Seleniumの動作(入力時例外/5:IE)
Internet Explorer

click()メソッドの動作
Seleniumのclick()メソッドは、IEでは、画面にフォーカスが当たっていないと正常に動作しません。
フォーカスの当たっていない状態では、1回目のクリックでコントロールにフォーカスが当たり、2回目のクリックでクリックイベントが発生します。
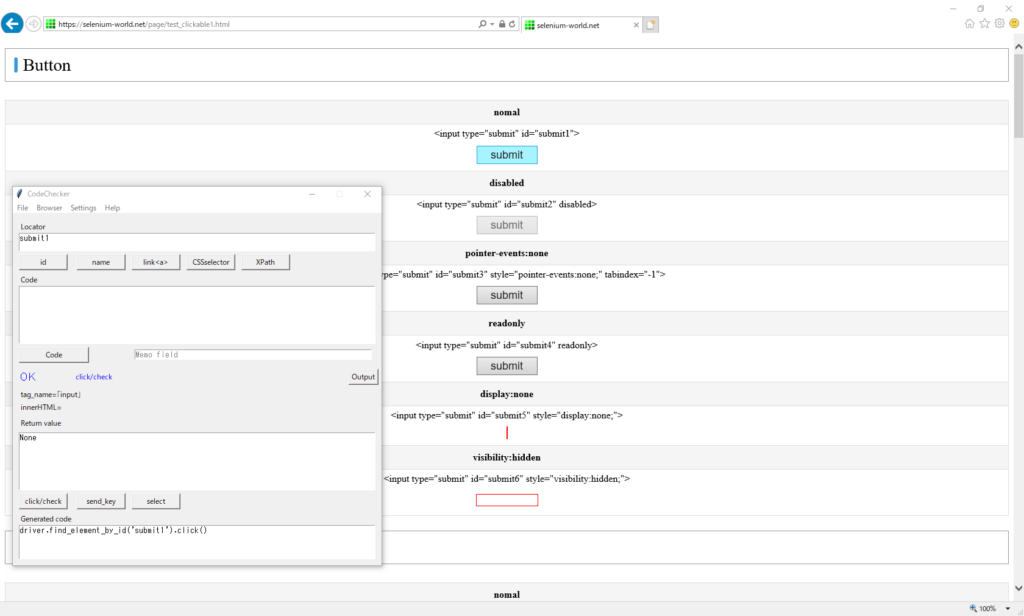
1回目のクリックでコントロールにフォーカスが当たります。

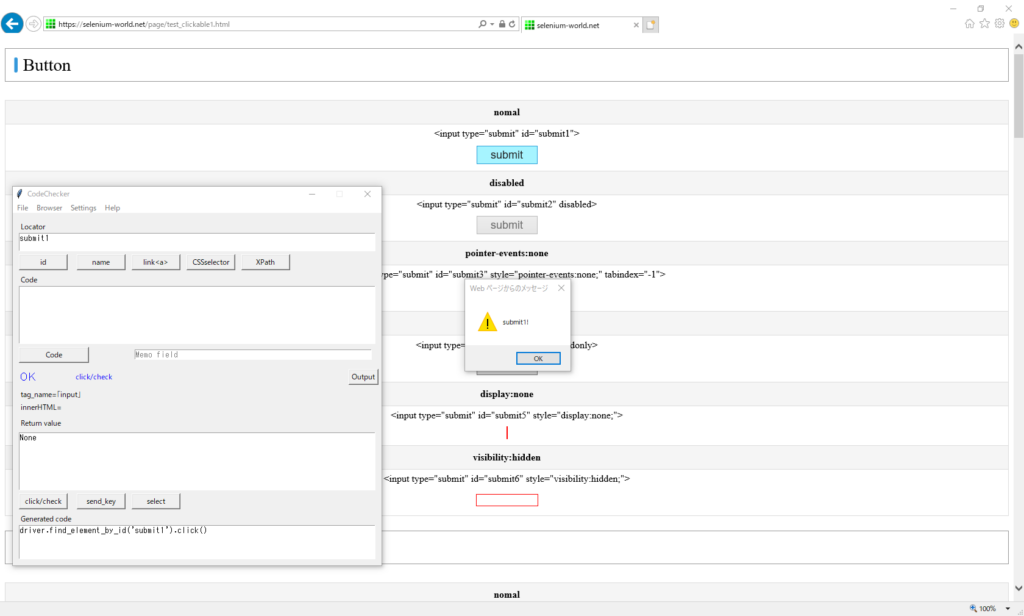
2回目のクリックでクリックイベントが発生します。

ブラウザのズーム倍率
IEメニューの「設定」から「拡大(Z)」を選んで、画面の倍率を90%にします。

Button
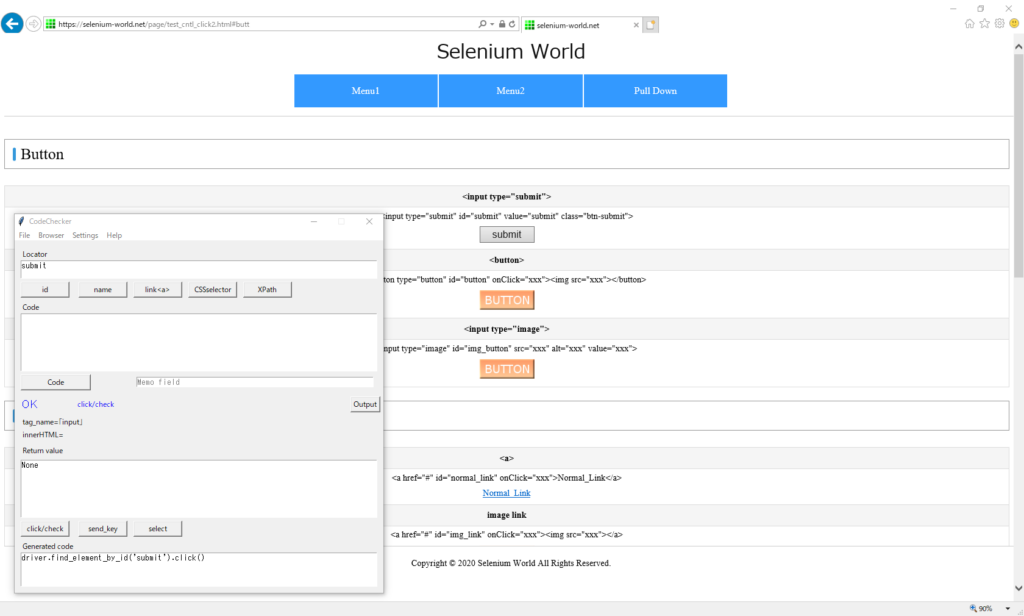
submitボタン
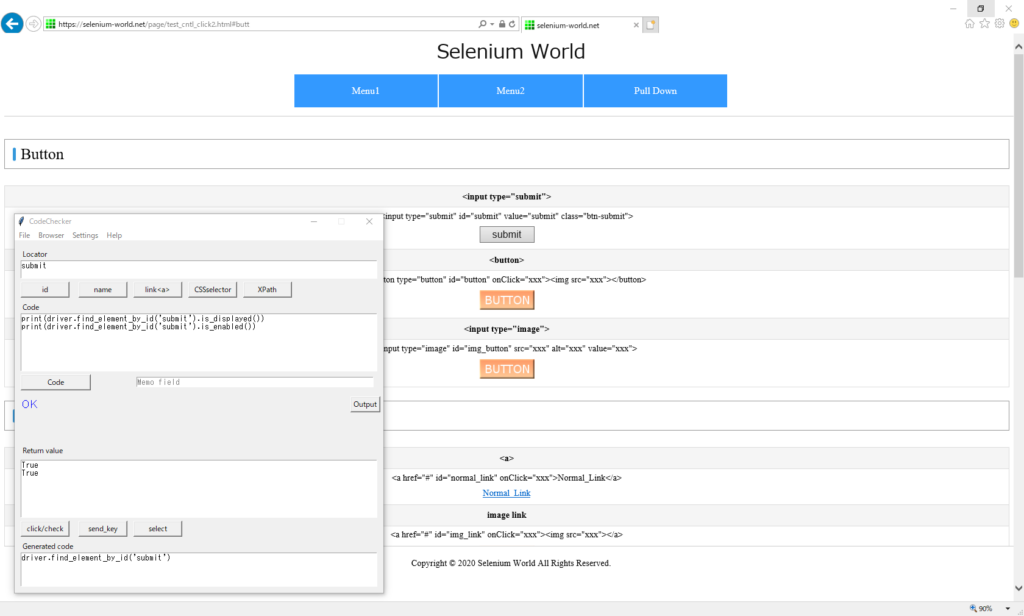
「click」ボタンを何回押しても、クリックできません。フォーカスも取得できません。

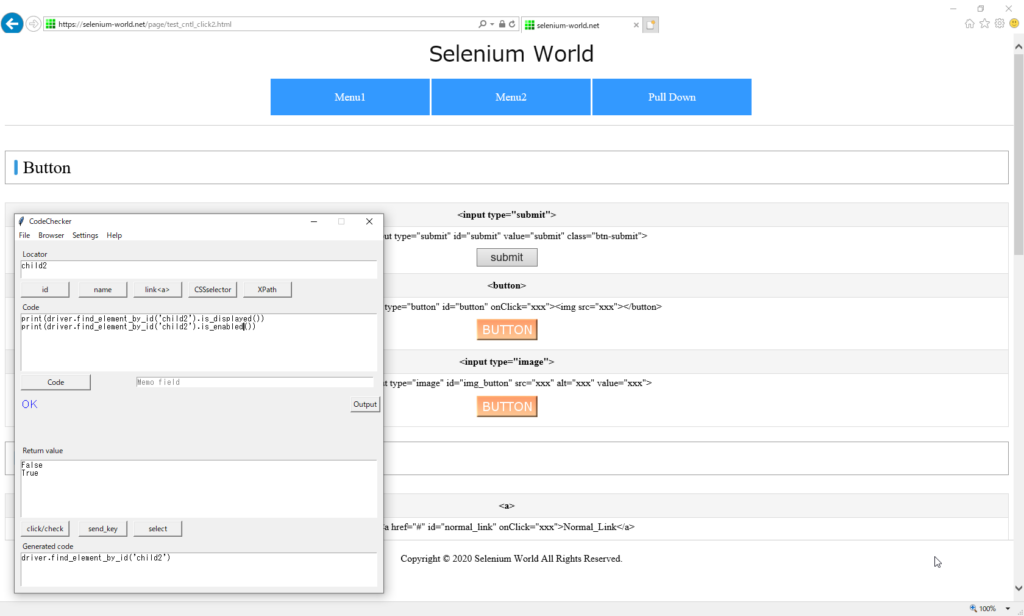
is_enabled()は「Ture(有効)」です。

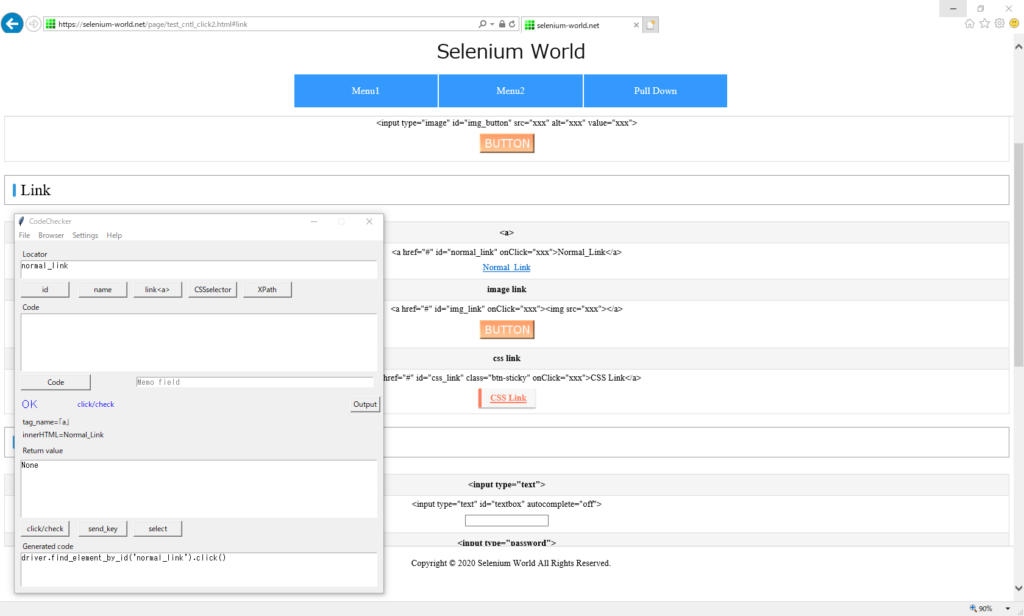
Link
クリックできません。

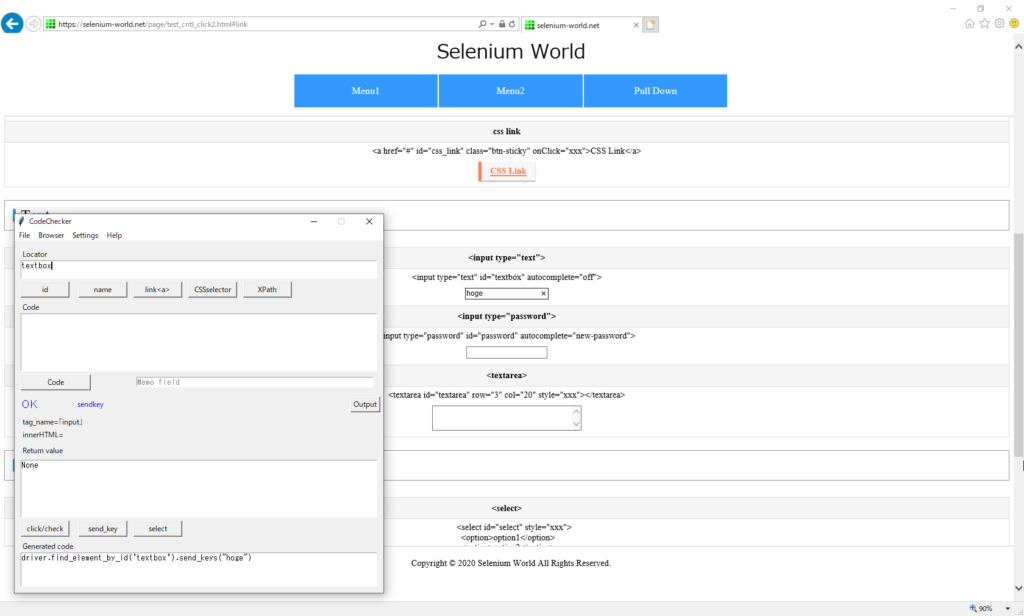
Text
文字入力可能です。

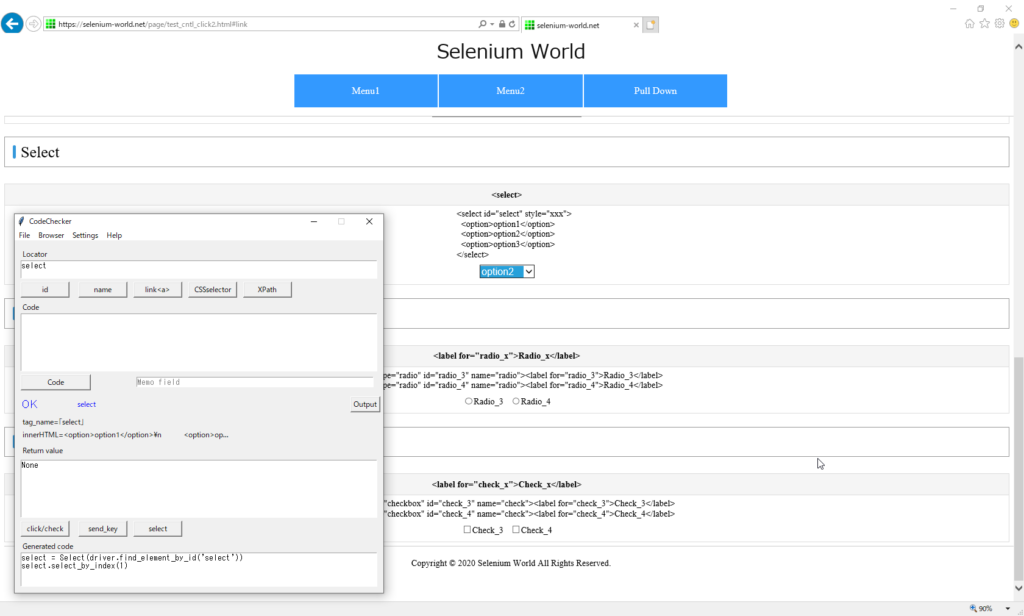
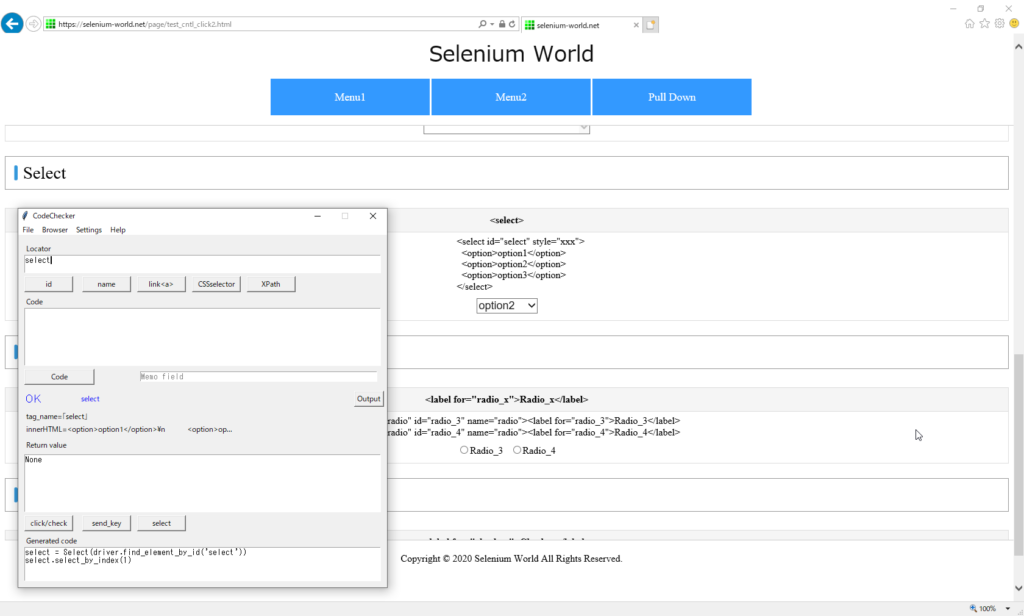
Select
選択できます。

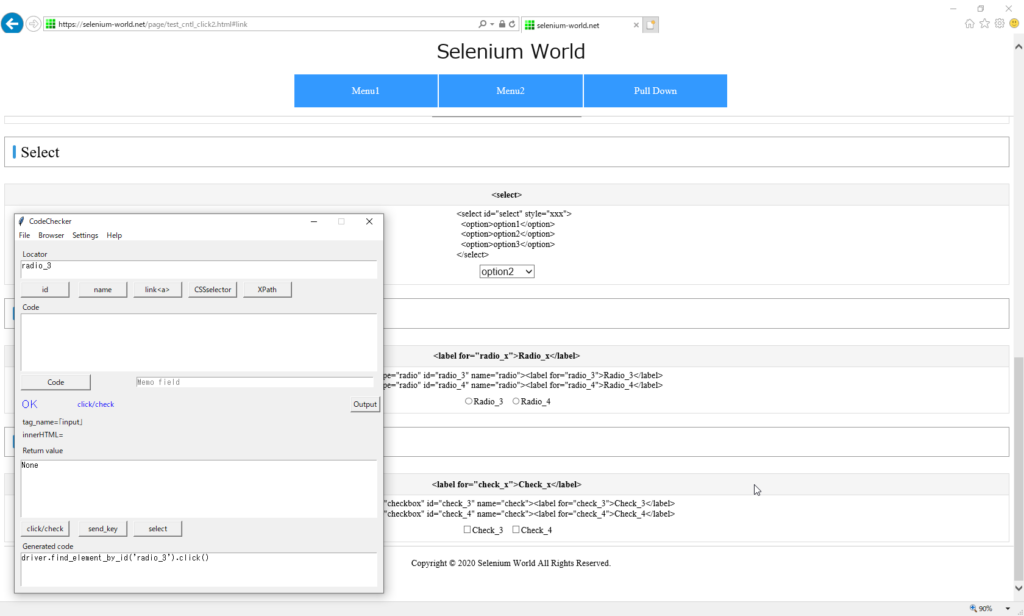
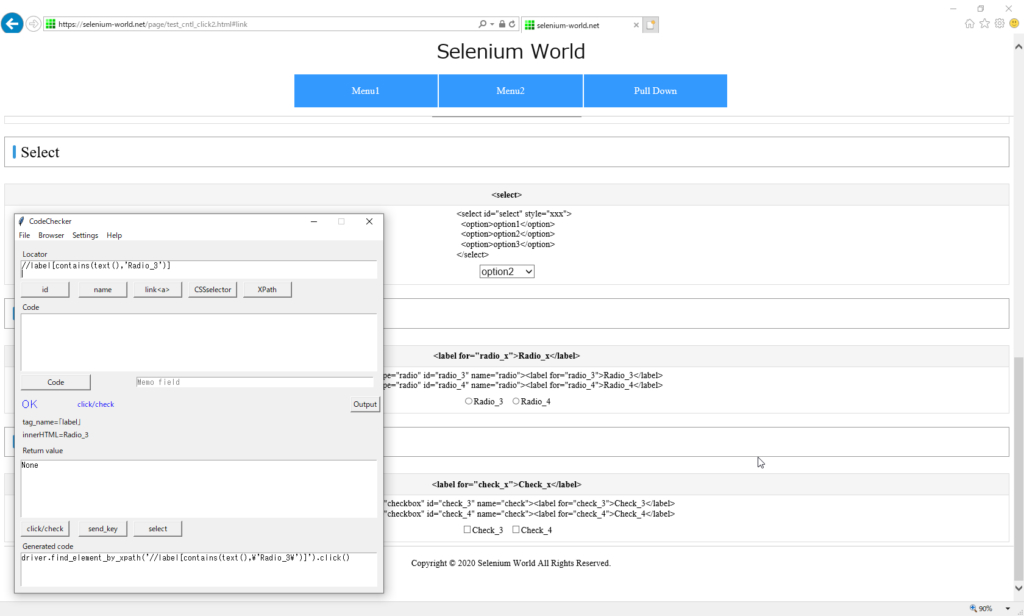
Radio / CheckBox
クリックできません。

ラベルをクリックしても、フォーカス取得、クリックイベントは発生しません。

実行結果
| コントロール | 要素 | 操作 | 結果 |
|---|---|---|---|
| Button | submit | click | NG |
| button | click | NG | |
| image | click | NG | |
| Link | normal | click | NG |
| img | click | NG | |
| css | click | NG | |
| Text | textbox | send_key | OK |
| password | send_key | OK | |
| textarea | send_key | OK | |
| Select | select | select | OK |
| Radio | radio | click | NG |
| label | click | NG | |
| CheckBox | checkbox | click | NG |
| label | click | NG |
非表示要素
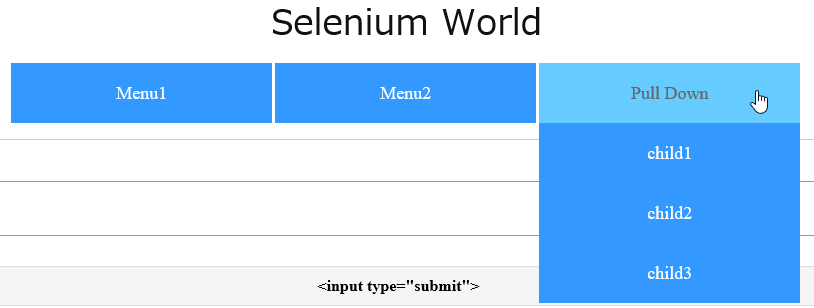
プルダウンメニューがクリックできるかを確認します。

Menu
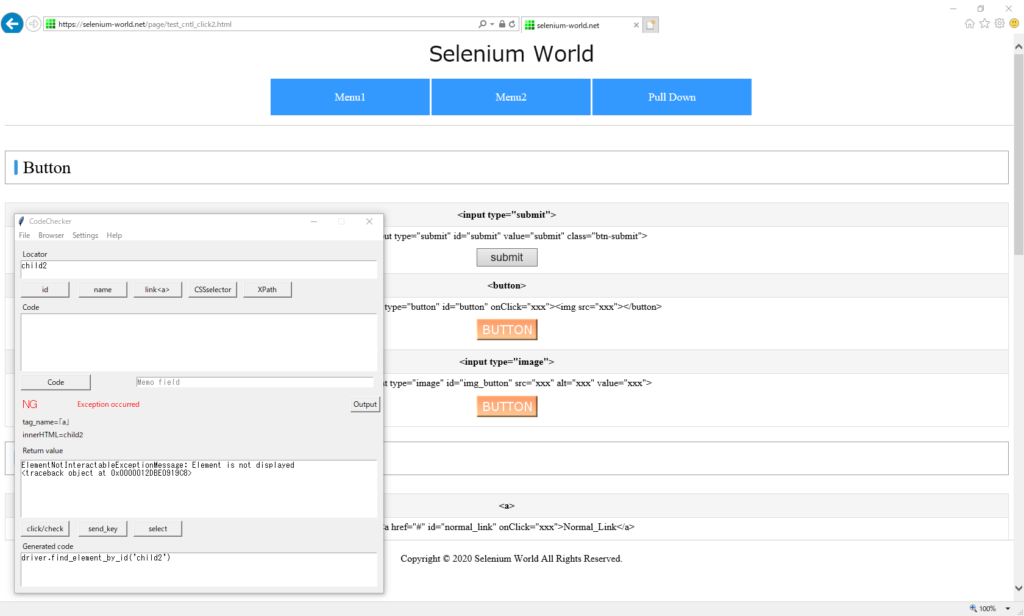
「Menu3」の「child2」をクリックします。
例外が発生します。

ElementNotInteractableExceptionMessage: Element is not displayed
<traceback object at 0x0000012DBE081648>“is_displayed()"は「False(非表示)」です。

要素の上に、別の要素が重なっている
Alertダイアログ
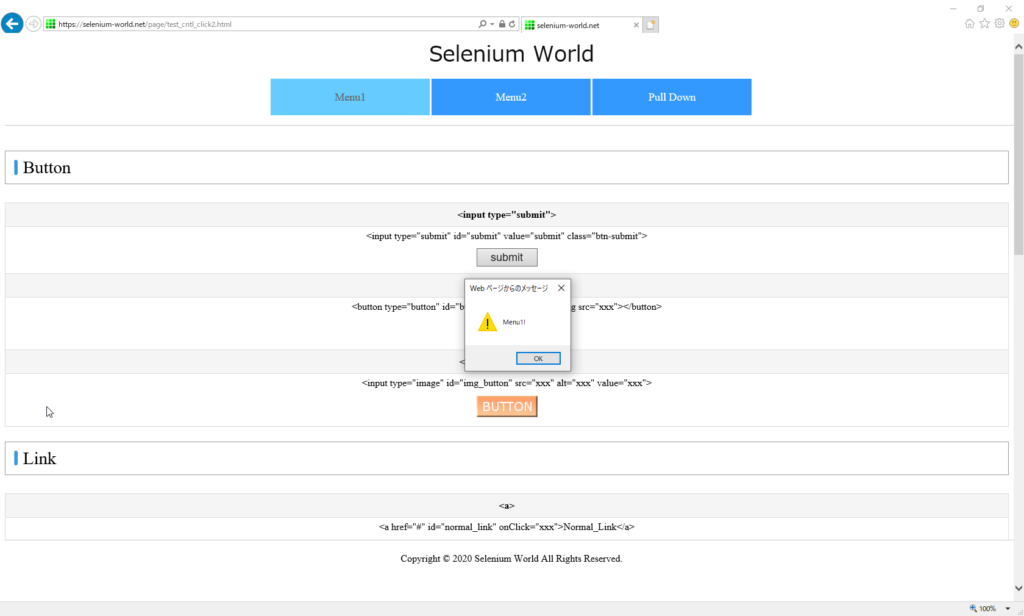
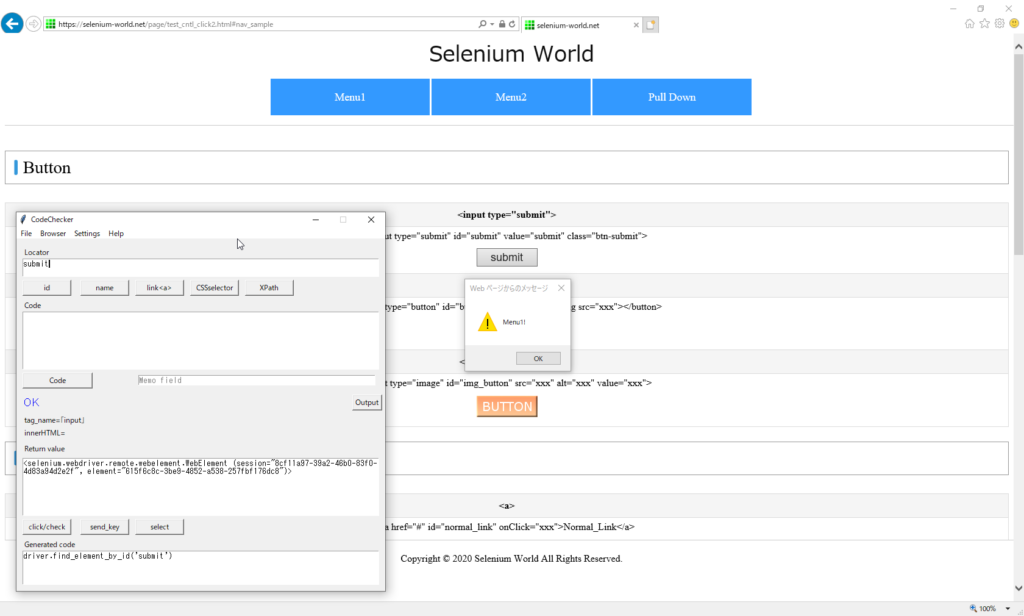
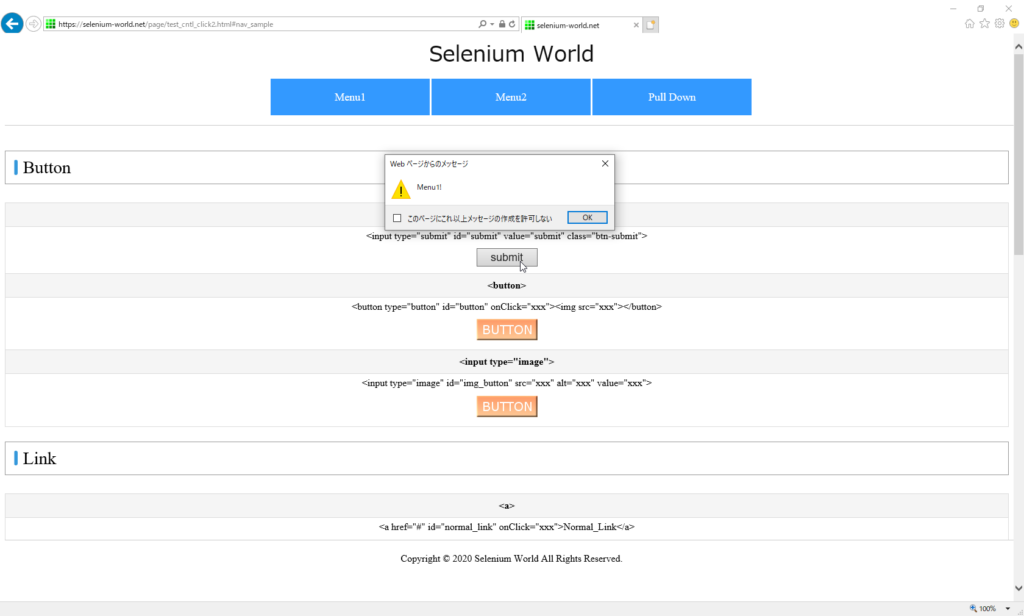
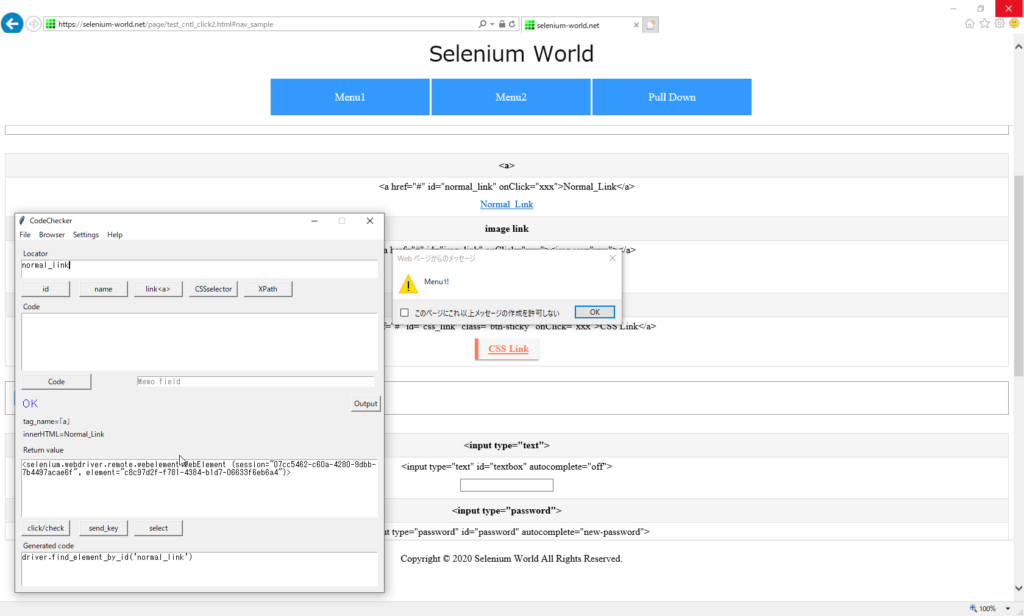
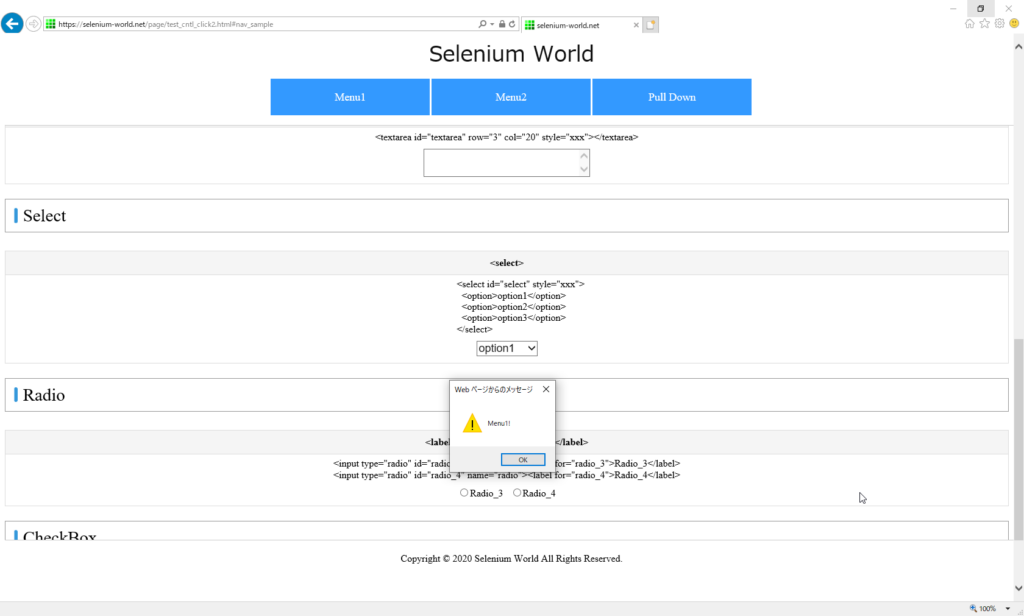
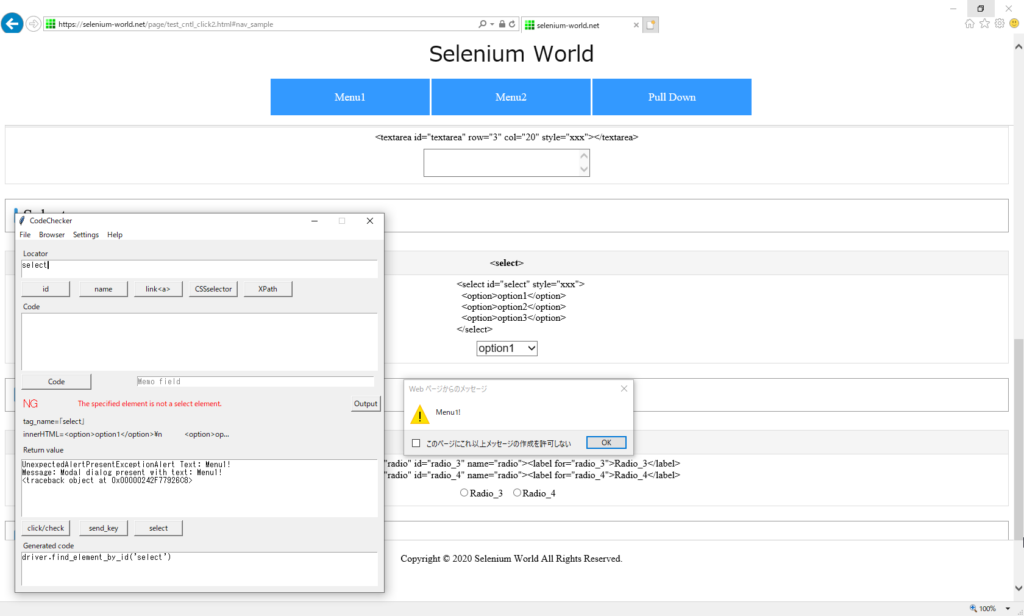
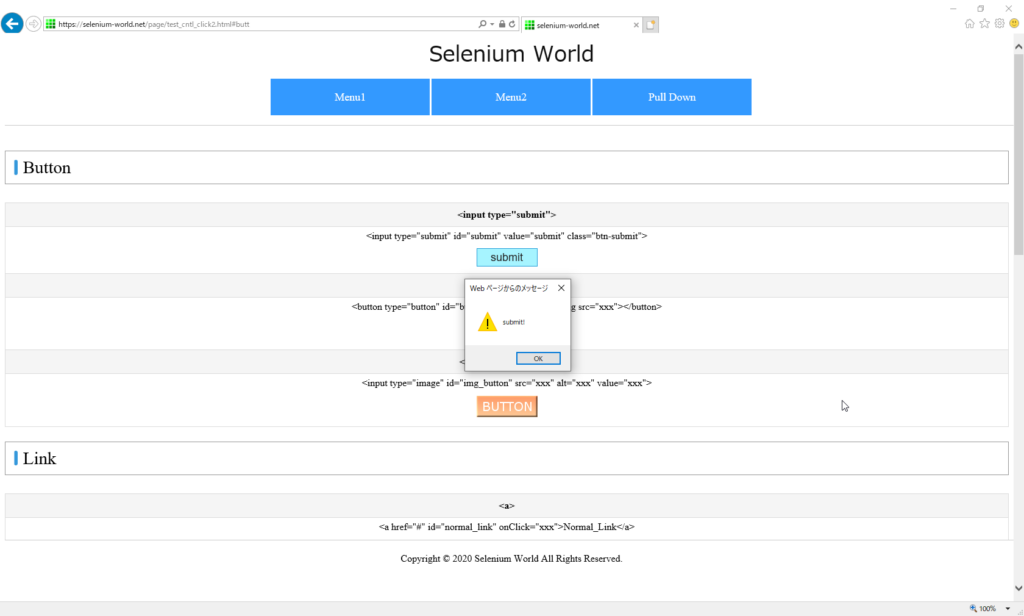
「Menu1」をクリックすると、JavaScriptのAlertダイアログが表示されます。
Alertはモーダルダイアログです。

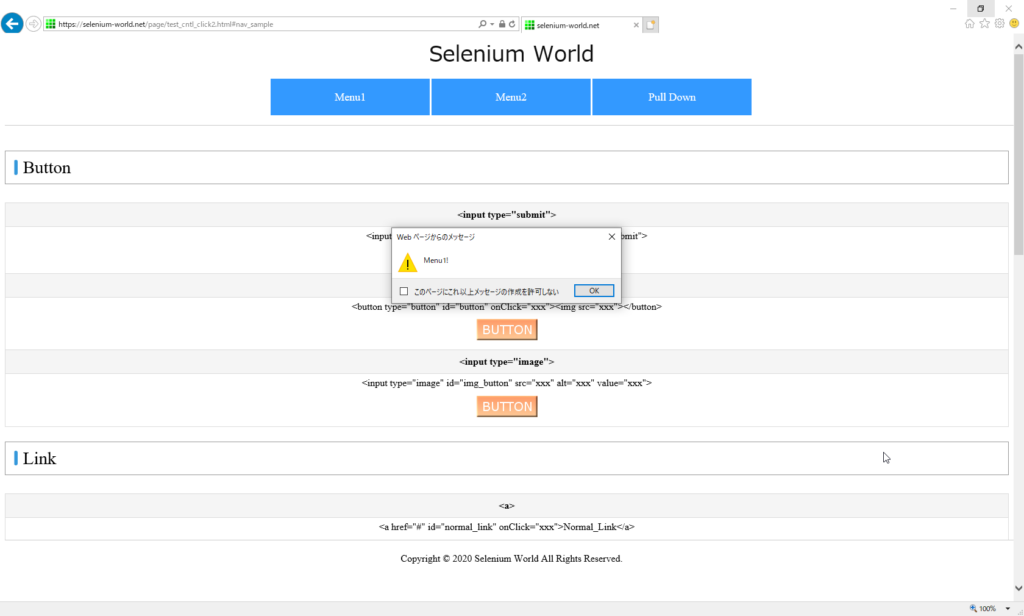
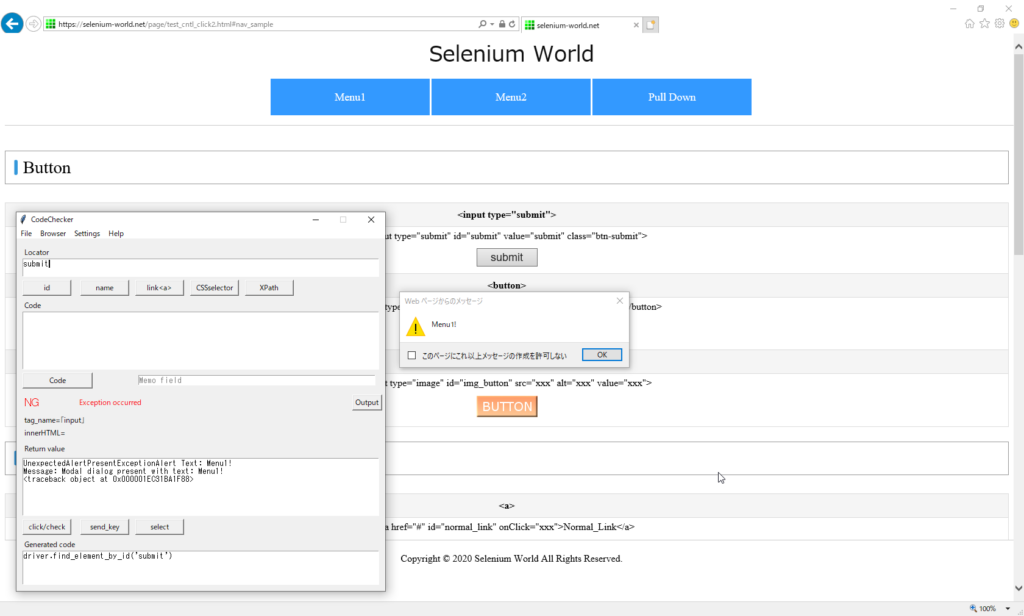
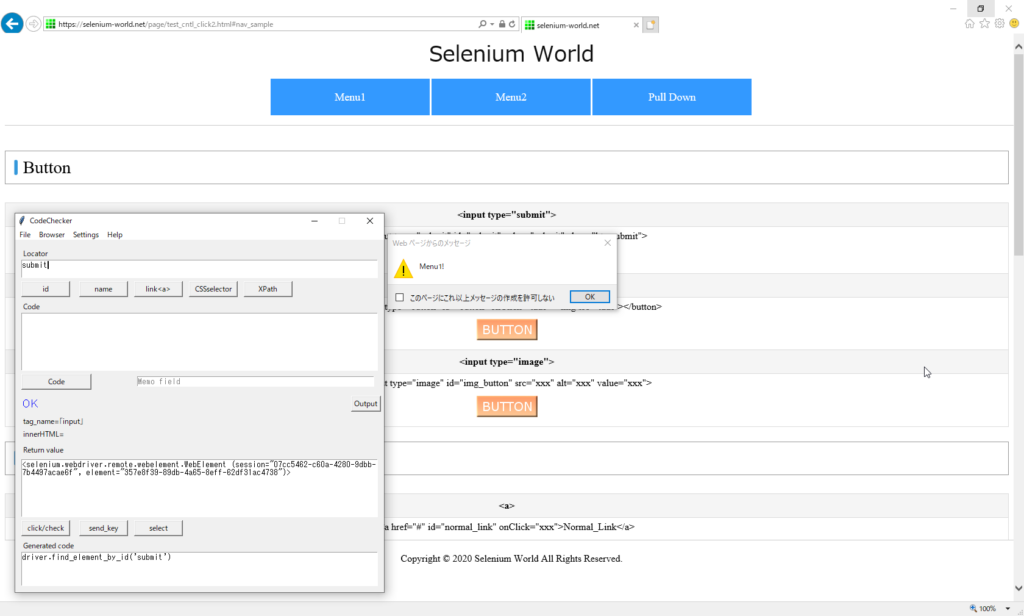
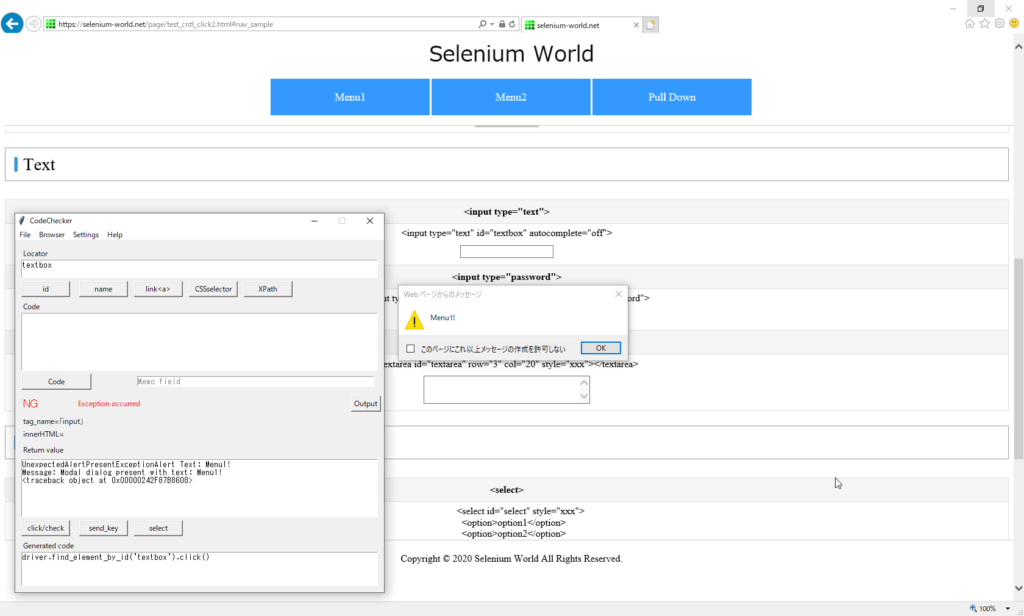
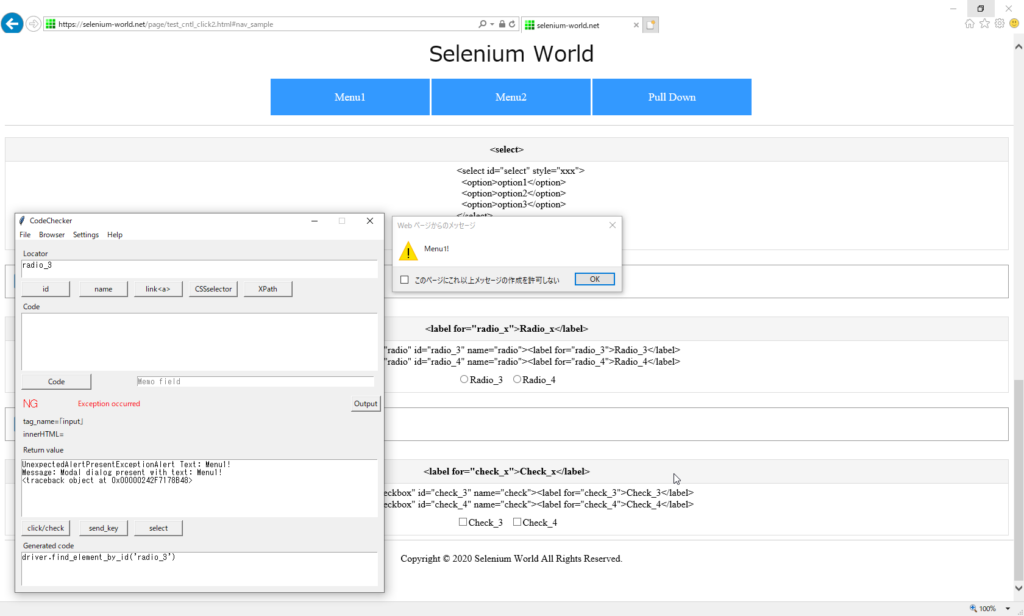
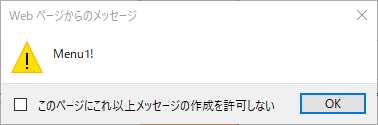
Windows10では、IEのAlertダイアログは2種類あり、何回か表示すると、チェックボックス付きに変わります。
再表示を抑制する文言「このページにこれ以上メッセージの作成を許可しない」及び、チェックボックスが表示されます。

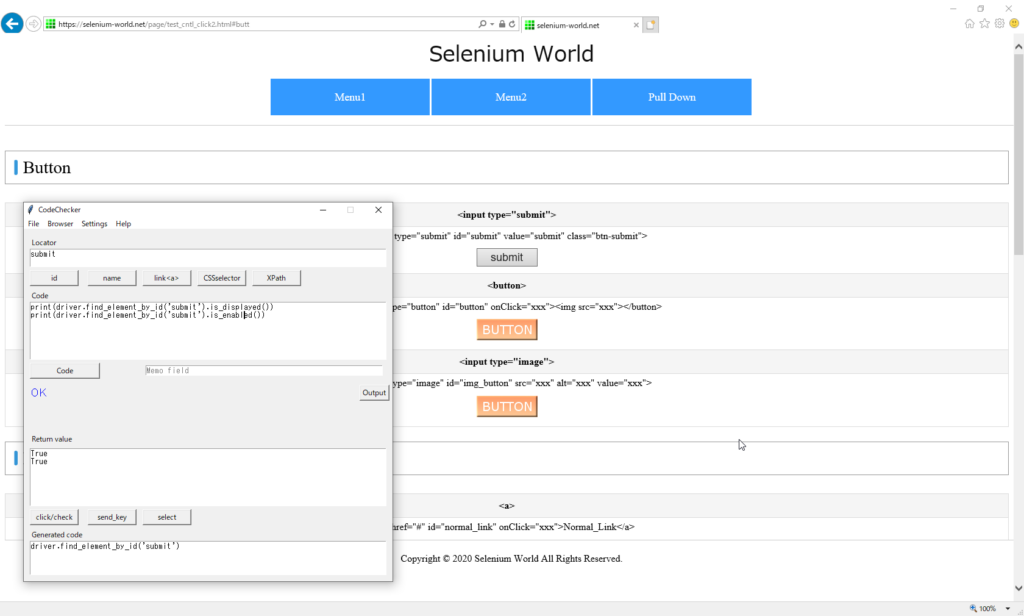
Button
通常のAlertダイアログと、チェックボックス付きのAlertダイアログで動作が異なります。
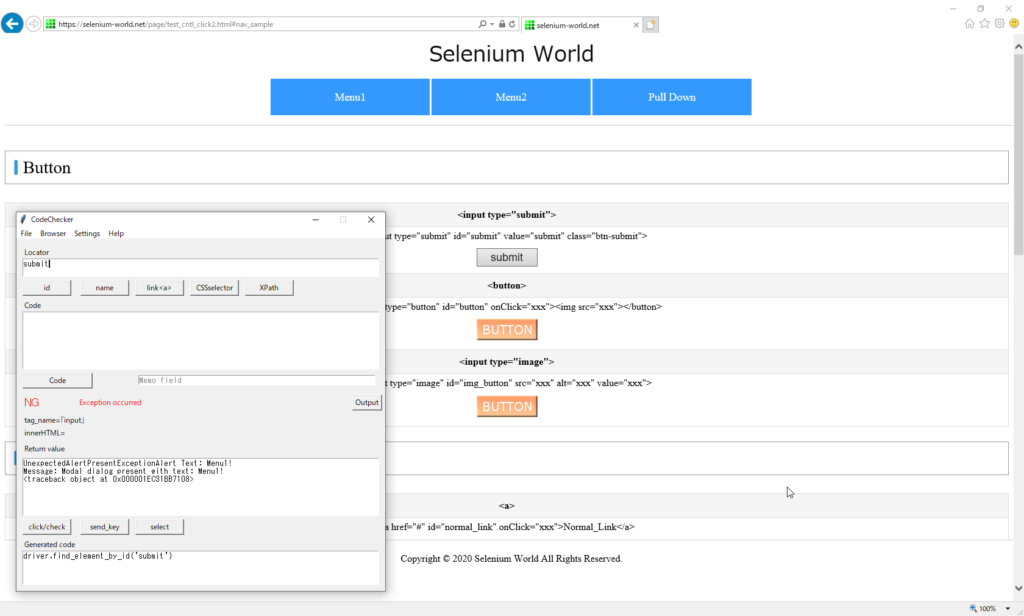
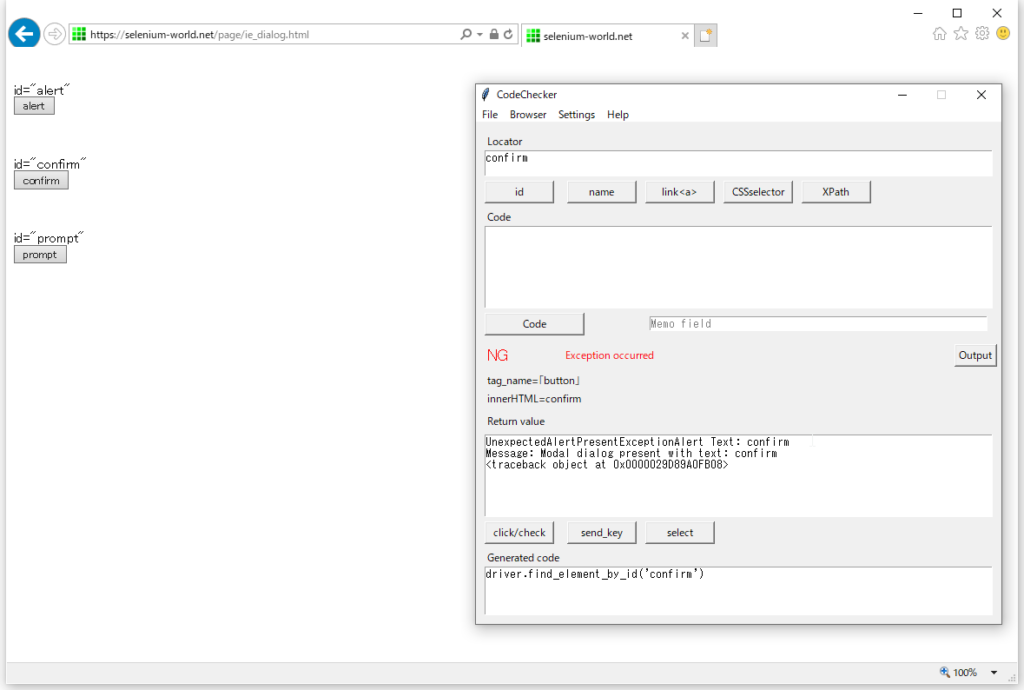
通常ダイアログ
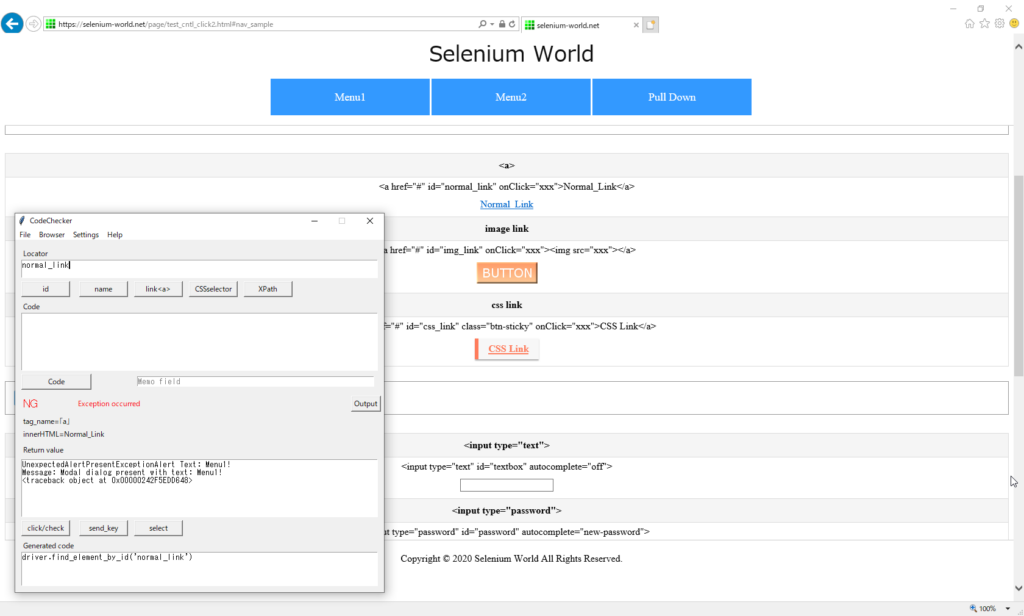
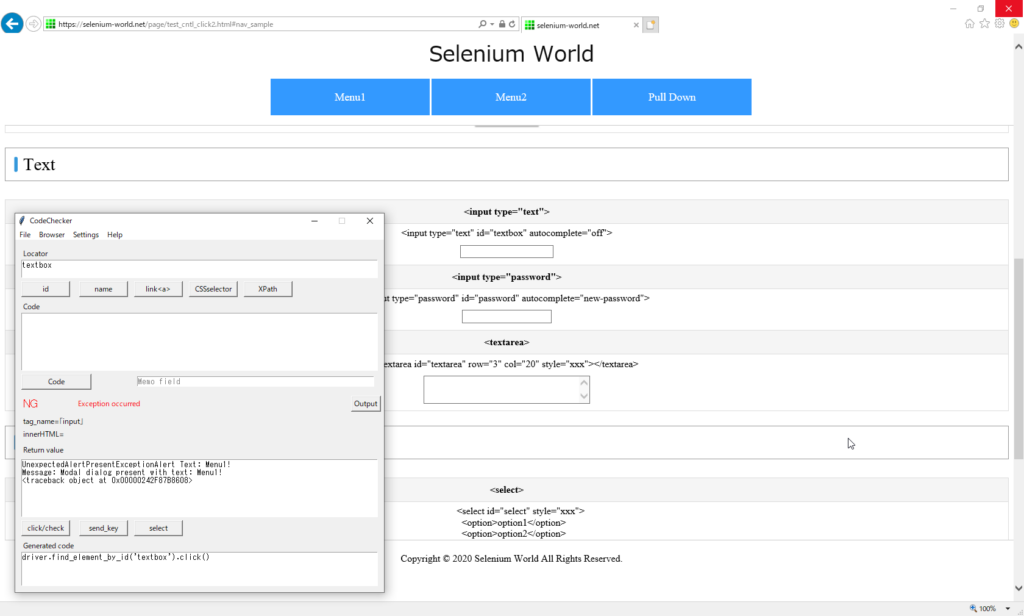
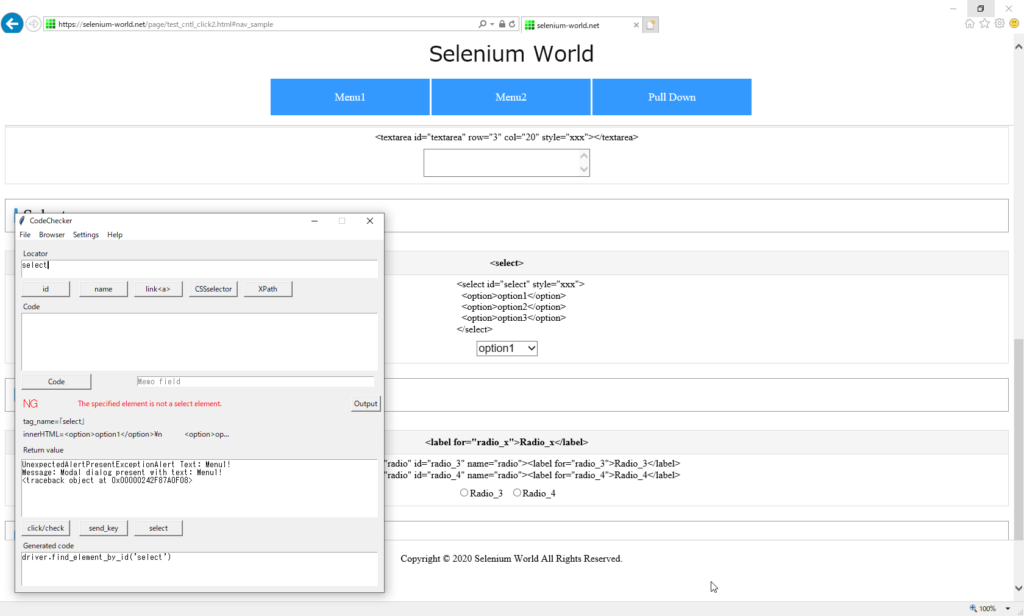
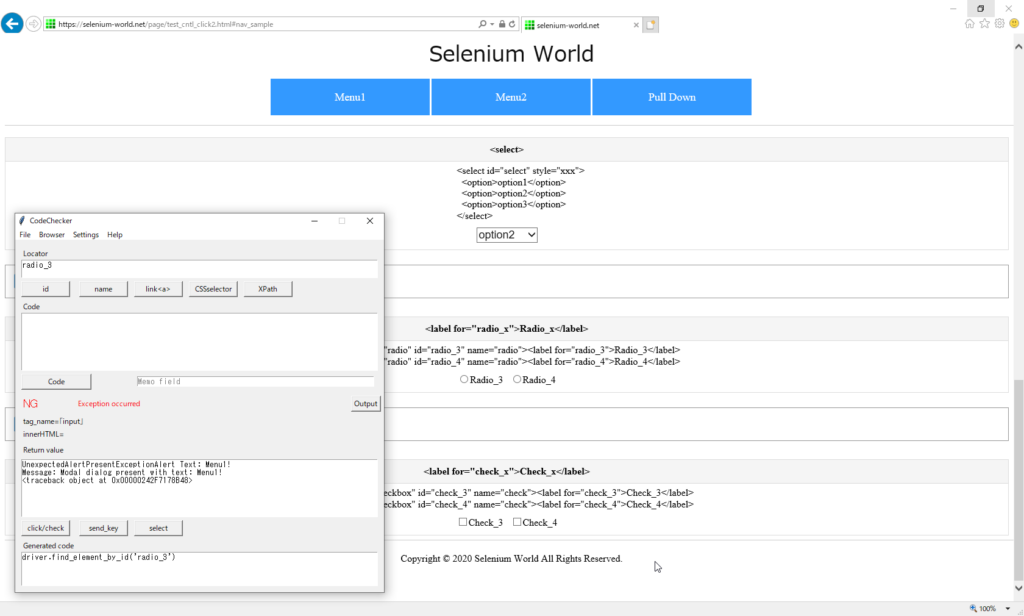
Alertダイアログが表示された状態で、submitボタンをクリックすると、ダイアログが閉じて例外が発生します。


UnexpectedAlertPresentExceptionAlert Text: Menu1!
Message: Modal dialog present with text: Menu1!
<traceback object at 0x0000012DBE0AE848>通常ダイアログでは、Chorme、Firefox、Edgeと同じく、要素の取得もできません。
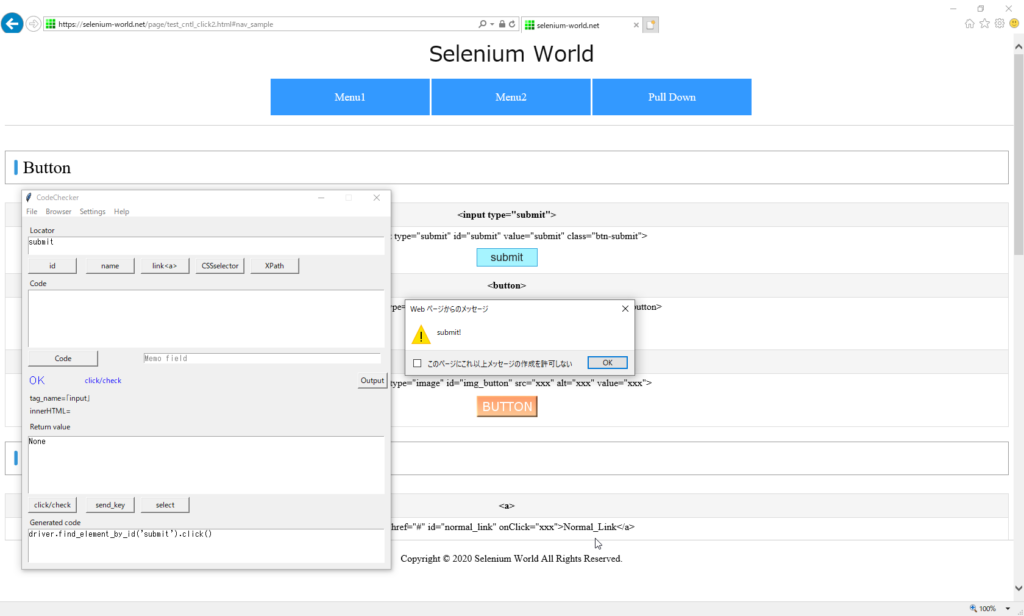
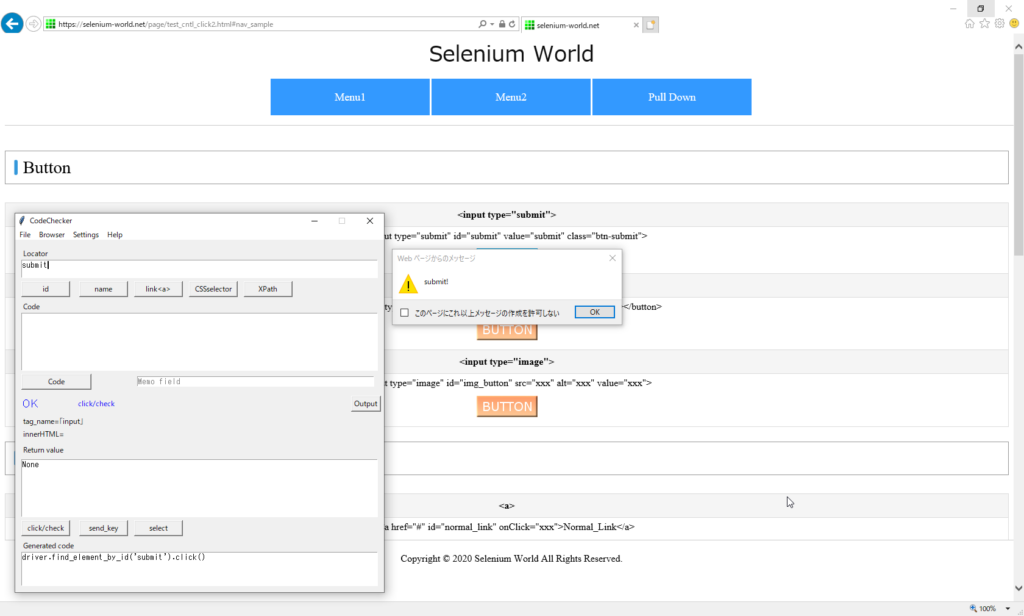
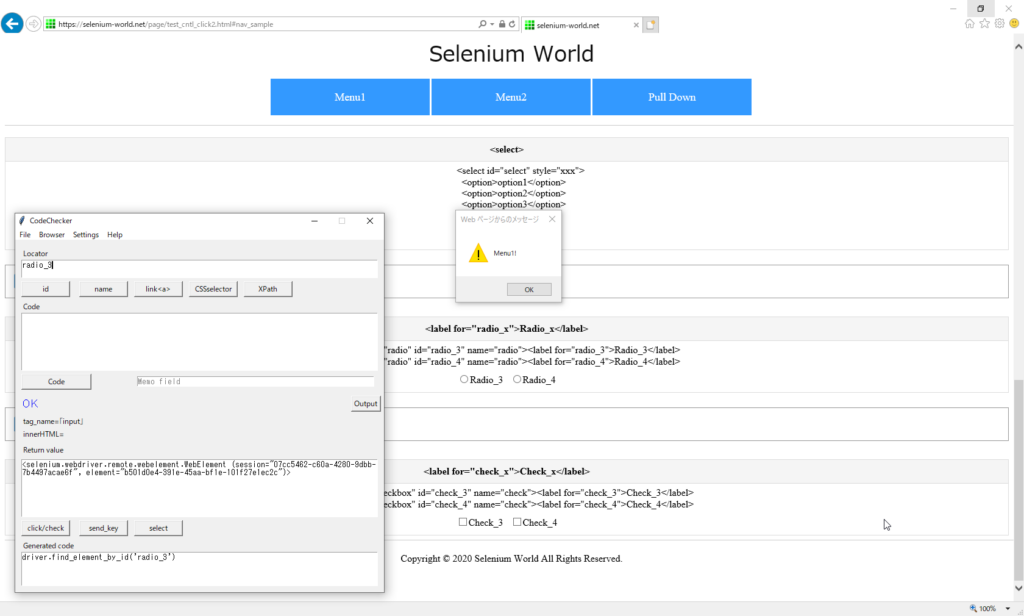
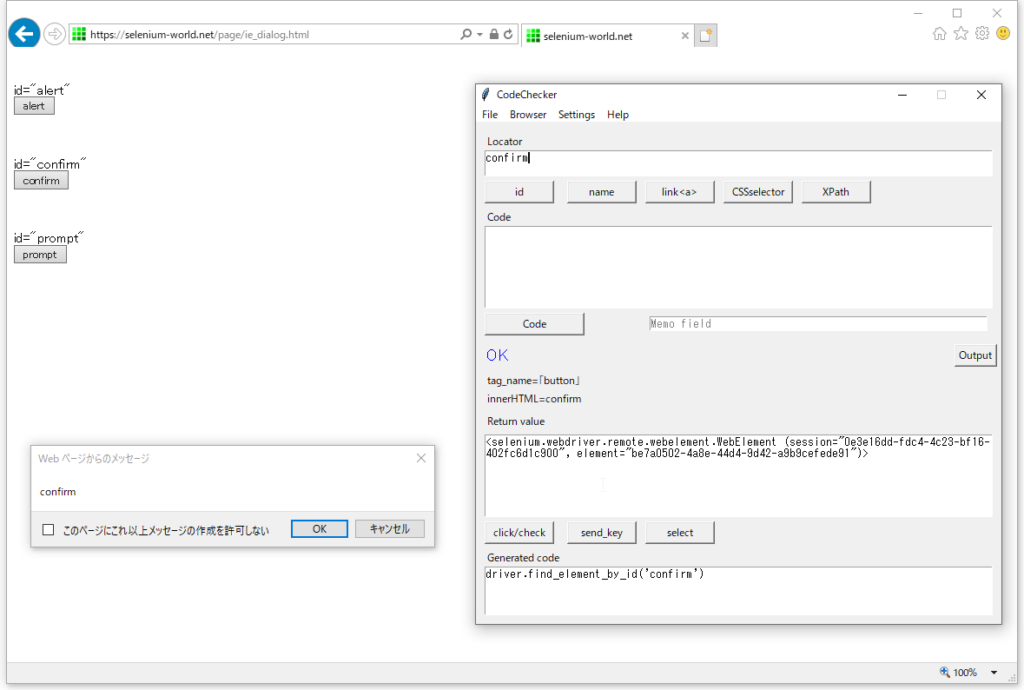
チェックボックス付きダイアログ
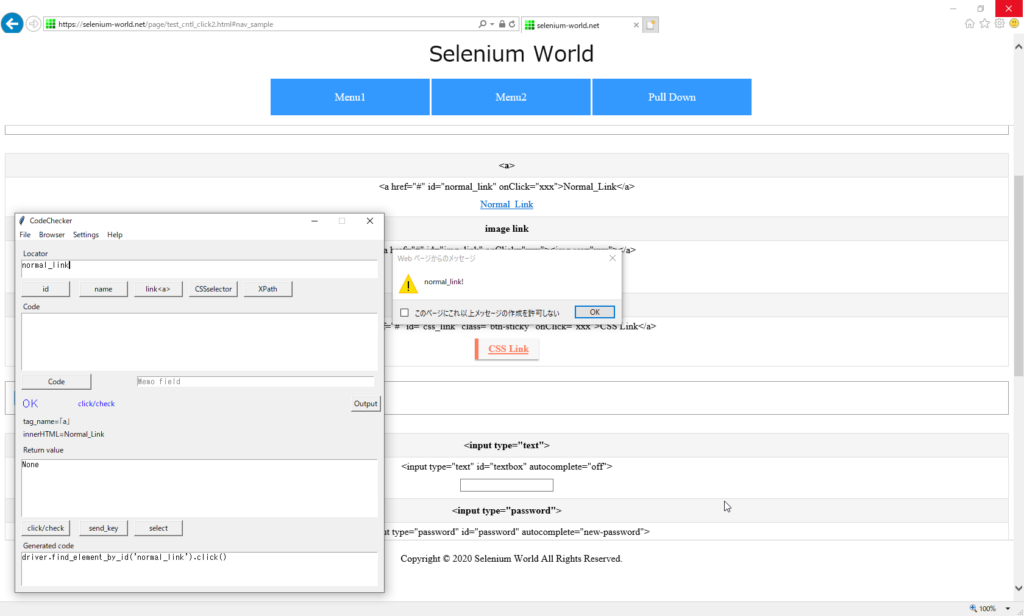
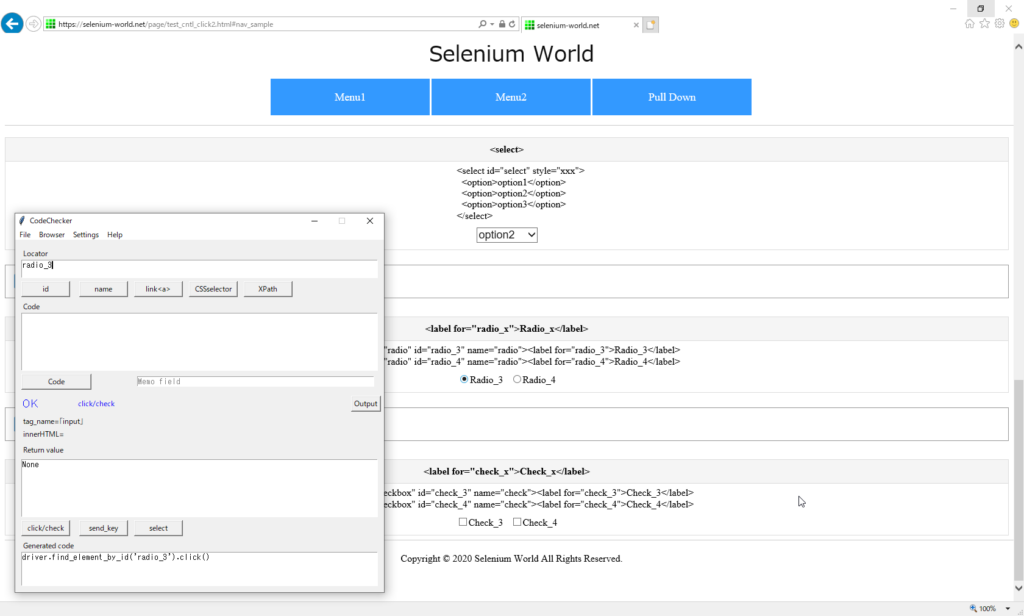
Alertダイアログが表示された状態で、submitボタンをクリックすると、ダイアログが閉じてクリックイベントが発生します。


この場合は、要素がダイアログで隠れていてもクリック可能です。


なお、手動ではクリック不可です。

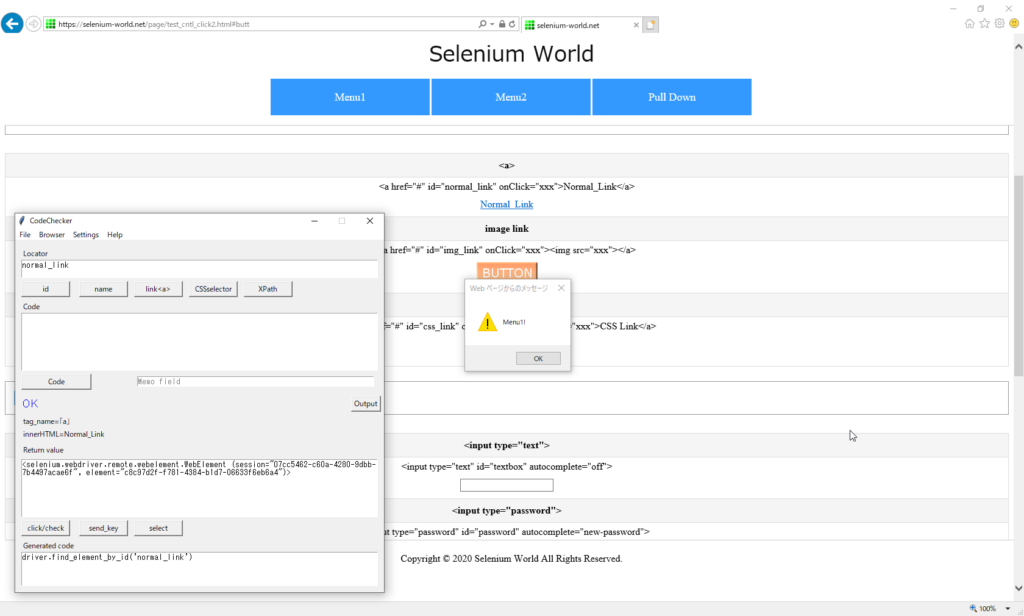
Link
Buttonと同様に、通常ダイアログとチェックボックス付きダイアログで動作が異なります。
通常ダイアログ
例外が発生します。


チェックボックス付きダイアログ
クリック可能です。


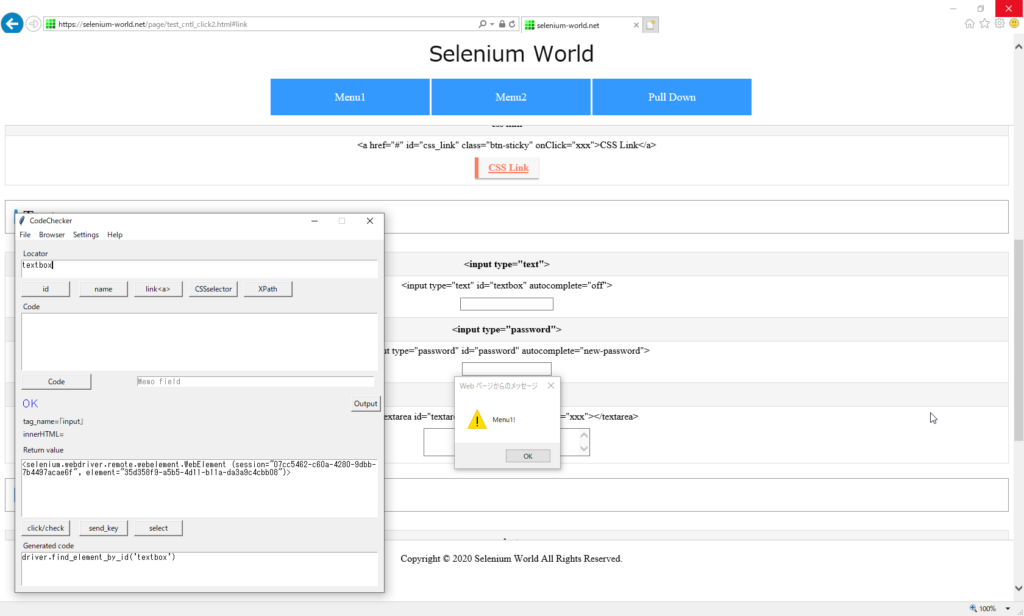
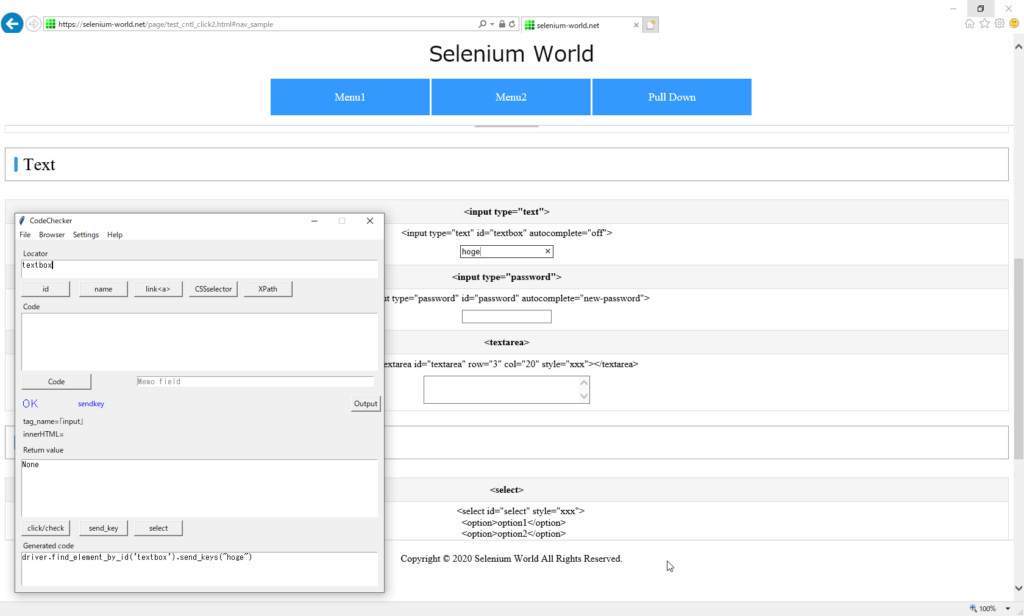
Text
通常ダイアログ
例外が発生します。


チェックボックス付きダイアログ
ダイアログが閉じ、文字が入力されます。


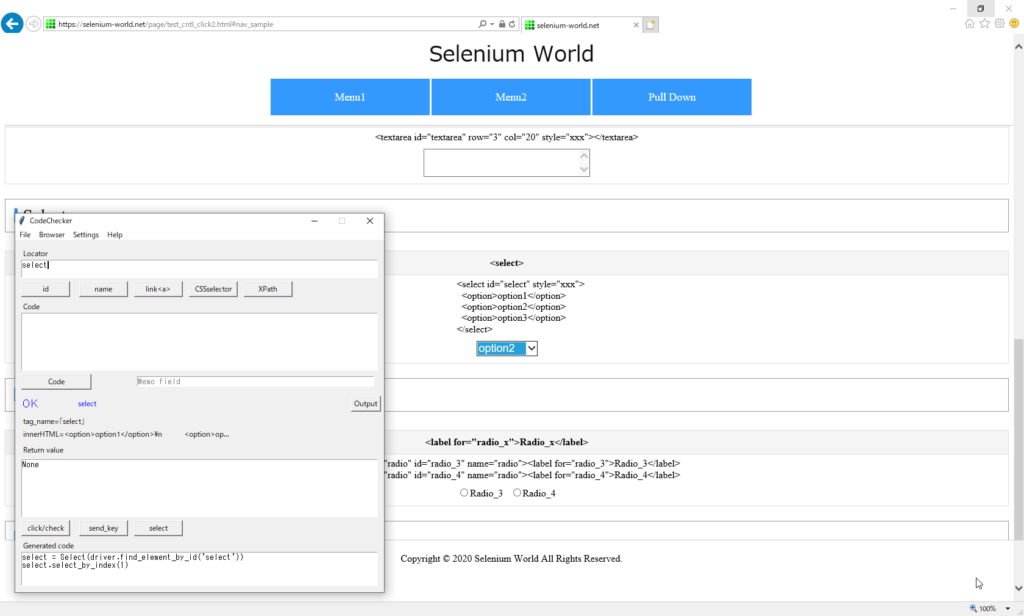
Select
通常ダイアログ
Alertダイアログが閉じ、例外が発生します。


チェックボックス付きダイアログ
ダイアログが閉じ、選択可能です。


Radio / CheckBox
通常ダイアログ
Alertダイアログが閉じ、例外が発生します。


チェックボックス付きダイアログ
ダイアログが閉じ、選択可能です。


実行結果
Alertダイアログ(通常)

ダイアログが閉じ、例外が発生します。
| コントロール | 要素 | 操作 | 結果 |
|---|---|---|---|
| Button | submit | click | Ex |
| button | click | Ex | |
| image | click | Ex | |
| Link | normal | click | Ex |
| img | click | Ex | |
| css | click | Ex | |
| Text | textbox | send_key | Ex |
| password | send_key | Ex | |
| textarea | send_key | Ex | |
| Select | select | select | Ex |
| Radio | radio | click | Ex |
| label | click | Ex | |
| CheckBox | checkbox | click | Ex |
| label | click | Ex |
要素の取得もエラーになる。
SeleniumではAlertダイアログが閉じるが、手動では閉じない
Alertダイアログ(Window10:チェックボックス付き)

ダイアログが閉じ、入力可能です。
| コントロール | 要素 | 操作 | 結果 |
|---|---|---|---|
| Button | submit | click | OK |
| button | click | OK | |
| image | click | OK | |
| Link | normal | click | OK |
| img | click | OK | |
| css | click | OK | |
| Text | textbox | send_key | OK |
| password | send_key | OK | |
| textarea | send_key | OK | |
| Select | select | select | OK |
| Radio | radio | click | OK |
| label | click | OK | |
| CheckBox | checkbox | click | OK |
| label | click | OK |
Windows10のチェックボックス付きAlertダイアログ
- 通常ダイアログとチェックボックス付きとで、なぜ結果が異なるのか?
- 下記にある通り、confirm/promptではチェックボックスの有無による差異はありません。alertのみ動作が異なります。
- 同じチェックボックス付きでも、Firefoxでは動作に違いがないこと
- IEのWebDriverは32bitを使用しているが関係はあるのか?
- 32bit版のWindows10でも動きは変わらないのか?
疑問は色々とありますが、回避策を考える方が早いので、調査はここまでにします。
Windows10で表示されるようになった、「このページにこれ以上メッセージの作成を許可しない」という、再表示抑制のためのチェックボックスは評判が良くありません。
ダイアログに対する操作がオペレーションに必要な場合、一度チェックボックスにチェックを入れてしまうと、ダイアログが表示されなくなり、その後のオペレーションができなくなるという問題があります。
そのような場合は、自作するか、jQueryなどのライブラリを使用することをお勧めします。
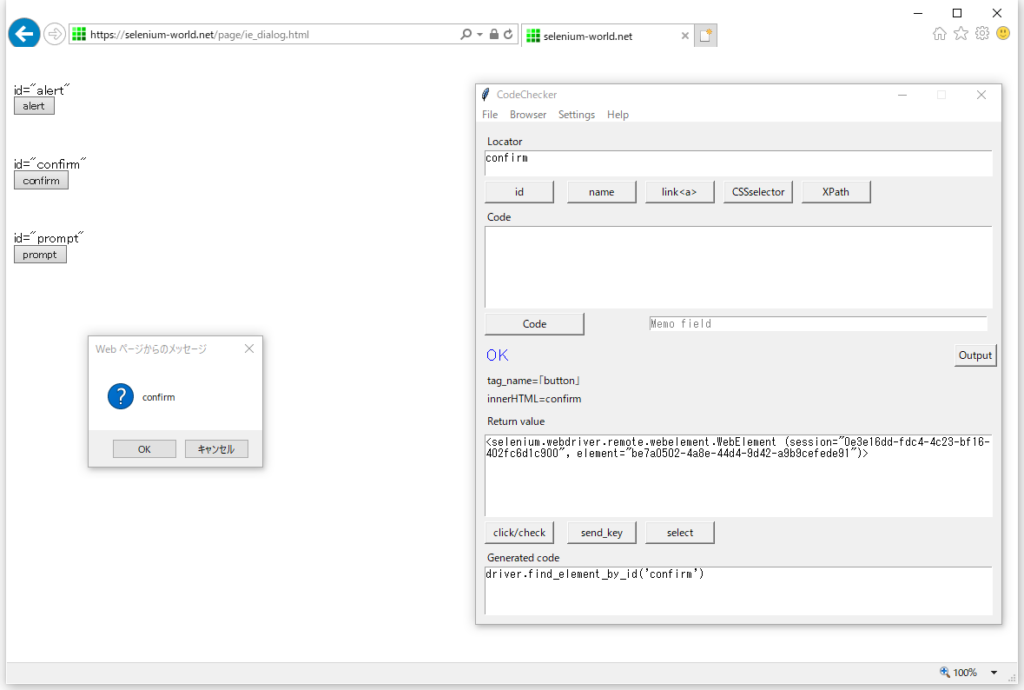
confirm / promptダイアログ
Javascriptでは、alertの他に、confirmダイアログとpromptダイアログがあり、ともにモーダルです。
Windows10では、それぞれ2回目以降からの表示はチェックボックスが表示されますが、Alertと異なり、動作に違いはありませんでした。
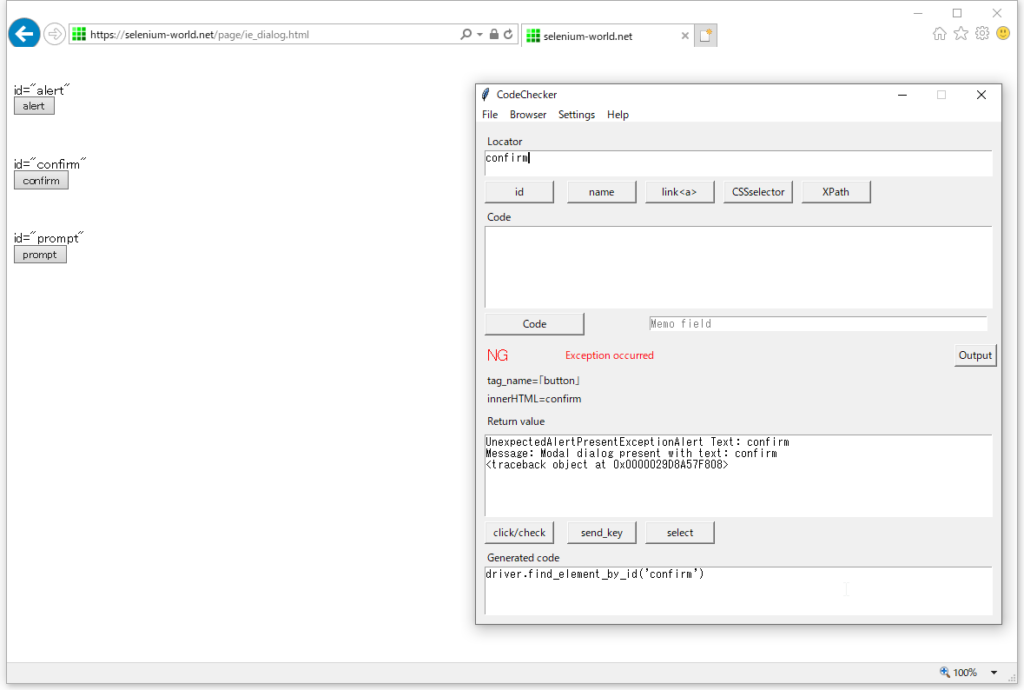
confirmダイアログ
どちらも例外が発生
通常


チェックボックス付き


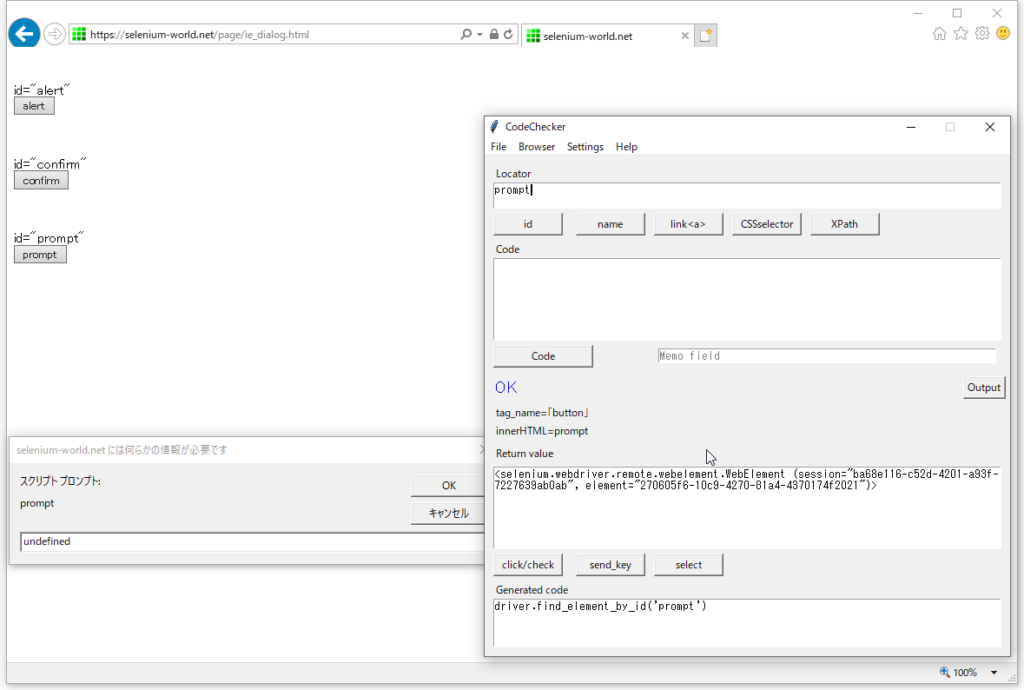
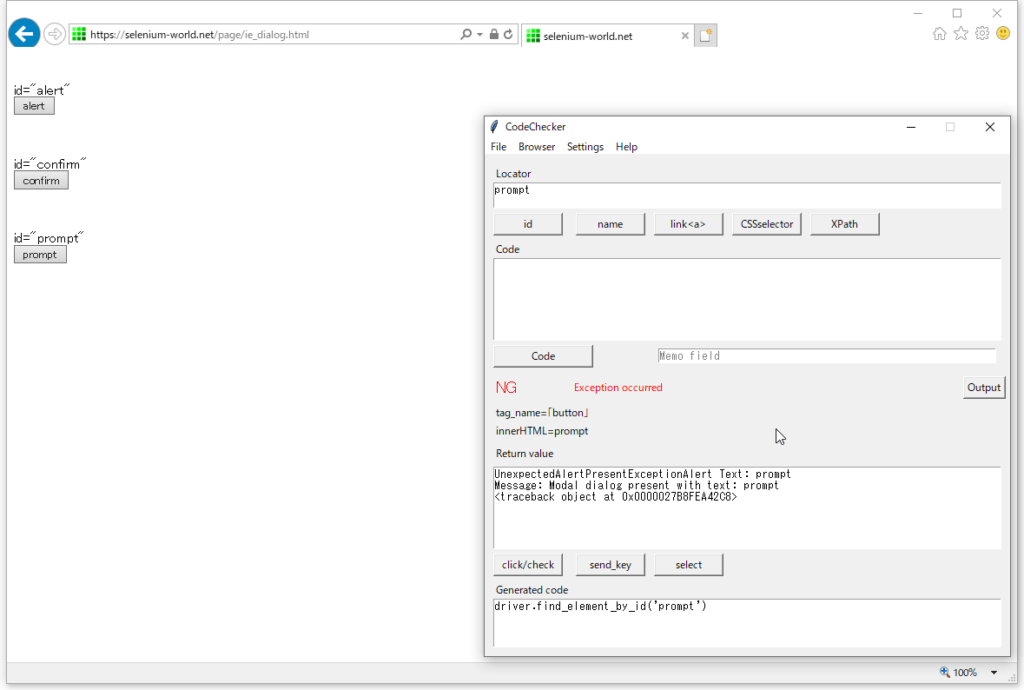
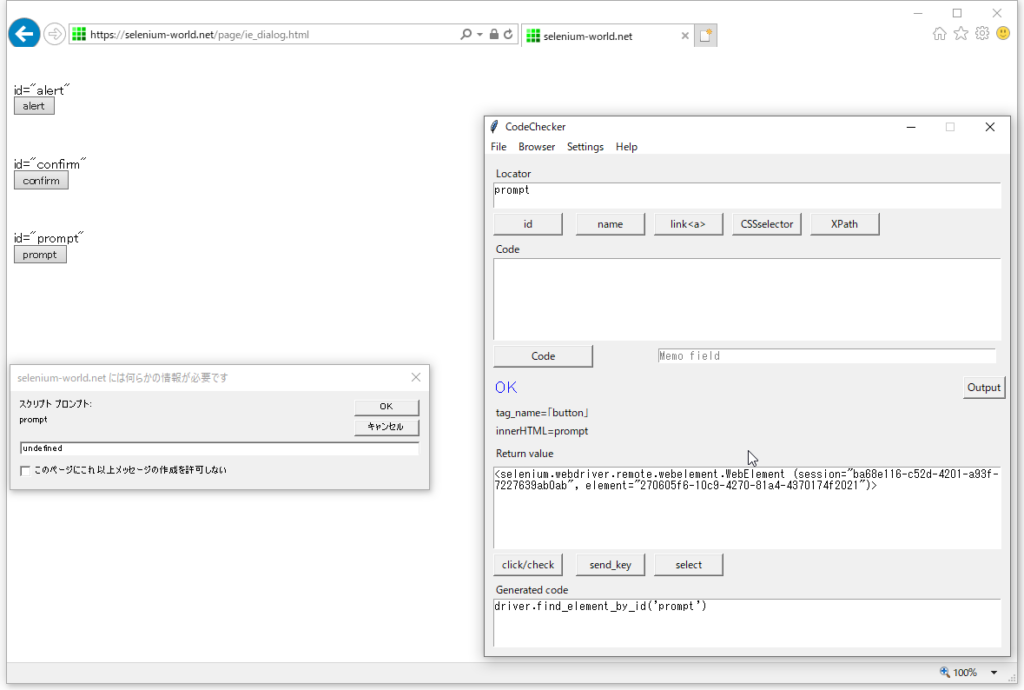
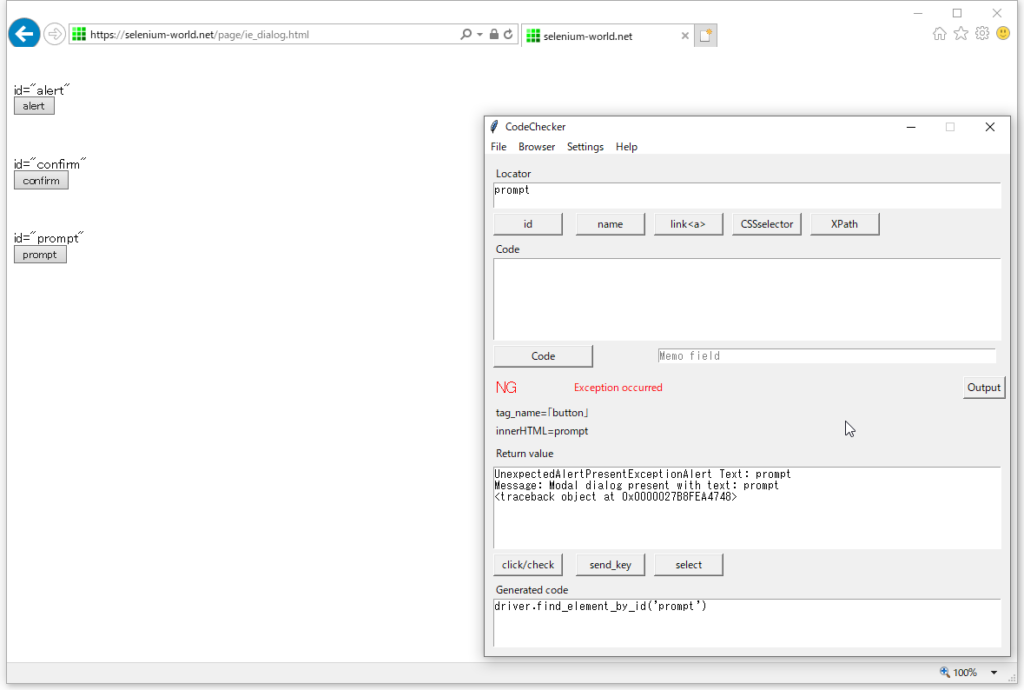
promptダイアログ
どちらも例外が発生
通常


チェックボックス付き


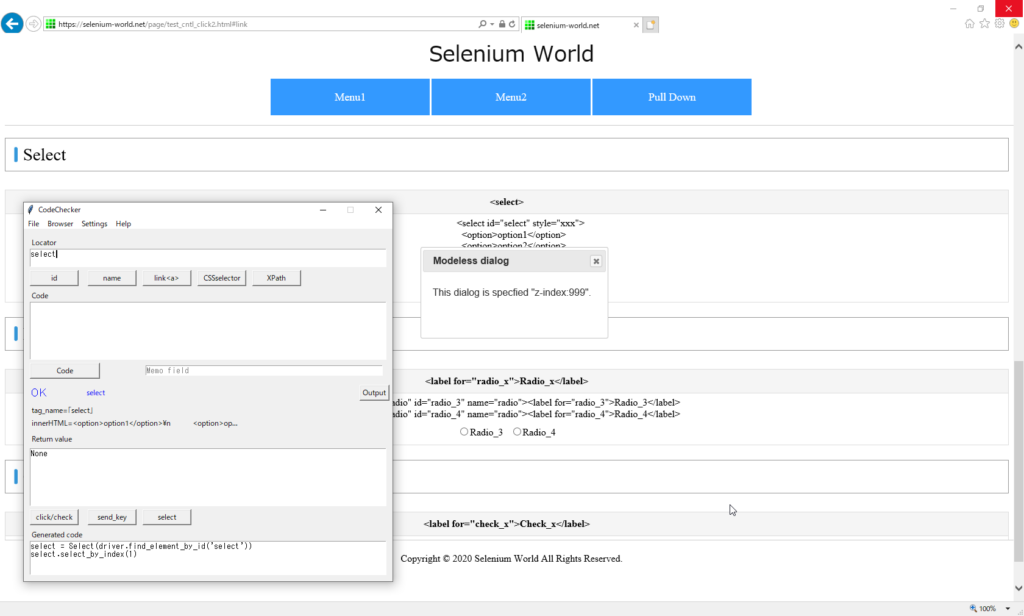
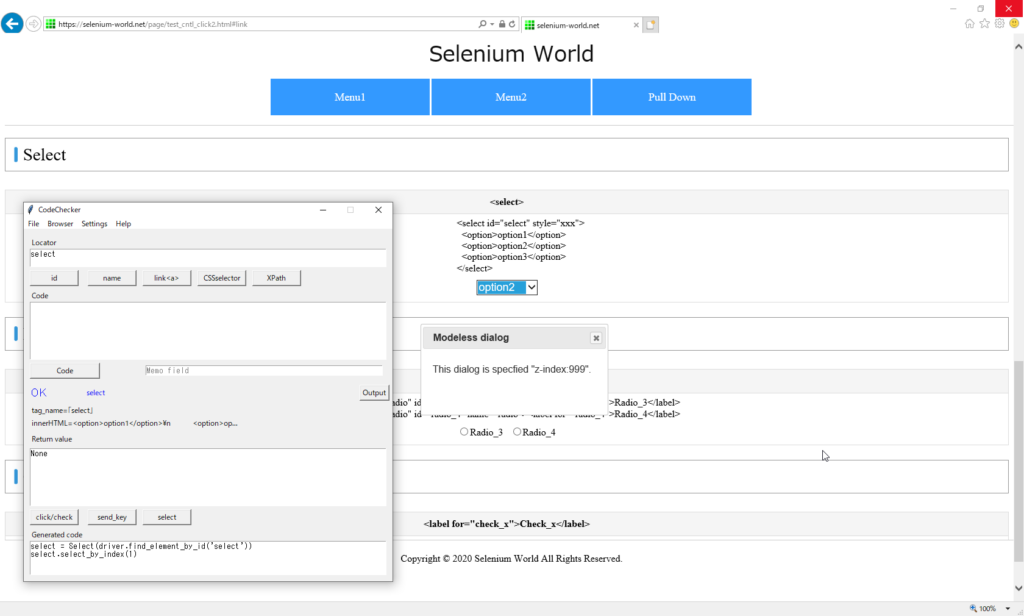
ダイアログ表示(モードレス)
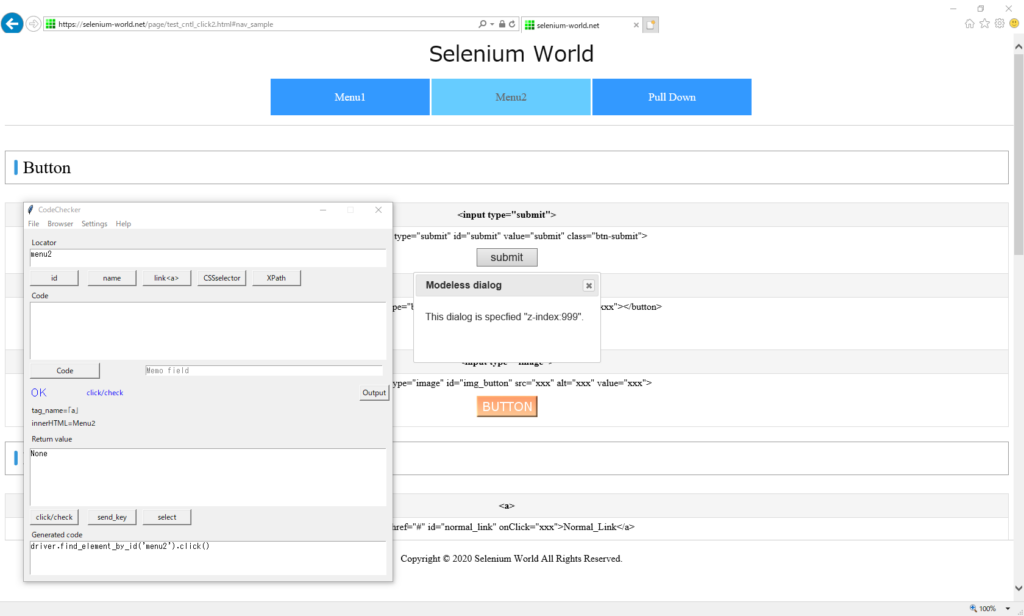
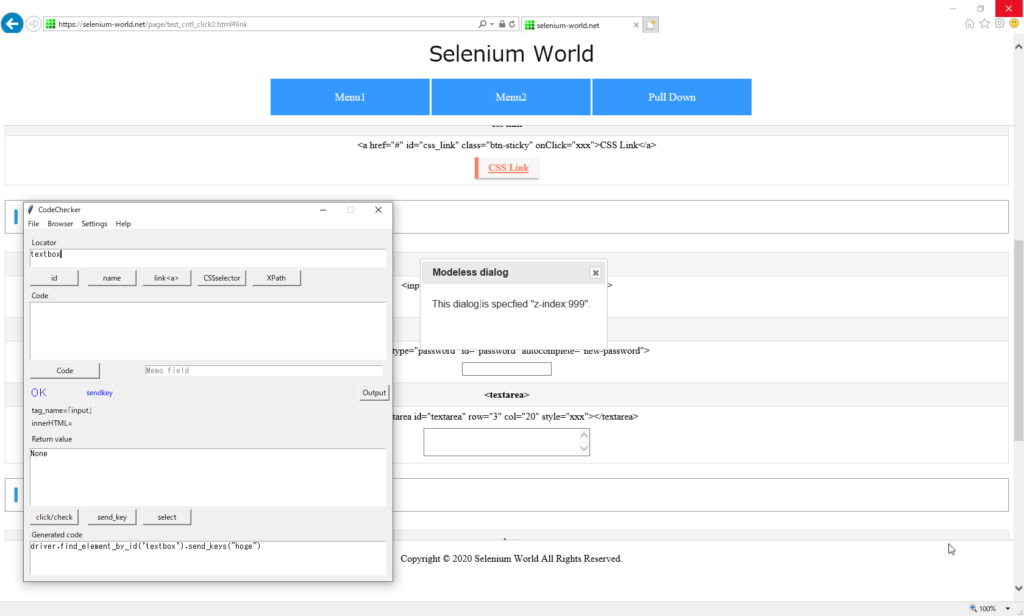
「Menu2」をクリックすると、jQueryのモードレスダイアログが表示されます。

Button
submitボタン
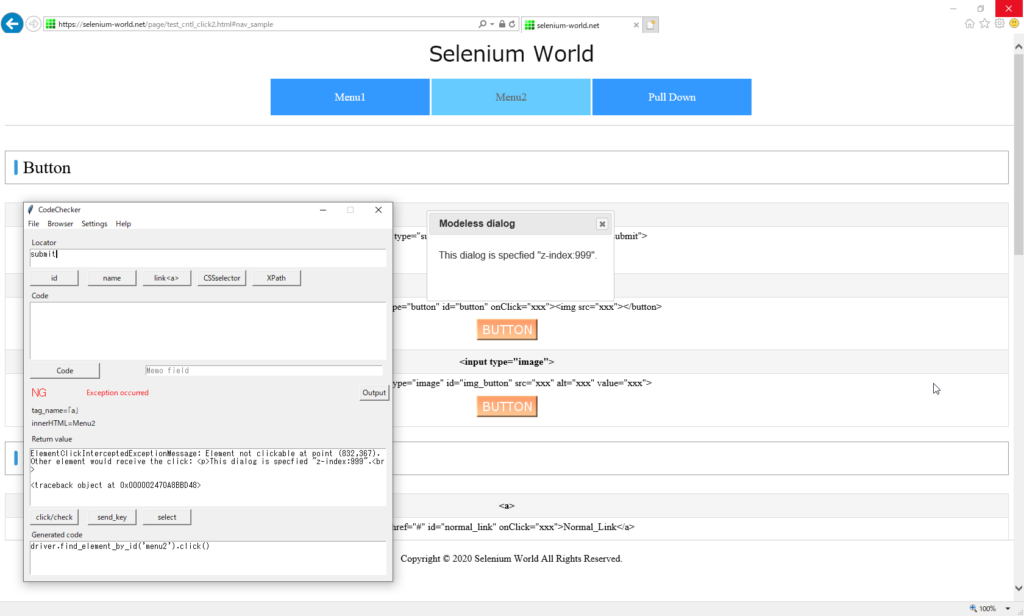
ダイアログが重なっている状態で、submitボタンをクリックします。
例外が発生します。

ElementClickInterceptedExceptionMessage: Element not clickable at point (832,367). Other element would receive the click: <p>This dialog is specfied "z-index:999".<br>
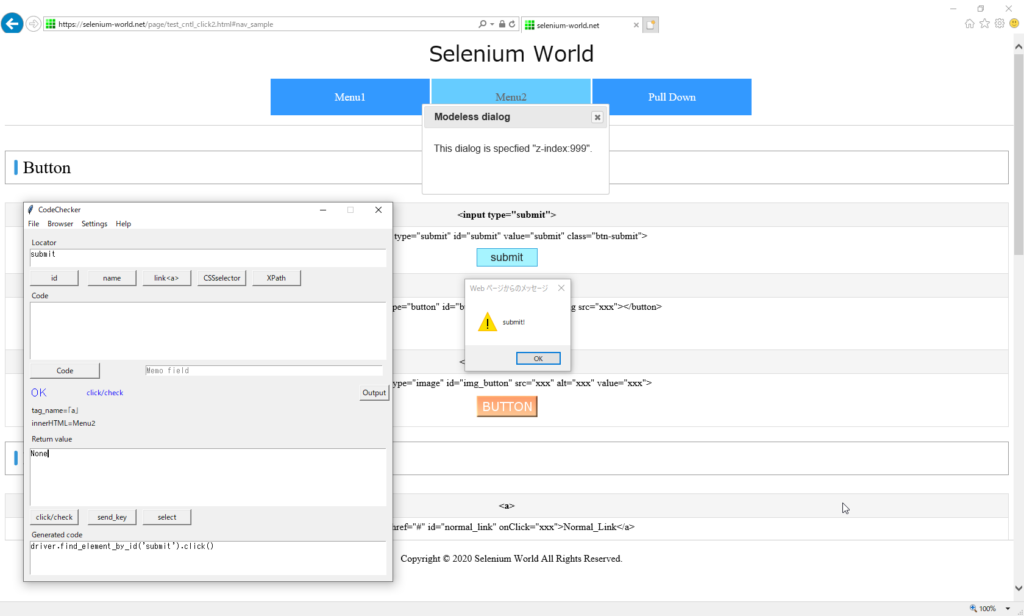
<traceback object at 0x000002470A8BBD48>ダイアログを移動させて、submitボタンを表示すれば、クリック可能です。ただしIEの場合は、1回目でフォーカスを取得し、2回目のクリックでクリックイベントが発生します。

手動の場合もクリック可能です。

is_displayed()は「True(表示)」です。

Link
Buttonと同じく、要素が隠れていると例外が発生します。
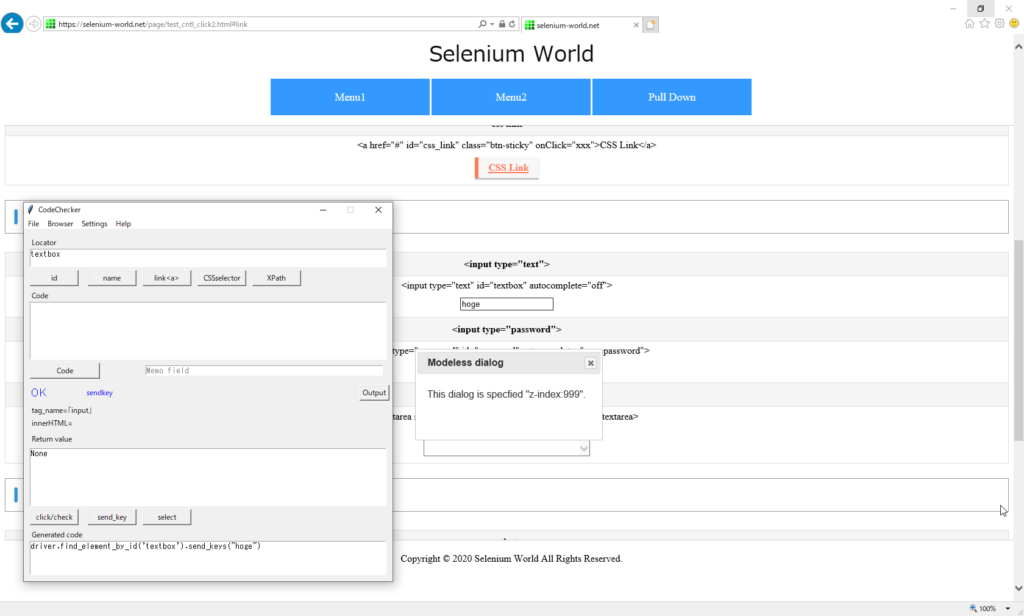
Text
クリックと異なり、要素が隠れている場合でも、文字入力は可能です。


Select
要素が隠れていても、選択可能です。


Radio / CheckBox
ButtonやLinkと同じく、要素が隠れているとクリックできません。
実行結果
| コントロール | 要素 | 操作 | 結果 |
|---|---|---|---|
| Button | submit | click | Ex |
| button | click | Ex | |
| image | click | Ex | |
| Link | normal | click | Ex |
| img | click | Ex | |
| css | click | Ex | |
| Text | textbox | send_key | OK |
| password | send_key | OK | |
| textarea | send_key | OK | |
| select | select | OK | |
| radio | radio | click | Ex |
| label | click | Ex | |
| checkbox | checkbox | click | Ex |
| label | click | Ex |
例外が起きるのは、ダイアログで要素が隠れている場合
ヘッダー/フッター
スクロール追従型のヘッダー/フッターで要素が隠れている場合を考えます。
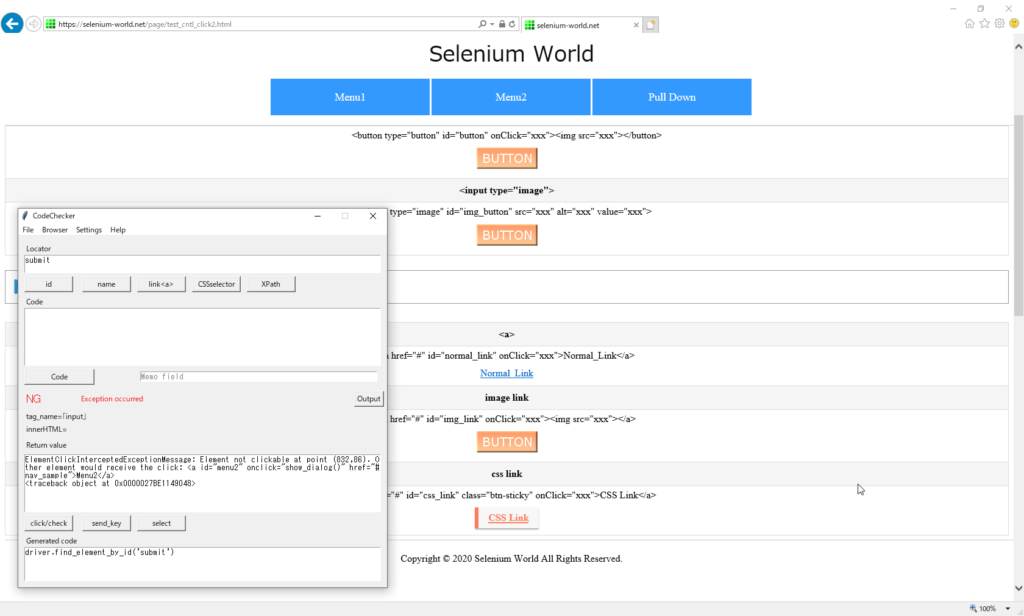
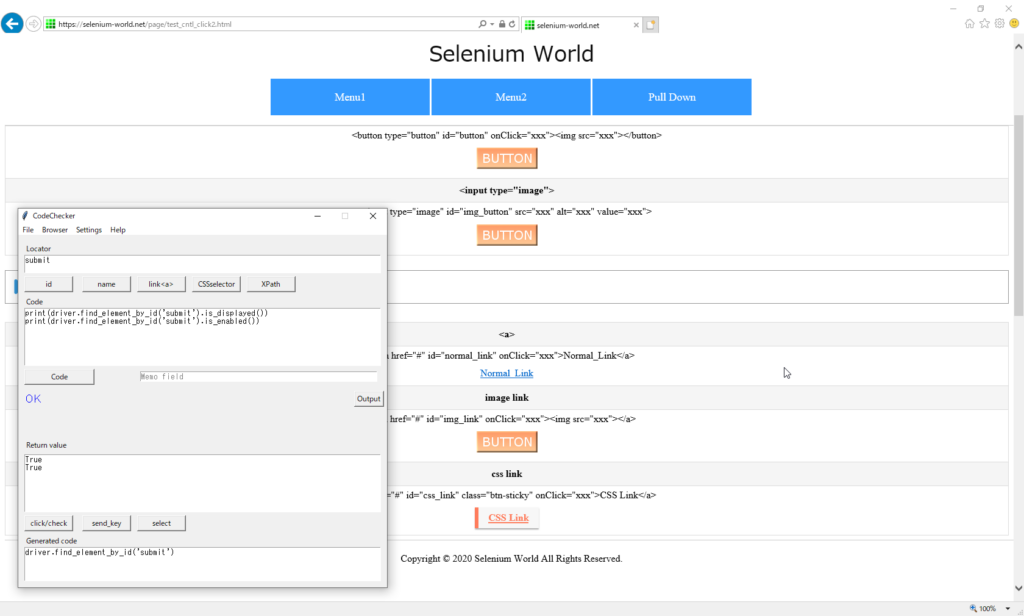
Button
submitボタン
submitボタンをヘッダーに隠した状態でclickボタンを押します。
例外が発生しました。

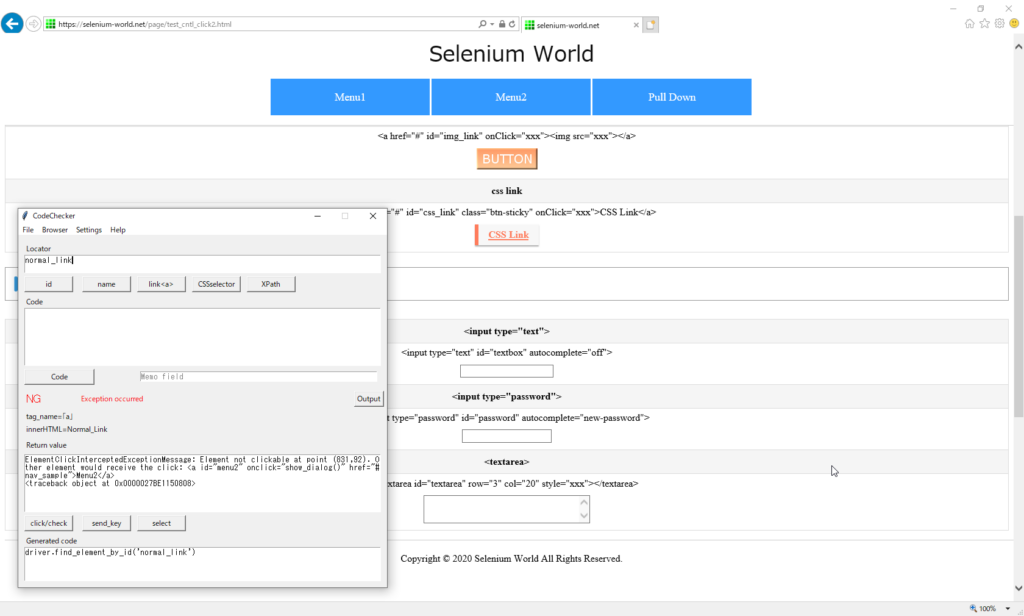
ElementClickInterceptedExceptionMessage: Element not clickable at point (832,86). Other element would receive the click: <a id="menu2" onclick="show_dialog()" href="#nav_sample">Menu2</a>
<traceback object at 0x0000027BE1149048>is_displayed() は「True」です。

Link
Linkをヘッダーに隠した状態でclickボタンを押します。
例外が発生しました。

Text
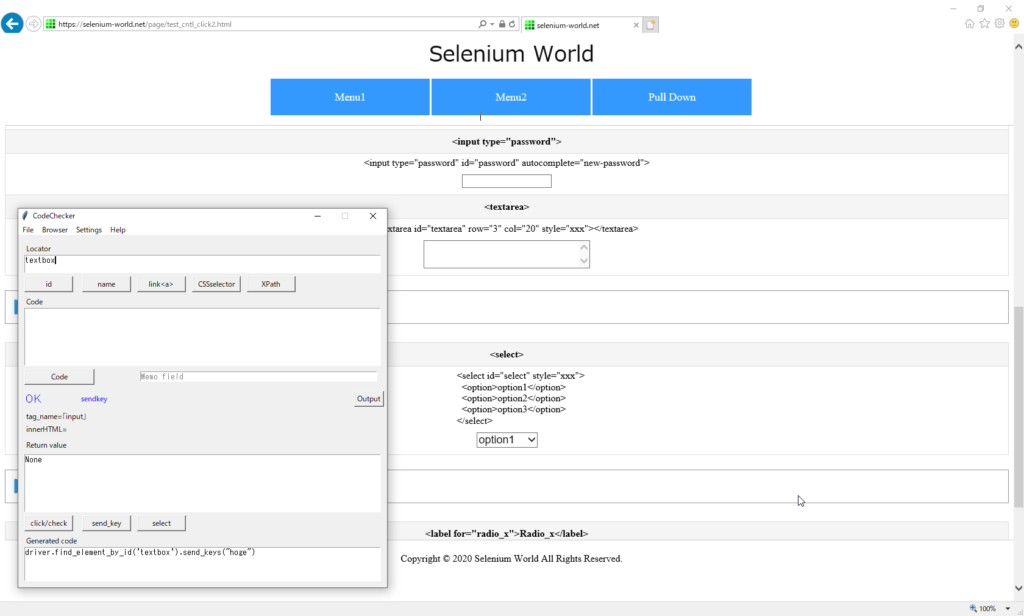
textbox
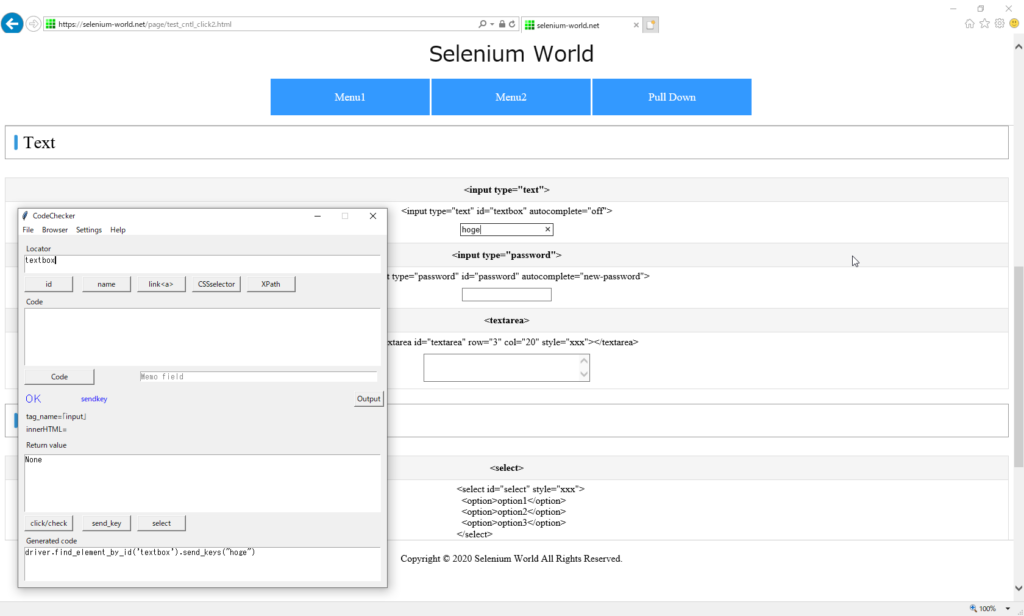
textboxをヘッダーに隠した状態で、「send_key」ボタンを押します。
「hoge」と入力されます。


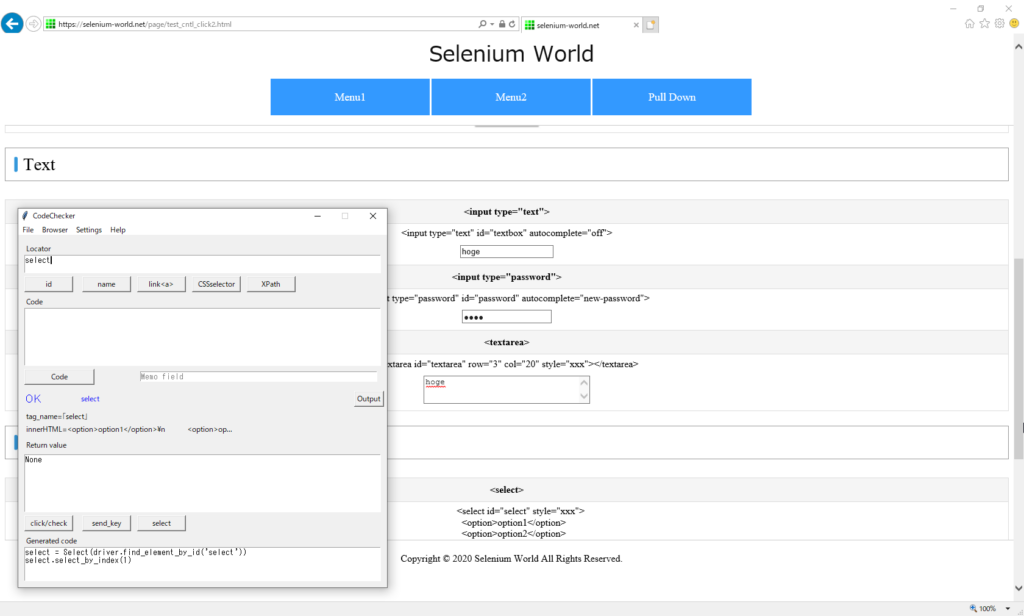
Select
選択可能です。


Radio / CheckBox
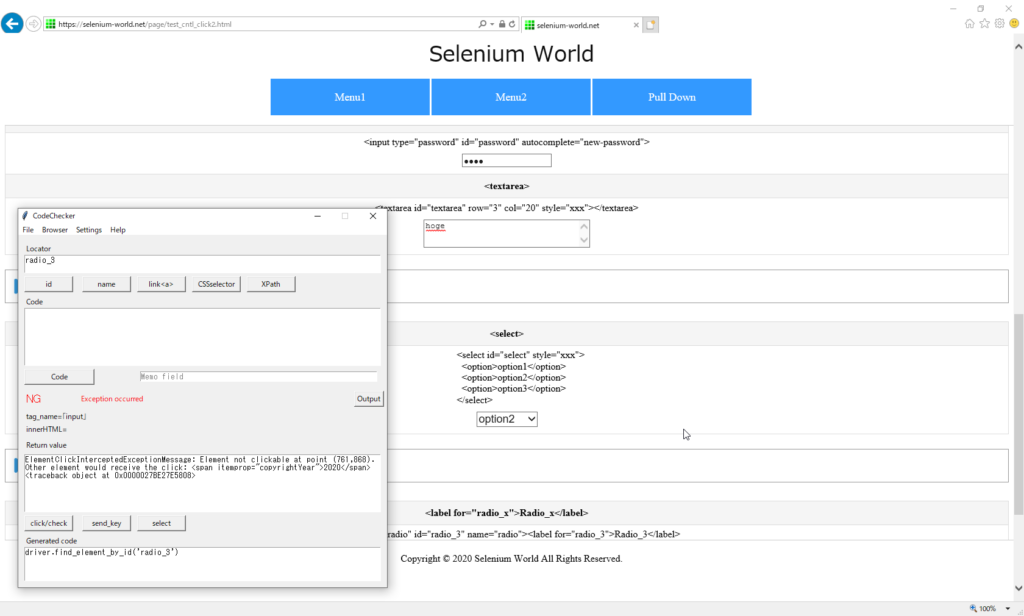
Radioボタンをフッターに隠して、「click」ボタンを押します。
例外が発生します。

実行結果
| コントロール | 要素 | 操作 | 結果 |
|---|---|---|---|
| Button | submit | click | Ex |
| button | click | Ex | |
| image | click | Ex | |
| Link | normal | click | Ex |
| img | click | Ex | |
| css | click | Ex | |
| Text | textbox | send_key | OK |
| password | send_key | OK | |
| textarea | send_key | OK | |
| Select | select | select | OK |
| Radio | radio | click | Ex |
| label | click | Ex | |
| CheckBox | checkbox | click | Ex |
| label | click | Ex |


ディスカッション
コメント一覧
まだ、コメントがありません