Seleniumの動作(入力時例外/4:Edge)
Microsoft Edge

ブラウザのズーム倍率
「Cntl」+「-」キーで表示倍率を90%にします。
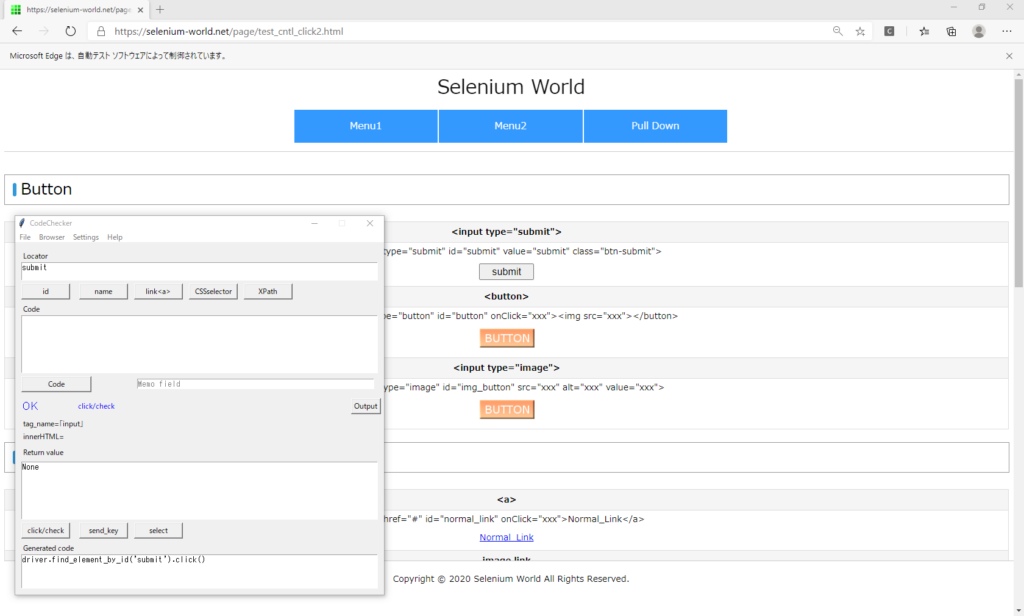
Button
クリックできません。

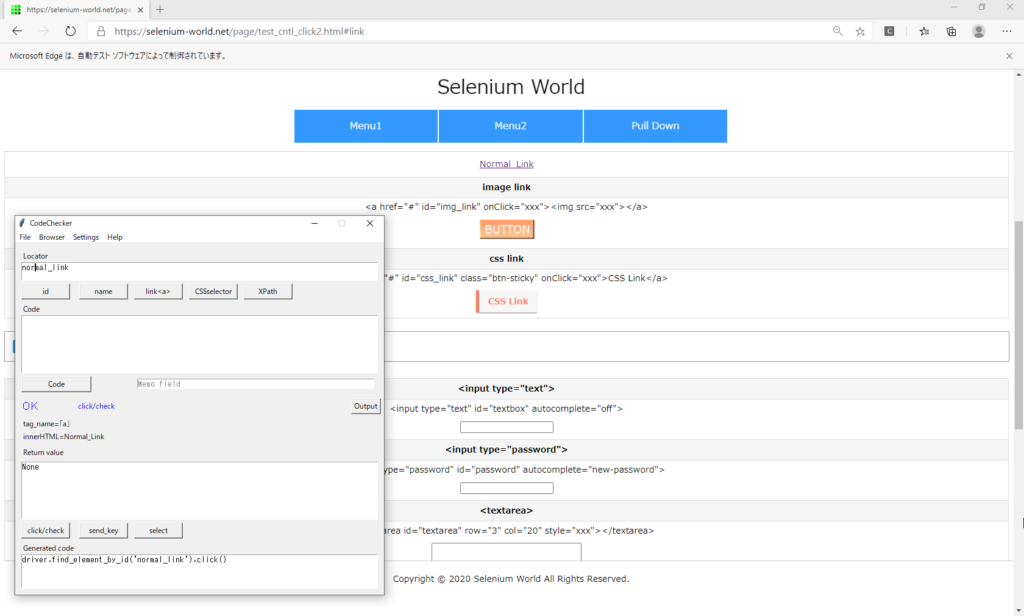
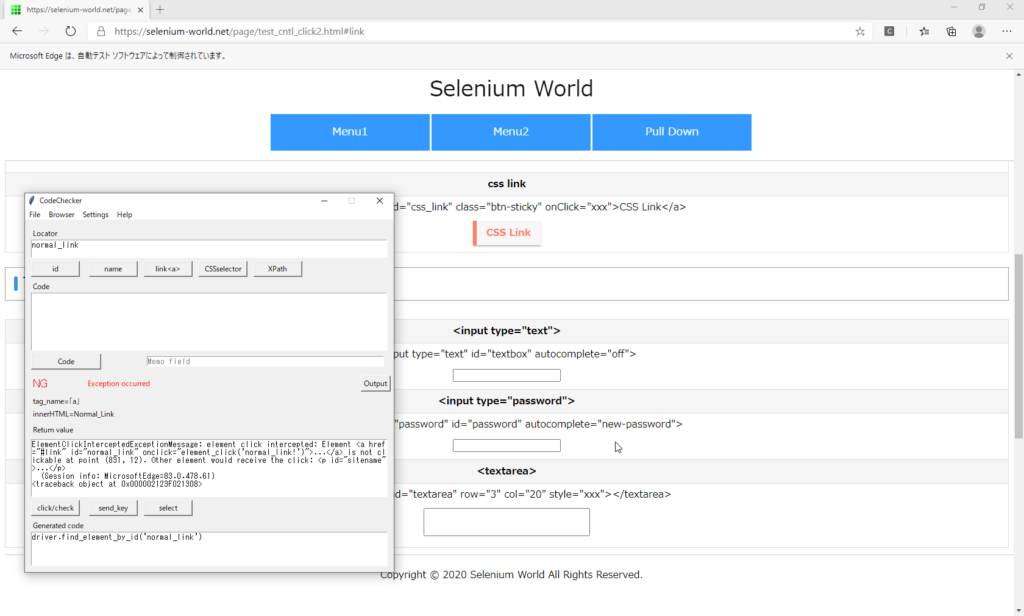
Link
クリックできません。

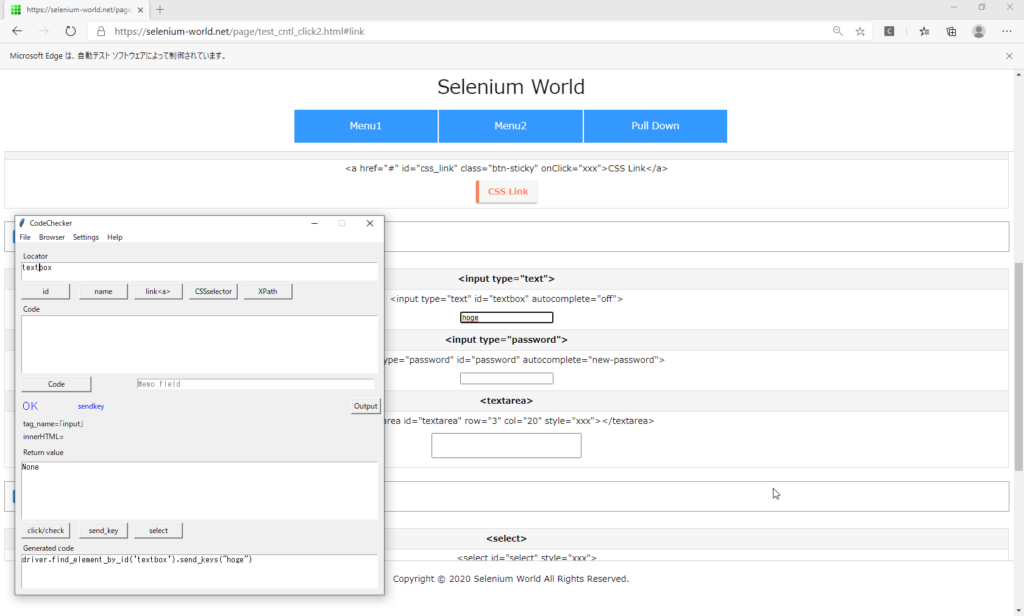
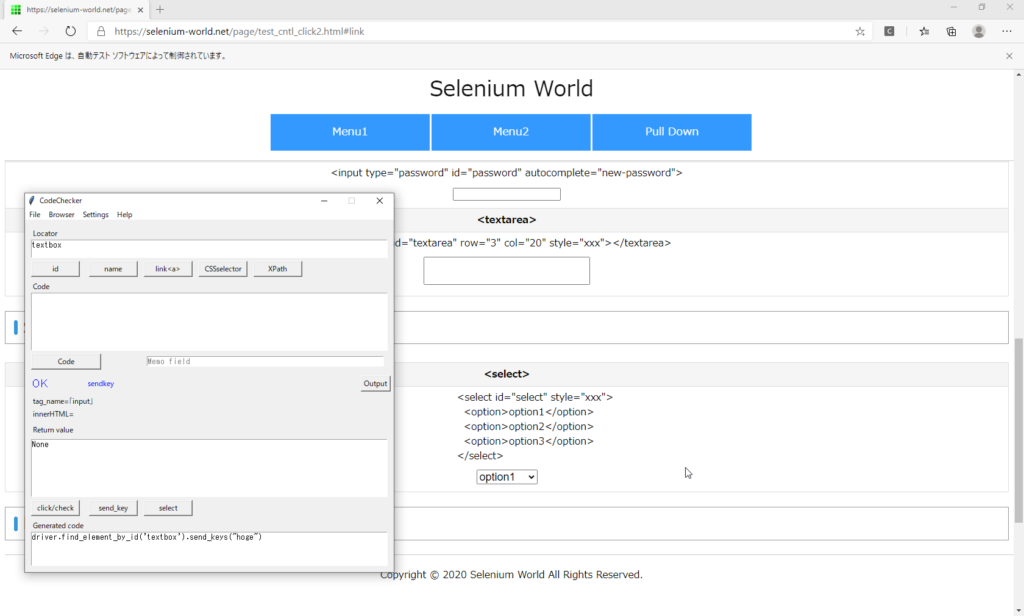
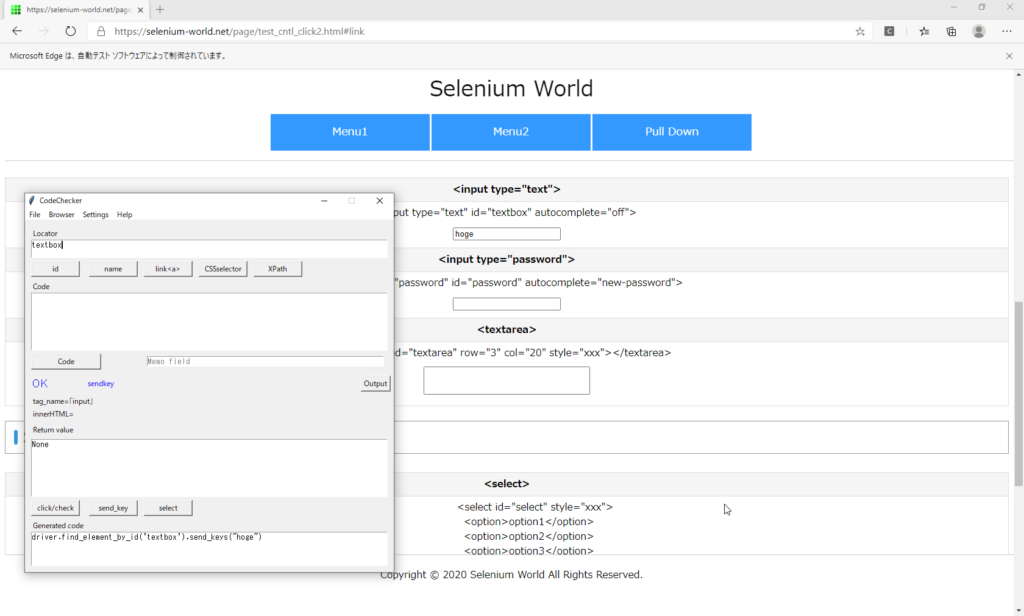
Text
文字入力可能です。

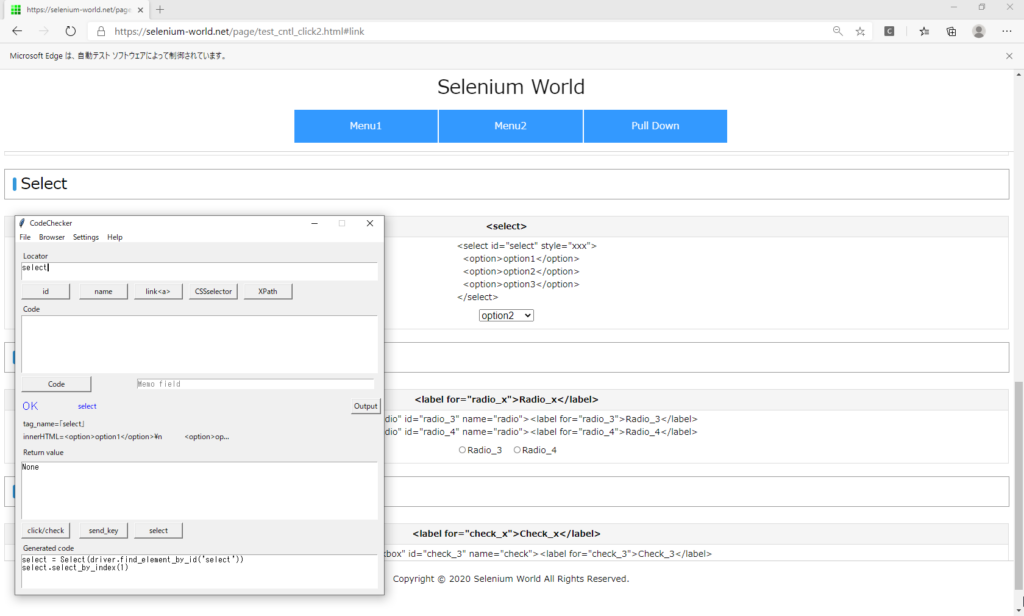
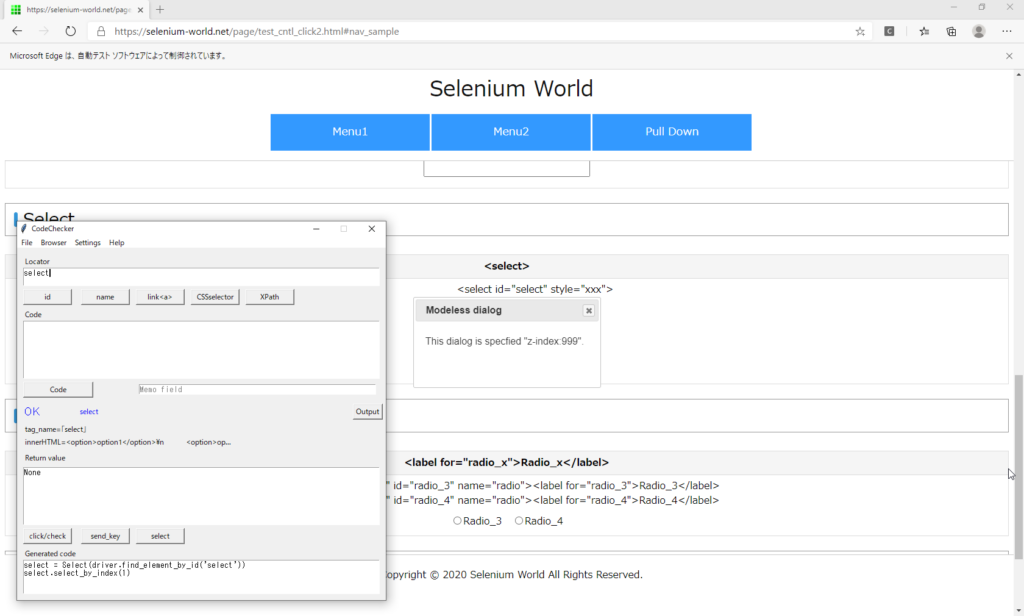
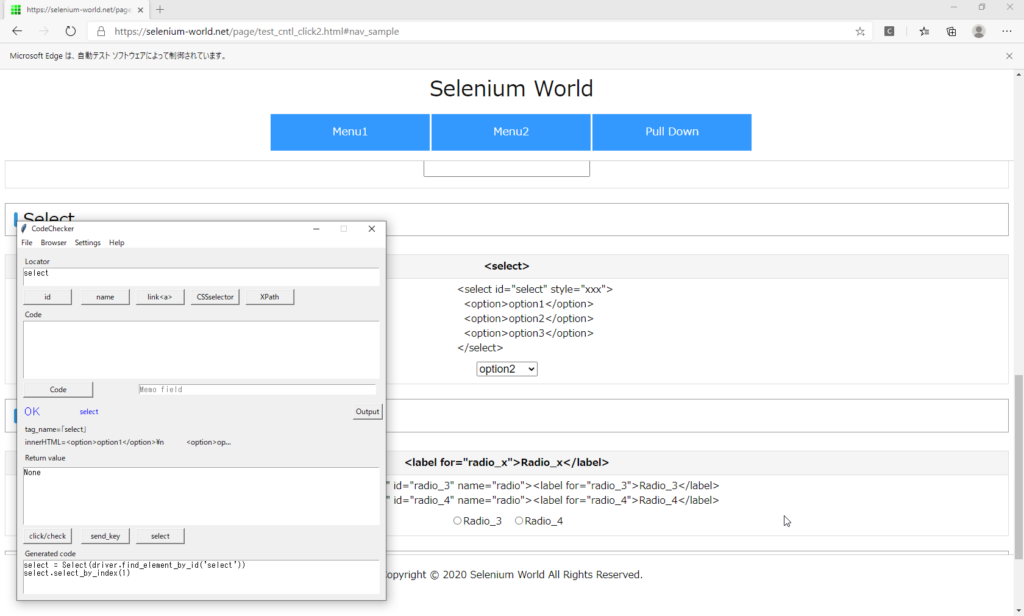
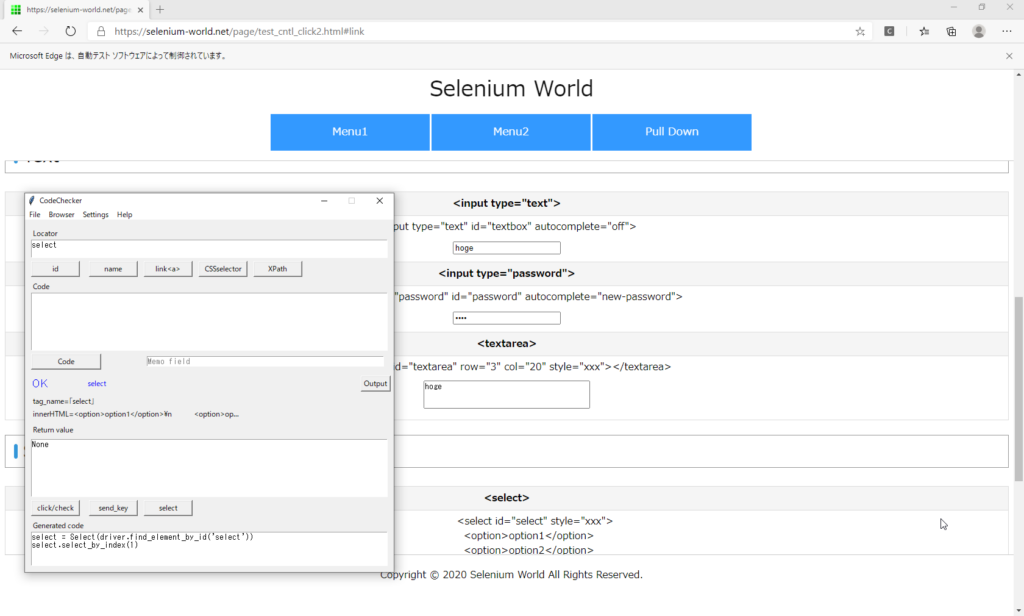
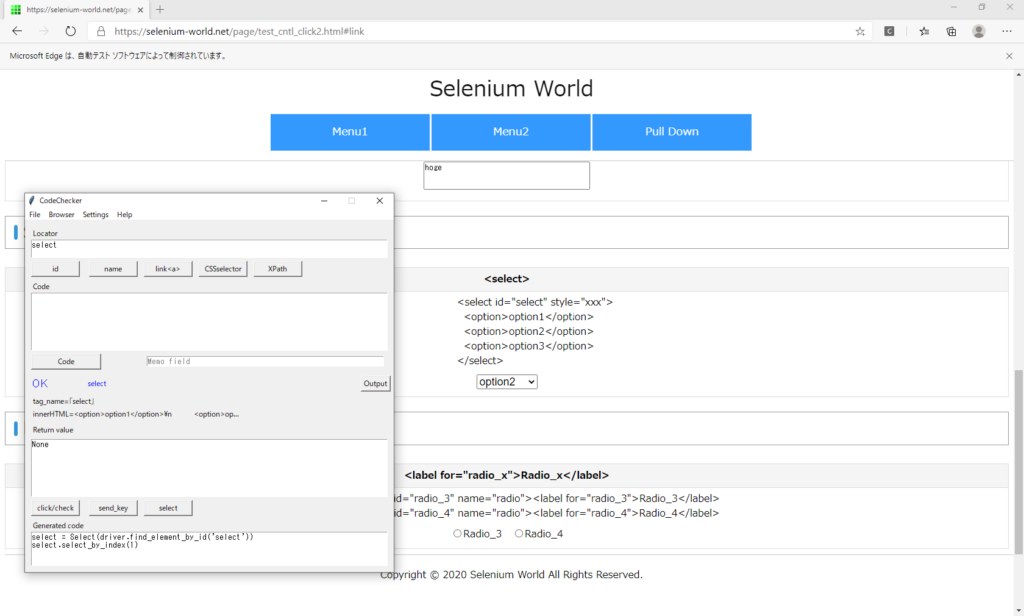
Select
選択できます。

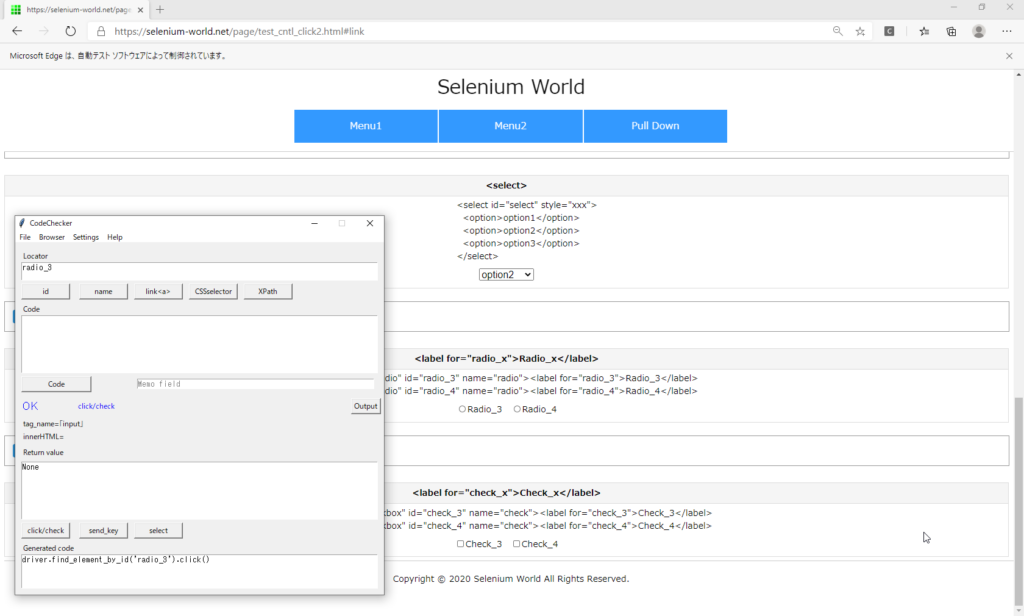
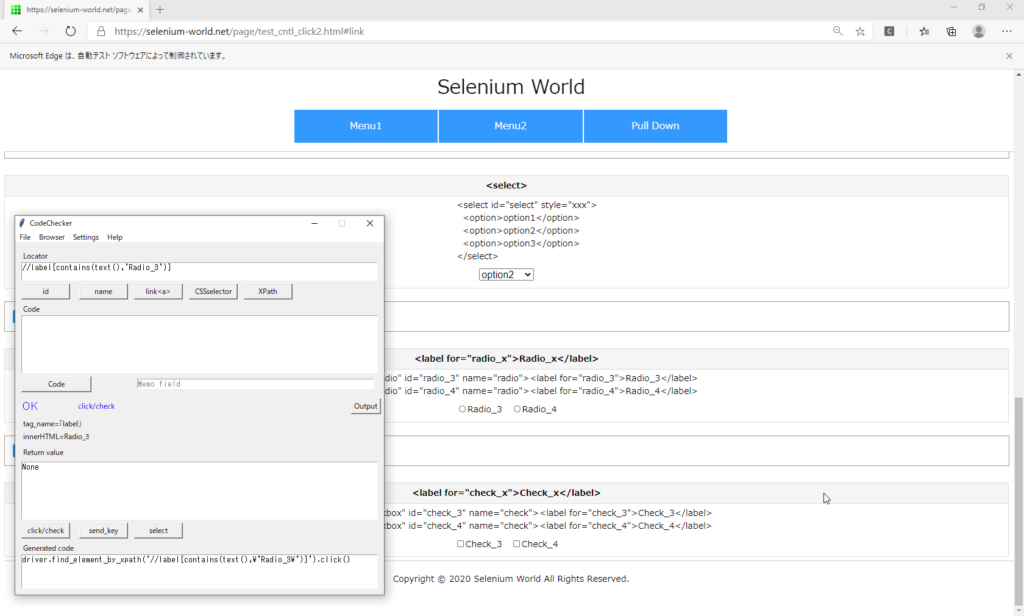
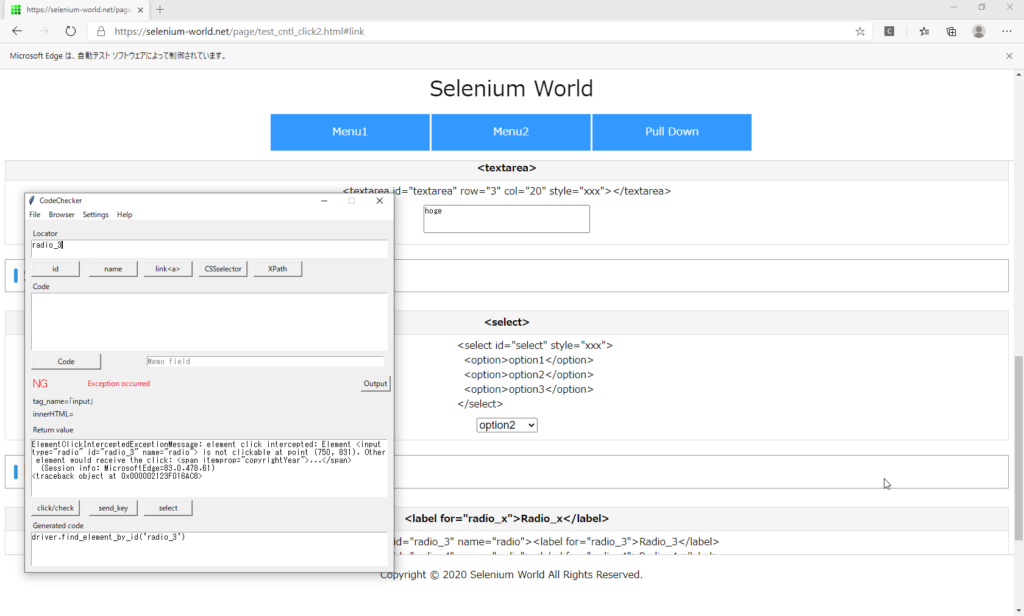
Radio / CheckBox
クリックできません。

ラベルをクリックしても、クリックイベントは発生しません。

実行結果
| コントロール | 要素 | 操作 | 結果 |
|---|---|---|---|
| Button | submit | click | NG |
| button | click | NG | |
| image | click | NG | |
| Link | normal | click | NG |
| img | click | NG | |
| css | click | NG | |
| Text | textbox | send_key | OK |
| password | send_key | OK | |
| textarea | send_key | OK | |
| Select | select | select | OK |
| Radio | radio | click | NG |
| label | click | NG | |
| CheckBox | checkbox | click | NG |
| label | click | NG |
非表示要素
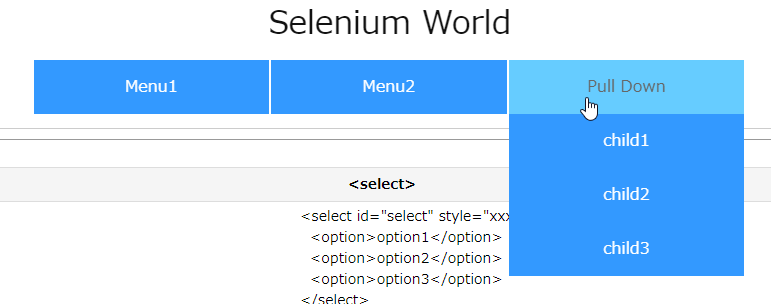
プルダウンメニューがクリックできるかを確認します。

Menu
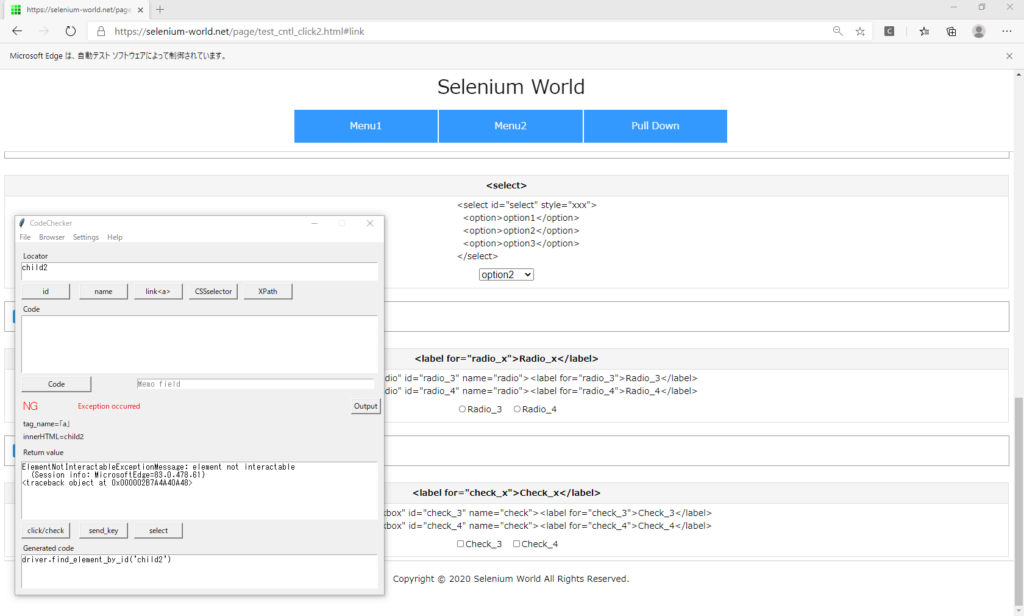
「Menu3」の「child2」をクリックします。
例外が発生します。

ElementNotInteractableExceptionMessage: element not interactable
(Session info: MicrosoftEdge=83.0.478.61)
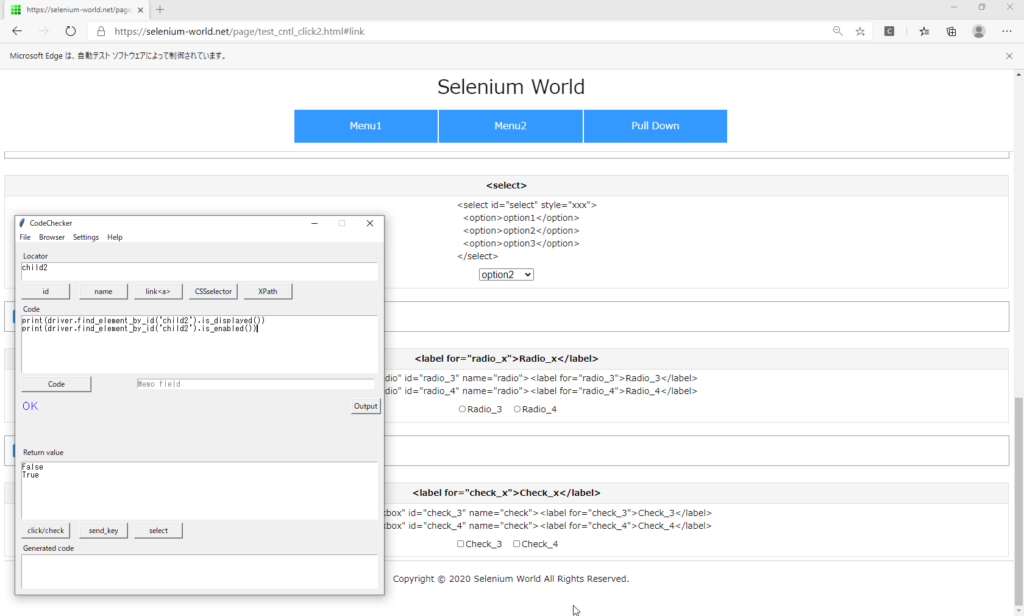
<traceback object at 0x000002B7A4A40A48>“is_displayed()"は「False(非表示)」です。

要素の上に、別の要素が重なっている
ダイアログ表示(モーダル)
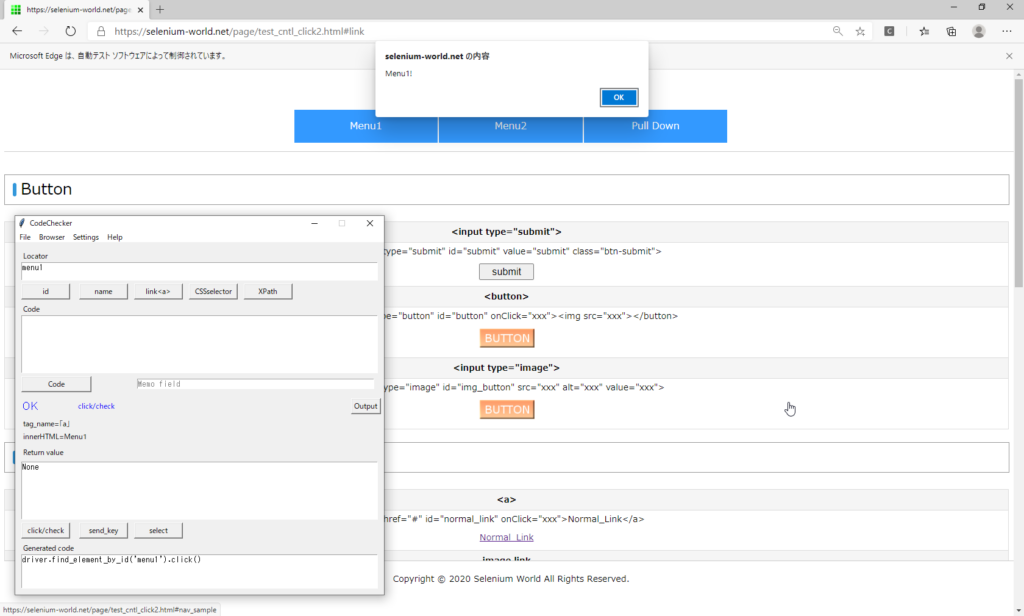
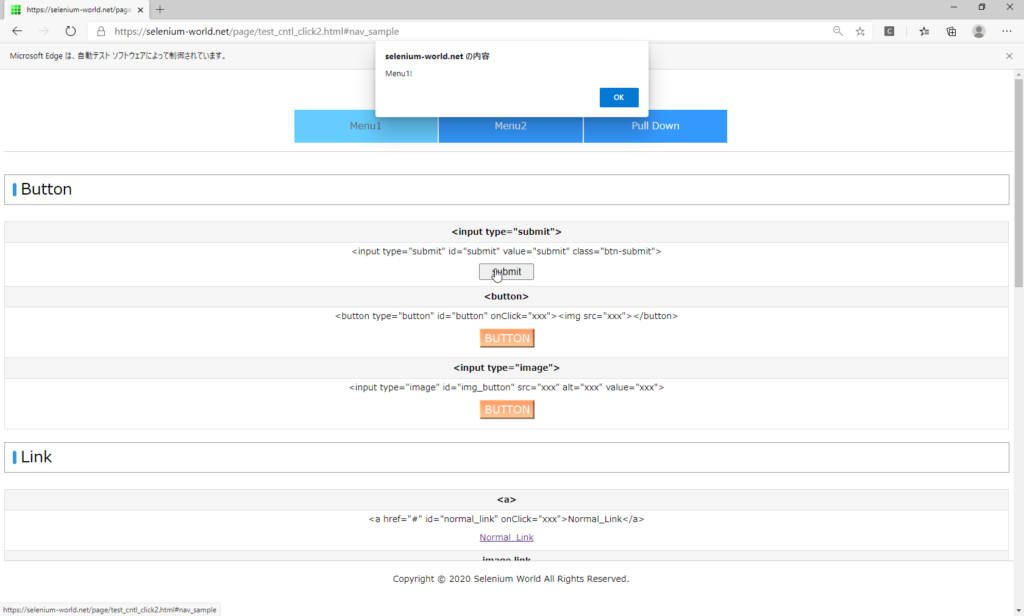
「Menu1」をクリックすると、JavaScriptのAlertダイアログが表示されます。
Alertはモーダルダイアログです。

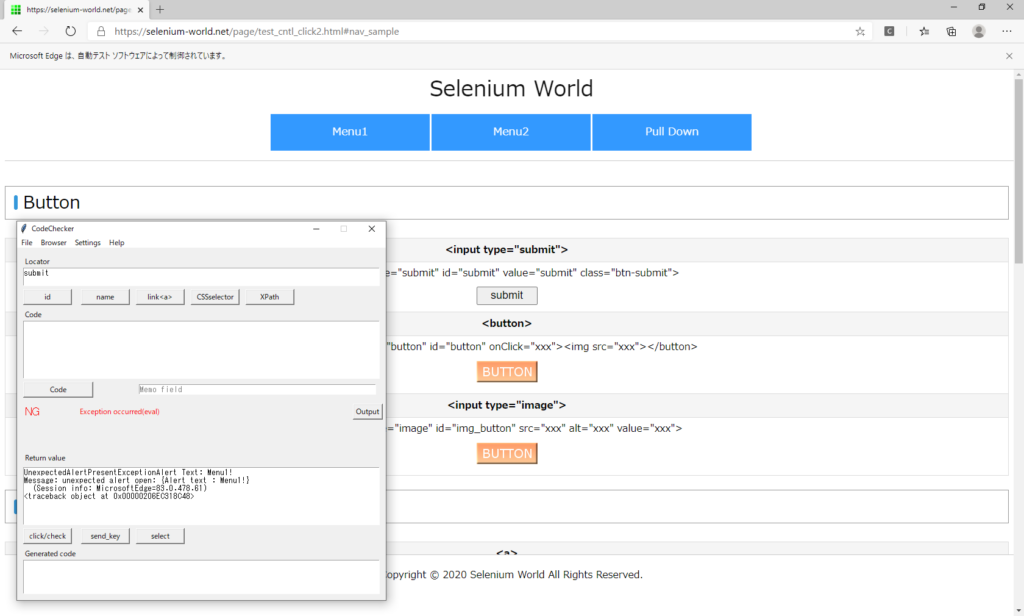
Button
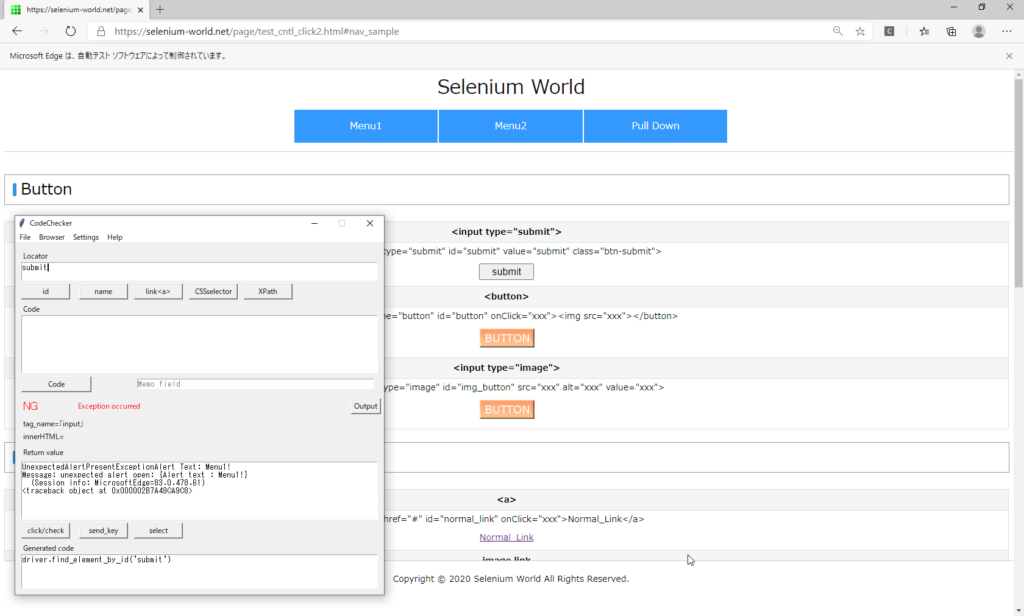
submitボタン
Alertダイアログが表示された状態で、submitボタンをクリックすると、ダイアログが閉じて例外が発生します。

UnexpectedAlertPresentExceptionAlert Text: Menu1!
Message: unexpected alert open: {Alert text : Menu1!}
(Session info: MicrosoftEdge=83.0.478.61)
<traceback object at 0x000002B7A49CA9C8>なお、手動操作ではクリック不可でダイアログも閉じません。

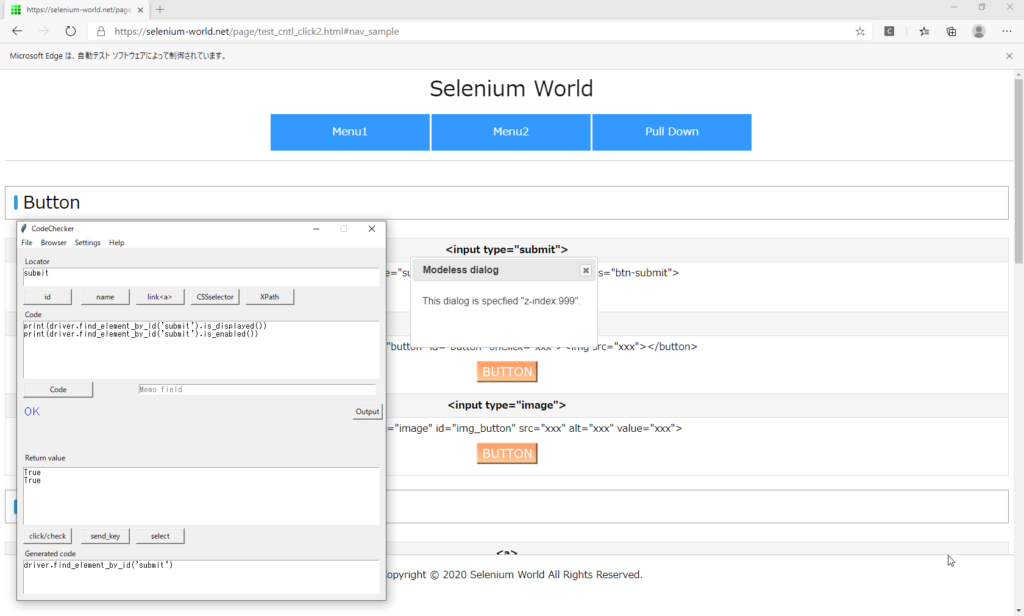
Alertダイアログを表示した状態で、「id」ボタンを押します。
Chorme、Firefoxと同じく、要素の取得ができません。

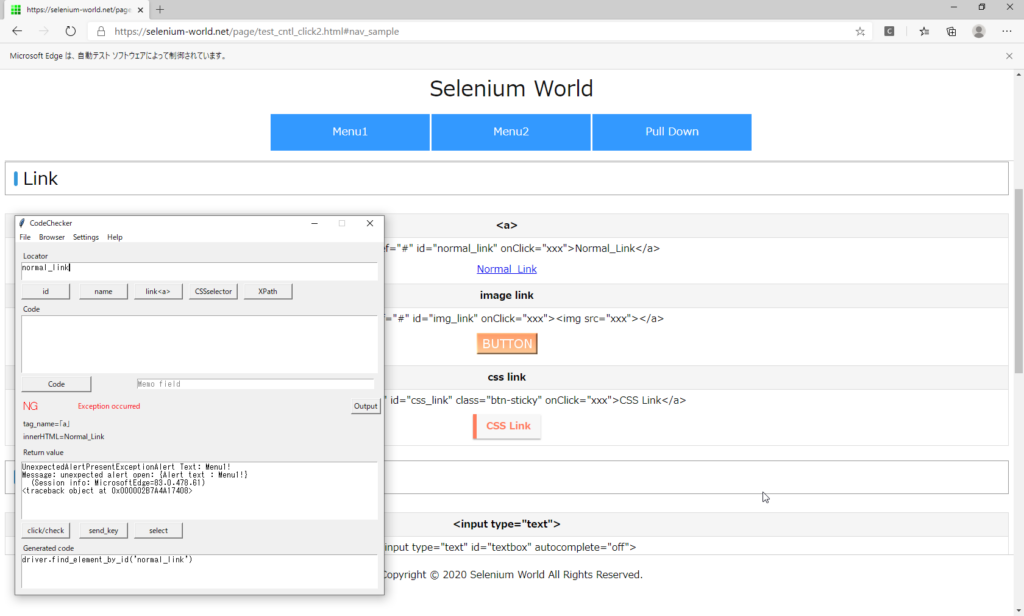
Link
Button同様、例外が発生しました。

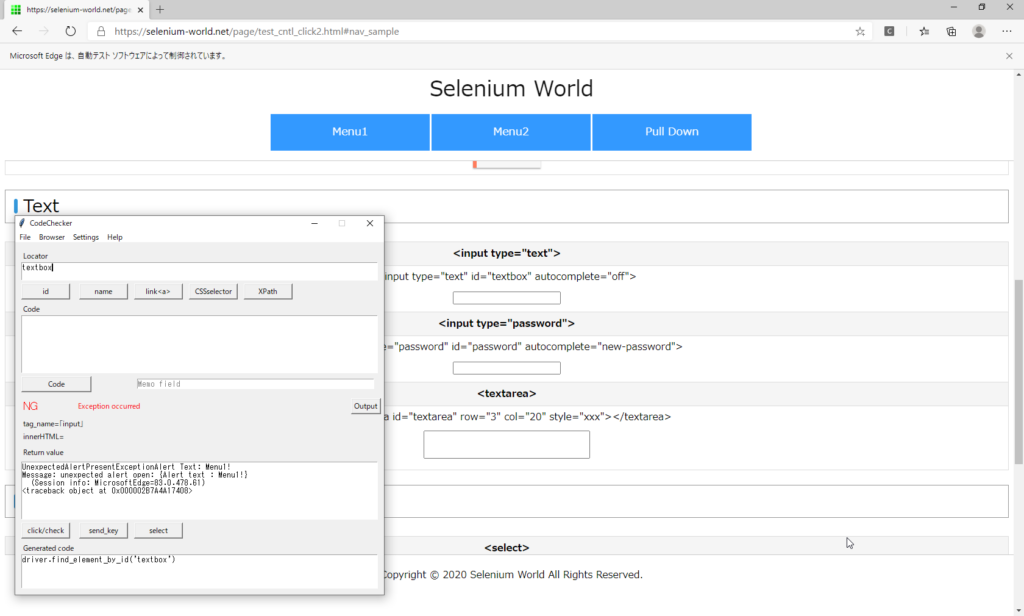
Text
Alertダイアログを表示した状態で、send_keys()を実行します。
ダイアログが閉じ、例外が発生します。

UnexpectedAlertPresentExceptionAlert Text: Menu1!
Message: unexpected alert open: {Alert text : Menu1!}
(Session info: MicrosoftEdge=83.0.478.61)
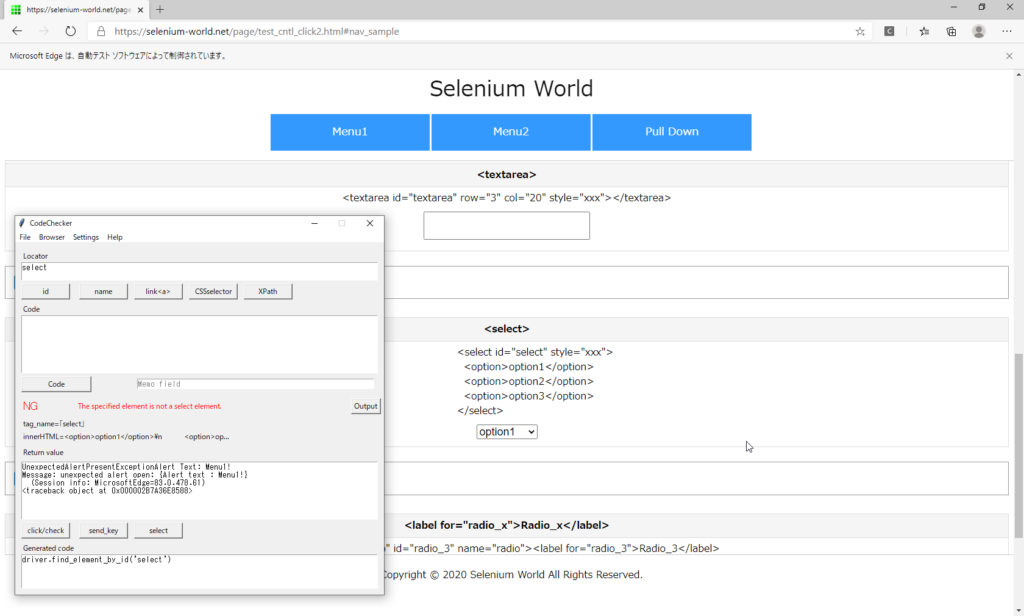
<traceback object at 0x000002B7A4A17408>Select
Alertダイアログが閉じ、例外が発生しました。

Radio / CheckBox
ボタンクリック、ラベルクリックとも、Alertダイアログが閉じ、例外が発生しました。
実行結果
| コントロール | 要素 | 操作 | 結果 |
|---|---|---|---|
| Button | submit | click | Ex |
| button | click | Ex | |
| image | click | Ex | |
| Link | normal | click | Ex |
| img | click | Ex | |
| css | click | Ex | |
| Text | textbox | send_key | Ex |
| password | send_key | Ex | |
| textarea | send_key | Ex | |
| Select | select | select | Ex |
| Radio | radio | click | Ex |
| label | click | Ex | |
| CheckBox | checkbox | click | Ex |
| label | click | Ex |
要素の取得もエラーになる。
SeleniumではAlertダイアログが閉じるが、手動では閉じない
ダイアログ表示(モードレス)
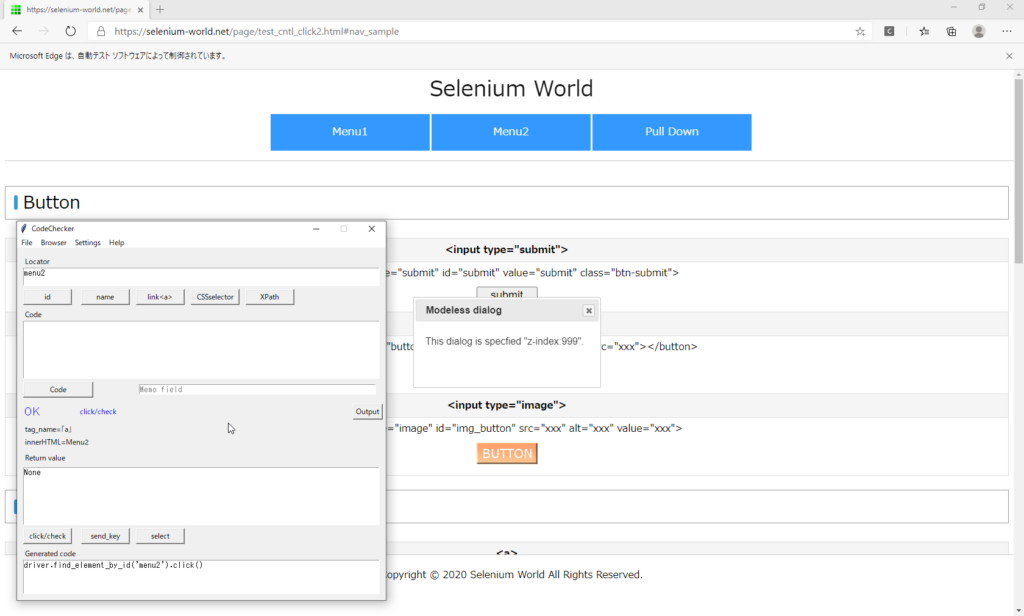
「Menu2」をクリックすると、jQueryのモードレスダイアログが表示されます。

Button
submitボタン
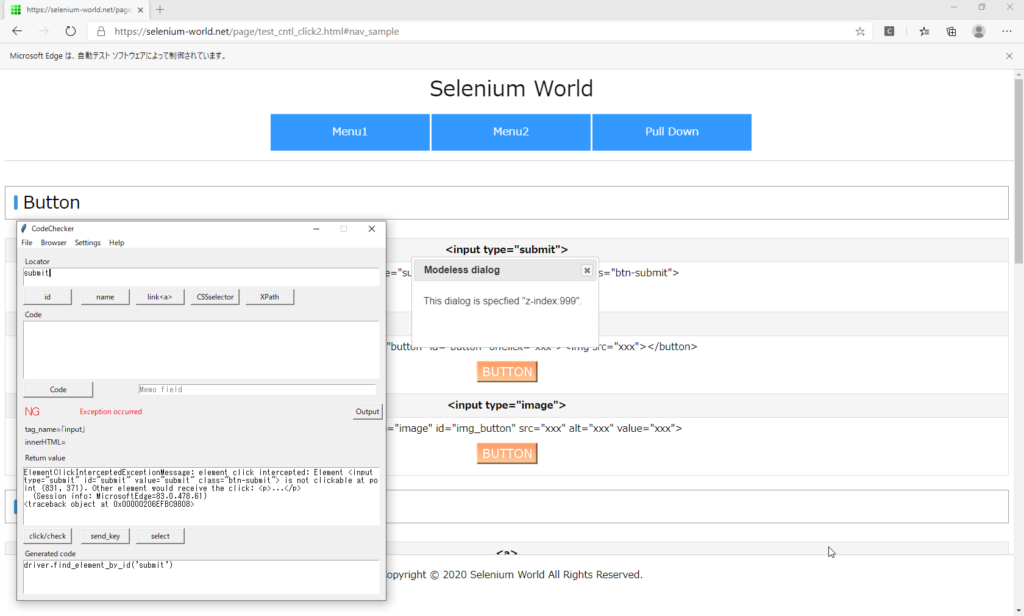
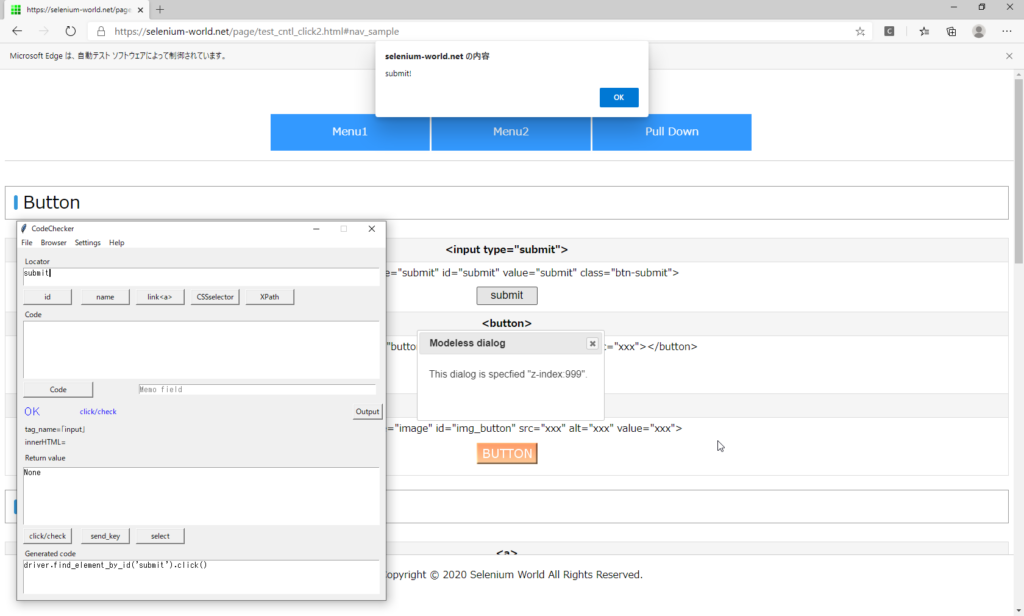
ダイアログが重なっている状態で、submitボタンをクリックします。
例外が発生します。

ElementClickInterceptedExceptionMessage: element click intercepted: Element <input type="submit" id="submit" value="submit" class="btn-submit"> is not clickable at point (831, 371). Other element would receive the click: <p>...</p>
(Session info: MicrosoftEdge=83.0.478.61)
<traceback object at 0x00000206EFBC5CC8>ダイアログを移動させて、submitボタンを表示すれば、クリック可能です。

手動の場合もクリック可能です。

is_displayed()は「True(表示)」です。

Link
Buttonと同じく、要素が隠れていると例外が発生します。
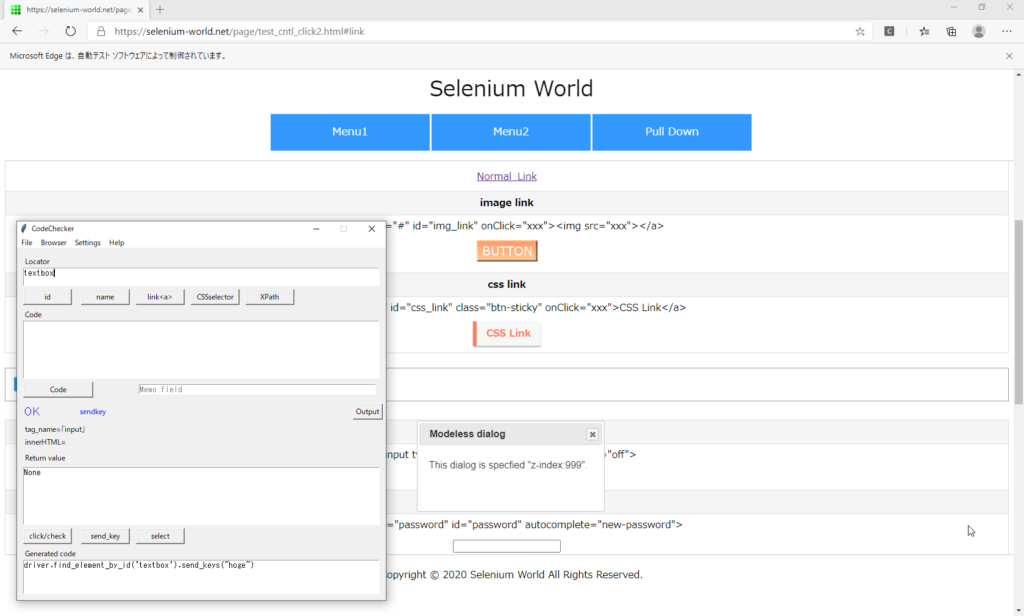
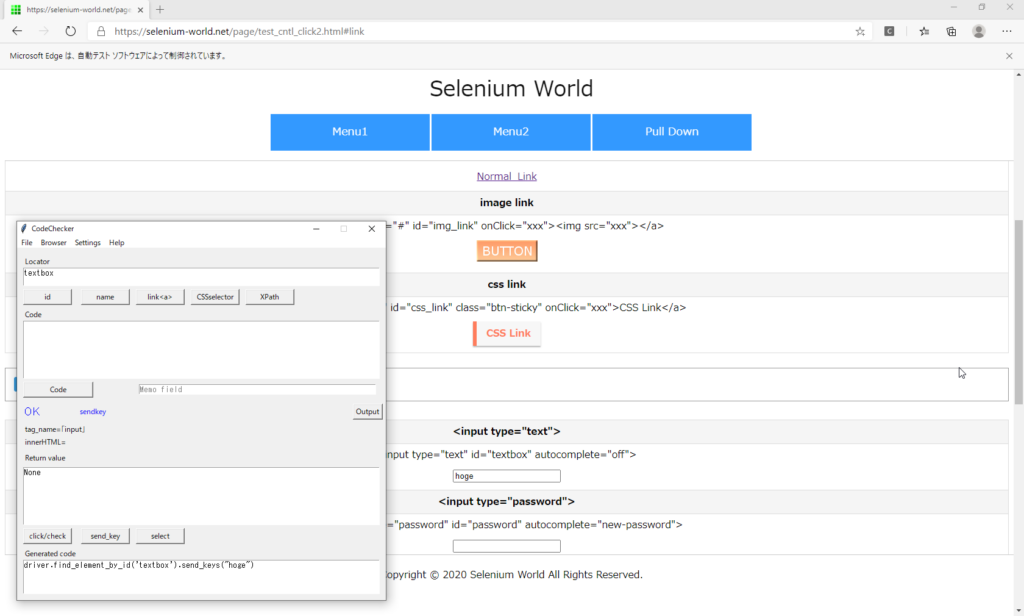
Text
クリックと異なり、要素が隠れている場合でも、文字入力は可能です。


Select
要素が隠れていても、選択可能です。


Radio / CheckBox
ButtonやLinkと同じく、要素が隠れているとクリックできません。
実行結果
| コントロール | 要素 | 操作 | 結果 |
|---|---|---|---|
| Button | submit | click | Ex |
| button | click | Ex | |
| image | click | Ex | |
| Link | normal | click | Ex |
| img | click | Ex | |
| css | click | Ex | |
| Text | textbox | send_key | OK |
| password | send_key | OK | |
| textarea | send_key | OK | |
| Select | select | select | OK |
| Radio | radio | click | Ex |
| label | click | Ex | |
| CheckBox | checkbox | click | Ex |
| label | click | Ex |
例外が起きるのは、ダイアログで要素が隠れている場合
ヘッダー/フッター
スクロール追従型のヘッダー/フッターで要素が隠れている場合を考えます。
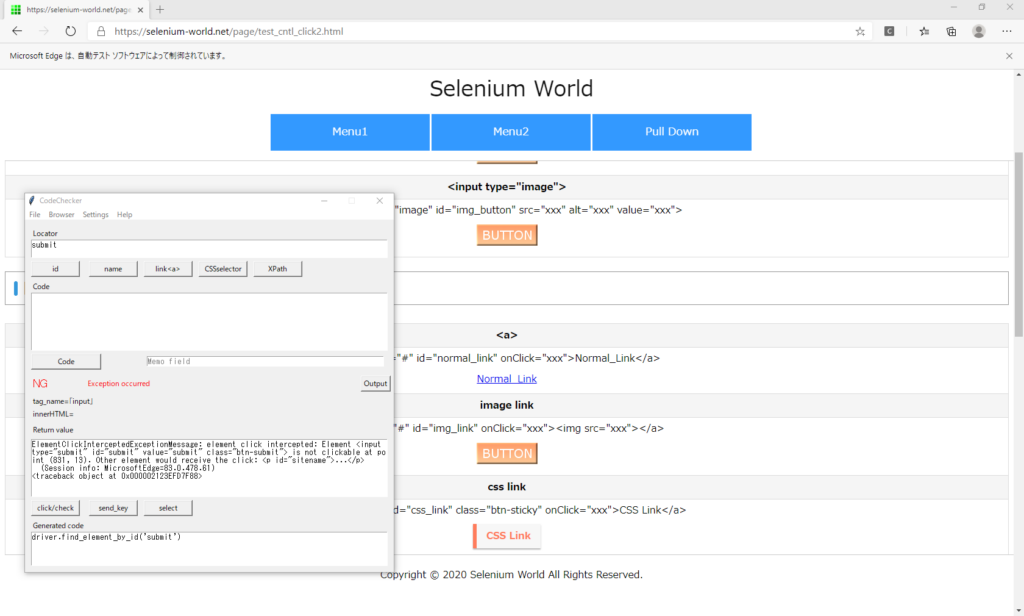
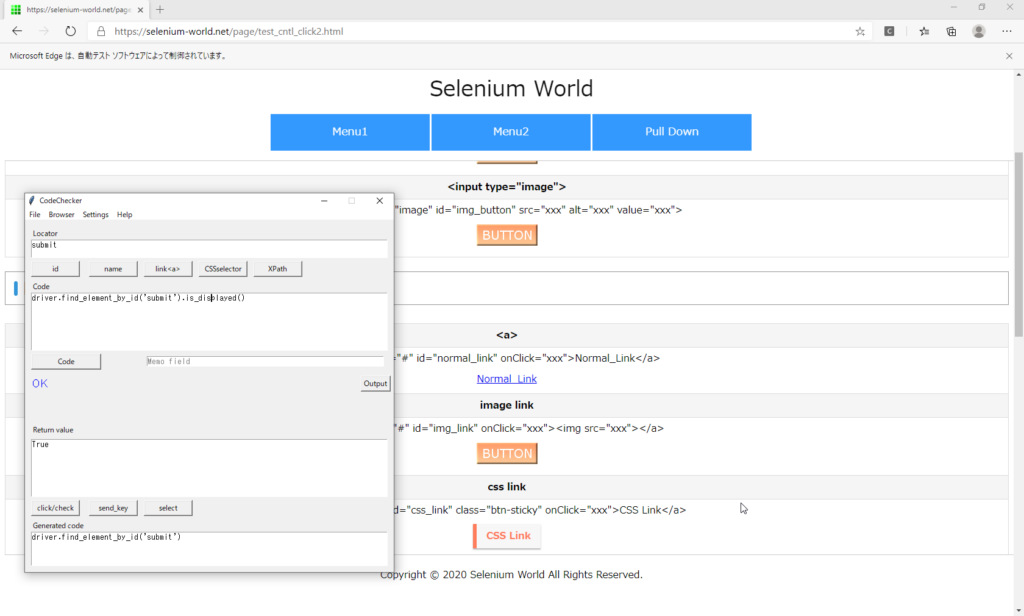
Button
submitボタン
submitボタンをヘッダーに隠した状態でclickボタンを押します。
例外が発生しました。

ElementClickInterceptedExceptionMessage: element click intercepted: Element <input type="submit" id="submit" value="submit" class="btn-submit"> is not clickable at point (831, 15). Other element would receive the click: <p id="sitename">...</p>
(Session info: MicrosoftEdge=83.0.478.61)
<traceback object at 0x000002123BDC0D88>is_displayed() は「True」です。

Link
Linkをヘッダーに隠した状態でclickボタンを押します。
例外が発生しました。

Text
textbox
ヘッダー/フッターで要素が隠れていても、文字入力可能です。


Select
選択可能です。


Radio / CheckBox
Radioボタンをフッターに隠して、click()メソッドを発行。
例外が発生します。

実行結果
| コントロール | 要素 | 操作 | 結果 |
|---|---|---|---|
| Button | submit | click | Ex |
| button | click | Ex | |
| image | click | Ex | |
| Link | normal | click | Ex |
| img | click | Ex | |
| css | click | Ex | |
| Text | textbox | send_key | OK |
| password | send_key | OK | |
| textarea | send_key | OK | |
| Select | select | select | OK |
| Radio | radio | click | Ex |
| label | click | Ex | |
| CheckBox | checkbox | click | Ex |
| label | click | Ex |


ディスカッション
コメント一覧
まだ、コメントがありません