Seleniumの動作(入力時例外/3:Firefox)
Firefox

ブラウザのズーム倍率
「Cntl」+「-」キーで表示倍率を90%にします。
Button
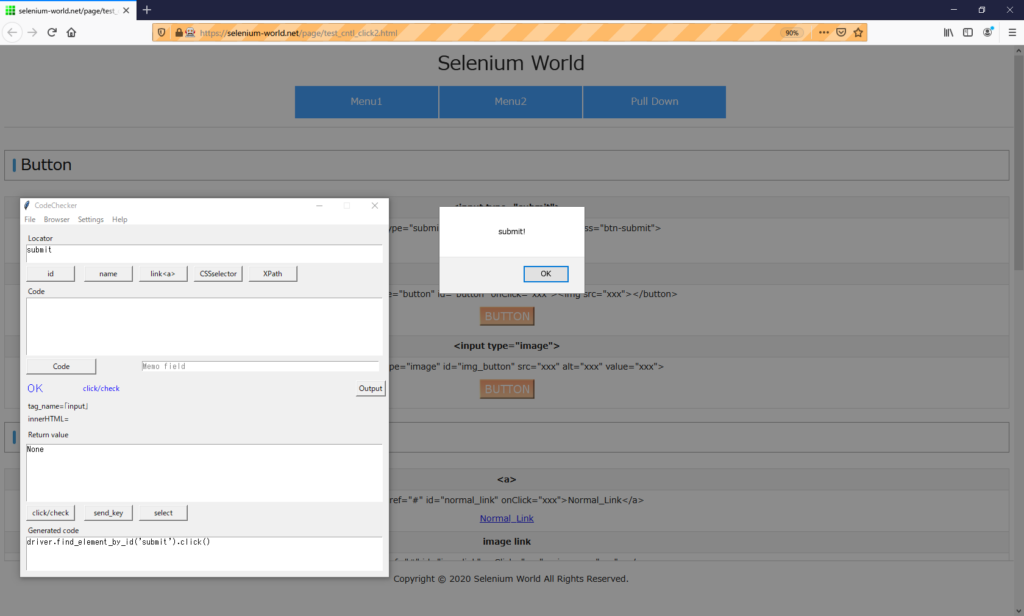
submitボタン
クリックできます。

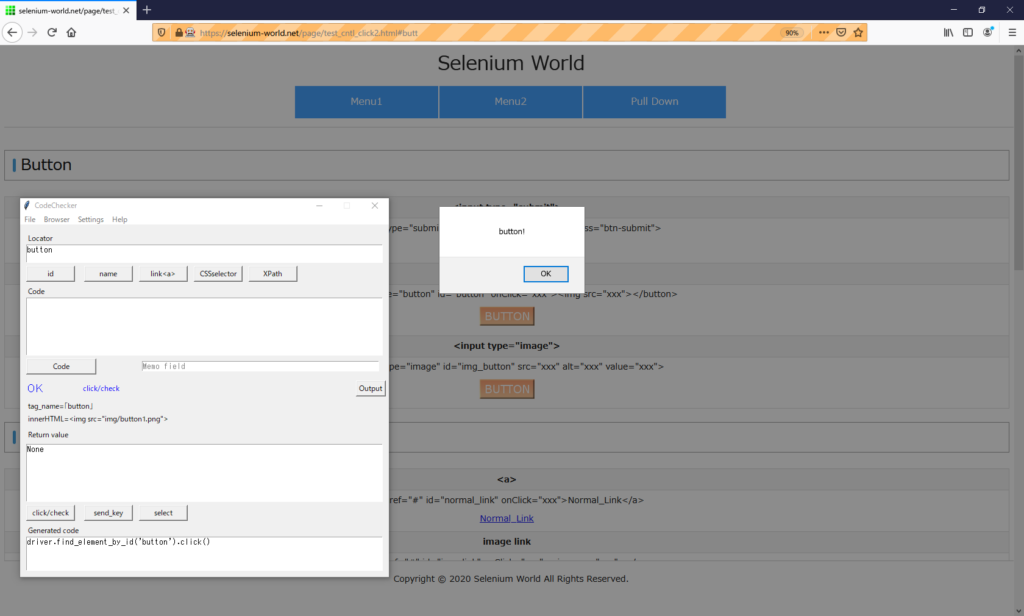
<button>タグ
クリック可能です。

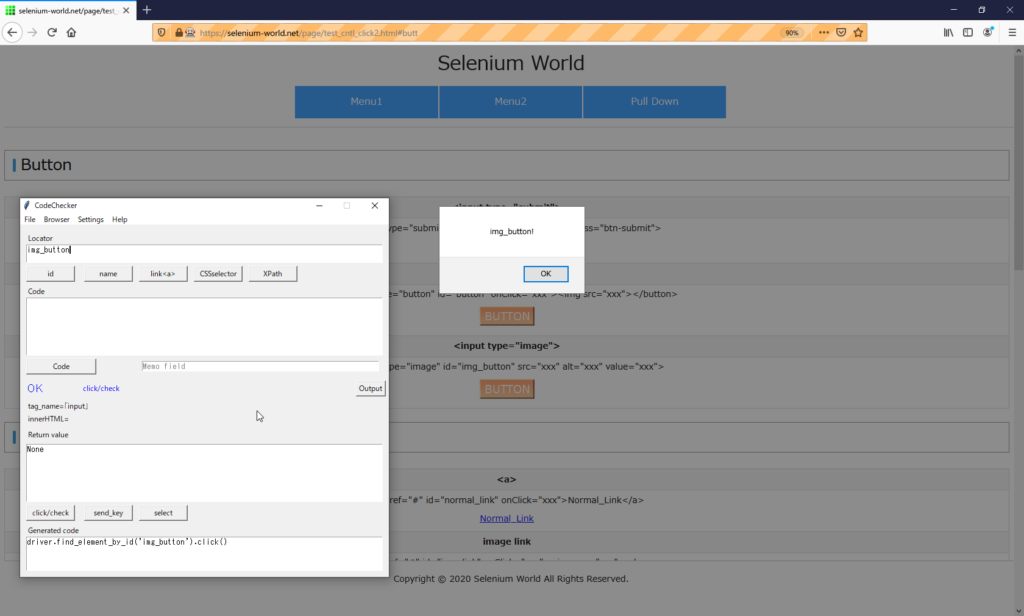
imageボタン
クリック可能です。

Link
クリック可能です。

Text
3種類とも文字入力可能です。



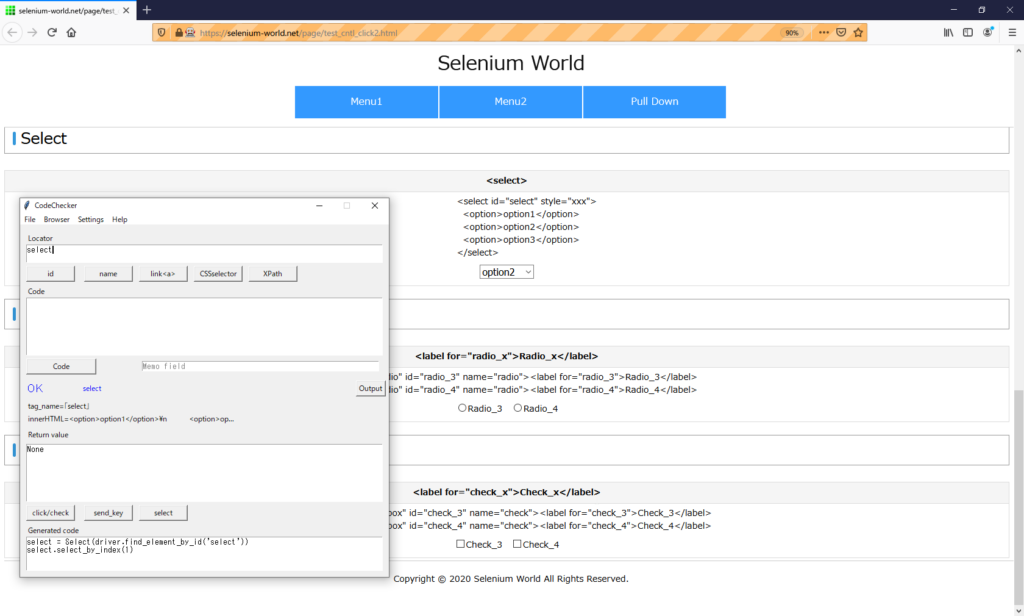
Select
選択できます。

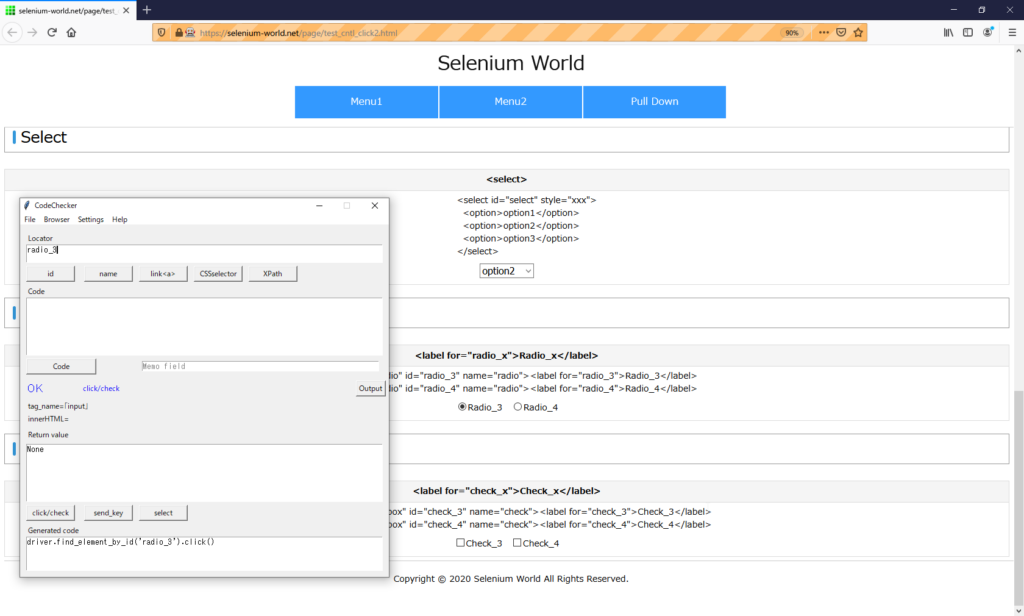
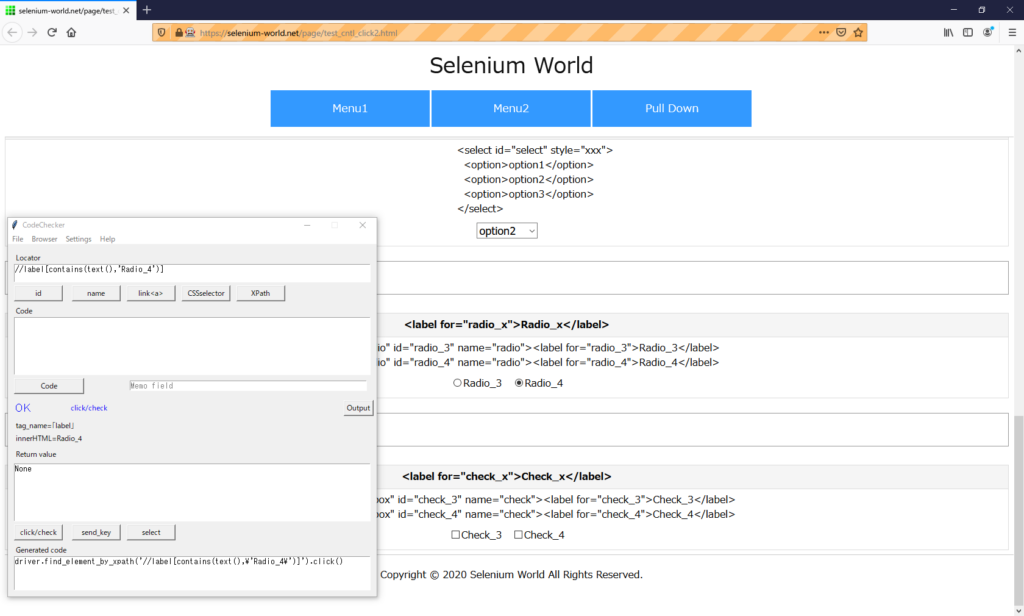
Radio
クリック可能です。


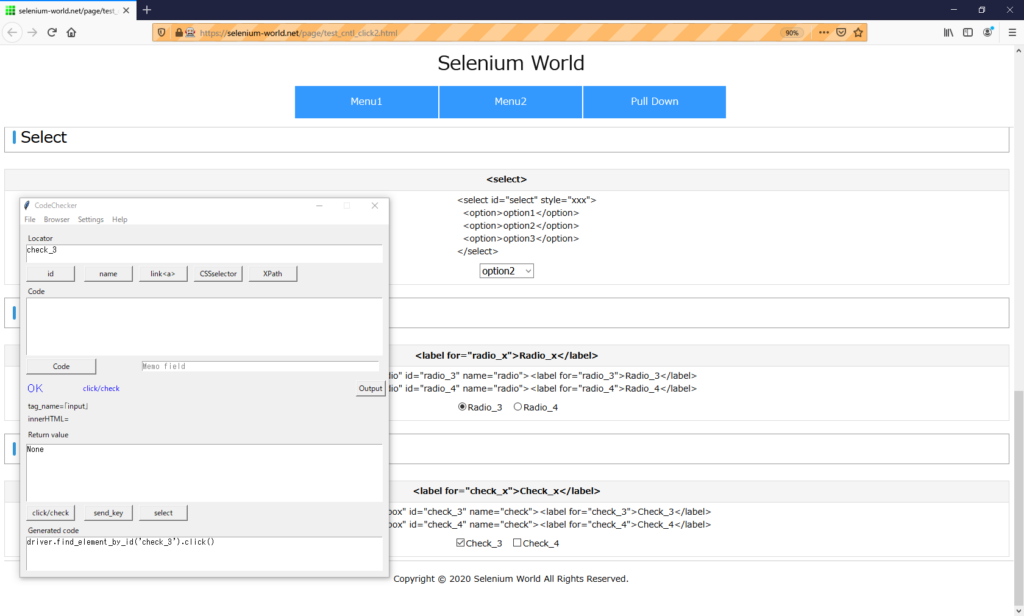
CheckBox
クリック可能です。


実行結果
| コントロール | 要素 | 操作 | 結果 |
|---|---|---|---|
| Button | submit | click | OK |
| button | click | OK | |
| image | click | OK | |
| Link | normal | click | OK |
| img | click | OK | |
| css | click | OK | |
| Text | textbox | send_key | OK |
| password | send_key | OK | |
| textarea | send_key | OK | |
| Select | select | select | OK |
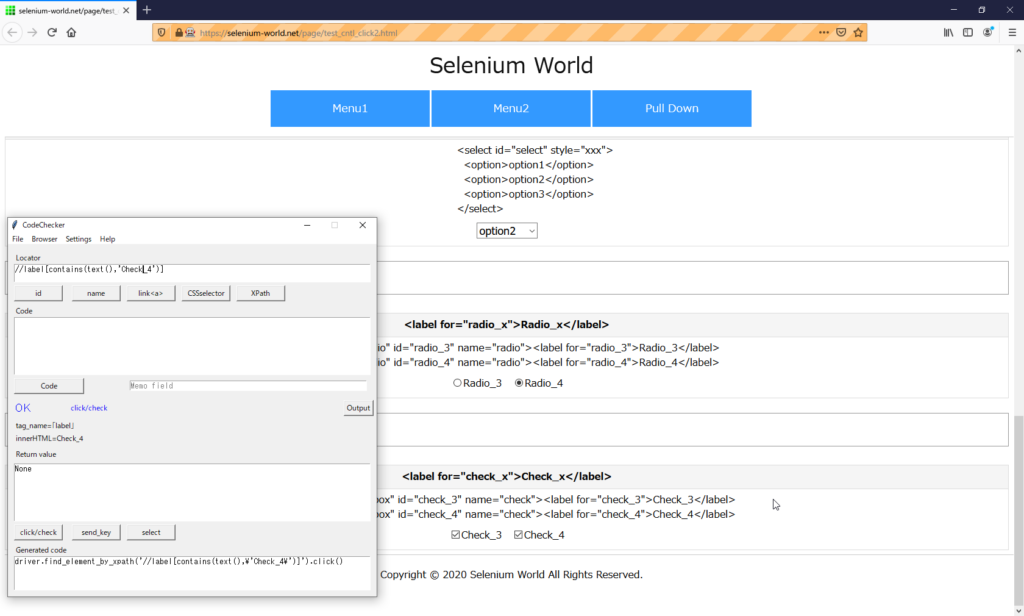
| Radio | radio | click | OK |
| label | click | OK | |
| CheckBox | checkbox | click | OK |
| label | click | OK |
非表示要素
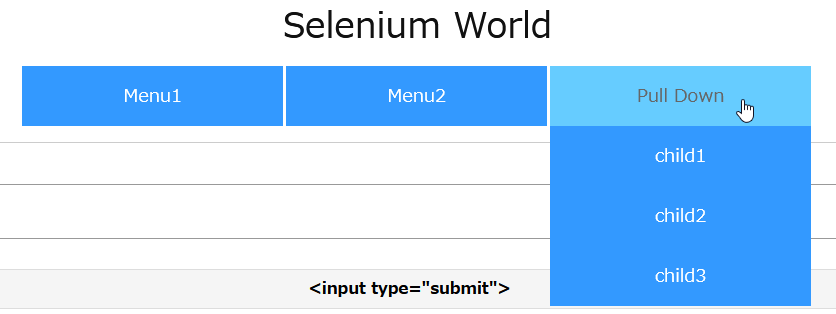
プルダウンメニューがクリックできるかを確認します。

Menu
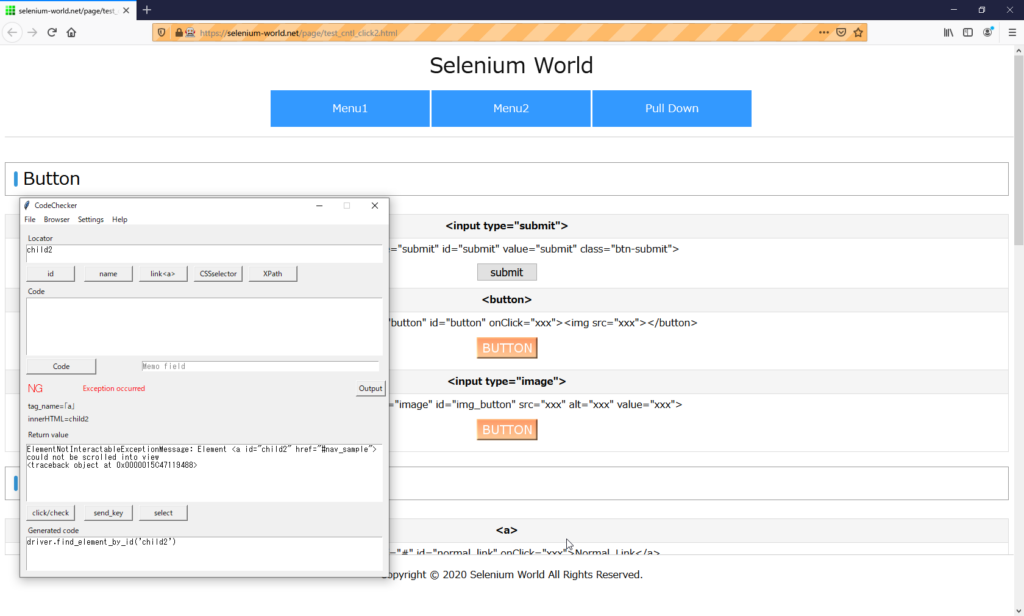
「Menu3」の「child2」をクリックします。
例外が発生しました。

ElementNotInteractableExceptionMessage: Element <a id="child2" href="#nav_sample"> could not be scrolled into view
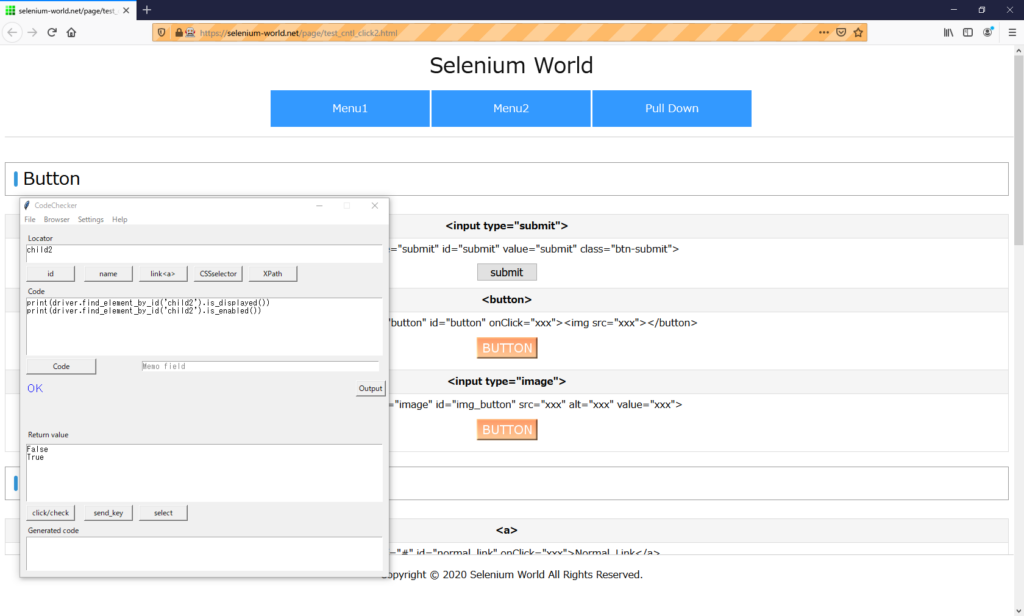
<traceback object at 0x0000015C4712C708>“is_displayed()"は「False(非表示)」でした。

要素の上に、別の要素が重なっている
ダイアログ表示(モーダル)
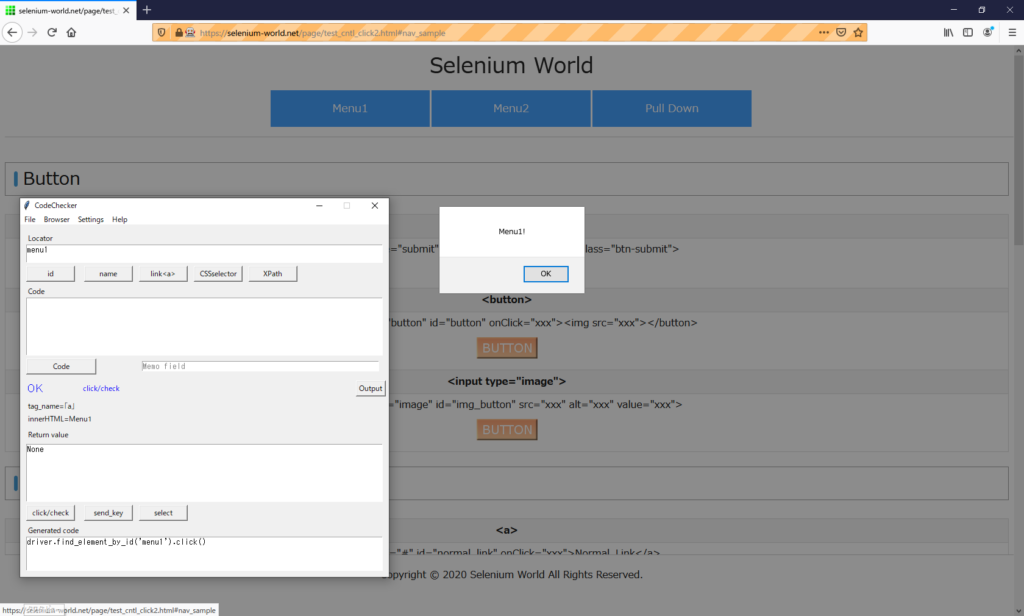
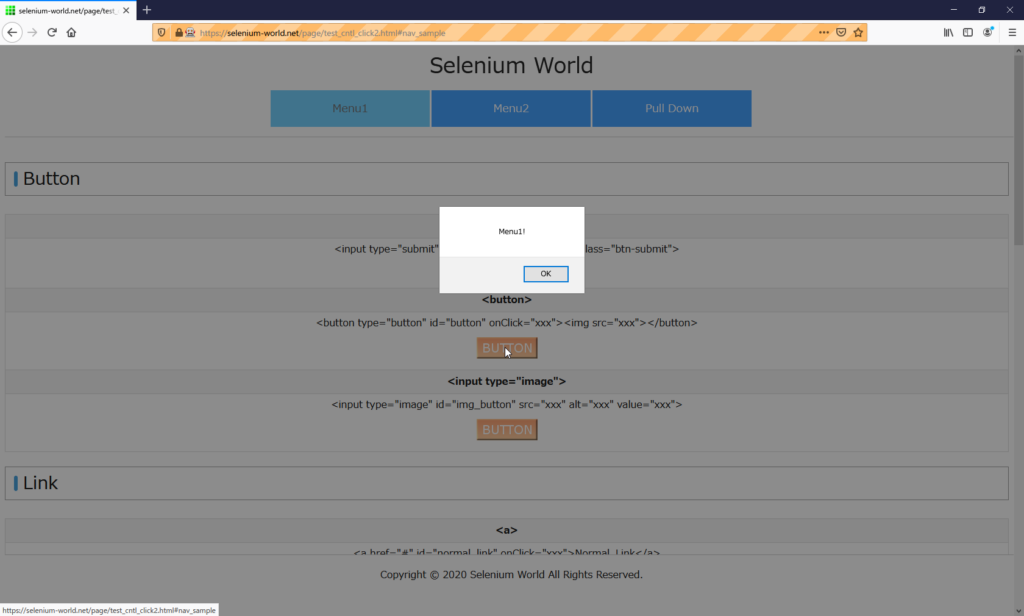
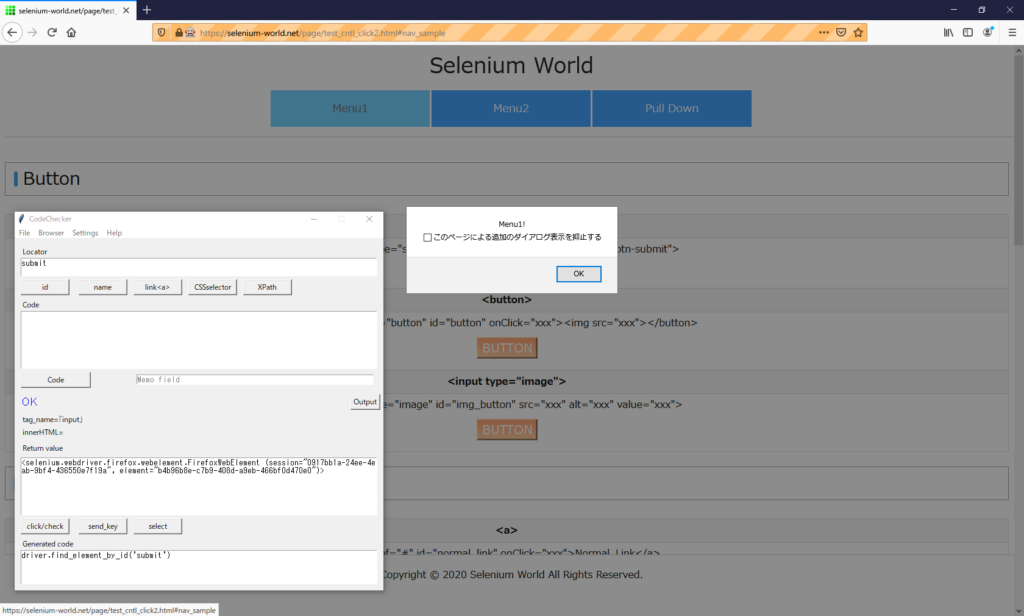
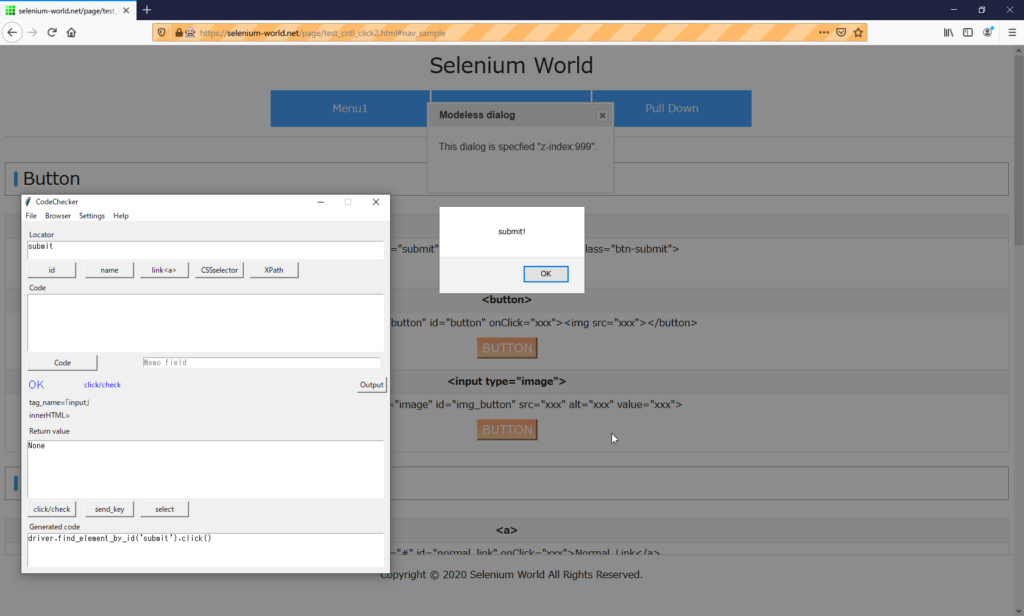
「Menu1」をクリックすると、JavaScriptのAlertダイアログ(モーダル)が表示されます。

Button
submitボタン
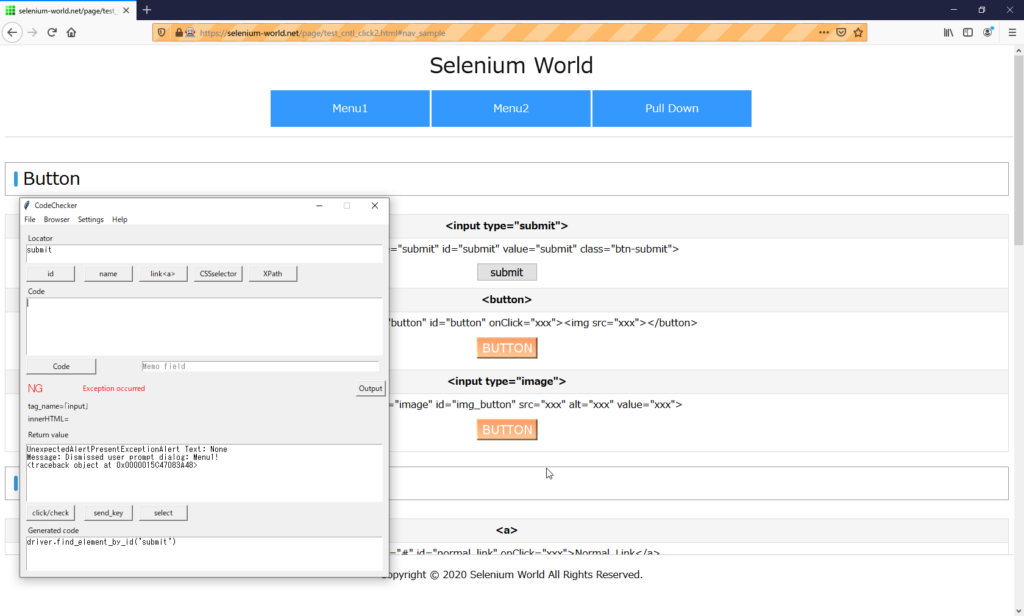
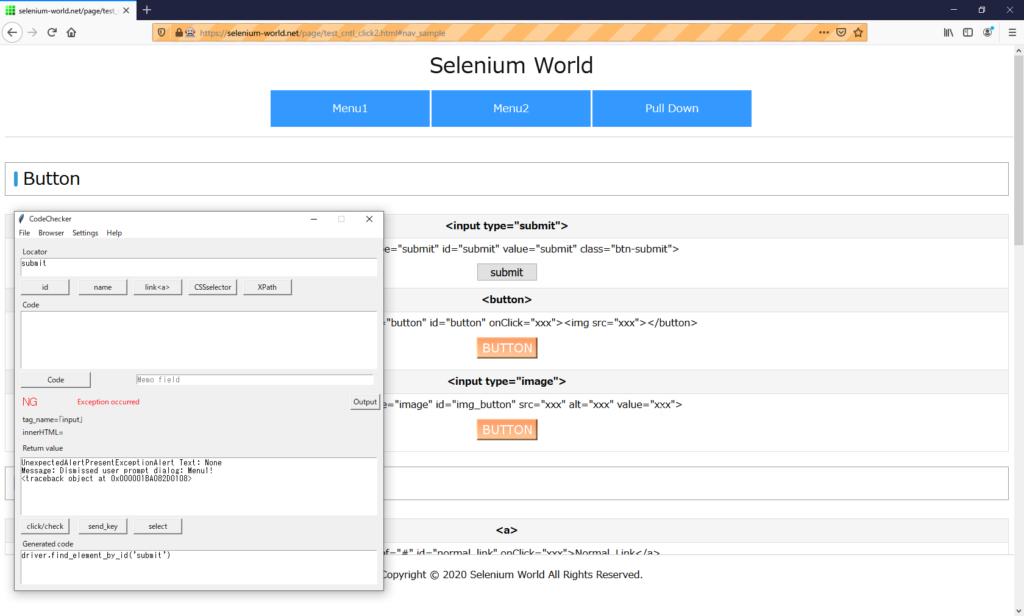
Alertダイアログが表示された状態で、submitボタンをクリックすると、ダイアログが閉じて例外が発生します。

UnexpectedAlertPresentExceptionAlert Text: None
Message: Dismissed user prompt dialog: Menu1!
<traceback object at 0x0000015C47122748>手動操作ではクリック不可でダイアログも閉じません。

Alertダイアログを表示した状態で、「id」ボタンを押します。
Chormeと同じく、要素の取得ができません。

なお、Firefoxでは、同じAlertダイアログを表示すると、2回目からチェックボックス付きのダイアログが表示されますが、同じ結果となります。(IEでは動作が異なります)


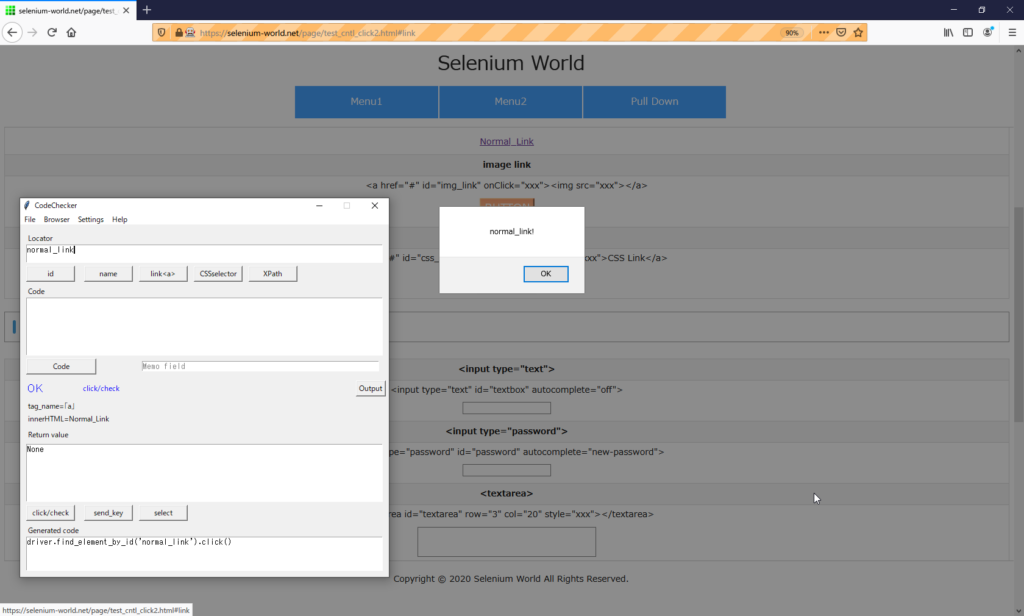
Link
normal_link, img_link, css_linkとも例外が発生しました。
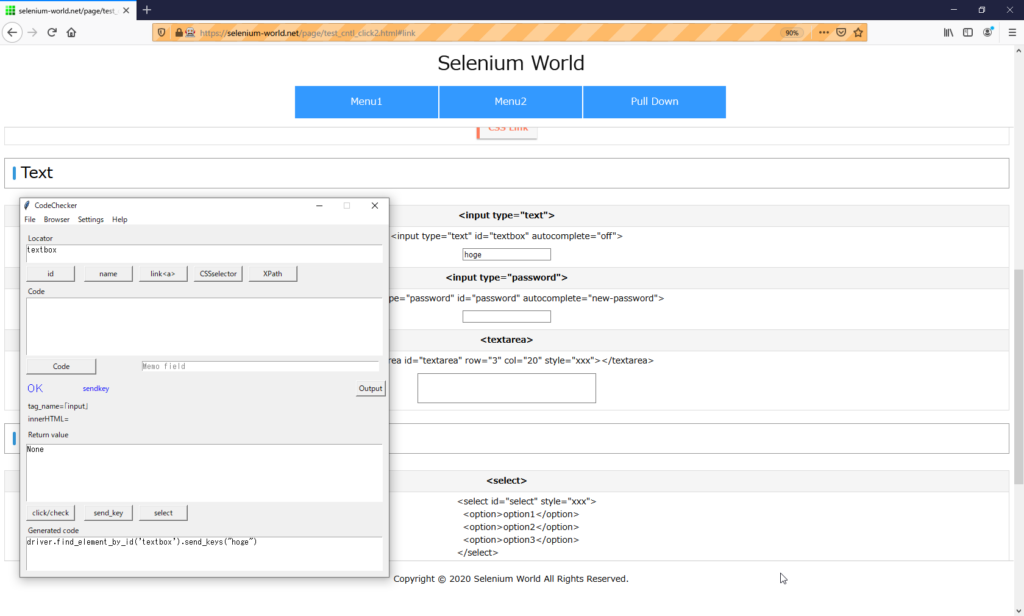
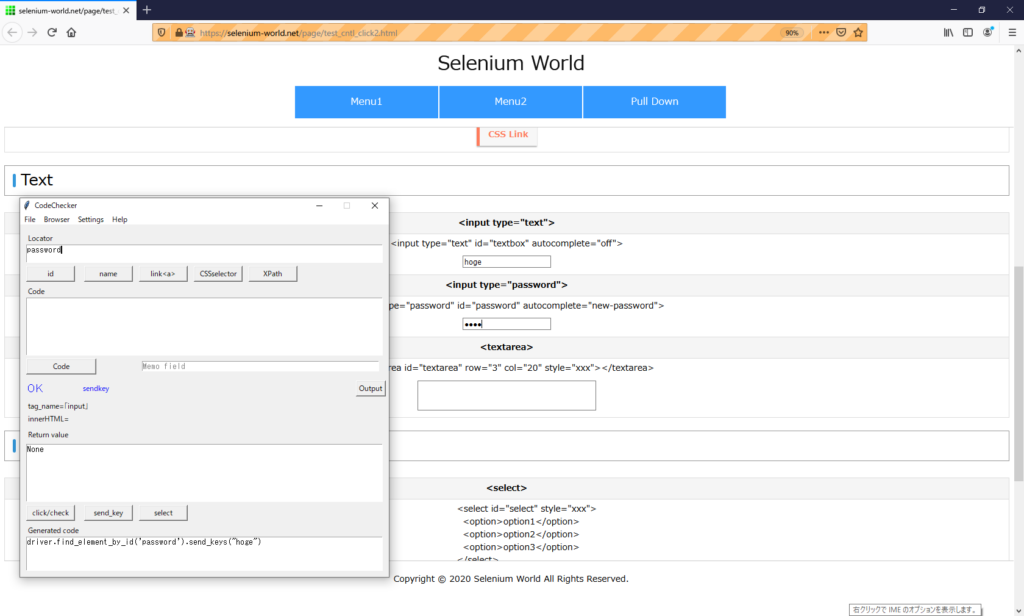
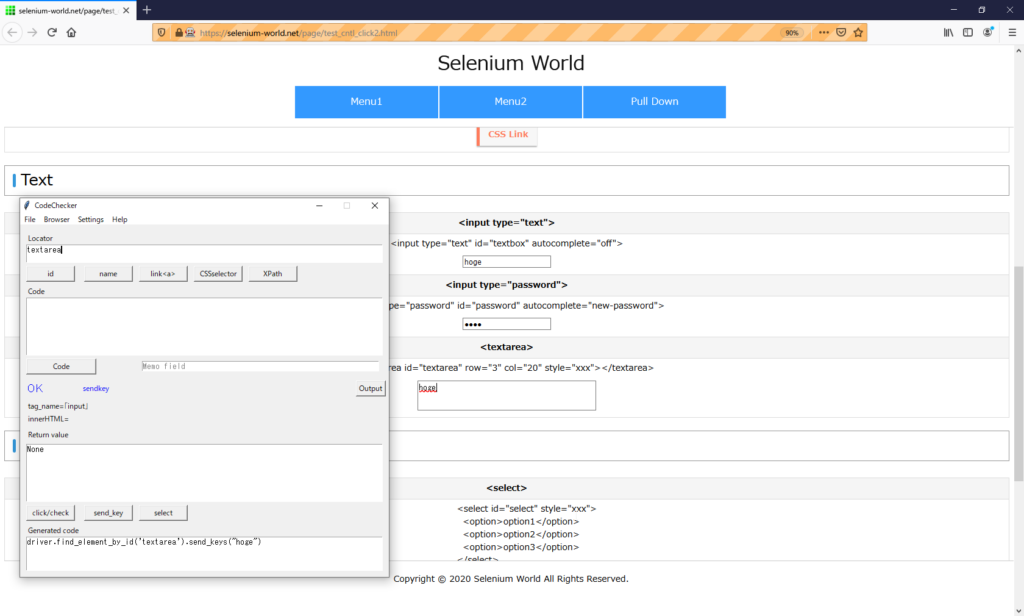
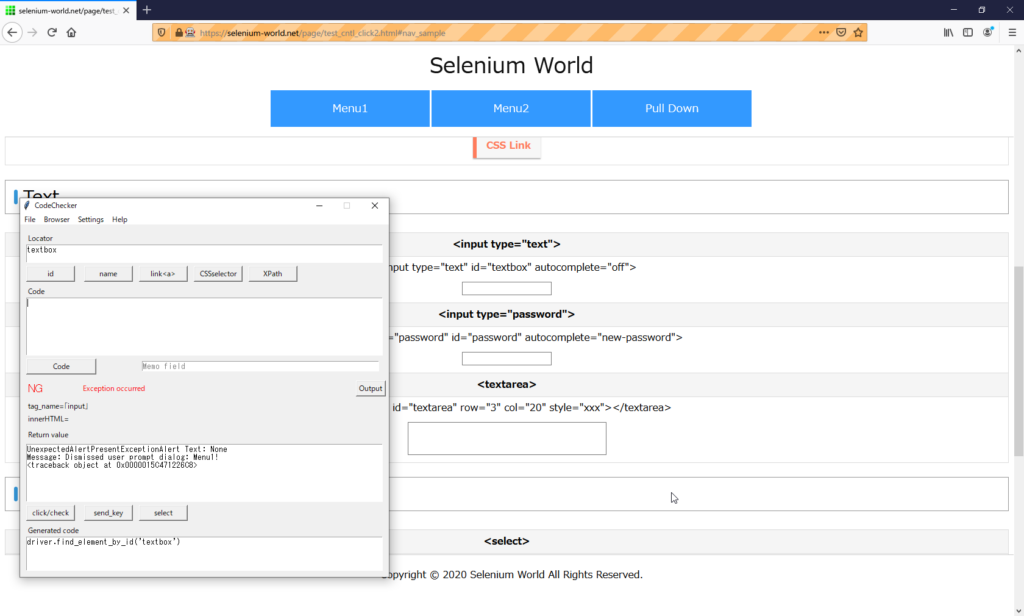
Text
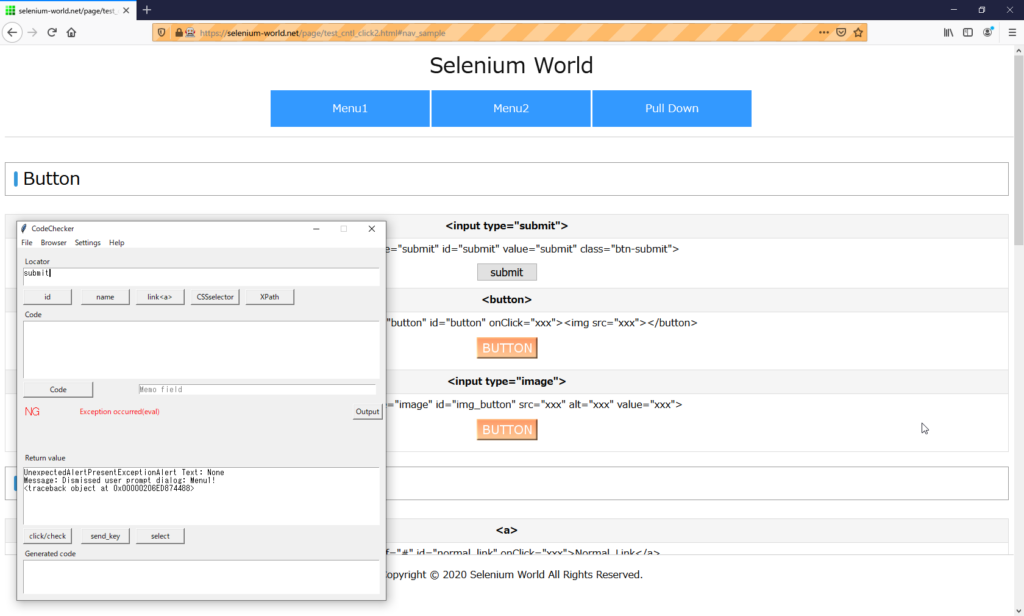
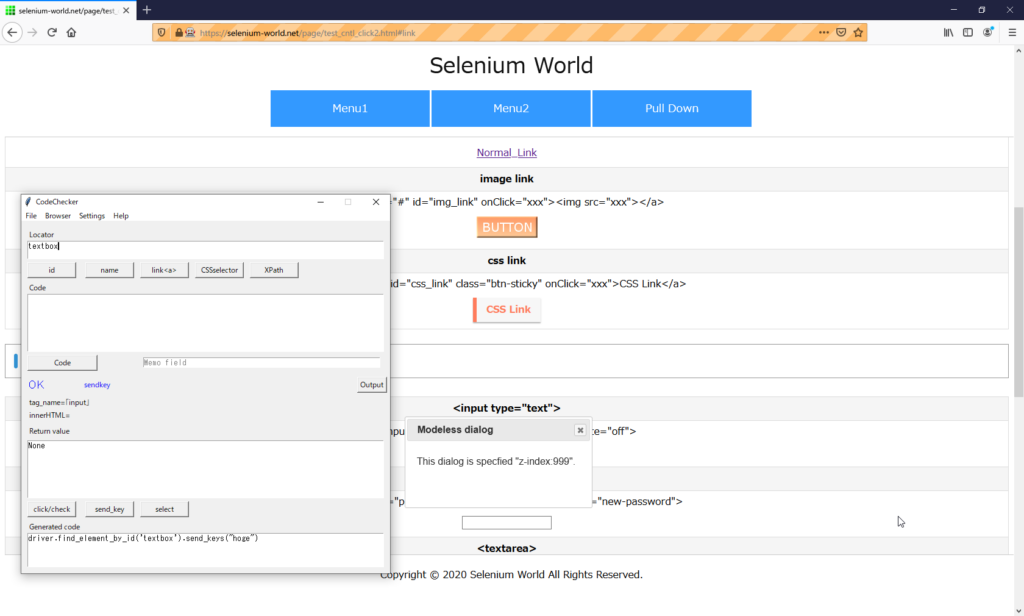
Alertダイアログを表示した状態で、send_keys()を実行します。
textbox
Alertダイアログが閉じ、例外が発生しました。

UnexpectedAlertPresentExceptionAlert Text: None
Message: Dismissed user prompt dialog: Menu1!
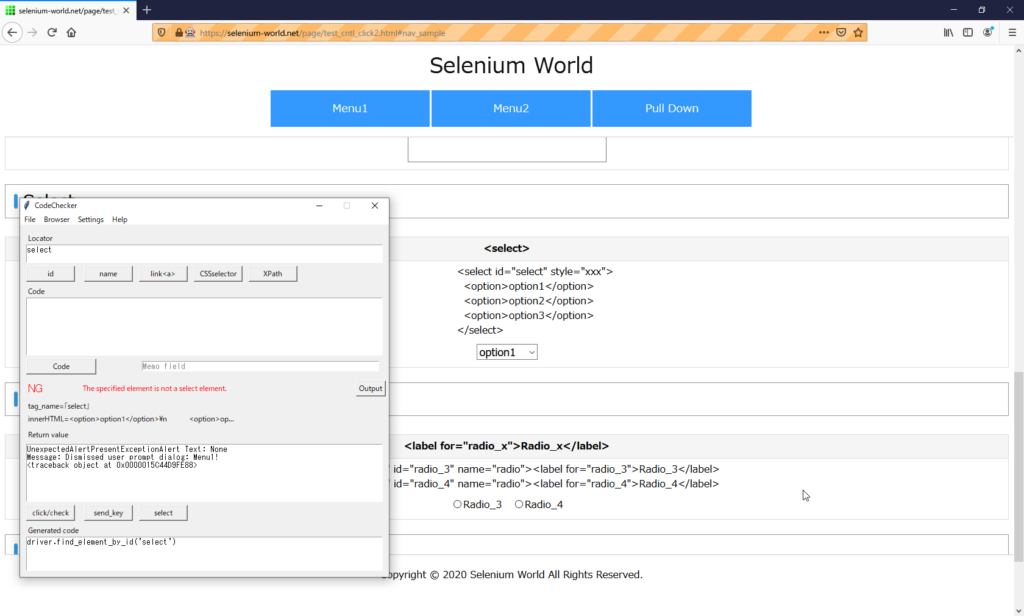
<traceback object at 0x0000015C471226C8>Select
Alertダイアログが閉じ、例外が発生しました。

UnexpectedAlertPresentExceptionAlert Text: None
Message: Dismissed user prompt dialog: Menu1!
<traceback object at 0x0000015C47045908>Radio / CheckBox
ボタンクリック、ラベルクリックとも、Alertダイアログが閉じ、例外が発生しました。
実行結果
どちらのダイアログでも動作に差異はありません。


| コントロール | 要素 | 操作 | 結果 |
|---|---|---|---|
| Button | submit | click | Ex |
| button | click | Ex | |
| image | click | Ex | |
| Link | normal | click | Ex |
| img | click | Ex | |
| css | click | Ex | |
| Text | textbox | send_key | Ex |
| password | send_key | Ex | |
| textarea | send_key | Ex | |
| Select | select | select | Ex |
| Radio | radio | click | Ex |
| label | click | Ex | |
| CheckBox | checkbox | click | Ex |
| label | click | Ex |
要素の取得もエラーになる。
SeleniumではAlertダイアログが閉じるが、手動では閉じない
ダイアログ表示(モードレス)
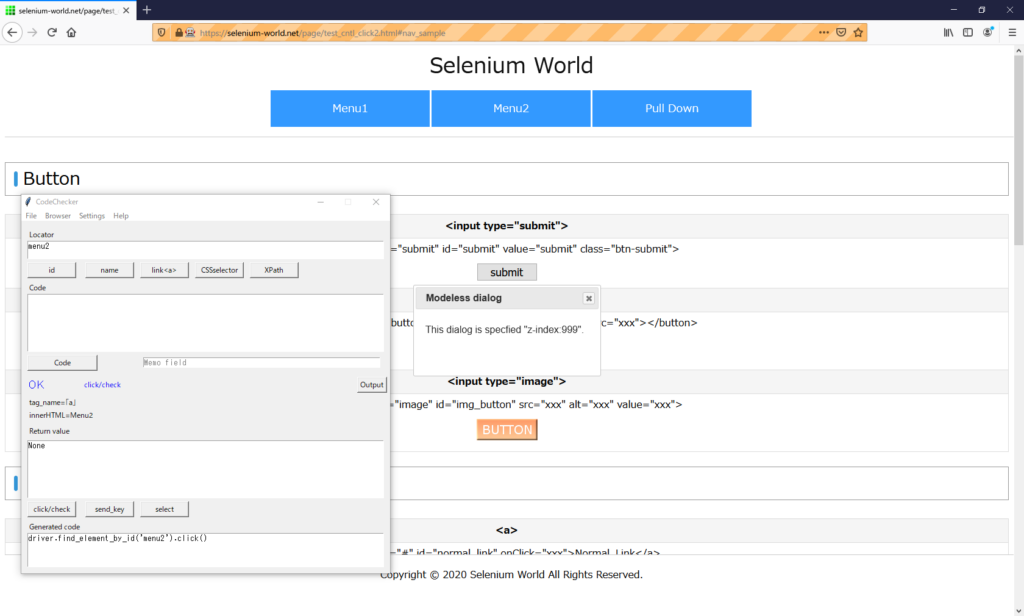
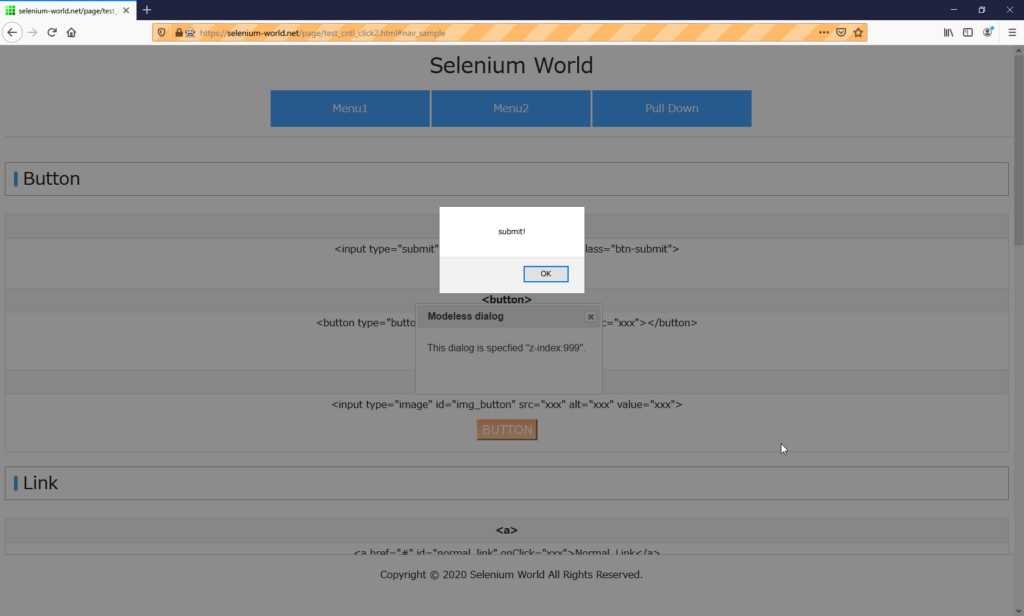
「Menu2」をクリックすると、jQueryのモードレスダイアログが表示されます。

Button
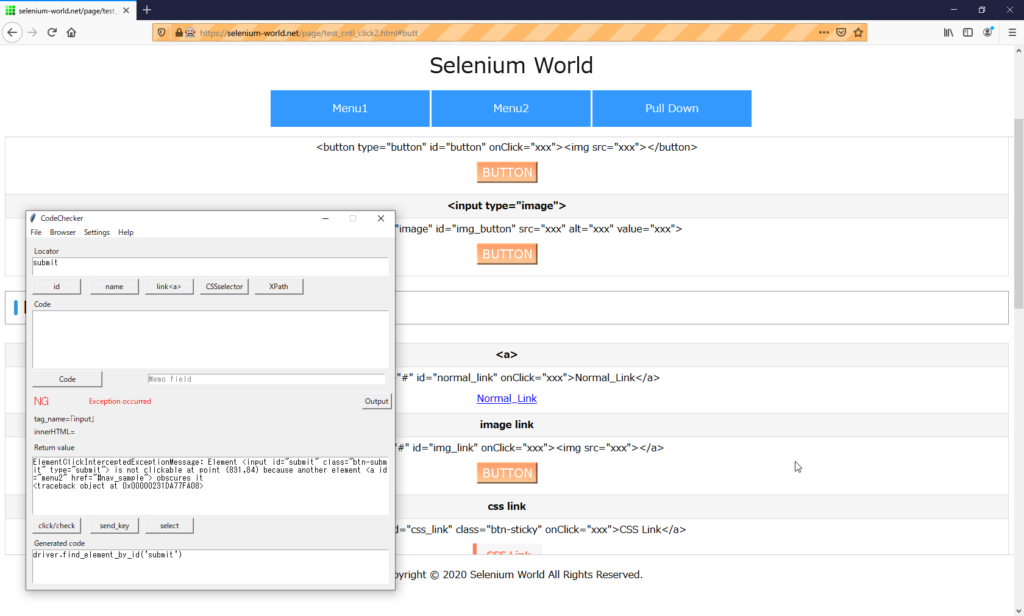
submitボタン
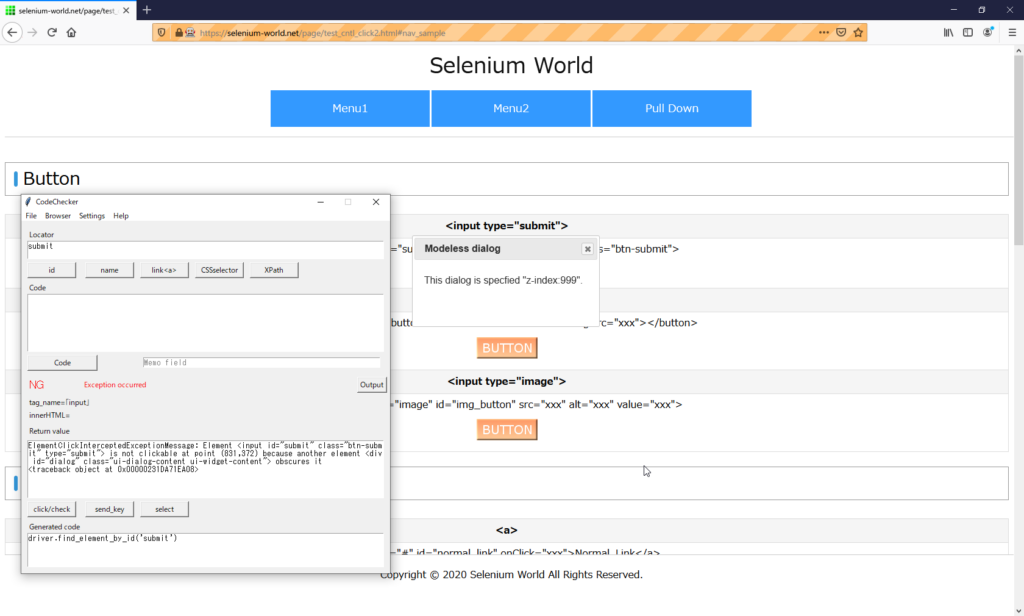
ダイアログが重なっている状態で、submitボタンをクリックします。
例外が発生します。

ElementClickInterceptedExceptionMessage: Element <input id="submit" class="btn-submit" type="submit"> is not clickable at point (831,372) because another element <div id="dialog" class="ui-dialog-content ui-widget-content"> obscures it
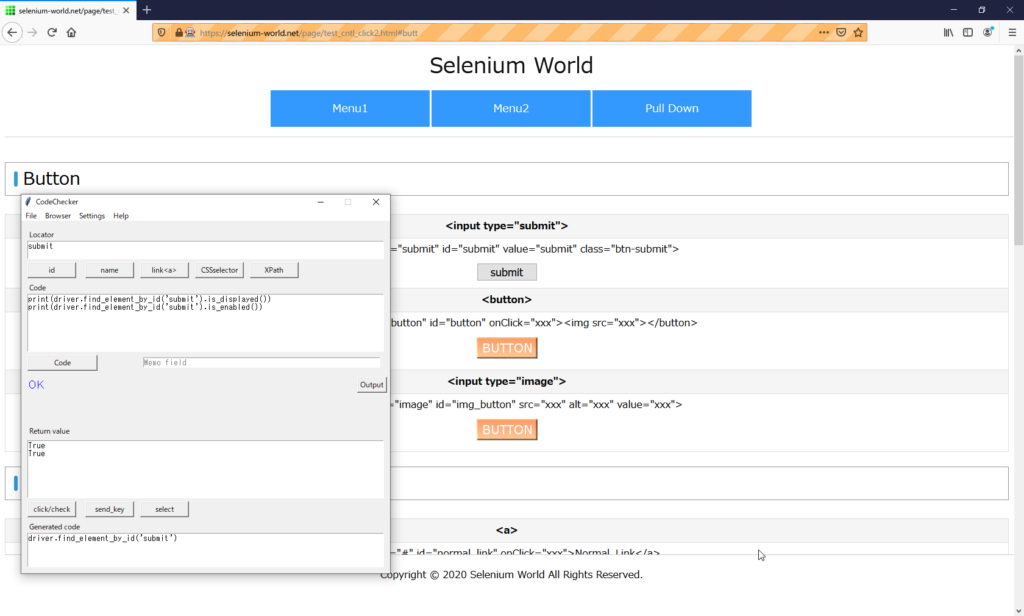
<traceback object at 0x00000231DA71EA08>ダイアログを移動させて、submitボタンを表示すれば、クリック可能です。

手動の場合もクリック可能です。

is_displayed()は「True(表示)」です。

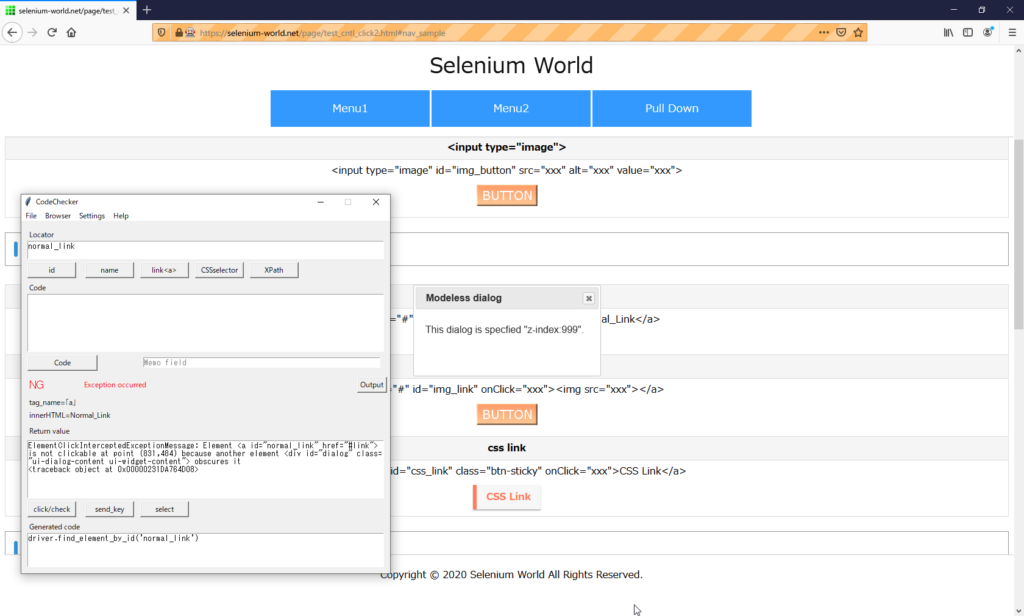
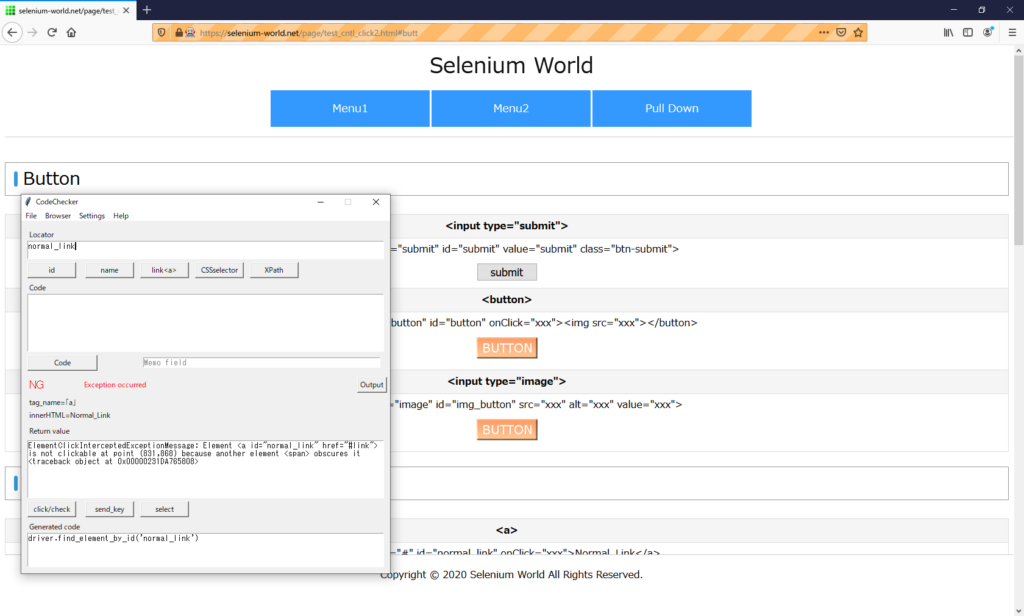
Link
要素が隠れていると例外が発生します。

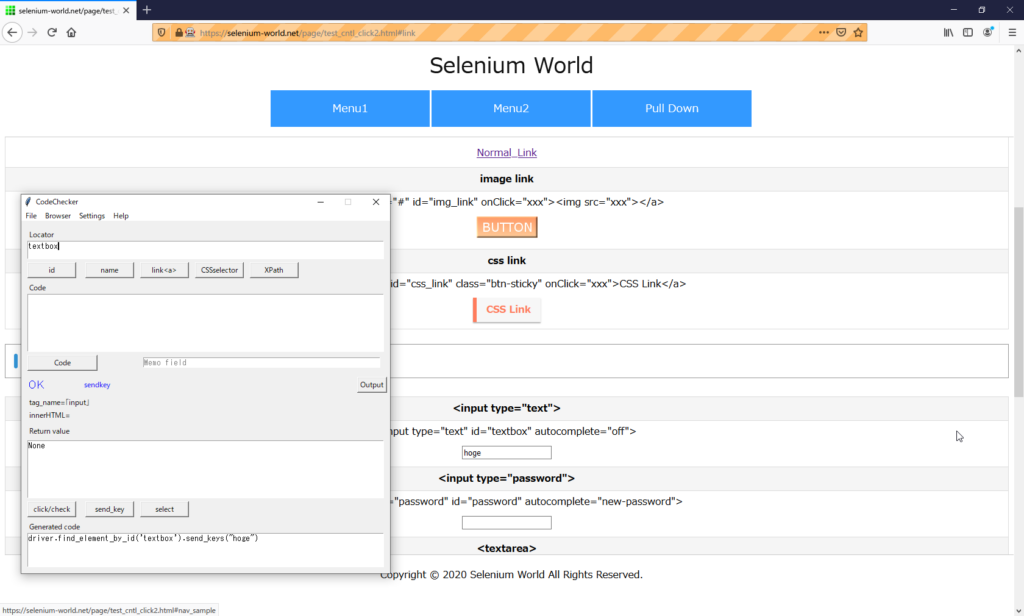
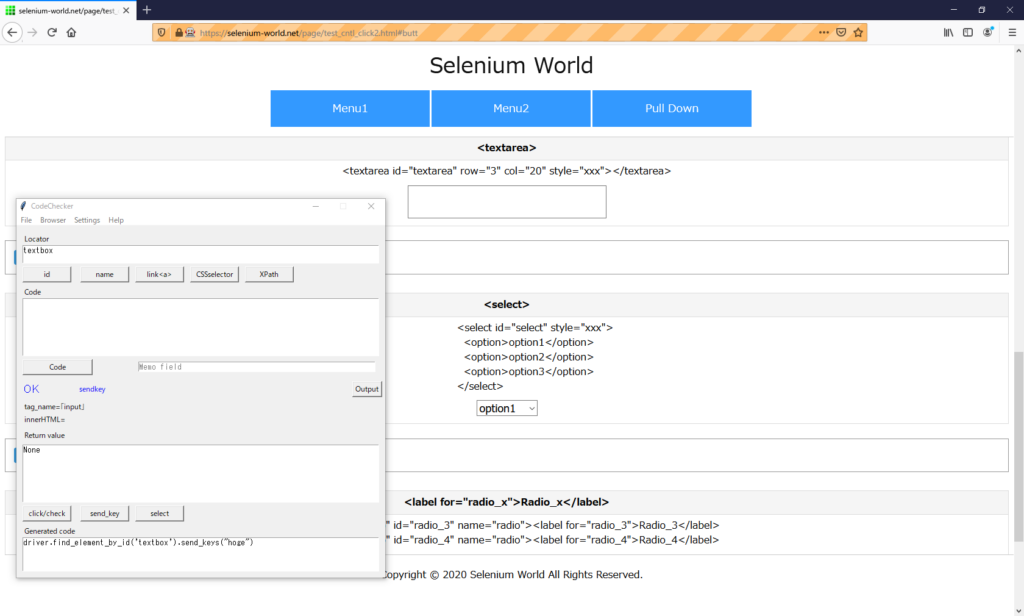
Text
ダイアログで要素が隠れている場合でも、文字入力可能です。


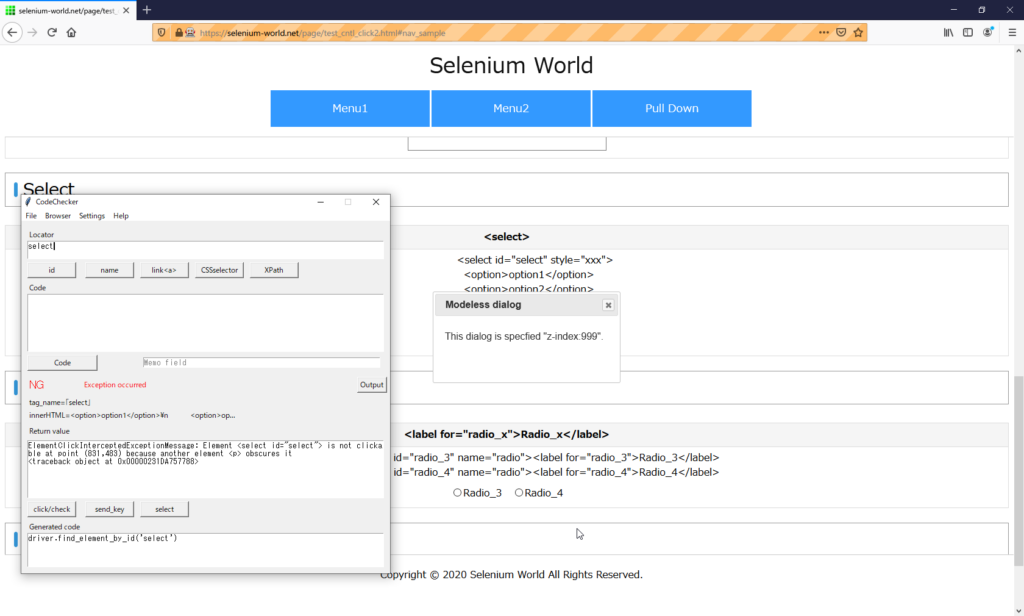
Select
要素が隠れていると、例外が発生します。

ElementClickInterceptedExceptionMessage: Element <select id="select"> is not clickable at point (831,483) because another element <p> obscures it
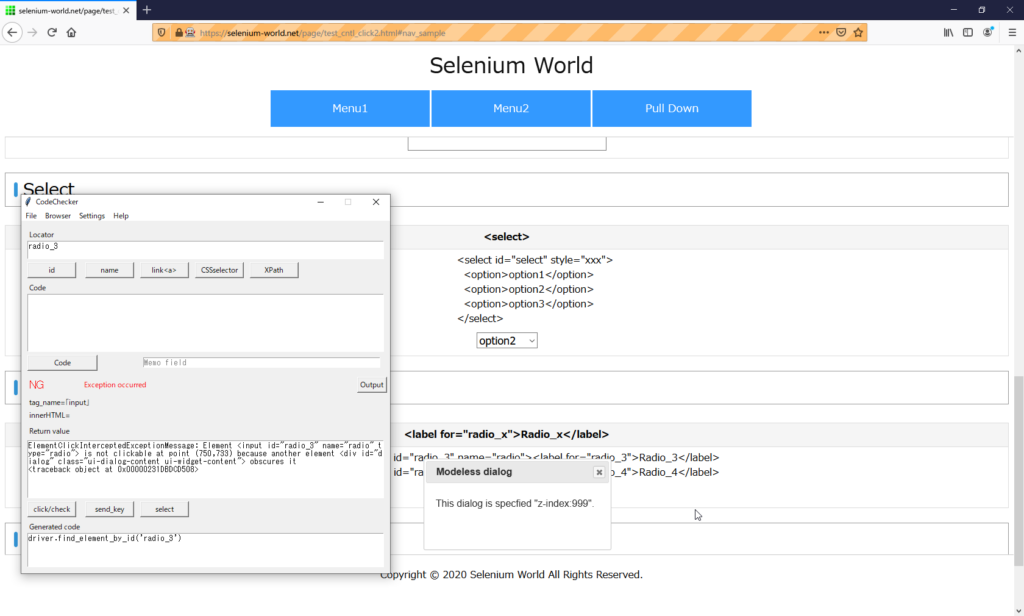
<traceback object at 0x00000231DBDCD4C8>Radio / CheckBox
ButtonやLinkと同じく、隠れているとクリックできません。

実行結果
| コントロール | 要素 | 操作 | 結果 |
|---|---|---|---|
| Button | submit | click | Ex |
| button | click | Ex | |
| image | click | Ex | |
| Link | normal | click | Ex |
| img | click | Ex | |
| css | click | Ex | |
| Text | textbox | send_key | OK |
| password | send_key | OK | |
| textarea | send_key | OK | |
| Select | select | select | Ex |
| Radio | radio | click | Ex |
| label | click | Ex | |
| CheckBox | checkbox | click | Ex |
| label | click | Ex |
例外が起きるのは、ダイアログで要素が隠れている場合
ヘッダー/フッター
スクロール追従型のヘッダー/フッターで要素が隠れている場合を考えます。
Button
submitボタン
submitボタンをヘッダーに隠した状態でclickボタンを押します。
例外が発生しました。

Link
Linkをフッターに隠した状態でclickボタンを押します。
例外が発生しました。

Text
textbox
ヘッダー/フッターで要素が隠れていても、文字入力可能です。

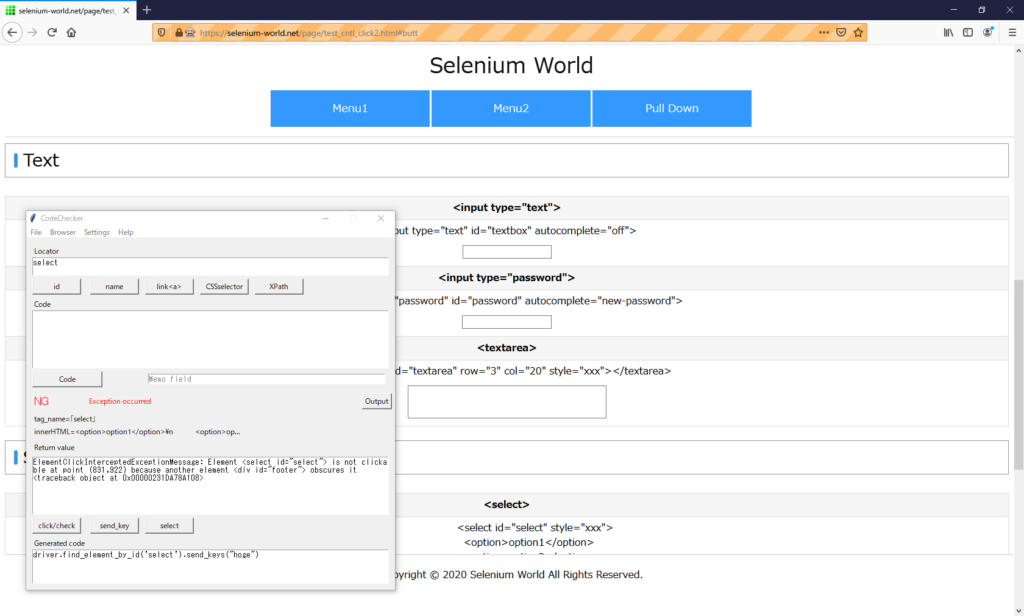
Select
例外が発生しました。

lementClickInterceptedExceptionMessage: Element <select id="select"> is not clickable at point (831,922) because another element <div id="footer"> obscures it
<traceback object at 0x00000231DA78A108>エラーメッセージに “not clickable" とあることからも、Firefoxのselect_by_index()メソッドは、クリックで実現しているように思います。
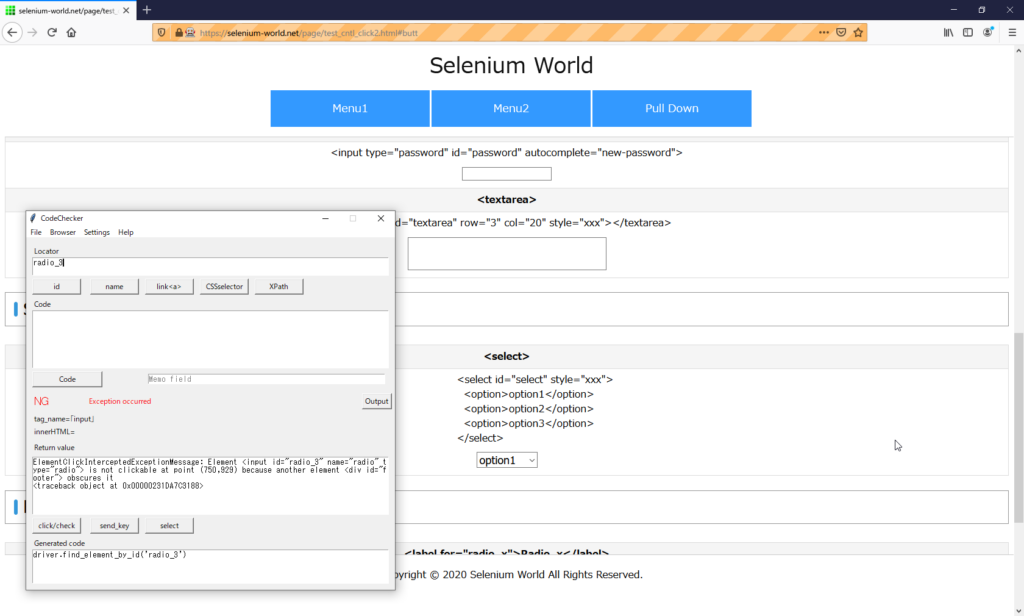
Radio / CheckBox
Radioボタンをフッターに隠して、click()メソッドを発行。
例外が発生します。

実行結果
| コントロール | 要素 | 操作 | 結果 |
|---|---|---|---|
| Button | submit | click | Ex |
| button | click | Ex | |
| image | click | Ex | |
| Link | normal | click | Ex |
| img | click | Ex | |
| css | click | Ex | |
| Text | textbox | send_key | OK |
| password | send_key | OK | |
| textarea | send_key | OK | |
| Select | select | select | Ex |
| Radio | radio | click | Ex |
| label | click | Ex | |
| CheckBox | checkbox | click | Ex |
| label | click | Ex |


ディスカッション
コメント一覧
まだ、コメントがありません