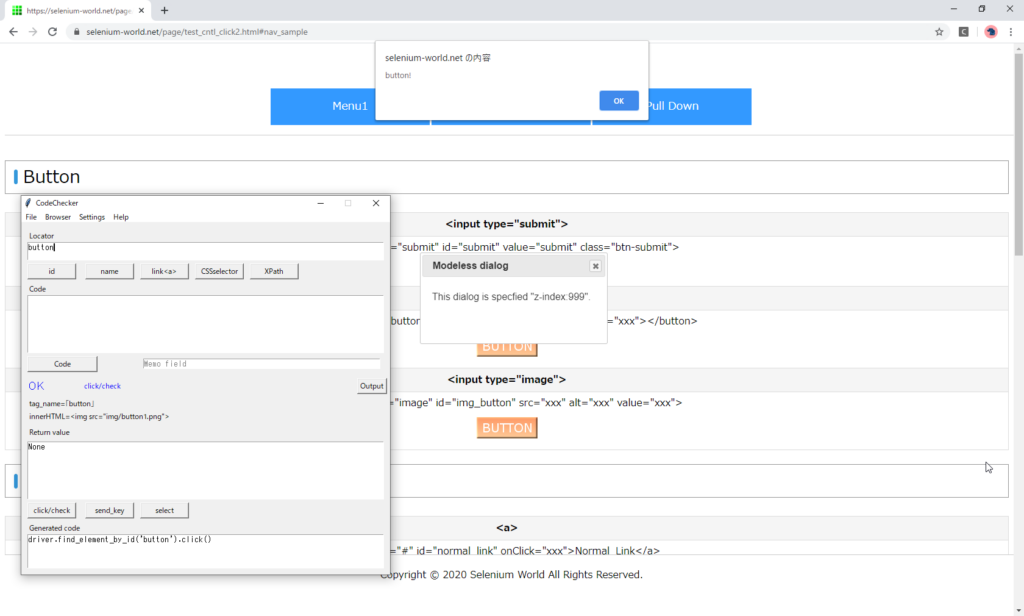
倍率を100%に戻すとクリックできます。

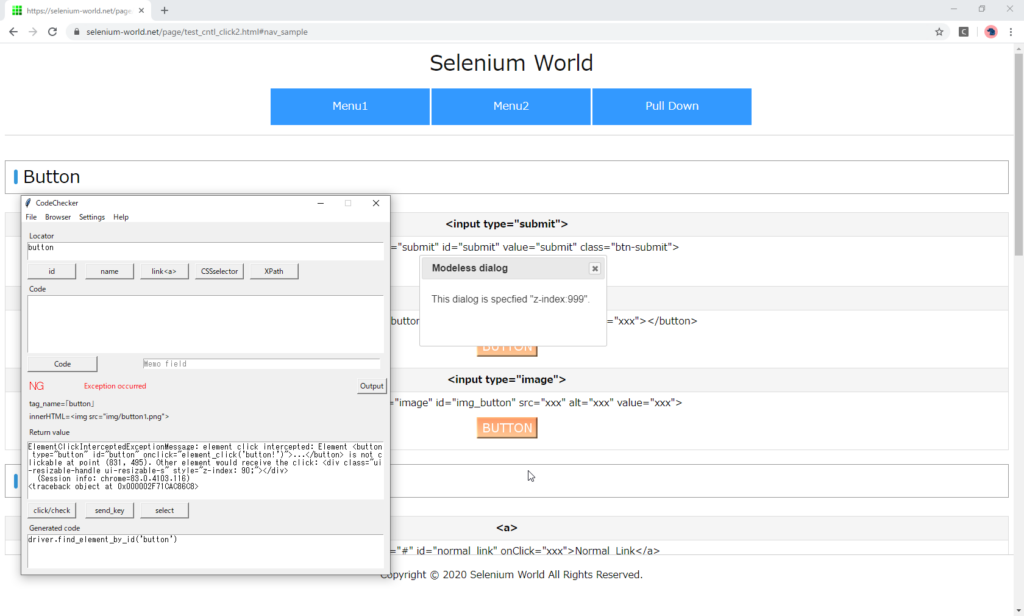
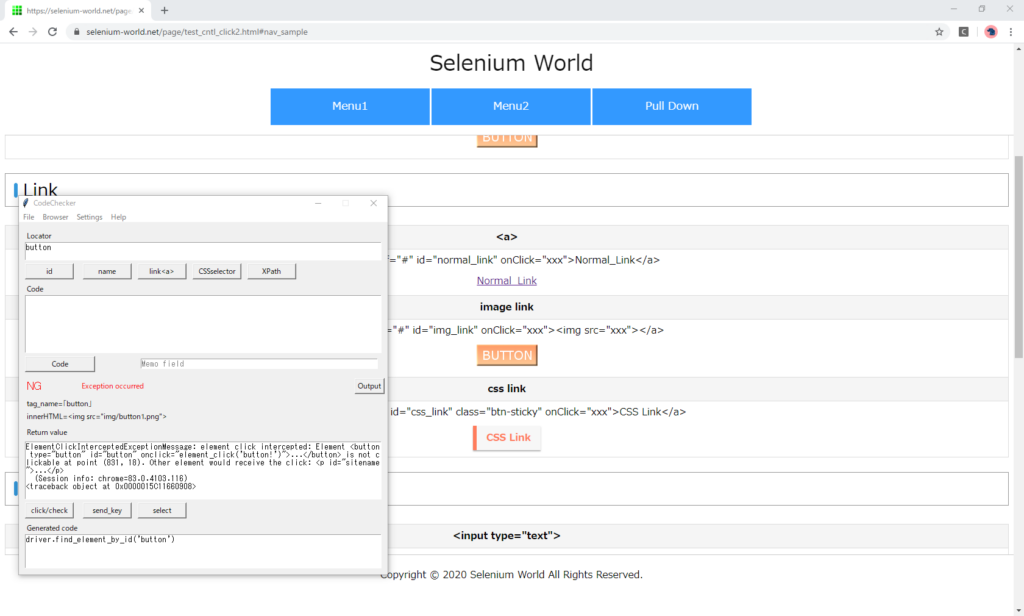
<button>タグ
クリックできません。

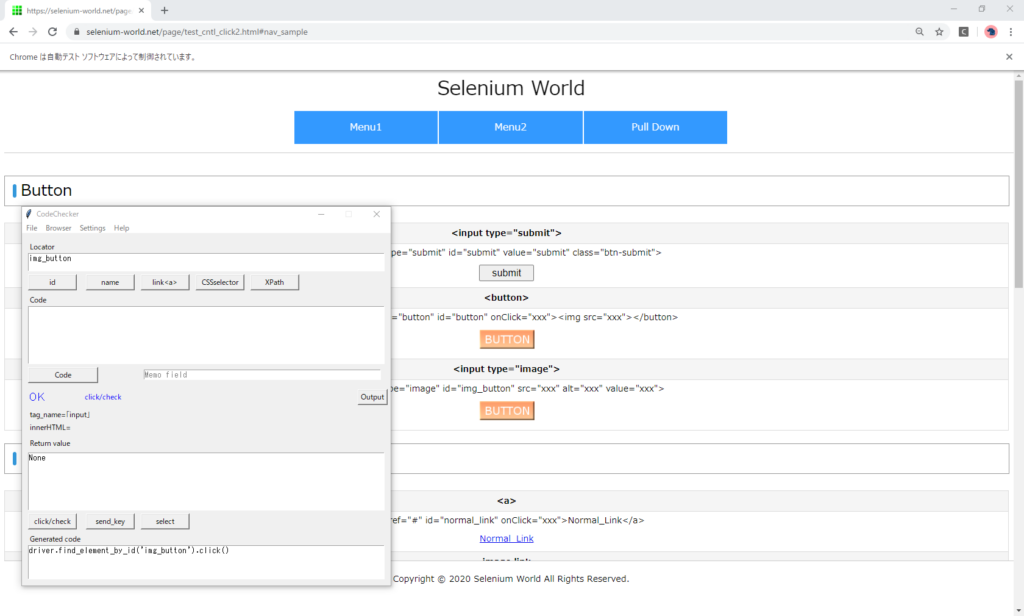
imageボタン
クリックできません。

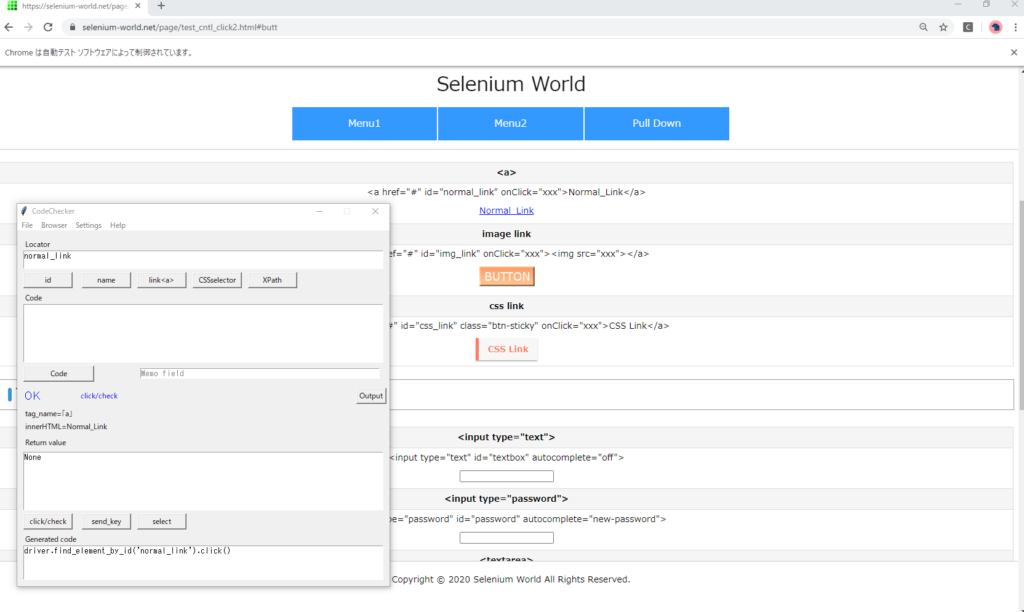
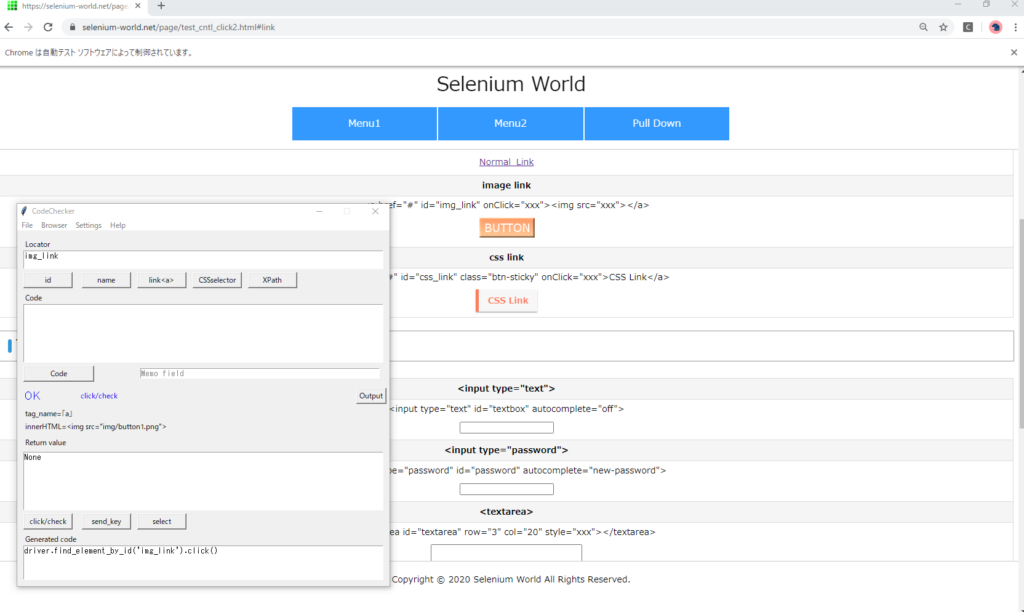
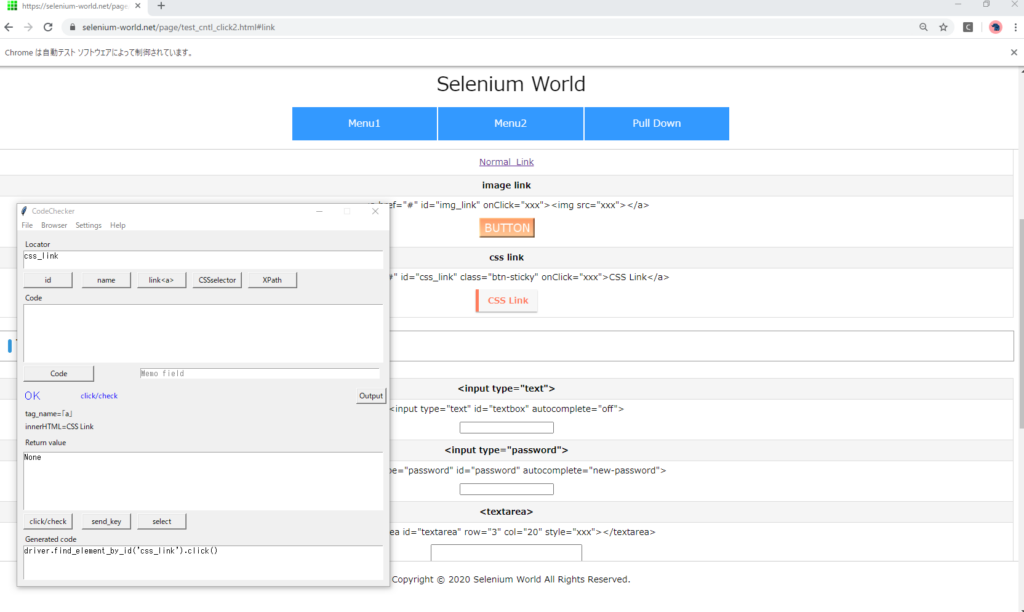
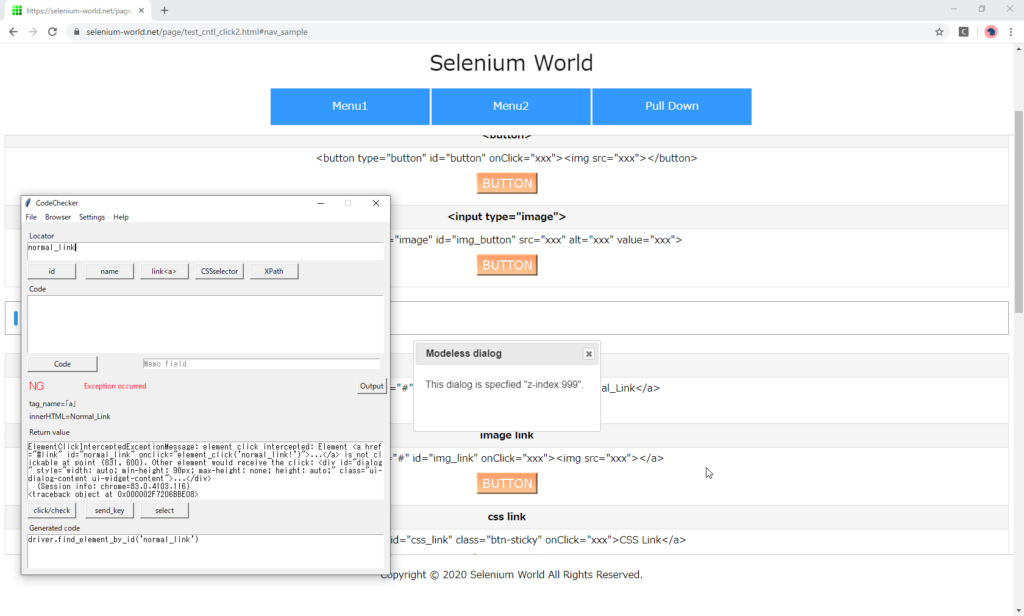
Link
3種類ともクリックできませんでした。



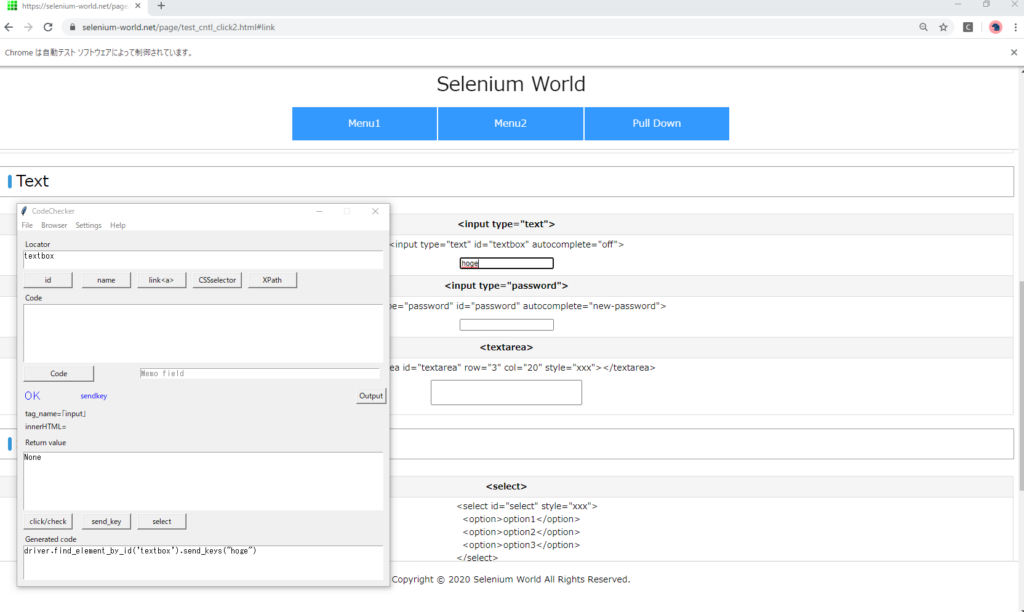
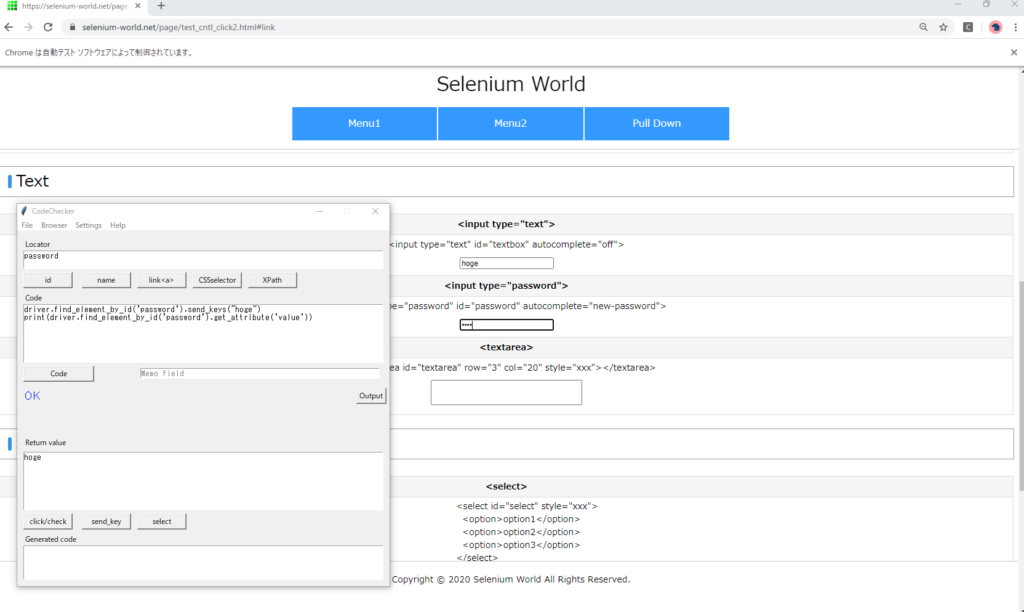
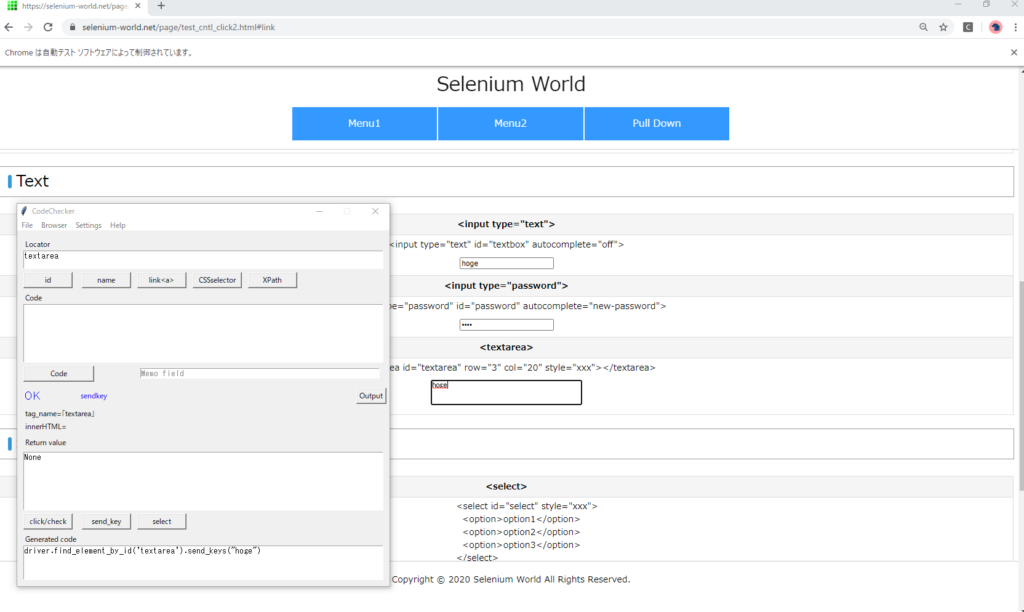
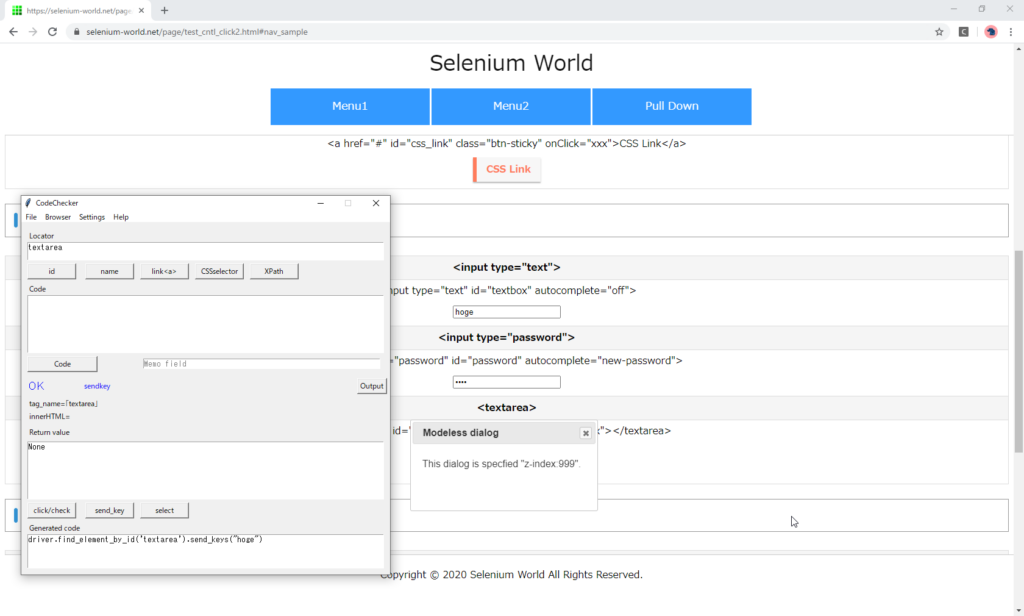
Text
3種類とも文字入力可能です。



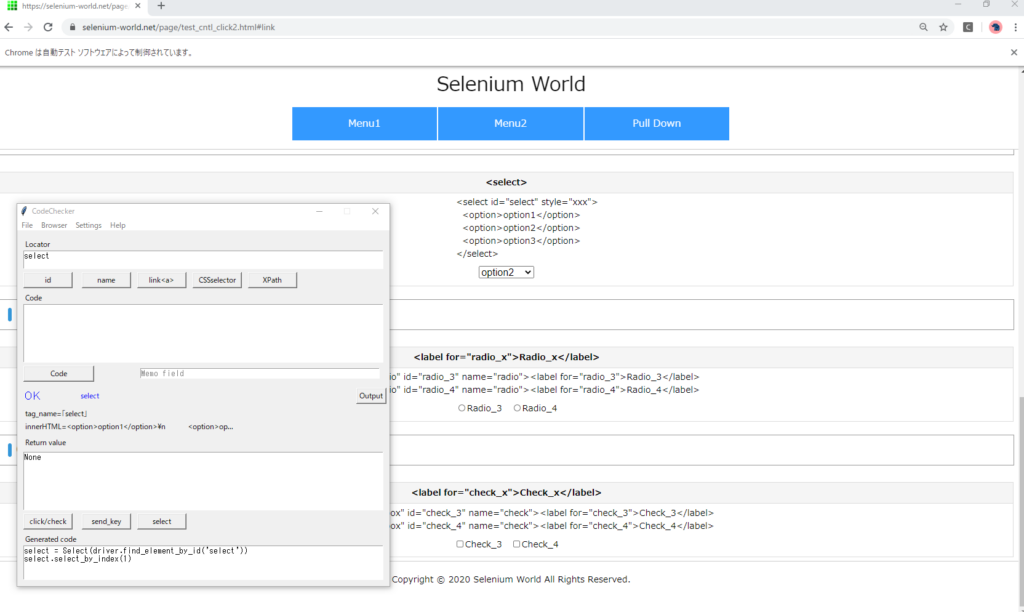
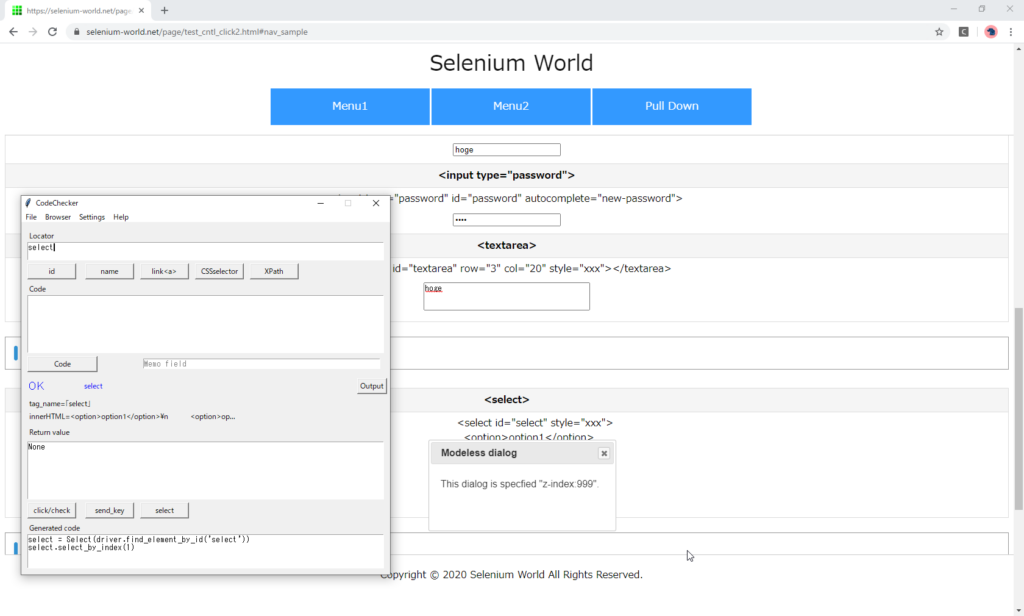
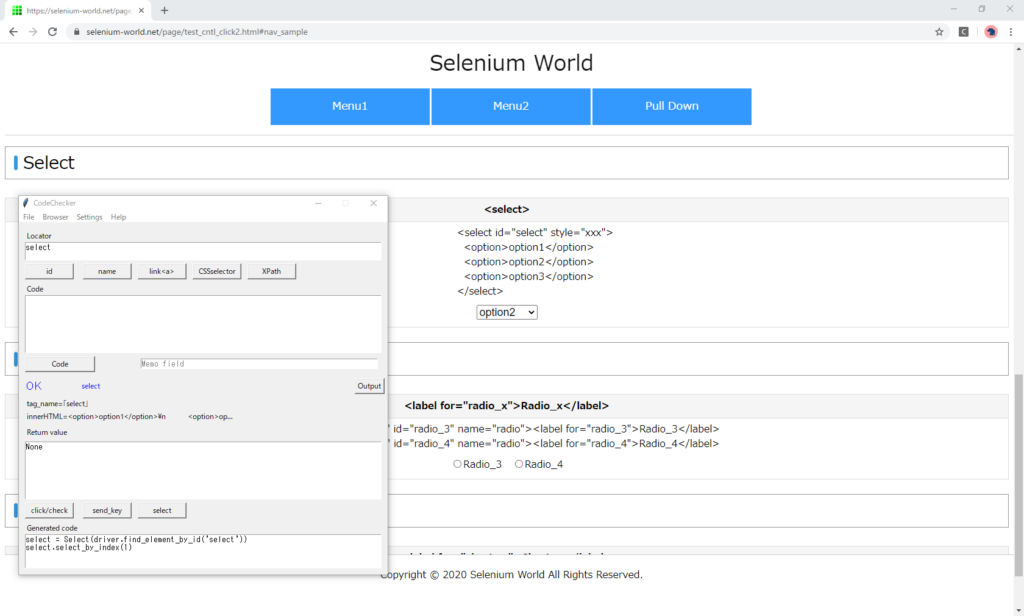
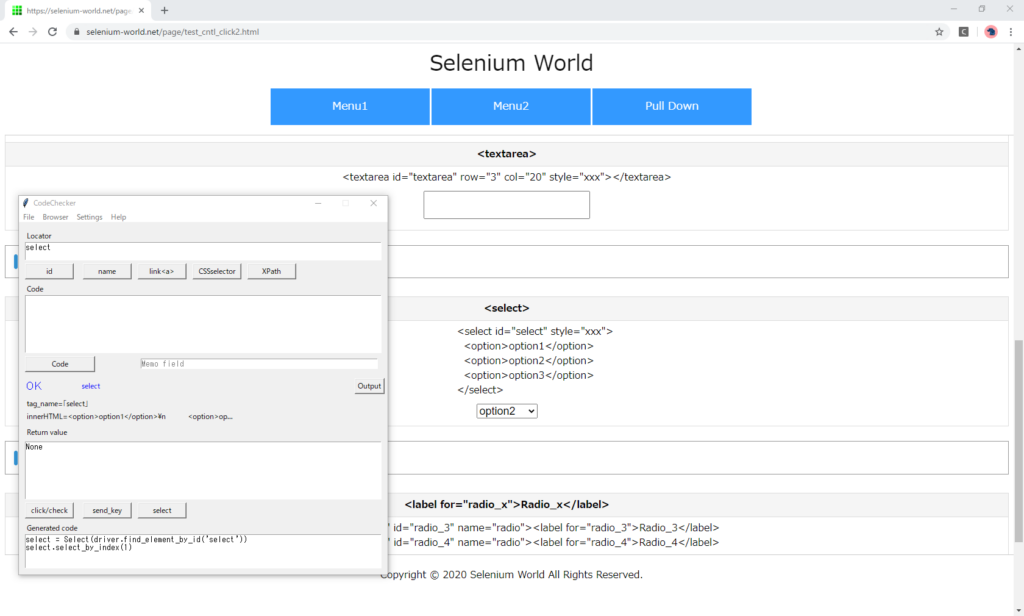
Select
選択できます。

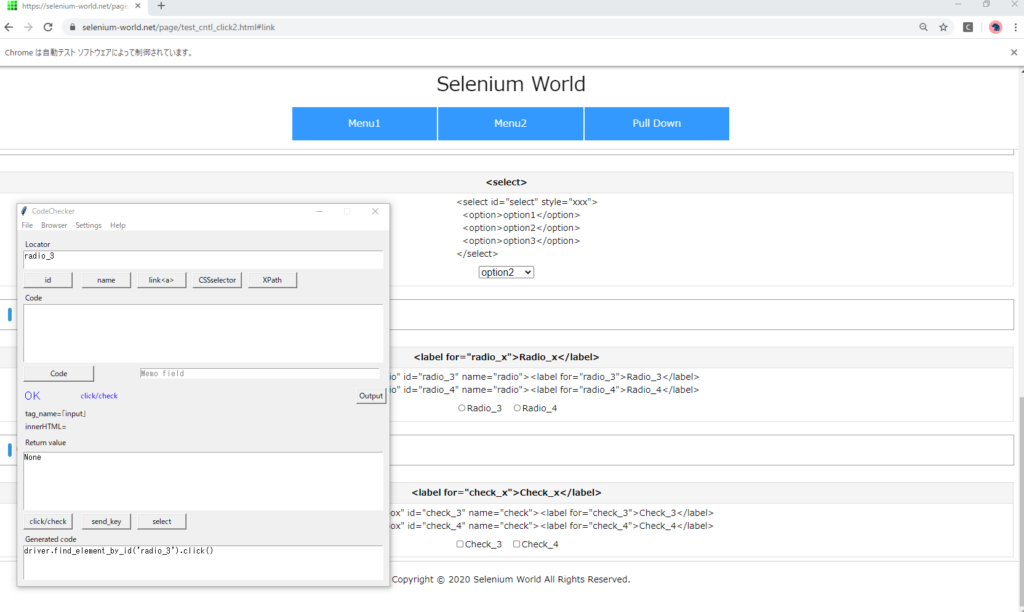
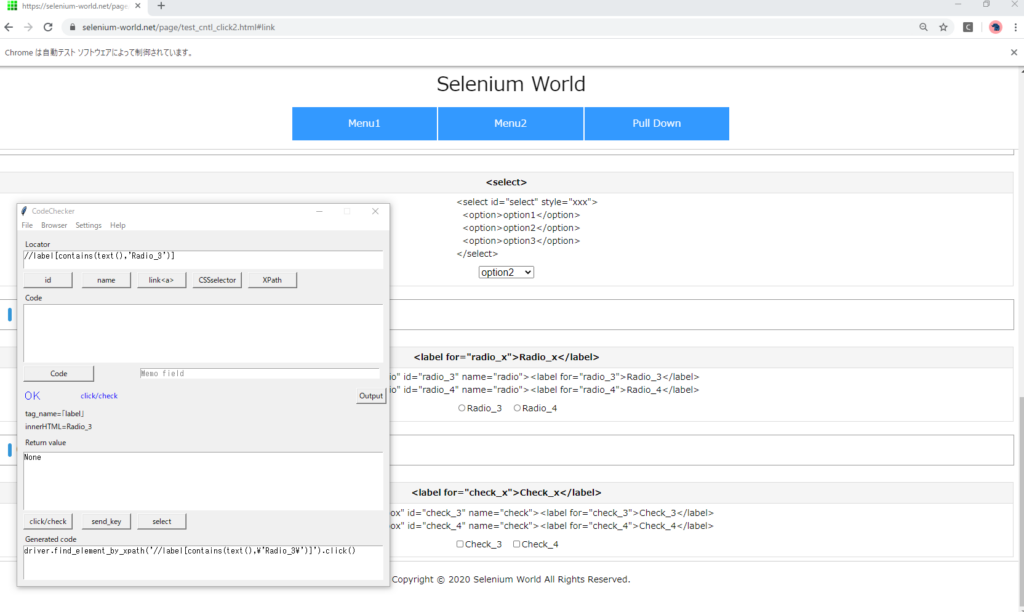
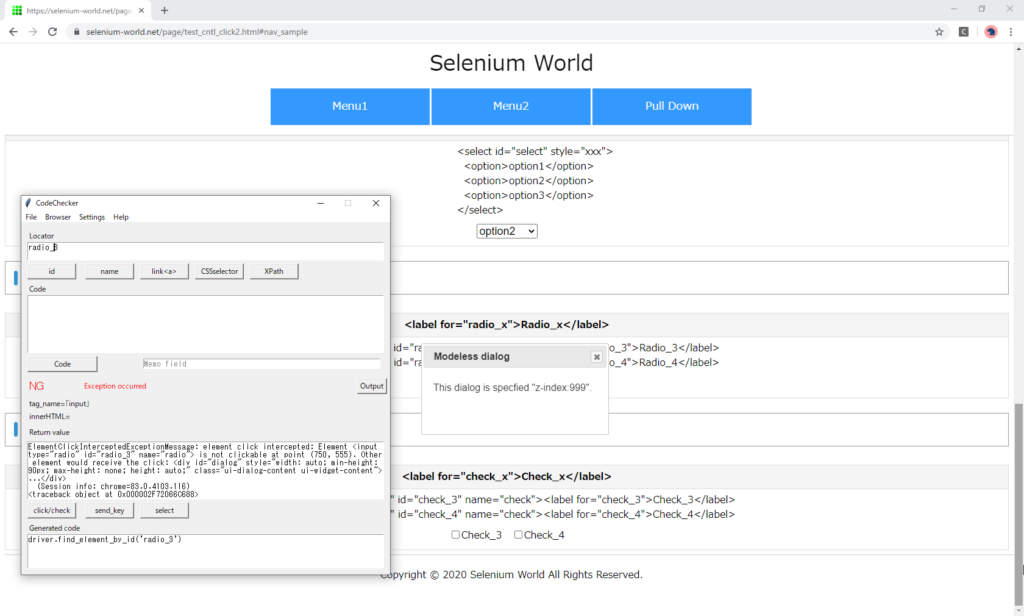
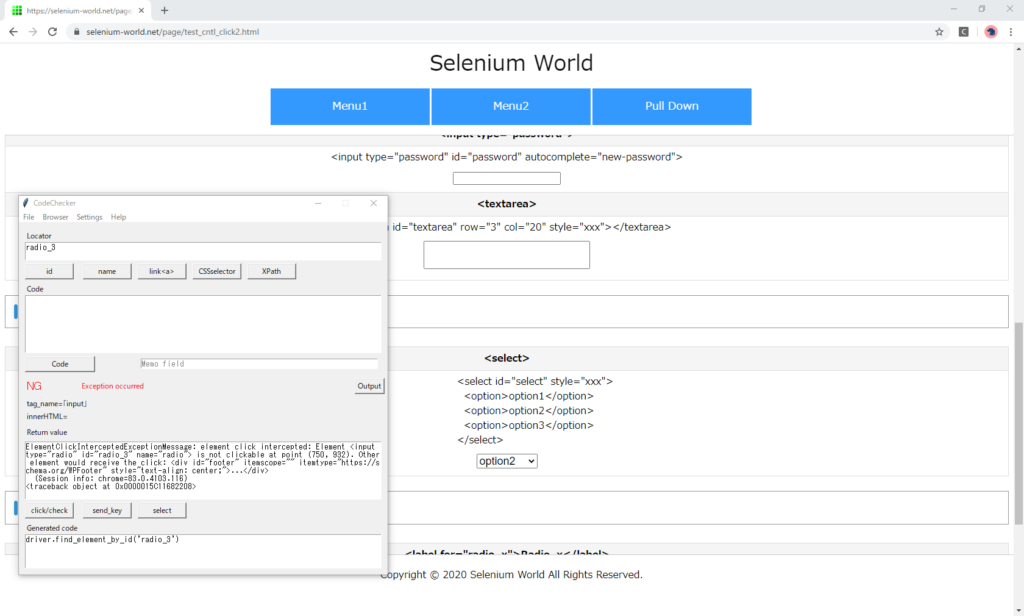
Radio
クリックできません。

ラベルをクリックしても、クリックイベントは発生しません。

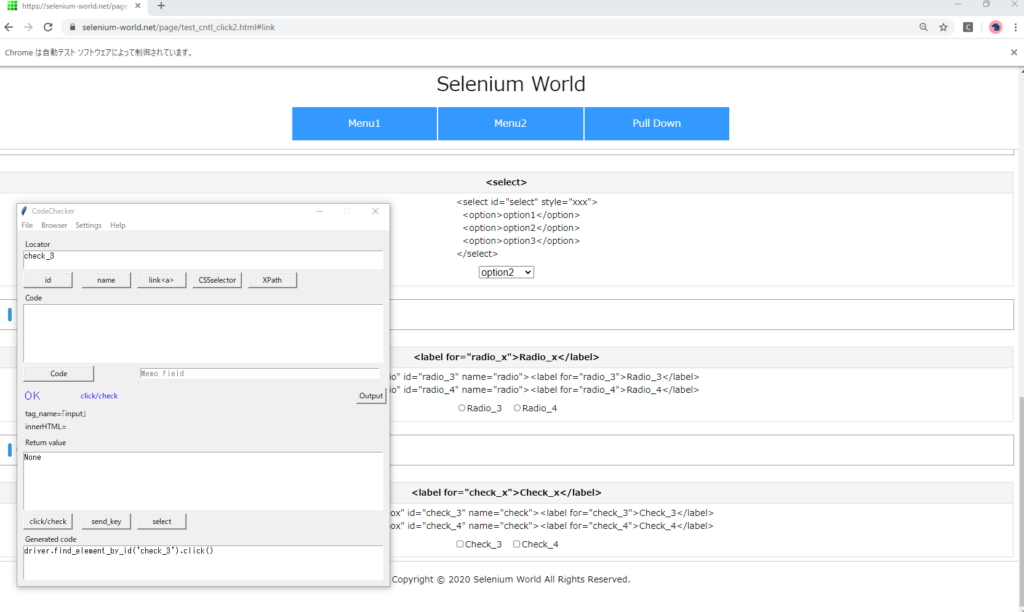
CheckBox
クリックできません。

実行結果
| コントロール | 要素 | 操作 | 結果 |
|---|---|---|---|
| Button | submit | click | NG |
| button | click | NG | |
| image | click | NG | |
| Link | normal | click | NG |
| img | click | NG | |
| css | click | NG | |
| Text | textbox | send_key | OK |
| password | send_key | OK | |
| textarea | send_key | OK | |
| Select | select | select | OK |
| Radio | radio | click | NG |
| label | click | NG | |
| CheckBox | checkbox | click | NG |
| label | click | NG |
非表示要素
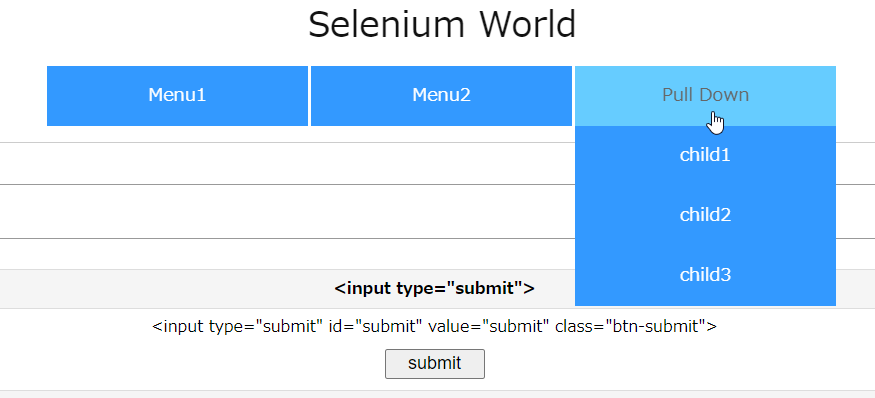
プルダウンメニューがクリックできるかを確認します。

Menu
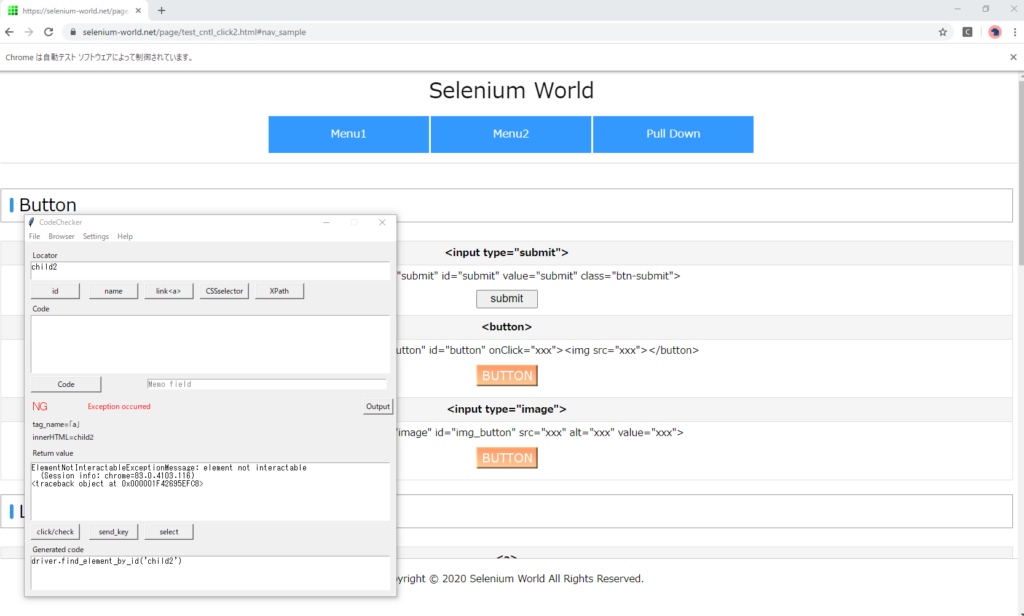
「Menu3」の「child2」をクリックします。
例外が発生しました。

ElementNotInteractableExceptionMessage: element not interactable
(Session info: chrome=83.0.4103.116)
<traceback object at 0x000001F423F894C8>“is_displayed()"は「False(非表示)」でした。

プルダウンでない、通常のメニューはクリックできます。

要素の上に、別の要素が重なっている
ダイアログ表示(モーダル)
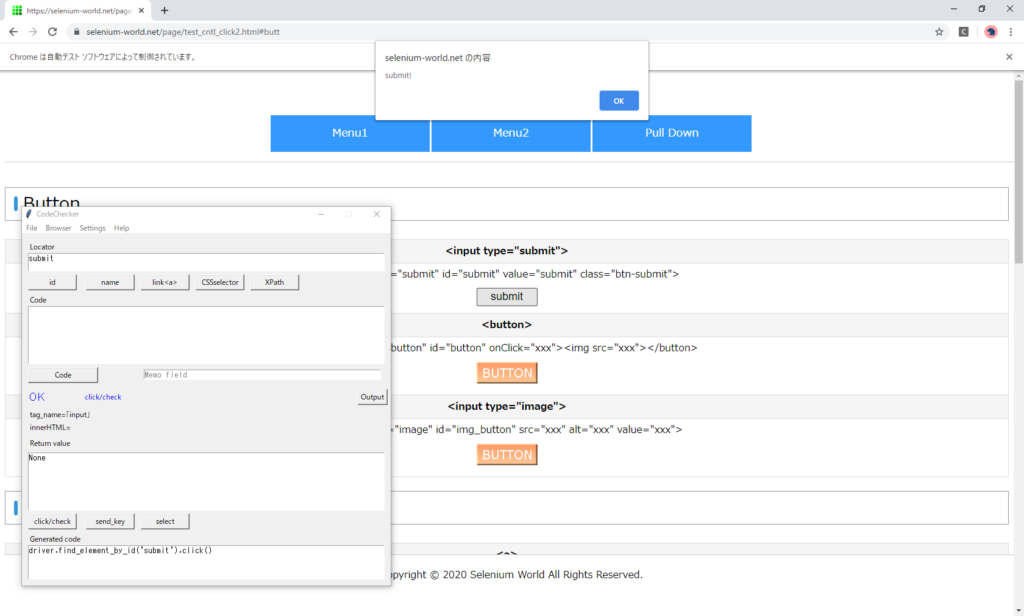
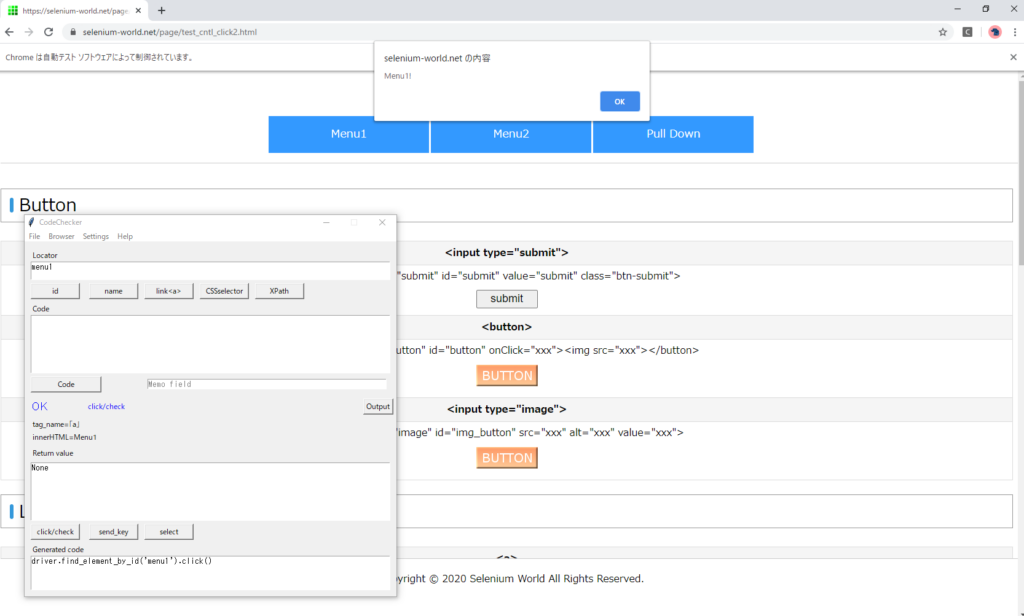
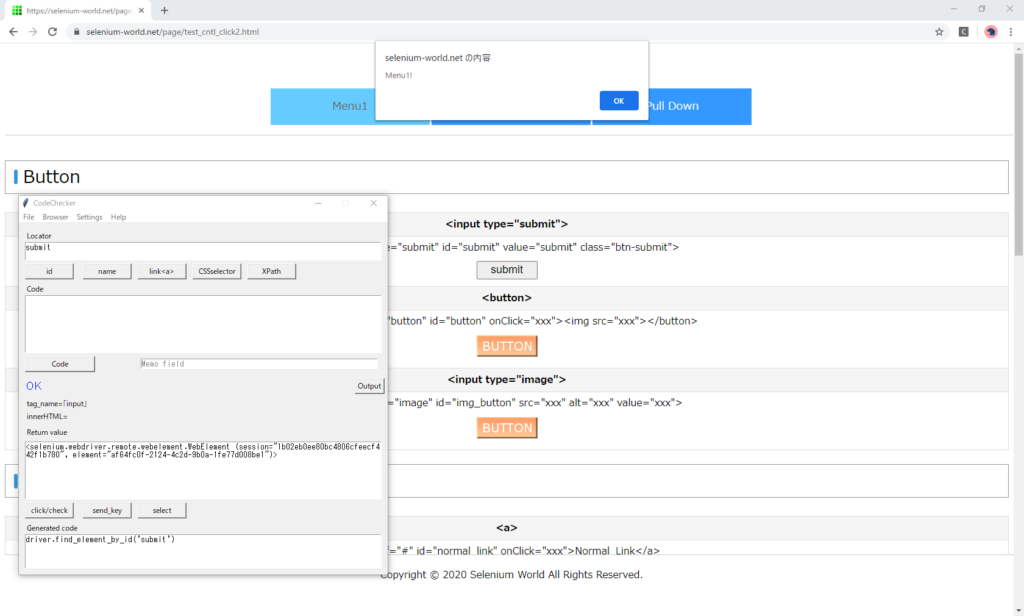
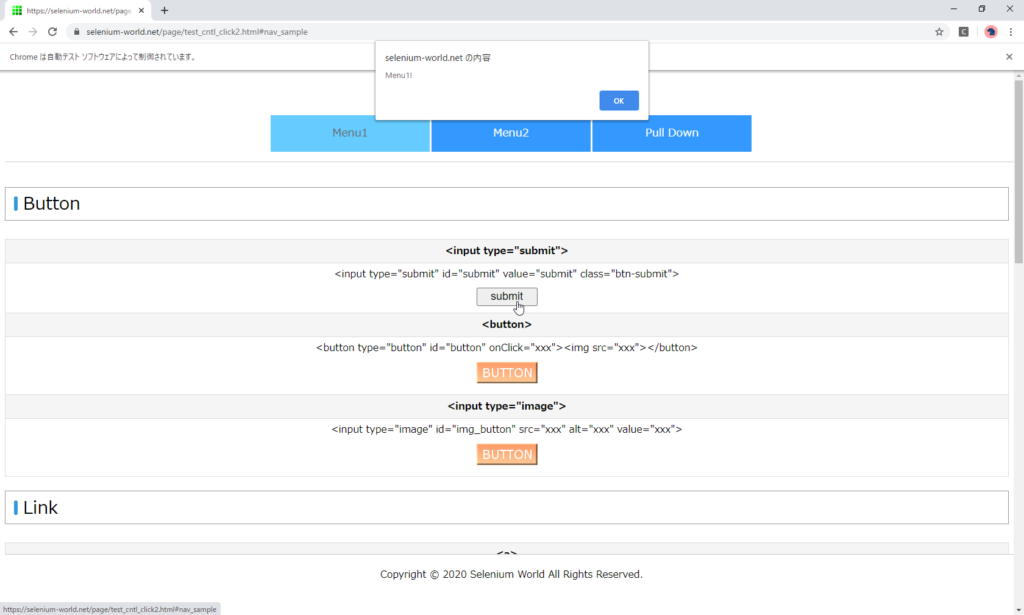
「Menu1」をクリックすると、JavaScriptのAlertダイアログが表示されます。
Alertはモーダルダイアログです。

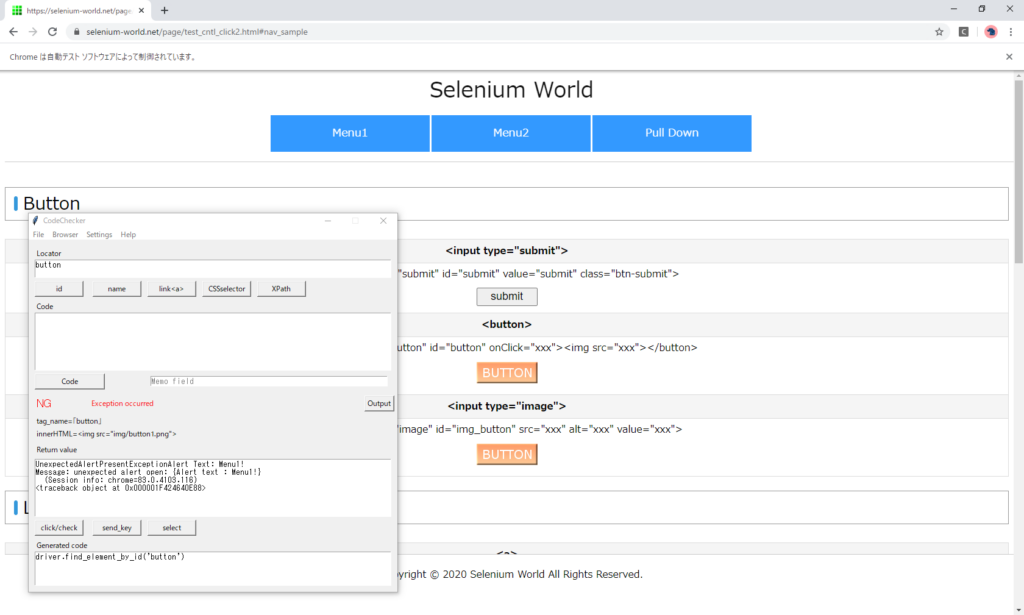
Button
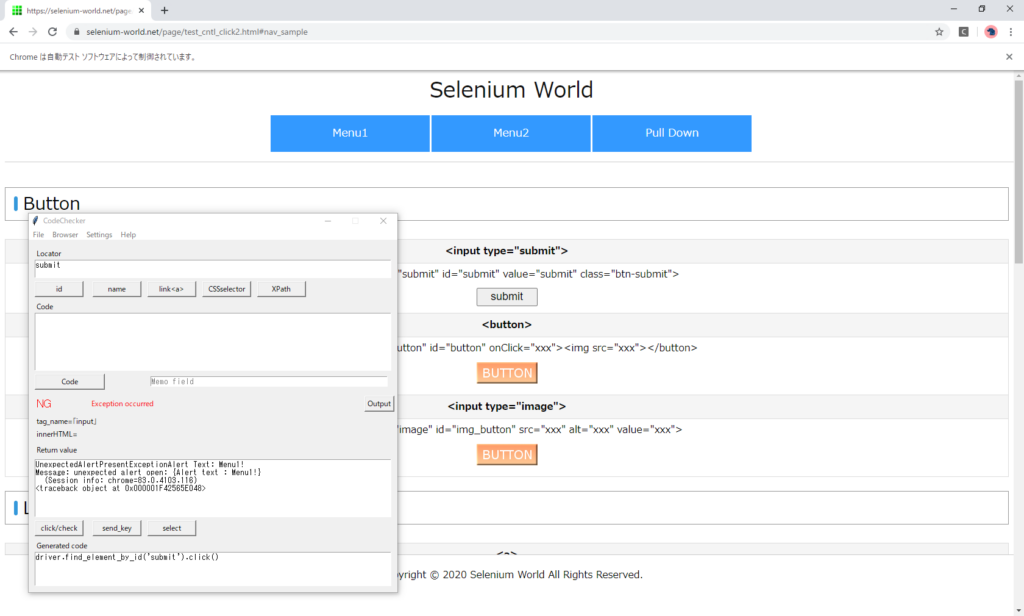
submitボタン
Alertダイアログが表示された状態で、submitボタンをクリックすると、ダイアログが閉じて例外が発生します。

UnexpectedAlertPresentExceptionAlert Text: Menu1!
Message: unexpected alert open: {Alert text : Menu1!}
(Session info: chrome=83.0.4103.116)
<traceback object at 0x000001F423F7D408>なお、手動操作ではクリック不可でダイアログも閉じません。

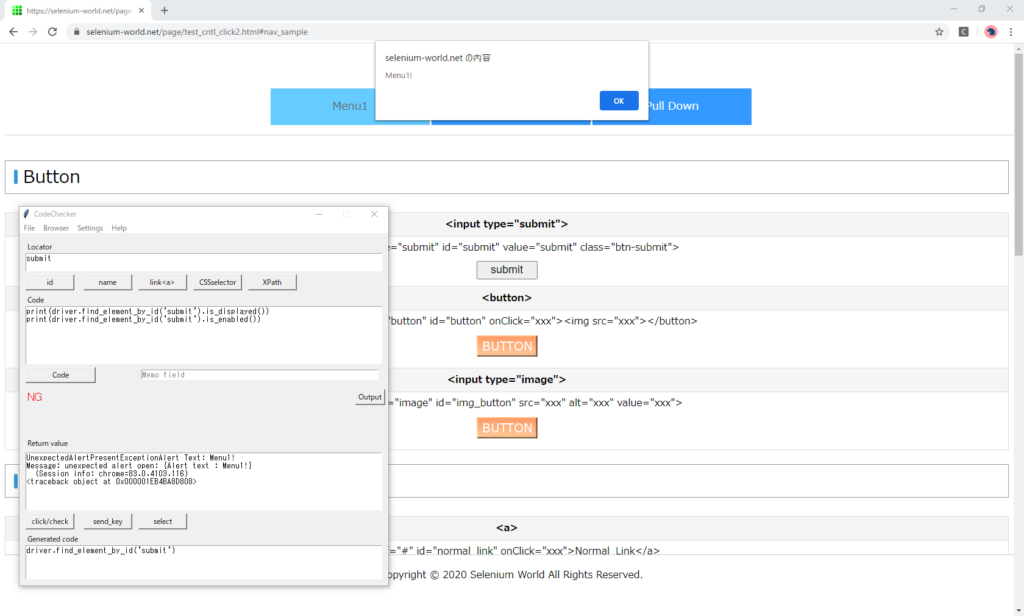
状態(is_displayed)を取得しようとしても、同じ例外が発生します。
要素の取得自体ができません。

<button>タグ
Alertダイアログが閉じ、例外が発生します。

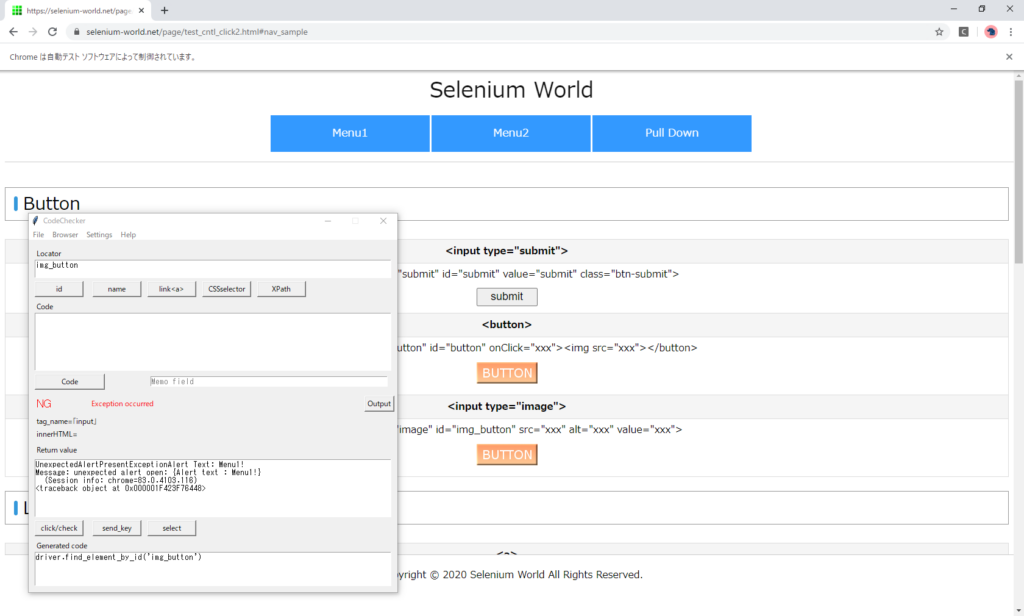
imageボタン
Alertダイアログが閉じ、例外が発生します。

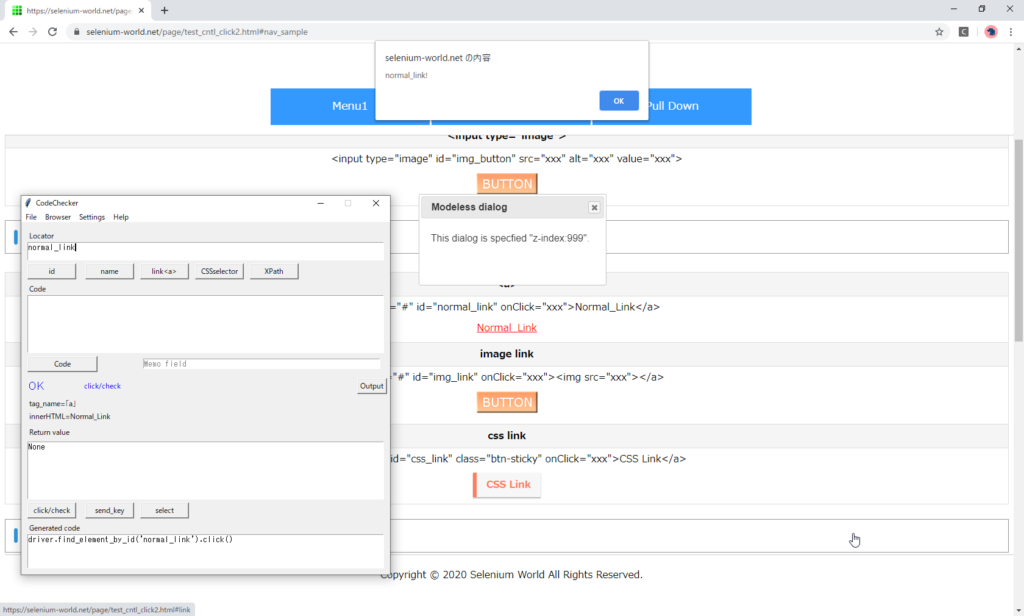
Link
normal_link, img_link, css_linkとも例外が発生しました。
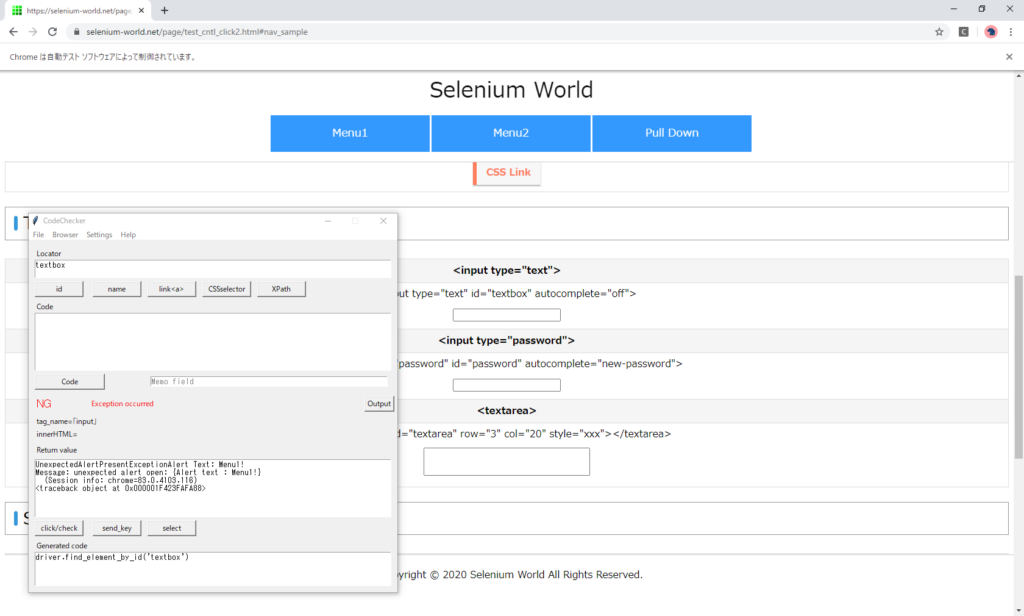
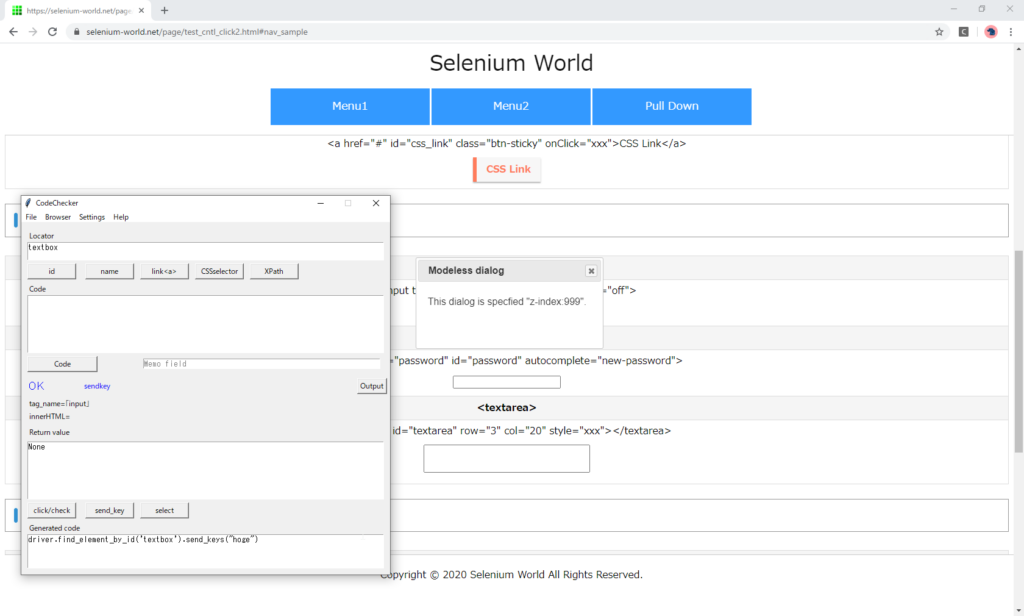
Text
Alertダイアログを表示した状態で、send_keys()を実行します。
textbox
Alertダイアログが閉じ、例外が発生しました。

UnexpectedAlertPresentExceptionAlert Text: Menu1!
Message: unexpected alert open: {Alert text : Menu1!}
(Session info: chrome=83.0.4103.116)
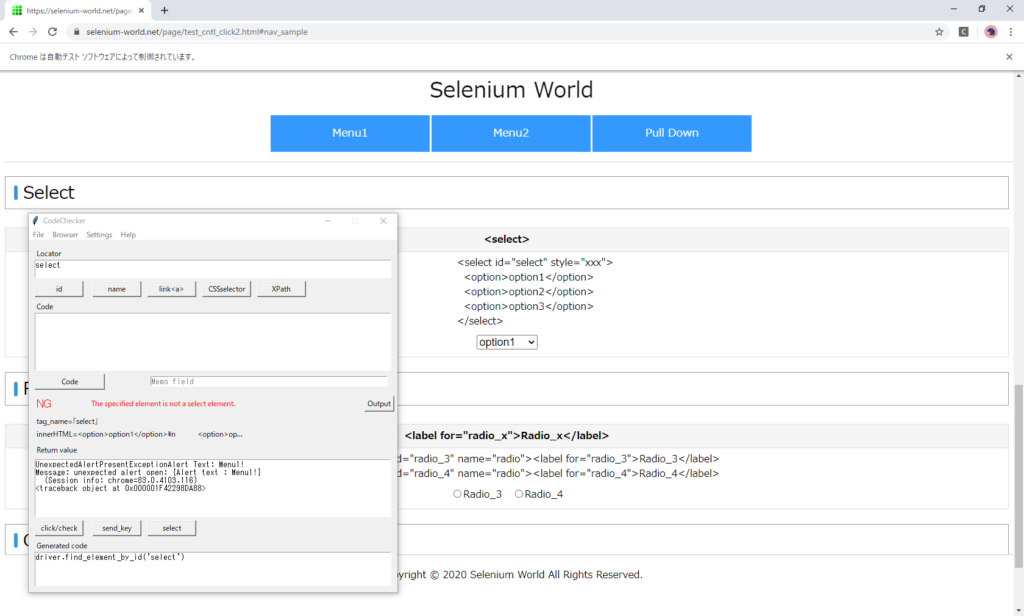
<traceback object at 0x000001F423FB8308>Select
Alertダイアログが閉じ、例外が発生しました。

UnexpectedAlertPresentExceptionAlert Text: Menu1!
Message: unexpected alert open: {Alert text : Menu1!}
(Session info: chrome=83.0.4103.116)
<traceback object at 0x000001F423FB8308>Radio / CheckBox
ボタンクリック、ラベルクリックとも、Alertダイアログが閉じ、例外が発生しました。
実行結果
| コントロール | 要素 | 操作 | 結果 |
|---|---|---|---|
| Button | submit | click | Ex |
| button | click | Ex | |
| image | click | Ex | |
| Link | normal | click | Ex |
| img | click | Ex | |
| css | click | Ex | |
| Text | textbox | send_key | Ex |
| password | send_key | Ex | |
| textarea | send_key | Ex | |
| Select | select | select | Ex |
| Radio | radio | click | Ex |
| label | click | Ex | |
| CheckBox | checkbox | click | Ex |
| label | click | Ex |
要素の取得もエラーになる。
SeleniumではAlertダイアログが閉じるが、手動では閉じない
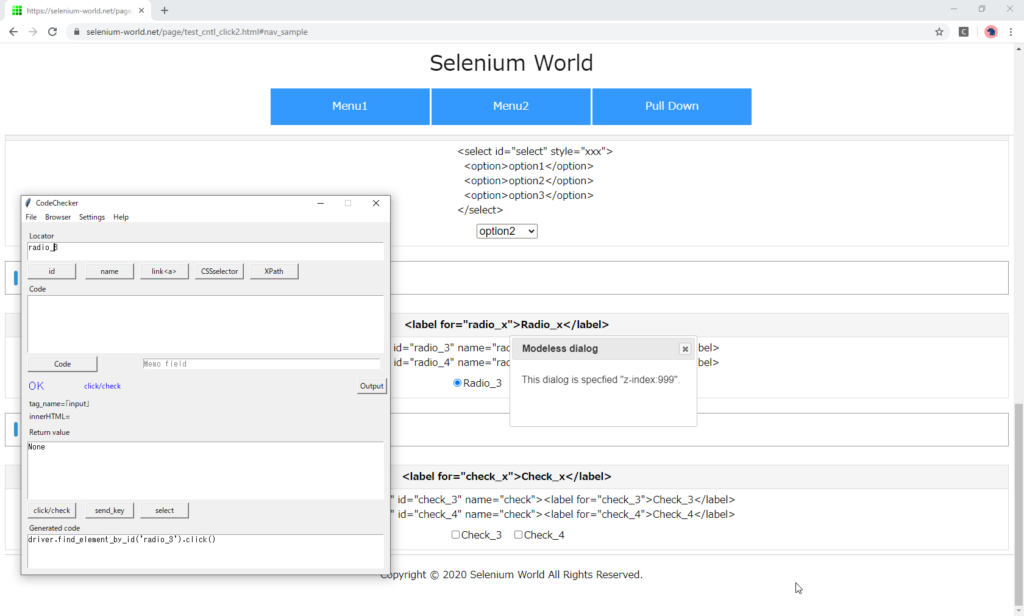
ダイアログ表示(モードレス)
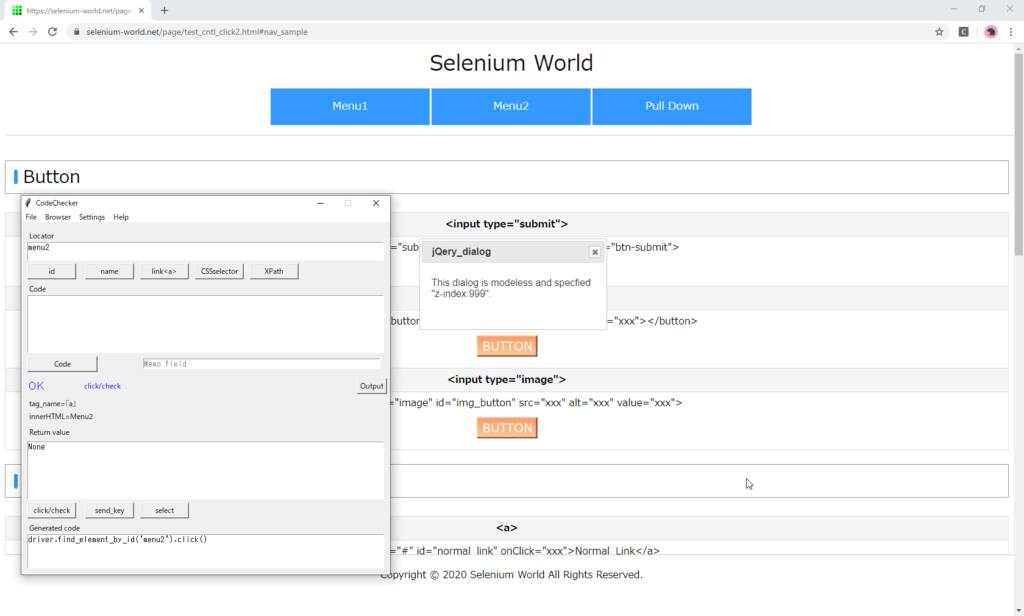
「Menu2」をクリックすると、jQueryのモードレスダイアログが表示されます。

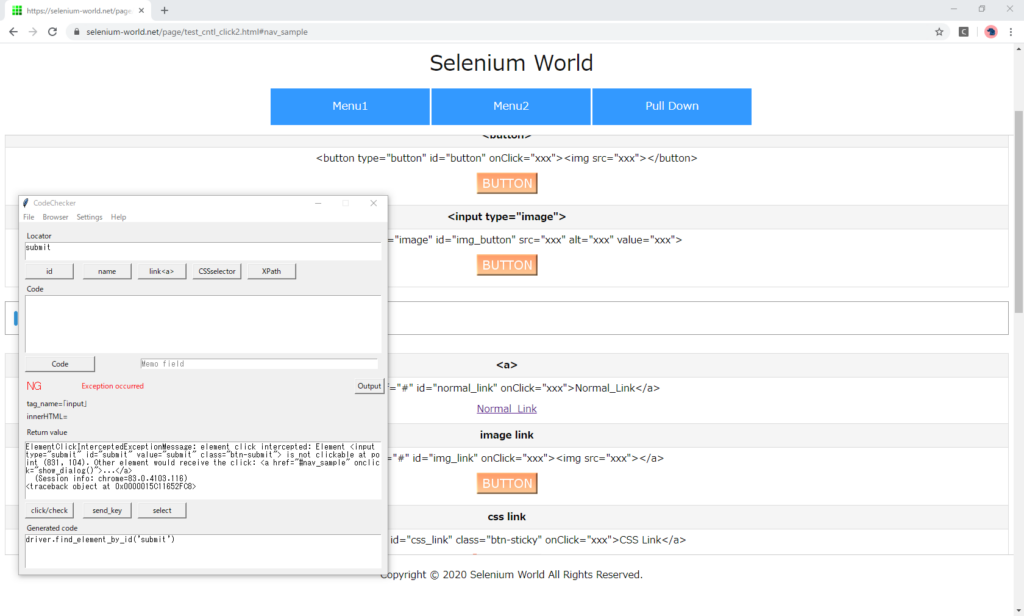
Button
submitボタン
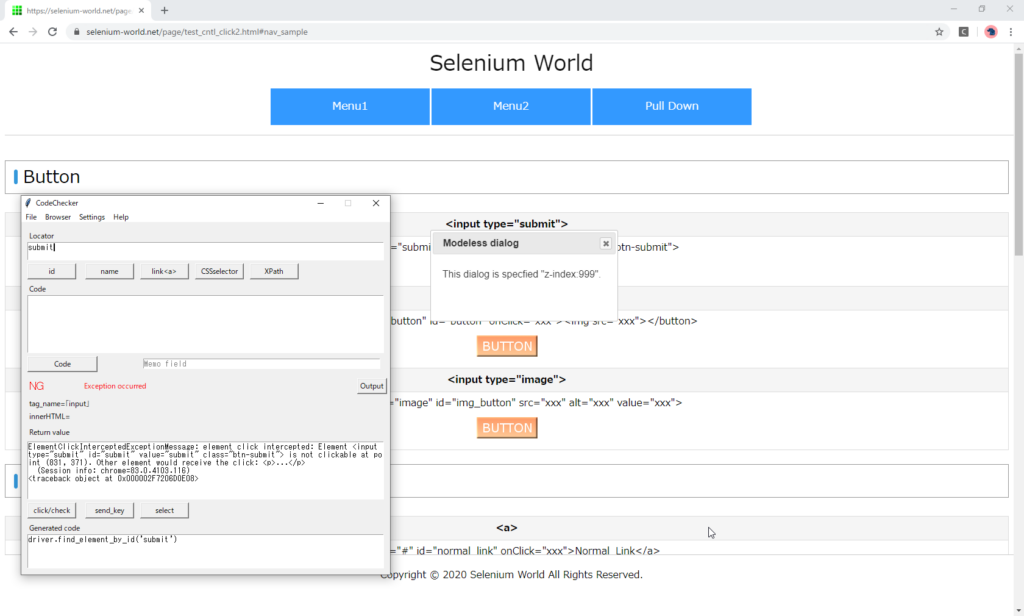
ダイアログが重なっている状態で、submitボタンをクリックします。
例外が発生します。

ElementClickInterceptedExceptionMessage: element click intercepted: Element <input type="submit" id="submit" value="submit" class="btn-submit"> is not clickable at point (831, 371). Other element would receive the click: <div id="dialog" style="width: auto; min-height: 90px; max-height: none; height: auto;" class="ui-dialog-content ui-widget-content">...</div>
(Session info: chrome=83.0.4103.116)
<traceback object at 0x000002F721D2FA08>画面上、submitボタンはダイアログで隠れています。
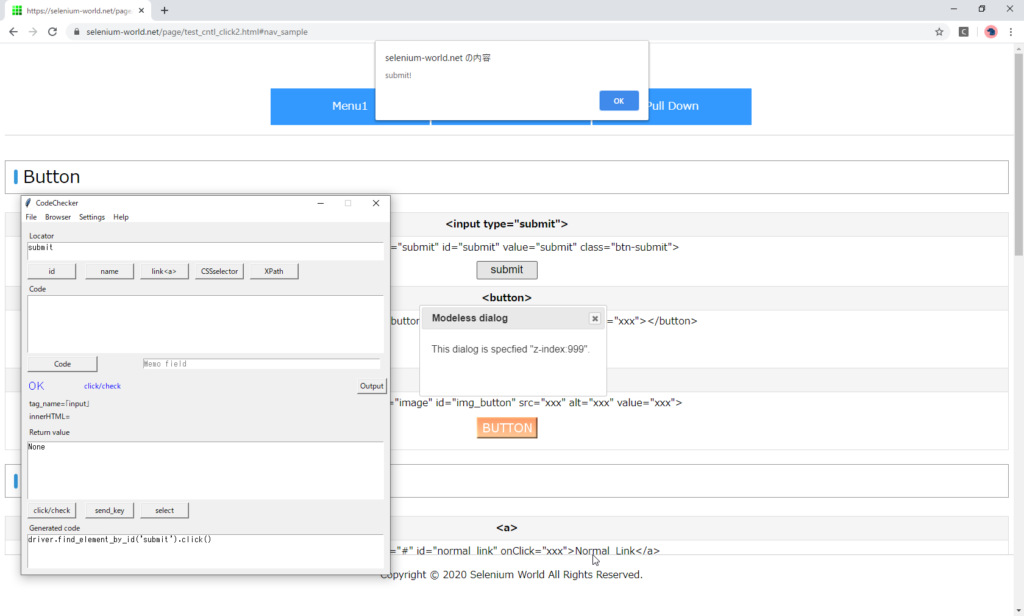
では、隠れていない場合はどうでしょうか?
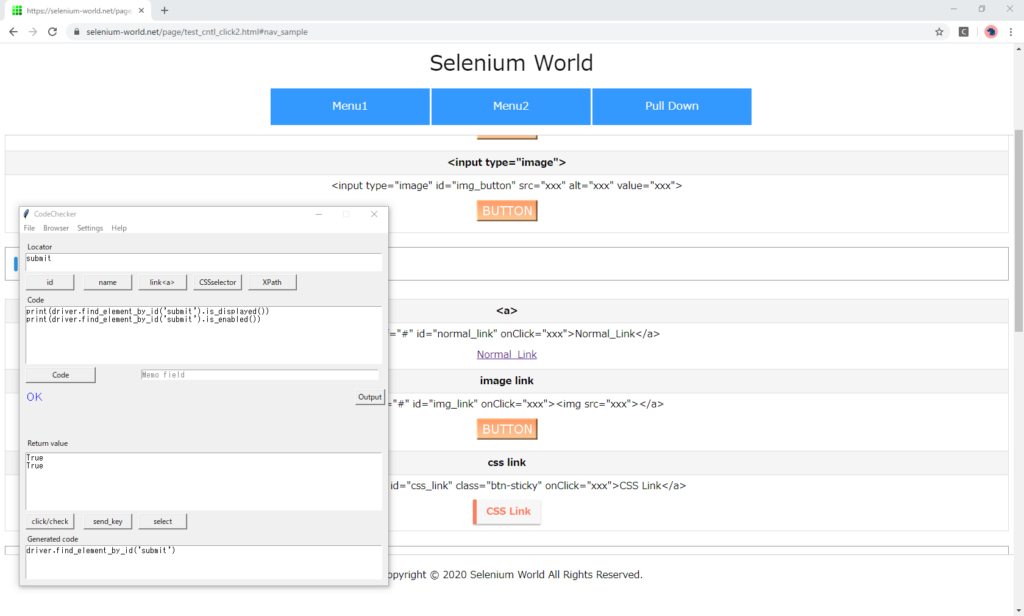
ダイアログを移動させて、submitボタンを表示してから、クリックします。
クリックできました。

手動の場合もクリック可能です。

is_displayed()は「True(表示)」でした。

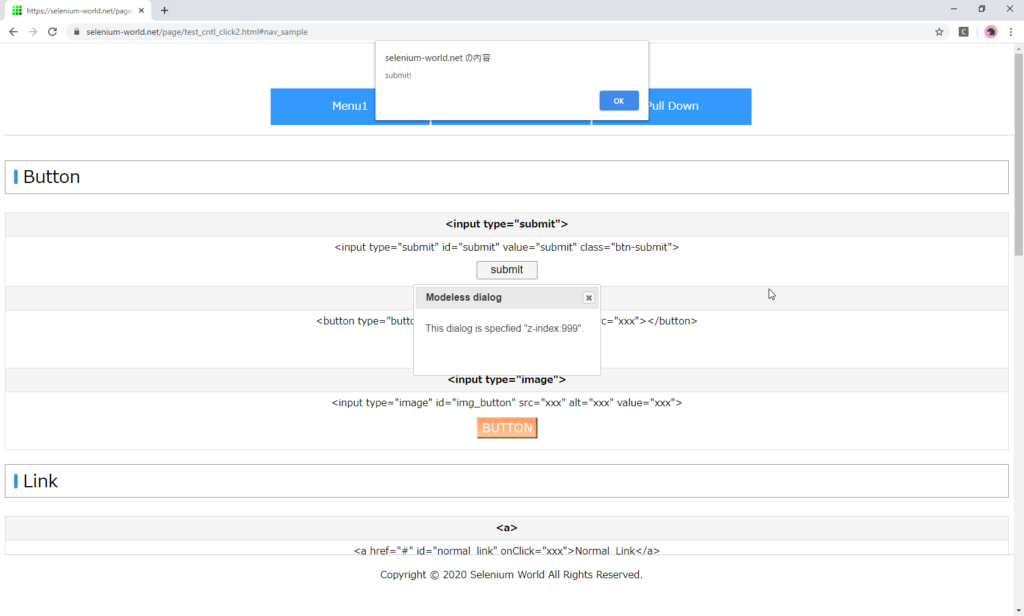
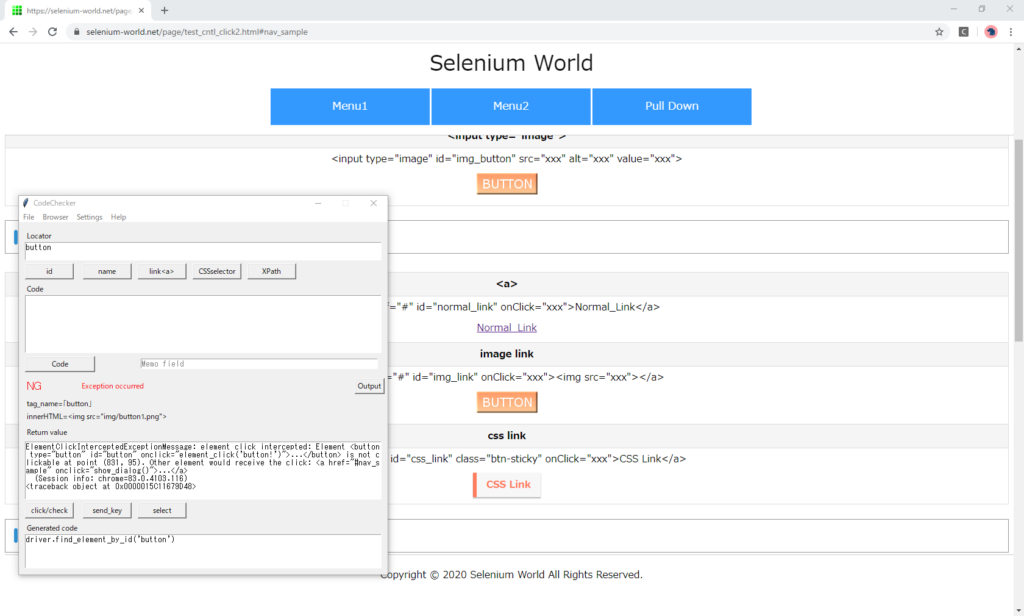
<button>タグ
<button>の下部が見えていますが、例外が発生します。

もう少し表示するとクリックできました。

Link
やはり要素が隠れているとクリックできません。

表示するとクリックできます。

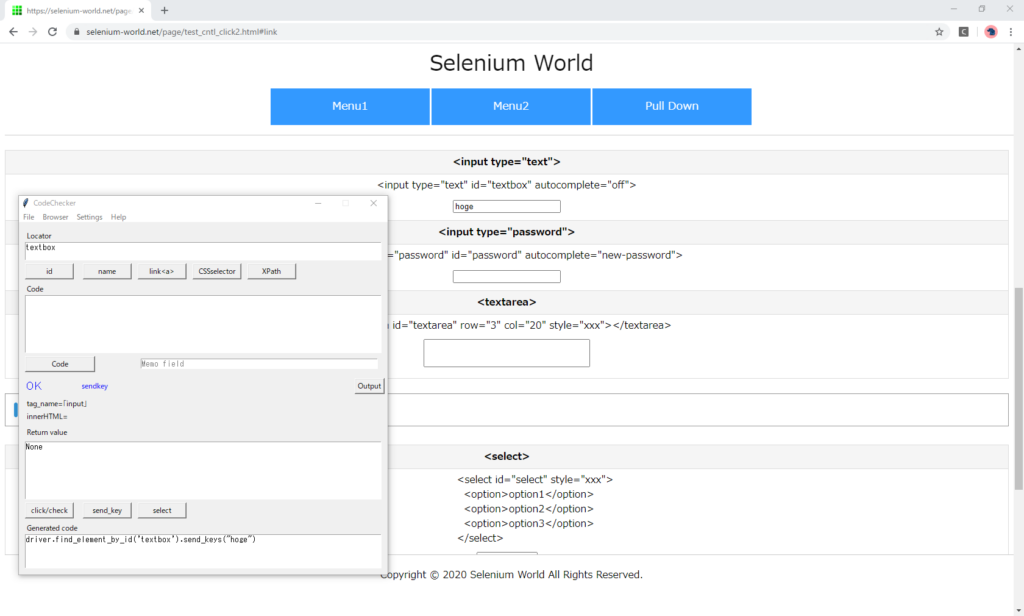
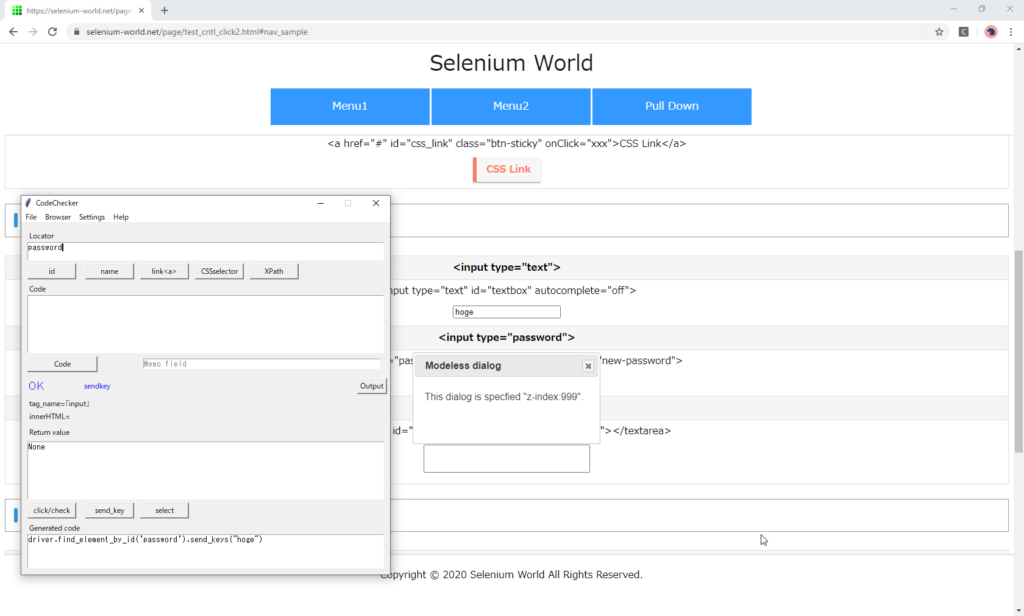
Text
クリックと異なり、要素が隠れている場合でも、文字入力は可能です。
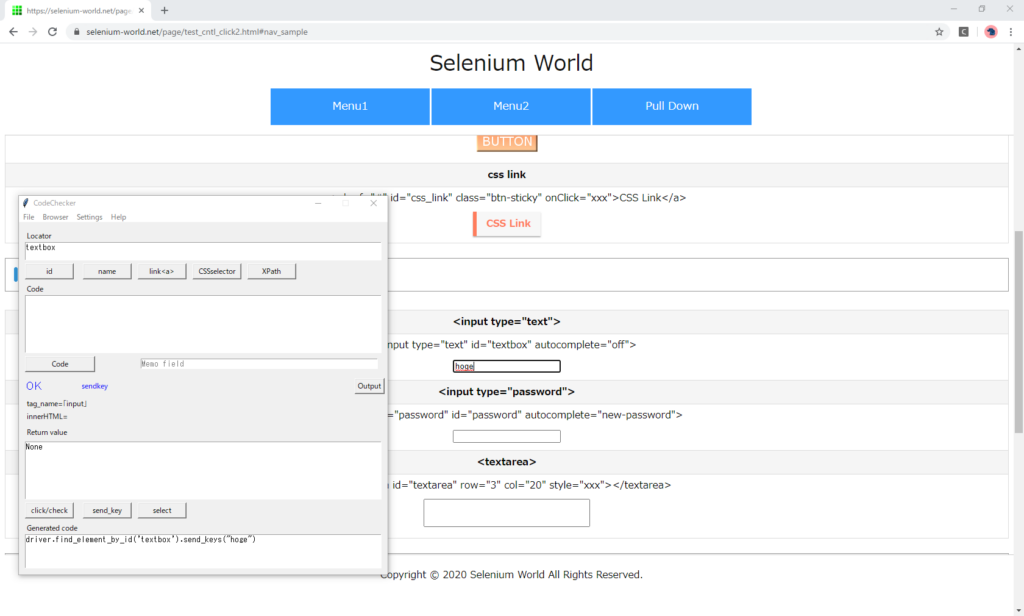
textbox


password

textarea

Select
要素が隠れていても、選択可能です。


Radio / CheckBox
ButtonやLinkと同じく、隠れているとクリックできません。


実行結果
| コントロール | 要素 | 操作 | 結果 |
|---|---|---|---|
| Button | submit | click | Ex |
| button | click | Ex | |
| image | click | Ex | |
| Link | normal | click | Ex |
| img | click | Ex | |
| css | click | Ex | |
| Text | textbox | send_key | OK |
| password | send_key | OK | |
| textarea | send_key | OK | |
| Select | select | select | OK |
| Radio | radio | click | Ex |
| label | click | Ex | |
| CheckBox | checkbox | click | Ex |
| label | click | Ex |
例外が起きるのは、ダイアログで要素が隠れている場合
ヘッダー/フッター
スクロール追従型のヘッダー/フッターで要素が隠れている場合を考えます。
Button
submitボタン
submitボタンをヘッダーに隠した状態でclickボタンを押します。
例外が発生しました。

ElementClickInterceptedExceptionMessage: element click intercepted: Element <input type="submit" id="submit" value="submit" class="btn-submit"> is not clickable at point (831, 15). Other element would receive the click: <p id="sitename">...</p>
(Session info: chrome=83.0.4103.116)
<traceback object at 0x0000015C11CB2688>is_displayed() は「True」です。

<button>タグ

imageボタン

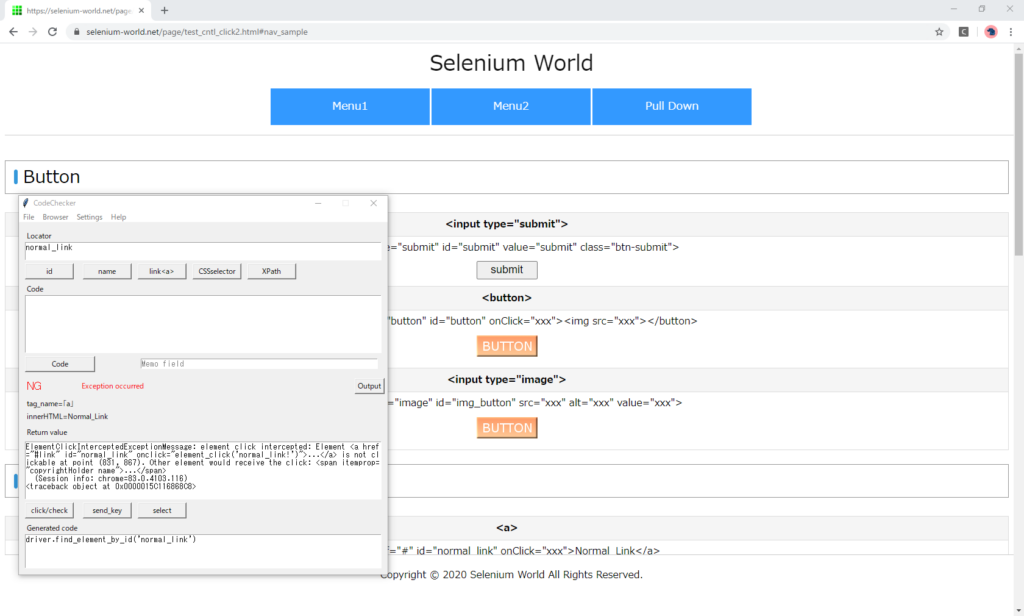
Link
Linkをフッターに隠した状態でclickボタンを押します。
例外が発生します。

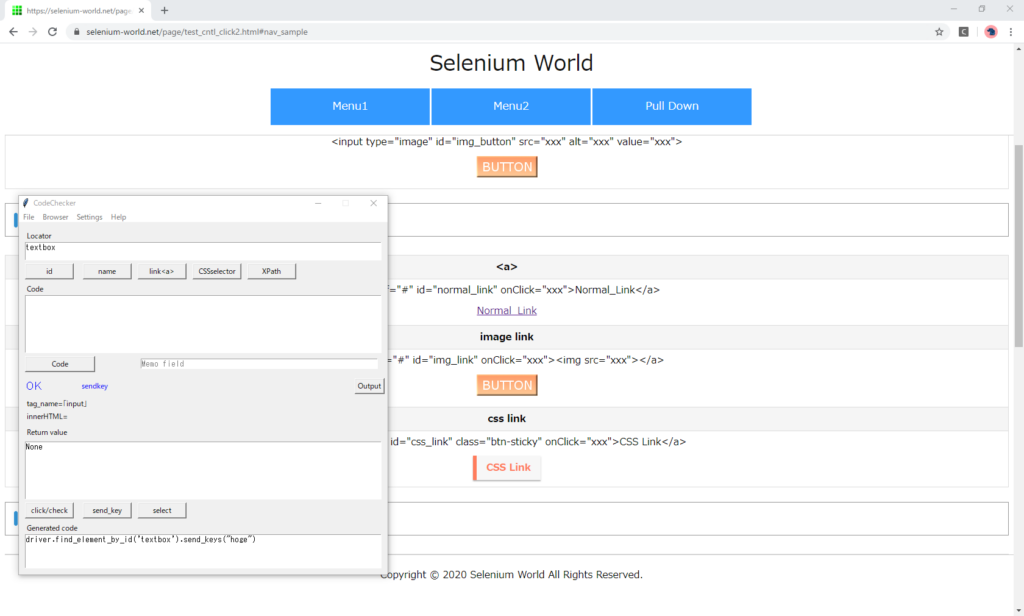
Text
ヘッダー/フッターで要素が隠れていても、文字入力可能です。


Select
選択可能です。


Radio / CheckBox
Radioボタンをフッターに隠して、click()メソッドを発行。
例外が発生します。

実行結果
| コントロール | 要素 | 操作 | 結果 |
|---|---|---|---|
| Button | submit | click | Ex |
| button | click | Ex | |
| image | click | Ex | |
| Link | normal | click | Ex |
| img | click | Ex | |
| css | click | Ex | |
| Text | textbox | send_key | OK |
| password | send_key | OK | |
| textarea | send_key | OK | |
| Select | select | select | OK |
| Radio | radio | click | Ex |
| label | click | Ex | |
| CheckBox | checkbox | click | Ex |
| label | click | Ex |


ディスカッション
コメント一覧
まだ、コメントがありません